简易加减计算器小程序
请针对100以内正整数加法运算的计算器设计2条测试用例,要求采用通用用例写作格式

请针对100以内正整数加法运算的计算器设计2条测试用例,要求采用通用用例写作格式标题:针对100以内正整数加法运算的计算器设计2条测试用例引言概述:计算器是我们日常生活中常用的工具之一,而针对100以内正整数加法运算的计算器则是一种常见的类型。
为了确保计算器的准确性和可靠性,设计测试用例是必不可少的环节。
本文将针对该类型的计算器设计两条测试用例,并按照通用用例写作格式进行阐述。
正文内容:1. 输入两个正整数进行加法运算1.1 输入两个小于100的正整数- 输入:num1 = 10, num2 = 20- 预期输出:30- 用例说明:测试计算器能够正确地计算两个小于100的正整数之和。
1.2 输入一个小于100的正整数和一个等于100的正整数- 输入:num1 = 80, num2 = 100- 预期输出:180- 用例说明:测试计算器能够正确地计算一个小于100的正整数和一个等于100的正整数之和。
2. 输入两个等于100的正整数进行加法运算2.1 输入两个等于100的正整数- 输入:num1 = 100, num2 = 100- 预期输出:200- 用例说明:测试计算器能够正确地计算两个等于100的正整数之和。
2.2 输入一个等于100的正整数和一个大于100的正整数- 输入:num1 = 100, num2 = 120- 预期输出:220- 用例说明:测试计算器能够正确地计算一个等于100的正整数和一个大于100的正整数之和。
3. 输入两个大于100的正整数进行加法运算3.1 输入两个大于100的正整数- 输入:num1 = 150, num2 = 200- 预期输出:350- 用例说明:测试计算器能够正确地计算两个大于100的正整数之和。
3.2 输入一个大于100的正整数和一个小于100的正整数- 输入:num1 = 150, num2 = 80- 预期输出:230- 用例说明:测试计算器能够正确地计算一个大于100的正整数和一个小于100的正整数之和。
htmljs实现简单的计算器代码(加减乘除)

下面小编就为大家带来一篇 html+js 实现简单的计算器代码 (加减乘除 ) 。
小编觉得挺不错的,现在就分享给大家,也给大家做个参考。
html+js 实现简单的计算器代码(加减乘除 )<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title></head><body><table> <tr> <td><input type="button"value="add" onclick="setOp('+', 'add');"/></td> <td><input type="button"value="miner"onclick="setOp('-', 'miner');"/></td> <td><input type="button"value="times"onclick="setOp('*', 'times');"/></td> <td><input type="button"value="divide"onclick="setOp('/', 'divide');"/></td> </tr></table><table id="tb_calc" style="display:none;"> <tr> <td> <input id="x" type="text" style="width:100px" value="" name="x" /></td> <td> <lable id="op" name="op"></lable> </td> <td> <input id="y" type="text" style="width:100px"value="" name="y" /> </td> <td> <input id="opTips" type="button" value="" onclick="calc();"/> </td> <td> <lable id="z" name="z"></lable> </td> </tr></table><script type="application/javascript"> function setOp(op, opTips) { var tb=document.getElementById("tb_calc"); tb.style.display = "none"; document.getElementById("x").value = ""; document.getElementById("y").value = ""; document.getElementById("z").innerText = ""; document.getElementById("op").innerText = op; document.getElementById("opTips").value = opTips; tb.style.display = "block"; } function calc() { var x = parseInt(document.getElementById("x").value); var