html5表格代码
html5循环表格

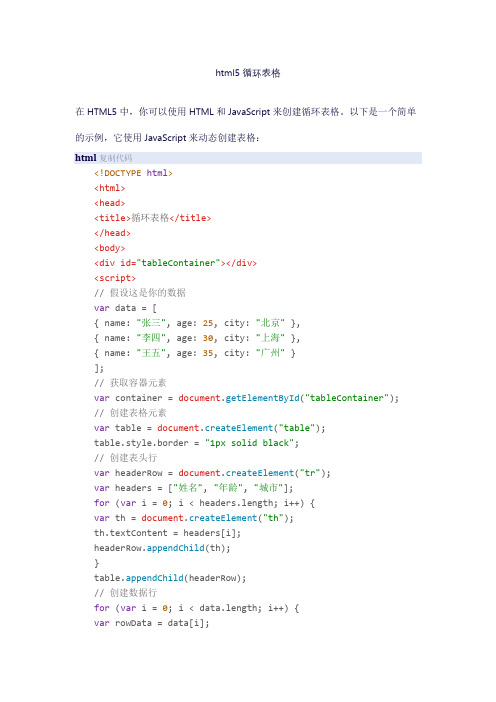
html5循环表格在HTML5中,你可以使用HTML和JavaScript来创建循环表格。
以下是一个简单的示例,它使用JavaScript来动态创建表格:html复制代码<!DOCTYPE html><html><head><title>循环表格</title></head><body><div id="tableContainer"></div><script>// 假设这是你的数据var data = [{ name: "张三", age: 25, city: "北京" },{ name: "李四", age: 30, city: "上海" },{ name: "王五", age: 35, city: "广州" }];// 获取容器元素var container = document.getElementById("tableContainer");// 创建表格元素var table = document.createElement("table");table.style.border = "1px solid black";// 创建表头行var headerRow = document.createElement("tr");var headers = ["姓名", "年龄", "城市"];for (var i = 0; i < headers.length; i++) {var th = document.createElement("th");th.textContent = headers[i];headerRow.appendChild(th);}table.appendChild(headerRow);// 创建数据行for (var i = 0; i < data.length; i++) {var rowData = data[i];var row = document.createElement("tr");for (var key in rowData) {var td = document.createElement("td");td.textContent = rowData[key];row.appendChild(td);}table.appendChild(row);}// 将表格添加到容器中container.appendChild(table);</script></body></html>在这个示例中,我们首先定义了一些数据,然后使用JavaScript来创建一个表格,并将数据填充到表格的单元格中。
HTML5表格详细教程

HTML5表格详细教程HTML5表格⽂章⽬录HTML5表格5.1 定义表格5.1.1 普通表格、列标题5.1.2 表格标题5.1.3 表格⾏分组、表格列分组5.2 表格属性5.2.1 单线表格、分离单元格5.2.2 细线边框5.3 单元格属性5.3.1 跨单元格显⽰、表头单元格5.3.2 绑定表头、信息缩写5.3.3 单元格分类5.4 项⽬实战5.4.2 设计产品信息列表5.1 定义表格5.1.1 普通表格、列标题普通表格⼀个< table >元素,以及⼀个或多个 tr 和 td 组成,tr 定义⾏,td 定义⾏内单元格。
<table><tr><td>⽉落乌啼霜满天,</td><td>江枫渔⽕对愁眠。
</td></tr><tr><td>姑苏城外寒⼭寺,</td><td>夜半钟声到客船。
</td></tr></table>列标题在数据表格中,每列应该包含⼀个标题。
在数据库中这个标题称为字段,在HTML中被称为表头单元格。
使⽤ th 元素定义表头单元格。
默认状态下,th 内⽂本呈现为居中、粗体显⽰,⽽td 内⽂本为左对齐的普通⽂本。
<!doctype html><table><tr><th>⽤户名</th><th>电⼦邮箱</th></tr><tr><td>张三</td><td>zhangsan@</td></tr></table><table><tr><th> </th><th>星期⼀</th><th>星期⼆</th><th>星期三</th><th>星期四</th><th>星期五</th></tr><tr><th>第1节</th><td>语⽂</td><td>物理</td><td>数学</td><td>语⽂</td><td>美术</td></tr><tr><th>第2节</th><td>数学</td><td>语⽂</td><td>体育</td><td>英语</td><td>⾳乐</td><th>第3节</th><td>语⽂</td><td>体育</td><td>数学</td><td>英语</td><td>地理</td></tr><tr><th>第4节</th><td>地理</td><td>化学</td><td>语⽂</td><td>语⽂</td><td>美术</td></tr></table>5.1.2 表格标题< caption > 标签定义表格标题。
