FLASH CS4 笔触的绘制
Flash CS4第2课 基本绘图

喷涂刷工具的使用
• 缩放高度:喷涂粒子的元件的高度。例如 ,输入值10%将使元件宽度缩小10%;输入 值200%将使元件宽度增大200%。
喷涂刷工具的使用
随机缩放:指定按随机缩放比例将每个基 本于元件的喷涂粒子放置在舞台上,并改 变每个粒子的大小。使用默认喷涂点时, 会禁用此选项。
旋转元件:围绕中心点旋转基于元件的喷 涂粒子。
刷子工具的使用
• 使用刷子工具涂色时,可以使用导入 的位图作为填充。如下图:
刷子工具的使用
使用刷子工具,可以在属性面板中设置平 滑。 刷子工具的几种填充方式:
Байду номын сангаас
刷子工具的使用
1.标准绘画:画笔经过的地方,线条和填充 色全部被画笔填充所覆盖。
刷子工具的使用
2.颜料填充:画笔填充不会覆盖线条,只覆 盖没有线条的区域。
在矩形工具 上单击并按住鼠标按键,会 弹出工具选择菜单对话框,如下图:
矩形/椭圆工具的绘制
1.矩形工具 使用矩形工具可以创建基本的几何形状。
• 绘制基本矩形,除了在属性里调节矩形选项 外,还可以在绘制的图形上,拖动调节点 来调节。当然也可以右属性里输入相关数 值来调节。
矩形/椭圆工具的绘制
2.椭圆工具
钢笔工具的使用
转换锚点指针 :将不带方向线的转角点转 换为带有独立方向线的转角点。若要启用 转换锚点指针,请使用Shift+C功能键切换 钢笔工具。
钢笔工具的使用
钢笔工具绘制直线: 按住Shift键,可以控制画出的线在45、 90度角。Ctrl+Z键可以撤消错误操作。
钢笔工具的使用
钢笔工具绘制曲线 选钢笔工具,点后不松开鼠标,向下拖 动。A.定位钢笔工具 B.开始拖动(鼠标按 键按下)C.拖动以延长方向线
Flash CS4绘图工具

(三)笔刷类工具
Y铅笔
B 刷子/喷涂 Udeco
任务五:利用deco工具绘制矩阵图形
任务六:利用刷子工具与喷涂刷工具等绘制夜景图
PART Tow
第二部分
选择变形
1、选择类工具 2、变形类工具
1、选择类工具
V选择
A 局部选择
L套索
任务六:利用选取工具制作下图效果
2、变形类工具
Q任意变形 F 渐变变形 W3D旋转 G3D平移
E
体验式学习
第二章
绘图工具
xperiential Learning
Flash中绘图工具从狭义的角度讲主要是指绘制 图形的工具,如矩形、圆、钢笔、铅笔等。广义的绘
图工具是指工具箱内的所有工具。本章将对工具箱内
的常用工具进行细述。
目录
CONTENT
绘画工具
选择变形
视图工具
PART ONE
第一部分
绘画工具
任务七:利用变形工具绘制显视器切屏效果
PART THREE
第三部分
视图工具
H手形工具 F 缩放工具
按SPAC(2)选择变形类工具 (3)视图类工具
课后思考
1、矩形工具与基本矩形工具有什么区别?
2、铅笔工具与刷子工具有什么区别?
