js实现图片上传前的预览
js图片上传前预览功能(兼容所有浏览器)

网上找到的一份文件上传前预览的代码,转自JavaScript 图片的上传前预览(兼容所有浏览器) <!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <style type="text/css"> #preview, .img, img { width: 200px; height: 200px; } #preview { border: 1px solid #000; } </style></head><body> <div id="preview"></div> <input type="file" onchange="preview(this)" /> <script type="text/javascript"> function preview(file) { var prevDiv = document.getElementById('preview'); if (file.files && file.files[0]) { var reader = new FileReader(); reader.onload = function(evt) { prevDiv.innerHTML = '<img src="' + evt.target.result + '" />'; } reader.readAsDataURL(file.files[0]); } else { prevDiv.innerHTML = '<div class="img" style="filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale,src=\'' + file.value + '\'"></div>'; } } </script></body></html>实现要点:●对于Chrome、Firefox、IE10 使用FileReader 来实现。
浏览器图片选择预览、旋转、批量上传的JS代码实现

浏览器图⽚选择预览、旋转、批量上传的JS代码实现⼯作中遇到的业务场景,和同事⼀起研究了下,主要是为了兼容IE版本其实就是⼀些琐碎的知识点在⽹上搜集下解决⽅式,然后集成了下,主要有以下点:1. IE input type=file的图⽚预览要⽤IE的filter cssprogid:DXImageTransform.Microsoft.AlphaImageLoaderchrome/firefox则⽤File api的file reader2. 图⽚旋转,IE⽤progid:DXImageTransform.Microsoft.Matrix的filter(filter可以组合⽤,⽤空格隔开)chrome/firefox⽤canvas3. 上传图⽚,我⽤的都是不可见的iframe ⾥的form动态的添加input[type=file]去实现。
chrome/firefox可以⽤xhr,但我懒得去修改了4. 其中为了实现上传图⽚不刷新本页⾯,⼜能反复选择⽂件,所以还⽤⼀个iframe专门维护⼀个input[type=file]的列表,⽐较偷巧。
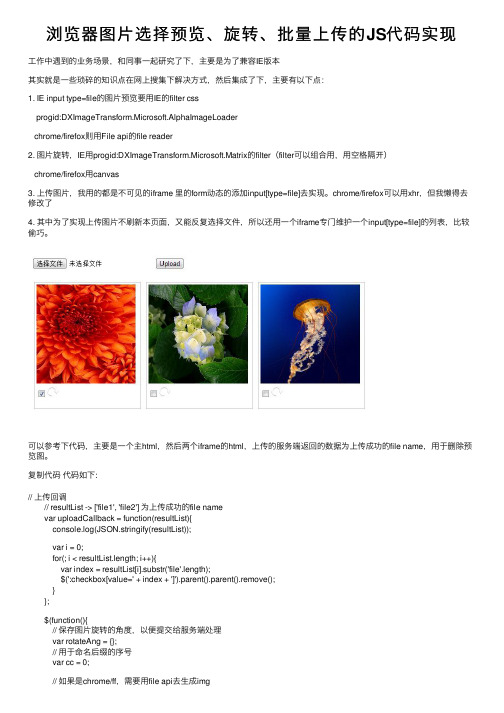
可以参考下代码,主要是⼀个主html,然后两个iframe的html,上传的服务端返回的数据为上传成功的file name,⽤于删除预览图。
复制代码代码如下:// 上传回调// resultList -> ['file1', 'file2'] 为上传成功的file namevar uploadCallback = function(resultList){console.log(JSON.stringify(resultList));var i = 0;for(; i < resultList.length; i++){var index = resultList[i].substr('file'.length);$(':checkbox[value=' + index + ']').parent().parent().remove();}};$(function(){// 保存图⽚旋转的⾓度,以便提交给服务端处理var rotateAng = {};// ⽤于命名后缀的序号var cc = 0;// 如果是chrome/ff,需要⽤file api去⽣成imgvar genImgTpl = function(input, index){return '<img src="/webx/public/1.png" class="main" id="img' + index + '" />';};var readImgFromInput = function(_input, index){var inputDom = _input[0];// chrome/ffif(inputDom['files']){var reader = new FileReader();reader.onload = function(e){$('img.main:last').attr({src : e.target.result});}reader.readAsDataURL(inputDom['files'][0]);}else{var src = _input[0].value;var imgDom = $('#img' + index);imgDom.attr('src-old', src);imgDom.css({float: 'left',position: 'relative',overflow: 'hidden',width: '195px',height: '195px'});imgDom.css({'filter':"progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled='true',sizingMethod='scale',src=\"" + src + "\")"}); }};var showImg = function(_input){var index = ++cc;_input.addClass('hide');_input.attr('name', 'file' + index);_input.attr('data-index', index);var iframeWin = $('#choose')[0].contentWindow;iframeWin.addInput(_input);var tpl = '<div>' + genImgTpl(_input, index) +'<span class="choose"><input type="checkbox" value="' + index + '" checked="true" /></span>' +'<span