html5计算表格代码

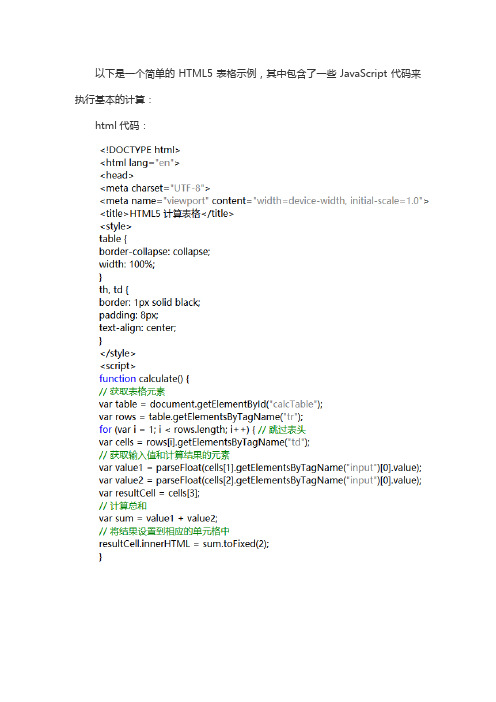
以下是一个简单的HTML5表格示例,其中包含了一些JavaScript代码来执行基本的计算:
html代码:
在这个示例中,我们创建了一个HTML5表格,其中包含两列输入框用于用户输入数值,一列用于显示计算结果。
当用户在输入框中输入数值时,oninput 事件会触发calculate()函数,该函数会遍历表格中的每一行,获取输入值并进行加法运算,然后将结果显示在对应的“Total”单元格中。
注意,这个示例假设所有的计算都是简单的加法。
如果你需要进行更复杂的计算,你需要在
calculate()函数中进行相应的修改。
html5 树形表格结构控件

html5 树形表格结构控件HTML5树形表格结构控件HTML5树形表格结构控件是一种用于展示层级关系数据的强大工具。
它可以将数据以树状结构的形式展示,并可通过交互式操作对数据进行操作和导航。
本文将介绍HTML5树形表格结构控件的基本使用方法、功能特点以及它在Web开发中的应用场景。
一、基本使用方法HTML5树形表格结构控件的基本使用方法非常简单。
通过使用<table>、<tr>、<td>等HTML标签,结合一些特有的CSS样式和JavaScript方法,我们可以轻松地创建一个树形表格结构,并为每个节点添加展开和收起功能。
下面是一个示例代码:```<table id="treeTable"><tr><td><span class="treeNode">节点1</span></td></tr><tr><td><span class="treeNode">节点2</span></td><td><span class="treeNode">节点2-1</span></td></tr><tr><td><span class="treeNode">节点2</span></td><td><span class="treeNode">节点2-2</span></td></tr></table>```这段代码中,我们使用了一个ID为"treeTable"的<table>元素,并在其中定义了多个<tr>元素作为树的节点。
h5的table用法

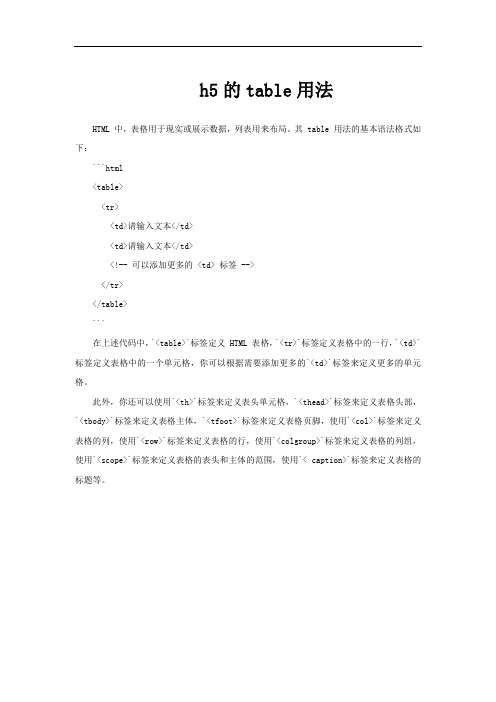
h5的table用法
HTML 中,表格用于现实或展示数据,列表用来布局。
其 table 用法的基本语法格式如下:
```html
<table>
<tr>
<td>请输入文本</td>
<td>请输入文本</td>
<!-- 可以添加更多的 <td> 标签 -->
</tr>
</table>
```
在上述代码中,`<table>`标签定义 HTML 表格,`<tr>`标签定义表格中的一行,`<td>`标签定义表格中的一个单元格,你可以根据需要添加更多的`<td>`标签来定义更多的单元格。
此外,你还可以使用`<th>`标签来定义表头单元格,`<thead>`标签来定义表格头部,`<tbody>`标签来定义表格主体,`<tfoot>`标签来定义表格页脚,使用`<col>`标签来定义表格的列,使用`<row>`标签来定义表格的行,使用`<colgroup>`标签来定义表格的列组,使用`<scope>`标签来定义表格的表头和主体的范围,使用`< caption>`标签来定义表格的标题等。
html5 表格 style用法

HTML5 表格 style用法随着互联网的快速发展,网页设计和开发的技术也日新月异。
作为网页设计和开发的重要组成部分,HTML5语言在页面布局和样式设计上有着丰富的功能和特性。
其中,表格是网页中常见的元素之一,而对表格的样式定制,也是网页设计中的重要任务之一。
本文将介绍HTML5 中表格 style 的用法,帮助读者更好地掌握表格样式的定制技巧。