作业布置
书面作业:
1、绘图工具箱
2、各绘画类工具剖析
1、绘图工具箱
(绘图工具箱)
2、绘画工具剖析
(一)规则类型的绘画工具
R矩形
O椭圆
任务一:利用矩形、多边形绘制小房子
任务二:利用矩形、圆绘制标志
(二)钢笔工具
P 钢笔 -删点
Flash CS4 Professional实用案例教程3.3.3

3.3.3 快速上手f步骤1 新建文档。
选择【文件】→【新建】→【Flash文件】,单击。
f步骤2 选择工具,设置笔触属性。
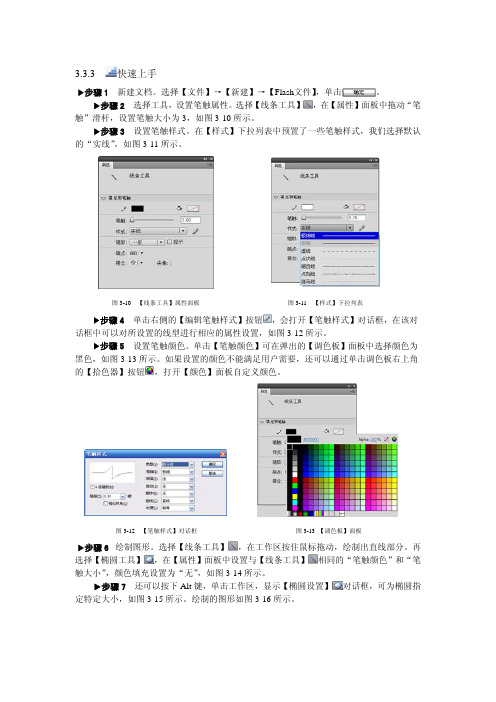
选择【线条工具】,在【属性】面板中拖动“笔触”滑杆,设置笔触大小为3,如图3-10所示。
f步骤3 设置笔触样式。
在【样式】下拉列表中预置了一些笔触样式,我们选择默认的“实线”,如图3-11所示。
图3-10 【线条工具】属性面板图3-11 【样式】下拉列表f步骤4 单击右侧的【编辑笔触样式】按钮,会打开【笔触样式】对话框,在该对话框中可以对所设置的线型进行相应的属性设置,如图3-12所示。
f步骤5 设置笔触颜色。
单击【笔触颜色】可在弹出的【调色板】面板中选择颜色为黑色,如图3-13所示。
如果设置的颜色不能满足用户需要,还可以通过单击调色板右上角的【拾色器】按钮,打开【颜色】面板自定义颜色。
图3-12 【笔触样式】对话框图3-13 【调色板】面板f步骤6 绘制图形。
选择【线条工具】,在工作区按住鼠标拖动,绘制出直线部分。
再选择【椭圆工具】,在【属性】面板中设置与【线条工具】相同的“笔触颜色”和“笔触大小”,颜色填充设置为“无”,如图3-14所示。
f步骤7还可以按下Alt键,单击工作区,显示【椭圆设置】对话框,可为椭圆指定特定大小,如图3-15所示。
绘制的图形如图3-16所示。
图3-15 【椭圆设置】对话框图3-14 椭圆工具【属性】面板 图3-16 绘制的图形 f 步骤8 选择【基本椭圆工具】,【椭圆图元】属性面板如图3-17所示。
f 步骤9 按住Shift 键拖动,绘制出两个独立的圆形。
将绘制的圆形分别移动到下方和左侧。
选择【任意变形工具】,调整圆形的大小和位置,效果如图3-18所示。
f 步骤10 选择【选择工具】,单击选中3个圆形,然后选择【修改】→【分离】(Ctrl+B )命令,将绘制的椭圆图元对象分离为图形对象,效果如图3-19所示。
f 步骤11 用【选择工具】点选中间部分图形线条并删除,效果如图3-20所示。
FLASH CS4 Graphics类绘制图形

FLASH CS4 Graphics类绘制图形每个Shape、Sprite和MovieClip对象都具有一个graphics属性,它是Graphics类的一个实例。
Graphics类包含用于绘制线条、填充和形状的属性和方法。
如果要将显示对象仅用作内容绘制图形,则可以使用Shape实例;如果希望能够在显示对象上绘制图形内容,并且还希望该对象包含其它显示对象,则可以使用Sprite实例。
1.绘制直线和曲线使用Graphics实例进行的所有绘制均基于包含直线和曲线的基本绘制。
因此,必须使用一系列相同的步骤来执行所有ActionScript绘制:●定义线条和填充样式如果要使用Shape、Sprite或MovieClip实例的graphics属性进行绘制,必须首先定义在绘制时使用的样式(线条大小和颜色、填充颜色)。
使用lineStyle()或lineGradientStyle()方法可以指定笔触的外观。
如果要绘制纯色线条,需要使用lineStyle()方法。
调用此方法时,通常指定的最常用的值是前三个参数:线条粗细、颜色以及Alpha,使用方法如下所示:myShape.graphics.lineStyle(thickness,color,alpha);其中,alpha参数的默认值为1.0(100%),因此,如果需要完全不透明的线条,可以将该参数的值保持不变。
