1.3.2制作基本动画——形状补间
创建形状补间动画

1.4 形状补间动画举例
❖ 本实例是将字母“A”向右移动,并逐渐变成字母 “B”。
❖ 图示为影片变化过程中的一个画面。
网页设计
4.创建形状补间动画的方法
❖ 在动画开始播放的地方创建或选择一个关键帧,并设置要开始变形的形 状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧 并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】 旁边的下拉按钮,在弹出的菜单中选择【形状】。
1.2 形状补间动画的属性面板
❖ Flash的【属性】面板随鼠标选定的对象不同而发生 相应的变化。
❖ 当建立了一个形状补间动画后,单击帧,【属性】 面板如图所示。
1.形状提示的作用 2.添加形状提示的方法 3.添加形状提示的技巧
1.3 形状提示的使用
1.形状提示的作用
❖ 在“起始形状”和“结束形状”中添加相对应的“参考点”,使Flash在计算变形过 渡时依一定的规则进行,从而较有效地控制变形过程。
网页设计
创建形状补间动画
1.1 形状补间动画概述 1.2 形状补间动画的属性面板 1.3 形状提示的使用 1.4 形状补间动画举例
1.1 形状补间动画概述
1.形状补间动画的概念 2.构成形状补间动画的元素 3.形状补间动画在时间帧面板上的表现 4.创建形状补间动画的方法
1.形状补间动画的概念
❖ 在一个关键帧中绘制一个形状,然后在另一个关键帧中更改该形状或绘制另一个形状, Flash根据二者之间的形状来创建的动画被称为“形状补间动画”。
2.添加形状提示的方法
❖ 先在形状补间动画的开始帧上单击一下,再执行【修改】|【形状】|【添 加形状提示】命令,该帧的形状上就会增加一个带字母的红色圆圈,相 应地,在结束帧形状中也会出现一个“提示圆圈”。
六年级信息技术 第5课神奇的变化——制作形状补间动画教学设计

第5课神奇的变化——制作形状补间动画一、教学目标1.知识与技能(1)学会制作图形变形的形状补间动画。
(2)学会制作文字变形的形状补间动画。
(3)初步掌握“文字”工具的使用。
(4)进一步理解关键帧的意义。
2.过程与方法(1)通过学习“从陶土变青花瓷”的形状补间动画,理解形状补间动画的原理,掌握形状补间动画制作的基本方法,能触类旁通制作其他简单的形状补间动画。
(2)通过学习文字变形的形状补间动画,掌握文字操作的一些基本方法,加深对形状补间动画制作的了解,特别是对象的分离。
3.情感、态度与价值观(1)培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。
(2)激发学生的想象和创作欲望,培养学生敢于探索新事物、不断进取的精神,促进学生相互学习合作交流。
二、教材分析1.设计思想本课以“从陶土变青花瓷”这一吸引学生的话题入手,让学生在动手操作、实践的探究过程中,掌握Flash软件最基本动画制作方法之一——形状补间。
教材先通过由陶土到茶壶动画的制作,让学生理解基本原理,掌握基本方法,再让学生自己动手完成陶土的其他变形起到了举一反三的作用;文字的形状补间动画,也是Flash软件中最常用的动画,在学习了图形的形状补间之后,再来学习就变得比较简单了,教材中着重解决了文字形状补间动画制作时要进行两次分离这一难点,让学生真正理解形状补间动画的制作要点。
2.学习内容本节课主要的学习内容包括制作图形和文字的形状补间动画,在学习的过程中使学生理解形状补间动画的原理,学会分离对象的方法,掌握“文字”工具的使用方法。
3.教学重点和难点重点:制作图形变形的形状补间动画和文字的形状补间动画。
难点:形状补间动画原理的理解,触类旁通制作其他动画。
4.课时要求建议安排1课时。