y = parseInt(document.getElementById("y").value); var op = document.getElementById("op").innerText; var z = ""; switch(op) { case '+': z = x + y; break; case '-': z = x - y; break; case '*': ; z = x * y; break; case '/': ; z = x / y; break; default: z = ''; } console.log(x, op, y, '=', z); document.getElementById("z").innerText = z; }</script></body></html>以上这篇 html+js 实现简单的计算器代码 (加减乘除 ) 就是小编分享给大家的全部内容了,希望能给大家一个参考。
手机最好用的计算器

手机最佳计算工具随着手机功能的不断升级,计算器这一简单却不可或缺的工具也在手机中得到了很好的展现。
不同于传统计算器,手机应用市场上的计算工具功能更加强大,操作更为便捷。
本文将为大家介绍几款手机上最好用的计算器应用。
1. Calculator PlusCalculator Plus是一款功能强大且设计简洁的计算器应用。
它支持基本的算术运算,还能处理复杂的科学计算、货币转换和单位换算等。
用户可以自定义界面主题,使得计算器更符合个人喜好。
总体来说,Calculator Plus是一款非常实用的计算工具。
2. Microsoft Math SolverMicrosoft Math Solver是一款适用于学生和教育工作者的计算工具。
该应用提供了强大的数学问题求解功能,用户可以通过拍照或手写输入等方式提交数学问题,Math Solver会给出详细的解析和步骤。
此外,该应用还提供了数学公式识别和绘图功能,是学习数学的好帮手。
3. CalcTapeCalcTape是一款独特的“纸带”计算器应用,它将传统的纸带计算器和现代数字计算器相结合。
用户可以通过CalcTape进行常规计算,同时还能保存和查看计算历史,方便追溯和核对。
这种“纸带”式的计算方式非常直观,适用于需要多次修改和调整计算过程的情况。
4. MyScript CalculatorMyScript Calculator是一款支持手写输入的计算工具,用户可以直接在屏幕上书写算式,应用会自动识别并计算结果。
这种自然的输入方式使得计算过程更直观、更便捷。
MyScript Calculator还支持快速清除和编辑,用户可以轻松修改输入内容。
这款应用适用于喜欢手写计算的用户。
结语手机计算器应用的种类繁多,每款应用都有自己的特点和优势。
选择适合自己需求的计算工具,能够提高计算效率,使日常生活和学习更加便捷。
希望本文介绍的几款手机计算器应用能够为用户带来更好的计算体验。
一“键”出百题,一“拍”改作业!这些口算出题神器家长、老师必备!

一“键”出百题,一“拍”改作业!这些口算出题神器家长、老师必备!各地的暑假放假时间都公布了,老师们准备好期末作业了吗?家长们是不是又开始绞尽脑汁地想办法步孩子的短板呢?今天给大家推荐两款口算出题微信小程序以及一款手机软件!从出题,答题到批卷一条龙服务!这是一款微信小程序,只需微信搜索“小学口算出题器”就可以找到。
可以根据学生的不同年级段选择不同类型题目,动动手指头,轻松出题!微信搜索“小学口算出题器”并打开打开界面即可看到,顶部为各年级层,下方就对应不同的题目类型。
界面一目了然,操作也相当简单。
选择题数选择所需的题数,即可一键形成试题。
会以图片的形式保存试题,并自动保存答案,可以进行图片打印使用!缺点:不能混合题型进行出题这也是一款微信小程序。
作业帮口算,虽然不能直接生成题目,但支持“拍照”批改、在线针对性练习、班主任出题等。
口算题目批改打开小程序后,只需通过手机拍照,即可快速批卷,方便快捷!口算题目在线练习可依据学生的需求,选择一至六年级的不同年级段、不同的练习类型进行练习。
缺点:不能随机组卷这是一款手机APP软件,具有拍照秒判对错、口算练习、错题视频讲解、老师布置作业等等功能。
拍照秒判对错在v3.12的爱作业版本中,支持应用题、填空题、判断题、选择题、解方程、乘法口诀题、四则运算等等类型的题目拍照批改。
老师或家长可以批量拍摄学生的数学作业,一次性完成修改。
同时还会提供错题原因分析,让学生知道错误原因。
口算题、应用题同步练习提供学前、1-6年纪的口算练习题、应用题的各种类型题目的练习。
同时,可以打开“护眼模式”保护学生的眼睛。
学生直接在屏幕上写出答案,完成任务并修改、打星,激励学生练习题目!查看同校高频错题并打印练习选择学生对应学校,即可掌握通宵的高频错题、经典错题,充分利用资源提高学生的计算能力。
同时,为了保护学生的眼睛,还可以打印纸质版的练习题。
布置作业及学情分析老师可选择自己的学校、班级并通过“邀请码”让学生进入班级。
小学数学计算训练软件有哪些 小学数学计算训练app大全推荐

小学数学计算训练软件有哪些小学数学计算训练app大全推荐
小学数学计算训练软件有哪些小学数学计算训练大全推荐_豌豆荚
