包装设计案例之PS教程
ps包装盒设计PPT课件

4
儿童相册欣赏
2021/3/12
5
2021/3/12
6
2021/3/12
7
2021/3/12
8
电子相册种类
1. 怀旧相册:以家庭保存年久的黑白旧照片为主, 配以近年的家庭生活彩色照片,用回忆的方式,一 一展现家庭成员在各个时期的形象。并用对比的方 法,注上文字说明,力图表现流金岁月、往事回忆 、家庭变化、感怀思旧的相册主题;
2. 旅游相册:用自己游览各地风光名胜的专题照 片,配以相关的风景花卉背景,及文字说明或相关 诗词书画(最好是自己创作书写并吟诵),力图表 现胸怀豁达、雄心壮志、豪情舒展、心旷神怡的相 册主题 ;
3. 聚会相册:用学友或朋友、同事、战友在一起 聚会的照片和相关的新老照片(还可加上录像片段 ),配以相关的背景与音乐,力图表现怀念友情、 风雨同舟、感慨人生、友谊常青的相册主题;
2021/3/12
15
智能对象
1、智能对象可以达到无损处理的效果,能够对 图层执行非破坏性编辑,一般在使用PS过程中一 定都会遇到这样的情况,当你把某个图层(普通 图层)上的图形缩小后再拉大,图象就会变得模 糊不清,如果将图层事先转变成智能对象的话, 无论进行任何变形处理,图像始终和原始效果一 样,没有一点模糊(当然这也有个限度,就是不 能超出图形原来的大小),当把图层设定为智能 对象后,所有的像素在变形的时候都会被保护起 来。例如通过“文件”——“置入”的图像文件 就是智能对象。
项目四 设计与制作相册
教师:李晓玲
2021/3/12
1
任务二:设计与制作写真相册
项目目标:设计与制作儿童相册
知识与技能:熟练使用图像润饰工具处理图像;熟练使用
智能对象;使用调整图像命令处理图像;能够使用滤镜处理 图像;能够综合使用图像调整命令和滤镜命令处理图像。
ps教程入门—Photoshop制作精美包装袋

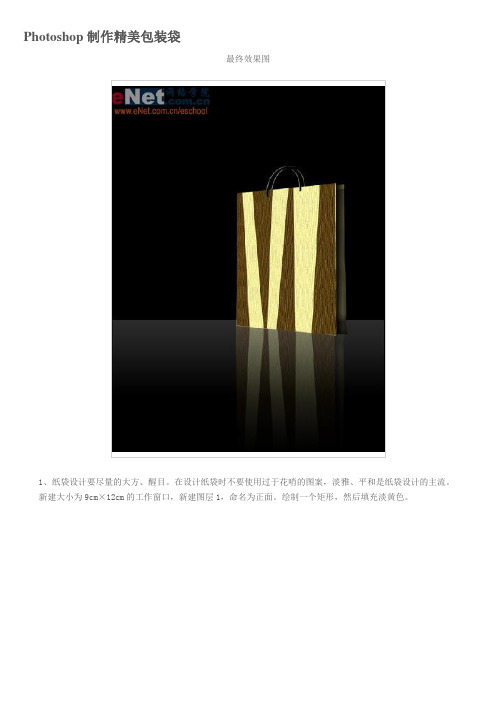
Photoshop制作精美包装袋最终效果图1、纸袋设计要尽量的大方、醒目。
在设计纸袋时不要使用过于花哨的图案,淡雅、平和是纸袋设计的主流。
新建大小为9cm×12cm的工作窗口,新建图层1,命名为正面。
绘制一个矩形,然后填充淡黄色。
2、在工具箱中选择多边形套锁工具,在刚才绘制的矩形中画出四个梯形,并以褐色填充,效果如图。
3、现在在菜单栏中执行“滤镜”→“纹理”→“纹理化”命令,设置纹理为画布,缩放为165%,凸现为4,光照为右。
4、新建图层并命名为提手,在工具栏中选择钢笔工具绘制提手部分,然后填充黑色。
5、现在将提手部分作为选区,打开通道面板,新建通道Alpha 1,并且填充为白色6、现在在菜单栏中执行“滤镜”→“风格化”→“浮雕效果”命令,设置角度为-22度,高度为7,数量为150%。
7、回到图层面板选择提手图层,然后在菜单栏中选择“图像”→“应用图像”命令,然后设置图层为提手,通道为Alpha1,混合模式为强光,不透明度为50%,勾选保留透明区域复选框。
