网站SEO优化常用的7大html标签
网站建设常用元素标签知识!

在开始建设网站的时候,会涉及到很多的代码和站中,一般很多的文章页面中都设置相关的网站标签,一方面这些标签可以在页面展示相应的效果,另一方面,也方便搜索引擎对网站的认识,同时对的标签元素对文章页面的优化及网站整体的优化也很有帮助。
那成都seo就给大家介绍一下有关站建设常用元素标签知识!1、title属性title属性可以应用在很多的html标签中,从网站seo优化的角度常见的在a标签、img标签、embed标签及video标签中。
小编认为title属性的主要作用是提高用户体验,鼠标移动到html元素上展现的文字信息即为title属性内容。
推荐在embed标签、video 标签及链接文字不能完全展示的时候使用title属性来提高用户体验。
2、H标签组H标签组包含了6个标签,分别为h1-h6,在html中主要对文本标题起强调作用,它告诉搜索引擎这是一段文本的标题,非常重要,在文本里面搜索引擎会给H标签组加权。
网站SEO优化在做关键词设置的时候,应该充分利用这个特性。
还有一个要注意的是,H标签组不能滥用,h1标签在同一文本中尽量只用一次。
3、alt属性alt属性是img(图片)标签的一个属性,它告诉搜索引擎这张图片的含义,便于搜索引擎抓取到图片,同时它也告诉用户,当由于某种原因图片不能正常显示时,alt属性中的文字将替代图片进行展示。
4、nofllow属性值nofollow是HTML页面中a标签的属性值。
这个标签的意义是告诉搜索引擎"不要追踪此网页上的链接或不要追踪此特定链接"。
nofollow标签的作用有两方面,简单的说,一是不给链接投票,降低此链接的权重,二是使添加nofollow的部分内容不参与网站排名,便于集中网站权重,减少权重的分散。
以上就是网站在建设的时候经常用到的一些网站标签之类,希望各位seoer站长能够多加的学习,在优化的时候,合理的运营标签,让网站拥有好的排名等。
HTML主要标签

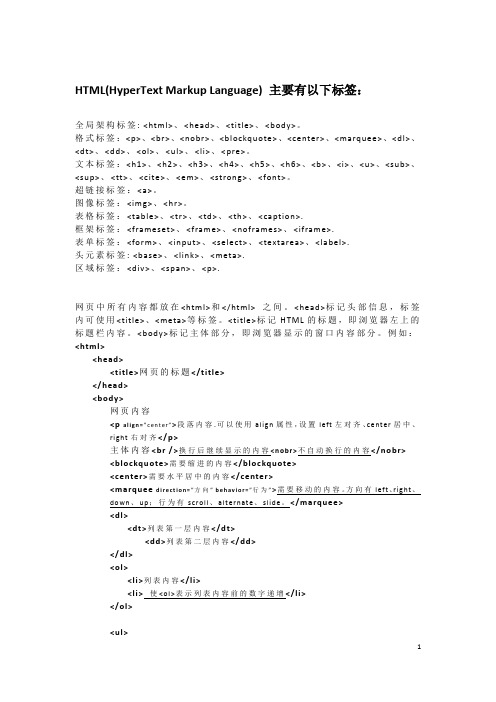
HTML(HyperText Markup Language) 主要有以下标签:全局架构标签: <htm l>、<hea d>、<ti tle>、<body>。
格式标签:<p>、<br>、<nobr>、<bl ockquot e>、<c enter>、<mar quee>、<dl>、<dt>、<dd>、<ol>、<ul>、<li>、<pr e>。
文本标签:<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<b>、<i>、<u>、<sub>、<sup>、<tt>、<c ite>、<em>、<str ong>、<f ont>。
超链接标签:<a>。
图像标签:<i mg>、<hr>。
表格标签:<table>、<t r>、<t d>、<t h>、<ca pti on>.框架标签:<fra me set>、<fra me>、<nofra me s>、<ifra me>.表单标签:<f orm>、<i nput>、<sel ect>、<te xtarea>、<la bel>.头元素标签: <ba se>、<l ink>、<meta>.区域标签:<di v>、<spa n>、<p>.网页中所有内容都放在<htm l>和</ht ml>之间。
常用seo指令