三、教学对象分析通过前面几节课的学习,学生对Flash软件有了一个比较全面的认识,会用绘图工具并能进行元件的创建与修改,会使用外部素材,会制作简单的逐帧动画,了解Flash软件中各种帧的特点,会对帧进行简单操作。
Flash形状补间动画详解及实例

Flash 8 形状补间动画详解及实例形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
1.形状补间动画的概念(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
文档来自于网络搜索图3-3-1 形状补间动画在时间帧面板上的标记(4)创建形状补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
文档来自于网络搜索2.认识形状补间动画的属性面板Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
文档来自于网络搜索图3-3-2 形状补间动画【属性】面板形状补间动画的【属性】面板上只有二个参数:(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
形状补间动画制作步骤

心之所向,所向披靡
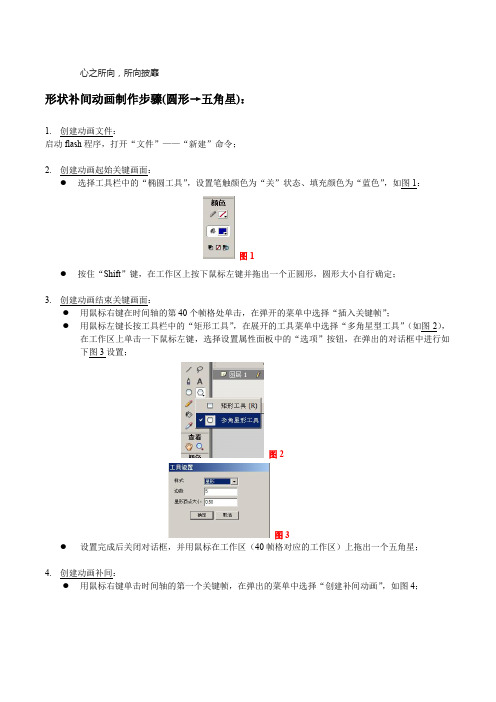
形状补间动画制作步骤(圆形→五角星):
1.创建动画文件:
启动flash程序,打开“文件”——“新建”命令;
2.创建动画起始关键画面:
●选择工具栏中的“椭圆工具”,设置笔触颜色为“关”状态、填充颜色为“蓝色”,如图1:
图1
●按住“Shift”键,在工作区上按下鼠标左键并拖出一个正圆形,圆形大小自行确定;
3.创建动画结束关键画面:
●用鼠标右键在时间轴的第40个帧格处单击,在弹开的菜单中选择“插入关键帧”;
●用鼠标左键长按工具栏中的“矩形工具”,在展开的工具菜单中选择“多角星型工具”(如图2),
在工作区上单击一下鼠标左键,选择设置属性面板中的“选项”按钮,在弹出的对话框中进行如下图3设置;
图2
图3
●设置完成后关闭对话框,并用鼠标在工作区(40帧格对应的工作区)上拖出一个五角星;
4.创建动画补间:
●用鼠标右键单击时间轴的第一个关键帧,在弹出的菜单中选择“创建补间动画”,如图4;
●用鼠标右键单击时间轴的第二个关键帧,在弹出的菜单中选择“创建补间动画”,如图5;
图5
●按Ctrl +“回车”组合键预览影片效果。
●选择“文件”—“导出”—“导出影片”菜单命令,为动画影片文件找到保存的路径,为动画影
片文件命名,然后点击“保存”按钮。
勤劳的蜜蜂有糖吃
备注:如果要设置文字的形变,要先将文字转换成形状:对文字进行“修改”→“分离”菜单命令的设置。
教学设计“形状补间”动画(2)

教师板书各小组任务,并提供每一小组需要制作动画的素材及不同程度的半成品动画。教师将整个动画分解成不同程度的半成品发给每个小组,在半成品的基础上完成各组的任务。
进行各小组个别辅导。并观察各个小组进展情况。
请各小组选派代表来操作示范并讲解完成情况。
教学重难点:
重点:“形状补间”动画的制作方法,能够区分“形状补间”动画与“动作补间”动画。
难点:“形状补间”动画与“动作补间”动画的区别,能够较灵活地使用元件与场景。
教学流程
教学环节
教师活动
学生活动
设计意图
一、创设情境,激发学习兴趣
二、自主探究,尝试制作动画
三、小组合作交流,分解动画制作任务
四、成果展示,共同促进
通过分解任务在半成品基础上完成各自任务,激发学生的学习积极性。通过小组内合作交流的方式,互帮互助探究新知,培养学生动手实践能力及与人合作交流的能力。
通过成果展示,激发学生的自信心,锻炼学生的语言表达能力。同时,通过各小组的展示与交流,让每一位学生都能相互学习共同提高,提高课堂教学效率。
教师在课堂进行巡视,指点个别有困难的学生,注意发现个别做得优秀的学生。请有代表性的学生加以演示。
请几位同学来尝试演示一下你的制作过程好吗?
