css3.0新技术
css3交互案例

css3交互案例CSS3交互案例1. 悬停效果:使用CSS3的:hover伪类,实现鼠标悬停在某个元素上时的交互效果,如改变背景色、改变文字颜色等。
2. 过渡效果:使用CSS3的transition属性,实现元素的平滑过渡效果,如淡入淡出、缩放等。
3. 动画效果:使用CSS3的animation属性,实现元素的动画效果,如旋转、平移、透明度变化等。
4. 响应式布局:使用CSS3的媒体查询,实现页面在不同屏幕尺寸下的自适应布局,使页面在手机、平板和电脑等不同设备上都能良好显示。
5. 弹性布局:使用CSS3的flexbox布局,实现页面中元素的灵活排列和对齐,使页面具有更好的自适应性。
6. 过滤效果:使用CSS3的filter属性,实现对元素的滤镜效果,如模糊、灰度、亮度调整等。
7. 3D效果:使用CSS3的transform属性,实现元素的3D变换效果,如翻转、旋转、缩放等,使页面具有立体感。
8. 多列布局:使用CSS3的多列布局,实现页面中文字的多列显示,使页面排版更加美观。
9. 文字效果:使用CSS3的text-shadow属性,实现文字的阴影效果,使文字看起来更加立体。
10. 自定义滚动条:使用CSS3的::-webkit-scrollbar伪元素,实现自定义滚动条的样式,使页面滚动时的交互效果更加美观。
以上是10个基于CSS3的交互案例,通过使用CSS3的各种属性和伪类,可以实现丰富多样的交互效果,提升页面的用户体验。
这些案例展示了CSS3在网页设计中的重要作用,为开发者提供了更多的设计选择和创造空间。
通过合理运用这些交互效果,可以让网页更加生动、吸引人,并提升用户对网站的好感度和留存率。
同时,这些案例也展示了CSS3作为一种前端技术的强大能力,为开发者带来了更多的创作灵感和可能性。
菜鸟教程css3

菜鸟教程css3菜鸟教程CSS3CSS3是层叠样式表(Cascading Style Sheets)的第三个版本,是一种用于描述网页样式和布局的技术。
与CSS2相比,CSS3拥有更多的新特性和功能,可以让开发者更加灵活地控制网页的外观和交互效果。
无论是在移动端还是在桌面端,CSS3都被广泛应用于网页开发中。
下面将介绍CSS3的几个重要特性和用法。
1. 选择器CSS3引入了一些新的选择器,让开发者可以更精确地选择网页中的元素。
比如:属性选择器(Attribute Selectors)允许根据元素的属性值选择元素;伪类(Pseudo-classes)可以根据元素的状态或位置选择元素;伪元素(Pseudo-elements)可以创建某些元素的特定部分。
2. 盒子模型CSS3中的盒子模型(Box Model)得到了进一步的增强。
开发者可以通过box-sizing属性来控制元素的尺寸计算方式,可以选择使用content-box(默认)或者border-box。
此外,CSS3还引入了弹性盒子布局(Flexible Box Layout)和网格布局(Grid Layout),使得网页布局更加灵活和响应式。
3. 文本效果CSS3中提供了一系列的文本效果特性,可以使得网页中的文字更加生动和丰富。
比如:text-shadow可以为文本添加阴影效果;text-overflow可以控制文本超出容器时的显示方式;word-wrap可以实现自动换行;@font-face可以引入自定义的字体等。
4. 渐变和渲染CSS3中引入了线性渐变(linear gradient)和径向渐变(radial gradient)两种新的渐变方式,可以用来创建更加丰富的背景和图形效果。
此外,CSS3还提供了多种渲染方式,比如:盒子阴影(box-shadow)、边框图像(border-image)和文本轮廓(text-outline)等。
5. 过渡和动画过渡(Transition)和动画(Animation)是CSS3中用于实现元素变化效果的重要特性。
CSS实现圆角的三种方法

CSS实现圆角的三种方法方法一:border-radius属性border-radius属性是CSS3引入的新属性,可以用来设置元素的圆角效果。
通过设置border-radius属性,可以将元素的边框角变为圆角。
