逐帧动画:飞翔的小鸟
编程猫教学设计----飞翔的小鸟

编程猫教学设计----飞翔的⼩鸟编程猫教学设计会飞的⼩鸟教学⽬标:1.能够使⽤“控制”积⽊和“外观”积⽊使⾓⾊变换造型;2.学会使⽤“动作”积⽊来实现⾓⾊的移动;3.通过设计动画,培养学⽣主动思考和创新意识,提⾼动⼿操作能⼒。
教学重难点:能够使⽤“控制”积⽊和“外观”积⽊使⾓⾊变换造型;学会使⽤“动作”积⽊来实现⾓⾊的移动。
教学⽅法:任务驱动法、讲授法、上机实践法教学⽤具:计算机⽹络教室、教学课件教学过程:⼀、引⼊主题:播放动画:飞翔的⼩鸟。
想⼀想:1.动画⾥的主⾓是谁?它在哪⾥?在⼲什么?(指名回答)2.试⼀试:根据动画,绘制思维导图。
⼆、讲授新课:1.动画制作过程分析:你准备如何来制作这个动画?学⽣⼩组讨论。
(指名汇报制作步骤)(1)添加天空背景和蓝鹊⾓⾊(3)为蓝鹊添加命令2.添加背景和⾓⾊(学⽣⽰范,教师总结)天空背景:素材库----背景----天空蓝鹊:素材库----⾓⾊----蓝鹊3.为⾓⾊添加命令(教师⽰范并讲解)(1)让⼩鸟会飞问:动画中的⼩鸟怎样扇动翅膀?(在两个造型间来回变换)尝试:当“开始”被点击,“重复执⾏”“下⼀个造型”“控制”----“重复执⾏”“外观”----“下⼀个造型”试⼀试,你发现了什么问题?(扇动翅膀太快)怎样解决? “控制”----“等待1秒”提⽰:改变等待的秒数,可以控制⼩鸟扇动翅膀的快慢。
(2)让⼩鸟在⼀定的时间飞到想要去的地⽅⼩鸟的飞⾏,是⼀个动作,试⼀试在“动作”⾥找到合适的命令。
再次熟悉坐标。
“动作”----“在1秒内,移到X (100)Y (100)”试⼀试:改变⼩鸟飞⾏的速度,找到⼩鸟要飞到的位置。
4.设计⾃⼰的动画:想⼀想:你想让谁成为你动画的主⾓?它在什么地⽅?在⼲什么?画⼀画:根据你的动画绘制思维导图。
做⼀做:根据你绘制的思维导图,来制作属于你的动画吧。
三、本课⼩结:1.你设计了什么样的动画,展⽰给同学看⼀看。
2.在设计动画中你⽤到了哪些积⽊?它对你设计的动画起到什么作⽤?板书设计:课后反思:飞翔的⼩鸟天空蓝鹊素材库----背景----天空素材库----⾓⾊----蓝雀。
小鸟飞行Flash

实验一:FLASH动画制作
实验科目:补间动画授课教师:盛欣欣
实验时间:2010年月日(周)下午第节课(2节课)
实验班级:实验地点:708机房
实验目的:
1、掌握帧的概念及应用
2、了解动画分类
实验必要知识:
对帧的概念及元件的应用
实验内容及操作步骤
一、小鸟飞行动画
1、首先,将小鸟的两个翅膀和身子分别转化成单独的元件
2、创建一个补间动画,根据小鸟飞行时候的状态,在不同的帧上变换小
鸟翅膀形状,制作出小鸟挥动翅膀的动作。
3、将制作好的小鸟动画放至舞台背景中,通过创建补间动画,完成整个
动画的制作。
二、制作小鸟飞行动画
这个练习的目的是掌握“逐帧动画”应用及其技巧。
先分别绘制出小鸟身体的部分,把它们分别转化为不同的元件
身体元件
翅膀上飞元件
翅膀下滑元件
翅膀下落元件
创建影片剪辑元件:
通过打关键帧的方式,把元件来回进行替换。
帧的分类:空白关键帧:创建空白关键帧F7
关键帧:创建关键帧F6
普通帧:创建普通帧F5
实验效果评价
本节课大家初学Flash软件的动画制作,所以只要求大家能了解Flash软件动画制作方法,完成相关的练习制作。