8、在图层面板中将提手图层和正面图层链接起来,然后按组合键“Ctrl+T”将图像调整到如图效果。
9、复制提手图层为提手图层副本,然后将其置于正面图层下方,接着在工具栏中选择移动工具,将图形向右移动少许,效果如图。
10、新建图层,命名为侧面。
单击工具栏中的钢笔工具,然后在手提袋右侧绘制出一个厚度,将矢量图层转换为光栅图层,并用淡黄色填充。
11、在菜单栏中选择渐变工具,使用黑色到透明渐变。
在侧面图层中从左到右拉出一个渐变效果,效果如图所示。
12、选择套锁工具,将手提袋的边缘选上,然后删除。
使手提袋的自感加强。
13、选择背景图层,填充为黑色,将所有手提袋图层链接到一起。
使用组合键“Ctrl+T”将其缩小,放到如图所示位置。
14、合并和纸袋有关的所有图层,重命名为纸袋,然后将其复制,命名为纸袋副本。
选中纸袋副本,执行“编辑”→“变换”→“垂直翻转”命令,然后选中移动工具将副本图层移动到如图位置。
ps图例教程大全1

本教程利用Photoshop制作一个Lacoste香水广告,主要利用几个水图片、瓶子、以及一些笔刷来制作。
先看最终效果:最终效果素材可以在网上搜集。
我们打开一幅水波浪的素材。
图1 香水瓶子:图2 抠图,放到合适位置。
图3 按CTRL+T自由变换。
图4下载水珠画笔。
载入画笔,设置如下。
图6图7图8图9按下图所示方向绘制。
图10放一个冰块。
图11 重复。
图12 绘制几个圆形图案。
图13 动感模糊。
图14 调整区域。
图15复制图层。
图16 添加区域羽化。
图17 改变图层模式为叠加。
图18 最终效果。
图19前不久的日全食,很多朋友都目睹了这个难得一见的天文奇光。
短暂的几分钟却给人留下了深刻的印象。
下面我们将用Photoshop来模拟当时的情景。
最终效果:最终效果下面是制作过程:1、新建一个650 * 650 像素,分辨率为:600 像素的文件,把背景填充黑色,新建一个图层,用套索工具勾出图1所示的不规则选区,按Ctrl + Alt + D羽化12个像素,然后填充为白色,效果如图2。
图1图22、取消选区后执行:滤镜>模糊>径向模糊,参数设置如图3,效果如图4。
图3图43、把刚才操作的图层复制一层,锁定图层后填充颜色:#ECD395,然后按Ctrl + [ 下移一个图层,如图5。
同样的方法再复制一层,填充颜色:#F8B50B,图层不透明度改为:20%,再下一个图层,效果如图6。
图5图64、用直线工具拉出一些发散的光线,执行:滤镜 > 模糊 > 径向模糊,调后效果如图7,然后把图层不透明度改为:10%,效果如图8。
图7图85、创建亮度/对比度调整图层,参数及效果如图9。
图96、新建一个图层,选择椭圆选框工具,按住Shift 键拉出下图所示的正圆选区,然后填充黑色,效果如图11,填充颜色后不要取消选区。
图10图117、保持选区不变,在当前图层下面新建一个图层填充颜色:#F97554,按Ctrl + D 取消选区,执行:滤镜 > 模糊 > 高斯模糊,数值为3,确定后把图层不透明度改为:40%,如图12。
