用户体验的量化方法
量化用户体验:可用、易用到好用

产品可用性维度:最底层也是最重要的衡量基准:产品需求是否合理,方向是否正确,如果需求产品好用维度:一个友好,充满情感化的界面,会使你对产品充满好感。
产品核心基准——好的产品一定有用以当下3个成功的移动端门户应用为例:用户的痛点是有无好看且低阅读成本的新闻,基于这个目标我们看到了3家门户的一些共性。
有无好看新闻什么样的新闻可以定义为好看呢?依据新闻的被点击率和被阅读时长两个量化指标来确定什么样的新闻是好看的,然后依据后台推荐算法对内容进行再排序,也就是图中的”推荐”/”头条”/”热点”频道。
低阅读成本低阅读成本是我们基于平台特性考虑(需求),为了便于用户快速扫描出感兴趣新闻,降低用户的扫描成本,所以在具体到交互、UI方面也给予了一定的约束:1. 图片+大标题式列表陈列;2. 一屏一般不会超过四条新闻。
但如果你的产品定位还局限于有无新闻层面,那么你的产品就算后期交互、UI做的再炫酷,也终究逃脱不了失败的标签。
产品脱颖而出的基准——“易用”一定可以使你在同类产品种脱颖而出以腾讯地图和百度地图为例:用户目标:找一家附近银行去办一张卡用户操作:在搜索框输入“银行”界面反馈结果如下使用腾讯地图时,界面反馈了周边的一些银行标记点,默认导航是距离我最近的一家银行使用百度地图时,界面反馈了附近银行列表并显现银行类型(AT M机/营业厅)、距离信息,按照最近原则进行银行点排序结果可想而知,使用腾讯地图时,我压根就搞不清楚:地图上哪些红点能办卡,还有推荐最近的支行是24小时自助式的AT M?还是营业厅?这些困扰都在我完成任务(找一家附近银行去办一张卡)过程中带来了卡顿,直到有一天我遇到了百度地图,我才真正解脱了。
产品的信任基准——做用户的知己,想用户之所想,急用户之所急,此外还能捯饬自己学会与用户交流当用户截图时,系统感知到这一行为并猜测:用户可能是想分享该页内容。
基于这个预判,系统做出相应的响应,帮助用户实现自己的目标,这就好比,一位顾客进入商店,导购员会很礼貌地问:“May I help you?”会交流的界面不再冷冰冰,而像一位情商极高的知己——懂你。
王义辉:如何量化用户体验

如何量化用户体验?貌似国内还没有研究并策划出一套用户体验考核体系,而国外貌似有,粗略看了下,不太好暂且把个人的观点发到草根和大家讨论下用户体验分为两个方面1 用户的体验2 体验的用户用户的体验就是网站的实际用户在接触、使用网站时候的体验,这种体验不同,所带来的用户行为也不同,用户行为是可以监测的体验的用户,就是用户体验优化工作人员,站在用户的角度上去体验网站,工作人员水平、能力的不同,工作的质和量是不同的,工作的质和量,都是可以监测的一用户的体验不同,所带来的用户行为也不同,用户行为是可以监测的用户体验,首先是用户的体验,用户的体验、这种心理感觉,会影响用户的行为,用户的行为会体现为数据,数据是可以量化的举例说明,某网站一个按钮颜色,略微加深了一点后,订单量上升了好几倍,原因在于,以前的按钮颜色太浅,而在用户的印象里,下意识的认为这个按钮是无效的,不能点击的,于是,当按钮颜色适当调整后,交易额立杆见影的增加了几倍。
再比如,也许某电子商务网站的购买页面太繁琐,不够简单,每天的订单量只有几千笔,原因在于用户感觉太复杂,太难,而放弃了,如果简化了订单页面,那么可能会上升到几万笔,这些都是可以通过数据来衡量的。
这个页面如果每天的流量是1万,而购买量只有1千,那么购买转化率就只有十分之一,而如果流程复杂,导致用户点击购买后放弃,这个购买取消率也可以体现为一组数据,当进行用户体验优化后,购买转化率上升的比率、购买取消率下降的比率,都可以成为可量化的数据。
再比如,用户在购买某一个商品时,在交易流程中,总是存在疑问,而去咨询客服,这里就存在一个咨询率,当通过用户体验优化、做好了页面上的说明引导、简化交易流程,那么,这个效果就可以通过咨询率的下降来量化。
网站易用性的提升,意味着转化率的上升、易用性相关咨询的下降等等而用户体验,绝不仅仅只是易用性。
我以前写过一篇文章,用户体验的四要素,很简单,就体现为有用、可用、好用、常用易用性这些数据,只是好用里面的一部分内容。
对用户体验(User Experience)进行量化的4维度量方法

对用户体验(User Experience)进行量化的4维度量方法用户体验(User Experience),正在成为判断一个网站或Web应用是否成功的关键标志。
通常,对用户体验只能作定性表述,带有比较强的主观色彩。
下面这篇文章勾勒了一个关于用户体验的简易的量化分析模型。
可以比较快速、相对客观地对站点的用户体验进行可视化的表示。
What is the User Experience?The term "user experience" refers to a concept that places the end-user at the focal point of design and development efforts, as opposed to the system, its applications or its aesthetic value alone. It's based on the general concept of user-centered design.The user experience is primarily made up of a four factors: ∙branding∙usability [1]∙functionality∙contentIndependently, none of these factors makes for a positive user experience; however, taken together, these factors constitute the main ingredients for a website's success.adTake, for example, a brilliantly designed site that routinely gives server errors, or times-out. Or imagine a fantastic, database-driven application that, for some reason or other, is never used because it's buried deep within the bowels of the site's information architecture. In both cases, we see that the independent elements of branding, usability, functionality and content structure aren't necessarily indicative of a site's success. Yet, when taken together, these core elements provide the basis for the user experience.The Need for an Objective Analysis ToolSay you've got a new lead -- they're unhappy with their Website in its current form and want you to help steer the site in the right direction. If you're like me, the first thing you'll do is take a look at the site and make some cursory mental notes. How then do you convey these ideasand notes back to the client without simply ripping the current site apart?The problem is that each of our perceptions of how 'good' or 'bad' a Website is, is skewed by our personal backgrounds and specialties within the industry. Asked to evaluate a Website's benefits and constraints, a developer, usability professional, designer or information architect may come up with an entirely different critique.An objective tool for measurement and analysis helps you provide your clients with fact-based recommendations, as opposed to mere conjecture and opinion. The methodology we'll explore in this article will help you to:∙Remove your personal preferences (subjectivity) from the equation as much as possible.