魔兽模型制作教程第一讲 建模基础
模型导入教程

模型导入具体来说,可以分为单位模型,武器模型,效果技能模型导入等等。
单位模型就是指一个魔兽单位,比如像下边这个图就是一个新改的兽族单位。
新改的牛头人战士以下我将详细的讲解导入模型的过程。
首先先讲上边那个牛头人战士模型的导入方法。
首先,将牛头人的ZIP文件打开。
你应该看见一个叫做“tauren champion”的文件夹。
如图。
将这个文件夹随便拖到你喜欢的地方以后,打开。
你会发现一共有五个文件。
其中两个文本文件(README文件)我们不需要,所以不去管它,文本文件一般是用来提示你一些信息的。
我们需要的是另外三个文件。
分别叫做“Taurenarcher.blp”“taurenchampion.blp”“taurenchampin.mdx”。
其中,BLP文件是皮肤文件,MDX文件是模型文件。
你需要导入的模型一般应该只用到这两种文件类型。
(武器模型文件有时候只有MDX文件而没有BLP文件。
)如图。
好了,现在打开你的魔兽地图编辑器,就是World Editor。
打开后点击“导入管理器”(或者按F12)如图。
红色对勾左边的那个绿色箭头的图标就是导入管理器。
(也可以按快捷方式进,就是按F12。
)现在你会看见导入管理器的窗口。
如下图。
看见左上有个绿色箭头的图标了吗?点击它,它会让你导入文件。
找到你刚才放置“tauren champion”文件夹的地方,打开文件夹,把三个我们需要的文件导进去。
(2个BLP文件和1个MDX文件。
)现在你的导入管理器应该是这个样子。
如下图。
注意了,下边的地方很重要。
看见图片后方有个“整体路径”了吗?路径下边分别是:“war3mapimported\taurenarcher.blp”“war3mapimported\taurenchampion.blp”“war3mapimported\tauren Champion.mdx”这里有些路径是不对的,你必须要改正过来。
否则你的模型是显示不出来的。
魔兽新手制图入门教程

魔兽新手制图入门教程(第一章)前言:现在有很多玩家都对WE有着浓厚的兴趣,而且都想能创作出自己的魔兽地图,虽然在论坛里也有很多相关的讨论贴,但是大部份都是针对一些对WE有一定了解的玩家所做的,而对于刚刚起步并才开始弄WE的玩家则没有一些基本的教程或讨论贴,所以,在此,本人决定以自己学习WE及做图的经验与心得写一个面向初识WE玩家的地图制作指导教程,希望对各位新手们有所帮助!当然要完成一张RPG地图或是对战地图还要有作者的很大的决心及恒心,对魔兽这个游戏,包括战役地图,对战地图及RPG地图要有一定的了解,至少要会玩魔兽。
如果你有以上两点条件的话,呵呵,那么请继续往下看吧,你一定会有所收获的!第一章:认识WE第一节相关的名词及概念相信有些新手们还不知道什么是WE吧!呵呵,WE就是World Editor的简写啦,译做中文应该是叫做世界编辑器,这个东西就是大多数地图制作者们的工具了,你只需要在魔兽的安装目录下就能找到了。
如果是第一次运行的话,会出现个用户协议之类的,不用管了,有对话框就只管按确定吧!关于什么是T?-我们在一些讨论贴中经常会看到一些诸如“用T吧,T不对吧”的语句,其实这个T也是一个简写,它是触发事件编辑器(Trigger),它的功能是很强大的,知道为什么对战地图时一来每个玩家都有一定的资源和单位吗?就是它弄的了,还有像一些RPG地图里的剧情啊,对话啊,包括开始时选择英雄也是用它来实现的,可以说,只要是一张RPG地图的话,T就是整个地图的精髓与灵魂所在。
