ASP.NET AJAX入门系列:Timer控件简单使用
ASP.NET AJAX入门系列:在多个UpdatePanle中使用Timer控件

AJAX入门系列:在多个UpdatePanle中使用Timer控件本文将使用Timer控件更新两个UpdatePanel控件,Timer控件将放在UpdatePanel控件的外面,并将它配置为UpdatePanel的触发器,翻译自官方文档。
主要内容在多个UpdatePanel中使用Timer控件1.添加一个新页面并切换到设计视图。
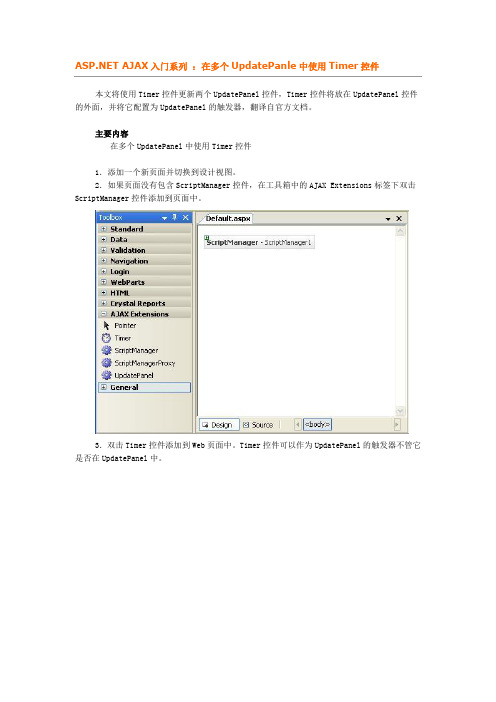
2.如果页面没有包含ScriptManager控件,在工具箱中的AJAX Extensions标签下双击ScriptManager控件添加到页面中。
3.双击Timer控件添加到Web页面中。
Timer控件可以作为UpdatePanel的触发器不管它是否在UpdatePanel中。
4.双击UpdatePanel控件添加一个Panel到页面中,并设置它的UpdateMode属性值为Conditional。
5.再次双击UpdatePanel控件添加第二个Panel到页面中,并设置它的UpdateMode属性值为Conditional。
6.在UpdatePanel1中单击,并在工具箱中Standard标签下双击Label控件添加到UpdatePanel1中。
7.设置Label控件的Text属性值为“UpdatePanel1 not refreshed yet”。
8.添加Label控件到UpdatePanel2。
9.设置第二个Label控件的Text属性值为“UpdatePanel2 not refreshed yet”。
10.设置Interval属性为10000。
Interval属性的单位是毫秒,所以我们设置为10000,相当于10秒钟刷新一次。
11.双击Timer控件添加Tick事件处理,在事件处理中设置Label1和Label2的Text属性值,代码如下。
public partial class _Default : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}protected void Timer1_Tick(object sender, EventArgs e){Label1.Text = "UpdatePanel1 refreshed at: " +DateTime.Now.ToLongTimeString();Label2.Text = "UpdatePanel2 refreshed at: " +DateTime.Now.ToLongTimeString();}}12.在UpdatePanel1和UpdatePanel2中添加Timer控件作为AsyncPostBackTrigger,代码如下:<Triggers><asp:AsyncPostBackTrigger ControlID="Timer1" EventName="Tick"/></Triggers>全部完成后ASPX页面代码如下:<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits=" _Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "/TR/xhtml11/DTD /xhtml11.dtd"><html xmlns="/1999/xhtml"><head id="Head1" runat="server"><title>Untitled Page</title></head><body><form id="form1" runat="server"><asp:ScriptManager ID="ScriptManager1" runat="server"/><div><asp:Timer ID="Timer1" OnTick="Timer1_Tick" runat="server" Interval=" 10000"></asp:Timer></div><asp:UpdatePanel ID="UpdatePanel1" UpdateMode="Conditional" runat="server "><Triggers><asp:AsyncPostBackTrigger ControlID="Timer1" EventName="Tick"/></Triggers><ContentTemplate><asp:Label ID="Label1" runat="server" Text="UpdatePanel1 not refr eshed yet."