1、《口算宝》
这款软件是专门为小学生创建的锻炼数学计算能力的。
首先,这个软件拥有非常多的简洁功能,通过小学生独立使用就可锻炼计算能力,比如支持手机拍照智能判题,也就是说,我们通过手写计算,拍照上传以后,软件会智能识别出计算答案的正误。
并且会进行相应标注。
其次,也可以在软件上进行练习,手写输入答案。
2、《小猿口算》
这个软件也可以拍照识别题目判断正误,如果有错误的地方,会自动收集到错题本中,并且每个错题都会显示出错的日期,帮助孩子在后期再次进行练习。
除了对数学计算的练习,还可以检查语文作业,比如像小学生会经常做错的偏旁组词,软件识别出来以后还会给出详细解析,这个软件也是非常不错的一款小学生自学。
3、《小学数学课堂》
在这个软件里面有仅可以学习小学数学的各种知识,而且最重要的是能够锻炼小学生的思维能力。
软件中,从小学的一年级到六年级所有数学知识都会涉及,比如一年级学到的数一数加减法,二年级学到的乘法口诀和六年级学到的计算物体体积,
通过循序渐进逐步提升的学习方法,能够让孩子体验到逐步成长的成就感。
4、《数学计算大挑战》
这款软件能够为孩子提高计算能力提供很强的数学计算题库作为练习。
在这个软件的首页,会有数学练习分区,比如十以内加法,十以内减法,这样的类型。
另外,也可以通过简单的图像展示帮助孩子了解各种计算过程的计算方法,而且里面有很多计算挑战,让孩子更有学习的冲劲。
5、《小学数学五年级》。
编写一个简单的计算器程序

编写一个简单的计算器程序计算器程序是一种非常实用的工具,它可以帮助我们进行数学计算,并简化复杂的运算过程。
本文将介绍如何编写一个简单的计算器程序,实现基本的加减乘除运算。
首先,我们需要确定计算器程序的功能和界面设计。
在本文中,我们将使用Python编程语言来编写计算器程序,并使用命令行界面(CLI)进行交互。
这意味着我们将在终端窗口中输入表达式,并显示结果。
接下来,我们需要考虑计算器程序的基本运算功能。
一个简单的计算器需要实现四个基本的运算:加法、减法、乘法和除法。
我们将使用函数来实现每个运算功能。
以下是一个示例代码:```pythondef add(x, y):return x + ydef subtract(x, y):return x - ydef multiply(x, y):return x * ydef divide(x, y):return x / y```在这个示例代码中,我们定义了四个函数,每个函数接受两个参数,并返回计算结果。
接下来,我们需要处理输入表达式并调用相应的运算函数。
我们将使用一个循环来持续接收用户输入,并在用户输入“exit”时退出程序。
以下是一个示例代码:```pythonwhile True:expression = input("请输入一个表达式:")if expression == "exit":break#解析表达式,提取运算符和操作数operator = Nonefor op in ["+", "-", "*", "/"]:if op in expression:operator = opbreakif not operator:print("表达式错误,请重新输入!") continueoperands = expression.split(operator) x = float(operands[0])y = float(operands[1])if operator == "+":result = add(x, y)elif operator == "-":result = subtract(x, y)elif operator == "*":result = multiply(x, y)elif operator == "/":result = divide(x, y)print("运算结果:", result)print("谢谢使用,再见!")```在这个示例代码中,我们使用了一个无限循环来持续接收用户输入。
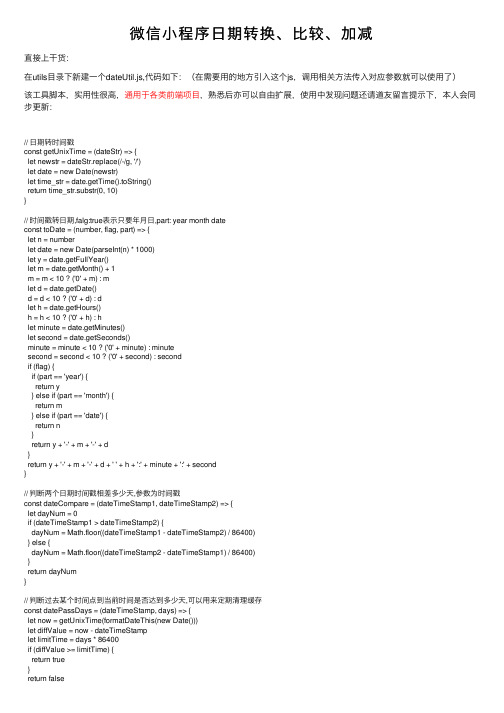
微信小程序日期转换、比较、加减

微信⼩程序⽇期转换、⽐较、加减直接上⼲货:在utils⽬录下新建⼀个dateUtil.js,代码如下:(在需要⽤的地⽅引⼊这个js,调⽤相关⽅法传⼊对应参数就可以使⽤了)该⼯具脚本,实⽤性很⾼,通⽤于各类前端项⽬,熟悉后亦可以⾃由扩展,使⽤中发现问题还请道友留⾔提⽰下,本⼈会同步更新:// ⽇期转时间戳const getUnixTime = (dateStr) => {let newstr = dateStr.replace(/-/g, '/')let date = new Date(newstr)let time_str = date.getTime().toString()return time_str.substr(0, 10)}// 时间戳转⽇期,falg:true表⽰只要年⽉⽇,part: year month dateconst toDate = (number, flag, part) => {let n = numberlet date = new Date(parseInt(n) * 1000)let y = date.getFullYear()let