形状补间制作摇曳烛光
第五章 基础动画

2 练习2:行走的人物
新建文档,将行走的动作图片导入到库; 在第一帧上,将“走路1.jpg”拖动到舞台上; 选择第二帧插入关键帧,选中第二帧上的人物图像,在 “属性”面板上单击“交换”按钮,打开“交换位图”对 话框,选择“走路2.jpg”位图,单击确定进行交换。 按照类似方法,从第三帧一直到十二帧为止; 通过在关键帧之间插入普通帧,降低行走速度。
示,这时可以借助其他帧
的画面对当前帧的编辑起 到辅助作用。
2 逐帧动画——绘图纸功能
【绘图纸外观】按钮:在时间帧的上方,出现绘图纸外观 标记。拉动外观标记的两端,可以扩大或缩小显示范围。 【绘图纸外观轮廓】按钮:按下此按钮后,场景中显示各 帧内容的轮廓线,填充色消失,特别适合观察对象轮廓, 另外可以节省系统资源,加快显示过程。 【编辑多个帧】按钮:按下后可以显示全部帧内容,并且 可以进行“多帧同时编辑”。例如:整体移动全部帧的位 置。
Ⅲ、【绘图纸 2】选项;会在当前帧的两边显示两个帧。 Ⅳ、【绘图纸 5】选项;会在当前帧的两边显示五个帧。 Ⅴ、【绘制全部】选项;会在当前帧的两边显示全部帧。
2 练习3:飞舞的蝴蝶/蜻蜓
新建三个图层,每个图层上分别使用线条工具和颜料桶工 具绘制蝴蝶(蜻蜓)的躯干、左边翅膀和右边翅膀。 新建若干个关键帧,在每个关键帧上使用变形面板和任意 变形工具调整躯干的位置和翅膀的形状,注意绘图纸功能 的使用。 通过在中间插入普通帧的方法调整动画播放的速度。 播放并且测试动画。
2 逐帧动画
逐帧动画是一种常见的动画形式,其原理是在“连续的关 键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘 制不同的画面,使其连续播放而成动画。 绘制要点:①添加若干个连续的关键帧;②在关键帧上创 建不同的,但有一定关联的画面。 例如:书写文字的动画、数字的变化、行走的人物、舞动 翅膀的小鸟、蜜蜂和蝴蝶、飞奔的骏马等动画。
多媒体技术期末考试试卷2

-、单项选择题(每小题1分,共40分)1。
多媒体计算机系统的两大组成部分是_____。
A 多媒体器件和多媒体主机B 音箱和声卡C 多媒体输入设备和多媒体输出设备D 多媒体计算机硬件系统和多媒体计算机软件系统2。
______类型的图像文件是没有经过压缩的,所占存储量极大。
AJPGBBMPCGIFDTIF3.以下_______文件是视频影像文件。
A MPGB MP3CMIDD GIF4.CD—ROM_____。
A仅能存储文字B仅能存储图像C仅能存储声音D能存储文字、声音和图像5。
多媒体数据具有_____特点。
A数据量大和数据类型少B数据类型间区别大和数据类型少C数据量大、数据类型多、数据类型间区别小、输入和输出不复杂。
D数据量大、数据类型多、数据类型间区别大、输入和输出复杂。
6. 多媒体信息不包括_____。
A音频、视频B动画、图像C声卡、光盘D文字、图像7。
下列叙述中,错误是_____.A媒体是指信息表示和传播的载体,它向人们传递各种信息B多媒体计算机系统就是有声卡的计算机系统C多媒体技术是指用计算机技术把多媒体综合一体化,并进行加工处理的技术D多媒体技术要求各种媒体都必须数字化8。
下列各组应用不是多媒体技术应用的是_____。
A计算机辅助教学B电子邮件C远程医疗D视频会议9。
计算机存储信息的文件格式有多种,。
gif格式的文件是用于存储_____信息的.A 文本B 图片C 声音D 视频10. Photoshop是一种_____。
A看图软件B图形图像处理软件C操作系统D抓图软件11. 下列属于信息的是_____。
A电脑B电视C书本D交通信号12。
常用的多媒体输入设备是_____。
A 显示器B 扫描仪C 打印机D 内存13. 关于电子出版物,下列_____说法不正确。