练习与思考
利用所学的方法,完成小鸟飞行的整个动画制作或根据所学知识进行创意添加。
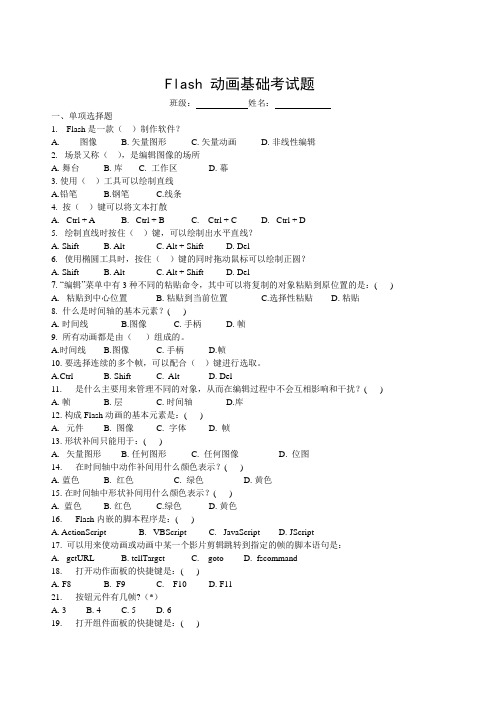
Flash动画考试笔试题

Flash 动画基础考试题班级:姓名:一、单项选择题1. Flash是一款()制作软件?A. 图像B. 矢量图形C. 矢量动画D. 非线性编辑2. 场景又称(),是编辑图像的场所A. 舞台B. 库C. 工作区D. 幕3. 使用()工具可以绘制直线A.铅笔B.钢笔C.线条4. 按()键可以将文本打散A. Ctrl + AB. Ctrl + BC. Ctrl + CD. Ctrl + D5. 绘制直线时按住()键,可以绘制出水平直线?A. ShiftB. AltC. Alt + ShiftD. Del6. 使用椭圆工具时,按住()键的同时拖动鼠标可以绘制正圆?A. ShiftB. AltC. Alt + ShiftD. Del7. “编辑”菜单中有3种不同的粘贴命令,其中可以将复制的对象粘贴到原位置的是:( )A. 粘贴到中心位置B. 粘贴到当前位置C.选择性粘贴D. 粘贴8. 什么是时间轴的基本元素?( )A. 时间线B.图像C. 手柄D. 帧9. 所有动画都是由()组成的。
A.时间线B.图像C. 手柄D.帧10. 要选择连续的多个帧,可以配合()键进行选取。
A.CtrlB. ShiftC. AltD. Del11. 是什么主要用来管理不同的对象,从而在编辑过程中不会互相影响和干扰?( )A. 帧B. 层C. 时间轴D.库12. 构成Flash动画的基本元素是:( )A. 元件B. 图像C. 字体D. 帧13. 形状补间只能用于:( )A. 矢量图形B. 任何图形C. 任何图像D. 位图14. 在时间轴中动作补间用什么颜色表示?( )A. 蓝色B. 红色C. 绿色D. 黄色15. 在时间轴中形状补间用什么颜色表示?( )A. 蓝色B. 红色C.绿色D. 黄色16. Flash内嵌的脚本程序是:( )A. ActionScriptB. VBScriptC. JavaScriptD. JScript17. 可以用来使动画或动画中某一个影片剪辑跳转到指定的帧的脚本语句是:A. getURLB. tellTargetC. gotoD. fscommand18. 打开动作面板的快捷键是:( )A. F8B. F9C. F10D. F1121. 按钮元件有几帧?(*)A. 3B. 4C. 5D. 619. 打开组件面板的快捷键是:( )A. Ctrl + F6B. Ctrl + F7C. Ctrl + F8D. Ctrl + F920. 在测试动画时Flash自动发布的播放文件的后缀是:( )A. swtB. flaC. swdD. swf二、多项选择题1. Flash操作界面中最重要的面板包括:( )A. 时间轴B. 属性面板C. 库面板D. 工具面板2. 绘图纸外观按钮可以()查看动画的连续性效果A. 残影的方式B. 绘图纸C. 轮廓方式D. 多个帧3. 将位图转换为矢量图有()和()两种方法。
编程猫教学设计----飞翔的小鸟

编程猫教学设计会飞的小鸟教学目标:1.能够使用“控制”积木和“外观”积木使角色变换造型;2.学会使用“动作”积木来实现角色的移动;3.通过设计动画,培养学生主动思考和创新意识,提高动手操作能力。
