第5课 剧情动画能控制(教师用)
六年级信息技术【剧情动画能控制】教案教学设计

六年级信息技术【剧情动画能控制】教案教学设计一、教学目标:1. 让学生了解和掌握剧情动画的基本概念和制作方法。
2. 培养学生运用信息技术进行创新设计和表达的能力。
二、教学内容:1. 剧情动画的概念和分类2. 剧情动画制作的基本步骤3. 剧情动画制作软件的选择和运用4. 剧情动画中的音效和字幕处理5. 剧情动画的发布和展示三、教学重点与难点:1. 教学重点:剧情动画的制作方法和技巧,音效和字幕的处理。
2. 教学难点:剧情动画的创新设计,团队协作和沟通能力。
四、教学方法:1. 任务驱动法:通过设置具体的任务,引导学生主动探究和解决问题。
2. 案例分析法:分析优秀的剧情动画案例,让学生了解和掌握剧情动画的制作技巧。
3. 小组合作法:引导学生分组合作,共同完成剧情动画的制作,培养团队协作和沟通能力。
4. 互动教学法:教师与学生互动,解答学生的疑问,指导学生进行剧情动画的制作。
1. 准备剧情动画制作的软件和素材。
2. 准备剧情动画的案例,用于分析和讲解。
3. 准备投影仪和电脑,用于展示和讲解。
4. 准备评分标准和展示平台,用于评价和展示学生的作品。
六、教学过程:1. 导入:通过展示一部精彩的剧情动画,激发学生的兴趣,引导学生进入学习状态。
2. 讲解:介绍剧情动画的概念和分类,讲解剧情动画制作的基本步骤和技巧。
3. 实践:学生分组进行剧情动画的制作,教师巡回指导,解答学生的疑问。
4. 展示:学生展示制作完成的剧情动画,其他学生和教师进行评价。
5. 总结:总结本节课的学习内容,强调剧情动画制作的重要性和技巧。
七、教学评价:1. 学生完成的剧情动画作品的创意和制作水平。
2. 学生在剧情动画制作过程中的团队协作和沟通能力。
3. 学生对剧情动画制作知识和技巧的掌握程度。
八、教学反思:教师在课后对自己的教学进行反思,分析教学过程中的优点和不足,提出改进措施,以提高教学质量。
1. 引导学生进行剧情动画作品的创新,尝试不同风格的剧情动画。
小学信息技术第五课用声音控制动画第一看见你的声音scratch趣味编程教案

小学信息技术第五课用声音控制动画第一看见你的声音scratch趣味编程教案课程名称:用声音控制动画——Scratch趣味编程教案引言:在现代信息时代,信息技术在学习中起到至关重要的作用。
作为小学生的你,学习信息技术将使你在未来的学习和工作中能够更好地适应和利用科技的发展。
本课程将教你如何使用声音控制动画,通过Scratch趣味编程,让你动手实践并增强你的创造力和问题解决能力。
一、课程目标在本课程结束后,学生应能:1. 理解声音控制动画的概念;2. 使用Scratch软件进行创作和编程;3. 能够设计并制作基于声音的动画作品。
二、课程内容1. 了解声音控制动画首先,我们将简要介绍声音控制动画的基本概念。
声音控制动画是一种创作方式,通过声音的输入来控制动画的运行和行为。
有了声音控制动画,你可以通过说话或者发出声音来操控、交互和控制动画。
声音控制动画可以使你的作品更富有趣味性和创造力。
2. 熟悉Scratch软件在本课程中,我们将使用Scratch软件来实现声音控制动画的编程。
Scratch是一种简单易用的图形化编程语言,适合小学生学习和创作。
在开始之前,我们将学习Scratch软件的基本操作,包括舞台、角色和积木等的简单介绍。
3. 制作声音控制动画接下来,我们将学习如何使用Scratch来制作声音控制动画作品。
首先,我们将使用声音传感器积木来实现声音的输入和识别。
你可以使用麦克风或者电脑的内置麦克风来捕捉声音,并将其作为触发动画行为的条件。
4. 设计声音控制动画作品在开始编程之前,我们需要先确定你想要做的声音控制动画作品。
你可以根据自己的兴趣和创意进行设计,例如:音乐舞蹈、声控小游戏等等。
在设计过程中,你需要确定触发声音动作的条件,以及动画的效果和交互方式。
5. 实践和调试在实践和编写代码的过程中,你可能会遇到一些问题。
不要担心!我们将引导你如何调试代码,解决可能出现的错误。
通过不断尝试和修改,你将逐渐获得编程的思维和技能。
四年级语文上册第五课动漫版