A 电子出版物存储容量大,一张光盘可以存储几百本长篇小说B 电子出版物媒体种类多,可以集成文本、图形、图像、动画、视频和音频等多媒体信息C 电子出版物不能长期保存D 电子出版物检索信息迅速14. 下列哪一个软件不属于多媒体处理软件_____。
Flash形状补间打造霓虹灯效果制作方法

Flash形状补间打造霓虹灯效果制作方法:一、启动Flash8,建新文档,背景为黑,其它默认。
二、制作星星边框:1、插入--新建元件,类型:影片剪辑,名:星。
在星元件的编辑器里,使用多边形工具绘制一个五角星,颜色随意。
在属性面版里把宽高比设为20:20像素,打开对齐面片居中对齐。
2、设置标尺线:右键点舞台--标尺,设好后锁定标尺线。
设置网格。
相关主题如下:3、点场景1,插入--新建元件,类型:影片剪辑,名:星横。
从库里拖出8个星,横排,全选,居中对齐。
4、点场景1,插入--新建元件,类型:影片剪辑,名:星竖。
从库里拖出8个星,竖排,全选,居中对齐(打开对齐面版,相对于舞台--水平中齐--垂直中齐)。
5、点场景1,点舞台,设置格线。
插入--新建元件,类型:图型,名:星场。
使用矩形工具(笔融任意,填充:无)拖出一个与舞台同大小的矩形。
把8个横排星和8个竖排星拖入矩形内组成一个星星矩形.6、将“星场”内的与舞台同大小的矩形删除。
相关主题如下:图7图87、回到场景1,把图层1改名为星框。
①点第1帧,全选(用箭头工具把整个星框括一下),修改--分离。
在第85帧点右键,插入关键帧,1~85帧内每7帧插入1个关键帧(即7帧变换一个颜色)。
请注意:这样操作后,13个星框是分离状态下的。
②第一个星框就用原色:红色。
点第二个关键帧,用箭头工具点星框任意一星,把属性面版里的填充色改颜色,星框被填充为黄色(填充为什么颜色,自定)。
相关主题如下:图9③将13个星框用以上方法分别填充为不同的颜色。
④设置形状补间:把鼠标分别放在第1、3、5、7、9、11上,分别打开属性面版,补间选为:形状。
图10说明:时间轴上的补间是粉绿色背景, 补间箭头为实线,证明形状补间成功。
把星框层锁上。
三、制作黑边框,衬托星星的炫丽。
新建图层名黑框,点黑框层第1帧,选用矩形工具,笔融无,填充#000000色,在星框的上、下、左、右各拖出一个矩形,内边盖住星框的边,外边任意。
Maya制作烛火的飘动[word版]
![Maya制作烛火的飘动[word版]](https://img.taocdn.com/s3/m/16648a4c33687e21af45a932.png)
Maya制作烛火的飘动我们先来看看完美动力的课程设置,完美是集影视特效制作、影视动画制作、游戏美术、电视节目包装、电视广告制作等领域的大型培训学校,具有200多位来自业内一线制作团队的资深教师,根据丰富的创作经验,综合多年积累的实际案例,研发了一套以就业为导向的课程体系。
1、首先用CV CURVE在SIDE视图画线。
2、选择SURFACEREVOLVE右侧的方框,如图设置。
3、旋转成型后,在动力模块下进行如图选择。
4、在对话框中进行如图设置。
5、建立柔体以后,选抬择如图菜单。
6、这时烛火显示白色,如图。
7、参照如图,笔刷设置对烛火尖部涂抹。
8、再改成如图笔刷涂抹烛火中部。
9、最后改成如图笔刷涂抹底部。
10、然后对柔体增加一个扰动场。
11、最后改成如图笔刷涂抹底部把扰动场移到火苗中心。
12、对扰动场的参数设置:MAGNITUDE=15,ATTENUATION=0.2,FREQUENCY=0.9 。
13、建立一个LAMBERT材质组,设置COLOR的颜色如图。
14、选择TRANSPARENCY右边的图标,在弹出里选UTILITIES下的MULTIPLY DIVIDE。
15、单击INPUT1。
