asp旅游管理系统流程图+数据流图+ER图-课程设计
数据流程图DFD与ER图的绘制

在绘制数据流程图和ER图时,需要遵循一定的原则,如保持图形的简洁明了、使用标准 的符号和术语、确保图形的一致性和准确性等。这些原则有助于提高图形的可读性和易用 性,使其在实际应用中发挥更大的作用。
展望
要点一
技术发展
随着云计算、大数据等技术的快速发 展,数据流程图和ER图的绘制将面临 新的挑战和机遇。例如,如何利用新 技术提高绘制的效率和质量,如何更 好地适应大数据环境下的数据处理和 分析需求等。
02 DFD图的绘制
DFD图的定义与作用
定义
数据流程图(Data Flow Diagram, 简称DFD)是一种用于描述系统数 据流动和逻辑处理的图形表示方法。
作用
帮助分析和理解系统的数据流程 ,明确数据在系统中的流动和处 理过程,为后续的系统设计、开 发和维护提供基础。
DFD图的绘制步骤
确定系统的范围和边界
1
假设有一个学校管理系统,其中有学生、课程和 选课三个实体。
2
学生实体有属性:学号、姓名、性别;课程实体 有属性:课程号、课程名、学分;选课实体表示 学生和课程之间的关系。
3
根据这些信息,可以绘制ER图,展示学生、课程 和选课之间的关系。
04 DFD图与ER图的比较与 关联
DFD图与ER图的比较
实体之间的关系。
DFD图与ER图的关联
数据流与实体关系
数据存储与实体属性
数据处理与实体关系
DFD图与ER图的转换
在某些情况下,数据流可以与 实体之间的关系相对应。例如 ,一个数据流可以表示一个实 体从一个处理过程传递到另一 个处理过程。
数据存储可以表示实体的属性 或状态,例如,一个数据存储 可以表示一个实体的当前状态 或历史记录。
旅游管理系统设计报告代码和图表

目录第一章旅游管理系统概述 (1)1.1社会背景 (1)1.2技术背景 (2)1.2.1数据库概述 (2)1.2.2 Visual Basic概述 (3)1.3系统开发任务概述 (3)第二章旅游管理系统可行性研究及需求分析 (4)2.1项目概述 (4)2.1.1 系统目标 (4)2.1.2 用户特点 (4)2.1.3 运行环境 (4)2.2可行性研究 (4)2.3数据流图 (5)2.4数据字典 (7)第三章旅游管理系统总体设计 (9)3.1数据库设计 (9)3.1.1 数据库设计概述 (9)3.1.2 数据库概念结构设计 (9)3.1.3 数据库逻辑结构设计 (10)3.1.4 数据库的物理结构设计 (11)3.1.5 数据库安全性和完整性 (13)3.2系统总体设计 (13)3.2.1系统功能模块设计 (14)3.2.2系统输入输出设计 (15)第四章旅游管理系统详细设计与实现 (16)4.1功能模块流程图 (16)4.2人机界面设计 (18)4.3系统界面设计 (18)4.3.1 工程启动主界面设计 (18)4.3.2 系统登录选择界面设计 (19)4.3.3 系统登录界面设计 (19)4.3.4 管理员登录后界面设计 (20)4.3.5 景点管理界面设计 (20)4.3.6 导游管理界面设计 (20)4.3.7 管理员查询界面 (21)4.3.8 管理员财务管理界面设计 (21)4.3.9 管理员报表打印界面设计 (22)4.3.10员工登录后界面设计 (22)4.3.11 游客登录后界面 (23)第五章旅游管理系统测试 (24)5.1系统测试 (24)5.2单元测试用例 (24)5.3综合测试 (27)5.4测试分析报告 (27)结束语 (28)参考文献 (29)附录 (30)程序核心源代码 (30)第一章旅游管理系统概述旅游业具有“无烟产业”和“永远的朝阳产业”的美称,它已经和石油业、汽车业并列为世界三大产业;根据WTTC的统计,它每年产出4.7万亿美金的收入,直接或间接地为2亿700万人提供了就业机会,并支持着数以万计的企业的发展。
数据流程图与ER图

数据流程图与ER图数据流图简介: 数据流图是结构化分析方法中使用的工具,它以图形的方式描绘数据在系统中流动和处理的过程,由于它只反映系统必须完成的逻辑功能,所以它是一种功能模型数据流程图中有以下几种主要元素:例子:实体-联系图(ER图) 目的:为了把用户的数据要求清楚准确地描述起来系统分析员通常建立一个概念性的数据模型要素:在E-R图中要明确表明1对多关系,1对1关系和多对多关系: 例子:层次方框图用树形结构的一系列多层次的矩形描述数据的层次结构.树形结构的顶层是一个单独的矩形框,它代表完整的数据结构,下面的各层矩形框代表这个数据的子集,最底层的各个框代表组成这个数据的实际数据元素(不能再分割的元素)3.8.1信息模型信息模型是从信息的这个角度对某企业系统进行描述,信息是集成的基础,同时也可进行共享,成为各个功能元素之间联系的纽带,所以,对一个系统来说,建立一个信息模型是非常重要和关键的,如果缺少了信息模型,将会带来许多不必要的麻烦。
建立E-R模型,这里E(entity)代表实体,R(relation)代表关系,即实体-联系模型,实体-联系图就是描述实体间关系的图解,是设计数据概念模型的一种有效工具。
通过需求的分析,利用实体-联系模型的属性,实体和实体间的联系的模型概念,从而转入信息世界。
绩效评估系统E-R模型图3.2 实体-联系模型3.8.2绩效评估系统数据流程图数据流程分析是通过分层的数据流程图(data flow diagram,DFD)来实现的,可以用来描绘绩效评估系统的逻辑模型。