四年级语文上册第五课动漫版四年级语文上册第五课动漫版是指针对四年级学生学习的语文教材中,以动漫形式出现的第五课内容。
这种形式的教材将枯燥的文字内容以生动形象的动漫形式呈现给学生,使得学习过程更加有趣味性,有助于提高学生的学习兴趣和积极性。
一、四年级语文上册第五课动漫版的特点1. 生动形象:动漫版教材通过动画形象和场景的展示,使得抽象的文字内容变得具体直观,有助于学生更好地理解和记忆。
2. 寓教于乐:动漫版教材将教育内容与趣味性相结合,让学生在欣赏动漫的同时,自然地学习和掌握知识。
3. 富有趣味性:动漫版教材通过幽默搞笑的情节和对话,引发学生的兴趣,使他们更愿意投入到学习过程中。
4. 互动性强:动漫版教材通常会设计一些互动环节,如问答、选择等,让学生在观看动漫的过程中积极参与,提高他们的思考和表达能力。
二、四年级语文上册第五课动漫版的内容由于不同的教材版本和地区,四年级语文上册第五课动漫版的内容可能存在差异。
以下以人教版四年级语文上册第五课《麻雀》为例进行介绍:1. 课文内容:该课文讲述了一只小麻雀在猎狗面前,母麻雀奋不顾身地保护小麻雀的故事。
通过这个故事,教材想传达的是母爱的伟大和勇敢面对困难的精神。
2. 动漫情节:动漫版教材将课文内容以动画形式呈现,通过生动的场景和形象的角色设计,让学生感受到故事中的情感。
动漫中,母麻雀的勇敢和保护小麻雀的决心表现得淋漓尽致,让学生感受到母爱的力量。
3. 课后练习:动漫版教材会根据课文内容设计一些课后练习,如回答问题、填空、连线等,帮助学生巩固所学知识。
三、如何使用四年级语文上册第五课动漫版教材1. 观看动漫:学生在上课或课下时间观看动漫版教材,通过生动的情节和形象的角色,理解课文内容。
2. 讨论交流:学生可以与同学或老师一起讨论动漫中的故事情节,分享自己的感受和看法。
3. 完成课后练习:学生在观看动漫后,认真完成课后练习,检验自己对课文内容的理解和掌握程度。
信息技术第三册下教学及教研计划

教学措施:
1、每堂课前的复习有针对性,目的性,检测性,并引起学生对知识的回忆,加以巩固。
2、课堂学习中利用教师示范,电教学习激发学生们学习的兴趣,以提高教学质量和学生的学习效果。
3、教学中,加强对实践的操作,培养他们举一反三,融会贯通的技能。
4、不断进行思想道德素质教育,加强对学生爱护公物的培养。
1
16
感受动漫
1
17
认识机器人
1
18
期末复习
1
19
期末习
1
20
期末考试
1
教
学
进
度
周次
教学内容安排
课时安排
1
开场以前报剧目
1
2
主演人物出场了(1)
1
3
主演人物出场了(2)
1
4
你方唱罢我登场
1
5
精彩影像显真情
1
6
剧情动画能控制
1
7
后期修改出精品(1)
1
8
后期修改出精品(2)
1
9
画几何图形
1
10
画正多边形
1
11
期中考查
1
12
画旋转图形
1
13
画组合图形
1
14
让程序会思考
1
15
用编程处理信息
第二单元:LOGO编辑真精彩,通过对绘图基本命令、过程的定义、过程的保存与调用、带参数的过程等知识的学习,渗透计算机程序语言和编程等方面的知识,培养学生利用计算机语言解决问题的能力和兴趣。
第三单元:感受动漫。认识动漫产生的过程,学做简单的动漫,体验信息技术在生活中的应用,感受科技的魅力。
小学五年级上册心理健康教案第5课