选择RAMP。
16、设置TYPE为U RAMP,在色带上再增加两个渐层色。
17、设置从上到下第一个圆形图标,位置设为0.73,颜色是 H=0,S=0,V=0.198;设置从上到下第二个圆形图标,位置设为0.57,颜色是H=0,S=0,V=0.124;设置从上到下第三个圆形图标, 位置设为0.34,颜色是H=0,S=0,V=0.091;设置从上到下第四个圆形图标,位置设为0.2,颜色是H=0,S=0,V=0.116;设置从上到下第五个圆形图标,位置设为0.08,颜色是H=0,S=0,V=0.171。
18、打开HYPERSHADE 选CREATE UTILITIES。
19、创建出BLEND COLOR节点,中贱拖BLEND COLOR到RAMP图标上,在弹出中选COLOROFFSET。
实训5.2:形状补间动画的制作

实训七:形状补间动画的制作
一、实训目的
1.熟悉形状补间动画的特点;
2.掌握形状补间动画的制作方法。
二、实训重点和难点
形状补间动画的制作方法和注意事项。
三、实训准备
Adobe Flash CS3 professional 版本。
四、实训内容
制作一个烛光闪烁的动画。
五、实训步骤
1. 新建一个Flash文档,把图层1命名为“烛身”,绘制一只蜡烛的烛身,效果如图1所示。
图1 烛身效果图
2.新建一个图层,命名为“烛火”,在上面绘制烛火,效果如图2所示。
图2 烛火
3.在“烛火”图层的第10、20、30、40帧,插入关键帧,然后使用“选择工具”将该帧上的火焰分别变形。
然后在1至10、10至20、20至30、30至40帧之间创建形状补间动画。
4.测试影片效果。
六、实训小结
1.在建立补间动画时,修改“属性”中“缓动”、“混合”不同选项中的数值或模式时,效果会有怎样的改变?
2.制作形状补间动画有什么注意事项?。
第三课 形状补间动画(灯笼变成字母)

五、保存文件
课时
一课时
参考教材
人民教育出版社八年级上册信息技术教材
课程类型
新授
教学思路
本课设计思路在运用激趣、感悟、创造、表现等教学方法和手段,积极调动学生学习信息技术的积极性和表现欲,让学生在课堂上分析、讨论,操作,多渠道培养学生的自学、思维能力,树立学生在学习中的主体地位,从而体现新课程标准中提出的“重视学生创造性思维的探究过程”这一要求。教师通过生动有效的教学过程,唤起学生对作品的兴趣和热情,在潜移默化中形成审美态度和构建价值观。这一章既是对前面两章中动画造型和动画的运动规律的延伸,又是以帧的操作为主线对计算机技术用于动画处理和应用的进一步说明,为强化学生操作能力方面奠定坚实的基础。
观看老师制作的动画并回答问题。
flash自动生成形状改变的动画被称为“形状补间动画”。在起始关键帧确定要变形的对象,在结束关键帧确定要变成的对象,再利用“属性”面板把补间类型设为“形状”,就可以创建形状补间动画。
教
学
过
程
一、画灯笼,变成“新年快乐”
请你们观察屏幕上的flash动画,这是老师制作的新年贺卡,这里有几个对象?现在老师给你们讲解画“灯笼”的方法。
学生通过讨论并回答问题,自己总结本节课所学的内容。
布置作业
四、课后作业
制作动画,让两个“灯笼”变成两个“祝福语”。请你们独立完成此操作。最终效果老师展示给同学们。
板书
第三课“灯笼”变成“新年快乐”
一、文件/文字,(利用文本工具),分离(ctrl+B)
教学目标
1、进一步学习制作较复杂的形状补间动画。
2、学生能使用一些工具制作灯笼的方法,并学会灯笼变成“新年快乐”的基本步骤。
庆祝国庆flash制作步骤

庆祝国庆-形状补间动画制作步骤1、新建一个flash文档,修改图层1为背景图片。
执行文件-导入-导入到舞台,将节日夜空图片导入到舞台中,根据图片大小修改舞台大小,然后将图片利用水平中齐垂直中齐放置在舞台中央,在第80帧插入帧。
