如何自定义一个datatable(精)
如何自定义一个datatable(精)

如何自定义一个datatable源码下载:点击此链接datatable是程序运行过程中在内存中构建的一张虚拟表,在有关数据处理的时候,经常用到。
表可以从各种数据源中获得,但下面我们用的是用填充的方法来获得一张datatable。
比如,有一张纸质表格,内容如下:拉斐尔圣乔治与龙莫奈圣拉查尔火车站戈雅裸体的玛哈那么,写一个返回值为DataTable的函数Create_Table(就能创建上面形式的表格了:DataTable Create_Table({DataTable dt = new DataTable(;dt.Columns.Add("name";dt.Columns.Add("work";DataRow dr1 = dt.NewRow(;object[] objes1 = { "拉斐尔", "圣乔治与龙" };dr1.ItemArray = objes1;dt.Rows.Add(dr1;DataRow dr2 = dt.NewRow(;object[] objes2 = { "莫奈", "圣拉查尔火车站" };dr2.ItemArray = objes2;dt.Rows.Add(dr2;DataRow dr3 = dt.NewRow(;object[] objes3 = { "戈雅", "裸体的玛哈" };dr3.ItemArray = objes3;dt.Rows.Add(dr3;return dt;}然后把每个datatable中的内容一一读取出来,赋值给label标签label1.Text = dt.Rows[0]["name"].ToString(.Trim(;label2.Text = dt.Rows[0]["work"].ToString(.Trim(;label3.Text = dt.Rows[1]["name"].ToString(.Trim(;label4.Text = dt.Rows[1]["work"].ToString(.Trim(;label5.Text = dt.Rows[2]["name"].ToString(.Trim(;label6.Text = dt.Rows[2]["work"].ToString(.Trim(;结果截图:。
dataTables使用的详细说明整理

dataTables使⽤的详细说明整理本⽂共三个部分:官⽹|基本使⽤|遇到的问题⼀、官⽅⽹站:⼆、基本使⽤:1、dataTables的引⼊及初始化<!--第⼀步:引⼊Javascript / CSS (CDN)--><!-- DataTables CSS --><link rel="stylesheet" type="text/css" href="/1.10.15/css/jquery.dataTables.css"><!-- jQuery --><script type="text/javascript" charset="utf8" src="/jquery-1.10.2.min.js"></script><!-- DataTables --><script type="text/javascript" charset="utf8" src="/1.10.15/js/jquery.dataTables.js"></script><!--第三步:初始化Datatables-->$(document).ready( function () {$('#example').DataTable();} );2、dataTables的基础属性配置"bPaginate": true, //翻页功能"bLengthChange": true, //改变每页显⽰数据数量"bFilter": true, //过滤功能"bSort": false, //排序功能"bInfo": true,//页脚信息"bAutoWidth": true//⾃动宽度View Code3、关于排序的四个属性区分bSort : 初始化的时候可以定义整个表格是否需要进⾏排序$(document).ready( function () {$('#example').dataTable( {"bSort": false} );} );aaSorting : 初始化的时候可以⽤来定义表格根据哪⼀列进⾏排序$(document).ready( function() {$('#example').dataTable( {//先对第⼆列降序排列,在对第四列升序排列"aaSorting": [[1,'desc'], [3,'asc']]} );} );bSortable : 初始化的时候可以⽤来定义哪⼀列可以进⾏排序$(document).ready( function() {$('#example').dataTable( {"aoColumns": [{ "bSortable": false },null,null,null,null] } );} );asSorting : 可以⽤来设置某⼀⾏的排序规则$(document).ready( function() {$('#example').dataTable( {"aoColumns": [null,{ "asSorting": [ "asc" ] },{ "asSorting": [ "desc", "asc", "asc" ] },{ "asSorting": [ "desc" ] },null]} );} );4、展⽰⼀个表格的基本配置$('#myTable').dataTable({"bJQueryUI": true,//是否使⽤jquery中的ui