html中画表格,让表格只有横边框,没有竖边框
word中制作三线表格的四种方法

word中制作三线表格的四种方法论文中怎么添加一个三线表,让自己的论文格式变得正确,老师也挑不出毛病呢,那么下面就由小编为您分享下在word中制作三线表格的几种方法,希望能帮助您,有需要的朋友可以来看看哦。
Word制作三线表格的四种方法制作三线表格方法一步骤一:在word中菜单栏中找到插入表格,选择一个适合的行列。
步骤二:留下最后一行,其余的选中,右键单击,选边框和底纹。
步骤三:会出现如图所示的内容,点击中横线、左侧线、右侧线、中竖线,点击确定。
步骤四:如图所示,刚才选中的地方已经只有横线了,之后选中最后一行,右键单击,选边框和底纹。
步骤五:点击左侧线、右侧线、中竖线,确定后,三线表格就做好了。
步骤六:图中就是已经做好了的三线表格,之后就可以输入内容了,当然线与线之间的距离可以自己调节。
制作三线表格方法二:简明型三线表的绘制步骤一:选择工具栏的表格-插入-表格插入表格,选择需要的行数和列数,点自动套用格式按钮,选择简明型1,然后把底部的末行勾掉,选好点确定即可;步骤二:用鼠标选中现在的表的第一行,再次点右键-边框与底纹,对三线表表栏更改其颜色,颜色自己选择,以及线的宽度,然后在右边预览框中点上边框按钮,注意看一下右下角的应用于是否为单元格,点确定。
上边框修改之后,再对中线和底线同样的方法为其更改颜色和宽度大小。
制作三线表格方法三:实用型三线表步骤一:选择菜单栏表格-插入表格,插入一个行4,列数3的表格,然后在对其表格将边框去掉,选择整个表格,在点击菜单栏上的格式-边框和底纹即可将表格的边框全部去掉边框线条。
步骤二:先对表格添加底线和顶线条,同样的方法将表格选中,打开菜单栏上格式-边框和底纹然后在右边的各种线条上,为其添加顶线和底线,在设置其线条宽度大小粗细,点击确定即可。
步骤三:为其表格加第三线。
选择第一行的表格,在选择边框和底纹再右边的线条上选择添加下框线,在设置线条粗细大小即可。
这样就制作了三线表了。
网页的排版表格篇

⽹页的排版表格篇⽹页的排版表格篇⽹页离不开表格,决⼤多数的表格都是以表格为主体制作的表格是⽹页的⼀个⾮常重要元素,因为HTML本⾝并没有提供更多的排版⼿段,我们往往就要借助表格实现⽹页的精细排版。
可以说表格是⽹页制作中最为重要的⼀个技巧,表格运⽤得好坏,直接反映了了⽹页设计师的⽔平。
使⽤表格能使你的⽹页变得更加的清楚,使⼈看起来更有条理、更加直观,但它的使⽤有⼀个⼩⼩的缺陷:它会使你的⽹页显⽰的速度变慢⼀点。
我们知道⼀般的⽂字显⽰是逐⾏显⽰的,即⽂字从服务器上传了过来,尽管不全,但它还是会将传到的部分先显⽰出来,以⽅便浏览,⽽⽤了表格就不同了,表格⼀定要等到整个表格的内容全部传过来了之后,才能在客户端的屏幕上显⽰出来,即表格是整个⼀块⼉出现的。
因此我们在使⽤表格的同时要注意,如果表格包含的内容不是很多,就可以利⽤表格来更好的⼯作,但如果表格中包含的内容很多,此时最好别⽤表格结构,否则它会使你的⽹页出来的速度奇慢⽆⽐。
表格是现代⽹页制作的⼀个重要组成部分。
表格之所以重要是因为表格可以实现⽹页的精确排版和定位。
⾸先看表格操作的⼀个实例。
然后来看⼀些表格操作的基本⽅法。
在开始制作表格之前,我们⾸先对表格的各部分的名称做⼀个介绍。
下⾯看看我们使⽤表格制作的页⾯的实例这幅页⾯的排版格式,如果⽤以前我们所讲的对齐⽅式是⽆法实现的。
因此我们需要⽤到表格来做。
实际上是⽤两⾏两列的表格来制作。
1、在插⼊栏中选择按钮或“插⼊”菜单>选“表格”。
系统弹出表格对话框。
⾏:2。
列:2。
其余的参数都保留其默认值。
2、在编辑视图界⾯中⽣成了⼀个表格。
表格右、下及右下⾓的⿊⾊点是调整表格的⾼和宽的调整柄。
当光标移到点上就可以分别调整表格的⾼和宽。
移到表格的边框线上也可以调整。
3、在表格的第⼀格按住左键不放,向下拖拽选中⼆格单元格。
然后在展开的属性⾯板中选择合并单元格按钮(如下图红框所⽰)。
将表格的单元格合并。
如果要分割单元格,则可以⽤合并单元格按钮右边的按钮。
网页设计与开发第6章试卷及答案