一、HTML5 表格的基本结构在介绍HTML5中表格的样式用法之前,首先需要了解HTML5中表格的基本结构。
HTML5中的表格通过`<table>`、 `<tr>`、`<td>`等标签来构建。
`<table>` 用于声明一个表格,`<tr>` 用于声明表格的行,`<td>` 用于声明每一行中的单元格。
例如:```html<table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格4</td></tr></table>```以上代码中,`<table>`声明了一个表格,其中包含两行(`<tr>`),每行包含两个单元格(`<td>`)。
这是一个最基本的表格结构,接下来将介绍如何对这个表格进行样式的定制。
二、使用属性实现表格样式HTML5中,可以通过给表格的`<table>`、`<tr>`、`<td>`标签添加样式属性来改变表格的样式。
常用的表格样式属性包括:`border`、`background-color`、`text-align`、`width`等。
例如:1. 设置表格边框通过`border`属性可以设置表格的边框样式,包括边框宽度、颜色等。
HTML5表格
HTML5表格1.1普通表格简单的表格由一个table元素,以及一个或者多个tr和td元素组成,其中tr定义行,td定义列。
<table><tr><td>锄禾日当午</td></tr><tr><td>汗滴禾下土</td></tr></table>1.2列标题在数据表格中,每列应包含一个标题,在数据库中这个标题为字段,在HTML中被称为表头单元格。
使用th元素定义表头单元格。
默认状态下,th内文本呈现为居中,粗体显示,而td内文本为左对齐的普通文本。
<table><tr><th>单价</th><th>数量</th></tr><tr><td>50</td><td>300</td></tr></table>1.3表格标题使用Caption元素可以定义表格标题。
表格标题必须随table元素之后,且只能对每个表格定义一个标题。
<table><caption>值日表</caption><tr><th>星期一</th><th>星期二</th></tr><tr><td>张三</td><td>李四</td></tr></table>1.4表格行分组使用thead, tfoot和thody元素可以对表格进行分组。
其中thead定义表头区域,tbody定义数据区域,tfoot定义表注区域,对表格进行分组。
<table><caption>结构化表格标签</caption><thead><tr><th>信号灯</th>说明</tr></thead><tbody><tr><td>红色</td><td>禁止通行</td></tr><tr><td>绿色</td><td>可以通行</td></tr><tr><td>黄色</td><td>等待通行</td></tr></tbody><tfoot>信号灯是交通正常通行秩序的保障,需要每一个人遵守。
html5表格嵌套表格
html5表格嵌套表格在HTML5中,可以使用表格来嵌套其他表格。
嵌套表格可以帮助我们更灵活地组织和展示复杂的数据。
下面我将从结构、语法和实际应用三个角度来介绍嵌套表格。
首先,让我们看一下嵌套表格的结构。
在HTML中,表格由`<table>`标签开始,然后是`<tr>`标签表示行,再接着是`<td>`标签表示单元格。
当我们要嵌套表格时,可以在一个单元格中再创建另一个表格,即在`<td>`标签中再使用`<table>`、`<tr>`和`<td>`标签来构建内部表格。
其次,让我们来看一下嵌套表格的语法。
下面是一个简单的示例,演示了如何在一个单元格中嵌套另一个表格:<table>。
<tr>。
<td>主表格单元格1</td>。
<td>主表格单元格2</td>。
</tr>。
<tr>。
<td colspan="2">。
<table>。
<tr>。
<td>嵌套表格单元格1</td>。
<td>嵌套表格单元格2</td>。
</tr>。
<tr>。
<td>嵌套表格单元格3</td>。
<td>嵌套表格单元格4</td>。
</tr>。
</table>。
</td>。
</tr>。
</table>。
在这个示例中,我们在一个单元格中嵌套了另一个表格,通过使用`<table>`、`<tr>`和`<td>`标签来构建内部表格。
最后,让我们来看一下嵌套表格的实际应用。
嵌套表格通常用于展示具有层次结构的数据,比如在展示组织架构、多级分类或者复杂的数据关系时会非常有用。