教师对示范操作的学生进行简单小结与补充,特别要强调有关操作解说方面的情况。
刚才同学们都尝试制作了动画,并且也观看了几位同学的演示操作,但还有部分同学遇到了困难。现在我们以小组为单位将制作“盛开的小花”分解成4个小任务,交个5个小组加以完成。任务1:制作花的茎干。任务2:制作三个花朵的形状。任务3:制作“形状补间”动画。任务4:制作动画的背景。小组合作完成时可以由一位同学提示操作步骤,另一位同学操作,其他几位同学在另外计算机上加以尝试。操作时,注意总结制作要点。
《形状补间动画》教案

1.3形状补间动画一、学习者分析通过前几节课的学习,学生对本章节知识点的掌握程度会表现一定的差异:大部分学生能顺利完成教师提供的基本任务;部分学生除了能完成教师提供的基本任务外,还能完成扩展任务,并自行制作自己的“作品”;还有一部分学生未能在给定的时间内独立完成教师提供的任务。
因此,教师应在课前开发设计Flash在线学习资源网站,使掌握程度不同的学生能根据自己掌握的情况选择相应的学习内容,提高课堂教学效率。
二、教材内容分析1、本节的主要内容及在本章中的地位“形状补间动画”和上节课所学的“动作补间动画”都是Flash制作动画的最基础部分。
这一节课通过“魔术水果”动画的制作,来熟悉绘图工具的使用,学会形状渐变动画的设置方法;并从中总结了动作渐变动画与形状渐变动画之间的区别及适用范围。
2、教学重点、难点:重点:●形状渐变动画的制作方法;●动作补间动画和形状补间动画的不同点;难点:●形状渐变动画的条件;●动作补间动画和形状补间动画的不同点;3、课时安排:1课时三、教学目标1、知识与技能(1)进一步掌握绘图工具的使用方法;(2)学会形状渐变动画的制作方法;进一步掌握补间动画的设置方法;(3)了解形状渐变动画的适用条件;(4)了解动作补间动画和形状补间动画的不同点;2、过程与方法(1)通过简单几何图形变化的渐变动画操作的掌握,培养学生自学能力和探索创新能力;(2)通过完整的作品动画创作,培养学生以动画方式呈现信息的能力;(3)通过作品欣赏交流,掌握表达个人观点以及与别人交流思想的技巧;3、情感态度与价值观(1)通过评价和欣赏动画作品,培养学生的鉴赏能力和审美观;(2)通过完整的作品动画创作,激发学生学习信息技术的兴趣;四、教学理念和方法1、开展以教师为主导,学生为主体的自主探究学习模式。
本节课学习内容主要是Flash动画中形状渐变动画这一渐变动画类型的设置方法。
由于学生已经通过上一节课的动作渐变动画掌握了渐变动画的原理和方法。
第5课神奇的变化——制作形状补间动画教学设计
第5课神秘的变化——制作形状补间动画教学设计1教学目标1. 知识与技能(1) 了解形状补间动画的原理。
(2) 学会制作形状补间动画。
(3) 初步掌握“文字”工具的使用。
(4) 进一步理解关键帧的意义。
2. 过程与方法(1) 通过学习“孙悟空七十二变”的形状补间动画,理解形状补间动画的原理,掌握形状补间动画制作的基本方法,能触类旁通制作其它简单的形状补间动画。
(2) 通过学习文字变形的形状补间动画,掌握文字操作的一些基本方法,加深对形状补间动画制作的了解,特别是对象的分离。
(3) 通过自主练习和创作,进一步加深对形状补间动画制作的了解与掌握。
3. 情感态度价值观(1) 培养同伴协作互助,寻求解决问题的方法,形成合作探究的学习氛围。
(2) 培养学生的逻辑思维能力,在引导学生完成任务的过程中,培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。
(3) 通过学生动手操作,体验成功的喜悦,激发学生的学习热情。
2学情分析本节课的授课对象是六年级的学生,该学段的学生具备了一定的信息素养,掌握了信息技术的基本知识和操作技能,并且乐于主动尝试、动手探索,喜欢挑战。
学生较为反感老师的说教,更多的愿意自己去思索、发现以及动手创作,因此在教学过程中尽量简化老师讲授的部分,更多的是引导学生自主探究,共同学习,将时间更多的留给学生去探索。
在探究学习任务上,尽量发挥部分基本功好的学生的帮带作用,开展合作学习,使全体学生能够通过互助或自主探索获取新知,充分照料到每个学生,让学生体会到学习的乐趣。