></asp:Label></ContentTemplate></asp:UpdatePanel><asp:UpdatePanel ID="UpdatePanel2" UpdateMode="Conditional" runat="server "><Triggers><asp:AsyncPostBackTrigger ControlID="Timer1" EventName="Tick"/></Triggers><ContentTemplate><asp:Label ID="Label2" runat="server" Text="UpdatePanel2 not refr eshed yet."></asp:Label></ContentTemplate></asp:UpdatePanel></form></body></html>13.保存并按Ctrl + F5运行。
ASP.NET AJAX入门系列:使用ScriptManager控件

AJAX入门系列:使用ScriptManager控件ScriptManager控件包括在 2.0 AJAX Extensions中,它用来处理页面上的所有组件以及页面局部更新,生成相关的客户端代理脚本以便能够在JavaScript中访问Web Service,所有需要支持 AJAX的页面上有且只能有一个ScriptManager控件。
在ScriptManager控件中我们可以指定需要的脚本库,或者指定通过JS来调用的Web Service,以及调用AuthenticationService和ProfileService,还有页面错误处理等。
主要内容1.控件概述2.一个简单的示例3.客户端脚本模式4.错误处理5.Services属性6.Scripts属性一.控件概述ScriptManager控件包括在 2.0 AJAX Extensions中,它用来处理页面上的所有组件以及页面局部更新,生成相关的客户端代理脚本以便能够在JavaScript中访问Web Service,所有需要支持 AJAX的页面上有且只能有一个ScriptManager控件。
在ScriptManager控件中我们可以指定需要的脚本库,或者指定通过JS来调用的Web Service,还可以指定页面错误处理等。
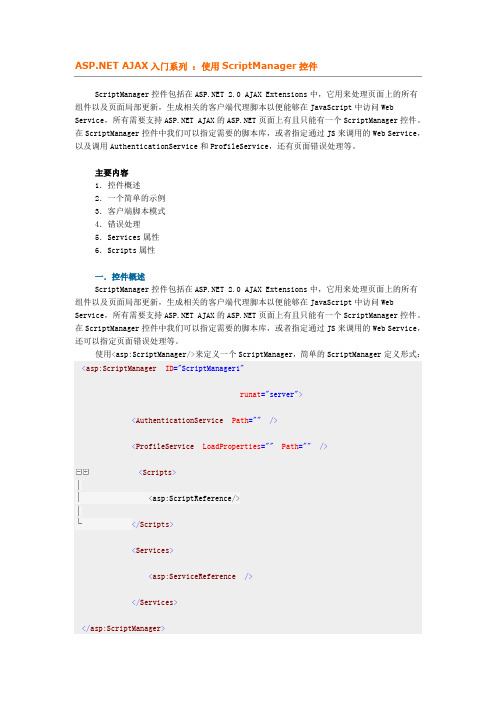
使用<asp:ScriptManager/>来定义一个ScriptManager,简单的ScriptManager定义形式:<asp:ScriptManager ID="ScriptManager1"runat="server"><AuthenticationService Path=""/><ProfileService LoadProperties="" Path=""/><Scripts><asp:ScriptReference/></Scripts><Services><asp:ServiceReference /></Services></asp:ScriptManager><{Calendar1.DayStyle.BackColor =System.Drawing.Color.FromName(ColorList.SelectedItem.Value); }</<html xmlns="/1999/xhtml"><head id="Head1" runat="server"><title>ScriptManager Example</title></head><body><form id="form1" runat="server"><div><asp:ScriptManager ID="ScriptManager1"runat="server"></asp:ScriptManager><asp:UpdatePanel ID="UpdatePanel1"runat="server"><ContentTemplate><asp:Calendar ID="Calendar1"ShowTitle="True"runat="server"/><div>Background:<br /><asp:DropDownList ID="ColorList"AutoPostBack="True"OnSelectedIndexChanged="DropDownSelecti on_Change"runat="server"><asp:ListItem Selected="True" Value="White">White </asp:ListItem><asp:ListItem Value="Silver">Silver </asp:ListItem><asp:ListItem Value="DarkGray">Dark Gray </asp:ListItem><asp:ListItem Value="Khaki">Khaki </asp:ListItem><asp:ListItem Value="DarkKhaki"> Dark Khaki </asp:ListItem></asp:DropDownList></div></ContentTemplate></asp:UpdatePanel><br /></div></form></body></html>三.客户端脚本模式在前面我们提到了ScriptMode属性指定ScriptManager发送到客户端的脚本的模式,它有四种模式:Auto,Inherit,Debug,Release,默认值为Auto。