HTML5制作表格样式
HTML5制作表格样式废话不多说了,具体代码如下所⽰:<!DOCTYPE html><html><head><meta charset="utf-8"><title>表格</title><style type="text/css">*{margin: 0;padding: 0;}body{font: italic 20px Georgia, serif;letter-spacing: normal;background-color: #f0f0f0;}#content{width: 750px;padding: 40px;margin: 0 auto;background-color: #fff;border-left: 30px solid #1D81B6;border-right: 1px solid #ddd;box-shadow: 0px 0px 16px #aaa;}#table1{font: bold 16px/1.4em "Trebuchet MS", sans-serif;}#table1 thead th{padding: 15px;border: 1px solid #93CE37;border-bottom: 3px solid #9ED929;text-shadow: 1px 1px 1px #568F23;color: #fff;background-color: #9DD929;border-radius: 5px 5px 0px 0px;}#table1 thead th:empty{background-color: transparent;border: none;}#table1 tbody th{padding: 0px 10px;border: 1px solid #93CE37;border-right: 3px solid #9ED929;text-shadow: 1px 1px 1px #568F23;color: #666;background-color: #9DD929;border-radius: 5px 0px 0px 5px;}#table1 tbody td{padding: 10px;border: 2px solid #E7EFE0;text-align: center;text-shadow: 1px 1px 1px #fff;color: #666;background-color: #DEF3CA;border-radius: 2px;}#table1 tbody span.check::before{content: url(images/check0.png);}#table1 tfoot td{padding: 10px 0px;font-size: 32px;color: #9CD009;text-align: center;text-shadow: 1px 1px 1px #444;}</style></head><body><div id="content"><table id="table1"><thead><tr><th></th><th scope="col" abbr="Starter">Smart Starter</th><th scope="col" abbr="Medium">Smart Medium</th> <th scope="col" abbr="Business">Smart Business</th> <th scope="col" abbr="Deluxe">Smart Deluxe</th></tr></thead><tfoot><tr><th scope="row">Price per month</th><td>$ 2.90</td><td>$ 5.90</td><td>$ 9.90</td><td>$ 14.90</td></tr></tfoot><tbody><tr><th scope="row">Storage Space</th><td>512MB</td><td>1 GB</td><td>2 GB</td><td>4 GB</td></tr><tr><th scope="row">Bandwidth</th><td>50 GB</td><td>100 GB</td><td>150 GB</td><td>unlimited</td></tr><tr><th scope="row">Mysql