m = date.getMonth() + 1m = m < 10 ? ('0' + m) : mlet d = date.getDate()d = d < 10 ? ('0' + d) : dlet h = date.getHours()h = h < 10 ? ('0' + h) : hlet minute = date.getMinutes()let second = date.getSeconds()minute = minute < 10 ? ('0' + minute) : minutesecond = second < 10 ? ('0' + second) : secondif (flag) {if (part == 'year') {return y} else if (part == 'month') {return m} else if (part == 'date') {return n}return y + '-' + m + '-' + d}return y + '-' + m + '-' + d + ' ' + h + ':' + minute + ':' + second}// 判断两个⽇期时间戳相差多少天,参数为时间戳const dateCompare = (dateTimeStamp1, dateTimeStamp2) => {let dayNum = 0if (dateTimeStamp1 > dateTimeStamp2) {dayNum = Math.floor((dateTimeStamp1 - dateTimeStamp2) / 86400)} else {dayNum = Math.floor((dateTimeStamp2 - dateTimeStamp1) / 86400)}return dayNum}// 判断过去某个时间点到当前时间是否达到多少天,可以⽤来定期清理缓存const datePassDays = (dateTimeStamp, days) => {let now = getUnixTime(formatDateThis(new Date()))let diffValue = now - dateTimeStamplet limitTime = days * 86400if (diffValue >= limitTime) {return true}return false// 当前⽇期加减天数,falg:true表⽰只要年⽉⽇const mathChangeDate = (date, method, days, flag) => {// method:'+' || '-'// ios不解析带'-'的⽇期格式,要转成'/',不然Nan,切记let dateVal = date.replace(/-/g, '/')let timestamp = Date.parse(dateVal)if (method == '+') {timestamp = timestamp / 1000 + 24 * 60 * 60 * days} else if (method == '-') {timestamp = timestamp / 1000 - 24 * 60 * 60 * days}return toDate(timestamp, flag)}// 时间戳转换具体时间描述(传⼊数值型时间戳)const getDateDiff = (dateTimeStamp) => {let result = ''let minute = 1 * 60let hour = minute * 60let day = hour * 24let halfamonth = day * 15let month = day * 30let now = getUnixTime(formatDateThis(new Date())) // 有些特殊不能使⽤ new Date()let diffValue = now - dateTimeStampif (diffValue < 0) {return}let monthC = diffValue / monthlet weekC = diffValue / (7 * day)let dayC = diffValue / daylet hourC = diffValue / hourlet minC = diffValue / minuteif (monthC >= 1) {result = '' + parseInt(monthC) + '⽉前'} else if (weekC >= 1) {result = '' + parseInt(weekC) + '周前'} else if (dayC >= 1) {result = '' + parseInt(dayC) + '天前'} else if (hourC >= 1) {result = '' + parseInt(hourC) + '⼩时前'} else if (minC >= 1) {result = '' + parseInt(minC) + '分钟前'} else { result = '刚刚' }return result}// 获取当前年份,⽉份,例: getCurrentTime("year")const getCurrentTime = (method, date = new Date()) => {if (method == 'year') {return date.getFullYear()} else if (method == 'month') {return date.getMonth() + 1}return date}// 获取当前服务器时间,参数直接⽤ new Date() 就可以了const formatDateThis = (date, lab = '-') => {const year = date.getFullYear()const month = date.getMonth() + 1const day = date.getDate()const hour = date.getHours()const minute = date.getMinutes()const second = date.getSeconds()return [year, month, day].map(formatNumber).join(lab) + ' ' + [hour, minute, second].map(formatNumber).join(':')// 当前年⽉⽇const formatTime = (date, lab = '-') => {const year = date.getFullYear()const month = date.getMonth() + 1const day = date.getDate()return [year, month, day].map(formatNumber).join(lab) }// 当前时分秒const formatTimes = time => {const hour = time.getHours()const minute = time.getMinutes()const second = time.getSeconds()return [hour, minute, second].map(formatNumber).join(':') }// 补0const formatNumber = n => {n = n.toString()return n[1] ? n : '0' + n}// ⽐较两个时间⼤⼩(格式参考yyyy-mm-dd hh:mm:ss) const compareTime = (startTime, endTime) => {// 结束时间⼤于开始时间就是true ,反之则为 falselet sn = getUnixTime(startTime) * 1let en = getUnixTime(endTime) * 1if (en > sn) {return true}return false}export {dateCompare,getCurrentTime,getUnixTime,formatDateThis,formatTime,formatTimes,toDate,getDateDiff,mathChangeDate,compareTime,datePassDays}。
一年级数学10以内加减法口算题网页自动生成程序

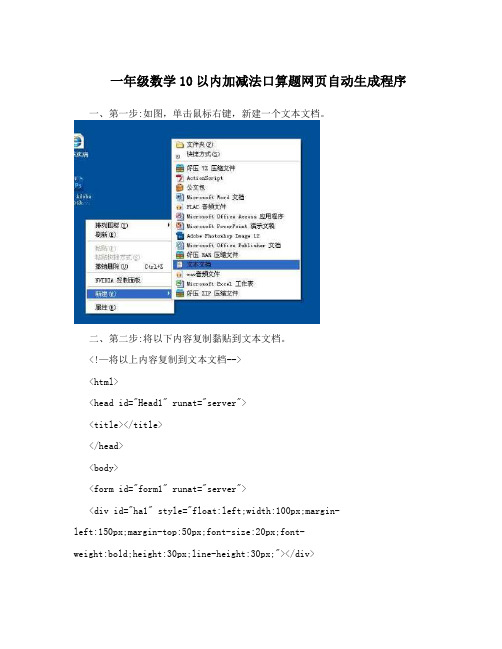
一年级数学10以内加减法口算题网页自动生成程序一、第一步:如图,单击鼠标右键,新建一个文本文档。
二、第二步:将以下内容复制黏贴到文本文档。
<!—将以上内容复制到文本文档--><html><head id="Head1" runat="server"><title></title></head><body><form id="form1" runat="server"><div id="ha1" style="float:left;width:100px;margin-left:150px;margin-top:50px;font-size:20px;font-weight:bold;height:30px;line-height:30px;"></div><div id="ha2" style="float:left;width:100px;font-size:20px;margin-top:50px;font-weight:bold;height:30px;line-height:30px"></div> <div id="ha3" style="float:left;width:100px;font-size:20px;margin-top:50px;font-weight:bold;height:30px;line-height:30px"></div> <div id="ha4" style="float:left;width:100px;font-size:20px;margin-top:50px;font-weight:bold;height:30px;line-height:30px"></div> </form></body></html><script type="text/javascript">var JiaJianNum = 0;var