∙Enable persons with different backgrounds (designers, developers, clients) to share a common understanding of the site.∙Create ground rules for comparisons of the site to those of competitors, or past development efforts.∙Provide your clients with a fact-based, visual representation of their site's benefits and limitations.Measuring the User ExperienceAs mentioned above, the user experience is made up of four interdependent elements:∙branding∙usability∙functionality∙contentBut, how can we quantify and measure these seemingly intangible elements?The methodology is quite simple. We separate our analysis into four sections -- one for each of the four elements of the user experience. For each of these elements, we create a series of statements or parameters against which the Website in question will be measured. A scale of 1 to X is created for each of the statements; we give each statement a score within this range.Once you've completed this first part of the analysis, you should have a score for each of the statements in each of the four sections.In the sample analysis attached to this article, we only used five statements or parameters for each element. Consequently, we work with a 20-point scale, so that the maximum total score of the site is 100. So, if we added an extra five statements or parameters to each element, we'd rate each on a 10-point scale.Below, find a brief explanation of each of the elements and the statements or parameters used in the sample analysis.BrandingBranding includes all the aesthetic and design-related items within a Website. It entails the site's creative projection of the desired organizational image and message. Statements used to measure branding can include:The site provides visitors with an engaging and memorable experience.∙The visual impact of the site is consistent with the brand identity.∙Graphics, collaterals and multimedia add value to the experience.∙The site delivers on the perceived promise of the brand.∙The site leverages the capabilities of the medium to enhance or extend the brand.FunctionalityFunctionality includes all the technical and 'behind the scenes' processes and applications. It entails the site's delivery of interactive services to all end users, and it's important to note that this sometimes means both the public as well as administrators. Statements used to measure a site's functionality can include:∙Users receive timely responses to their queries or submissions.∙Task progress is clearly communicated (e.g., success pages or email updates).∙The Website and applications adhere to common security and privacy standards.∙Online functions are integrated with offline business processes.∙The site contains administration tools that enhance administrator efficiency.UsabilityUsability entails the general ease of use of all site components and features. Sub-topics beneath the usability banner can include navigation and accessibility [2]. Statements used to measure usability might include:∙The site prevents errors and helps the user recover from them.∙Overall page weight is optimized for the main target audience.∙The site helps its visitors accomplish common goals and tasks.∙The site adheres to its own consistency and standards.∙The site provides content for users with disabilities.ContentContent refers to the actual content of the site (text, multimedia, images) as well as its structure, or information architecture. We look to see how the information and content are structured in terms of defined user needs and client business requirements. Statements used to measure content can include:∙Link density provides clarity and easy navigation.∙Content is structured in a way that facilitates the achievement of user goals.∙Content is up-to-date and accurate.