winformtimer用法

winformtimer用法WinForm Timer 是一个用于在Windows窗体应用程序中创建计时器的组件。
它可以在一段时间后触发事件,并且可以设置重复定时还是单次定时。
以下是WinForm Timer 的用法解释和示例:1. 添加 Timer 控件到窗体:在Visual Studio 的工具箱中,选择 Timer 组件,然后将其拖拽到窗体上。
这将自动在窗体上添加一个 Timer 控件。
2. 设置 Timer 控件的属性:在属性窗口中,可以设置以下属性来控制计时器的行为:- Enabled: 是否启用计时器。
如果设置为True,计时器将开始计时;如果设置为False,计时器将停止计时。
- Interval: 触发计时器事件的时间间隔,以毫秒为单位。
3.编写计时器事件的处理代码:在窗体类中,可以通过双击 Timer 控件或手动编写代码来创建计时器事件的处理程序。
例如,可以使用以下代码来处理计时器事件:```//在此处编写计时器事件的处理代码//例如,可以更新UI、执行一些操作或触发其他事件```4.启动和停止计时器:可以通过设置 Timer 控件的 Enabled 属性为 True 或 False 来启动和停止计时器。
例如,可以在窗体加载时启动计时器,通过以下代码实现:```private void Form1_Load(object sender, EventArgs e)```5.处理计时器事件:```label1.Text = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss");```6.定义单次或重复计时器:WinForm Timer 默认为重复计时器,也就是每隔一段时间触发一次事件。
如果想将其设置为单次计时器,可以在计时器事件处理代码中添加以下代码来停止计时器:```//处理事件的代码```7.在计时器事件中执行UI操作:在一些情况下,可能需要在计时器事件中执行UI操作。
ASP. NET Ajax服务器端控件

ContentTemplate
UpdateMode
内容模板,在该模板内放置控件、HTML代码等
UpdateMode属性共有两种模式:Always与Conditional,Always 是每次Postback后,UpdatePanel会连带被更新;相反, Conditional只针对特定情况才被更新 若RenderMode的属性值为Block,则以<DIV>标签来定义程序段 ;若为Inline,则以<Span>标签来定义程序段
<Services> <asp:ServiceReference Path="WebService.asmx" /> </Services> </asp:ScriptManager> 属 性 InlineScript Path 说 明 是否把引入的Web服务资源嵌入到页面的HTML代码中,默认为false。若将其设置 为true,则表示直接嵌入 引入Web服务资源的路径,一般为相对路径
ScriptManager控件(3)
2.使用<Services>标记引入Web Service
在ScriptManager控件中使用<Services>标记可以以声明的方式引入Web服务资源。例如, 引入Web Service文件(文件后缀为.asmx)的代码如下:
<asp:ScriptManager ID="ScriptManager1" runat="server">
下面分别介绍如何在ScriptManager控件中使用其<Scripts>标记和<Services>标记。
ScriptManager控件(2)
ASP NET中使用AJAX的教程

使用AJAX的教程(一)本文所描述的使用AJAX的方法非常简单,而且效率很高。
同时这种方法还非常容易维护,并且开发人员无需任何的特殊技巧就可以实现它,而且使用这种方法还可以跨浏览器。
一个基本的AJAX实现需要两个主要部分:一个使用JavaScrip t代码编写的客户端HTML页,这些JavaScript用来向服务端发送请求和接收响应;一个可以接收请求和向客户端发送响应信息的远程页面。
客户端的JavaScript代码的任务是建立一个XmlHttp对象,然后向服务端发送请求信息,最后通过回调方式处理服务端返回的响应信息。