教学重难点:能够使用“控制”积木和“外观”积木使角色变换造型;学会使用“动作”积木来实现角色的移动。
教学方法:任务驱动法、讲授法、上机实践法教学用具:计算机网络教室、教学课件教学过程:一、引入主题:播放动画:飞翔的小鸟。
想一想:1.动画里的主角是谁?它在哪里?在干什么?(指名回答)2.试一试:根据动画,绘制思维导图。
二、讲授新课:1.动画制作过程分析:你准备如何来制作这个动画?学生小组讨论。
(指名汇报制作步骤)(1)添加天空背景和蓝鹊角色(3)为蓝鹊添加命令2.添加背景和角色(学生示范,教师总结)天空背景:素材库----背景----天空蓝鹊:素材库----角色----蓝鹊3.为角色添加命令(教师示范并讲解)(1)让小鸟会飞问:动画中的小鸟怎样扇动翅膀?(在两个造型间来回变换)尝试:当“开始”被点击,“重复执行”“下一个造型”“控制”----“重复执行”“外观”----“下一个造型”试一试,你发现了什么问题?(扇动翅膀太快)怎样解决? “控制”----“等待1秒”提示:改变等待的秒数,可以控制小鸟扇动翅膀的快慢。
(2)让小鸟在一定的时间飞到想要去的地方小鸟的飞行,是一个动作,试一试在“动作”里找到合适的命令。
再次熟悉坐标。
“动作”----“在1秒内,移到X (100)Y (100)”试一试:改变小鸟飞行的速度,找到小鸟要飞到的位置。
4.设计自己的动画:想一想:你想让谁成为你动画的主角?它在什么地方?在干什么? 画一画:根据你的动画绘制思维导图。
做一做:根据你绘制的思维导图,来制作属于你的动画吧。
三、本课小结:1.你设计了什么样的动画,展示给同学看一看。
2.在设计动画中你用到了哪些积木?它对你设计的动画起到什么作用?板书设计:课后反思:飞翔的小鸟 天空 蓝鹊 素材库----背景----天空 素材库----角色----蓝雀。
第5课 让星星动起来— 逐帧动画的制作

第 5课让星星动起来——逐帧动画的制作【教学目标】【知识与技能】⑴认识时间轴及帧⑵掌握图层的操作⑶掌握插入帧、插入关键帧、复制帧等帧的操作⑷掌握调用图形元件播放起始帧的设置【过程与方法】⑴通过制作星星眨眼睛动画,学会图层及帧的各种操作⑵通过调用“星星”图形元件,学会调用图形元件播放起始帧的设置方法【情感态度与价值观】⑴养成探究和交流的学习习惯⑵养成遇到问题时勤于思考的习惯【教学重点】⑴认识时间轴和帧⑵插入帧、插入关键帧、复制帧等帧的基本操作【教学难点】⑴帧的复制⑵设置图形元件播放的起始帧【教学方法】趣味导入、自主学习、协作探究【教学过程】环节教学内容教师活动学生活动备注(个人二次备课,要求手写)课堂导入展示动画:深蓝色的夜空中,星星一闪一闪跳动,不时地眨眼睛,脸上露出了笑容,如何用FLASH实现呢?出示题目,启发引导观看动画,思考问题。
目标认定展示学习目标:⑴认识时间轴及帧⑵掌握图层的操作⑶掌握插入帧、插入关键帧、复制帧等帧的操作⑷掌握调用图形元件播放起始帧的设置展示教学目标思考本节课需要掌握的知识点导学达标一、时间轴时间轴面板主要由图层和帧组成指导学生自主探究与实践,了解时间轴和帧的概念。
探究:对帧的操作:插入帧、插入关键帧、插入空白关键帧、删除帧、复制帧、剪二、帧(关键帧普通帧空白关键帧)三、实践:新建一个FLASH文档,在第一帧绘制一个圆,第二帧插入关键帧,第三帧插入帧,第四帧插入空白关键帧,观察时间轴上的小格,把各种帧与其含义用线条连接起来。