theme"bProcessing": true, //DataTables载⼊数据时,是否显⽰‘进度’提⽰"bServerSide": false, //是否启动服务器端数据导⼊,也就是调⽤后台数据的时候"bStateSave": true, //是否打开客户端状态记录功能,此功能在ajax刷新纪录的时候不会将个性化设定回复为初始化状态"sPaginationType": "full_numbers",//详细分页组,可以⽀持直接跳转到某页"bScrollInfinite": false, //是否启动初始化滚动条"bScrollCollapse": false, //是否开启DataTables的⾼度⾃适应,当数据条数不够分页数据条数的时候,插件⾼度是否随数据条数⽽改变"bPaginate": true, //翻页功能"aLengthMenu": [5, 10, 15], //更改显⽰记录数选项"iDisplayLength": 9, //默认显⽰的记录数"sScrollY": 300,//规定表格⾼度,出现滚动条"sScrollX": "50%",////是否开启⽔平滚动,以及指定滚动区域⼤⼩,可设值:'disabled','2000%'"bLengthChange": true, //改变每页显⽰数据数量"bFilter": true, //过滤功能"bSort": false, //排序功能,初始化的时候定义整个表格是否进⾏排序"bInfo": true,//页脚信息,即表格左下⾓显⽰多少条数据的提⽰"bAutoWidth": true,//⾃动宽度,false为禁⽌⾃动计算列宽// 'aaSorting': [[2, 'asc']],//bSort失效"aaData": [{"Office": "IJD","Show": "X"},{"Id": "002","Name": "张三","Salary": "450,800", "Date": "2012-3-19", "Office": "DPD","Show": "X"},{"Id": "003","Name": "李四","Salary": "120,800", "Date": "2013-3-21", "Office": "ICD","Show": "C"},{"Id": "004","Name": "王五","Salary": "50,800", "Date": "2011-11-11", "Office": "ISD","Show": "X"},{"Id": "005","Name": "张张","Salary": "780,800", "Date": "2013-2-22", "Office": "ADM","Show": "X"},{"Id": "006","Name": "ni","Salary": "320,800", "Date": "2012-10-10", "Office": "IJD","Show": "X"},{"Id": "007","Name": "张三","Salary": "450,800", "Date": "2012-3-19", "Office": "DPD","Show": "X"},{"Id": "008","Name": "李四","Salary": "120,800", "Date": "2013-3-21", "Office": "ICD","Show": "C"},{"Id": "009","Name": "王五","Salary": "50,800", "Date": "2011-11-11", "Office": "ISD","Show": "X"},{"Id": "010","Name": "张张","Salary": "780,800", "Date": "2013-2-22", "Office": "ADM","Show": "X"},{"Id": "011","Name": "wo","Salary": "320,800", "Date": "2012-10-10", "Office": "IJD","Show": "X"},{"Id": "012","Name": "张三","Salary": "450,800", "Date": "2012-3-19", "Office": "DPD","Show": "X"},{"Id": "013","Name": "李四","Salary": "120,800", "Date": "2013-3-21", "Office": "ICD","Show": "C"},{"Id": "014","Name": "王五","Salary": "50,800", "Date": "2011-11-11", "Office": "ISD","Show": "X"},{"Office": "ADM","Show": "X"}],"aoColumns": [//sClass设置列的class属性值,bSearchable设置列的数据是否过滤,bVisible设置列是否显⽰,sTitle设置列的标题{"data": "Id", 'sTitle': 'Id', 'sWidth': '100px', 'sClass': 'center', "bVisible": false,},{"data": "Name", 'sTitle': '姓名', 'sWidth': '20%', 'sClass': 'center', "sDefaultContent": "", //此列默认值为"",以防数据中没有此值,DataTables加载数据的时候报错 },{ "data": "Salary", 'sTitle': '⼯资', 