∙Content is appropriate to customer needs and business goals.∙Content across multiple languages is comprehensive.In most instances, I use from 10-20 separate statements for each of these four elements. I suggest you use the statements above as a basis for creating your own analysis. Remember that if you add more statements, you must also refine the 20-point scale so that each element's total score is 100. For example, if you used 10 statements for each element, then your rating scale would be 1-10. If you used 20 statements for each element, your scale would be 1-5.For a example of this style of analysis download this sample Excel file [3].Displaying Your ResultsOnce you've completed your analysis and have values for each of the statements or parameters, it's time to put this data into a clear, communicative format.The first thing we want to do is add up all the values for each element. Because we've set the point scale to provide with a maximum score of 100 for each element, what we really have is a percentage score. Once we have these percentage values, what I've found works best is to create a Spider chart to visually represent them. Microsoft's Excel or Open Office Calcboth work well here, although any spreadsheet program with graphing capabilities will do.Using your spreadsheet program, you can generate a host of visual representations of the data. See the sample file you downloaded above for more examples.Get Creative with Your AnalysisThe great thing about the analysis and methods described in this article is that they can be catered to your specific client or project needs.There's no reason why you couldn't add a fifth category to the analysis to describe accessibility or business metrics. For example, say you've got a government client that needs to adhere to Section 508 regulations (for the U.S.). You could easily create a set of statements or parameters that deal exclusively with the accessibility element, modifying your charts to display accordingly. Likewise, it would be very easy to create a category that deals exclusively with your client's important business metrics, for example, ROI, click-through rates, conversions, or repeat customers.Alternatively, this platform of analysis can enable you to add greaterweight to particular elements of your choice. Say you have a client who's a luxury goods manufacturer, and is heavily focused on branding and look and feel. There's no reason why you couldn't create a modified measurement system that gave greater weight to the branding elements and less to, say, the usability elements.Practical UsesI've incorporated this analysis into a number of different projects on which I've worked. Often, I include a 'quick and dirty' analysis as an appendix to a new client proposal, to provide the prospective clients a snapshot view of where their site stands vis-à-vis the competition.Providing this kind of review also gives you an excellent chance to display your professionalism. Chances are that other firms bidding on the RFP in question will not include such 'free' consulting services -- and your inclusion of this report in your proposal may be a decisive factor in your favor.In other instances, I've had clients pay for an in-depth analysis of their site complete with recommendations. This type of report includes, for each of the statements or parameters, several descriptive paragraphs complete with examples or screen shots. If I'm ultimately hired to follow through on my recommendations, I often schedule another evaluation six months after the launch of the site as a means of showing improvement, while at the same time reinforcing the value of my services.This type of analysis can also serve as a gateway project that leads to further business. If you price the analysis well, it can be a great tool for getting your foot in the door and showing the new client the benefits of your services.。
如何量化用户体验?

如何量化用户体验?