四、探究逐帧动画的制作五、展示评比指导学生进行实践,完成练习,总结归纳展示作品,提出问题切帧、移动帧等。
完成P22探究题什么是帧频?1.制作星星的图形文件2.调用星星元件3.设置星星的表情动作不同步欣赏,互评,思考课堂小结达标测评完成P27检测与评估题拓展探究【板书设计】(思维导图)【教学反思】。
优质课《逐帧动画》教学设计

优质课《逐帧动画》教学设计-CAL-FENGHAI-(2020YEAR-YICAI)_JINGBIAN《眨眼睛——逐帧动画》教学设计大连市第五十五中学王芳一、教学内容分析本节课是根据大连理工版《初中信息技术》八年级上册第五课所设计的教学内容,这一课主要任务是通过眨眼动画来讲解逐帧动画的特点以及制作过程,主要目的在于让学生掌握Flash基本动画类型之一——逐帧动画,并通过作品创作来培养学生学习兴趣,激发创作灵感,体验成功喜悦,为Flash动画的进一步学习打下良好基础。
逐帧动画是FLASH动画中的基本动画,其制作原理相似于电影胶片播放的原理,更容易为学生接受。
从教学效果来说,由于其操作简单,较动作补间动画更生动,动画效果上有更大的灵活性,会让学生对动画制作进一步产生浓厚的兴趣。
从课程结构来说,本节课的内容是Flash的基础,对于今后的Flash学习起到很好地基石铺垫作用。
二、教学目标(知识,技能,情感态度、价值观)(一)知识与技能:1.会添加、编辑新场景2.会使用“文本工具”添加并修饰文字3.能够制作逐帧动画(二)过程和方法:(1)师生共同分析“眨眼效果”这一动画,同时贯穿场景的编辑和文字工具的使用,从而学会逐帧动画的制作方法。
(2)利用“万家灯火”动画进行知识的巩固,学生对逐帧动画有了更为深层次的了解。
(3)通过学生小组合作的方式,小组成员集思广益设计一个能够利用逐帧动画制作的作品,在应用中学生对知识的掌握会上升到新的层面。
(三)情感态度与价值观:通过本课的学习,学生的观察分析能力,以及知识迁移能力得到进一步提升;学生在探究和实践的过程中,体验学习的快乐;同时通过小组合作的形式,将学习与生活实际相结合,学生感受到学习是源于生活并高于生活的。
三、教学重点、难点重点:逐帧动画制作过程。
难点:1.设计逐帧动画中的各帧内容。
2.逐帧动画的灵活应用四、学习者特征分析对于Flash软件,学生通过前四节课的学习,已经掌握了flash的基础操作,还知道动画的基本原理,对制作动画有了浓厚的兴趣和强烈的求知欲。
最新人教版五年级美术上册《电脑动画》优质教案教学设计

最新人教版五年级美术上册《电脑动画》优质教案教学设计一、教材分析本课属于新课程标准中“造型·表现”学习领域的课程,是一节集造型表现和设计于一体的课程,这节课是学生在了解电脑知识和前一节电脑美术的基础知识上的一个拓展。
通过造型和丰富动画,激发学生的学习兴趣。
本课的目标是希望学生能在以往尝试运用绘画表现能力的基础上,学会运用适当的电脑动画技巧,利用电脑动画软件完成独特的多种图像功能,利用电脑软件进行动画设置,结合电脑动画软件的优越性,创作生动有趣的美术作品。
二、教学目标1. 借助电脑美术对多种多样的素材进行随心所欲地造型、色彩及动画。
2. 使学生初步了解电脑动画软件工具栏里工具使用等方面的基础知识,并学习用补间动画和逐帧动画的方式进行动画创作。