说说在刚才的活动中,你的内心有什么样的感受?
团体转换阶段
活动:我会怎样做
想一想,当你遇到下面的情况时,你会怎么做?然后与同桌交流。
1.下雨了,自己带了雨伞,可同学没带雨伞,你会
。
2.在超市里,一个小朋友找不到妈妈了,正在嚎啕大哭,你会。
3.你们学校有一位同学得了重病,需要大量的钱治病,你会。
心理健康教学设计·五年级
第五课 我助人 我快乐
课题
我助人 我快乐
活动形式
讲授、小组讨论、互动
活动准备
PPT
活动目标
1.感受受人帮助的快乐。
2.感受帮助别人的快乐。
3.懂得在别人遇到困难需要帮助的时候,及时伸出热情的双手,关心帮助他人。
活动过程
团体热身阶段
一、热身活动:小小行动家
利用课前一分钟,想想自己能帮别人做点什么。捡起地上的纸片,擦干净老师的讲桌,帮同学整理一下衣服……赶快行动吧!
4.评选班委会时,平时与你关系不好的同学落选了,你会。
讨论与分享:同桌和你的选择一样吗?有哪些地方不同?讨论一下谁的做法更好。
团体工作阶段
情景测试(根据情景表演)
情境一:小明的腿骨折了。李东想得到老师的表扬,因而扶小明上厕所时,故意绕到老师办公室。而陈宇在帮助小明时,细心认真,全无半点私心。
情景二:一天,在马路上,李佳遇见一位摔倒在地的老人,此时四下无人。
讨论与分享:
李东和陈宇谁做得对?谁认真做到源自助人为乐?如果你碰到了情境二中的事情,你会怎么做?
团体分享阶段
1.学生分享(阅读教材,结合课堂活动,谈感受)
2.教师总结
教后反思
(教案)浙教版 新教材 八下第5课 制作角色动画

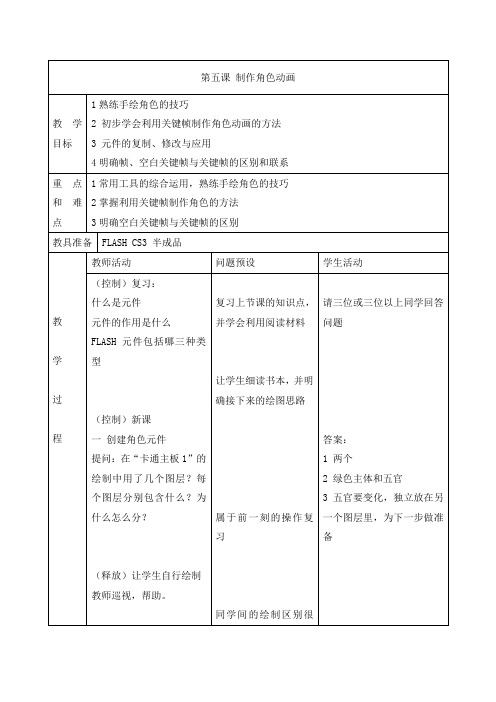
第五课制作角色动画教学目标1熟练手绘角色的技巧2 初步学会利用关键帧制作角色动画的方法3 元件的复制、修改与应用4明确帧、空白关键帧与关键帧的区别和联系重点和难点1常用工具的综合运用,熟练手绘角色的技巧2掌握利用关键帧制作角色的方法3明确空白关键帧与关键帧的区别教具准备FLASH CS3 半成品教学过程教师活动问题预设学生活动(控制)复习:什么是元件元件的作用是什么FLASH元件包括哪三种类型(控制)新课一创建角色元件提问:在“卡通主板1”的绘制中用了几个图层?每个图层分别包含什么?为什么怎么分?(释放)让学生自行绘制教师巡视,帮助。
复习上节课的知识点,并学会利用阅读材料让学生细读书本,并明确接下来的绘图思路属于前一刻的操作复习同学间的绘制区别很请三位或三位以上同学回答问题答案:1 两个2 绿色主体和五官3 五官要变化,独立放在另一个图层里,为下一步做准备教学过程(控制)教师组织学生自评、互评,注意掌控全局二复制修改元件问:是不是重新再创建一个元件?教师示范 1 2 3步(释放)但不示范修改表情,由学生自行发挥,不一定和书本一样三让角色动起来根据班级程度的差异,选择教师步步示范,或学生自主看书完成(控制)开动脑筋教师在第一部分的元件中添加关键帧与空白关键帧,教师逐帧点击,让学生看到变化大,减少可比性,增加趣味性。
学生应该较为容易地得出元件“五官”需要修改。
修改属于前面的内容,教师不示范,也让学生有新鲜的创意保证学生理解第7帧和第10帧的制作直接体会指导学生打开桌面文件查看区别。
1 新建元件2 添加图层3 绘制学生展示自己的作品,取长补短。
要求学生观察书本25页的两种不同表情的角色元件,回答教师问题学生完成1 2 3步骤,如时间充裕则实行“亲身体验”学生按部就班完成这4步,并且进行播放。
学生总结所看,用自己的语言概括关键帧与空白关键帧的区别,帧与关键帧的区别。
如概括有问题,则通过看材料加以体会。
小学二年级上册美术教案第5课 我们喜欢的动画形象浙美版25