用户体验是产品设计中的重要环节,而量化用户体验则是更深入的分析和改进。
本文将介绍如何量化用户体验,为产品设计提供有益的指导。
一、确定可量化的指标
用户体验包含许多元素,如易用性、可靠性和满意度等,需要明确哪些指标可以量化。
例如,对于网站来说,可量化的指标可以是页面加载时间、跳出率、用户转化率等等。
需要注意的是,选择指标应该与产品的目标和定位相一致,不同的产品可以设置不同的指标。
二、收集数据
收集数据是量化用户体验关键的一步,可以通过多种方式收集,如用户调查问卷、前端性能测试、用户行为记录等。
需要注意的是,收集的数据应该覆盖多个用户,以获取整体趋势,同时保证数据的真实性和可靠性。
三、分析数据
分析数据是了解用户体验的关键环节,可以通过各种工具和方法进行分析和评估。
例如,可以使用数据可视化工具生成各种图表,分析变
化趋势和关联性。
此外还可以使用文本分析技术,对用户反馈进行情感和主题分析,进一步深入了解用户需求和痛点。
四、制定改进措施
根据数据和分析结果,制定改进措施是量化用户体验的最终目的。
改进措施应该与分析结果相符,尽可能的解决用户存在的问题,提高用户体验。
同时需要注意的是,改进措施还应该综合考虑产品的目标和定位,保持良好的用户体验,提高品牌形象和口碑。
总结:
量化用户体验是产品设计和改进关键的环节,需要系统化和有序的进行。
明确指标、收集数据、分析结果和制定改进措施是该过程的四个必要步骤。
我们相信,掌握这些技能,将会为产品设计带来丰富的想象空间和无限的可能性。
电子商务平台用户体验评价的量化分析方法

电子商务平台用户体验评价的量化分析方法随着电子商务的快速发展,越来越多的人选择使用电子商务平台进行购物。
在电子商务竞争激烈的市场环境下,用户体验成为电商平台吸引用户和保持竞争力的关键。
为了评估和改进用户体验,需要使用量化分析方法来获取准确的数据和指标。
本文将介绍一种电子商务平台用户体验评价的量化分析方法。
首先,为了进行用户体验的量化分析,需要选择合适的指标来衡量用户体验的各个方面。
一个全面的用户体验评价框架可以包括以下指标:页面加载速度、界面设计、用户友好性、信息准确性、购物流程简单性、客服响应速度等。
这些指标涵盖了电子商务平台用户体验的关键方面,可以帮助分析用户体验的优劣。
其次,为了收集用户体验数据,可以采用多种方法,例如问卷调查、用户反馈、用户行为分析等。
问卷调查是一种常见的数据收集方法,可以通过设计问卷来获取用户对不同方面的评价,例如用户满意度、使用难易度等。
用户反馈可以通过用户评论、投诉和建议等方式收集,这些反馈可以提供宝贵的用户意见和建议。
此外,还可以使用用户行为分析工具来跟踪用户在平台上的行为,例如点击数量、购买率等,从而获得更详细的用户行为数据。
然后,对于收集到的用户体验数据,需要进行数据分析和量化评估。
数据分析可以利用统计方法和数据挖掘技术,从大量数据中提取有用的信息。
例如,可以计算各个指标的平均值、标准差和变化趋势,以反映用户体验的整体水平和稳定性。
同时,可以使用数据挖掘技术,例如聚类分析和关联规则挖掘,来发现隐藏在数据背后的规律和模式。
这些分析结果可以帮助发现问题和改进用户体验。
最后,为了进行量化评估,可以为每个指标设定评分体系和权重。
评分体系可以根据用户需求和行业标准来设计,例如使用5分制或10分制进行评分。
然后,根据每个指标的重要性,可以为其分配权重,以反映其对用户体验的贡献。
通过将用户体验数据和评分体系结合起来,可以量化评估用户体验的优劣,并为改进提供明确的方向。
总之,电子商务平台用户体验评价的量化分析方法是一个重要的工具,可以帮助电商平台评估和改进用户体验。
用户体验质量(QoE)的模型与评价方法综述

用户体验质量(QoE)的模型与评价方法综述用户体验质量(QoE)的模型与评价方法综述随着互联网和信息技术的飞速发展,用户体验质量(QoE)日益成为评估产品和服务质量的重要指标。
在竞争激烈的市场环境中,提供卓越的用户体验将成为企业赢得用户和提升竞争力的关键。
因此,研究用户体验质量的模型和评价方法对于企业的成功至关重要。
一、用户体验质量模型用户体验质量模型是对用户体验进行描述、评估和解释的框架。