图3.3 外部实体图3.4 数据处理图3.5 数据存储图3.6 数据流 1图3.7顶层DFD图2)P0数据流程图3)P1数据流程图图3.9 P1 DFD图4)P2数据流程图图3.10 P2 DFD图实验题目:实验地点:指导教师:学生班级:学生学号:学生姓名:实验时间:一、实验目的:1.理解E-R图的三要素,会根据语义,绘制E-R图。
数据流程图(DFD)与ER图的绘制

EX1:请根据以下销售过程画出数据流程图:用户将定货 单交给某企业的业务经理,经检验后,对不合格的订单要 由用户重填,合格的订单交仓库保管员做出库处理,即: 查阅库存台帐,如果有货则向用户开票发货,如缺货,则 通知采购员采购。
发货票用户订货单 Nhomakorabea检验
出库 合格订单 处理
采购通知 采购员
不合格订单 EX1
应用举例一
某订货系统功能说明如下: 假设某一企业采购部门每天需要一张订货报表,报表
按材料编号排序,报表中列出所有需要再次订货的材料。 对于每种需要再次订货的材料应列出下列数据:材料编号 、名称、订货数量、目前价格(或参考价格)、主要供应 单位、第二供应单位等。材料入库或出库称为事务,通过 放在仓库的CRT终端把事务报告给订货系统。当某种材料 的库存数量少于库存量临界值时就应该再次订货。
怎样画DFD 了解DFD的特性 画分层DFD
1) DFD的特性
与程序流程图不同,DFD不表示程序的控制结构,只 描述数据的流动
DFD分成多层(子图、父图概念)表示, 从而逐步展开 数据流和功能的细节。
顶层 1层
DFD的分层表示
S
(基本系统模型)
2
1
(系统的子功能)
3
2层 2.1
2.2 2.3
如何画出上述订货系统的数据流程图呢? 考虑数据的源点和终点:从上面对系统的描述可以知道, 仓库管理员通过终端把事务报告给订货系统,系统经过汇 总处理,每天向采购部提供一张订货报表。所以,采购员 是数据的终点,而仓库管理员是数据的源点。
仓管
事务
0.0
订货报表 采购
存折
不合格存款单
储户
查对
存折、存款单
管理信息系统数据流程图和业务流程图和E-R图

1。
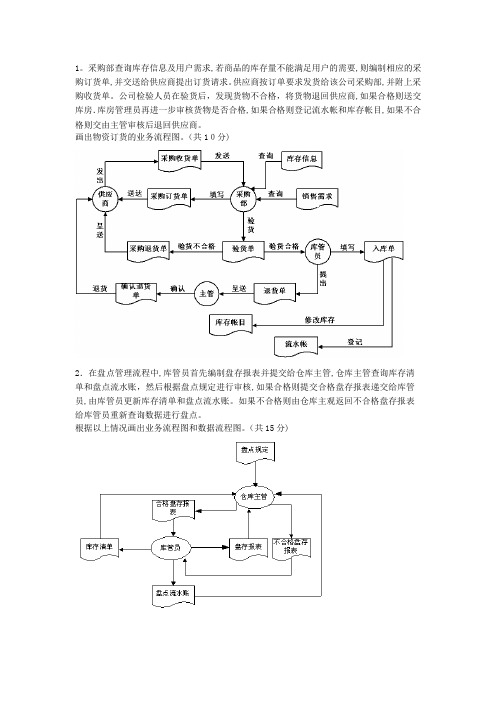
采购部查询库存信息及用户需求,若商品的库存量不能满足用户的需要,则编制相应的采购订货单,并交送给供应商提出订货请求。
供应商按订单要求发货给该公司采购部,并附上采购收货单。
公司检验人员在验货后,发现货物不合格,将货物退回供应商,如果合格则送交库房.库房管理员再进一步审核货物是否合格,如果合格则登记流水帐和库存帐目,如果不合格则交由主管审核后退回供应商。
画出物资订货的业务流程图。
(共10分)2.在盘点管理流程中,库管员首先编制盘存报表并提交给仓库主管,仓库主管查询库存清单和盘点流水账,然后根据盘点规定进行审核,如果合格则提交合格盘存报表递交给库管员,由库管员更新库存清单和盘点流水账。
如果不合格则由仓库主观返回不合格盘存报表给库管员重新查询数据进行盘点。
根据以上情况画出业务流程图和数据流程图。
(共15分)3.“进书”主要指新书的验收、分类编号、填写、审核、入库。
主要过程:书商将采购单和新书送采购员;采购员验收,如果不合格就退回,合格就送编目员;编目员按照国家标准进行的分类编号,填写包括书名,书号,作者、出版社等基本信息的入库单;库管员验收入库单和新书,如果合格就入库,并更新入库台帐;如果不合格就退回。
“售书”的流程:顾客选定书籍后,收银员进行收费和开收费单,并更新销售台帐.顾客凭收费单可以将图书带离书店,书店保安审核合格后,放行,否则将让顾客到收银员处缴费。
画出“进书"和“售书"的数据流程图。
进书业务流程:进书数据流程:F3.2不合格采购单售书业务流程:售书数据流程:4.背景:若库房里的货品由于自然或其他原因而破损,且不可用的,需进行报损处理,即这些货品清除出库房。
具体报损流程如下:由库房相关人员定期按库存计划编制需要对货物进行报损处理的报损清单,交给主管确认、审核。
主管审核后确定清单上的货品必须报损,则进行报损处理,并根据报损清单登记流水帐,同时修改库存台帐;若报损单上的货品不符合报损要求,则将报损单退回库房。
基于ASP-NET的在线旅游服务系统设计与实现

本科生毕业论文(设计)题目基于的在线旅游服务系统设计与实现学院软件学院专业软件工程学生姓名学号年级指导教师教务处制表二Ο一一年月日基于的在线旅游服务系统设计与实现软件工程学生指导老师[摘要] 旅游业是一个古老而年轻,可谓是历久弥新的产业。
旅游业是第三产业的重要组成部分,更是当今世界发展最为迅猛的产业之一。
与其他产业不同,旅游产业不是一个单一产业,而是一个产业群,包括景点、旅行社、餐饮、住宿、交通等很多产业,具有多样性和分散性。
这些特点决定了传统旅游服务模式在很大程度上不够高效、即时和人性化。
与此同时,传统旅游服务模式过于分散,面对庞大的旅游信息,很难实现数据的有效查询、统计、分析。
而基于网络的电子商务模式则可以解决这些问题,海量的数据能够被有效记录,经过统计整理后可以用来进行分析和决策。
同时,由于实现了信息和资源的协同共享,能有效节省经济成本和时间成本。
基于这样的考虑,本文设计与实现了一个主要使用和C#开发,内容较为丰富、界面美观、构架合理的在线旅游服务系统。