网页设计与开发第6章》试卷一、选择题1)在HTML文件中,可以让表格显示边框线,例如:<table border=5代表边框线的粗>,5 细,它的单位是()。
A.cmB.pixe lC.gridD.dot答案: B2)在HTML语言中,下列()是专属于td、th元素的属性。
A.bgcolorB.a lignC.colspanD.background答案: C3)关于HTML表格说法错误的是()。
A. 表格的width属性可以设置为像素值或百分比B. 表格的height属性可以设置为像素值或者百分比C. 如果不指定border属性,表格默认宽度为1D. 表格和单元格的背景色可以同时设置答案: D4)下列()设置能使单元格显示边框。
A. 在<td>中添加border属性B. 在<table>中添加border属性C. 在<tr>中添加border属性D. 以上全都可以答案: A5)在HTML文件中,给表格添加行的标签是()。
A. <tr> </tr>B. <td> </td>C. <th> </th>D. 以上都正确答案: A6)跨多列的单元格的HTML代码为()。
A. <th colspan=#>B. <th rowspan=#>C. <td colspan=#>D. <td rowspan=#> 答案: C7)设置表格的单元格填充为0的HTML弋码是()。
A. <table cellspacing=0>B. <table height=0>C. <table border=0>D. <table cellpadding=0> 答案: D8)表示表头的背景色彩的HTML^()。
A. <tr color=#>B. <tr bgcolor=#>C. <th bgcolor=#>D. <th color=#>答案: C9)表示表头的背景图像的HTMl>( )。
HTML表格画线控制

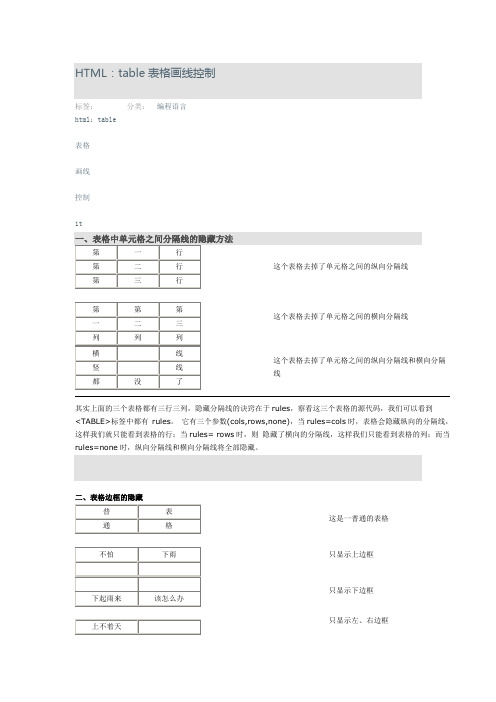
HTML :table 表格画线控制标签: html :table 表格 画线 控制 it分类: 编程语言这个表格去掉了单元格之间的横向分隔线这个表格去掉了单元格之间的纵向分隔线和横向分隔线其实上面的三个表格都有三行三列,隐藏分隔线的诀窍在于rules ,察看这三个表格的源代码,我们可以看到<TABLE>标签中都有 rules 。
它有三个参数(cols,rows,none),当rules=cols 时,表格会隐藏纵向的分隔线,这样我们就只能看到表格的行;当rules= rows 时,则 隐藏了横向的分隔线,这样我们只能看到表格的列;而当rules=none 时,纵向分隔线和横向分隔线将全部隐藏。
二、表格边框的隐藏这是一普通的表格只显示上边框只显示下边框只显示左、右边框只显示上、下边框只显示左边框只显示右边框不显示任何边框表格边框的显示与隐藏,是可以用frame 参数来控制的。
请注意它只控制表格的边框图,而不影晌单元格。
只显示上边框 <table frame=above> 只显示下边框 <table frame=below> 只显示左、右边框 <table frame=vsides> 只显示上、下边框 <table frame=hsides> 只显示左边框 <table frame=lhs> 只显示右边框 <table frame=rhs> 不显示任何边框 <table frame=void> 三、表格边框这是一普通的表格<table border="1" width="200" cellpadding="0"cellspacing="0"> <tr align="center"> <td>普</td> <td>表</td> </tr> <tr align="center"> <td>通</td> <td>格</td></tr> </table>表格加上了漂亮的细线 (利用cellspacing1像素间隙和表格与单元格背景的不同)<table border="0" width="200" cellspacing="1" cellpadding="0" bgcolor="#000000" > <tr align="center"bgcolor="#FFFFFF"> <td bgcolor="#FFFFFF">细</td> <td bgcolor="#FFFFFF">表</td> </tr> <tr align="center"bgcolor="#FFFFFF"> <td bgcolor="#FFFFFF">线</td> <td bgcolor="#FFFFFF">格</td> </tr> </table>这和上面那个可不一样,它用的是CSS ,效果却一样。
HTML给table添加单线边框