以下将介绍几种常见的用户体验质量模型。
1. 声学模型声学模型主要关注音频和声音方面的用户体验。
该模型通过衡量音频的清晰度、音量、噪音等指标来评估用户体验。
2. 视觉模型视觉模型主要关注视频和图像方面的用户体验。
该模型通过衡量分辨率、亮度、对比度等指标来评估用户体验。
3. 交互模型交互模型主要关注用户与产品或服务之间的互动过程。
该模型通过衡量响应时间、操作方便性、界面设计等指标来评估用户体验。
4. 情感模型情感模型主要关注用户情感、情绪和满意度对用户体验的影响。
该模型通过衡量用户的情感表达、情绪反应和满意度来评估用户体验。
5. 综合模型综合模型将以上多个方面的指标综合考虑,以综合评估用户体验。
该模型综合考虑声学、视觉、交互和情感等因素,能够更全面地评估用户体验。
二、用户体验质量评价方法用户体验质量评价方法是对用户体验质量进行量化和评估的方法。
以下将介绍几种常见的用户体验质量评价方法。
1. 主观评价方法主观评价方法通过收集用户的主观感受和意见来评估用户体验质量。
最常用的主观评价方法是用户调查和用户反馈。
用户调查可以通过问卷、访谈等方式收集用户意见,用户反馈可以通过用户在使用过程中的评论和建议来获取。
主观评价方法能够更直接地了解用户的真实感受和需求,但受到个体主观因素的影响。
2. 客观评价方法客观评价方法通过使用仪器和设备来进行量化评估。
例如,声音和图像的质量可以通过音频和视频质量分析仪器进行测量和评估。
客观评价方法具有客观性强、结果可重复等优点,但可能无法准确反映用户的主观感受。
用户体验量化方法研究(二)

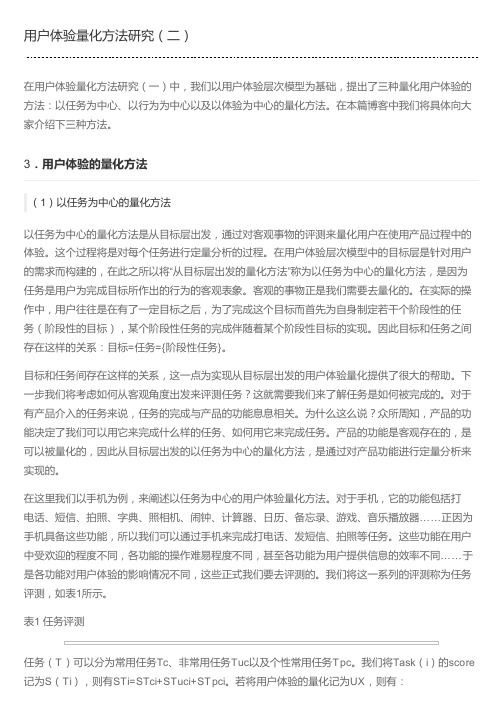
任务(T )可以分为常用任务Tc、非常用任务Tuc以及个性常用任务T pc。我们将Task(i)的score 记为S(Ti),则有STi=STci+STuci+ST pci。若将用户体验的量化记为UX ,则有:
(1 ) 实践表明,Tc、Tuc、T pc三者的比重不同,我们用WTi来表示Task(i)在{task} 中的权重,则三者 所对应的权重为WTc、WTuc、WT pc且有WTc+WTuc+WT pc=1,则有STi=WTc×STci+ WTuc ×STuci+ WT pc ×ST pci,那么UX 可表达为: (2 ) 在以任务为中心的量化方法使用的过程中,重点是通过评测描述中的各个点来计算各个任务在体验 过程中的影响权重(这因产品而异),我们将在后续的研究进行深入的探讨,本系列文章中将不再 详细阐述。 (2)以行为为中心的量化方法 以行为为中心的量化方法是从行为层出发,通过分析客观因素来量化用户体验。在以行为为中心的 量化方法中,我们需要分析行为过程中存在哪些变量,这些变量间存在什么样的关系,以最终获得 可以衡量目标完成情况的具体数值。为了更清晰地解释以行为为中心的量化,我们首先将行为交互 的过程具体地表达为:信息的输入、动作(用户的操作行为)、信息的输出这个循环过程,如图3 所示。
图3 行为交互示意图 表2 行为的构成分析
对图3进行文字表述如表2所示。其中步骤与时间是过程,与图3中的Act 直接关联;行为结果是指信 息的接收情况,通过借助以体验为中心的量化方法得到的确切数值,Ti表示图1中的行为i,定义行 为i所带来的体验程度为Sti,那么Sti与Pti、T ti之间存在: (3 ) 然而,以行为为中心的量化方法不能独立存在,是要借助以体验为中心的量化方法才能运用的,用 户体验量化方法研究(三)中将通过具体的案例对此方法的运用进行具体说明。 (3)以体验为中心的量化方法 以体验为中心的量化是通过对体验过程中的满意度、情绪反映以及审美反应的综合计算所得到的, 即体验的程度。该方法是从用户的主观因素出发对用户体验进行量化,需要通过问卷的方式辅助 完成。将满意度记为C,情绪反应记为F,审美反应记为A ,体验程度记为E,有:E=C+F+A 。对应
用户体验UE:用户体验友好的量化法

导读:信息构建师Peter Morville对用户体验(User Experience)设计进行总结,并设计出了一个描绘用户体验(User Experience)要素的蜂窝图,从而可以量化网站用户体验的效果,为网站设计师提供更多理论依据。