具体来说,本文的主要工作有:➢研究和分析旅游电子商务相关知识,分析了游客和旅游服务提供方的需求。
并根据实际情况,设计出在线旅游服务的基本业务结构和流程。
➢使用,jQuery库,AJAX技术开发网页。
➢使用CSS、Dreamweaver、及Photoshop进行布局与美化。
➢使用C#语言编写代码,采用.NET Framework框架, Development Server Web服务器,SQL Server 2005数据库,实现了后台。
➢使用CodeSmith作为DAL层部分代码生成工具,并编译成DLL文件来引用。
➢实现对用户搜索查询旅游相关信息的记录,并实现初步的数据统计。
➢最终实现一个内容较为丰富、界面美观、构架合理的在线旅游服务系统。
[主题词] 旅游服务;电子商务;B/S架构;Design and Implementation of Online Tourism ServiceSystem based on Software EngineeringStudent: Adviser:[Abstract]Tourism is an ancient but young industry, can be described as timeless. Tourism is an important part of the tertiary industry and also one of the world's fastest growing industries.Unlike other industry, tourism is industry-group rather than a single industry, including scenic, travel agency, catering service, hotel, and transportation. It is full of diversity and dispersion.These characteristics determine that the traditional travel service pattern is not efficient, immediate and personalized enough in a large extent. The difficulty to statistics data effectively with such huge information owing to the traditional travel pattern’s excessively dispersibility is another defect.However, the E-commerce pattern based on Internet can solve these problems. Mass of data can be recorded effectively and then used to make analysis and decision after statistics and organizing. Meanwhile, economic costs and time costs can be saved since the collaborative sharing of information and resources. Based on these considerations, this paper design and implement an Online Tourism Service System with abundant content, beautiful interface, and reasonable framework, mainly using and C #.In concrete, the main work is:➢Study and analyze related knowledge about E-commerce and requirements of visitors and travel service providers. According to actual situation, design the basic businessstructure and procedure for Online Tourism Service System.➢Use , jQuery library and AJAX to develop web pages.➢Use CSS, Dreamweaver and Photoshop to layout and embellish web pages.➢Use C#, .NET Framework, Development Server and SQL Server 2005 to implement background end.➢Use CodeSmith as the code generator of DAL layer, then compile to DLL files for reference.➢Implement recording and basic statistic of user’s search conditions.