border-radius属性的语法如下:border-radius: <length>,<percentage>,[<length>,<percentage>]{1,4}[/ <length>,<percentage>]{0,2}其中,<length>表示长度值,可以是数值或使用像素、百分比等单位。
<percentage>表示百分比值。
方括号表示可选项,花括号中的数字表示可重复的次数。
斜杠后的部分表示可选的内切椭圆半径。
例如,要给一个元素设置4个角的圆角效果,可以使用以下代码:```cssborder-radius: 10px;```此代码将元素的4个角都设置为10像素的圆角。
方法二:border-image属性border-image属性也是CSS3引入的新属性,用于将图片应用到元素的边框上,同时也可以实现圆角效果。
border-image属性的语法如下:border-image: <source>,<slice>[<width>,<outset>]?[<repeat>]?,inherit其中,<source>表示图片的路径。
<slice>表示图片的裁剪区域。
<width>表示图片的宽度。
<outset>表示边框图像区域超出边框的距离。
<repeat>表示是否重复显示边框图像。
例如,要给一个元素设置圆角效果并使用图片作为边框,可以使用以下代码:```cssborder-image: url(border.png) 30 round;```此代码将会把border.png这张图片应用到元素的边框上,并且设置一个30像素的裁剪区域,使得图片能够以圆角形式显示。
招标技术要求书

招标技术要求书
1、本次招标采购事项的所有解释权归苏州高博软件技术职业学院教学仪器设备类招标工作小组。
2、投标总价包含开发费用、安装调试费用、系统集成费用、接口对接费用、培训费等。
3、本次招标项目分三个标段,统一身份认证、OA系统、师生事务中心为一个标段(标段一),智慧教学
管理系统为一个标段(标段二),学工管理系统为一个标段(标段三)。
投标人可以分标段单投,也可以两两组合或三个标段共投,如两两组合或三个标段共投,各标段需单独报价。
4、如一标段中标单位与二标段、三标段中标单位不同,二标段、三标段中标单位需对其所投系统免费开
放接口,并协助一标段中标单位完成统一身份认证对接工作,同时协助一标段中标单位完所投系统在师生事务中心AAP上的集成工作。
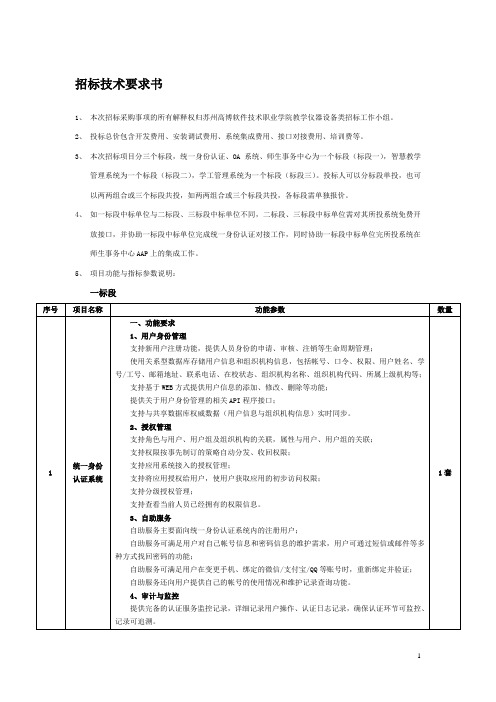
5、项目功能与指标参数说明:
一标段
二标段
三标段。
css3 手册所有

css3 手册所有一、引言CSS(层叠样式表)是一种用于描述文档样式的标记语言,具体包括字体、颜色、布局等方面的样式定义。
CSS3是CSS的最新版本,是Web开发中常用的样式定义语言之一。
本手册将详细介绍CSS3的各项属性及其使用方法。
二、选择器1. 元素选择器元素选择器是CSS中最常用的选择器之一,通过元素名称来选择文档中的元素。
例如,使用`p`选择器可以选择所有的`<p>`标签。
2. 类选择器类选择器用于选择带有特定类名的元素。
通过在类名前面加上点号(.),例如`.red`,可以选择具有`red`类的元素。
3. ID选择器ID选择器用于选择具有特定ID的元素。
通过在ID名称前面加上井号(#),例如`#header`,可以选择具有`header`的ID的元素。
4. 属性选择器属性选择器用于选择具有特定属性值的元素。
通过在属性名前加上方括号([]),例如`[type="text"]`,可以选择type属性值为"text"的元素。
5. 伪类选择器伪类选择器用于选择元素的特殊状态。
常见的伪类选择器有`hover`、`active`和`visited`等。
6. 伪元素选择器伪元素选择器用于在文档中添加不存在的元素并为其添加样式。
常见的伪元素选择器有`::before`和`::after`等。
三、文本样式1. 字体可以使用`font-family`属性设置元素的字体。
例如,`font-family: Arial, sans-serif;`可以设置字体为Arial。
