宝贝详情-关联营销模版代码
detail(宝贝描述)页面规范

页面模块二
• 宝贝详情:十二大项(模块顺序不变,文 字尽量不变)
• 1、自主模块:高度<=500,宽度750,主要用作关 联营销、品牌推广,由商家自主编辑 • 2、商品情景:一张及以上,可选,无法用情景图 展示的商品可以不选,比如:开关、汽车蜡 • 3、商品实拍:至少一张,必选,商品完整的正面 实拍清晰图
页面模块二
• 宝贝详情:十二大项(模块顺序不变,文 字尽量不变)
• 11、购买说明:体现服务,核心内容。从以下八 小点详细描述店铺提供的服务,体现作为品牌及 企业商家的优势
• 1)物流快递:详细说明商家的发货、到货时间及各地物 流快递费用的具体标准,一定要展现出我们服务的确定性 • 2)配送安装:对可提供的配送及安装服务做详细说明, 让买家能体会到天猫专业厂商所提供的专业服务
谢谢
• 具体的时间安排,各行业小二应该已经和每个商家都做了沟通,我们 第一批商家将在2.29日前完成,第二批商家将在3.9日前完成
项目简介四
• 四、如何推广这个页面?
• 1、希望商家反馈具体效果分享,推动行业完成宝 贝描述页面整体质量的提升 • 2、做的好的商家将成为模板商家,在行业内进行 推广,并给到一定的资源奖励 • 3、最终将形成各行业标准和详细规则,在全类目 按标准和规则进行实施
页面模块二
• 宝贝详情:十二大项(模块顺序不变,文 字尽量不变)
• 4、商品细节:至少两张,必选,全方位展示商品 的各个局部和细节 • 5、商品参数:一张及以上,可选,结构化展现商 品的各项具体数据,建议用表格形式 • 6、商品尺寸:一张及以上,可选,不需展示尺寸 的商品可以不选,比如:椅子、手套
补充要点
• 1、大小:图片不是越多越好,页面也不是越复杂越好,关键是页面 中商品需要展现的内容与页面整体大小之间要保持平衡,提倡信息传 递的高效、简洁、直观,标准内有尺寸规定的一定按规定尺寸做,要 做到既确保页面的精美,又不影响页面打开的速度 • 2、顺序:页面顺序要尽可能按模板顺序来排,中间如有可选页面取 消,下面内容延顺替补,整体秩序不能乱,部分特殊叶子类目需变动 ,可报备行业分管小二,但同一叶子类目下要统一 • 3、专业:用词用句文案要严谨、准确、专业,不可捏造,臆想;检 测等证书、报告要权威(管理体系认证、质量检测、3C认证等)、不 可造假,有就展示、没有就不得展示;要诚信,遵守承诺,特别是服 务,承诺了就一定要做到,否则宁可不要承诺 • 4、形式:不要僵化、完全套模板,但也不要没有规范,随意发挥; 要在统一性的基础上充分发挥各家的个性,页面一定要在标准、专业 的基础上做得漂亮、时尚、有创新,有品质感,有视觉冲击力,减少 文字使用量,多用图片和图示,直观明了
淘宝详情页代码

<tr>
<td>
<img alt="" height="400" src="/imgextra/i2/834136743/TB2eZDUaFXXXXaeXpXXXXXXXXXX_!!834136743.jpg" style="margin: 0px; float: none;" width="750" /></td>
</tr>
<tr>
<td>
<img alt="" height="395" src="/imgextra/i3/834136743/TB2MI_VaFXXXXXNXpXXXXXXXXXX_!!834136743.jpg" style="margin: 0px; float: none;" width="750" /></td>
</tr>
<tr>
<td>
<img alt="" height="445" src="/imgextra/i3/834136743/TB2lRD2aFXXXXXQXXXXXXXXXXXX_!!834136743.jpg" style="margin: 0px; float: none;" width="750" /></td>
</tr>
<tr>
宝贝详情模板

宝贝详情模板宝贝名称,XXXXX。
宝贝品牌,XXXXX。
宝贝型号,XXXXX。
宝贝材质,XXXXX。
宝贝尺寸,XXXXX。
宝贝重量,XXXXX。
宝贝颜色,XXXXX。
宝贝包装,XXXXX。
宝贝价格,XXXXX。
宝贝描述:本宝贝采用优质材料制作,精心设计,款式新颖,时尚大方。
宝贝尺寸适中,重量适宜,携带方便。
共有多种颜色可供选择,包装精美,适合自用或送礼。
宝贝特点:1. 材质优良,采用高品质材料制作,质地细腻,手感舒适,耐磨耐用。
2. 设计新颖,独特的设计风格,简约时尚,彰显个性,适合不同年龄段人群。
3. 多种颜色,共有多种颜色可供选择,满足不同消费者的喜好。
4. 多用途,实用性强,适合多种场合使用,如日常生活、办公、旅行等。
宝贝细节:1. 外观,精致的外观设计,细节处理精湛,工艺精良。
2. 内部结构,合理的内部结构设计,充分利用空间,方便收纳物品。
3. 使用方法,简单易操作,符合人体工程学设计,舒适实用。
4. 清洁保养,清洁方便,保养简单,使用寿命长。
宝贝适用人群:本宝贝适合男女老少,不同职业和不同场合的人群使用。
可以作为个人使用,也可以作为礼品赠送亲友。
宝贝注意事项:1. 请勿接触尖锐物品,以免刮伤宝贝表面。
2. 请勿靠近火源,以免宝贝变形或损坏。
3. 请勿长时间暴晒于阳光下,以免影响宝贝颜色和材质。
4. 请勿接触化学物品,以免对宝贝造成损害。