class="opts turn-right"><img src="img/rightBtn.png" /></span>' +'</div>';$('#imgDiv').append(tpl);readImgFromInput(_input, index);};var addAnother = function(){$('#uploadBtn').before('<input type="file" name="file" />');};// input[type=file]的绑定事件$('#uploadDiv input').live('change', function(){var path = this.value;if(!path){return;}showImg($(this));addAnother();});// 可以在checkbox时候remove input// $('#imgDiv input:checkbox').live('change', function(){// var isChecked = $(this).is(':checked');// console.log(isChecked);// });$('#imgDiv span.turn-right').live('click', function(){// 上次旋转的⾓度var index = $(this).siblings('span.choose').find('input').val();var oldAng = rotateAng[index] || 0;var newAng = oldAng + 90;rotateAng[index] = newAng;$('#img' + index).rotate(90);});// 表单提交时候根据checkbox,删除未choose的input[type=file]$('#uploadBtn').click(function(){var choosedNum = $('#imgDiv input:checkbox').filter(':checked').length;if(!choosedNum){alert('请选择上传⽂件!');return false;}// 选中的序号数组var choosedIndexList = $('#imgDiv input:checkbox').filter(':checked').map(function(){ return this.value;}).get();// 两个iframe,⼀个⽤于保存选择的input[type=file]// ⼀个⽤于form uploadvar uploadIframe = $('#upload')[0].contentWindow;var chooseIframe = $('#choose')[0].contentWindow;var i = 0;for(; i < choosedIndexList.length; i++){var index = choosedIndexList[i];var inputFile = chooseIframe.$('#uploadDiv input').filter('[data-index=' + index + ']'); uploadIframe.$('#uploadForm').append(inputFile);// 旋转度数var ang = rotateAng[index] || 0;if(ang % 360 != 0){var tplInput = '<input type="hide" name="ang' + index + '" value="' + ang + '" />'; uploadIframe.$('#uploadForm').append(tplInput);}}uploadIframe.doUpload();return false;});});IE7、8、9和chrome中测试没有问题。
pdf.js实现图片在线预览

pdf.js实现图⽚在线预览项⽬需求 前段时间项⽬中遇到了⼀个模块,是关于在线预览word⽂档(PDF⽂件)的,所以,找了很多插件,例如,pdf.js,pdfobject.js框架,但是pdfobject.js框架对于IE浏览器不兼容,所以,选择了使⽤pdf.js,这⾥记录⼀下,以后使⽤的时候好查找,也希望可以帮助有需要的⼈。
word⽂件转pdf⽂件 ⾸先需要将指定的word⽂档转为pdf⽂件,⽅法有很多,这⾥不介绍,有需要的童鞋可以去⽹上下载即可。
我这⾥⽤的是OpenOffice,版本是4.1.6,使⽤很简单,下载好了以后,根据提⽰进⾏安装,然后到任务管理器中,找到OpenOffice服务,开启即可,然后写⼀段代码,将word⽂件转为pdf⽂件,,这⾥附上我的转化代码。
public class office {/** 获取每⼀个⽂件的名称*/public static void getFile(File file){if(file != null){File[] f = file.listFiles();if(f != null){for(int i=0;i<f.length;i++){getFile(f[i]);String filename = f[i].getName();System.out.println(filename);//System.out.println("PDF⽂件名:"+filename.substring(0,14));office2PDF("D:/test4/"+filename,"D:/pdf4/"+filename.substring(0,14)+".pdf");//根据⾃⼰需要获取pdf⽂件的⽂件名}System.out.println("*******************恭喜!