没有T,那么你的地图就只是一张好看的摆设罢了!!!(由于这是新手教学贴,所以在以下的课程里面会专门提出来进行讲解,现在暂不讨论)关于JASS,我想还是有很多人听说过JASS吧,这个的确是个好东东,功能比T还要强大,但是需要一定的程序设计能力的人才会用了吧,这对于新手来说更是不沾边的了,所以在本教程中不涉及讨论!如果各位有兴趣的话可以自己去找点相关的教程!另外的几个相关东东:物品管理器,声音管理器及输入管理器将在具体的制图过程教学中提到!第二节熟悉WE不知怎么说呢,大多数地图作者都必须经历的一个过程吧:修改地图。
魔兽世界法杖制作——3DS MAX

法杖的制作
步骤四:选中图形,鼠标右键转换为可编辑多边形,取消克隆实例。
法杖的制作
步骤五:调整顶点如上图所示。
法杖的制作
步骤六:选中右边的图形,鼠标右键添加附加命令,按住Shift命令附加。
法杖的制作
步骤七:将所有的顶点全选,然后使用焊接命令
法杖的制作
步骤八:先给物体添加壳的命令,调整参数,再鼠标右键转换为可编辑多边形。
法杖的制作
步骤九:进入线模式,使用连接命令给法杖侧面添加一条线。
法杖的制作
步骤十:继续给法杖添加线,使用连接命令。
法杖。
法杖的制作
步骤十二:选中下面和上面的线,依次进行切角命令。
法杖的制作
步骤十三:使用长方体,来制作法杖上的菱形晶体。效果如图所示。
法杖的制作
步骤十四:制作法杖上的小的装饰物,使用圆柱,8条边。调整形状大小, 删除顶面和底面,再选中上面的边界,先缩放(按住shift),接着封口,最后塌陷。
法杖的制作
步骤十五:给法杖底部加一条线,然后再使用连接命令继续添加两条线。
法杖的制作
步骤十六:选中面,使用分离命令,以克隆对象分离,再使用缩放工具,放大一点。
法杖的制作
步骤十七:为新创建的多边形继续添加两条线。
法杖的制作
步骤十八:选中面,使用挤出命令(以局部法线进行挤出)。
法杖的制作
步骤十九:给法杖的握手的地方添加线,使用连接命令。
法杖的制作
步骤二十:为每条线使用切角命令。
《魔兽世界》——法杖的制作
授课老师:范传凯 授课对象:17动漫专业学生
法杖的制作
提问学生:这个法杖使用什么基础模型来制作的呢?
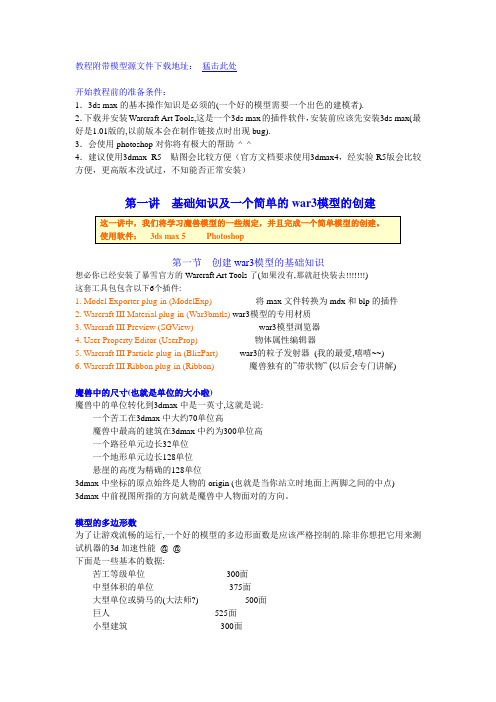
魔兽模型制作教程第一讲 建模基础

教程附带模型源文件下载地址:猛击此处开始教程前的准备条件:1.3ds max的基本操作知识是必须的(一个好的模型需要一个出色的建模者).2.下载并安装Warcraft Art Tools,这是一个3ds max的插件软件,安装前应该先安装3ds max(最好是1.01版的,以前版本会在制作链接点时出现bug).3.会使用photoshop对你将有极大的帮助^_^4.建议使用3dmax R5 贴图会比较方便(官方文档要求使用3dmax4,经实验R5版会比较方便,更高版本没试过,不知能否正常安装)第一讲基础知识及一个简单的war3模型的创建第一节创建war3模型的基础知识想必你已经安装了暴雪官方的Warcraft Art Tools了(如果没有,那就赶快装去)这套工具包包含以下6个插件:1. Model Exporter plug-in (ModelExp)将max文件转换为mdx和blp的插件2. Warcraft III Material plug-in (War3bmtls) war3模型的专用材质3. Warcraft III Preview (SGView)war3模型浏览器4. User Property Editor (UserProp)物体属性编辑器5. Warcraft