'sWidth': '20%', 'sClass': 'center' },{ "data": "Date", 'sTitle': '⼊职⽇期', 'sWidth': '20%', 'sClass': 'center' },{"data": "Office", 'sTitle': '所属部门', 'sWidth': '20%', 'sClass': 'center'},{"data": "Show", 'sTitle': '是否显⽰ID', 'sWidth': '20%', 'sClass': 'center', "bSearchable": false,"mRender": function (data, type, full) {//data表⽰该列的数据// return '<input type="text" class="userName" value="' + full + '"/>';if (data === 'X') {return '不显⽰'} else {return '显⽰'}}}],"oLanguage": {//国际化配置"sProcessing": "正在加载中......","sLengthMenu": "每页显⽰ _MENU_ 条记录","sZeroRecords": "对不起,查询不到相关数据!","sEmptyTable": "表中⽆数据存在!","sInfo": "当前显⽰ _START_ 到 _END_ 条,共 _TOTAL_ 条记录","sInfoFiltered": "数据表中共为 _MAX_ 条记录","sSearch": "搜索","oPaginate": {"sFirst": "⾸页","sPrevious": "上⼀页","sNext": "下⼀页","sLast": "末页"}}});View Code5、使⽤Ajax与后台交互数据时,将bServerSide属性置为true,涉及属性fnServerData"sAjaxSource": "url",//接⼝路径"fnServerData": function (sUrl, aoData, fnCallback) {$.ajax({"url": sUrl,"type": 'POST',"dataType": 'json',"contentType": "application/x-www-form-urlencoded; charset=utf-8","cache": false,"data": aoData,"success": (res) => {//console.log(res.data.data)fnCallback(res.data.data)}})}View Code三、实例展⽰1、引⼊⽂件2、创建js⽂件var iDisplayStart = 0;var iDisplayLength = 6;$('#tableList').dataTable({"bJQueryUI": true,//是否使⽤jquery中的ui theme"bProcessing": true, //DataTables载⼊数据时,是否显⽰‘进度’提⽰"bServerSide": true, //是否启动服务器端数据导⼊,也就是调⽤后台数据的时候"bStateSave": false, //是否打开客户端状态记录功能,此功能在ajax刷新纪录的时候不会将个性化设定回复为初始化状态"sPaginationType": "full_numbers",//详细分页组,可以⽀持直接跳转到某页"bScrollInfinite": false, //是否启动初始化滚动条"bScrollCollapse": false, //是否开启DataTables的⾼度⾃适应,当数据条数不够分页数据条数的时候,插件⾼度是否随数据条数⽽改变"bPaginate": true, //翻页功能// "aLengthMenu": [5, 10, 15], //更改显⽰记录数选项// "iDisplayLength": 9, //默认显⽰的记录数// "sScrollY": 100,//规定表格⾼度,出现滚动条// "sScrollX": "50%",////是否开启⽔平滚动,以及指定滚动区域⼤⼩,可设值:'disabled','2000%'// "bLengthChange": true, //改变每页显⽰数据数量"bFilter": false, //过滤功能"bSort": false, //排序功能,初始化的时候定义整个表格是否进⾏排序"bInfo": false,//页脚信息,即表格左下⾓显⽰多少条数据的提⽰"bAutoWidth": true,//⾃动宽度,false为禁⽌⾃动计算列宽// 'aaSorting': [[2, 'asc']],//bSort失效"iDisplayStart": iDisplayStart,"iDisplayLength": iDisplayLength,//默认显⽰的记录数// "aaData": [// {// }// ],"columns": [//sClass设置列的class属性值,bSearchable设置列的数据是否过滤,bVisible设置列是否显⽰,sTitle设置列的标题// {bVisible表⽰不再表格中显⽰// "data": "caseId", 'sTitle': '序号', 'sWidth': '8%', 'sClass': 'center', "bVisible": false, "bSortable": false, "bUseRendered": false// },{"data": "caseId", 'sTitle': '序号', 