新时代的信息构建师(包括网站设计师、架构师等)应当特别掌握好网站的用户体验(User Experience)设计方法,以给用户提供积极丰富的体验,为网站提高利益。
在用户体验方面,信息构建师Peter Morville由于长期从事信息构建和用户体验(User Experience)设计的工作,对此深有体会,他对用户体验(User Experience)设计进行总结,并设计出了一个描绘用户体验(User Experience)要素的蜂窝图,如图1所示。
用户体验要素蜂窝图该蜂窝图很好的描述了用户体验的组成元素,信息构建师在设计网站或其他信息系统时应当参照这个进行。
这个蜂窝图也说明,良好的用户体验不仅仅指是可用性,而是在可用性方面还有其他一些很重要的东西。
比如:•有用性(useful):它表示设计的网站产品应当是有用的,而不应当局限于上级的条条框框去设计一些对用户来说根本毫无用处的东西;•可找到性(findable):网站应当提供良好的导航和定位元素,使用户能很快的找到所需信息,并且知道自身所在的位置,不至于迷航;•可获得性(accessible):它要求网站信息应当能为所有用户所获得,这个是专门针对于残疾人而言的,比如盲人,网站也要支持这种功能。
•满意度(desirable):是指网站元素应当满足用户的各种情感体验,这个是来源于情感设计的;•可靠性(credible):是指网站的元素要是能够让用户所信赖的,要尽量设计和提供使用户充分信赖的组件;•价值性(valuable):它是指网站要能盈利,而对于非赢利性网站,也要能促使实现预期目标。
这个模型告诉我们用户体验包含多方面的因素,在网站设计时如参照这几个方面进行将会大大提高网站设计和用户体验水平。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用户体验的量化方法“用户体验”这个术语指的是一个概念:把最终用户作为设计和开发活动的焦点,而不是系统、应用程序或者单纯的审美价值。
它是基于一般的以用户为中心(用户至上)的设计理念。
量化用户体验有四个重要因素:1.品牌(branding)2.可用性(usability)3.功能性(functionality)4.内容(content)这些因素不是独立的,单独作用的话,这些因素中没有一个能带来积极的用户体验;然而,如果综合起来,这些因素就组成了一个网站成功的主要因素。
举例来说,一个设计精美的网站,却频繁地出现服务器错误或超时。
或者想象一个很棒的数据库应用程序,由于某种原因而从未被使用过,因为它被深深地掩埋在了网站信息架构的深处。
在两种情况中,我们都可以看到,独立的品牌、可用性、功能和内容等要素是无法说明一个网站是成功的。
然而,当综合在一起时,这些核心要素就构成了用户体验的基础。
比如说你来了一位新领导,他们对网站现状不满意,想让你帮忙把握网站的正确航向。
如果你像我一样的话,第一件要做的事就是先浏览一下这个网站,然后在脑海中做一些粗略的记录。
然后你怎样把这些想法和记录传达回给你的客户,而不是简单地像撕成八瓣一样对现有网站批判一番?问题在于,我们每个人对一个网站是好还是坏的感知,是受我们个人背景和行业特性的影响而有所偏倚的。
如果被叫来评价一个网站的优点和缺点,一个开发人员、可用性专员、设计人员或信息架构人员可能会有完全不同的评判。
一个客观的测量分析工具,会帮你提供给客户有事实依据的建议,而不仅仅是主观臆断和观点。
本文中我们将探讨的方法会帮助你:∙尽可能消除个人偏见(主观因素)。
∙让不同背景的人(设计人员,开发人员,客户)能够在理解网站上有统一的共识。
∙创立与竞争对手网站或者以往的开发相比较的基本规则。
∙为你的客户提供一个关于他们网站的优缺点的事实依据和可视化的展示。
如上所述,用户体验由四个相互关联的要素所组成:品牌、可用性、功能、内容。
但是,我们如何量化和衡量这些看似无形的元素呢?方法很简单。
我们把分析分为四个部分,每个用户体验的元素为一个部分。
对于每一个元素,我们创建一系列的描述或参数,用于针对性地测量网站。