这一切都是由JavaScript代码实现的。
本文的例子使用程序实现,在实现上要做到以下几点:1、AJAX可以在不同的页上向不同的服务端页发送请求。
2、远程页面URL可以包含动态可计算的参数,这样做可以在A 的后端代码中更方便地建立URL字符串。
3、远程页在更新HTML页之前可以使用复杂的数据进行响应,这也可以由的后端代码完成。
4、一个服务端页面可以是一个扩展的第三方的页面,也可以是本身的web页或服务。
以上的几点如图1所示图1二实现基本的AJAX JavaScript方法我将JavaScript方法分成两部分:调用特殊页的JavaScript方法和一般的JavaScript方法。
特殊的方法包括一个回调方法,它的作用是更新页面内容。
而其它的AJAX方法负责建立一个XmlHttp对象,并向服务端发出一个异步的HTTP请求。
建立的XmlHttp对象因客户端浏览器的不同而有所差异。
本文只考虑两种浏览器:一个是Microsoft的IE系列浏览器;另一个是Moz illa系列浏览器,包括Mozilla Firefox、Netscape和Safari。
我也在Opera浏览器上测试过,但我不能保证本文的代码可以很好地运行Opera浏览器上。
下面是如何建立XmlHttp对象的代码:funct ion Get XmlHt t pObject(handler){var objXmlHt t p = null;if (!window.XMLHtt pRequest){// Mic rosoftobjXmlHt t p = Get MSXmlHt t p();if (objXmlHt t p != null){objXmlHt t p.onreadyst at echang e = handler;}}else{// Mozilla | Net scape | SafariobjXmlHt t p = new XMLHtt pRequest();if (objXmlHt t p != null){objXmlHt t p.onload = handler;objXmlHt t p.onerror = handler;}}ret urn objXmlHt t p;}funct ion Get MSXmlHt t p(){var xmlHt t p = null;var c lsids = ["Msxml2.XMLHT T P.6.0","Msxml2.XML HT TP.5.0","Msxml2. XMLHT TP.4.0","Msxml2.XMLHT T P.3.0","Msxml2.XML HT T P.2.6","Mic rosoft.XMLHTT P.1.0","Mic rosoft.XMLHTT P.1","Mic rosoft.XMLHTT P"];for(var i=0; i<c lsids.lengt h && xmlHt t p == nu ll; i++) { xmlHt t p = Creat eXmlHt t p(c lsids[i]);}ret urn xmlHt t p;}funct ion Creat eXmlHt t p(c lsid) {var xmlHt t p = null;t ry {xmlHt t p = new Act iveXObject(c lsid);lastc lsid = c lsid;ret urn xmlHt t p;}c atc h(e) {}}由于MSXML5只是为Office设计的,因此,我们可以不考虑M SXML5。
ASP.NET和AJAX简洁教程

介绍尽管AJAX是种客户端技术,但实际上的开发过程,它经常要调用一个服务器端的过程。
通常,网站上的数据是存放在一个关系型数据库中,为了让AJAX更有用处,处理服务器端数据需要一种简单可靠的方法。
幸运的是, AJAX提供了一种有效的基础架构来做这件事情,浏览器和服务器在Internet上可以进行AJAX通信。
自然而然,Web Service在数据传输和客户端/服务器之间的一般通信方面可以扮演一个重要角色。
本文就演示了如果通过 AJAX调用 web services。
软件需求本文所有的范例都是使用 AJAX RC版,而且,要在SQL Server 2005 (Express版即可)上有一个Northwind数据库。
范例使用Visual Studio 2005作为开发环境。
范例场景范例开发了一个Web页面,用于输入Northwind数据库职员表中的职员数据。
页面通过 AJAX功能,调用一个Web Service来完成职员表中的数据增、删、改、查。
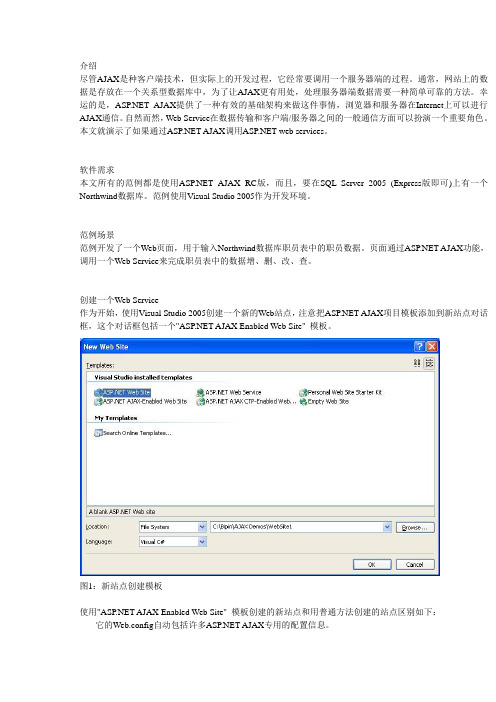