同课异构 第二课时
一、导入:
1我们一起来听一个有趣的故事,听完之后说说主要发生了什么事情?发生在哪里?
(播放动画片《小青菱》,只有声音。学生听完后不是太懂,但是里面的人物声音和各种拟声词引发了学生的好奇心。)
2.大家是不是不太清楚发生了什么故事啊?主人公又是谁?不要急我们一起带着疑惑来看动画片《小青菱》。(播放《小青菱》视频)
教学内容
(章节)
我们喜欢的动画形象
课程类型
欣赏评述
造型表现
教学目标:
1、通过欣赏中外动画形象,感受其拟人化、夸张化及富有人类感情等在内的动画形象造型特点。
2、在观察、比较、交流等多元化学习中,认识更多动画形象,并能做到临摹,创设故事情境。
3、培养造型能力、动手能力,丰富学生精神世界。
教学重点、难点:
2.发生在什么地方?有什么样的场景?
水面上:荷叶,岸石,青蛙等等。
水下:鱼虾蟹,气泡,水草等等。(尽量丰富画面)
同学讨论3分钟
三、作业二选一(按能力自行选择):
作业一:这个动画片只放到一半,剩下的故事就由小朋友们一起来画下去吧。看谁的动画片最有趣。(提示:大红菱和小青菱接下来干了什么?会不会发生战争?会和好吗?)发挥想象大胆创作。画面要饱满(大),颜要鲜艳。
1同学们有没有觉得孙悟空孤零零地站着不够帅呢?我们一起来给他加上一些小伙 伴让他变得更威风帅气好不好?
(同学们举手说一个,快速在黑板上画一个:筋斗云、花果山、唐僧、猪八戒、天宫)
2同学们学会了吗?给自己喜欢的动画形象加上相关的小伙伴,能够让自己的画面变得更饱满漂亮。
3和同桌讨论一下,自己喜欢的动画形象,并说说想要画一个什么样的故事。
信息技术第五册第5课动画软件初认识课件

试一试: 新建一个Flash文档,观察Flash软件界 面,说一说各部分的名称。
试一试: 将鼠标指针移动到工具箱的每个工具按 钮上悬停,观察各工具名称,将结果填 在导学案表中。
试一试: 切换不同的工具,观察属性面板有什么 变化?
任务一: 新建Flash文档,打开文档属性,观察文 档设置选项和相关参数。
这是一份“健康作息时间表”,在一条由时间穿 起的线上明确标明了某一时刻要做的事。Flash中 也有一条类似的“时间轴”。
试一试: 观察时间轴面板,说出时间轴有哪些特点。
加油站: 在 Flash软件中,时间轴对于动画的制作非常 重要。时间轴主要由图层和帧两部分组成。帧 是时间轴最小的组成单位。
做一做: 1.在《火箭升空.fla》中,将“图层1”重命名为“背 景”。 2.选中第1帧,在舞台中使用文本工具输入文字“火箭 升空”,大小设为“100点”,颜色为白色“#FFFFFF” ,观察输入文本前与输入文本后帧标记的变化。 3.保存文档。
任务二: 将当前文档属性的参数做如下修改:尺寸为“ 宽:720px”、“高:526px”,“帧频: 24fps”,背景颜色为“深蓝色(#000066)” 。将该Flash文档以“火箭升空”为名保存。
加油站: 帧频指每秒播放的帧数,用来控制动画播放的 速度。例如:24fps是指每秒播放24幅静态画 面。保存Flash文档时,默认的文件类型为FLA 格式。
加油站: 请同学们阅读课本第30页加油站部分的内容,了 解Flash中图层和PhotoShop中图层的相似之处, 并了解Flash中帧的分类、播放头的功能、帧的 插入与删除操作。
练一练: 在 Flash中新建一个文档,单击“文件”菜单,选 择“导入”选项中的“导入到舞台”,将《飞翔的 鸽子.gif》导入时间轴,拖动播放头,体验逐帧动 画的动态效果。