III Particle plug-in (BlizPart)war3的粒子发射器(我的最爱,嘻嘻~~)6. Warcraft III Ribbon plug-in (Ribbon)魔兽独有的”带状物” (以后会专门讲解)魔兽中的尺寸(也就是单位的大小啦)魔兽中的单位转化到3dmax中是一英寸,这就是说:一个苦工在3dmax中大约70单位高魔兽中最高的建筑在3dmax中约为300单位高一个路径单元边长32单位一个地形单元边长128单位悬崖的高度为精确的128单位3dmax中坐标的原点始终是人物的origin (也就是当你站立时地面上两脚之间的中点)3dmax中前视图所指的方向就是魔兽中人物面对的方向。
魔兽地图编辑器

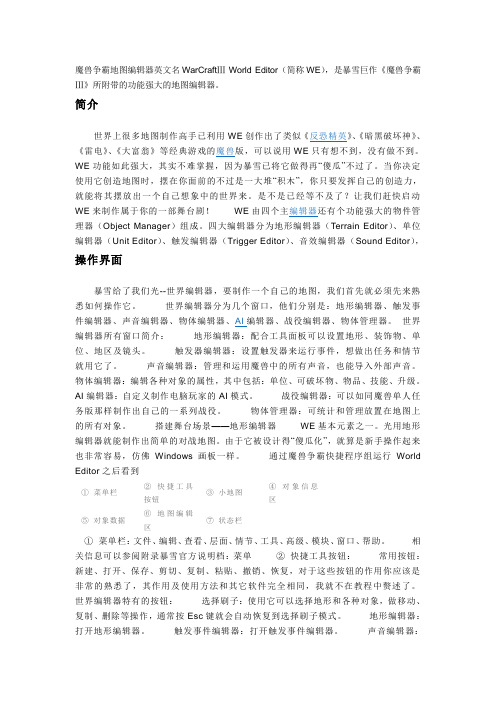
魔兽争霸地图编辑器英文名WarCraftⅢ World Editor(简称WE),是暴雪巨作《魔兽争霸Ⅲ》所附带的功能强大的地图编辑器。
简介世界上很多地图制作高手已利用WE创作出了类似《反恐精英》、《暗黑破坏神》、《雷电》、《大富翁》等经典游戏的魔兽版,可以说用WE只有想不到,没有做不到。
WE功能如此强大,其实不难掌握,因为暴雪已将它做得再“傻瓜”不过了。
当你决定使用它创造地图时,摆在你面前的不过是一大堆“积木”,你只要发挥自己的创造力,就能将其摆放出一个自己想象中的世界来。
是不是已经等不及了?让我们赶快启动WE来制作属于你的一部舞台剧!WE由四个主编辑器还有个功能强大的物件管理器(Object Manager)组成。
四大编辑器分为地形编辑器(Terrain Editor)、单位编辑器(Unit Editor)、触发编辑器(Trigger Editor)、音效编辑器(Sound Editor),操作界面暴雪给了我们光--世界编辑器,要制作一个自己的地图,我们首先就必须先来熟悉如何操作它。
世界编辑器分为几个窗口,他们分别是:地形编辑器、触发事件编辑器、声音编辑器、物体编辑器、AI编辑器、战役编辑器、物体管理器。
世界编辑器所有窗口简介:地形编辑器:配合工具面板可以设置地形、装饰物、单位、地区及镜头。
触发器编辑器:设置触发器来运行事件,想做出任务和情节就用它了。
声音编辑器:管理和运用魔兽中的所有声音,也能导入外部声音。
物体编辑器:编辑各种对象的属性,其中包括:单位、可破坏物、物品、技能、升级。
AI编辑器:自定义制作电脑玩家的AI模式。
战役编辑器:可以如同魔兽单人任务版那样制作出自己的一系列战役。
物体管理器:可统计和管理放置在地图上的所有对象。
搭建舞台场景——地形编辑器WE基本元素之一。
光用地形编辑器就能制作出简单的对战地图。
由于它被设计得“傻瓜化”,就算是新手操作起来也非常容易,仿佛Windows画板一样。
魔兽地图制作教程

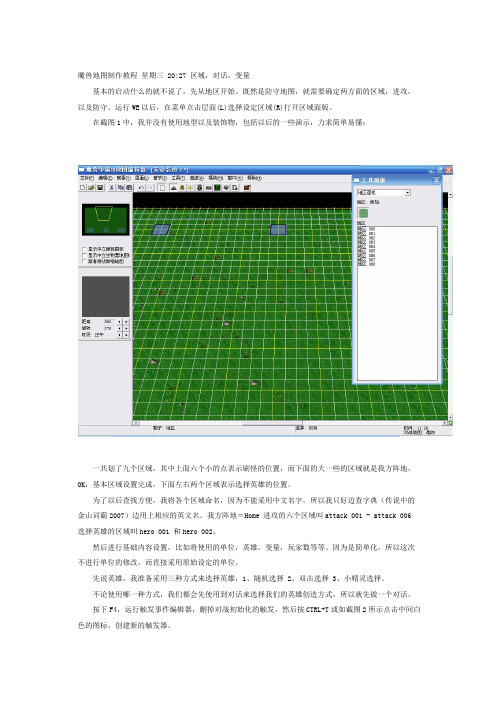
魔兽地图制作教程星期三 20:27 区域,对话,变量 基本的启动什么的就不说了,先从地区开始。
既然是防守地图,就需要确定两方面的区域,进攻,以及防守。
运行WE以后,在菜单点击层面(L)选择设定区域(R)打开区域面版。
在截图1中,我并没有使用地型以及装饰物,包括以后的一些演示,力求简单易懂: 一共划了九个区域,其中上面六个小的点表示刷怪的位置,而下面的大一些的区域就是我方阵地,OK,基本区域设置完成,下面左右两个区域表示选择英雄的位置。
为了以后查找方便,我将各个区域命名,因为不能采用中文名字,所以我只好边查字典(传说中的金山词霸2007)边用上相应的英文名。