在此之前,学生已经学习并掌握了Flash的基础知识,有了相应的Flash动画制作的知识与技能。
本节课通过设置形状补间动画,自动产生变形效果,让学生进一步领略Flash自动生成动画的神秘功能,体验Flash动画特殊的表现魅力,形成对Flash动画的热爱,激发学习和创作Flash动画作品的兴趣。
在此基础上,了解Flash形状补间动画的更多用途,学会设计和制作相应的Flash作品,从而进一步激发学生对信息技术课的兴趣以及Flash动画作品制作的热爱。
神奇的魔法—形状补间动画(教学设计)2022-2023学年综合实践活动五年级上册 全国通用
神奇的魔法—形状补间动画(教学设计)一、教学目标1.了解形状补间动画的定义和原理;2.掌握使用形状工具创建并对图形进行形状补间动画的基本方法;3.学习控制和编辑形状补间动画的关键帧与其属性。
二、教学重难点1.掌握形状工具的基本使用方法;2.熟悉形状补间动画的属性和关键帧的编辑方式。
三、教学内容3.1 形状补间动画的定义和原理形状补间动画是指通过对形状进行关键帧设置,让形状在动画过程中逐渐变换为目标形状,以达到动画效果的一种动画技术。
3.2 形状补间动画的基本操作3.2.1 创建和编辑形状1.点击工具栏中的形状工具(可通过快捷键M进行选择);2.在画布上绘制形状;3.对形状进行编辑(可通过快捷键A进行选择)。
3.2.2 形状补间动画属性的设置1.选中目标形状;2.点击“形状补间动画”选项卡;3.点击“添加动画”按钮;4.设置关键帧;5.设置关键帧属性(如位置、大小、旋转等)。
3.2.3 关键帧的编辑及其属性1.控制面板中选中需要编辑的关键帧;2.修改关键帧属性(如位置、大小、旋转等)。
四、教学过程4.1 导入1.激发学生的学习兴趣:将魔术师变出各种形状,学生猜测并介绍出魔术师所用的魔法;2.引导学生思考:如何让一张图像动起来?(通过动画);3.引入形状补间动画的概念,并展示案例。
4.2 详细操作演示1.使用形状工具创建简单的形状;2.将其转换为目标形状;3.设置关键帧并控制属性变化;4.演示多个关键帧的形状补间动画。
4.3 学生操作练习1.学生进行形状补间动画的制作练习,并分享自己的动画效果;2.辅导学生解决制作过程中的问题;3.教师及时检查学生的作品,提供指导。
五、教学评价1.提供学生完成形状补间动画的自主学习机会;2.鼓励学生精心制作动画,展现个人才艺;3.课后检查并点评学生成果;4.对学生综合实践活动成果及过程进行综合评价。
六、教学总结通过本次简单的形状补间动画教学设计,让学生初步了解形状补间动画的知识和制作方法,并在实践中熟练运用。
【大学】制作形状补间动画
整理课件
4.1 补间形状动画的基本概念
制作条件
制作形状补间动画需要具备以下3个条件: 1. 在一个形状补间动画中至少有两个关键帧。 2. 这两个关键帧中的对象必须是可编辑图形,如果是其他类
型的对象,则必须将其转换为可编辑的图形。 3.这两个关键帧中的图形必须有一些变化,否则制作的动画
考点”,使Flash在计算变形过渡时依一定的规则进行, 从而较有效地控制变形过程。
整理课件
4、形状提示
整理课件
4.2 补间形状动画的制作方法
使用形状提示控制形状变化
在制作形变动画时,如何要控制较为复杂的形变,则会出 现变化过程杂乱无章的情况。
这时,可以通过添加形状提示,控制形状变化。
形状提示是一个有颜色的实心小圆,上面标志着小写的英 文字母,用于识别起始形状和结束形状中相对应的点。
整理课件
任务二:图片变形
注:先将位图转换为矢量图(分离)
整理课件
白雪公主变成小熊
整理课件
任务三:文字变形
注:(1)分散到图层
(2)文本分离 CTRL+B
整理课件
4.1 补间形状动画的基本概
念
成功创建的形状补间帧
【补间形状动画帧】
创建成功的的补间形状动画在两个关键帧之间绘制一个浅绿色背 景填充的实线箭头。
执行【修改】|【形状】|【添加形状提示】命令
注:变形提示包含从(a--z)26个字母. 在开始关
键帧上提示点为黄色,结束为绿色,如提示点安放
不成功或不在一条曲线上时为红色.