'sWidth': '2%', 'sClass': 'text-center', "bSortable": false, "bUseRendered": false},{"data": "caseName", 'sTitle': '案件名称', 'sWidth': '20%', 'sClass': 'text-center', "sDefaultContent": "", "bSortable": false, "bUseRendered": false//此列默认值为"",以防数据中没有此值,DataTables加载数据的时候报错 },{"data": "caseCode", 'sTitle': '序号', 'sWidth': '14%', 'sClass': 'text-center', "bSortable": false, "bUseRendered": false},{"data": "caseCauseName", 'sTitle': '原因', 'sWidth': '8%', 'sClass': 'text-center', "bSortable": false, "bUseRendered": false},{"data": "underTakerName", 'sTitle': '收押⼈', 'sWidth': '8%', 'sClass': 'text-center', "bSortable": false, "bUseRendered": false},{"data": "managerName", 'sTitle': '管理⼈员', 'sWidth': '8%', 'sClass': 'text-center', "bSortable": false, "bUseRendered": false},{"data": "registerDate", 'sTitle': '⽇期', 'sWidth': '8%', 'sClass': 'text-center', "bSortable": false, "bUseRendered": false},{//⾃定义列"mDataProp": "userType",'sTitle': '登录⽤户⾓⾊','sWidth': '10%','sClass': 'text-center',// "fnRender": function (oObj) {// if (erType == '1' || erType == '3') {// return '⽤户'// } else {// return '管理员'// }// },"bSortable": false,"bUseRendered": false},{"sDefaultContent": "",'sTitle': '操作','sWidth': '7%','sClass': 'text-center',"render": function (data, type, full) { // 返回⾃定义内容return"<span id='factorConfirm' style='display:inline-block;color:#01d1b8;text-decoration:underline;padding-bottom:3px;cursor:pointer'>跳转按钮</span>";}}],"fnRowCallback": function (nRow, aData, iDisplayIndex) {//格式化数据//iDisplayIndex指当前⾏的序号每⾏加载完成,将当前列进⾏替换if (erType == '1' || erType == '3') {$('td:eq(7)', nRow).html('⽤户');} else {$('td:eq(7)', nRow).html('管理员');}return nRow;},"oLanguage": {//国际化配置"sProcessing": "正在加载中......","sLengthMenu": "每页显⽰ _MENU_ 条记录","sZeroRecords": "对不起,查询不到相关数据!","sEmptyTable": "表中⽆数据存在!","sInfo": "当前显⽰ _START_ 到 _END_ 条,共 _TOTAL_ 条记录","sInfoFiltered": "数据表中共为 _MAX_ 条记录","sSearch": "搜索","oPaginate": {"sFirst": "⾸页","sPrevious": "上⼀页","sNext": "下⼀页","sLast": "末页"}},"sAjaxSource": requestUrl,//接⼝路径"fnServerData": function (sUrl, aoData, fnCallback) {$.ajax({"url": sUrl,"type": 'GET',"dataType": 'json',"dataSrc": '',"contentType": "application/x-www-form-urlencoded; charset=utf-8","cache": false,"data": aoData,"sDom": "frtlip","sPaginationType": "full_numbers","success": (res) => {//处理返回的数据fnCallback(handleData(res)); //处理返回的数据// 点击跳转按钮$("#factorConfirm").on('click', function (e) {//获取本⾏数据(对象)var currentData = $('#tableList').DataTable().row($(this).parents('tr')).data();window.location.href = window.location.origin + '/html/ceshi.html?name=' + name + "&age=" + age});},"error": function (xhr, error, thrown) {top.showInfoWinError("发⽣异常:" + error);}})}});function handleData(json) { // 处理返回的数据var obj = { code: 1 };obj.iTotalDisplayRecords = obj.iTotalRecords = json.body.data.length;obj.aaData = json.body.data;return obj;}View Code四、遇到的问题1、设置列属性'sClass': 'text-center',每列的内容⽆法居中,样式失效解决⽅法:引⼊bootstrap的js、css<!-- DataTables CSS --><link rel="stylesheet" type="text/css" href="/1.10.15/css/jquery.dataTables.css"><link rel="stylesheet" href="https:///bootstrap/3.3.7/css/bootstrap.min.css"integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- jQuery --><script type="text/javascript" charset="utf8" src="/jquery-1.10.2.min.js"></script><!-- DataTables --><script type="text/javascript" charset="utf8"src="/1.10.15/js/jquery.dataTables.js"></script><script src="https:///bootstrap/3.3.7/js/bootstrap.min.js"integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"crossorigin="anonymous"></script>View Code2、与后台交互的时候,设置了 iDisplayLength 属性为6,属性失效解决⽅法:设置翻页属性为true,否则不起作⽤"bPaginate": true, //翻页功能3、当后台数据返回数值型1、2等数字,需要在表格内进⾏格式化内容解决⽅法:设置与columns属性同级的fnRowCallback属性进⾏列内容格式化"fnRowCallback": function (nRow, aData, iDisplayIndex) {//格式化数据//iDisplayIndex指当前⾏的序号每⾏加载完成,将当前列进⾏替换if (erType == '1' || erType == '3') {$('td:eq(7)', nRow).html('⽤户');} else {$('td:eq(7)', nRow).html('管理员');}return nRow;}4、需要在每⾏⼀列操作列、即后台没有返回该属性,我们需要⾃定义列解决⽅法{"sDefaultContent": "",//不是data属性'sTitle': '操作','sWidth': '7%','sClass': 'text-center',"render": function (data, type, full) { // 返回⾃定义内容return"<span id='factorConfirm' style='display:inline-block;color:#01d1b8;text-decoration:underline; padding-bottom:3px;cursor:pointer'>要素确认</span>";}}5、后台返回数据后,如何处理才能显⽰到表格中解决⽅法function handleData(json) { // 处理返回的数据var obj = { code: 1 };obj.iTotalDisplayRecords = obj.iTotalRecords = json.body.data.length;obj.aaData = json.body.data;return obj;}//success成功后,调⽤函数fnCallback(handleData(res))6、原⽣JS中,通过url传值,解析参数解决⽅法function parseURL(url) {var url = url.split("?")[1];var para = url.split("&");var len = para.length;var res = {};var arr = [];for (var i = 0; i < len; i++) {arr = para[i].split("=");res[arr[0]] = arr[1];}return res;}。
通过代码实例跟我学JQuery DataTables表格控件的数据源定义和设置实例

{ data: 'name' }, { data: 'salary' }, { data: 'office()' }, { data: 'position' } ] } ); 注意上面的 name、salary、position 是属性,而 office 是一个方法。