5. 请勿使用过硬的清洁工具清洁宝贝,以免刮伤表面。
宝贝售后服务:本宝贝提供一年质保服务,如有质量问题可免费维修或更换。
如有任何问题,请及时与客服联系。
以上就是本宝贝的详细信息,希望能够对您有所帮助。
如果您对本宝贝有兴趣,欢迎前来选购,我们将竭诚为您服务。
漂亮的淘宝宝贝描述模板代码

婕備寒鐨勬窐瀹濆疂璐濇弿杩版ā鏉夸唬鐮?/B>td width="100%"tablewidth="900"height="1205"border="0"cellpadding="0"cellspacing="0"tr td colspan="4"img src="width="900"height="90"/td/tr tr td width="223"height="286"imgsrc="width="223"height="286"/td tdwidth="331"align="center"valign="top"background="marquee direction=up scrolldelay="150"style="color锛?FF0000锛沠ont-size锛?4pt锛沠ont-family锛氭眽榧庣箒鍙ゅ嵃"~/marquee/td td width="97"img src="width="97"height="286"/td td width="249"table width="249"border="0"cellspacing="0"cellpadding="0"tr td img src="width="249"height="127"/td/tr tr td height="118"background="marquee scrolldelay="150"~/marquee/td/tr tr td height="41"img src="width="249"height="41"/td/tr/table/td/tr tr td colspan="4"img src="width="178"height="60"border="0"img src="width="200"height="60"border="0"imgsrc="width="193"height="60"border="0"imgsrc="width="204"height="60"border="0"imgsrc="width="125"height="60"border="0"/td/tr tr td colspan="4"img src="width="900"height="66"/td/tr tr td colspan="4"tablewidth="900"height="299"border="0"cellpadding="0"cellspacing="0"tr tdwidth="223"height="299"align="left"valign="top"background="/td td width="677"align="center"valign="middle"background="/td/tr/table/td/tr tr td colspan="4"img src="width="900"height="50"/td/tr tr td height="354"colspan="4"tablewidth="900"height="354"border="0"cellpadding="0"cellspacing="0"tr tdwidth="223"rowspan="6"align="center"valign="top"background="/td td width="677"height="67"background="/td/tr tr td height="54"img src="width="677"height="54"/td/tr tr td height="71"background="/td/tr tr td height="53"img src="width="677"height="53"/td/tr tr td height="62"background="/td/tr tr td height="13"a href="。
宝贝详情页商品描述的顺序

宝贝详情页商品描述的顺序
宝贝详情页商品描述的顺序是整个详情页页面布局的关键,科学合理的描述顺序能很好的提高店铺转化率。
推荐描述顺序如下:
1、述求感情的句子(500字以内)-引起买家注意
2、产品大图-非常重要,引发买家兴趣的场景
3、价值促销点-促进今天购买的要点,但应该先有价值,后有价格
4、产品荣誉-非常重要,荣誉越多你的商品越受买家信赖
5、产品在本店的情况-打上本店买家好评,店铺销量等
6、老客户体验-已经购买客户的旺旺聊天记录等
7、产品最独特卖点图文说明-注意卖点只有一个
8、产品功能介绍-图标以及图片文字,力求详细
9、与其他产品PK-非常重要,要详情且实事求是
10、产品实拍图-比较多的实拍、细节图
11、感性营销-让买家现在就买
12、套餐、关联营销等
13、售后保障-最后一步也是最重要的一步
14、产品品牌介绍或来源、历史背景介绍
15、公司形象展示
16、最后关注掌柜说、联系我们等。
宝贝详情页优化秘籍(史上最全版)【万销】

宝贝详情页优化秘籍(史上最全版)【万销】想必大家都知道,宝贝详情页的质量直接关系到宝贝的转化率。
所以,我们有必要学习优化详情页的技能。