我们为每一个描述创建一个从1到X的尺度范围;并且在这个范围内给每个描述打分。
一旦你完成了这个分析的第一部分,四个栏目中的每一个描述就都有了一个对应的分数。
在本文附上的范例分析中,我们只为每个元素使用了五个描述或参数。
因此,我们使用了一个20分的尺度范围,这样网站的最高分值就是100。
所以,如果我们为每个元素添加额外的五个描述或参数,我们就会使用10分的尺度范围来打分。
下面就是对范例分析中的每个元素以及描述或参数的概要:品牌包括在网站中所有审美的、设计相关的项目。
它带给网站想要的组织形象或信息的创意。
用于测量品牌的描述包括:∙网站提供给访客有吸引力的和难忘的体验∙网站的视觉效果与品牌特征保持一致∙图像、附加内容和多媒体对于体验的增值∙网站传达出品牌的感知预示∙网站利用了媒体的能力来增强和扩展品牌功能包括所有技术方面的和“后台的”进程和应用。
它让网站提供给所有最终用户交互式的服务,而且重要的是,注意这有的时候同时意味着前台公众用户和后台管理员。
网站功能的描述包括:∙用户及时获得对他们查询和提交信息的响应∙任务进程的清晰告知(比如,成功页面或邮件更新提示)∙网站和应用严格遵守通用的安全和隐私标准∙在线功能与离线业务流程结合∙网站包含管理员工具来加强管理员的效率可用性带来的是所有网站元素和特性的总体易用性。
可用性之下的二级主题包括导航和易用性(友好度)(注释:易用性处理的是使在线内容可用于用户的体验,享受和使用的问题)。
可用性的描述包括:∙网站防止错误发生,并帮用户从错误中恢复∙整体网页侧重针对主要受众优化∙网站帮助访问者达成一般目标和任务∙网站遵循它自己的一致性和标准∙网站为残疾用户提供内容内容指的是网站的实际内容(文本,多媒体,图像)及其结构,或信息架构。
我们来看信息和内容是如何按照定义的用户需要和客户的商业需求组织的。
测量内容的描述包括:∙链接密度有足够的清晰度,且容易导航∙内容组织方便用户达到目标∙内容及时准确∙内容适合客户需要和商业需求∙多语言的综合性内容在多数情况下,我会为这四种元素分别使用10到20个独立的描述。
我建议你使用如上描述作为你创建你自己的分析的基础。
请记住,如果你添加了更多的描述,你必须也调整20分的尺度,以便每个元素的总分为100。
例如,如果你为每个元素使用10个描述,那么你的评分尺度应该是1-20。
如果你为每个元素使用20个描述,你的尺度应该是1-5。
一旦你完成了你的分析,并且得到了每个描述或参数的分值,就是时候把数据放入清晰而便于告知的格式中去了。
首先我们要做的是,把每个元素的所有的分值加总。
因为我们已经设置了分值尺度,来为每个元素提供满分为100的分数,我们真正得到的是一个百分比的分数。
一旦我们有了这些百分数,我发现最有效的是创建一个雷达图来直观地呈现。
微软的Excel或者Open Office Calc都很适合,任何带有图表功能的数据表软件都可以。
使用你的数据表软件,你可以创建一个可视化的数据展示。
关于本文描述的分析和方法最棒的事情是,他们可以用于满足你的特定客户或项目需求。
你当然可以在分析中添加第五个类别来描述易用性(友好度)或者商业指标。
例如,你得到了一个政府客户,需要严格遵循508规则(针对美国)。
你可以容易地创建一套描述或参数来专门处理易用性(友好度)元素,修改你的图表来相应展示。
同样,你也可以很容易地创建一个类别来专门处理你的客户的重要商业指标,比如,ROI,点击率,转化量,或者重复顾客数。
使用这个分析框架,也能够为你选择的元素添加更大的权重。
比如对一个奢侈品生产商,主要侧重在品牌和视觉效果上。
你应该创建一个修改过的测量系统,为品牌要素提供更大的权重,为可用性要素上减少权重。
有了这个方法,你将很容易为不同领域的网站或应用进行多维度分析,对比各个竞争对手,找到自己的努力方向并确定重点。
用户体验的要素分层分析如上图所示,图的上半部分是按照分工来划分用户体验的要素;下半部分按照网站架构来划分用户体验的要素。
用户体验是由抽象到具体的一个完整的过程,前者决定后者。
如果一个团队在没有确定产品定位的情况下就贸然定下了产品视觉,这种视觉先行的做法对于产品设计来说是非常冒险的。