1.1.2 产生数据源的方式
]; $('#dataTable1').DataTable({
data: data });
杨教授工作室,版权所有2 ,盗版必究, 2/16 页
杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
var data2 = [
{
"name":
"Tiger Nixon",
"position": "System Architect",
杨教授工作室,版权所有6 ,盗版必究, 6/16 页
杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
在初始化参数对象中,通过 sAjaxSource 的属性传递请求的地址,bProcessing 表示是 否需要显示一个工作中的提示。
$(document).ready(function(jqueryEvent){
杨教授工作室,版权所有5 ,盗版必究, 5/16 页
杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
$("#dataTableTagID").dataTable({ "bProcessing": true, "sAjaxSource": './ajaxData.txt', "oLanguage": { "sProcessing": "正在加载数据..." }
JqueryDatatables的使用详解

JqueryDatatables的使⽤详解参考:Datatables 是⼀款强⼤的Jquery表格处理插件,样式⽅⾯可以兼容bootstrap3/4、JqueryUi等,也有默认的样式可以选择。
使⽤Datatables可以很灵活的从服务端通过ajax 更新表格数据,实现排序、分页等功能。
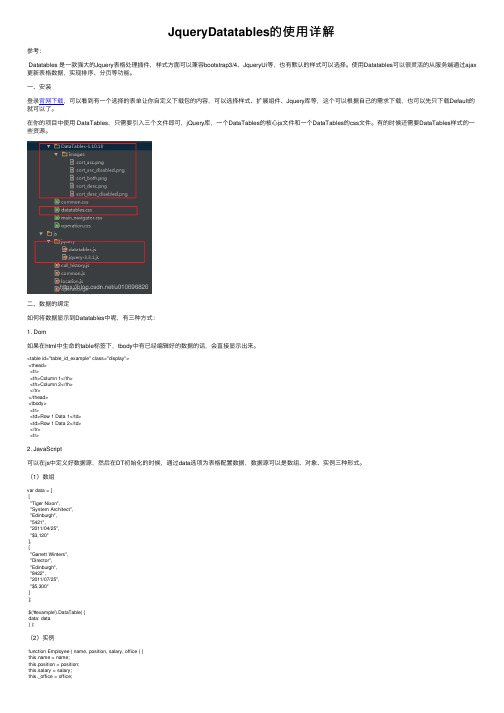
⼀、安装登录官⽹下载,可以看到有⼀个选择的表单让你⾃定义下载包的内容,可以选择样式、扩展组件、Jquery库等,这个可以根据⾃⼰的需求下载,也可以先只下载Default的就可以了。
在你的项⽬中使⽤ DataTables,只需要引⼊三个⽂件即可,jQuery库,⼀个DataTables的核⼼js⽂件和⼀个DataTables的css⽂件。
有的时候还需要DataTables样式的⼀些资源。
⼆、数据的绑定如何将数据显⽰到Datatables中呢,有三种⽅式:1. Dom如果在html中⽣命的table标签下,tbody中有已经编辑好的数据的话,会直接显⽰出来。
<table id="table_id_example" class="display"><thead><tr><th>Column 1</th><th>Column 2</th></tr></thead><tbody><tr><td>Row 1 Data 1</td><td>Row 1 Data 2</td></tr><tr>2. JavaScript可以在js中定义好数据源,然后在DT初始化的时候,通过data选项为表格配置数据,数据源可以是数组、对象、实例三种形式。
(1)数组var data = [["Tiger Nixon","System Architect","Edinburgh","5421","2011/04/25","$3,120"],["Garrett Winters","Director","Edinburgh","8422","2011/07/25","$5,300"]];$('#example').DataTable( {data: data} );(2)实例function Employee ( name, position, salary, office ) { = name;this.position = position;this.salary = salary;this.office = function () {return this._office;}};$('#example').DataTable( {data: [new Employee( "Tiger Nixon", "System Architect", "$3,120", "Edinburgh" ),new Employee( "Garrett Winters", "Director", "$5,300", "Edinburgh" )],columns: [{ data: 'name' },{ data: 'salary' },{ data: 'office()' },{ data: 'position' }]} );(3)对象var data = [{"name": "Tiger Nixon","position": "System Architect","salary": "$3,120","start_date": "2011/04/25","office": "Edinburgh","extn": "5421"},{"name": "Garrett Winters","position": "Director","salary": "$5,300","start_date": "2011/07/25","office": "Edinburgh","extn": "8422"}];//object可以如下初始化表格$('#example').DataTable( {data: data,//使⽤对象数组,⼀定要配置columns,告诉 DataTables 每列对应的属性//data 这⾥是固定不变的,name,position,salary,office 为你数据⾥对应的属性columns: [{ data: 'name' },{ data: 'position' },{ data: 'salary' },{ data: 'office' }]} );可以看到,在html中定义好⼀个id是example的table后,可以使⽤DT提供的选项进⾏初始化,data是数据,可以将要展⽰的数据对象放到data选项后,然后通过columns 选项为每⼀列的属性进⾏定义,DT就会根据columns中定义的属性找到对象中的成员进⾏绑定,如果是数组的话,会按照数组中定义的数据依次绑定到每⼀列上进⾏展⽰。