宝贝详情页是唯一一个向顾客详细介绍宝贝的页面,顾客是否喜欢这个宝贝、是否愿意购买都要看宝贝详情页,大多数订单也都是在看过宝贝详情页后生成的。
那么让我们一起分享这些有关详情页的干货吧。
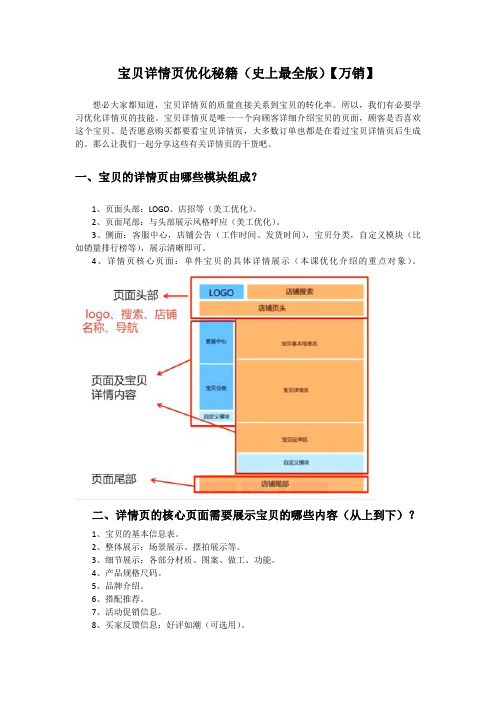
一、宝贝的详情页由哪些模块组成?1、页面头部:LOGO、店招等(美工优化)。
2、页面尾部:与头部展示风格呼应(美工优化)。
3、侧面:客服中心,店铺公告(工作时间、发货时间),宝贝分类,自定义模块(比如销量排行榜等),展示清晰即可。
4、详情页核心页面:单件宝贝的具体详情展示(本课优化介绍的重点对象)。
二、详情页的核心页面需要展示宝贝的哪些内容(从上到下)?1、宝贝的基本信息表。
2、整体展示:场景展示、摆拍展示等。
3、细节展示:各部分材质、图案、做工、功能。
4、产品规格尺码。
5、品牌介绍。
6、搭配推荐。
7、活动促销信息。
8、买家反馈信息:好评如潮(可选用)。
9、包装展示:一个好的包装还能体现店铺的实力,给卖家放心的购物延续体验。
10、购物需知(邮费、发货、退换货、衣服洗涤保养、售后问题等)。
11、宝贝延伸区块——其他关联商品、热销商品推荐。
三、顾客对详情页内容都有些什么要求?1、在详情页所关注的内容(以服装、数码为例)。
2、买家的购物心理过程。
第一步:第一眼印象。
关注点:整体展示(摆拍、模特展示)。
第二步:细看宝贝的质量与功能。
关注点:细节展示、功能展示、品牌展示。
第三步:宝贝是否适合自己。
关注点:功能展示、尺码规格。
第四步:宝贝的实际情况是否与卖家介绍相符(是否正品?有无色差?尺码是否偏差?)关注点:宝贝品牌、宝贝销量、买家评论。
第五步:(想买宝贝了)宝贝价格。
关注点:活动促销信息(打折、满减、组合价、会员价)、优惠信息(是否包邮、有无优惠券)。
OK,了解了顾客需求后,咱就来讲讲具体的布局方案吧!四、关于凸显宝贝的专业、优质的方案1、整体展示优化建议:整体展示可分为摆拍图和场景图两种类型。
商品详情模板

商品详情模板
一、商品基本信息。
1. 商品名称,(填写商品名称)。
2. 商品编号,(填写商品编号)。
3. 商品规格,(填写商品规格)。
4. 商品材质,(填写商品材质)。
5. 商品颜色,(填写商品颜色)。
6. 商品尺寸,(填写商品尺寸)。
7. 商品重量,(填写商品重量)。
二、商品描述。
(填写商品描述,包括商品的特点、功能、适用场景等)。
三、商品图片。
(插入商品图片,至少包括商品的正面、背面、侧面、细节等图片)。
四、商品价格。
1. 商品价格,(填写商品价格)。
2. 促销信息,(填写促销信息,如满减、折扣等)。
五、包装信息。
1. 包装方式,(填写包装方式,如礼盒包装、塑料袋包装等)。
2. 包装尺寸,(填写包装尺寸)。
3. 包装重量,(填写包装重量)。
六、售后服务。
(填写售后服务政策,如退换货规定、质保期等)。
七、购买须知。
1. 配送方式,(填写配送方式,如快递、物流等)。
2. 配送时间,(填写配送时间)。
3. 支付方式,(填写支付方式,如在线支付、货到付款等)。
4. 发票说明,(填写发票说明,如是否提供发票、发票类型等)。
八、注意事项。
(填写购买该商品需要注意的事项,如使用方法、保养方式等)。
以上就是商品详情模板的内容,希望对您有所帮助。
如果有任何疑问,请随时联系我们。
淘宝模板设计代码大全)

自己动手设计自己的免费个性网店模板--淘宝模板设计代码大全很多朋友看到别人设计的漂亮模板就会心动吧!呵呵,人家就是拿那个自己做出来的模板然后出来卖,还可以赚到不少的钱,作为店主,我们就心甘情愿的拿钱去买被人的高价装修模板吗?如果是我,我肯定不愿意啦。
呵呵,相信大家也和我差不多吧。
当然,设计模板可是要一定技术的,所以我们必须从简单的开始学起,自己学会慢慢做,花点时间去研究一下,也许不知道哪一天我们也可以拿自己设计的漂亮模板出去卖了。
也许就真的有一天。
下面就给大家先提供一些做模板的代码。
这些都很重要的哦。
做模板可少不了。
能记下来是最好的了。
o(∩_∩)o...1)贴图:< img src="图片地址">2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字< /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文< /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再这里就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色 #A67D3D17士官服蓝色#5F9F9F18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD59浅木色#E9C2A660石灰绿色#32CD3261桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD9964中蓝色#3232CD65中森林绿#6B8E2366中鲜黄色#EAEAAE67中兰花色#9370DB68中海绿色#426F4269中石板蓝色#7F00FF 