➢Implement an Online Tourism Service System with abundant content, beautiful interface, and reasonable framework.[Key Words]tourism service;E-commerce: B/S architecture; 目录1绪论 (1)1.1论文背景及研究意义 (1)1.2论文的主要工作 (1)1.3论文结构 (2)2背景知识和相关技术介绍 (3)2.1背景知识 (3)2.1.1电子商务 (3)2.1.2旅游电子商务 (3)2.2关键技术 (5) (5) Framework (6)2.2.3Web Service与SOA (6)2.2.4AJAX (7)2.2.5jQuery (8)2.2.6Code Smith (8)3需求分析与总体设计 (10)3.1需求分析 (10)3.1.1功能需求 (10)3.1.2性能需求 (10)3.2总体设计 (10)3.2.1技术路线 (10)3.2.2拓扑结构 (11)3.2.3架构设计 (12)3.2.4功能模块设计 (13)3.2.5界面设计 (13)3.2.6数据库设计 (16)4详细设计与实现 (20)4.1开发环境 (20)4.1.1开发环境 (20)4.1.2用户环境 (20)4.1.3开发环境搭建 (20)4.2界面实现 (26)4.3功能模块实现 (28)4.3.1旅游线路模块 (28)4.3.2旅游景点模块 (31)4.3.3评价咨询模块 (34)4.3.4用户模块 (36)4.3.5订单模块 (39)4.3.6地区模块 (42)5系统测试 (44)5.1测试目的 (44)5.2测试环境 (44)5.3功能性测试 (44)5.4性能测试 (54)5.4.1速度测试 (54)5.4.2浏览器兼容性测试 (54)6相关工作 (58)6.1国内研究现状 (58)6.2国外研究现状 (59)6.3本章小结 (59)7小结 (61)7.1工作总结 (61)7.2心得体会 (61)7.3进一步的工作 (62)参考文献 (63)声明 (64)致谢 (65)1绪论1.1 论文背景及研究意义旅游业是第三产业的重要组成部分,是当今世界发展最为迅猛的产业之一。
ASP.net旅游网站设计与实现ER图流程图
---------------------------------------------------------------范文最新推荐------------------------------------------------------ 旅游网站设计与实现+ER图+流程图摘要:随着网络的普及和旅游业的发展,人们通过旅游网站了解旅游景点,搜索旅游路线变得越来越普遍。
周口是女娲、伏羲、老子等人的故乡,有着悠久的历史和浓厚的文化氛围,周口旅游网就是对外宣传周口的窗口。
该网站采用技术,以Microsoft SQL Server作为数据库,结合技术实现了旅游资讯、景点介绍、图片新闻、餐饮美食、宾馆酒店、精彩游记、旅游攻略、在线留言等功能模块。
周口旅游网的搭建不仅可以方便游客,促进周口旅游业的发展,还能为周口经济繁荣做出重要的贡献。
5408关键词:周口旅游网;新闻发布;The Design and Implementation of Zhoukou Travel Website1 / 10Abstract:With the popularity of network and the development of tourism, it has become more and more common to understand tourist attractions and search tourist routes through travel website. Zhoukou is the hometown of Nuwa,Fuxi and Laozi,which has a long history and strong cultural atmosphere, Zhoukou travel network is the window of external propaganda Zhoukou. This website adoptes ,Microsoft SQL Server as the database, and combines with , whic has realized travel new, attraction introduction, image new, catering food, Gaestgiveriet hotel, wonderful travel records, travel guide, online message and so on. The establishment of Zhoukou tourism website can not only make the tourists convenient and promote the development of Zhoukou tourism, but also make important contributions to economic prosperity of Zhoukou.Key Words:Zhoukou Travel Website; news release; 目录---------------------------------------------------------------范文最新推荐------------------------------------------------------摘要1引言11.网站概述21.1研究背景2周口是一个古老的城市,有着悠久的历史和丰富的文化遗产,而旅游网站的建设和应用还处于起步阶段。