锁定该图层。
2、新增一个图层,修改图层名称为灯笼1,在该图层绘制灯笼。
首先画灯笼主体部分。
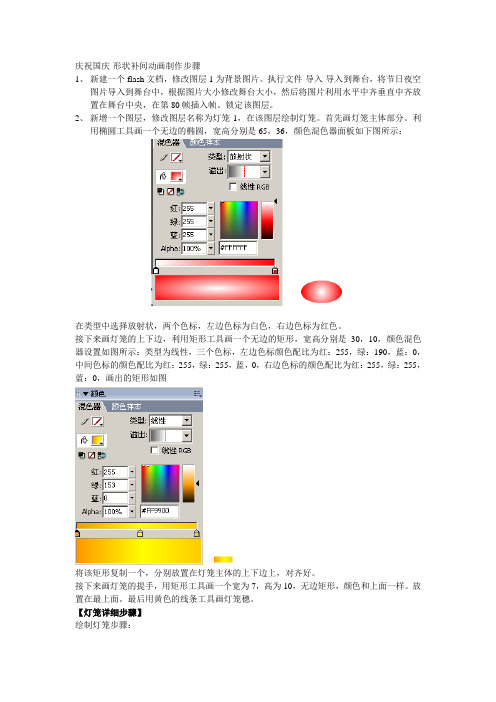
利用椭圆工具画一个无边的椭圆,宽高分别是65,36,颜色混色器面板如下图所示:在类型中选择放射状,两个色标,左边色标为白色,右边色标为红色。
接下来画灯笼的上下边,利用矩形工具画一个无边的矩形,宽高分别是30,10,颜色混色器设置如图所示:类型为线性,三个色标,左边色标颜色配比为红:255,绿:190,蓝:0,中间色标的颜色配比为红:255,绿:255,蓝,0,右边色标的颜色配比为红:255,绿:255,蓝:0,画出的矩形如图将该矩形复制一个,分别放置在灯笼主体的上下边上,对齐好。
接下来画灯笼的提手,用矩形工具画一个宽为7,高为10,无边矩形,颜色和上面一样。
放置在最上面。
最后用黄色的线条工具画灯笼穗。
【灯笼详细步骤】绘制灯笼步骤:第一步绘制灯笼在主体1)打开混色器面板,选择笔触颜色为无,然后选择填充色为红色,在类型中选择放射状。
2)在色标条上,将最左边的色标的颜色调为白色(红255 绿255 蓝255);右边的色标调为红色(红255 绿0 蓝0)3)利用椭圆工具在灯笼层绘制一个宽高分别是65 36的无边椭圆。
第二步绘制灯笼的上下边1)打开混色器面板,选择笔触颜色为无,然后选择填充色为黄色,在类型中选择线性。
2)在色标条上,将最左边的色标的颜色调为土黄色色(红255 绿153 蓝0);在色标条中间单击鼠标左键添加一个色标,设置颜色为黄色(红255 绿255 蓝0),右边的色标调为明黄色(红255 绿204 蓝0)3)利用矩形工具在灯笼层绘制一个宽高分别是30 10的无边矩形。
并复制一个作为灯笼的下边4)绘制一个宽高为7 10 的无边矩形作为灯笼的提手第三步绘制灯笼穗选择笔触颜色为黄色,用线条工具绘制几条线条,排列整齐的放在灯笼的下边。
传统补间动画的制作(修改)

制作形状补间的条件
形状补间动画的变形对象必须是矢量图。在 Flash中绘制的图形都是矢量图,导入的图形 均以位图形式出现。如果想要在组合体、实 例或位图图像上应用形状补间动画,必须先 将这些元素“分离”(即打散)。要对文本 应用形状补间动画,如果是多个文字,则必 须“分离”文本两次:将文本先转换成单个 文字,再转换为矢量图形。
铅笔画直线F6加入关键帧 选用scal(缩放)工具,把鼠标放在直一右边的控制点上,把直线拉长,如图 在1----30帧间的任意一帧单击,选择Modify(修改)-->frame(帧数)打开frame ( 帧数)对话框,在tweening(变化)右边的小三角上点击,在下拉菜单中选择 shape(形状)。点击舞台的空白处。 新增一层,在新加层的第一帧画一个铅笔,位置放在小短线的上方,如图 在新增层的第30帧按F6,加关键帧,把铅笔入到长线的右端,在新层的1----30之 间任意一帧单击,选择Modify(修改)-->frame(帧数)打开frame (帧数)对话框 ,在tweening(变化)右边的小三角上点击,在下拉菜单中选择shape(形状) 。点击舞台的空白处。如图 完成,Control(控制)-test movie (测试影片)观看动画。
如果两关键帧之中的任何一个关键中的内容不符 合创建形状补间的要求或内容为空,将使创建形 状补间动画失败,如图5-3所示 。
图5-2
形状补间动画创建失败
2、形状提示原理 继续添加形状提示点,并调节提示点位置,此时 图形变化的过程如图5-14所示。
图5-14 使用形状提示
如图5-15所示,为未添加形状提示点的变化过 程,经过观察可以清楚地了解形状提示的功能和 原理,即形状提示点用于识别起始形状和结束形 状中相对应的点,并用字母a到z来表示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