2. 颜色可以使用`color`属性设置元素的文本颜色。
例如,`color: red;`可以将文本颜色设置为红色。
3. 背景可以使用`background-color`属性设置元素的背景颜色。
例如,`background-color: #f1f1f1;`可以将背景颜色设置为浅灰色。
四、盒子模型1. 尺寸可以使用`width`和`height`属性设置元素的宽度和高度。
css3000用户手册

css3000用户手册CSS3000 用户手册CSS3000 是一种用于编写网页样式的语言,它是 Cascading Style Sheets (层叠样式表)的最新版本。
本用户手册将介绍CSS3000 的主要功能和用法。
1. 引入 CSS 样式表要使用 CSS3000,首先需要在 HTML 文件中引入样式表。
可以通过以下方式在 HTML 头部的 `<head>` 标签中引入外部样式表:```html<link rel="stylesheet" href="styles.css">```也可以将样式表直接写在 HTML 文件中的 `<style>` 标签中:```html<style>/* CSS 样式代码 */</style>```2. 选择器和属性CSS3000 使用选择器来选择要样式化的 HTML 元素,然后使用属性来设定这些元素的样式。
以下是一些常见的选择器和属性:选择器:- 标签选择器:选择特定的 HTML 标签(如 `p`、`h1`、`div` 等)。
- 类选择器:选择具有相同类名的元素(如 `.classname`)。
- ID 选择器:选择具有特定 ID 的元素(如 `#idname`)。
- 属性选择器:选择拥有特定属性的元素(如 `[attribute]`、`[attribute=value]`)。
属性:- color:指定文本颜色。
- font-size:指定字体大小。
- background-color:指定背景颜色。
- margin:指定元素的外边距。
- padding:指定元素的内边距。
- width / height:指定元素的宽度和高度。
3. 注释在 CSS3000 中,可以使用 `/* 注释内容 */` 的方式进行注释。
注释可以用于解释代码或临时禁用某些样式。
```css/*这是一个注释的例子*//*这是多行注释的第二行第三行*/```4. 层叠和继承CSS3000 采用层叠(Cascading)的方式来处理多个样式的冲突。
基于CSS3.0技术的网页元素效果

基于CSS3.0技术的网页元素效果摘要:CSS3.0技术与传统的CSS技术相比较具有模块分散化、多途径进行网页布局、按钮等多样式的设计,轻松简便地提高了网页元素效果,使网页页面结构合理,功能和视觉效果兼顾。
对此进行了论述。
关键词:CSS3.0技术;网页元素;效果0 引言CSS是样式表(stylesheet)的技术,也称之为层叠样式表(Cascading Stylesheet)。
在主页制作时采用CSS规范,有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
CSS3.0是CSS技术的升级版本,CSS技术是Web设计过程中重要的一部分,CSS3.0的出现以及越来越多的浏览器对它的支持,网页元素的设计具有了多样性、个性化的效果。
1 CSS3.0技术的特点CSS3.0技术基于传统的CSS一个庞大而且比较复杂整体模块的基础上语具有模块化划分,将它分解为一些小的模块,具有背景边框、文字特效、多栏布局等7个模块类型,CSS3.0技术主要是可以使用新的可用的选择器和属性,对浏览器技术具有新的要求,实现网页元素的新设计效果(譬如动态和渐变)。
CSS3.0技术只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。
网页制作采用CSS3.0技术,可以有效地对页面的动画与渐变、渐变色、盒阴影和其它效果实现更加精美的体现。
CSS3.0技术的出现,让代码更简洁、页面结构更合理,性能和效果得到兼顾。