我方阵地=Home 进攻的六个区域叫attack 001 - attack 006 选择英雄的区域叫hero 001 和hero 002。
然后进行基础内容设置,比如将使用的单位,英雄,变量,玩家数等等。
因为是简单化,所以这次不进行单位的修改,而直接采用原始设定的单位。
先说英雄,我准备采用三种方式来选择英雄,1、随机选择 2、双击选择 3、小精灵选择。
不论使用哪一种方式,我们都会先使用到对话来选择我们的英雄创造方式,所以就先做一个对话。
按下F4,运行触发事件编辑器,删掉对战初始化的触发,然后按CTRL+T或如截图2所示点击中间白色的图标,创建新的触发器。
在新的触发器面版里点右键,选新事件开端,选择事件Map initialization(注:地图初始化,是在地图开始运行以后就会执行这个触发器,有很多的触发器直接使用这个事件会运行不了,但如果你在触发器动作的第一行加入wait-等待语句的话,那就可以运行了) 因为是直接运行的,所以条件就不需要了,为空,然接下来是动作,就如我前面所说,如果用地图初始化做触发事件的话,除了变量赋值等触发以外,很多触发器不会执行动作,所以我在第一行添加了wait 2.00 等待2秒,然后写入触发动作。
某人乱入:没有编辑变量 对的对的~对话的使用必须要有变量,因为对话点击事件只能选择变量进行的,所以如果没有设定对话变量,那么将无法开启对话事件!如图3所示: 所以我们先去设定变量,点击Ctrl+B,或者点图2中间那个X的图标进入变量编辑器,如图4所示: 我设定了对话变量以及对话按钮变量组,之所以不同是因为对话只是要判断这个对话是否被点击,而因为按钮是有多个选择的,所以需要多个按钮的判断,而且变量组会方便使用。
WOW插件制作指南
end
function SaySomething(msg) message(msg);
--调用内部函数 message,该函数接受一个参数,然后输出一个字符串
end 在实际的游戏中如果我们的模块正常加载的话,我们可以这么调用这个指令
/ISay HelloWorld 二、 走进 Lua
1. 什么是 Lua? Lua 是一种设计用来支持简单数据描述的扩展编程语言。同时它也很好的支持面向对
<scripts>
<OnLoad> this:RegisterEvent("注册变量");
Hale Waihona Puke </OnLoad>
<OnEvent> if (event == "注册的变量名") then
1/1
作者:Bluefee 网站: QQ:914654
调用自定义函数;
在这里 Button 元素是第一个类型元素,也就是说是一个部件元素。它出现在这个 XML 文件中促使一个名为 MyButton 的按钮被创建。这个元素内部中的 Anchors 定义了它的属性, 因此这些是第二个元素类型,也就是说是一个属性元素。一般的 UI 结构总是这样的,你使 用一个元素来表现一个部件,并且在其内部使用其他元素来表现它的属性。并且他们是可 以嵌套的,下面是一个例子:
魔兽争霸人物模型动画制作基础教程
WEAPON
weapon
LINK POINT QUALIFIERS
ALTERNATE
alternate
LEFT
left
MOUNT
mount
RIGHT
right
REAR
rear
SMART
smart
FIRST
first
(for building attachment points)
第三节皮肤
演示环境:3dsmax 5.0
各位大侠,请忍耐一下吧!我保证,这绝对是制作动画之前的最后一步……%#◎?