如果要创建填充形状,在开始绘制之前需要调用beginFill()、beginGradientFill()或beginBitmapFill()方法。
其中的最基本方法beginFill()接受以下两个参数:填充颜色以及填充颜色的Alpha值(可选),使用方法如下所示:myShape.graphics.beginFill(color,alpha);调用任何填充方法时,将隐式地结束任何以前的填充,然后再开始新的填充。
调用任何指定笔触样式的方法时,将替换以前的笔触,但不会改变以前指定的填充,反之亦然。
Flash CS4 线条和铅笔工具

Flash CS4 线条和铅笔工具线条是组成矢量图形最基本的单位,任何图形都是由线条组成的。
在Flash中可以通过【线条工具】和【铅笔工具】来绘制线条。
1.线条工具在【工具】面板中选择【线条工具】后,打开【属性】面板,根据需要可以设置线条的笔触颜色、笔触高度、笔触样式等选项。
然后在舞台中单击并拖动鼠标,即可绘制线条。
默认效果设置绘制线条时,结合键能够得到水平、垂直或者45度角的直线。
并且绘制线条后,还可以继续在【属性】面板中更改线条属性。
在【属性】面板中,还可以设置直线的端点类型,以及多条直线交叉时,接合点的类型。
端点选项通过用于设置直线或曲线的开始点及终止点的样式。
他主要分为无端点、圆角端点和方型端点。
不同效果所谓的接合点,也可称为拐角点,即多条直线交叉时的接合位置。
它主要分为尖角、圆角、斜角。
不同效果2.铅笔工具【铅笔工具】用以绘制简单的矢量图形、运动路径等,绘画方式与使用真实铅笔大致相同,而其使用方法类似于【线条工具】。
当选择【铅笔工具】后,在【工具】的【选项】区域中,会出现【铅笔工具】的辅助选项按钮,单击该按钮,可以弹出下拉菜单。
在该菜单中,系统提供了三种绘图类型的绘图模式。
●伸直选择该模式,在绘制线条时,系统可以自动规则所绘曲线,使其贴近规则曲线,例如直线、椭圆、圆、矩形、正方形、三角形等。
只要勾勒出图形的大致轮廓,Flash会自动将图形转化成接近的规则图形。
●平滑选择该模式,系统可以平滑所绘曲线,达到圆弧效果,使线条更加光滑。
因为它易于控制,又可以处理线条的整体效果,所以用户可以尽情地勾画。
●墨水选择该模式,绘制图形时系统完全保留徒手绘制的曲线模式,不加任何更改,使。
Flash绘图工具的使用

❖ 绘制曲线:单击并拖动,可以通过调节杆来调节曲 线的弧度和方向
❖ 添加锚点、删除锚点、转换点
-Flash
❖绘制卡通鲸鱼 ❖ 钢笔工具勾勒轮廓,颜料桶填充颜色,钢笔/铅笔
(平滑)绘制腹部与背部的分界线。线条工具绘制 腹部的线段。也可以使用刷子工❖ 1.椭圆:可以绘制圆(Shift)和椭圆 ❖ 实例:绘制笑脸图形
❖ 动态文本显示动态更新的文本,如成绩得分、股票 报价或天气报告
❖ 输入文本使用户可以将文本输入到表单或者调查表 中。
-Flash
❖ 输入文本:选择文本工具,拖动出一个文本框后, 可在其中输入文字,然后可以编辑文字属性。
❖选择文本类型 ❖ 字体、大小、颜色 ❖ 样式:加粗、倾斜等 ❖文字方向 ❖对齐方式 ❖间距 ❖ “动态文本”的“字体嵌入”,可以选择要嵌入的
-Flash
❖2. 矩形工具:绘制矩形、正方形(Shift)和圆角 矩形
❖3. 多角星形工具:绘制多边形和星形 ❖ “星形顶点大小”是设置星形向内收缩的程度 ❖ 实例:绘制电脑
-Flash
❖三、刷子工具 ❖ 刷子工具可以绘图和填充色彩,根据所选填充模式
的不同,刷子工具在图形上绘画的效果也大不相同 ,再配合不同的形状和笔触大小,可以方便地创建 出各种生动的艺术效果
❖C. x和y文本框
D. “端点”下拉列表
❖2.在绘制直线时按住( )键,可以绘制用户水 平呈45度的角。
❖A. Ctrl
B. Alt
❖C. Shift
-Flash
❖3. 选择( )模式的铅笔工具,可以绘制流畅
平滑的曲线,选择(
)模式的铅笔工具,可
以绘制规则的几何线条.