管理信息系统数据流程图和业务流程图和E-R图
2.在盘点管理流程中,库管员首先编制盘存报表并提交给仓库主管,仓库主管查询库存清单和盘点流水账,然后根据盘点规定进行审核,如果合格则提交合格盘存报表递交给库管员,由库管员更新库存清单和盘点流水账。如果不合格则由仓库主观返回不合格盘存报表给库管员重新查询数据进行盘点。
试根据上述背景提供的信息,绘制出“报损
”的业务流程图、数据流程图。报损业务流程图:(10分业务流程图:
数据流程图:
5. “生产资料出库”主要指生产部门员工到仓库中领取生产原料和各种生产工具等产品,其流程描述如下:
首先由生产部门员工向仓库主任提交原料提货单,然后仓库主任根据当前库存情况和用料计划对提货单进行审核,将不合格的提货单返回给生产部门员工,并将合格原料提货单交给库管员,库管员根据合格原料提货单更新库存台账并记录出库流水账。
(1分析上述题目绘出此业务过程的业务流程图(10分
(2根据上题的业务流程绘出数据流程图(5分
8.供应商送来发货单及货物,供应科作如下处理:
(1审核发货单。经核对合同文件,将不合格的发货单及货物退回供应商。
(2处理到货。对货物进行质量检验,将不合格货物和发货单退给供应商;检查合格的货物开入库单,将入库单及货物存档和入库,并向财务科发出付款通知,发货单存档。请根据以上提供的信息绘出数据流程图。(考研题
9.某公司生产用料的采购流程描述如下:
公司需求部门查询物料采购信息,提出采购需求,首先由需求部门填写采购通知单,由需求部门总监核准后,送财务部总监批准,然后提交采购部。
采购部采购人员接到采购通知单后,按照采购通知单上的要求与供应商签定采购合同,监督供应商的合同执行情况。供应商发货并填写发货单,需求部门负责货物的验收,向财务部提交货物验收单,并记录物料采购信息、修改物料库存台帐。
数据库课程设计旅游管理信息系统
大连科技学院数据库课程设计题目旅游管理信息系统学生姓名陈丽红专业班级软件工程11-3班指导教师刘瑞杰职称讲师所在单位信息科学系软件工程教研室教学部主任王立娟完成日期2013年09月13日课程设计评分标准综合评定:(优、良、中、及格、不及格)指导教师签字:2013年09月13 日摘要旅游信息管理系统是对旅游信息资源进行管理的系统。
随着旅游信息在种类和数量上的增多,以及涉及的方面相对较广,旅游信息的管理难度也在增大。
伴随计算机的普及,人们也愿意并习惯通过计算机来获取信息资源,人们可以在最短的时间内获信息,然后拟定适合自己的旅游方案,既节省人力物力又提高工作效率,达到了事半功倍的效果。
通过对一些中型规模的旅行社的实地考察,从业内人士处了解到旅游行业的管理现状:随着旅游行业的不断发展,各家旅游公司之间的竞争日益激烈,旅游公司所需的旅游信息量越来越大,业务操作中涉及的各种线路情况、客户情况以及旅游协作部门的情况越来越复杂多变。
而除了一些大型的旅行社已采用了统一的计算机信息管理系统,一般中小型旅行社通常是以原始的手工方式依靠简单的电子文档来处理信息。
但是业务操作人员若仅靠手工方式处理处理大量资料,很可能带来出错率的增长以及大量资源的浪费和闲置等问题。
因此,只有加强对旅游公司信息资源的整合、统一管理,才能使企业更加合理、高效地运转。
本文的主要工作是针对旅游公司的这种现状,提出解决问题的一个可行性方法:采用现代化统一的计算机信息管理系统。
关键词:旅游信息管理SQL SERVER 2005 数据库系统目录1 绪论 01.1 课题简介 01.2 设计目的 01.3 设计内容 (1)2 需求分析 (1)2.1 需求分析的任务 (1)2.2 数据流程图 (2)2.3 数据字典 (3)3 数据库概念结构设计 (4)3.1 局部概念模型设计 (4)3.2 全局部概念模型设计 (5)4 数据库逻辑结构设计 (8)4.1 E-R图向关系模型的转换 (8)4.2 数据模型的优化 (8)5.数据库物理结构设计 (8)5.1 数据库建库 (8)5.2 数据表及视图的建立 (10)6.系统开发所用到的技术 (11)总结 (12)参考文献 (12)1 绪论1.1 课题简介随着社会的高速发展,人们生活水平的不断提高,以及工作节奏的加快,旅游逐渐成为一个热门的话题,因为其形式的多样,涉及的面比较广,成为人们放松压力,调节情绪的首要选择。
asp课程设计er
asp课程设计er一、教学目标本课程旨在让学生掌握ASP(Active Server Pages)的基本原理和实际应用,通过学习,学生应能理解ASP的工作原理,熟练使用ASP编写动态网页和网络应用程序。
1.理解ASP的概念和原理。
2.掌握ASP的基本语法和常用对象。
3.了解ASP与数据库的交互方法。
4.能够使用ASP编写简单的动态网页。
5.能够使用ASP实现与数据库的连接和数据操作。