datatables的使用

datatables的使用DataTables是一个强大的JavaScript库,用于在网页上展示和操作表格数据。
它提供了许多功能,包括排序、搜索、分页、筛选和自定义样式等。
下面我将从多个角度来回答关于DataTables的使用。
首先,要使用DataTables,你需要在网页中引入相关的CSS和JavaScript文件。
你可以通过下载DataTables的源文件,或者使用CDN来引入它们。
一般来说,你需要引入jQuery库和DataTables的CSS和JavaScript文件。
在HTML中,你需要为你的表格添加一个唯一的ID,并在JavaScript代码中使用该ID来初始化DataTables。
你可以使用以下代码来初始化一个简单的DataTables:javascript.$(document).ready(function() {。
$('#myTable').DataTable();});以上代码将会将ID为"myTable"的表格转换为DataTables。
当页面加载完成后,DataTables会自动应用其功能和样式到该表格上。
接下来,让我们来看一些DataTables的基本功能。
DataTables可以自动添加排序功能,只需在表头添加`<th>`元素,并设置相应的`data-sort`属性。
例如,如果你希望某一列可以排序,可以添加以下代码:html.<th data-sort="string">Name</th>。
DataTables还支持搜索功能,你可以在表格上方添加一个搜索框,然后使用以下代码来启用搜索功能:javascript.$(document).ready(function() {。
$('#myTable').DataTable({。
searching: true.});});另外,DataTables还提供了分页功能,你可以设置每页显示的记录数和显示的页码数量。
tabler datatable用法

在本篇文章中,我将与您一起深度探讨tabler datatable的用法,并解释这一主题的广度和深度。
tabler datatable是一个非常有用的工具,它可以帮助我们更好地理解信息和数据,同时也提供了丰富的功能和灵活的操作方式。
在下文中,我将从简单的介绍开始,逐渐深入,以确保您对这一主题有全面的理解。
tabler datatable是一个功能强大的工具,它可以帮助我们以表格形式呈现和管理数据。
它提供了丰富的功能,包括筛选、排序、分页、搜索等,使我们能够更方便地管理和分析大量数据。
tabler datatable也支持自定义样式和主题,可以根据需要进行个性化设置,使表格更具美感和可读性。
在实际应用中,tabler datatable可以帮助我们实现诸多功能。
在全球信息湾开发中,我们可以使用tabler datatable展示产品信息、用户数据等内容;在数据分析中,我们可以使用tabler datatable对数据进行可视化呈现和操作。
由于它的灵活性和丰富的功能,tabler datatable被广泛应用于各个领域,为我们的工作和生活带来了很大的便利。
对于tabler datatable的使用,我们还需要注意一些细节和技巧。
在数据量较大的情况下,需要合理设置分页和加载数据的方式,以保证页面的加载速度和用户体验;在自定义样式时,需要注意保持表格的整体风格统一和美感。
这些都是我们在使用tabler datatable时需要注意的地方,只有充分理解和把握这些细节,才能更好地发挥这一工具的功能和效果。
总结而言,tabler datatable是一个非常有用的工具,它为我们提供了丰富的功能和灵活的操作方式,使我们能够更方便地管理和分析数据。
在实际应用中,我们可以根据需要进行个性化设置,使表格更具美感和可读性。
对于这一主题,我个人认为tabler datatable是一个非常值得推荐的工具,它为我们的工作和生活带来了很大的便利,并且有着广阔的发展前景。
.net datatable 用法

文章标题:探秘.NET DataTable的用法和应用在编写.NET应用程序时,数据管理是至关重要的一部分。
DataTable作为.NET框架中最常用的数据结构之一,它提供了丰富的功能和灵活的应用场景。
在本文中,我们将深入探讨.NET DataTable的各种用法,并探索它在数据管理中的广泛应用。
1. .NET DataTable简介.NET DataTable是.NET框架提供的用于在内存中存储数据的表格结构。
它可以存储多行多列的数据,类似于数据库中的表格。
DataTable 提供了丰富的API和方法,可以进行数据的增删改查操作,以及对数据进行筛选、排序和计算等功能。
2. 创建和初始化DataTable使用.NET DataTable非常简单,可以通过以下代码进行初始化:```DataTable dt = new DataTable("MyTable");```通过上述代码,我们创建了一个名为“MyTable”的DataTable对象。