❖A. 伸直
B. 平滑
FLASH CS4 Deco 绘画工具

FLASH CS4 Deco 绘画工具使用Deco绘画工具,可以对舞台上的选定对象应用效果。
在选择Deco 绘画工具后,可以从属性检查器中选择效果。
1.应用对称效果可使用对称效果来创建圆形用户界面元素(如模拟钟面或刻度盘仪表)和旋涡图案。
对称效果可以围绕中心点对称排列元件。
在舞台上绘制元件时,将显示一组手柄。
可以使用手柄通过增加元件数、添加对称内容或者编辑和修改效果的方式来控制对称效果。
单击【Deco绘画工具】按钮,然后在【属性】检查器中从【绘制效果】菜单中选择【对称刷子】选项。
对称效果的默认元件是25×25像素、无笔触的黑色矩形形状,如图9-36所示。
图9-36 默认元件图9-37 选择自定义元件或者,单击【编辑】按钮从库中选择自定义元件,如图9-37所示。
可以将库中的任何影片剪辑或图形元件与对称刷子效果一起使用。
通过这些基于元件的粒子,可以对在Flash 中创建的插图进行多种创造性控制。
另外,在【属性】检查器的“高级选项”中,可以选择不现的对称方式。
其各选项的说明如下所示:●绕点旋转围绕指定的固定点旋转对称中的形状。
默认参考点是对称的中心点。
若要围绕对象的中心点旋转对象,按圆形运动进行拖动。
●跨线反射跨指定的不可见线条等距离翻转形状。
●跨点反射围绕指定的固定点等距离放置两个形状。
●网格平移使用按对称效果绘制的形状创建网格。
每次在舞台上单击【Deco绘画工具】都会创建形状网格。
使用由对称刷子手柄定义的x和y坐标调整这些形状的高度和宽度。
●测试冲突不管如何增加对称效果内的实例数,可防止绘制的对称效果中的形状相互冲突。
取消选择此选项后,会将对称效果中的形状重叠。
2.应用网格填充效果使用网格填充效果可创建棋盘图案、平铺背景或用自定义图案填充的区域或形状。
并且,网格填充效果,可以用库中的元件填充舞台、元件或封闭区域。
将网格填充绘制到舞台后,如果移动填充元件或调整其大小,则网格填充将随之移动或调整大小。
flash教程-钢笔工具

flash教程-钢笔工具
钢笔的基本用法:
建立需要的路径,用法和PS相似。
可以用钢笔工具来描绘特殊的路径来做引导线。
工具与工具的结合(增加和减少节点的方法!)