使用Photoshop设计传单和宣传册

使用Photoshop设计传单和宣传册第一章:设计前的准备工作在使用Photoshop设计传单和宣传册之前,首先需要做一些准备工作。
首先,确定传单和宣传册的目标受众。
不同的受众可能对设计风格和内容需求有所不同,因此在设计之前应该明确受众需求。
其次,搜集和整理所需的素材。
这包括文字、图片、图表等。
确保这些素材的质量和版权合法性。
最后,确定传单和宣传册的尺寸和版式。
尺寸和版式的选择应该根据印刷要求和传递信息的需要来决定。
第二章:使用合适的工具和技巧Photoshop作为一种专业的图像处理软件,具备强大的功能和多样的工具,可以帮助设计师实现各种设计效果。
在设计传单和宣传册时,我们可以使用各种工具和技巧来优化设计效果。
比如,使用图层和蒙版功能可以实现素材的灵活组合和调整。
使用修饰工具来对文字和图片进行修饰,增加其吸引力。
使用滤镜效果来改变图片的风格和色彩。
使用选择工具和变换工具来调整和优化布局。
熟练掌握这些工具和技巧可以提高设计效率和设计质量。
第三章:选择合适的颜色和字体在设计传单和宣传册时,选择合适的颜色和字体是至关重要的。
颜色和字体的选择直接影响到设计的整体效果和信息传递的效果。
首先,选择适合目标受众的颜色。
不同的颜色有不同的情感和联想,因此要根据传递的信息和目标受众的需求来选择颜色。
其次,选择易于阅读和与品牌形象相匹配的字体。
字体的选择应该注重字体的可读性和视觉效果,同时要考虑与品牌形象的协调性。
第四章:布局和排版技巧传单和宣传册的成功设计离不开合理的布局和排版。
在设计布局时,要考虑信息的组织和传递顺序。
重要的信息和关键词应该突出显示,方便读者快速获取到主要内容。
同时,考虑到视觉效果,要保持整体的平衡和和谐。
在排版方面,要注意段落和行的间距,以及文字的对齐方式。
合理的布局和排版能够让读者更好地理解和接受传递的信息。
第五章:图像处理和修饰图像是传单和宣传册设计中重要的元素之一。
对于图像的处理和修饰能够提高设计的吸引力和表现力。
ps包装盒教程_PS怎么设计包装盒

ps包装盒教程_PS怎么设计包装盒
ps中想要设计一个精致的包装盒,ps该怎么设计一款精致的立方体包装盒呢?下面由店铺为大家整理的ps包装盒教程,希望大家喜欢! ps包装盒教程
1、我们绘制盒子的时候可以先从盒盖开始,一个立方体的结构就这样的呈现出来。
三个面就可以形成这样的结构,淡黄色的盒顶,还有两侧的盒边。
2、有了盒子的顶端之后,我们再绘制出盒子的两个侧面,一个为深色的,另一个为浅色的侧面。
在盒子上面,我们用圆形来进行描绘。
3、我们继续完成这个精致礼盒的三个侧面,使用不同的色块来进行填充,有的浅色,有的为深色,从而形成一种差别!
4、接下来,我们绘制出这个精致礼盒的包装带,两边的包装带,还有盒子顶端的结头,从而让这个盒子的主体就完善了!
5、盒子的颜色也不是一成不变的,我们可以把这个盒子调整成一个红色的风格,使用了色相的工具来进行一个调整!