转换结束了******************");}else{//System.out.println(file);}}}/** word 转 pdf ⽅法*/public static int office2PDF(String sourceFile, String destFile) {try {File inputFile = new File(sourceFile);if (!inputFile.exists()) {return -1;}File outputFile = new File(destFile);if (!outputFile.getParentFile().exists()) {outputFile.getParentFile().mkdirs();}OpenOfficeConnection connection = new SocketOpenOfficeConnection("127.0.0.1", 8100);//端⼝是固定的,IP根据⾃⼰服务所在的服务器进⾏配置connection.connect();//获去连接DocumentConverter converter = new OpenOfficeDocumentConverter(connection);converter.convert(inputFile, outputFile);//关闭连接connection.disconnect();return 0;} catch (Exception e) {e.printStackTrace();return -1;}}public static void main(String[] args) {//单个⽂件转换office2PDF("需要转换的word⽂件路径", "转换后输出pdf⽂件的路径");//多个⽂件转换String path = "多个word⽂件所在的⽬录";File f = new File(path);office.getFile(f);}}使⽤pdf.js插件在线预览pdf⽂件 pdf⽂件转好后,开始使⽤pdf.js插件对pdf⽂件进⾏在线预览操作 下载pdf.js插件,进⾏解压,进⼊解压后的⽬录 build/build/generic,generic中的⽬录,如下图所⽰进⼊web⽬录,找到viewer.js⽂件,打开,找到这⾏代码,这⾥是指定打开默认的pdf⽂件,在web⽬录中存在⼀个同名的pdf⽂件,这个就是默认打开的⽂件。
记录js的一个图片预览功能代码

记录js的⼀个图⽚预览功能代码1.图⽚预览层的样式:/* 图⽚预览弹出层样式 */html,body,div,img,button{margin:0;padding:0;box-sizing:border-box;}img{border:0;}#imgModule{display:none;}.imgItem{width:220px;height:220px;cursor: pointer;}.mask{background:#000;opacity:1;filter:alpha(opacity=80);position:absolute;left:0;top:0;width:100%;height:100%;}.lightBoxContent{width:350px;height:350px;position:absolute;left:50%;top:50%;background:#fff;margin:-170px 0 0 -180px;} #imgLoader{width:32px;height:32px;position:absolute;left:50%;top:50%;margin:-16px 0 0 -16px;display:none;}#imgLight{width:350px;height:350px;-webkit-animation:change 1s;animation:change 1s;}#imgModule .btn{width:40px;height:50px;position:absolute;top:50%;margin-top:-25px;cursor:pointer;}.lightBoxSprite{background-image:url(../images/imgIcons.png);background-repeat:no-repeat;}#lightBoxPrev{left:10px;background-position:2px center;}#lightBoxNext{right:10px;background-position:-42px center;}.closeBtn{width:35px;height:35px;background-position:-100px center;position:absolute;top:15px;right:15px;cursor:pointer;} .lightBoxPagination{position:absolute;left:0;bottom:50px;width:100%;text-align:center;}.lightBoxPagination span{display:inline-block;width:10px;height:10px;border:1px solid #fff;-webkit-border-radius:50%;border-radius:50%;margin-right:8px;}.lightBoxPagination span.current{background:#fff;}@keyframes change{0%{opacity:0;}100%{opacity:1;}}2.图⽚预览层的js⽂件var LightBox = function(options){this.imgListParent = document.getElementById(options.imgListParent); //图⽚列表的⽗元素this.imgItemClass = options.imgItemClass; //图⽚的classNamethis.idx = 0; //图⽚的索引,初始值为0this.isShowPage = options.isShowPage || false; //是否显⽰分页,默认不显⽰this.init();};//初始化LightBox.prototype.init = function(){this.renderDOM();this.imgListClick();this.nextBtnClick();this.prevBtnClick();this.closeBtnClick();this.keyDownEvent();};//渲染弹窗LightBox.prototype.renderDOM = function(){var imgModule = document.createElement("div");imgModule.id = "imgModule";var oHtml = "";oHtml += '<div class="mask"></div>';oHtml += '<div class="lightBox">';oHtml += '<div class="lightBoxContent">';oHtml += '<img src="avicit/mms/offlinedataqrcode/images/loading.gif" alt="" id="imgLoader">';oHtml += '<img alt="" id="imgLight">';oHtml += '</div>';oHtml += '<span class="btn lightBoxSprite" id="lightBoxPrev"></span>';oHtml += '<span