创建一个Web Service作为开始,使用Visual Studio 2005创建一个新的Web站点,注意把 AJAX项目模板添加到新站点对话框,这个对话框包括一个" AJAX Enabled Web Site" 模板。
图1:新站点创建模板使用" AJAX Enabled Web Site" 模板创建的新站点和用普通方法创建的站点区别如下:·它的Web.config自动包括许多 AJAX专用的配置信息。
·System.Web.Extensions程序集被添加到引用中。
当然,我们可以更改一个普通的Web站点,以使之符合AJAX要求,但模板可以大大简化我们的工作。
现在我们创建了一个新的Web站点,添加一个新的web service并命名为EmployeeService.asmx,EmployeeService将包括5个Web方法Method Name DescriptionGetEmployees() 返回Employees表里的雇员列表。
ASP.NETAJAX控件使用概述
AJAX控件使用概述一、 AJAX 控件概述借助 AJAX 控件,使用很少的客户端脚本或不使用客户端脚本就能创建丰富的客户端行为,如在异步回发过程中进行部分页更新(在回发时刷新网页的选定部分,而不是刷新整个网页)和显示更新进度。
异步部分页更新可避免整页回发的开销。
ScriptManager 控件为启用了 AJAX 的 网页管理客户端脚本。
ScriptManagerProxy 控件允许内容页和用户控件等嵌套组件在父元素中已定义了 ScriptManager 控件的情况下将脚本和服务引用添加到网页。
Timer 控件在定义的时间间隔执行回发。
如果将Timer 控件和UpdatePanel 控件结合在一起使用,可以按照定义的间隔启用部分页更新。
您还可以使用 Timer 控件来发布整个网页。
UpdatePanel 控件可用于生成功能丰富、以客户端为中心的Web 应用程序。
通过使用UpdatePanel 控件,可以执行部分页更新。
UpdateProgress 控件提供有关 UpdatePanel 控件中的部分页更新的状态信息。
所有 AJAX 控件都需要web.config 文件中的特定设置才能正常运行。
如果您试图使用这些控件之一,但您的网站不包含所需的 web.config 文件,则网页的“设计”视图中本应显示该控件之处会出现错误。
在“设计”视图中,如果您单击处于该状态的控件,则Microsoft Expression Web 会让您选择要新建一个 web.config 文件还是更新现有的 web.config 文件。
二、ScriptManager 控件ScriptManager 控件为启用了 AJAX 的 网页管理客户端脚本。
默认情况下,ScriptManager 控件会向网页注册Microsoft AJAX Library 的脚本。
这样,客户端脚本就能使用类型系统扩展插件,还能支持部分页呈现和 Web 服务调用之类的功能。
Timer控件的使用
Timer控件的使用在对Timer控件进行了介绍之后,下面通过一个实例来演示一下该控件是如何使用的。
该实例用于实现聊天室的功能,用户可以更改自己的昵称、发表聊天信息、查看聊天信息、查看当前在线人数等。
在这个案例中,我们用到了一个ScriptManager控件、三个UpdatePanel控件、一个UpdateProgress 控件及两个Timer控件。
通过这个案例读者不但可以理解Timer的使用,而且可以进行加深对ScriptManager、UpdatePanel及UpdateProgress控件的理解,这是一个使用本章节所介绍控件的综合实例。
本聊天室实例只有一个显示页面和一个后台处理文件。
其中该显示页面的实现文件为timerDemo.aspx,它的主要代码如下所示:<asp:ScriptManager ID="smChat" runat="server" ></asp:ScriptManager><asp:Timer ID="tShowMsg" runat="server" Interval="5000"OnTick="tShowMsg_Tick" ></asp:Timer><asp:Timer ID="tShowUser" runat="server" Interval="10000"OnTick="tShowUser_Tick"></asp:Timer>Timer控件的使用之:简单聊天室<asp:UpdateProgress ID="upgShowMsg" runat="server" ><ProgressTemplate><div style="border-right: red thin dotted; border-top:red thin dotted; border-left: red thin dotted; color: red; border- bottom: red thin dotted; font-family: Monospace;background-color: gray;">Loading......