6、我们还可以通过这个色彩平衡来调整出一个橙色的盒子风格,这也是非常鲜明的礼盒风格。
ps--设计冰淇淋包装纸步骤

作品介绍:该作品是关于一个”sugar”牌子的冰淇淋包装袋的设计。
对于食品外包装的设计运用颜色鲜艳、积极向上的暖色调,以该产品冰淇淋的开发特点去设计,比如,根据不同的口味和食品制作的主要原料(这里是指草莓和橙子)。
设计出来的效果应达到让消费者看到就想咽口水,有想品尝想购买的欲望。
制作过程:新建一个画布(宽16.06厘米,高度10厘米,分辨率300像素/英寸)将画布用线性渐变色填充(上——中——下:草绿——嫩黄——绿灰)用钢笔工具在右下角画一个小山坡的闭合形状,用径向渐变填充,(内——外:嫩绿——草绿)将“白云”图片素材拉进图中,选择合适位置放好。
新建图层组1。
用多边形套索工具,分别创建“包装正面”、“包装侧面”选区。
绘制选区时注意空间立体感,用上辅助工具“shift 键”和标尺。
再用线性渐变填充选区(上——下:粉红——白)。
载入“包装侧面”选区,用线性渐变填充“深灰——透明色”,混合模式设为“正片叠底”用多边形套索工具创建“包装顶面”选区,用线性渐变填充“紫灰色——紫红色”。
用钢笔工具创建选区“包装顶面2”,用深紫色油漆桶填充。
继续建立三角形选区为“侧面阴影2”和“侧面阴影3”,用线性渐变(灰色——白色)填充用多边形套索工具创建“包装侧面2”选区,用紫红色填充。
新建一个图层,重命名图层为“白底”用钢笔工具绘制一个形状:三边形状与包装正面重合,剩下一边是有弧度的边。
将路径转化为选区,用白色填充选区,取消选区。
将命名为“01“的图片素材拖进当前图像文件,将新图层重命名为”背景1 ”,建立剪贴蒙版,将“背景1”图像放置在“白底”图像框内。
新建一个图层,命名为“边框”,用钢笔工具绘制曲线路径,形状像“J”字,将路径转化为选区,填充选区为白色,取消选区。
将图片素材中“冰淇淋”,“草莓小”,“牛奶草莓“,“条形码”,“商品配料说明”一一拖进当前图像文件,用自由变换工具调整大小,摆在合适的位置,让整体效果看起来协调、美观。
实验2 Photoshop制作巧克力包装外盒

实验2 Photoshop制作巧克力包装外盒
实验步骤:
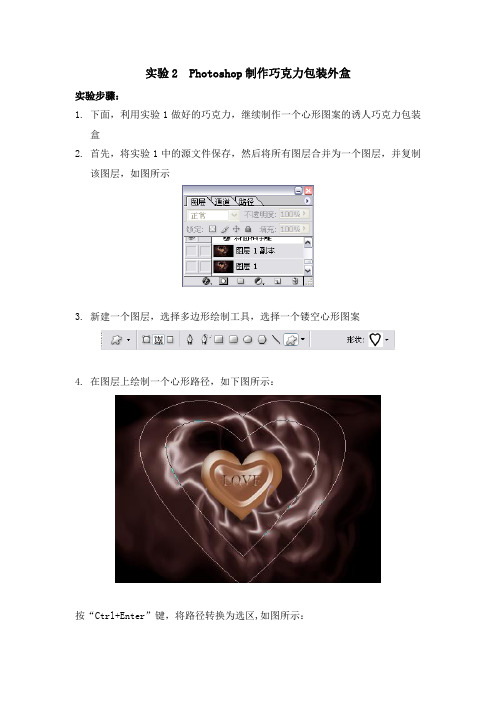
1.下面,利用实验1做好的巧克力,继续制作一个心形图案的诱人巧克力包装
盒
2.首先,将实验1中的源文件保存,然后将所有图层合并为一个图层,并复制
该图层,如图所示
3.新建一个图层,选择多边形绘制工具,选择一个镂空心形图案
4.在图层上绘制一个心形路径,如下图所示:
按“Ctrl+Enter”键,将路径转换为选区,如图所示:
5.调整选区到适当的位置
6.将巧克力图层切换成当前图层,保持选区不变,把选中的部分复制到一个新
的图层上,如图所示:
除复制的新建图层外,将其余图层隐藏,则显示为:
7.用魔棒工具,在上面的镂空心形内部单击一下,把巧克力图层变成当前图层,
如图所示:
8.保持选区不变,把选中的部分复制到一个新的图层上,将其它图层隐藏,效
果如图:
9.对这个镂空心形使用“浮雕效果”,打开“图层/图层样式/浮雕效果”,如下
图进行设置,如图所示:
10.这时,我们得到如图所示的效果图,从图中可以看出其边缘的明暗关系不够
明显,整体效果图的立体感不强,下面我们将进行进一步调整
11.把当前图层切换到下面的心形图层上,依然打开“图层/图层样式/浮雕效果”,
进行如下设置:
12.将中间的心形图层隐藏,这时从下图所示的效果图中不难看出,经过以上这
番设置,整个镂空心形的立体感增强了,明暗关系更为准确
13.把图层复制一个,向下移动一定的位置,造成两个镂空心形重叠的效果,注
意移动时要特别仔细,心里想着立体图形的明暗关系
14.把中间的心形图层打开,得到最后的效果图,这样一个特别的巧克力包装外
盒就制作完成了,如下图所示:。
ps包装盒教程_Photoshop简单食品包装盒设计

ps包装盒教程_Photoshop简单食品包装盒设计
设计师苦逼的人生是无处不在的,辛辛苦苦做好一款包装设计,还得花大半天去做个效果图。
下面由店铺为大家整理的ps包装盒教程,希望大家喜欢!