接下来,我们可以通过Add方法添加列名和数据类型:```dt.Columns.Add("ID", typeof(int));dt.Columns.Add("Name", typeof(string));dt.Columns.Add("Age", typeof(int));```通过上述代码,我们添加了三列到DataTable中,分别是ID、Name 和Age,这些列的数据类型分别是int和string。
现在我们的DataTable已经初始化完毕,可以开始往其中添加数据了。
3. 数据操作和查询在.NET DataTable中,我们可以使用Rows属性来进行数据的增删改查操作。
我们可以通过以下代码往DataTable中添加一行数据:```DataRow row = dt.NewRow();row["ID"] = 1;row["Name"] = "Alice";row["Age"] = 25;dt.Rows.Add(row);```通过上述代码,我们向DataTable中添加了一行数据,包括ID为1、Name为Alice、Age为25。
DataTables控件-详解附插图

datatables表格并不是所有的后台开发都有美工和前端工程师来配合做页面,为了显示数据并有一定的美感,jQuery的DataTables插件对于像我这样的前端菜鸟来说真是雪中送炭,当然对于专业的前端开发者来说它更是锦上添花!DataTables提供了针对表格的排序、浏览器分页、服务器分页、筛选、格式化、统计等强大功能。
工作中对程序员的学习模式才深有体会,不是从入门到精通,而是从会用到了解。
对于我来说,基本都是拿到一个知识先做个东西出来,再来细细品味个中的细节,然后再慢慢理解。
从粗到细,从大到小,呵呵,这种"逆向学习"的模式估计也只在互联网常见了。
使用前要引入datatables的相关包:<script src="///jquery-1.11.1.min.js"></script><script src="///1.10.4/js/jquery.dataTables.min.js "></script>datatables表格展示以及数据源方式都有很多,这里用的是最常见的后端返回给前端的json格式的数据源,并且前端html里指定列的title。
后端的数据可以如下:app.get('/test/index', function(req, res) {var data = [{name:'xiaojie',age:24,job:'developer',description: 'humours'},{},{},{}]; //格式像这样,数据省略res.json({data:data});});html里仅仅声明一个table的框架:<table class="table b-t b-light" id="datatables"><thead><tr><th>姓名</th><th>年龄</th><th>JOB</th><th>描述</th><th>操作</th> <!--自定义列--></tr></thead><tbody></tbody></table>重头戏是js,这里有功能强大的字段,待我慢慢道来。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何自定义一个datatable
源码下载:点击此链接
datatable是程序运行过程中在内存中构建的一张虚拟表,在有关数据处理的时候,经常用到。
表可以从各种数据源中获得,但下面我们用的是用填充的方法来获得一张datatable。
比如,有一张纸质表格,内容如下:
拉斐尔圣乔治与龙
莫奈圣拉查尔火车站
戈雅裸体的玛哈
那么,写一个返回值为DataTable的函数Create_Table(就能创建上面形式的表格了:DataTable Create_Table(
{
DataTable dt = new DataTable(;
dt.Columns.Add("name";
dt.Columns.Add("work";
DataRow dr1 = dt.NewRow(;
object[] objes1 = { "拉斐尔", "圣乔治与龙" };
dr1.ItemArray = objes1;
dt.Rows.Add(dr1;
DataRow dr2 = dt.NewRow(;
object[] objes2 = { "莫奈", "圣拉查尔火车站" };
dr2.ItemArray = objes2;
dt.Rows.Add(dr2;
DataRow dr3 = dt.NewRow(;
object[] objes3 = { "戈雅", "裸体的玛哈" };
dr3.ItemArray = objes3;
dt.Rows.Add(dr3;
return dt;
}
然后把每个datatable中的内容一一读取出来,赋值给label标签label1.Text = dt.Rows[0]["name"].ToString(.Trim(;
label2.Text = dt.Rows[0]["work"].ToString(.Trim(;
label3.Text = dt.Rows[1]["name"].ToString(.Trim(;
label4.Text = dt.Rows[1]["work"].ToString(.Trim(;
label5.Text = dt.Rows[2]["name"].ToString(.Trim(;
label6.Text = dt.Rows[2]["work"].ToString(.Trim(;
结果截图:。