class="btn lightBoxSprite" id="lightBoxNext"></span>';oHtml += '<span class="closeBtn lightBoxSprite" id="closeBtn"></span>';oHtml += '<div class="lightBoxPagination" id="lightBoxPagination"></div>';oHtml += '</div>';imgModule.innerHTML = oHtml;document.body.appendChild(imgModule);};//分页LightBox.prototype.pagination = function(idx){var imgList = this.getByClass(this.imgListParent, this.imgItemClass); var pagination = document.getElementById("lightBoxPagination"); var page = "";for(var i = 0; i < imgList.length; i++){if(idx == i){page += '<span class="current"></span>';}else{page += '<span></span>';}}if(this.isShowPage){pagination.innerHTML = page;}};//点击图⽚弹出弹窗LightBox.prototype.imgListClick = function(){var imgList = this.getByClass(this.imgListParent, this.imgItemClass); var imgModule = document.getElementById("imgModule");var self = this;for(var i = 0; i < imgList.length; i++){imgList[i].index = i;imgList[i].onclick = function(){imgModule.style.display = "block";var src = this.getAttribute("src");self.idx = this.index;self.imgLoad(src);self.pagination(self.idx);}}//self.keyDownEvent();};//上⼀张LightBox.prototype.prevBtnClick = function(){var prevBtn = document.getElementById("lightBoxPrev");var self = this;prevBtn.onclick = function(){var imgList = self.getByClass(self.imgListParent, self.imgItemClass); self.idx--;if(self.idx < 0){self.idx = imgList.length - 1;}var src = imgList[self.idx].getAttribute("src");self.imgLoad(src);self.pagination(self.idx);}};//下⼀张LightBox.prototype.nextBtnClick = function(){var nextBtn = document.getElementById("lightBoxNext");var self = this;nextBtn.onclick = function(){var imgList = self.getByClass(self.imgListParent, self.imgItemClass); self.idx++;if(self.idx >= imgList.length){self.idx = 0;}var src = imgList[self.idx].getAttribute("src");self.imgLoad(src);self.pagination(self.idx);}};//图⽚预加载LightBox.prototype.imgLoad = function(src, callback){var imgLight = document.getElementById("imgLight");var loader = document.getElementById("imgLoader");loader.style.display = "block";var img = new Image();img.onload = function(){loader.style.display = "none";imgLight.src = src;};img.src = src;};//关闭弹窗LightBox.prototype.closeBtnClick = function(){var closeBtn = document.getElementById("closeBtn");var imgModule = document.getElementById("imgModule"); closeBtn.onclick = function(){imgModule.style.display = "none";}};//封装获取元素函数LightBox.prototype.getByClass = function(oParent, oClass){var oEle = oParent.getElementsByTagName("*");var oResult = [];for(var i = 0; i < oEle.length; i++){if(oEle[i].className == oClass){oResult.push(oEle[i]);}}return oResult;};//封装获取元素函数LightBox.prototype.keyDownEvent = function(){var self = this;$(document).keydown(function(event){if($('#imgModule').is(':visible')){var e = event || window.event;var k = e.keyCode || e.which;switch(k) {case 37:var imgList = self.getByClass(self.imgListParent, self.imgItemClass); self.idx--;if(self.idx < 0){self.idx = imgList.length - 1;}var src = imgList[self.idx].getAttribute("src");self.imgLoad(src);self.pagination(self.idx);break;case 39:var imgList = self.getByClass(self.imgListParent, self.imgItemClass); self.idx++;if(self.idx >= imgList.length){self.idx = 0;}var src = imgList[self.idx].getAttribute("src");self.imgLoad(src);self.pagination(self.idx);break;}}return false;});};window.LightBox = LightBox;3.