70中春绿色#7FFF0071中绿松石色#70DBDB72中紫红色#DB709373中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B422693赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色 #38B0DE101棕褐色 #DB9370102紫红色 #D8BFD8103石板蓝色 #ADEAEA104浓深棕色 #5C4033105淡浅灰色 #CDCDCD106紫罗兰色 #4F2F4F107紫罗兰红色 #CC3299108麦黄色#D8D8BF109黄绿色 #99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" /> 公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border=0 alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
宝贝描述-关联营销模版效果:代码:<TABLE border=0 cellSpacing=0 cellPadding=0 width=950 bgColor=#ffffff align=left height=530><TBODY><TR><TD><DIV style="WIDTH: 950px; FLOAT: left; HEIGHT: 530px" class="slider-p romo J_Slider J_TWidget" data-widget-config="{'effect':'fade','conten tCls': 'lst-main', 'navCls': 'lst-trigger-2', 'activeTriggerCls': 'cu rrent'}" data-widget-type="Slide"><TABLE border=0 cellSpacing=0 cellPadding=0 width=950 background=http :///imgextra/i2/T2YFdtXjlMXXXXXXXX-58664148.jpg he ight=143><TBODY><TR><TD height=63 colSpan=2> </TD><TD width=193> </TD></TR><TR><TD height=51 rowSpan=2 width=107> </TD><TD style="FONT-SIZE: 14px" height=39 vAlign=center width=450 align=l eft>宝贝标题名称、宝贝标题名称、宝贝标题名称</TD><TD rowSpan=2> </TD></TR><TR><TD height=11 vAlign=center align=left><img style="BACKGROUND-COLOR: #ffffff"alt="" width=2 height=2></TD></TR></TBODY></TABLE><TABLE border=0 cellSpacing=0 cellPadding=0 width=950 background=http :///imgextra/i2/T2iXXtXjlMXXXXXXXX-58664148.jpg> <TBODY><TR><TD height=385 vAlign=top width=8> </TD><TD vAlign=top width=313><TABLE border=0 cellSpacing=0 cellPadding=0 width=310><TBODY><TR><TD height=78 vAlign=top colSpan=2 align=left><TABLE border=0 cellSpacing=0 cellPadding=0 width=299 height=73><TBODY><TR><TD height=16 width=9><br></TD><TD rowSpan=2 width=113><font style="COLOR: #ffffff; FONT-SIZE: 30px" ><strong>399元<></font></TD><TD rowSpan=2 width=177><img alt="" src="/i mgextra/i1/T2mf0KXcRbXXXXXXXX-695396329.jpg" width=170 height=76></TD ></TR><TR><TD height=60> </TD></TR></TBODY></TABLE></TD></TR><TR><TD height=54> </TD></TR><TR><TD height=72 vAlign=top colSpan=2><TABLE border=0 cellSpacing=0 cellPadding=0 width=292 height=22><TBODY><TR><TD height=22 vAlign=bottom width=18 align=left> </TD><TD vAlign=bottom width=92 align=left><span style="FONT-SIZE: 14px">8 00元</span></TD><TD style="FONT-SIZE: 14px" vAlign=center width=109 align=left>5</TD> <TD style="FONT-SIZE: 