常用seo指令
常用SEO指令是指一系列在网站优化过程中常用的命令,这些命令可以通过搜索引擎的爬虫程序来识别和执行,从而对网页的排名和搜索结果产生影响。
以下是一些常用的SEO指令:
1. robots.txt:用于告诉搜索引擎哪些页面可以被爬取,哪些页面不应该被爬取。
2. noindex:用于告诉搜索引擎该页面不应该被索引,即不应该在搜索结果中显示。
3. canonical:用于解决重复内容问题,告诉搜索引擎哪个页面应该作为主要的版本。
4. hreflang:用于指定网页适用的语言和地区,帮助搜索引擎正确显示相关的搜索结果。
5. meta robots:用于告诉搜索引擎该页面应该如何处理,如是否允许爬取、索引等。
6. title:页面的标题,是搜索引擎显示搜索结果时的重要内容。
7. meta description:网页的描述信息,会在搜索结果中显示。
8. alt标签:用于描述图片的内容,可以帮助搜索引擎更好地理解页面内容。
以上这些SEO指令是网站优化过程中常用的命令,在正确使用的情况下可以对网站的排名和搜索结果产生积极的影响。
- 1 -。
html标签大全

html标签大全HTML标签大全。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
在HTML中,标签是用来定义网页结构和内容的。
本文将介绍一些常用的HTML 标签,以及它们的用法和示例。
1. 文本标签。
`<h1>`~`<h6>`,定义标题,数字表示标题的级别,从大到小依次递减。
`<p>`,定义段落。
`<strong>`,定义加粗文本。
`<em>`,定义斜体文本。
`<u>`,定义下划线文本。
`<br>`,定义换行。
2. 链接标签。
`<a>`,定义超链接,href属性指定链接的地址。
`<img>`,定义图像,src属性指定图片的地址。
3. 列表标签。
`<ul>`,定义无序列表。
`<ol>`,定义有序列表。
`<li>`,定义列表项。
4. 表格标签。
`<table>`,定义表格。
`<tr>`,定义表格行。
`<td>`,定义表格数据单元格。
5. 表单标签。
`<form>`,定义表单,action属性指定表单提交的地址。
`<input>`,定义输入框,type属性指定输入框的类型(文本框、密码框、复选框等)。
`<select>`,定义下拉框。
`<textarea>`,定义多行文本输入框。
`<button>`,定义按钮。
6. 多媒体标签。
`<audio>`,定义音频播放器。
`<video>`,定义视频播放器。
`<iframe>`,定义内联框架,用于嵌入其他网页。
7. 其他标签。
`<div>`,定义文档中的块级元素。
`<span>`,定义文档中的行内元素。
`<meta>`,定义网页的元数据,如字符集、关键词等。
网页制作中常用的标签总结

</head> <frameset rows=30%,* border=5> <frame src=top.html name=top> <frameset cols=20%,*> <frame src=left.html name=left> <frame src=right.html name=main> </frameset> </frameset> </html>
(14)表单标记 <form>标记定义表单,表单中包含的 3 个基本控制标记是:输入标记<input>,列表框标记 <select>和多行文本框标记<textarea> <form> Method:指定表单向浏览器传输信息的方法 Action:给出执行表单信息处理任务的服务器端应用程序的 URL Neme:开发者可以为表单命名 <input> Name:定义控件名字 Value:给出控件输入域的初始值 Maxlength:指定控件输入域允许输入的最多字符数 Size:指定控件输入域的大小 Checked:提供复选框和单选框的初始状态 Url 和 align:指定图像按钮中使用的图像所在的位置和图像的对齐方式 Type:指定控件类型 Type 组件的类型: Button 普通按钮,用以响应事件 Text 文本框 接收任何形式的输入 Password 密码框 用*号或.号代替输入的字符显示 Checkbox 复选框 Radio 单选框 Submit 提交 Image 图像 按钮 Reset 复位 Hidden 隐藏表单组件 Textarea 多行文本框 File 上传文件 <select> Name 指定下拉列表框的名称 Size 指定一次可见列表项的数目 Multiple 允许进行多行选择 使用<select>标记定义下拉列表框时,由<option>标记定义列表的各个选项 <option> selected 表示该项预先选定 Value 指定控件的初始值 <textarea> Name 指定多行文本框的名称 Cols 指定文本框显示的列数,以字符为单位 Rows 指定文本区可见的行数 (15)框架标记 <frameset><frame> <html> <head> <title>sws</titl,如 loop=-1 表示不止地播放 (10)声音或视频标记 <embed> Src:给出音乐或视频文件的 URL Width 和 height:给出播放器在页面中的宽和高,以像素为单位 Autostart:autostart=true 打开网页时自动播放,autostart=false 单击播放 (11)超链接标记 <a>链接到其它文件 Href:链接目的地 URL Target:目标窗口 blank 参数为打开一个新窗口显示内容 <a>链接到本文档指定位置 <a href=#锚名>标题名</a> <a name=锚名>标题内容</a> <a>链接到电子邮件 <a href=mailto:电子邮件地址>热点</a> (12)流动标记 <marquee>控制文字或图像在指定区域内移动 Direction:设置流动方向 可取值:left right top down 默认为 left Behavior:设置流动方式 可取值:scroll 从右向左移动 slide 从右向左移动,到左边后停止 alternate 从右向左,然后从左向右不断移动 Width 和 height:设置移动区域的高度和宽度 单位为像素 Scrolldelay:设置流动延迟 单位为 MS Bgcolor:设置流动区域背景着色 (13)表格标记 <table>表格标记 Border:表格边框宽度 Width 和 height:表格的宽度和高度(以像素为单位)数值或百分比 Bgcolor:表格背景着色 Bordercolor:表格线着色 Cellspacing:单元格之间的距离,以像素为单位 Cellpadding:单元格内容与表线之间的距离,以像素为单位 Align:表格在页面中的位置 可取值为:left center right <caption>表名 Align:设置表名对齐方式 <tr>行标记 <th>列标记 <td>单元格标记 <tr><td><th>标记的属性 Align:单元格内容水平对齐方式 可取值:left center right Valign:单元格内容垂直对齐方式 可取值:top middle bottom baseline Width 和 height:单元格的宽度和高度(以像素为单位)数值或百分比 Bgcolor:单元格背景着色 Rowspan:单元格向下跨 N 行,相当于合并单元格,n<=行数 Colspan:单元格向右跨 M 行,相当于合并单元格,m<=列数
常用的html标签及作用