ps包装盒教程
一、勾轮廓
钢笔工具勾出盒子外形,沿路径描边,用柔边画笔,将路径转为选区,反选,删除。
二、边框
重复之前方式将内盒上方画出。
三、贴图
把食品图贴上,放在外框图层下面,把设计图贴上。
四、加光泽
高光,正中间是反光处(以正面打光),建不同宽度的坚条,边缘模糊,透明度减弱。
中间调,边缘与高光之间,竖条填黑+透明度减弱+正片叠底。
暗部,建层填黑,由外向内擦除到透明,正片叠底。
边线与暗部之间增亮,增加立体感。
五、换底图
收工。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实例详细阐述一个铝膜材料的糖果包装袋从构思、设计到印刷制作的全过程。如图 13-1 和图 13-2 所示,分别为“跳跳豆”的正背面设计图和成品立体效果图。
设计前序
这是一款糖果休闲食品,产品消费群针对儿童。客户要求设计师在设计的时候要突出品名,体现巧克力食品的特性,版面要赋予儿童食品的天真活泼气氛。
(3) 从目前的 卡通和字体排版来看,感觉有点凌乱。所以,接下来要在“跳跳豆”品名、扇形变形字体和卡通豆后面填充一个白色色块,以增强版面的层次感。
(4 ) 执行 Ctrl+Shift+N 【 新建图层 】命令,为文件增加“背景白底”图层, 运用工具箱中的 【钢笔工具】,环绕 “跳跳豆”品名、扇形变形字体和卡通豆周围绘制路径,绘制情况如图 13-26 所示。闭合路径后载入选区,将选区填充为白色, 并置于“图层 2 ”上方, 最终效果如图 13-27 所示。
2 .设计手法
包装的主色调用绿色,体现产品的健康环保;卡通活泼的吉祥物和醒目的标题文字,渲染了包装的视觉氛围;旋转粘稠的奶油和七彩鲜艳的巧克力豆,则传达了产品的特性。
3 .印刷思路
本包装采用圆筒圆压式凹版印刷机印刷。通常的休闲食品包装都设有透明视窗,所以包装正面可采用亮泽好、透明度高的簿膜材料,称为“珠光膜”。在凹版印刷中,印刷时是存在白色的。
图 13-18 当前图层状况和效果
(5)继续执行 Ctrl+Shift+N 【新建图层】命令,新建“图层 4 ”,并置于“图层 3 ”上面。然后运用 【钢笔工具】,勾画出字体高光路径,并载入选区。单击工具箱中的 【渐变工具】按钮,在选区中拉出渐变透明效果,如图 13-19 所示。按同样的方法继续进行调整,最后效果如图 13-20 所示。
图 13-26 绘制“背景白底”选区
图 13-27 填充“背景白底”选区
(5 )按 Ctrl+Shift+N 【新建图层】命令,新建“图层 7 ”,运用工具箱中的 【椭圆工具】,在包装的右下角拖出一个椭圆并转换成选区,填充“ Y : 100 ”纯黄色,接着复制“图层 7 ”为“图层 7 副本”,并置于“图层 7 ” 下方,填充为“ M : 100 , Y : 100 ”的红色,再执行 Ctrl+T 【自由变换】命令,将其放大到如图 13-28 所示效果。
图 13-17 描边效果
(4)复制“图层 3 ”为“图层 3 的外描边”,将前景色设置为“ C : 0 , M : 100 , Y : 100 , K : 76 ”,载入选区执行 Ctrl+Delete 【填充】命令,填充前景色。然后按 B 键切换到 【画笔工具】,将“跳跳豆”文字的空白处和字间缝隙填充,图层状况和效果如图 13-18 所示。
图13-12 对“图层 2 ”进行变换
图 13-13 应用高斯模糊