大家一定要坚持下去呀~~~~~!
所谓“皮肤”,也就是附着在骨骼上的东西、游戏中看到的东西、我们要使它动起来的东西、费了很大力气来贴图的东西…………………………(不行!我要喝水去~~~)
总之,就是上一讲做的箱子和箱盖啦。
只要勾选下面这一项就行了^_^(所有的皮肤都要设哟~~)
注意:皮肤划分完毕后要将各个分块的表面用第一节讲的链接方法,链接到相应的骨骼上,这样皮肤就会跟随骨骼运动了。(以前写教程的时候忘记写上,特此补充!)
第四节动画
演示环境:3dsmax 5.0
挖哈哈~~,终于到了让它动起来的时刻了!!
还记得第一讲中我们为箱子划分的动画片段吗?现在我们要在这些片断中添加动画……
最后,进入track view,找到动画的物体,将其控制器指定为“TCB ***”类型的控制器。(魔兽模型只支持TCB和Linear类型的控制器)
注:***号表示任意字符,反正就是以TCB打头的控制器。^_^下面是步骤:
哈哈,基本的动画制作方法就是这样。不知各位大侠学会没?当然,这个“Walk”动画还非常的简陋。你可以慢慢的来调整,使它更加生动。对于3dmax老手,建议进入track view编辑,这样会给你更大的自由。
魔兽地图制作教程
首先,请允许我认为你是一只菜鸟!当你打算真正好好学习一番时,请务必学习此教程,它将协助你快速上手WE,免走歪路!第1步:认识魔兽编辑器,它在哪?我们所指的魔兽编辑器它存在于魔兽的根目录下,它的名字是“WorldEditor”来见识一下它的图标:第2步,如何开启编辑器?你认这个问题很可笑,可恰恰很多人因此放弃了编辑地图的打算!如果你是位新手,我相信你下载的盗版war3是无法打开编辑器的,它会弹出一个提示框告诉你:World Editor was unable to locate your CD-ROM drive那么你需要安装一个补丁,以便顺利开启/thread-361-1-1.html第3步,汉化你的触发器除非你习惯于使用英语,否则相信汉化触发器这个至关重要的组件对你是有好处的,本站的大部分教程都使用汉化后的触发器!老狼的UI是一个地图编辑器的扩展,它不但将触发器汉化,而且让功能变得更为强大,很多人会说wow8的UI更为强劲,但是我不建议初学者使用,它并不成熟,存在很多BUG第4步,了解编辑器的编辑环境了解一下编辑器的菜单以及快捷键对新人来说没有坏处编辑器菜单明细编辑器特色与导航编辑器功能面板第5步,认识编辑器的各大功能组件我们的编辑器大体由地形编辑器物体编辑器声音编辑器触发事件编辑器战役编辑器输入管理器物体管理器AI编辑器组成其中,你只要非常了解触发编辑器物体编辑器地形编辑器就可以了,AI编辑器基本了解就可以,它完全可以被触发器所取代!声音编辑器大多情况下你不会用得太多!输入管理器应当了解,但相信不难,很容易掌握!物体管理器是个好工具,可以尝试用来掌握地图编辑!战役编辑器,大多情况下我们不制作战役,战役地图在目前的大环境下没有多大的市场!通过以下文章,你可以了解大致:单位编辑器明细地形编辑器触发事件编辑器声音编辑器战役编辑器物体管理器其中,触发器是WE的精髓所在,务必要特别用心于此第6步,首先阅读这些教程些教程推荐你首先阅读,相信对你颇有益处为什么会有基地和农民 [很简单的问题,却迷惑了N多人]创建魔兽地图地形编辑器镜头的应用和调整 [想制作一个好的电影,这个文章可提供基础]魔兽地图排泄 [一张地图要是使用到了大量的T,那么注意排泄内存是至关重要的!]导入文件的一些应用 [导入文件在实际运用中十分常见,包括导入模型,这个教程我们也有]小试牛刀-精灵选英雄 [这是最常用也最实用的一种选择英雄的方式,其它几种本站均有教程]建议你耐心看全本站的基础教程,再根据需要学习实例!第7步,深入学习只有不断地学习,你才能创造出一个又一个令人心动的作品本站提供了大量教程,建议你多看一些实例建议,尝试学习JASS,这个语言可以帮助你更好地驾驭你的地图jass助手.rar(183.19 KB, 下载次数: 732)它同时还具备加密功能,加密地图的方法很多,具体请查阅相关的文章!同时要切记对地图进行,时刻谨记魔兽地图排泄,让地图不会出现泄漏增加玩家机器的负载。