常用的html标签及作用HTML(Hypertext Markup Language)是一种用于创建网页的标记语言。
在网页设计过程中,了解和掌握常用的HTML标签及其作用非常重要。
下面将介绍一些常用的HTML标签及其作用。
1. `<html>`:定义HTML文档的根元素。
2. `<head>`:定义HTML文档的头部分,其中可以包含关于文档的元数据、引用的外部样式表和脚本等。
3. `<title>`:定义文档的标题,显示在浏览器的标题栏或页签上。
4. `<body>`:定义HTML文档的主体部分,包含显示在浏览器窗口中的内容。
5. `<h1>`到`<h6>`:定义标题,用于表示不同级别的标题,其中`<h1>`是最高级别,`<h6>`是最低级别。
6. `<p>`:定义段落,用于将文本组织成段落。
7. `<a>`:定义超链接,用于创建指向其他网页、文件或位置的链接。
8. `<img>`:定义图像,用于在网页中插入图像。
9. `<ul>`和`<li>`:分别定义无序列表和列表项,用于显示项目的列表。
10. `<ol>`和`<li>`:分别定义有序列表和列表项,用于显示按顺序排列的项目。
11. `<table>`、`<tr>`和`<td>`:分别定义表格、表格行和表格数据单元格,用于展示结构化的数据。
12. `<form>`、`<input>`和`<button>`:分别定义表单、输入字段和按钮,用于创建用户输入和提交数据的表单。
13. `<div>`:定义文档中的一个块级容器,用于组合其他HTML元素并应用样式。
14. `<span>`:定义文档中的一个行内容器,用于对文本或其他行内元素进行分组并应用样式。
html标签及属性大全(网页制作必备)

html标签及属性⼤全(⽹页制作必备)总类(所有html⽂件都有的)--------------------------------------------------------------------------------⽂件类型 <html></html> (放在档案的开头与结尾)⽂件主题 <title></title> (必须放在「⽂头」区块内)⽂头 <head></head> (描述性资料,像是「主题」)⽂体 <body></body> (⽂件本体)结构性定义(由浏览器控制的显⽰风格)--------------------------------------------------------------------------------标题 <h?></h?> (?表⽰从1到6,有六层选择)数值越⾼字越⼩标题对齐 <h? align=left|center|right></h?> 左对齐、居中对齐、右对齐区分 <div></div>区分对齐 <div align=left|right|center|justify></div> 左对齐、右对齐、居中对齐、两端对齐引⽂区块 <blockquote></blockquote> (通常会内缩)斜体 <em></em>加粗 <strong></strong>引⽂ <cite></cite> (通常会以斜体显⽰)码 <code></code> (显⽰原始码之⽤)样本 </samp>表⽰⼀段⽤户应该对其没有什么其他解释的⽂本。
HTML重要标签总结归纳