2 .制作品名
(1)执行【文件】→【打开】命令,打开本书配套光盘中的【素材】→【第 13 章】→【跳跳豆】 PSD 文件。选择【路径】面板,按键盘“ A ”键切换【路径选择工具】,选取所有路径,如图 13-14 所示。
图 13-14 选取所有路径
图 13-23 字符控制栏参数设置
图 13-24 变形文字参数设置
(3)“米克力投入”、“ taste gelicacy ”文字也同样用以上方法制作,最终制作效果如图 13-25 所示。
图 13-25 变形文字效果完成
由于每台电脑安装的字体 有所不同,读者在自 己制作案例时的字体选择上可能会跟本案例有区别。所以,字体选择上读者可根据自己的想法和爱好而定,但最终效果要符合版面要求。
图13-4 建立新文件
(3)按 Ctrl+Shift+S 【存储】键,存储该文件为“跳跳豆正面” PSD 格式。
(4)根据包装的正面尺寸,首先要在 Photoshop CS 当前文件中设置包装袋的压边线,将工具箱中的前景色设置为灰色“ C : 0 , M : 0 , Y : 0 , K : 25 ”,按 Alt+Delete 键填充到当前文件。接着按快捷键 Ctrl+R 显示标尺,然后在标尺上拖曳鼠标创建辅助线,如图 13-5 所示。
图 13-19 渐变水晶效果
图 13-20 品名的最后效果
3 .添加装饰卡通及文字
(1)单击【文件】→【打开】命令,打开本书配套光盘中的【素材】→【第 13 章】→【卡通豆】 PSD 文件,如图 13-21 所示。运用 【移动工具】将“卡通豆 .psd ”文件拖 曳入 “跳跳豆”文件中。接着,执行 Ctrl+T 【自由变换工具】命令将“卡通豆”图层进行变换,摆放效果如图 13-22 所示。
图 13-28 制作图标
(6 )继续运用工具箱中的 【横排文字工具】,在 “图层 7 ” 上方中输入“巧克力跳跳豆”、“净含量: 88 克 ”文本图层,根据以上介绍的【变形文本】方法制作变形文字,制作效果如图 13-29 所示。
图 13-29 变形文本
(7 )执行 Ctrl+Shift+N 【 新建图层 】命令, 新建图层为“图层 8 ”,运用工具箱中的 【椭圆选框工具】,在图标上绘制圆点,填充为红色。连续复制出 12 个圆点,制作效果如图 13-30 所示。
图 13-8 设置画笔参数
图 13-9 喷绘白点并圈选为选区
圈选白点的原因是为了让接下来的操作只在所选区域里进行,选取区域的大小直接影响操作效果。
(3)执行菜单中的【滤镜】→【扭曲】→【旋转扭曲】命令,在弹出的【旋转扭曲】对话框中设置参数,如图 13-10 所示,单击【好】按钮,然后按快捷键 Ctrl+D 取消选区,“旋转的奶油”效果便完成了,如图 13-11 所示。
( 2 )把前景色设置为“ C : 0 , M : 13 , Y : 100 , K : 0 ”,执行 Ctrl+Delete 【 填充 】命令,填充“跳跳豆”文字选区。按键盘 【移动工具】按钮,将“跳跳豆”文字路径拖至“跳跳豆正面”文件中,为“图层 3 ”;执行 Ctrl+T 【自由变换】命令变换图像大小;如图 13-15 所示。
图 13-5 绘制包装辅助线
一般双边封包装袋左右两边压边各 0.5 厘米 ,上压边 4 厘米 ,下压边 2 厘米 ,根据这些参数拖出辅助线。
13.2.2制作包装正面平面图