HTML给table添加单线边框⼀般来说,给表格加边框都会出现不同的问题,以下是给表格加边框后展现⽐较好的⽅式<style>table,table tr th, table tr td { border:1px solid #0094ff; }table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}</style><table><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr></table>但是根据不同的需要有时候我们需要不同的样式,在这⾥我就影响表格边框的因素,做⼀些总结和分析⼀、 <table border="1"> 表格边框如图:,也就是border=1,意思就是给表格的每⼀格,及边框加上1像素的边框⼆、 <table border="1" cellspacing="0"> cellspacing单元格间距如图:这时表格⼤⼩为:200*118px三、<table border="1" cellspacing="0" cellpadding="0"> cellpadding单元格边距如图:这时表格⼤⼩为:200*110px四、去掉表格中table的所有属性值,当在css中给table设置{border: 1px solid #151515}如图:这个时候我们发现,css中的border其实就是给表格加了⼀个外边框⽽已五、border-collapse: collapse 边框合并,该属性设置表格的边框是否被合并为⼀个单⼀的边框,还是象在标准的 HTML 中那样分开显⽰这个时候如果我们只是想给表格整体加边框,并且不需要边距和间距,其实我们只需要这么写:<style>table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-color:#b6ff00; border-collapse: collapse;}</style><table border="1"><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr></table>如图:(Google)(firefox)六、我们在上⾯的图中可以清晰看见,两个浏览器所解析边框不同。
html设置表格内容顶部对齐方式

竭诚为您提供优质文档/双击可除html设置表格内容顶部对齐方式篇一:html表格布局实例[html]表格布局之实例版|[>]前面我们讲了html表格的基础知识,今天我们通过一个实例让大家更清晰的了解下表格的用途。
例如:我们做一个简单的网站布局,代码如下:bordercolor="#00ff99">网站名称网站标题搜索框左边中间右边网站底部信息产生如下的表格:这是一张整体的表格,第一行和第四行分别跨度了三列,这里用colspan="3"来限制,而第二行的“搜索框”占用了两列的位置,用colspan="2"控制;align="center"是对表格内文字的对齐限制,center表示中间,right表示靠右,left 靠左。
表格的基础设置,可以参考:[html]利用表格规划网站布局[html]如何制作多行多列的表格[html]设定表格的尺寸和边框如果你现在可以根据自己的想法制作出一个表格了,那么你就是向自己制作模板迈近了一步。
^o^表格布局现在仍然很多人在用,方便实在。
网页设计现有两种布局方法,一种即是表格布局,另一种是现在w3c极力推荐的css布局。
不过,就目前来说,由于xhtml并未完全占据主流,表格布局依然是大多数网页设计师的首选。
你所描述的问题属于表格的对齐问题,解决方式有以下几种:如果两个表格的宽度不一致,那么选择默认的对齐方式,也即左对齐,在html中的标签和属性是:就能实现左边对齐。
你现在出现的问题有可能是第一个表格设置了对齐方式,例如居中对齐,而第二个表格并没有设置对齐方式,所以默认为左对齐,这样就出现了上述问题。
我的一些表格布局的经验:1、表格布局第一步:先插入一个表格,宽度是760-780px (记住,一定要用px,不要用百分比),高度不用设置,然后令这个表格居中。
以后所有的内容都限制在这个表格中。
html5 表格 style用法