6.能够运用ASP解决实际问题,如制作在线表、留言板等。
情感态度价值观目标:1.培养学生的创新意识和实践能力。
2.培养学生团队合作精神和自主学习能力。
3.培养学生对网络技术的兴趣和热情,提高他们运用技术服务社会的意识。
二、教学内容本课程的教学内容主要包括ASP的基本原理、语法和常用对象,以及ASP与数据库的交互方法。
1.ASP的基本原理和语法:介绍ASP的发展历程、工作原理和基本语法,使学生了解ASP的运行环境,掌握基本的ASP代码编写方法。
2.ASP常用对象:讲解ASP提供的内置对象,如Request、Response、Server、Session和Application等,使学生能够熟练使用这些对象进行网页编程。
3.ASP与数据库的交互:介绍ASP与数据库(如SQL Server)的连接方法,讲解如何使用ADO(ActiveX Data Objects)进行数据操作,使学生能够实现动态网页与数据库的有效交互。
三、教学方法本课程采用多种教学方法,如讲授法、案例分析法、实验法等,以激发学生的学习兴趣和主动性。
1.讲授法:通过讲解ASP的基本原理、语法和常用对象,使学生掌握ASP的基础知识。
2.案例分析法:分析实际案例,让学生了解ASP在实际应用中的具体运用,提高学生的实践能力。
3.实验法:安排实验课,让学生动手实践,巩固所学知识,培养学生的实际操作能力。
四、教学资源本课程所需教学资源包括教材、参考书、多媒体资料和实验设备。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
asp旅游管理系统流程图+数据流图+ER图-课程设计《旅游信息管理系统》设计说明书1.设计任务:本系统主要是可以为用户提供用户所需要的国内外一些热点旅游线路的查询,为用户的出行提供先知先觉的方便,这里主要有旅游的线路,目的地地点,所需要的大体费用,景点的特征,并且能够为用户提供一些相关的旅游出行解决方案.同时,在后台管理方面管理员可以对网站内的所有内容进行更新和修改.2.需求分析:2.1系统功能分析随着现在旅游热的不断升温,我国利用休假时间去旅游的人们是日益增多,可是由于人们对一些旅游线路的相关信息了解的甚少,而给人们在出行前的选择线路方面造成了很大的阻碍.为了帮助人们能够正确的合理的找到自己的理想线路我们建立了这个PTrip2005网站. 2.2业务流程图2.3 数据流程图2.4 数据字典名称别名何处使用/如何使用描述管理员名无进入后台管理时/输入管理员名后台权限所设置管理员口令无进入后台管理时/输入管理员名后台权限所设置国内/外无查询解决方案时/选择相关的信息旅游区域的大体划分城市无查询解决方案时/选择相关的信息选择具体的城市(国内/外) 费用无查询解决方案时/选择相关的信息选择费用的要求(国内/外) 旅行类型无查询解决方案时/选择相关的信息选择旅游景点的特征2.5 可行性分析本系统就其开发,应用到维护都可是长期的满足用户的需要:1)技术:采用现在广为流行网站开发技术ASP为开发工具,后台数据库用了SQL 数据库技术,这样以来在技术方面已达到了先进的水平.2)财政:本系统在开发的时候就立足于经济实用的角度,所以无论是从开发商到用户在财政上都可以接受,所在在财政方面是大众性的.3)时间:本系统在二周内完全可以完成,更新时也较为方便快捷.4)资源:本系统无论从开发人员到技术都是相当的专业,同时工作人员也在信息收集方面也查阅了大量的相关资料,使之能够充分的表现其性能的优越性.3数据库设计3.1 数据库概要设计本系统一共设有1个数据库,数据库中有6张数据库表,分别为:Admin:管理员信息表, trip_infor:旅游信息表 trip_solhomeland:国内旅游表 Trip_solhomelandinfor:国内旅游方案信息表 trip_solovferseas:国外旅游表trip_solverseasinfor:国外旅游方案信息其中trip_solhomeland 与tripsohomelaninfor建有关联,trip_solveseas trip与trip_solveseasinfor建有关联3.2 ER图33 关系模型1)用户(用户编号,用户名)2)管理员(管理员编号,管理员名,管理口令) 3)数据库(数据库表号,数据库表信息)4)使用(用户编号,数据库表编号,数据库表名) 5)更新(管理员信号,数据库表编号,数据库表名) 4 详细设计4.1 逻辑设计4.2 系统功能设计本系统的功能设计具体如下:1)用户浏览:用户可以通过网页的浏览可以了解本公司的具体情况及一些旅游知识并可以找到全部的解决方案.2)用户查询:用户可以通过输入或选择相应的条件找到所要求的解决方案,这样可以为用户提供快捷,方便,省时的服务.3)管理员后台管理:管理员通过自己的管理员名及口令,进入到网站的后台管理,这样可以及时方便的为用户提供最新的旅游资讯.4.3 人机界面设计本系统在人机界面设计时充分考虑到了使用者的方便性,尽量体现人性化的设计,所在在不同时不同人使用时都设计了不同的交互方式及一些提示信息提示.1)管理员登陆界面:2)用户查询初始界面:3)用户查询选择条件界面:4)用户查询输入关键字界面5 系统实现5.1 系统开发环境系统采用ASP的开发环境,制作成网站的形式,而后台数据库用的是SQL.52 数据库的物理设计53 查询及视图设计54 程序设计55 系统运行与维护为了使系统能够针对广大用户,所以采用了网站的方式,6 课程设计总结61 系统设计的方法和特点62 课程设计体会 292旅游信息管理系统<!