14px" vAlign=center width=73 align=left>401</TD ></TR></TBODY></TABLE><TABLE border=0 cellSpacing=0 cellPadding=0 width=215><TBODY><TR><TD height=50 vAlign=bottom width=215 align=left><P align=center><span style="FONT-SIZE: 18px">已有</span><span style="FONT-SIZE: 18px">200人参团</span></P></TD></TR></TBODY></TABLE></TD></TR><TR><TD height=85 vAlign=bottom colSpan=2><img alt="" src="http://img04.t /imgextra/i4/T2E0hKXmRaXXXXXXXX-695396329.gif"></TD></TR> <TR><TD height=63 colSpan=2> </TD></TR></TBODY></TABLE></TD><TD vAlign=top width=371 align=right><img style="WIDTH: 370px; HEIGH T: 370px"alt="" src="/imgextra/i4/T2SoVsXjl MXXXXXXXX-58664148.jpg"></TD><TD vAlign=top width=14> </TD><TD vAlign=top width=105><TABLE border=0 cellSpacing=0 cellPadding=0 width=100><TBODY><TR><TD height=50 width=100> </TD></TR><TR><TD height=101 vAlign=bottom align=right><img alt="" src="http://img0 /imgextra/i4/T2SoVsXjlMXXXXXXXX-58664148.jpg" width=10 0 height=100></TD></TR><TR><TD height=114 vAlign=bottom align=right><img alt="" src="http://img0 /imgextra/i4/T2SoVsXjlMXXXXXXXX-58664148.jpg" width=10 0 height=100></TD></TR><TR><TD height=114 vAlign=bottom align=right><img alt="" src="http://img0 /imgextra/i4/T2SoVsXjlMXXXXXXXX-58664148.jpg" width=10 0 height=100></TD></TR></TBODY></TABLE></TD><TD vAlign=top width=12> </TD><TD vAlign=top width=127><TABLE border=0 cellSpacing=0 cellPadding=0 width=114><TBODY><TR><TD height=50 width=95> </TD></TR><TR><TD style="FONT-SIZE: 12px" height=66 vAlign=top align=left>编辑您的商品名字</TD></TR></TBODY></TABLE><TABLE border=0 cellSpacing=0 cellPadding=0 width=113><TBODY><TR><TD height=47 width=113><img border=0 src="/imgextra/i1/T2ppXtXjlMXXXXXXXX-58664148.jpg" width=113 height=34></T D></TR><TR><TD style="FONT-SIZE: 12px" height=59 vAlign=top align=left>编辑您的商品名字</TD></TR></TBODY></TABLE><TABLE border=0 cellSpacing=0 cellPadding=0 width=113><TBODY><TR><TD height=55 width=113><img border=0 src=" /imgextra/i1/T2ppXtXjlMXXXXXXXX-58664148.jpg" width=113 height=34></T D></TR><TR><TD style="FONT-SIZE: 12px" height=60 vAlign=top align=left>编辑您的商品名字</TD></TR><TR><TD height=46 vAlign=top align=left><img border=0 src="http://img01.t /imgextra/i1/T2ppXtXjlMXXXXXXXX-58664148.jpg" width=113 h eight=34></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></DIV></ TD></TR></TBODY></TABLE>。