TenNineNum = 0;var n = 0;var Str = "";var a, b;while (1 < 5) {JiaJianNum = JiaJianNum + 1;JiaJian = JiaJianNum % 2;TenNineNum= TenNineNum + 1;TenNine = TenNineNum % 4;if (TenNine == 0){a = parseInt(10 * Math.random());b = parseInt(10 * Math.random());}if (TenNine == 1){a = parseInt(10 * Math.random()+1);b = parseInt(10 * Math.random()+1); }if (TenNine == 2){a = parseInt(10 * Math.random());b = parseInt(10 * Math.random()+1); }if (TenNine == 3){a = parseInt(10 * Math.random()+1);b = parseInt(10 * Math.random()); }if (JiaJian == 1){if (a != 0 || b != 0){if (a + b <= 10){n = n + 1;StrTemp = Str;Str = a + "+" + b + "=" + "<br>";if (Str != StrTemp) {if (n <= 20) {document.getElementById("ha1").innerHTML = document.getElementById("ha1").innerHTML + Str;}if (n > 20 && n <= 40) {document.getElementById("ha2").innerHTML = document.getElementById("ha2").innerHTML + Str;}if (n > 40 && n <= 60) {document.getElementById("ha3").innerHTML = document.getElementById("ha3").innerHTML + Str;}if (n > 60 && n <= 80) {document.getElementById("ha4").innerHTML = document.getElementById("ha4").innerHTML + Str;}}}else{JiaJianNum = JiaJianNum - 1;TenNineNum = TenNineNum - 1;}}}if (JiaJian == 0) {if (a != 0 || b != 0) {if (a - b < 0) {n = n + 1;StrTemp = Str;Str = b + "-" + a + "=" + "<br>";if (Str != StrTemp) {if (n <= 20) {document.getElementById("ha1").innerHTML = document.getElementById("ha1").innerHTML + Str;}if (n > 20 && n <= 40) {document.getElementById("ha2").innerHTML = document.getElementById("ha2").innerHTML + Str;}if (n > 40 && n <= 60) {document.getElementById("ha3").innerHTML = document.getElementById("ha3").innerHTML + Str;}if (n > 60 && n <= 80) {document.getElementById("ha4").innerHTML = document.getElementById("ha4").innerHTML + Str;}}}else {n = n + 1;StrTemp = Str;Str = a + "-" + b + "=" + "<br>";if (Str != StrTemp) {if (n <= 20) {document.getElementById("ha1").innerHTML = document.getElementById("ha1").innerHTML + Str;}if (n > 20 && n <= 40) {document.getElementById("ha2").innerHTML = document.getElementById("ha2").innerHTML + Str;}if (n > 40 && n <= 60) {document.getElementById("ha3").innerHTML = document.getElementById("ha3").innerHTML + Str;}if (n > 60 && n <= 80) {document.getElementById("ha4").innerHTML = document.getElementById("ha4").innerHTML + Str;}}}}}if (n >= 80) break;}</script><!