--#include file="wy_trip_inc/wy_trip_cnn.inc"--><html><head><title>数据库课程设计——旅游信息管理系统</title><META http-equiv=Content-Type content="text/html; charset=gb2312"> <link rel="stylesheet" type="text/css"href="wy_trip_css/wy_trip.css"><link rel="stylesheet" type="text/css"href="wy_trip_css/wy_trip_scol.css"><style type="text/css">.style1 {color: #FFFFFF;font-weight: bold;}--></style></head><%set rst=server.createobject("adodb.recordset")sqlstr="select * from trip_infor"rst.open sqlstr,conn,1,1if not(rst.eof or rst.bof ) thensession("bookemail")=rst("bookemail")session("booktel")=rst("booktel")end ifrst.closeset rst=nothing%><script language="javascript"src="wy_trip_js/wy_trip_check.js"></script> <body leftmargin="0" topmargin="0" link="#3357B3" vlink="#3357B3" alink="#3357B3"> <center> <table width="750" border="0" cellpadding="0" cellspacing="0" > <tr><td><div align="left"><img src="wy_trip_images/TopCol1.gif"WIDTH="100%" HEIGHT="112"></div></td></tr></table><table width="750" border="0" cellpadding="0" cellspacing="0"class="Middle Topbar"><tr><td width="1%"><div align="right"><span class="style1"><imgsrc="wy_trip_images/BorderLeft.gif" WIDTH="7"HEIGHT="13"></span></div></td><form action="wy_trip_admin/wy_trip_asp/wy_trip_logasp.asp"id="wy_trip" name="wy_trip" method="post" onSubmit="returnwychecklog(this)"><td width="24%"><span class="style1">用户名:<input name="adname" type="text" id="adname" maxlength="20"></span></td><td width="41%"><span class="style1">密码:<input name="adpassword" type="password" id="adpassword"maxlength="20"><input type="submit" name="Submit" value=" 登录 "><input type="reset" name="Submit" value=" 重置 "></span></td></form><td width="4%"><a href="wy_trip_main/main.asp" target="main"><img src="wy_trip_images/ButtonLinkHome.gif" border="0" WIDTH="27"HEIGHT="13"></a></td><td width="2%"><img src="_blank.gif" width="12" height="1"></td> <td width="4%"><a href="wy_trip_about/wy_trip_about.asp"target="main"><img src="wy_trip_images/ButtonLinkAbout.gif" border="0" WIDTH="29" HEIGHT="13"></a></td><td width="2%"><img src="_blank.gif" width="12" height="1"></td> <td width="5%"><a href="wy_trip_sol/wy_trip_solutionshow.asp"target="main"><img