</div></ProgressTemplate></asp:UpdateProgress><hr style="border:1px soli #000000; color: black;" /><table ><tr><td><asp:UpdatePanel ID="upShowMsg" UpdateMode="Conditional" runat="server" > <Triggers><asp:AsyncPostBackTrigger ControlID="tShowMsg" EventName="Tick" /></Triggers><ContentTemplate><div id="iShowMsg" runat="server" style="border:1pxsolid #000000; width:500px; height:260px; overflow:auto;"></div></ContentTemplate></asp:UpdatePanel></td></tr><tr><td><asp:UpdatePanel ID="upSendMsg" runat="server" UpdateMode="Conditional" > <ContentTemplate>请输入你的昵称:<asp:TextBox ID="tbUserName" runat="server" Text="游客" Width="90px" ReadOnly="true"></asp:TextBox><asp:Button ID="btMdyUerName" runat="server" Text="更改昵称"OnClick="btMdyUerName_Click" /><asp:Label ID="lMdyUserName" runat="server"></asp:Label><asp:Button ID="btExit" runat="server" Text="退出聊天室" OnClick="btExit_Click" /><br />请输入聊天内容:<asp:TextBox ID="tbMsg" runat="server"Width="200px"></asp:TextBox><asp:Button ID="btSend" runat="server"在上述代码中,最上面的JavaScript代码部分用于控制当前滚动条总在最下面,以便能及时显示最新聊天内容。
网络设备自动巡检工具(四)——Timer控件的灵活使用
网络设备自动巡检工具(四)——Timer控件的灵活使用按照昨天的想法,今天将登录设备和自动巡检都完成了,我们先来看看成果;如下图,在左边树状列表中选择要登录的设备,然后点击工具栏上登录设备图标,会弹出一个确认窗口,点击确定后,Visual FoxPro会自动打开SecureCRT并自动登录。
自动巡检功能再如下图,当点击工具栏的自动巡检按钮时,程序会弹出进度条,将巡检设备数据库中巡检状态是Ture的设备逐台按照各自的巡检命令,以静默的方式打开SecureCRT 自动登录执行巡检命令,执行完毕后自动关闭SecureCRT,而且是多实例同时登录采集,最后将设备的巡检log文件存放在“配置”文件夹里。
功能测试超出了我的期望,以63台设备测试巡检大约2分多钟后完毕,速度杠杠的,我非常满意。
其次,分享一下今天的开发,首先登录设备采用上期说的先自动生成CRT脚本,然后调用CRT运行脚本就可以了,很顺利一试成功;自动巡检时我如法炮制,把它放进循环语句中运行,同时巡检采集多台设备,但是由于每台设备的巡检命令多少不一致,设备响应时间不同等原因,我的程序无法知道CRT什么时候执行完毕,造成程序不知何时读取log信息、删除临时脚本等,经过反复思考和实验后,我采用了VFP的Timer计时器控件(这里介绍下Timer 控件,它的功能是每经过可设定的时间间隔,就去自动执行一段代码的控件,只要enable属性是Ture,他就一直运行),使用Timer控件轻松解决问题了。
下面就详细分享一下实现方法:首先在循环调用CRT时,给每一个调用创建一个Timer控件,用各自的脚本文件名区分开,创建时Timer的enable属性为False,当CRT开始运行脚本时,就将enable属性为Ture,这时Timer开始计时,并每隔1秒(1秒是我设定的)执行一次我设定好的程序。
其次设定好的程序编写如下功能:1、检测“配置”文件夹下是否生成同脚本文件名一致的log 文件,2、如果生成对应的log文件,使用Fopen()函数尝试锁定打开log文件写模式,如果CRT没有运行完毕,那么Fopen()函数就锁定不成功,就这样每隔1秒尝试一次锁定,当CRT 执行完毕后,log文件被CRT释放,这样Fopen()函数就能锁定成功。