在使⽤页⾯引⽤上⾯的js和样式:在页⾯上初始化该组件$(function () {//创建图⽚预览对象lightBox = new LightBox({imgListParent: "imgDefault",//图⽚预览层所放置的div层的ID imgItemClass: "imgItem", //图⽚img标签上的样式标识isShowPage: true});});4.页⾯元素使⽤:<div id="imgDefault" style="overflow: auto;height: 99%;"><img class="imgItem" style="padding:10px" src="/image/test-1.jpg"/><img class="imgItem" style="padding:10px" src="/image/test-2.jpg"/><img class="imgItem" style="padding:10px" src="/image/test-3.jpg"/></div>5.这样在页⾯上点击上⾯的某个图⽚的时候,会弹出图⽚预览层,进⾏图⽚的预览。
JS中利用FileReader实现上传图片前本地预览功能

JS中利⽤FileReader实现上传图⽚前本地预览功能引⼦平时做图⽚上传预览时如果没有特殊的要求就直接先把图⽚传到后台去,成功之后拿到URL再渲染到页⾯上,这样做在图⽚⽐较⼩的时候没什么问题,⼤⼀点的话就会⽐较慢才能看到预览了,⽽且还产⽣了垃圾⽂件,所以⽐较好的是上传之前先在本地预览⼀下。
之前做项找插件的时候就知道纯前端可以实现图⽚本地预览,可今天⾯试的时候被问到时竟然⼀脸懵逼,然后竟然⽆意中就在电脑桌⾯发现了实现的demo,然后根据demo查了⼀下API,稍微总结下:⾸先得拿到File对象当⽤input标签上传图⽚时event对象中会包含file对象的⼀个集合event.target.files核⼼是FileReader对象根据MDN上的说法:FileReader 对象允许Web应⽤程序异步读取存储在⽤户计算机上的⽂件(或原始数据缓冲区)的内容,使⽤ File 或 Blob 对象指定要读取的⽂件或数据。
⾸先要作为构造函数得到⼀个FileReader的实例对象var freader = new FileReader();利⽤readAsDataURL()⽅法读取指定的内容freader.readAsDataURL(file);最后就是⼀个事件处理,相当于监控读取进度,我们这⾥是当读取完成时渲染图⽚,所以⽤onloadfreader.onload = function(e) { console.log(e); myImg.setAttribute('src', e.target.result); }这⾥架加载完成之后最终得到的是⼀个base64编码的src地址,具体为什么下次查清楚了再专门写篇关于base64编码的⽂章完整代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><form action=""><input type="file" name="files" id="fileTog" accept="image/*" multiple="multiple" onchange="changImg(event)"><img alt="暂⽆图⽚" id="myImg" src="" height="100px" width="100px"></form><script>function changImg(e){var myImg = document.getElementById('myImg');for (var i = 0; i < e.target.files.length; i++) {var file = e.target.files[i];console.log(file);if (!(/^image\/.*$/i.test(file.type))) {continue; //不是图⽚就跳出这⼀次循环}//实例化FileReader APIvar freader = new FileReader();freader.readAsDataURL(file);freader.onload = function(e) {console.log(e);myImg.setAttribute('src', e.target.result);}}}</script></body></html>后记通过这件事就暴露了我学习新东西的⼀个问题,就是查出来看⼀遍觉得知道了就⾏了,这种习惯是特别害⼈的,以后每当有个疑问查出来之后不仅要查是怎么做的,还要了解⼀下为什么可以这么做,所谓知其然知其所以然。
html+css+js实现拍照预览上传图片功能

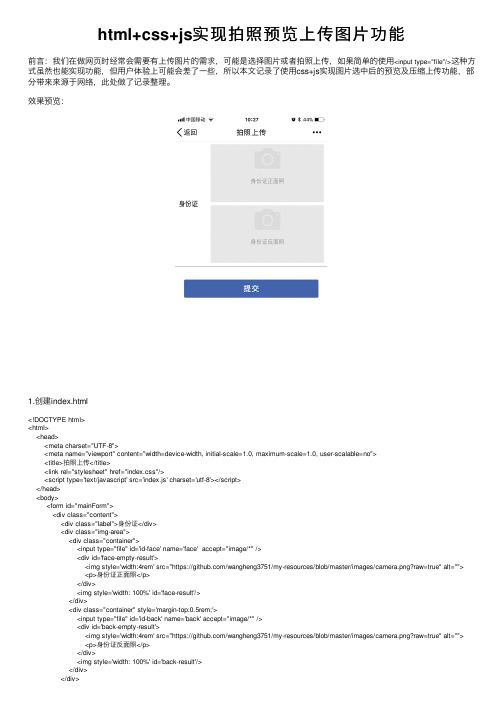
html+css+js实现拍照预览上传图⽚功能前⾔:我们在做⽹页时经常会需要有上传图⽚的需求,可能是选择图⽚或者拍照上传,如果简单的使⽤<input type="file"/>这种⽅式虽然也能实现功能,但⽤户体验上可能会差了⼀些,所以本⽂记录了使⽤css+js实现图⽚选中后的预览及压缩上传功能,部分带来来源于⽹络,此处做了记录整理。