提示:如果开始关键帧和结束关键帧的形状提示点没有变
黄或变绿,则说明这个形状提示点没有在两个帧中对应起
补间动画的制作
引导层动画
使用运动引导层可以创建特定路径的部件动画效果, 实例、组或文本块均可沿着这些路径运动。 两种引导层
普通引导层:只起到辅助静态对象定位的作用,影片放映时 不可见,无需使用被引导层,可单独使用,与普通图层的属 性相似。 图层面板中,右键快捷菜单【引导层】 运动引导层:总是与至少一个图层相关联,如果需要可以与 任意多个图层相关联(这些被关联的图层称为被引导层) 图层面板中,右键快捷菜单【添加传统运动引导层】;通过 拖拽可增加或减少被引导图层。
制作形状补间的条件
形状补间动画的变形对象必须是矢量图。在 Flash中绘制的图形都是矢量图,导入的图形 均以位图形式出现。如果想要在组合体、实 例或位图图像上应用形状补间动画,必须先 将这些元素“分离”(即打散)。要对文本 应用形状补间动画,如果是多个文字,则必 须“分离”文本两次:将文本先转换成单个 文字,再转换为矢量图形。
Flash CS4中的动画类型(2)
补间形状 在形状补间中,可在时间轴中的特定帧绘制一个形状, 然后更改该形状或在另一个特定帧绘制另一个形状。 然后,Flash 将内插中间的帧的中间形状,创建一个形 状变形为另一个形状的动画。 反向运动姿势(骨骼) 反向运动姿势用于伸展和弯曲形状对象以及链接元件实 例组,使它们以自然方式一起移动。可以在不同帧中以 不同方式放置形状对象或链接的实例,Flash 将在中间 内插帧中的位置。
传统补间动画创建完成后,时间轴中对应帧的 背景色变为淡紫色,在起始帧和结束帧之间有 一个箭头。
动作补间动画
1、动作补间动画的原理 动作补间动画是指在两个或两个以上的关键 帧之间对元件进行补间的动画,使一个元件随 着时间的改变而变其颜色、位置和进行旋转, 如图5-49所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
“形状补间”动画
一、教学目标与要求:
1.知识与技能目标
(1)掌握“形状补间”动画制作的一般步骤,学会“形状补间”动画的制作方法。
(2)学会创建影片剪辑的方法,理解影片剪辑的意义。
(3)分析比较“动画补间”动画和“形状补间”动画的区别,进一步理解动画制作的原理。
2.过程与方法
通过制作“多边形变成圆形”、“老鼠变成小猪”两个简单的变形动画,了解“形状补间”动画制作的一般方法。
对比“动画补间”动画的制作方法,分析“动画补间”和“形状补间”这两种基本动画制作中的区别,提高学生对动画制作的理性认识。
3.情感态度与价值观
激励学生进一步学习动画制作,由浅入深、由表及里地掌握动画制作的方法,提高制作动画和欣赏动画的水平,培养学生的自主探索、协作研究的精神。
二、教学方法:
讲解与演示相结合,自主学习与合作学习相结合。
教学重难点:
规则图形变形
图形渐变
三、教学重点:变形动画不规则图形变形
文字渐变
四、教学难点:创建影片剪辑的方法,理解影片剪辑的意义。
教学过程:
1.导入
播放“多边形变成圆形”、“老鼠变成小猪”的动画,提出问题,激发学生的学习兴趣。