3. 通过学习激发学生热爱生活的情感,引导学生在情感体验中提高观察能力和动手能力。
三、教学重点、难点1. 教学重点:让学生灵活运用电脑进行绘画创作,了解电脑动画软件工具栏里工具使用等方面的基础知识。
2. 教学难点:学习用补间动画和逐帧动画的方式进行动画创作。
四、教学过程(一)视频导入教师语言:老师带来了一个小影片,找一找里面哪个形象是虚拟的,猜猜他是如何制作的?1.播放视频《帕丁顿熊导入》2. 出示课题教师语言:有的同学已经发现了,对!就是这只棕色的小熊,他就是利用当今的电脑技术创作的,今天我们就一起走进《电脑动画》。
(二)教授新课1. 电脑动画发展教师语言:我们先来看看电脑动画的发展历程。
(播放视频《电脑动画文化》)今天,人们不仅可以在纸上绘画和电脑上创作,随着科技的进步,诞生了电脑动画,一种利用电脑手段和技巧进行创作的技术。
它的出现丰富人们的生活。
21世纪以前电视上看到的动画片,例如,哆啦A梦、足球小将、国产动画西游记,都是运用电脑动画创作的二维动画。
发展到今天,出现了利用电脑制作的三维动画,各种形象的设计富有立体感、视觉冲击强。
例如,功夫熊猫、熊出没等都是很著名的3D动画。
flash动画教学课件

课堂时间有限,决定了制作的课件必须简单易用。
因此,课件要提供一目了然的教学目标、教学步骤及操作方法。
下面小编为大家带来flash 动画教学课件,仅供参考,希翼能够帮到大家。
flash 动画教学课件一、学习者分析在学习Flash 前,学生已学过windows 、office 等,掌握了一定的计算机的基本操作,如启动软件、软件的普通界面、选中对象再操作对象等,对进一步学习Flash 动画制作有一定的基础。
由于动画生动直观,能够点燃学生学习动画的热情,为教师提供良的教学环境,所以,本节课虽然是Flash 的第一节课,但相信学生会感兴趣,也能学好。
二、教材内容分析1、本节的主要内容及在本章中的地位本节课是学习动画制作的第一节课,学生有着浓厚的兴趣但又有点“神奇” 感。
由于绝大部份学生是第一次接触Flash,因此,本节课重点介绍帧的概念、动画原理。
通过对逐帧动画的修改来熟悉Flash 界面,掌握部份常用操作,为后续深入学习打下良好的理论和操作基础。
2、教学重点、难点:重点:理解帧的概念、动画原理,掌握Flash 基本操作难点:理解帧的概念、动画原理3、课时安排:1 课时三、教学目标1.知识与技能①熟悉Flash Mx 2004 的界面②掌握对图片的导入、缩放、旋转操作③理解帧的含义、动画原理④基本能进行帧频的改变,帧的复制等操作2.过程与方法通过对导入的系列图片所形成的逐帧动画进行播放和逐帧修改,熟悉Flash 界面,理解帧的含义、关键帧的概念、动画的原理,了解传统动画的制作方法。
3.情感态度价值观通过逐帧修改,播放观察,调动学生学习动画制作的积极性四、教学理念和方法本节课采用任务驱动教学。
先对导入的系列图片所形成的逐帧动画进行剖析,理解帧的含义、动画原理,在此基础上逐帧修改,让学生制作不同效果的逐帧动画,由简到繁,完成各层次的任务,培养学生的探索精神。
学生在操作过程中熟悉Flash 界面,掌握Flash 基本操作,通过播放及对播放参数的修改,进一步加深理解动画原理,了解传统的逐帧动画制作,为下节课制作关键帧动画埋下伏笔。