效果预览:1.创建index.html<!DOCTYPE html><html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"><title>拍照上传</title><link rel="stylesheet" href="index.css"/><script type='text/javascript' src='index.js' charset='utf-8'></script></head><body><form id="mainForm"><div class="content"><div class="label">⾝份证</div><div class="img-area"><div class="container"><input type="file" id='id-face' name='face' accept="image/*" /><div id='face-empty-result'><img style='width:4rem' src="https:///wangheng3751/my-resources/blob/master/images/camera.png?raw=true" alt=""><p>⾝份证正⾯照</p></div><img style='width: 100%' id='face-result'/></div><div class="container" style='margin-top:0.5rem;'><input type="file" id='id-back' name='back' accept="image/*" /><div id='back-empty-result'><img style='width:4rem' src="https:///wangheng3751/my-resources/blob/master/images/camera.png?raw=true" alt=""><p>⾝份证反⾯照</p></div><img style='width: 100%' id='back-result'/></div></div></div><div class="btn">提交</div></form></body></html>2.创建index.cssbody{margin: 0}.content{padding:0.5rem;display: flex;align-items: center;border-bottom: 1px #999 solid}.label{width:5rem;}.img-area{flex:1}.container{background-color:#e7e7e7;position: relative;}.container div{text-align: center;padding:0.5rem 0}.container input{opacity:0;filter:alpha(opacity=0);height: 100%;width: 100%;position: absolute;top: 0;left: 0;z-index: 9;}.container p{font-size: 0.9rem;color:#999}.btn{background-color: #4363ab;color: #fff;text-align: center;padding: 0.5rem 1rem;width:80%;border-radius: 0.2rem;margin: 2rem auto;font-weight: 600;font-size: 1.2rem}3.创建index.jswindow.onload=function(){document.getElementById("id-face").addEventListener("change", function(){onFileChange(this,"face-result","face-empty-result")});document.getElementById("id-back").addEventListener("change", function(){onFileChange(this,"back-result","back-empty-result")});document.getElementsByClassName("btn")[0].addEventListener("click", function(){ submit();});};/*** 选中图⽚时的处理* @param {*} fileObj input file元素* @param {*} el //选中后⽤于显⽰图⽚的元素ID* @param {*} btnel //未选中图⽚时显⽰的按钮区域ID*/function onFileChange(fileObj,el,btnel){var windowURL = window.URL || window.webkitURL;var dataURL;var imgObj = document.getElementById(el);document.getElementById(btnel).style.display="none";imgObj.style.display="block";if (fileObj && fileObj.files && fileObj.files[0]) {dataURL = windowURL.createObjectURL(fileObj.files[0]);imgObj.src=dataURL;} else {dataURL = fileObj.value;imgObj.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)";imgObj.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = dataURL;}}/*** 将图⽚压缩后返回base64格式的数据* @param {*} image img元素* @param {*} width 压缩后图⽚宽度* @param {*} height 压缩后图⽚⾼度* @param {*} qua //图⽚质量1-100*/function compressImageTobase64(image,width,height,qua){var quality = qua ? qua / 100 : 0.8;var canvas = document.createElement("canvas"),ctx = canvas.getContext('2d');var w = image.naturalWidth,h = image.naturalHeight;canvas.width = width||w;canvas.height = height||h;ctx.drawImage(image, 0, 0, w, h, 0, 0, width||w, height||h);var data = canvas.toDataURL("image/jpeg", quality);return data;}//提交function submit(){//1、form提交//document.getElementById("mainForm").submit();//2、压缩后ajax提交var face_data=compressImageTobase64(document.getElementById("face-result"),200,100,90);var