魔兽新手制图入门教程
魔兽新手制图入门教程(第一章)前言:现在有很多玩家都对WE有着浓厚的兴趣,而且都想能创作出自己的魔兽地图,虽然在论坛里也有很多相关的讨论贴,但是大部份都是针对一些对WE有一定了解的玩家所做的,而对于刚刚起步并才开始弄WE的玩家则没有一些基本的教程或讨论贴,所以,在此,本人决定以自己学习WE及做图的经验与心得写一个面向初识WE玩家的地图制作指导教程,希望对各位新手们有所帮助!当然要完成一张RPG地图或是对战地图还要有作者的很大的决心及恒心,对魔兽这个游戏,包括战役地图,对战地图及RPG地图要有一定的了解,至少要会玩魔兽。
如果你有以上两点条件的话,呵呵,那么请继续往下看吧,你一定会有所收获的!第一章:认识WE第一节相关的名词及概念相信有些新手们还不知道什么是WE吧!呵呵,WE就是World Editor的简写啦,译做中文应该是叫做世界编辑器,这个东西就是大多数地图制作者们的工具了,你只需要在魔兽的安装目录下就能找到了。
如果是第一次运行的话,会出现个用户协议之类的,不用管了,有对话框就只管按确定吧!关于什么是T?-我们在一些讨论贴中经常会看到一些诸如“用T吧,T不对吧”的语句,其实这个T也是一个简写,它是触发事件编辑器(Trigger),它的功能是很强大的,知道为什么对战地图时一来每个玩家都有一定的资源和单位吗?就是它弄的了,还有像一些RPG地图里的剧情啊,对话啊,包括开始时选择英雄也是用它来实现的,可以说,只要是一张RPG地图的话,T就是整个地图的精髓与灵魂所在。
没有T,那么你的地图就只是一张好看的摆设罢了!!!(由于这是新手教学贴,所以在以下的课程里面会专门提出来进行讲解,现在暂不讨论)关于JASS,我想还是有很多人听说过JASS吧,这个的确是个好东东,功能比T还要强大,但是需要一定的程序设计能力的人才会用了吧,这对于新手来说更是不沾边的了,所以在本教程中不涉及讨论!如果各位有兴趣的话可以自己去找点相关的教程!另外的几个相关东东:物品管理器,声音管理器及输入管理器将在具体的制图过程教学中提到!第二节熟悉WE不知怎么说呢,大多数地图作者都必须经历的一个过程吧:修改地图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教程附带模型源文件下载地址:猛击此处开始教程前的准备条件:1.3ds max的基本操作知识是必须的(一个好的模型需要一个出色的建模者).2.下载并安装Warcraft Art Tools,这是一个3ds max的插件软件,安装前应该先安装3ds max(最好是1.01版的,以前版本会在制作链接点时出现bug).3.会使用photoshop对你将有极大的帮助^_^4.建议使用3dmax R5 贴图会比较方便(官方文档要求使用3dmax4,经实验R5版会比较方便,更高版本没试过,不知能否正常安装)第一讲基础知识及一个简单的war3模型的创建第一节创建war3模型的基础知识想必你已经安装了暴雪官方的Warcraft Art Tools了(如果没有,那就赶快装去)这套工具包包含以下6个插件:1. Model Exporter plug-in (ModelExp)将max文件转换为mdx和blp的插件2. Warcraft III Material plug-in (War3bmtls) war3模型的专用材质3. Warcraft III Preview (SGView)war3模型浏览器4. User Property Editor (UserProp)物体属性编辑器5. Warcraft III Particle plug-in (BlizPart)war3的粒子发射器(我的最爱,嘻嘻~~)6. Warcraft III Ribbon plug-in (Ribbon)魔兽独有的”带状物” (以后会专门讲解)魔兽中的尺寸(也就是单位的大小啦)魔兽中的单位转化到3dmax中是一英寸,这就是说:一个苦工在3dmax中大约70单位高魔兽中最高的建筑在3dmax中约为300单位高一个路径单元边长32单位一个地形单元边长128单位悬崖的高度为精确的128单位3dmax中坐标的原点始终是人物的origin (也就是当你站立时地面上两脚之间的中点)3dmax中前视图所指的方向就是魔兽中人物面对的方向。