用户体验是一个整体感觉,也就是说,用户使用产品过程中的任何一个环节,如果做得不好,其结论都是「用户体验不好」。
用户体验绝对不仅仅是界面或者表现层的事情。
运用用户体验要素指导产品开发1)战略层按照用户体验方法论,在战略层,应完成对产品的定位,应注意的是,产品的定位是双向的,它需要考虑到公司和用户两方面。
战略层=用户需求+产品目标。
其中,产品目标可以分解为:- 商业目标:如何盈利、预期盈利多少等。
- 运营指标:PV、UV、注册用户数、活跃用户数、转化率等等。
- 品牌目标:建构产品的品牌身份。
其中,用户需求需要考虑如下因素:- 用户细分:人口统计学、媒介素养(使用互联网的频率、时长、知识)、垂直领域等。
- 可用性:用户需要可用、易用的产品。
设计可用性强的产品需要进行用户调研。
- 用户研究:问卷调查、焦点小组、现场调查、任务分析、用户测试(不一定必须严格局限于分析用户如何成功完成某项特定的任务之中)等。
2)范围层当把用户需求和产品目标转化为产品应该给用户提供什么样的内容和功能时,就来到了范围层。
比如,你想设计一款日程规划软件,这个定位是产品的战略层,而你这款软件中包含的“创建任务、邮件提醒、社区分享”等功能即为这款软件的范围层。
范围层=确定需求范围(做什么、不做什么)如何确定具体做什么其实是一个收集需求、筛选需求、确定需求优先级、测试需求的过程。
3)结构层在结构层关注的问题从抽象的决策转移到更具体的因素上,即交互设计(影响用户执行任务)/信息架构(如何将信息表达给用户)层面,确定各个将要呈现给用户的选项的模式和顺序。
结构层=交互设计+信息架构-交互设计关注描述可能的用户行为并定义系统如何配合与相应这些用户行为。
好的交互设计能够防止用户犯错,有效的错误信息提示和设计可以完善界面。
•信息架构信息架构的基本单位是“节点”,节点可以对应任意的信息片段或组合,节点的类型如下:•树状结构/中心辐射结构:节点与其他相关节点之间存在父级/子级的关系。
•矩阵结构:允许用户在节点与节点之间沿着两个或更多的“维度”移动,帮助带着不同需求而来的用户。
但是超过3个维度的矩阵可能会出现问题,因为人脑的容量是有限的。
•自然结构:没有太强的分类概念•线性结构:单向度限制内容顺序的信息结构。
信息架构可以通过UML状态图、泳道图进行表达。
4)框架层用户体验的框架层需要解决更精准的细节问题,包括了界面设计、导航设计和信息设计。
框架层=界面设计+导航设计+信息设计(导出成果为线框图)•界面设计界面的意思是,通过它,用户能够真正接触到那些在结构层的交互设计中确定的具体功能。
小白用户是不会理解交互设计规范的,他们不一定知道某个图标代表着返回。
因此设计“别让我烦、别让我想、别让我等”的界面设计是非常重要的。
这里大家可以借鉴《点石成金》这本书中对web设计的思考。
成功的界面设计是那些让用户一眼就看到“最重要的东西”的界面设计。
•导航设计导航设计是为了让用户明确身在何处,如何找到想要的东西;设计好导航对于网站的SEO优化也很有帮助,有利于提高网站流量、排名。
导航设计应该:•提供用户在网站间跳转的方法。
•导航元素必须选择那些能促进用户行为的。
•导航设计必须传达出元素和内容之间的关系,链接之间的相互关系、差异性、有效性非常重要。
•导航必须传达出它的内容和当前浏览页面之间的关系,传达出的信息要有利于用户的任务或目标。
•导航的分类有:•全局导航:不管你想去哪里,都能从全局导航中(最终)到达。
•局部导航:提供“附近”的通路,只提供一个页面的父级、兄弟级、子级通路。
•辅助导航:允许用户转移他们浏览时的方向(通常时引起他们兴趣的东西),不需要从头开始。
•上下文导航:嵌入页面自身内容的导航,类似超链接。
•友好导航:提供用户他们通常不会需要的链接。
•网站地图:远程导航工具,单页的整体结构快捷浏览方式。
•索引表:字母顺序排列。
值得注意的是,在设计导航的时候也要回到战略层去看一看,因为需求理解得越透彻、目标越清晰,导航设计越成功。
•信息设计按照支持用户任务和目标的方式来分类和排列信息元素,运用指示标志(例如颜色编码等)、图标、标签系统、排版等方式突出信息元素。
线框图是整合在结构层的三种用户体验要素的方法,指明视觉设计师的方向。