back_data=compressImageTobase64(document.getElementById("back-result"),200,100,90);var formData = new FormData();formData.append("face",face_data);formData.append("back",back_data);//需引⼊jQuery$.ajax({url:"/地址",type: 'POST',cache: false,data: formData,timeout:180000,processData: false,contentType: false,success:function(r){},error:function(r){}});}源码:总结以上所述是⼩编给⼤家介绍的html+css+js 实现拍照预览上传图⽚功能,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
javascript和HTML5上传图片之前实现预览效果

javascript和HTML5上传图⽚之前实现预览效果⼀:FileList对象与file对象FileList对象表⽰⽤户选择的⽂件列表,在HTML4中,file控件内只允许放置⼀个⽂件,但是到了HTML5中,通过添加multiple属性,file控件内允许⼀次放置多个⽂件,控件内的每⼀个⽤户选择的⽂件都是⼀个file对象,⽽FileList对象是file对象的列表;⽐如如下代码:选择⽂件<input type="file" id="file" multiple size="80"/><input type="button" onclick="ShowFileName();" value="⽂件上传"/>我们可以按住ctrl键选择多个⽂件;JS代码如下:function ShowFileName() {var files = document.getElementById("file").files;for(var i = 0; i < files.length; i+=1) {var file = files[i];console.log(file);console.log();}}我们先打印下file对象有哪些属性,在safari截图如下:如上图可以看到有⽂件名(name)属性,⽂件⼤⼩(size)属性,最后修改时间,还有type属性等;⼆:Blob对象在HTML5中,新增⼀个Blob对象,代表原始⼆进制数据,我们上⾯提到的file对象也继承了这个Blob对象;Blob对象有2个属性,size属性表⽰⼀个Blob对象的字节长度,type属性表⽰Blob的MIME类型,如果是未知类型,则返回⼀个空字符串。
如下代码:选择⽂件<input type="file" id="file" multiple size="80" accept="image/*"/><input type="button" onclick="ShowFileType();" value="显⽰⽂件信息"/>⽂件字节长度:<span id="size"></span><br/>⽂件类型:<span id="type"></span>JS代码如下:function ShowFileType() {var file = document.getElementById("file").files[0];var size = document.getElementById("size");var type = document.getElementById("type");// 显⽰⽂件字节长度size.innerHTML = file.size;// 显⽰⽂件类型type.innerHTML = file.type;console.log(file);}我们打印出file,如下图所⽰:三:FileReader对象FileReader对象有5种⽅法,其中四种⽤于读取⽂件,另⼀种⽤来读取过程中断,需要注意的是:⽆论读取成功与失败,⽅法并不会返回读取结果,⽽是将结果保存在result属性中。
js实现上传图片功能

js实现上传图⽚功能前端上传图⽚的原理是:运⽤input type=“file”的标签获取图⽚,再使⽤FileReader这个对象 new ⼀个实例,通过这个对象的readAsDataURL()⽅法读取file标签获取的图⽚并转换为base64格式,完成之后通过ajax之类的⽅式传到后台。
HTML需要⼀个input type="file" 的标签如果需要预览的话可以再加⼀个img标签<div class="warp"><div class="warp-content">点击上传</div><input type="file" id="file" /></div><img src="" />JS⼀、图⽚上传需要检测上传的图⽚是否变化,所以这⾥选择js的onchange事件.先获取input,img的dom元素,在inputtype=‘file'的demo元素下,有⼀个files属性,⾥⾯是我们上传的⽂件信息,打印⼀下,就可以看到上传⽂件的名字,类型等信息。
var file = document.getElementById('file');var image = document.querySelector("img");file.onchange = function() {var fileData = this.files[0];//这是我们上传的⽂件}⼆、然后运⽤ FileReader 这个对象,FileReader主要⽤于将⽂件内容读⼊内存,通过⼀系列异步接⼝,可以在主线程中访问本地⽂件。
使⽤FileReader对象,web应⽤程序可以异步的读取存储在⽤户计算机上的⽂件(或者原始数据缓冲)内容,可以使⽤File对象或者Blob对象来指定所要处理的⽂件或数据。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
js实现图片上传前的预览,实现完美兼容Firefox3,IE6,IE7,IE8和IE9的显示问题
1、脚本,把下面代码加到<head>与</head>之间
Js代码
1.<script type="text/javascript" language="javascript">
2.function PreviewImg(imgFile){
3.document.getElementById("idImg").style.display = "none";//隐藏初
始化图片的显示,让过滤器显示
4.var newPreview=document.getElementById("newPreview");
5.remove(newPreview);
6.