2.讲授新课
任务一:制作“多边形变成圆形”的动画。
(1)教师按下述步骤,一次性完成其中所有操作,学生理解、记忆老师的制作步骤。
○1执行“修改→文档”命令,在弹出的“文档属性”对话框中,设定动画的大小为“400px ×150px”,单击“确定”按钮。
○2单击“图层1”第1帧,按住工具栏中的“矩形工具”,在弹出的下拉菜单中选择“多角星形工具”,设置填充颜色为“绿色圆形渐变色”,在场景编辑区左侧画一个五边形。
○3单击时间轴的第30帧,执行“插入→空白关键帧”命令,插入一个空白关键帧。
○4选择“椭圆”工具,在场景编辑区右侧画一个圆。
○5单击时间轴窗口下边的“绘图纸外观”按钮,在第30帧处能看到第1帧的画面内容,以便调整场景中元件的位置。
○6单击第1帧,在帧“属性”面板中,设置“补间”项为“形状”。
可见时间轴的第1帧到第30帧之间的影格呈淡绿色,同时标上了一条黑色的箭头线,表示这段动画是“形状补间”动画。
○7制作完毕,执行“控制→播放”命令,观察动画效果。
(2)学生在没有操作步骤参考的情况下,根据对老师演示操作的理解性记忆,模仿制作动画,增强对操作步骤的理解和掌握。
(3)教师指导学生自己动手操作,及时指出学生操作中出现的问题,对做得好的同学进行表扬,并在学生中展示。
任务二:制作“老鼠变成小猪”的动画。
(1)教师按下述步骤,一次性完成其中所有操作,学生理解、记忆老师的制作步骤,为学生创造性制作自己的动画作品打下基础。
○1将“老鼠”和“小猪”两幅图片导入到库中,把“老鼠”图片拖到舞台中。
○2选定“老鼠”图片,执行“修改→位图→修改位图为矢量图”命令,将“老鼠”图片转换成矢量图,删除周围多余部分。
○3在时间轴30帧处右击,在弹出的快捷菜单中选择“插入空白关键帧”命令。
○4将“小猪”图片拖到场景中并转换为矢量图,删除周围多余部分。
○5单击第1帧,在帧“属性”面板中,设置“补间”项为“形状”。
播放观看动画效果。
(2)学生在没有操作步骤参考的情况下,根据对老师演示操作的理解性记忆,模仿制作动画,增强对操作步骤的理解和掌握。
(3)教师指导学生自己动手实践,及时指出学生操作中出现的问题,对做得好的同学进行表扬,并在学生中展示。
任务三:总结“形状补间”动画的主要制作步骤。
(1)在一段动画的起始帧插入关键帧,在起始帧的场景中编辑对象。
(2)选择结束帧插入空白关键帧,在结束场景中编辑对象。
(3)选择开始帧,在帧属性面板中设置补间为“形状”。
任务四:学生自主尝试制作动画“盛开的小花”。
(1)学生在老师的指导下,对照教材中给出的操作步骤自主制作动画“盛开的小花”。
(2)老师检查学生的制作情况,对共同性问题集体讲解。
(3)表扬和展示学生成果。
(4)集体讨论影片剪辑的意义。
(5)请同学叙述影片剪辑的意义及其制作方法。
3.课堂小结
(1)教师总结影片剪辑的意义。
影片剪辑元件实际上是一小段动画,它可以独立于场景中的时间轴播放。
将影片剪辑拖入场景后,即使场景中只有一帧,它也会循环播放。
通过影片剪辑元件创建的一些动画片段,可以反复调入场景,避免重复制作,同时还能减少Flash动画的大小。