形状补间制作摇曳烛光
形状补间动画关键帧上元素的要求:一是必须是矢量图,二是必须是形状状态。
选中关键帧上的物体时显麻点状态,在属面板里显示"形状"。
图1
如果使用图形元件、按钮、文字、对象绘制等,则必先"打散"再变形。
形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化。
下面通过制作摇曳的烛光进行形状补间动画的练习。
看效果演示:
动画效果预
新建文档,背景色黑色,其他默认。
一、制作光圈元件
1、点插入—新建元件,影片剪辑,名"光圈"。
图2
2、笔触色禁止,填充色放射状,三个色标:左FFFF00 Alpha100%,中FFFF6E Alpha77%,右ffffff Alpha0%,用椭圆工具画个圆,全居中。
图3
3、第15、第30帧加上关键帧,点中第15帧,再点修改—变形—缩放和旋转,缩放150。
图4
4、在图层一上点一下,这样整个图层都被选中了(时间轴为黑色了),再在属性面板里"补间",选择"形状"。
图5
释放下鼠标,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的实线箭头,表示形状补间动画创建好了。
图6
二、蜡烛元件制作
新建元件,影片剪辑,名"蜡烛" 。
1、第1层,画烛身。
禁止填充色,笔触色CF8453,点椭圆工具,在属性面板里设置实线,大小2。
图7
画一个椭圆,选中圆按住ALT或者CTRL拖出两个摆放好,再用直线画上两条线。
图8
删掉多余的线条。
图9
放射状填充:F5B778、F29437、D74D1F、923107。
色标的摆放如图,用颜色桶填充后,再用填充变形工具调整颜色的位置。
图10
放射状填充:F29C48、F4C402、F2912F、F29437、D74D1F、923107。
填充后,再用填充变形工具如果调整颜色的位置。
图11
线性填充:D74D1F、F29437、D14B26。
图12
删除多余的线条,用笔刷工具,颜色8C4F26,刷烛芯。
图13
延长到30帧,图层上锁。
原文:/200807/124534_3.htm
2、新建图层
画火苗。
笔触色禁止,填充色线性:左FFFF99 Alpha100%,右FFFF1B Alpha30%,画椭圆,整调形状。
第30帧插入关键帧,创建形状补间动画。
第5帧插入关键帧,用选择工具(黑箭头工具)调整形状,注意不能调整太过,以免变形不规则,第9帧插入关键帧,继续调整。
以此类推,第13,17,22,26帧都插入关键帧做调整,可以根据自己的感觉去调整,觉得怎么自然就怎么去调,可以只做火苗伸长和压缩,做成上下窜动,也可以再加上左右摆动。
我做的仅供参考,相信大家做的更好。
图15
3、新建图层
点第1帧,从库中把光圈拖入摆放好,用变形工具适当压扁,在属性面板里”颜色”里Alpha设置为50%。
图16
现在回到场景中,从库里把蜡烛元件拖到场景中,摆放好,Ctrl+Enter 测试,另存为*.fla,导出影片*.swf。
【扩展练习】
简单提示下:新建一个影片剪辑元件,用上面做好的蜡烛元件做心形运动。
再新建一个影片剪辑元件,把上面心形运动的元件拖入场景中,增加图层2写代码:
第1帧上:
var i = 0;
第2帧上:
if (i <=60)
{
duplicateMovieClip(mc, "mc" + i, i);
this["mc" + i]._alpha = 100 - 2 * i;
++i;
}
else
{
gotoAndStop(4);
} // end else if
第3帧上:
gotoAndPlay(2);
原文:/200807/124534_4.htm。