HTML5 表格 style用法随着互联网的快速发展,网页设计和开发的技术也日新月异。
作为网页设计和开发的重要组成部分,HTML5语言在页面布局和样式设计上有着丰富的功能和特性。
其中,表格是网页中常见的元素之一,而对表格的样式定制,也是网页设计中的重要任务之一。
本文将介绍HTML5 中表格 style 的用法,帮助读者更好地掌握表格样式的定制技巧。
一、HTML5 表格的基本结构在介绍HTML5中表格的样式用法之前,首先需要了解HTML5中表格的基本结构。
HTML5中的表格通过`<table>`、 `<tr>`、`<td>`等标签来构建。
`<table>` 用于声明一个表格,`<tr>` 用于声明表格的行,`<td>` 用于声明每一行中的单元格。
例如:```html<table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格4</td></tr></table>```以上代码中,`<table>`声明了一个表格,其中包含两行(`<tr>`),每行包含两个单元格(`<td>`)。
这是一个最基本的表格结构,接下来将介绍如何对这个表格进行样式的定制。
二、使用属性实现表格样式HTML5中,可以通过给表格的`<table>`、`<tr>`、`<td>`标签添加样式属性来改变表格的样式。
常用的表格样式属性包括:`border`、`background-color`、`text-align`、`width`等。
例如:1. 设置表格边框通过`border`属性可以设置表格的边框样式,包括边框宽度、颜色等。
网页设计与开发第6章试卷及答案

《网页设计与开发第6章》试卷一、选择题1)在HTML文件中,可以让表格显示边框线,例如:<table border=5>,5代表边框线的粗细,它的单位是( )。
A.cmB.pixelC.gridD.dot答案: B2)在HTML语言中,下列( )是专属于td、th元素的属性。
A.bgcolorB.alignC.colspanD.background答案: C3)关于HTML表格说法错误的是( )。
A.表格的width属性可以设置为像素值或百分比B.表格的height属性可以设置为像素值或者百分比C.如果不指定border属性,表格默认宽度为1D.表格和单元格的背景色可以同时设置答案: D4)下列( )设置能使单元格显示边框。
A.在<td>中添加border属性B.在<table>中添加border属性C.在<tr>中添加border属性精选文库D.以上全都可以答案: A5)在HTML文件中,给表格添加行的标签是( )。
A.<tr> </tr>B.<td> </td>C.<th> </th>D.以上都正确答案: A6)跨多列的单元格的HTML代码为()。
A.<th colspan=#>B.<th rowspan=#>C.<td colspan=#>D.<td rowspan=#>答案: C7)设置表格的单元格填充为0的HTML代码是()。
A.<table cellspacing=0>B.<table height=0>C.<table border=0>D.<table cellpadding=0>答案: D8)表示表头的背景色彩的HTML是()。
A.<tr color=#>B.<tr bgcolor=#>C.<th bgcolor=#>D.<th color=#>答案: C精选文库9)表示表头的背景图像的HTML是()。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
问:html中画表格,如何让表格只有横边框,没有竖边框?
答:我的实现方式是为每个
td标签添加一个底部边框border-bottom,第一行的td再额外添加一个顶部边框border-top。
代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>test</title> <style>
table.tab
{
}
table.tab td
{
height:30px;
border-bottom:2px solid #6AB2E7;
border-left:0px;
border-right:0px;
}
table.tabtd.head
{
border-top:2px solid #6AB2E7;
}
</style>
</head>
<body>
<table border="0" class="tab"cellpadding="0"cellspacing="0"
width="300">
<tr><td class="head" align="right" width="100">项目一:</td><td
class="head">bb</td></tr>
<tr><tdalign="right">项目二:</td><td>dd</td></tr>
<tr><tdalign="right">项目三:</td><td>dd</td></tr>
</table>
</body>
</html>。