包装是双边封的,因此正背面应分开独立制作。因为正面开透明视窗,所以正面是用普通膜印刷,设计时要考虑到这一点。
1 .制作包装的底纹
(1)按 Ctrl+Shift+N 键,新建图层为“图层 1 ”,将前景色设置为绿色“ C : 73 , M : 0 , Y : 100 , K : 0 ”。然后选择工具箱中的 【渐变工具】,调出【渐变编辑器】,选择渐变类型为前景到透明。在文件的上下各拉出两道渐变色,而中间的空白处为透明,如图 13-6 和图 13-7 所示。
包装的背面可采用一种称为“复铝膜”的材料,这种材料自带有一层白色反光度极强的铝膜,印刷时需在铝膜的另一侧印刷画面颜色,然后再过膜。
本产品的包装是属于正反面形式,通常称为“双边袋”包装。印刷颜色分为四种:黑、青、红、黄。因此在制作菲林时 ,读者可以按照常规的四色制版方式。
4 .成品流程
认真对待每个制作环节,如有差错将功亏一篑。糖果包装的制作流程大致分为:设计构思→印前准备→设计初稿→定稿→印前电脑制作菲林→制造印刷版→成批印刷→装箱成品。
图 13-6 设置前景色
图 13-7 应用渐变
(2)继续执行 Ctrl+Shift+N 【 新建图层 】 命令,新建图层为 “图层 2 ”,将前景色设置为白色。选择工具箱中的 【画笔工具】,按 F5 键弹出【画笔】面板,如图 13-8 所示进行参数设置。接着在版面上方随意喷几个白点,按 M 键切换到 【矩形选框工具】将几个白点圈选,如图 13-9 所示。
图 13-15
(3)保持执行【图层】面板状态,左键双击“图层 3 ”,在弹出【图层样式】对话框中选择“描边”,将大小设置为 24 像素,颜色为“ C : 0 , M : 100 , Y : 100 , K : 76 ” ,如图 13-16 所示。描边效果如图 13-17 所示。
图 13-16 描边样式参数设计
图 13-21 打开“卡通豆 .psd ”文
图 13-22 装饰卡通添加完成
(2) 单击工具箱中的 【横排文字工具】按钮,在包装版面中输入“ 100% ”、“米克力投入”和“ taste gelicacy ”文本图层。选择“ 100% ”文本图层,在【字符控制栏】中设置如图 13-23 所示参数。 接着,选择菜单箱中的 【创建变形文本】按钮,在弹出的【变形文本】对话框中设置参数,如图 13-24 所示,将“ 100% ”文字环绕 标题。最后,为字体添加 “描边”效果,方法同前 。
图 13-30 制作连续圆点
图 13-10 在【旋转扭曲】对话框中设置参数 图 13-11 完成旋转的奶油效果
图 13-10 在【旋转扭曲】对话框中设置参数
图 13-11 完成“旋转的奶油”效果
( 4 )按 Ctrl+T 键执行【自由变换】命令,对“图层 2 ”进行变换,如图 13-12 所示;然后选择菜单中的【滤镜】→【模糊】→【高斯模糊】命令,在弹出的【高斯模糊】对话框中,将半径设置为 23.2 像素,效果如图 13-13 所示。
作为一名设计人员能完成的任务就是从设计初稿到印刷前的制作,如图 13-3 所示是“跳跳豆”包装前期的制作过程。
13.2.1设置包装的标准尺寸
(1)启动 Photoshop软件。
(2)按 Ctrl+N 键,在弹出的【 新建】对话框中设置宽度为 16 厘米,高度为 24.5 厘米,分辨率为 300 像素 / 英寸,色彩模式为 CMYK 颜色,背景色为白色,如图 13-4 所示,建立新文件。