2 CSS3.0技术按钮制作效果实验CSS3.0技术是Web设计中重要组成的部分,IE浏览器版本的高低影响CSS3.0设计效果的体现,以下实验使用CSS3.0技术制作一个圆角效果的按钮在不同IE版本的效果。
CSS3.0技术制作一个圆角效果的按钮的关键代码:.button {display: inline-block;zoom: 1; *display: inline;vertical- align: baseline;margin: 0 2px;outline: none;cursor: pointer;text- align: center;text-decoration: none;font: 14px/100% Arial, Helvetica, sans-serif;padding: .5em 2em .55em;text-shadow: 0 1px 1px rgba(0,0,0,.3);-webkit-border-radius: .5em;-moz-border-radius: .5em;border-radius: .5em;-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);box-shadow: 0 1px 2px rgba(0,0,0,.2);}.blue {color: #d9eef7;border: solid 1px #0076a3;background: #0095cd;background: -webkit-gradient(linear, left top, left bottom,from(#00adee), to(#0078a5));background: -moz-linear-gradient(top, #00adee,#0078a5);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#0078a5');}所示的按钮图标效果支持CSS3.0标准的主流浏览器的显示效果如下Google chrome 12.0 & FireFox 4.0:[XC何丽1.TIF;%90%90]IE9.0: [XC何丽2.TIF;%90%90]对于不支持CSS3.0标准的浏览器效果如下IE6 & IE7 & IE 8: [XC何丽3.TIF;%90%90]以上实验可以看出在支持CSS3.0技术的浏览器下,按钮效果是相当的精致漂亮的,在不支持CSS3.0 标准的浏览器下按钮效果不能很好的表现按钮圆滑的效果。
web3.0啥意思

web3.0的意思---------------------------------------------------------------------- Web 3.0的意思指的是“新互联网”。
它描述了一种由区块链提供的互联网,它本质上是一个由无数台计算机链接在一起的网络。
在讨论Web 3.0 之前,首先要了解它的前身Web 1.0 和Web 2.0。
尽管互联网在1980 年代首次构建,但直到1990 年代才进入我们的日常生活,那时的互联网可以创建和访问各类网站。
当时,这些网站的设计似乎非常简单,几乎没有现代同类网站所拥有的功能。
此外,当时这些网站是使用HTML、CSS 和PHP 等编程语言创建的。
这些大多是标准编程语言,用它们做不了复杂的工作。
例如,HTML 可用于仅显示文本或图像,然后CSS 可用于格式化网站。
换句话说,当时用户在访问网站时没有任何互动的可能性。
这被称为“Web 1.0 时代”。
在2000 年到2005 年间,Web 2.0 到来了。
网站开始使用Javascript、HTML5 和CSS3 等高级编程语言构建。
这些编程语言为开发人员提供了额外的选择,允许他们为网站创建更复杂的结构。
Web 2.0 时代最引人注目的项目可能是开发了Facebook、Twitter 、YouTube 和QQ等应用类网站或程序。
用户们可以通过这些应用进行交互,从而使我们摆脱了地理限制,能够与世界各地的其他人即时交流。
我们今天所使用的社交应用程序就是Web 2.0 的产物,而现在是数字技术进化的下一个阶段,即Web 3.0 的时候了。
Web 3.0指的是“新互联网”。