Databases</th><td>unlimited</td><td>unlimited</td><td>unlimited</td><td>unlimited</td></tr><tr><th scope="row">Setup</th><td>12.90 ___FCKpd___0lt;/td><td>12.90 ___FCKpd___0lt;/td><td>free</td><td>free</td></tr><tr><th scope="row">PHP 5</th><td><span class="check"></span></td><td><span class="check"></span></td><td><span class="check"></span></td><td><span class="check"></span></td></tr><tr><th scope="row">Ruby on Rails</th><td><span class="check"></span></td><td><span class="check"></span></td><td><span class="check"></span></td><td><span class="check"></span></td></tr></tbody></table></div></body></html>好了,代码到此介绍,完美表格效果就制作出来了。
HTML5代码大全
一、HTML各种命令的代码:1、文本标签(命令)<pre></pre> 创建预格式化文本<h1></h1> 创建最大的标题<h6></h6> 创建最小的标题<b></b> 创建黑体字<i></i> 创建斜体字<tt></tt> 创建打字机风格的字体<cite></cite> 创建一个引用,通常是斜体<em></em> 加重一个单词(通常是斜体加黑体)<strong></strong> 加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从 1 到 7<font color=?></font> 设置字体的颜色,使用名字或十六进制值2、图形(命令) <img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?> 设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?> 设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接<a name="NAME"></a> 创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p> 创建一个新的段落<p align=?> 将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul> 创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式<html></html>(文件的开头与结尾)主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)显示图形<img src="URL"></a>图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除
html5表格代码
篇一:html5代码大全
一、html各种命令的代码:
1、文本标签(命令)
创建预格式化文本
创建最大的标题
创建最小的标题
创建黑体字
创建斜体字
创建打字机风格的字体
创建一个引用,通常是斜体
加重一个单词(通常是斜体加黑体)
加重一个单词(通常是斜体加黑体)
设置字体大小,从1到7
设置字体的颜色,使用名字或十六进制值2、图形(命令)添加一个图像
排列对齐一个图像:左中右或上中下
设置围绕一个图像的边框的大小
加入一条水平线
设置水平线的大小(高度)
设置水平线的宽度(百分比或绝对像素点)创建一个没有阴影的水平线
3、链接(命令)
创建一个超链接
创建一个自动发送电子邮件的链接
创建一个位于文档内部的靶位
创建一个指向位于文档内部靶位的链接
4、格式排版(命令)
创建一个新的段落
将段落按左、中、右对齐
插入一个回车换行符
从两边缩进文本
创建一个定义列表
放在每个定义术语词之前
放在每个定义之前