—将以上内容复制到文本文档-->第三步:修改文本文档的扩展名,如图1. 双击打开我的电脑2. 选择工具,文件夹选项3.选择查看4.向下拖动滚动条,找到“点击隐藏已知文件类型扩展名”5点击“绿色对号”,将绿色对号去掉,点击确定6右键单击新建文本文档,选择重命名7退格键将txt去掉,换成html8选择是第四步:打开新建文本文档,如果没有刷新出题来,说明你的电脑限制了javascript运行,如图,单击右键单击黄条处,选择允许阻止的内容(A)…第五步:成功,自动刷新出80道题,每次刷新出题不同,有加法,有减法,可打印,可复制word中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
[java語言與程序設計]简易加减计算器小程序
歸真我发表于:2011/8/1922:51:21标签(TAG):
简易加减计算器小程序
在上一篇《简易计算器面板小程序》中,我已对面板部分的程序作了详细的注释,并对程序的运行过程及结果作了完整的介绍,并且是上机调试过了得到的结果。
但是,那只是面板,不能运算。
要想让它具有运算的功能,还得在此基础上作一些修改,加进有关按钮动作响应部分的程序。
为了便于理解,便于调试,便于学习,掌握其要点,我想应该遵循循序渐进的原则,所以,先从加减运算开始,看看这个功能是怎么实现的。
请看下面的小程序。
从程序中可以看出,它是利用内部类ButtonAct来处理按钮的动作响应的。
从总体上讲是两个按钮“运算”和“重置”,但“运算”又区分为“加”和“减”。
所以,用负责实现双分支的if语句来编程。
/**C2.java简易加减计算器小程序*/
import java.applet.*;
import java.awt.*;
import java.awt.event.*;
public class C2extends Applet{
TextField t1,t2,t3;
Button btn1,btn2;
CheckboxGroup select;
Checkbox a,s;//分别代表加、减
Label b;
public void init(){
t1=new TextField(13);
t2=new TextField(13);
t3=new TextField(13);
btn1=new Button("等于");
btn2=new Button("重置");
select=new CheckboxGroup();
a=new Checkbox("加",true,select);
s=new Checkbox("减",false,select);
b=new Label("简易加法/减法计算器");
add(b);
add(t1);
add(a);
add(s);
add(t2);
add(btn1);
add(t3);
add(btn2);
btn1.addActionListener(new ButtonAct());//注册给ButtonAct对象btn2.addActionListener(new ButtonAct());//注册给ButtonAct对象}
class ButtonAct implements ActionListener{//内部类,按钮处理public void actionPerformed(ActionEvent e){
int op1,op2,op3;
if(e.getSource()==btn1){//等于按钮
op1=Integer.parseInt(t1.getText());
op2=Integer.parseInt(t2.getText());
if(a.getState())//以下判断计算类型并实现相应的计算
op3=op1+op2;
else
op3=op1-op2;
t3.setText(Integer.toString(op3));
}
else{//重置按钮
t1.setText("");
t2.setText("");
t3.setText("");
a.setState(true);
}
}
}//end of ButtonAct
}//*~
运行结果为:
做加法运算时:
做减法运算时:
按重置按钮后:
思考题:
1.仿照简易加减计算器小程序编写一个简易乘除计算器小程序,并测试计算结果的有效范围.
2.仿照简易加减计算器小程序编写一个简易四则运算计算器小程序,并总结一下if语句的用法。
3.利用容器组件Panel来改变四则运算面板的布局,如下图所示:
参考文献:
[1]印旻.王行言编著.Java语言与面向对象程序设计(第2版).北京:清华大学出版社,2007
[2][美]Bruce Eckel.Thinking In Java.英文第4版.北京:机械工业出版社,2007
[3]陈轶.姚晓昆编著.Java程序设计实验指导.北京:清华大学出版社,2006
[4]赵文靖编著.Java程序设计基础与上机指导.北京:清华大学出版社,2006
[5]柳西玲.许斌编著.Java语言应用开发基础.北京:清华大学出版社,2006。