HTML 重要标签: (1)样式/节 ①<style> 实例:<html> <head><style type=”text/css”> h1 { color:red } p { color:blue } </style></head> <body><h1>Header 1</h1> <p>A paragraph.</p></body></html>定义和用法<style> 标签用于为 HTML 文档定义样式信息。
在 style 中,您可以规定在浏览器中如何呈现 HTML 文档。
type 属性是必需的,定义 style 元素的内容。
唯一可能的值是 "text/css"。
style 元素位于 head 部分中。
②<div>HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。
除此之外,由于它属于块级元素,浏览器会在其前后显 示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。
它取代了使用表格定义布局的老式方法。
使用 <table> 元素进行文档布局不是表格的正确用法。
<table> 元素的作用是显示 表格化的数据。
实例:<html><body> <h3>This is a header</h3><p>This is a paragraph.</p> <div style="color:#00FF00"><h3>This is a header</h3><p>This is a paragraph.</p></div> </body></html>定义和用法 <div> 可定义文档中的分区或节(division/section)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站SEO优化常用的7大html标签
最近有不少朋友问我关于SEO中html标签使用的问题,云客网小编根据这些问题总结了网站SEO优化常用的7大html标签和大家聊聊。
1.网站SEO优化常用标签之TDK标签
TDK对每个seoer来说都是熟悉的不能再熟悉的html标签了.TDK分别表示Title、Keywords和Description三大最常见的优化标签。
Title页面标题,keywords 页面关键词、description页面描述。
(严格意义上来说是除了title,其他两个均为mate标签的属性)这三个标签由于太熟悉此处只是简单提一下不做过多解释。
2.网站SEO优化常用标签之heading标签
heading标签也就是大家经常说的H标签,它是对页面总要部分的强调,一般用在标题、小标题、栏目名称上。
heading标签从h1到h6共6对,强调程度递减,经常使用的是h1、h2、h3这三个heading标签,由于h4、h5、h6的强调作用较小以至可以忽略所有在网站优化SEO中基本上用不到。
h1标签是对页面最重要部分的强调,一般用在页面标题上。
需要注意的是在同一个页面中h1标签只能出现一对,若在页面中出现多个H1标签将对seo 造成不利影响。
h2、h3及其他heading标签在同一页面中均可使用多次,一般使用在栏目名称、文章段落标题或小标题中。
虽然heading标签对网站优化有着积极的影响,但如果乱用同样会带来不利的后果,切忌将heading标签用在整段内容中。
3.网站优SEO化常用标签之nofllow属性
对!你没看错是nofllow属性,很多seoer喜欢说nofllow标签,其实nofllow 并不是一个标签它只是html标签的一个属性。
通常认为使用了nofllow属性的链接不会被搜索引擎跟踪(该观点有争议),更不会给链接页面传递权重。
最常用的方式是使用nofllow属性来避免页面权重不必要的流失从而达到权重集中的目的。
使用方法如下锚文本
很多seoer只知道上面一种常用的方式,其实nofllow属性还可以对整个页面中的链接起作用,由于这种用法很少见故本文不做展开,将在后面单独用一篇文章来谈谈nofllow属性的用法。
4.网站优化常用标签之Canonical属性
Canonical属性和nofllow属于一样也被很多人称为Canonical标签。
但它对部分seoer来说比nofllow属性更为陌生。
Canonical在英文中有权威的意思,在SEO中用来解决由于网址形式不同内容相同而造成的内容重复问题。
最常用的写法如下
网页中的Canonical标签可以告诉搜索引擎在若干个内容相同URL不同的页面中那个页面才是最为规范最希望被搜索引擎收录的网页,它可以避免网站相同内容网页的通过不同URL带来的权重分散问题,从而达到集中页面权重的目的。
在现在的移动互联网时代,百度又给了Canonical属性新的作用,那就是借助Canonical属性进行移动适配。
(关于移动适配的问题云客网小编将在后续文章中进行详细分析。
)
5.网站SEO优化常用标签之mate标签
mate标签,在所有优化设计到的标签中最最重要的标签,没有之一。
大家所熟知的TDK标签都是mate标签的属性。
由于mate标签的功能十分强大,起到的作用太多鉴于篇幅有限,本文仅对mate标签在优化中的3个作用进行简单说明。
作用一:承载Keywords和Description属性内容,是页面优化不可或缺的元素。
作用二:进行PC站和移动站适配标注,mate标签肩负着移动适配的重任。
作用三:对单个网页进行301跳转,可用于页面集权及网站改版。
6.网站优化常用标签之title属性
title属性可以应用在很多的html标签中,从网站seo优化的角度常见的再a标签、img标签、embed标签及video标签中。
云客网小编认为title属性的主要作用是提高用户体验,鼠标移动到html元素上展现的文字信息即为title属性内容。
推荐在embed标签、video标签及链接文字不能完全展示的时候使用title 属性来提高用户体验
7.网站SEO优化常用标签之alt属性
在网站优化中,alt属性主要用在img标签中。
在img表中添加alt属性一是为了通过alt属性对图片进行说明,告诉搜索引擎图片的含义;二是为了提高用户体验,在img缺少title属性时当鼠标移动到图片上展现的文字信息即为alt属性内容;再就是当由于某种原因图片不能正常显示时,alt属性中的文字将替代图片进行展示。
以上7个是云客网小编认为较为常用的标签,在网站seo优化过程中会用到很多的html标签、属性,但云客网小编认为掌握以上7个标签属性的使用优化对一般的网站来说是足够的。
文章转载自/news/16681.html。