7.var imgDiv=document.createElement("div");
8.document.body.appendChild(imgDiv);
9.imgDiv.style.filter="progid:DXImageTransform.Microsoft.AlphaIma
geLoader(sizingMethod=scale)";
10.imgDiv.filters.item("DXImageTransform.Microsoft.AlphaImageLoade
r").src=imgFile.target.value;
11.var img_object =
document.getElementById("engineroom_layout_addr");
12.img_object.style.display = "inline";
13.img_object.src = addrObject.value;
14.if (!img_object.width || img_object.width > 300) {
15.imgDiv.style.width = "300px";
16.}
17.if (!img_object.height || img_object.height > 200) {
18.imgDiv.style.height = "200px";
19.}
20.addrObject.style.display = "none";
21.//imgDiv.style.width="320px";
22.//imgDiv.style.height="127px";
23.newPreview.appendChild(imgDiv);
24.
25.}
26.//使用removeChild从文档中删除DOM节点
27.function remove(obj) {
28.var test = obj;
29.var children = test.childNodes;
30.for (i = 0; i < children.length; i++) {
31.test.removeChild(children[i]);
32.}
33.}
34.</script>
2、在页面中添加DIV层来展示,IE9默认不显示预览,可参考title的说明设置
HTML页面代码:
Html代码
1.<div style="padding:5px;margin-left: -5px">
2.<table border="0"
style="width:94%;border-collapse:collapse;background:#fff;"
title="无显示帮助:第一步:工具-- Internet选项-- 安全-- 自定义级别;第二步:向下拖,一直看到“将文件上载到服务器时包含本地目录路径”;第三步:选择启用。
">
3.<tr>
4.<th style="background-color:#f0f0f0;
height:20px;padding:5px;border:1px solid #ccc;font-weight:
bolder;text-align: center;" width="40%">选择图片</th>
5.<th style="background-color:#f0f0f0;
height:20px;padding:5px;border:1px solid #ccc;font-weight:
bolder;text-align: center;" width="70%">预览图</th>
6.</tr>
7.<tr>
8.<td style="padding:5px;border:1px solid #ccc;"><INPUT
id=engineroom_layout_addr class=inputbox
name=engineroom_layout_addr/></td>
9.<td align="center" style="padding:5px;border:1px solid
#ccc;"><img id="idImg" style="display:none"/><div
id="newPreview"></div></td>
10.</tr>
11.</table>
12.<script type="text/javascript">
13.var addrObject =
document.getElementById("engineroom_layout_addr");
14.addrObject.style.display = "none";//把机房显示输入框隐藏
15.Ext.get('file_engineroom_layout_addr').on('change',function(obj
){
16.//crmsUtil.previewImg(obj.target,"idImg",300,200);//只适用于
IE6
17.PreviewImg(obj);
18.});
19.if(addrObject.value != ''){
20.var img_object = document.getElementById("idImg");
21.img_object.style.display = "inline";
22.img_object.src = addrObject.value;
23.if (!img_object.width || img_object.width > 300) {
24.img_object.width = 300;
25.}
26.if (!img_object.height || img_object.height > 200) {
27.img_object.height = 200;
28.}
29.}
30.</script>
31.</div>。