创建一个标有数字的列表
放在每个数字列表项之前,并加上一个数字
创建一个标有圆点的列表
放在每个圆点列表项之前,并加上一个圆点
一个用来排版大块html段落的标签,也用于格式化表二、html基本语法
文件格式(文件的开头与结尾)
主题(放在文件的开头)
文头区段(描述文件的信息)
内文区段(放此文件的内容)
标题(=1~6,改变标题字的大小)
标题对齐
字加大
字变小
粗体字
斜体字
底线字
上标字
下标字
居中
居左
居右
基本字体大小(取值范围从1到7,默认值为3)
改变字体大小(=1~7)
指定字型(=宋体,楷体等)
网址链结
设定锚点(以容易记为原则)
链结到锚点(同一份文件)
(锚点不同文件)
显示图形
图形位置(分别为上、下、中、左、右的位置) 图形取代文字(无法显示图形时用)
图形尺寸(以像素为单位)
连结图形边线(以像素为单位)
图形四周留白(以像素为单位)
段落
断行
横线
横线厚度(以像素为单位)
横线长度(以像素为单位)
横线长度(与页宽相比较)
实横线(无立体效果)
背景图案(图形文件格式为gif和jpg)
背景文字颜色(Rgb色码)
未链结点颜色(Rgb色码)
已链结点颜色(Rgb色码)
正在链结点颜色文件类型(放在档案的开头与文件主题(必须放在「文头」区块内)
文头(描述性资料,像是「主题」)
文体(文件本体)
(由浏览器控制的显示风格)
标题(从1到6,有六层选择)
标题的对齐
区分
区分的对齐
引文区块(通常会内缩)
强调(通常会以斜体显示)
特别强调(通常会以加粗显示)
引文(通常会以斜体显示)
码(显示原始码之用)
样本
键盘输入
变数
定义(有些浏览器不提供)
地址
大字
小字
与外观相关的标签(作者自订的表现方式)加粗
斜体
底线(尚有些浏览器不提供)
删除线(尚有些浏览器不提供)
下标
上标
打字机体(用单空格字型显示)
预定格式(保留文件中空格的大小)预定格式的宽度(以字元计算)
向中看齐(文字与图片都可以)
闪耀(有史以来最被嘲弄的标签)
字体大小(从1到7)
改变字体大小
基本字体大小(从1到7;内定为3)
字体颜色
4.特殊字元(以下标签需用小写)
特别符号(其中代表iso8859-1的编码)>
}
②行内式
③外联式
④import方式
@importurl("css/css1.css");
2.相对路径:
../返回上一级目录
绝对路径:
3.表格:colspan列合并rowspan行合并cellspacing 单元格间距
a1
b1
①固定表格布局
table{
table-layout:fixed;}
②如何让表格边框为1px
方法1:用边框的上下左右调整
方法2:border-collapse:collapse表格边框合并为单一边框
默认:separate
table{
border-collapse:collapse;
}
③列间隔行间隔:border-spacing
border-spacing:10px5px;
④文字水平对齐text-align--leftcenterright
table{text-align:center;}
⑤空单元格empty-cells:hide隐藏空单元格show显示空单元格
table{empty-cells:hide;}
⑥表格居中
table{margin:auto;}
⑦垂直对齐vertical-align--topmiddlebottom
tabletrtd{
vertical-align:top;}
4.圆角问题:
border-bottom-left-radius:; border-bottom-right-radius:; border-top-left-radius:; border-top-right-radius:; border-radius:10px0px0px10px;
5.伪类:hover--鼠标悬停tabletr:hover{
background-color:blue;
}--行悬停
tabletrtd:hover{
background-color:blue;
}--每个表格悬停
tabletrth:hover{
background-color:red;
}--表头悬停
6.表头
t1
t2
t3
7.表格当中添加表格
8.透明度:
.uname:hover{ background-color:red; opacity:0.2;
}
9.焦点:
.pwd:focus{
background-color:green; width:300px;
}。