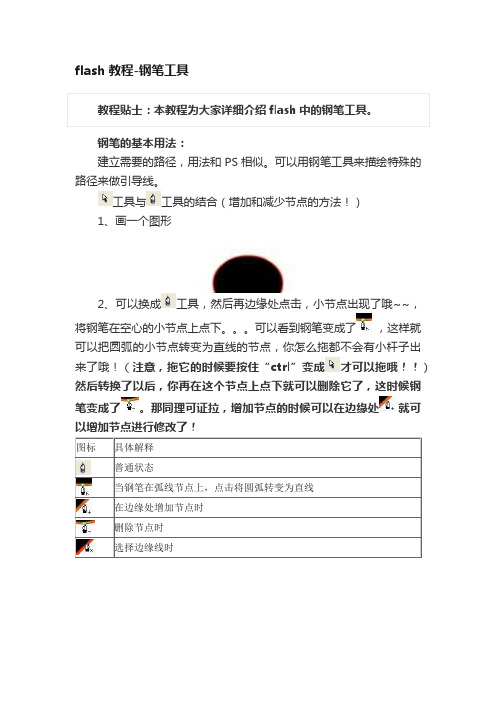
1、画一个图形
2、可以换成工具,然后再边缘处点击,小节点出现了哦~~,
将钢笔在空心的小节点上点下。
可以看到钢笔变成了,这样就可以把圆弧的小节点转变为直线的节点,你怎么拖都不会有小杆子出来了哦!(注意,拖它的时候要按住“ctrl”变成才可以拖哦!!)然后转换了以后,你再在这个节点上点下就可以删除它了,这时候钢笔变成了。
那同理可证拉,增加节点的时候可以在边缘处就可以增加节点进行修改了!
普通状态
当钢笔在弧线节点上,点击将圆弧转变为直线
在边缘处增加节点时
删除节点时
选择边缘线时。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH CS4 笔触的绘制
笔触是绘画中的笔法,又称肌理,常指各种绘画中运笔的痕迹。
在Flash 动画中,所有直线和曲线都是笔触。
Flash CS4可以使用【线条工具】、【钢笔工具】以及【铅笔工具】方便地绘制各种笔触,并改变笔触的宽度、笔触样式以及笔触的颜色。
1.线条工具
线条工具是最基础的笔触工具。
其主要用来绘制各种角度的直线类笔触。
在绘制直线类笔触时,应首先在【属性】检查器中设置笔触的宽度、样式和颜色等属性。
例如,绘制一条宽度为20px 的彩色锯齿线,需要先单击【工具箱】中的【线条工具】按钮,然后在【属性】检查器中设置【笔触颜色】为彩色,并设置【笔触】为20,【样式】为“锯齿线”,如图4-1所示。
图4-1 线条工具的使用
选中已绘制的笔触,可以通过【属性】检查器对笔触的颜色、宽度以及样式进行修改。
例如,将之前绘制的笔触修改为绿色,可在【属性】检查器中单击【笔触颜色】图块,并在弹出的调色板中选择“绿色”图块,如图4-2所示。
图
4-2 修改笔触颜色
在使用【线条工具】绘制笔触时,可按住已绘制的直线笔触可以通过【选择工具】拖拽为曲线笔触,也可通过【部分选取工具】改变曲率。
2.铅笔工具
铅笔工具是一种多绘图方式的笔触绘制工具。
它与真实铅笔的绘画方式大致相同,可方便的绘制线条和形状。
在使用【铅笔工具】绘制笔触时,可以在【工具】面板底部选择其3种铅笔模式,包括“伸直模式”、“平滑模式”以及“墨水模式”。
伸直模式
在【伸直模式】下,用户绘制的任何线条都将被拉伸为折线或平滑曲线。
例如,在【伸直模式】下,绘制一个近似矩形的图形,则将自动转换为闭合的矩形,如图4-3所示。
图4-3 伸直模式
●平滑模式
在【平滑模式】下,绘制的笔触都将被转换为平滑的曲线,使笔触更加柔和、更加平滑,如绘制一条圆弧,如图4-4所示。
图4-4 平滑模式
●墨水模式
在【墨水模式】下,用户所绘制的笔触将保持原始状态。
例如,我们在随手绘制的图形中,则笔触将保持近似于真实铅笔绘制风格,如图4-5所示。
图4-5 墨水模式
在使用【铅笔工具】时,同样可以在【属性】检查器中设置笔触的颜色、宽度以及样式等属性。
当选择【平滑模式】时,在【属性】检查器中还可以设置笔触的【平滑】度。
例如,当【平滑】度为0时,所绘制的曲线最接近于【墨水模式】;而【平滑】度为100时,则绘制的曲线最为平滑。