src="wy_trip_images/ButtonLinkServices.gif"border="0" WIDTH="38" HEIGHT="13"></a></td><td width="2%"><img src="_blank.gif" width="12" height="1"></td> <td width="5%"><a href="wy_trip_find/wy_trip_find.asp"target="main"><img src="wy_trip_images/ButtonLinkSupport.gif" border="0" WIDTH="36" HEIGHT="13"></a></td><td width="2%"><img src="_blank.gif" width="12" height="1"></td> <td width="7%"><a href="#"><imgsrc="wy_trip_images/ButtonLinkContactUs.gif" border="0" WIDTH="50" HEIGHT="13"></a></td><td width="1%"><img src="wy_trip_images/BorderRight.gif" WIDTH="11" HEIGHT="13"></td></tr></table><table width="750" border="0" cellpadding="0" cellspacing="0"><tr><td><img src="wy_trip_images/TopCol2.jpg" WIDTH="750"HEIGHT="121"></td></tr></table><table width="750" border="0" cellspacing="0" cellpadding="0"><tr><th scope="col" bgcolor="#e8eefc"><div align="left"><iframe name="main" frameborder="0" marginheight="0" marginwidth="0" width="750" height="552" scrolling="auto"src="wy_trip_main/main.asp"></iframe></div></th></tr></table><table width="750" border="0" cellspacing="0" cellpadding="0"><tr><td width="495" scope="col" bgcolor="#e8eefc"> </td><td width="255" scope="col"> </td></tr></table><table width="750" border="0" cellpadding="0" cellspacing="0" > <tr><td><img src="wy_trip_images/BottomCol1.gif" WIDTH="751"HEIGHT="33"></td></tr></table></center></body></html>asp旅游管理系统流程图+数据流图+ER图<script language="javascript">function wy(wyform){/* var k=wyform.text.value;if(k==""){alert("empty")return false;}else{return true;}*///var myString="abcd";//alert(myString.indexOf("b"));var text=wyform.text1.value;var checktext="1234567890";var i=text.length;var j;//alert(i);var m=0;for(j=0;j<i;j++){if(checktext.indexOf(text.charAt(j))==-1) {m=1;break;}}if(m==0){alert("number");return true;}else{ alert("world");return false;}}function wyt(p){//alert(p.value);var m=p.value;var i,j=1;var check="1234567890";for(i=0;i<m.length;i++){if(check.indexOf(m.charAt(i))==-1) {j=0;break;}}if(j==0){alert("no");p.value="";return false;}else{return true; }}</script><form action="mm.asp" method="post" name="form" ><p><input type="text" name="text1" onBlur="wyt(this)" > </p><p><input type="text" name="text2"></p><p><input type="submit" name="Submit" value="提交"></p></form>。