timer控件使用方法
9.1、Timer控件
一、Timer控件概述
Timer控件是 AJAX中又一个重要的服务
器端控件。它将在客户端通过JaveScript每隔一段指定
时间出发一次回送,同时触发其Tick事件。如果服务器
端指定了相应的事件处理方法,那么该方法将被执行。
在 AJAX中,Timer控件通常作为触发器配
合UpdataPanel使用,从而可实现局部页面定时刷新、
图片自动播放、超时自动退出等功能。
在页面中添加Timer控件
对于传统的应用程序,定时刷新页面会使页 面不停的闪烁,对用户不是十分友好,这也是ASP.NE T中没有提供定时器控件的原因。而对于 AJA X应用程序来讲,由于其引入了强大的UpdatePanel控 件,可以将原本的整页回送转换为用户体验更加平滑 流畅的异步回送和局部更新,所以借助于UpdatePane l,Timer不再需要引起页面的闪烁即可完成一次向服 务器端的回送,并触发服务器端相应的事件处理方法。 若在这个处理方法中,对UpdatePanel的内容有所修 改,则页面中将能够显示出服务器端实时的信息。对 于某些实时性要求非常高的程序非常重要,例如显示 股票价格的页面。
声明Timer控件的代码如下: <asp:Timer ID=“Timer1” runat=“server” ></asp:T imer>
Timer控件的属性与事件
Enabled属性:是否启用定时器,可通过设定属性开 始或停止定时器的运行 Interval属性:定时触发的时间间隔,默认值为6000 0,单位为毫秒,即60秒 Tick事件:指定时间间隔到期后触发,可在<asp:Time r>标签的声明中通过OnTick属性指定该事件的处理函 数
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
AJAX入门系列:Timer控件简单使用
本文主要通过一个简单示例,让Web页面在一定的时间间隔内局部刷新,来学习一下 AJAX中的服务端Timer控件的简单使用。
主要内容
Timer控件的简单使用
1.添加新页面并切换到设计视图。
2.如果页面没有包含ScriptManager控件,在工具箱的AJAX Extensions标签下双击ScriptManager控件添加到页面中。
3.单击ScriptManager控件并双击UpdatePanel控件添加到页面中。
4.在UpdatePanel控件内单击并双击Timer控件添加到UpdatePanel中。
Timer控件可以作为UpdatePanel的触发器不管是否在UpdatePanel中。
5.设置Interval属性为10000。
Interval属性的单位是毫秒,所以我们设置为10000,相当于10秒钟刷新一次。
6.在UpdatePanel控件中添加一个Label控件。
7.设置Label控件的Text属性为“Panel not refreshed yet ”。
确保Label控件添加在了UpdatePanel控件里面。
8.在UpdatePanel之外再添加一个Label控件。
确保第二个Label控件在UpdatePanel的外面。
9.双击Timer控件添加Tick事件处理,在事件处理中设置Label1的Text属性为当前时间。
protected void Timer1_Tick(object sender, EventArgs e)
{
Label1.Text = "Panel refreshed at: " +
DateTime.Now.ToLongTimeString();
}
10.在Page_Load事件中添加代码设置Label2的Text属性为页面创建时间,如下代码所示:
protected void Page_Load(object sender, EventArgs e)
{
Label2.Text = "Page created at: " +
DateTime.Now.ToLongTimeString();
}
11.切换到代码视图,确保代码如下所示:
protected void Page_Load(object sender, EventArgs e)
{
Label2.Text = "Page created at: " +
DateTime.Now.ToLongTimeString();
}
protected void Timer1_Tick(object sender, EventArgs e)
{
Label1.Text = "Panel refreshed at: " +
DateTime.Now.ToLongTimeString();
}
12.保存并按Ctrl + F5运行
13.等待10秒钟后可以看到Panel刷新,里面的Label文字改变为刷新的时间而外面的Label没有改变。