模型的多边形数为了让游戏流畅的运行,一个好的模型的多边形面数是应该严格控制的.除非你想把它用来测试机器的3d加速性能@_@下面是一些基本的数据:苦工等级单位----------------------------300面中型体积的单位--------------------------375面大型单位或骑马的(大法师?)----------------500面巨人------------------------------------525面小型建筑--------------------------------300面中型建筑--------------------------------600面主基------------------------------------800面花草树木--------------------------------75面(当然这是当年的要求,现在大家机器配置都变高了,这个面数要求可以适当放宽)好了现在可以开始模型的制作了(手写麻了,5555~~~….不管了…let’s go!)第二节基本模型制作技巧演示环境:3dsmax 5.0第一步,当然是打开3dmax了,创建一个新文件、保存、命名为“MyFirstMod”(名字嘛,随便取啦)。
做什么好呢?。
来个简单的,就做个宝箱吧。
首先,创建一个盒子,尺寸80、100、40 ,盒子长度、宽度、高度分段数分别为2、5、2(别问为什么,以后会用的着)进入修改面板(见下图),在下拉框下选择Taper(锥化)工具。
看到面板了吗?我们要改几项参数现在,箱子变得鼓鼓的。
我们还得给它加个盖子。
在左视图中创建一个圆柱体,参数如下:把“盖子”和“盒子”对齐。
有点像棺材呀,呵呵。
就是这样。
这个“盖子”还得加工一下。
进入如下层级面板,把“盖子”的轴心移到中心选择“盖子”后再次进入修改面板,再次套用Taper工具。
别告诉我你已经都忘了=。
=b 这次的参数和上次不同,要使“盖子”上小下大。
你还可以适当的把它压扁一点,协调一些最后,你可以给宝箱加把锁、调整一下各部分的大小like this哈哈,我们的超级无敌大宝箱模型做好了。
不知道各位大虾听懂没?一定很简单吧>_<下一节是贴图和浏览。
在此之前,休息、休息一下。
等我喝口水先。
第三节贴图、材质和魔兽模型浏览器演示环境:3dsmax 5.0贴图和材质不是本教程的重点(嘻嘻……又是偷工减料的好机会,不能错过!),所以相关内容可以参看自动铅笔大侠的模型讲座(由于时间久远,这个东西现在好像已经找不到了),本节主要介绍war3材质使用范围和一些注意事项。
另一个重点是Warcraft III Preview (SGView)的使用。
首先来看看材质编辑器看到Warcraft III 和Composite(合成)两种材质了吗?art tool只支持这2种。
并且Composite的子材质也只能是Warcraft III 和Composite。
选中Warcraft III材质,出现如下面板:opaque(不透明/ 实体)没有镂空(用Alpha通道)的、不透明的东东,材质就用它了。
2 color Alpha(二值透明通道『2值Alpha通道』)有镂空的物体,但透明程度只有“全透明”和“不透明”。
选择它时,表面贴图要用32位的(带Alpha通道)。
什么?你问我什么是Alpha通道?就是位图中专门用来存储图片哪个地方透明、哪个地方不透明的一个图层。
要是你还不懂,就去问问学过photoshop的人吧。
Full Alpha(渐变透明『全Alpha通道』)若隐若现的物体,就是半透明啦。
支持使用全部的8位Alpha通道。
Additiv(相加的)把物体的亮度与帧缓存中的亮度相加。
反正就是一种发光的效果,魔兽中的大多数魔法效果都是用的它啦~~比如这个这个还有这个Modulate(相乘的)把物体的亮度与帧缓存中的亮度相乘。
这是一种过滤镜的效果,比如透过红色的玻璃看到后面的景物也是红色的。
Modulate 2X(平方后相乘)总之和上面差不多啦,就不细讲了。
^_^b以上是关于材质方面的说明,下面就可以贴图了。
再次声明,贴图不是本讲重点。
快去下自动铅笔的模型讲座吧!(现在估计下不到了……)图1是准备的贴图,图2是贴好图的模型,都放在素材包中。
如果你时间宝贵,可以跳过这一步,素材包中有贴好图的模型。
(现在看来,当年做的贴图还真是糟糕-。
-)图1 贴图,一定记得要用tga格式啊图2 帖好图的效果现在,你有了一个漂亮的宝箱(最重要的是里面堆满了金子~~$。
$ )下面,给大家介绍一个好东东——————魔兽模型浏览器。
这可是偶们的终极武器,有了它就可以实时查看未完工的模型的效果(和魔兽中看到的是一模一样哦)废话少说=。
=b ,赶快打开它吧!看到下面的面板了吧。
这里你只需考虑2个选项,preview model和interface在interface中有2种驱动方式,根据你的显卡选一种(2种都试一下就行了)然后点击preview model(会出现一个警告对话框,别管它!下一节会解决的)看到了什么?。
一个箱子的模型(其效果=魔兽中效果)。
试试分别按住鼠标左键和右键拖动。
你可以很容易的改变视角和距离。
下面我们来解决刚才出现的警告……第四节动画片断的划分演示环境:3dsmax 5.0先来看看刚才出现的警告内容:“要看预览的仁兄,本浏览器没有找到任何note,作为惩罚,本浏览器只允许你看第一帧的图象”既然它要,我们就给它!大家都知道,魔兽中的模型动画大都分为下面几个:“Stand”“Attack”“Walk”“Stand Ready”“Death”“Decay Flesh”“Decay Bone”“Spell”而用来区分这些动画放在哪一帧的正是note要设置note,首先要进入track view(轨迹视图)窗口。
点击track view-Dope sheet后,打开轨迹视图(如下)。
再选中objects,然后点击tracks/note track/add 增加一个note轨道。
(这可是关键所在^_^)增加后窗口下应该多出一项。
(仔细看,是一个小加号),点击把它展开。
下面要做的就是在note轨道中添加关键帧,作为各段动画的标识。
具体怎么做呢?……暴雪规定如下:(谁叫人家是老大呢。
老大发话,小的们只有照着做)1.每一段动画必须要2个note标识,一头一尾。
(头尾内容一样)2.每段动画之间要留出一段空间,不要连在一起。
3.千万不要占据第0帧的位置。
少说多做,我们这就给它分配note。
先定义1个动画片段――“Stand”魔兽中“Stand”动画一般为1秒,即30帧(1秒=30帧)。
我们从第10帧开始,向后数30帧。
看图!然后用鼠标右键点击像记事本一样的note关键帧。
打开了一个对话框,再写点东西。
总之,看图就对了。
记得2个都要写成一样的。
这样,在这2个note之间的动画,就是魔兽中的“Stand”动画了!现在再打开魔兽模型浏览器试试吧。
怎么样,没有警告了吧。
用同样的方法添加上“Walk”、“Attack”……再次打开魔兽浏览器,按“+”、“-”键可以在各动画之间切换,按“*”键可以重放当前段的动画。
试试看,有什么变化?…….没有?……没有就对了,我们还没给它添加动画呢,挖哈哈哈!这次就讲到这啦,下次的主题是骨骼、皮肤和动画我们会让箱子动起来,走一走啦。
跳一跳啦。
什么?你不信箱子会动!咱们走着瞧。
教程附带模型源文件下载地址:猛击此处。