它描述了一种由区块链提供的互联网,它本质上是一个由无数台计算机链接在一起的网络。
这些计算机作为单个节点相互连接形成区块链,区块链上发生的一切改变都记录在每个节点中,任何一个单独节点无法颠覆整个区块链上的信息,从而形成一个公正、公平、无法篡改的互联网。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS transform功能说明:用于图片变形参数说明:none|<transform-function>|<transform-function>|* 可以引用一个或多个即可同时为一个元素设置动态效果(移动、旋转、放大等)。
多个transform-functions之间用一个空白格。
默认值:none没有任何改变的效果。
实例:transform:translate(100px) rotate(40deg) scale(2);matrix:平移倾斜功能matrix(a,b,c,d,e,f)有6个参数;其中,a横向(宽度)缩放倍数;d纵向(高度)缩放倍数;b、c为倾斜,值为0时为不倾斜;e为x坐标(负数为向左移动,正数为向右移动);f为y坐标(负数为向上移动,正数为向下移动);translate:平移功能translate(<translation-value>[<translation-value>]) 有2个参数;tx和ty指定个2D translation,tx:X轴移动。
大于0为向右移动;小于0为向左移动;等于0为不动。
ty:Y轴移动。
大于0为向下移动;小于0为向上移动;等于0为不动。
若ty(即第二个参数)未被被提供,则按照ty为0作为其值。
translateX(tx): 通过给定一个X方向上的数目指定一个translation;tx取值同上。
translateY(ty):通过给定一个Y方向上的数目指定一个translation;ty取值同上。
scale:缩放功能scale(sx[,sy]) 有2个参数;sx:X轴方向缩放功能,即宽度缩放。
大于1为放大sx被;小于1大于0为缩小sx倍;等于1为不变;小于0为翻转后再相应放大或缩小。
Sy:Y轴方向缩放功能,即高度缩放。
大于1为放大sy倍;小于1大于0为缩小sy倍;等于1为不变;小于0为翻转后再相应放大或缩小。
若sy(即第二个参数)未被提供,则会默认第二个参数值和第一个参数值相同;rotate:旋转功能rotate(<angle>)有1个参数;angle:为旋转的度数。
说明:该属性的使用需要先对transform-origin属性的定义,对rotate的定义方可有效。
transform-origin:可以设置变换的中心点的坐标transform-origin:ox,oy有2个参数;ox:X轴位置。
oy:Y轴位置。
若只有ox(即第一个参数)被提供,那么这个参数设置X轴的位置,Y轴默认为50%。
若不写任何一个参数,则默认为:50% 50%(即X轴横向50%位置;Y轴纵向50%位置);percentage或length的参考点为元素的左上角,即以左上角为基准点。
transform-origin([[<percentage>|<length>|left|center|right>][<percentage>|<length>|top|center|bottom]?] | [ [left|center|right] || [top|center|bottom] ])例子:○1transform-origin:right bottom;○2transform-origin:30px top;注意:如果left等关键字和其他列席的参数组合,那么left、right只能是第一个参数【X轴】,同时top、bottom只能是第二个参数【Y轴】。
skew:倾斜skew(<angle>[,<angle>])可以有2个参数;angle为倾斜度数;第一个参数为:X轴上倾斜;第二个参数为:Y轴上倾斜。
skewX(<angle>):X轴上倾斜,Y轴不动。
skewY(<angle>):Y轴上倾斜,X轴不动。
CSS transitionTransition实现简单的属性渐变,就是一个采用过渡的方式从旧的CSS属性状态变为新的CSS 属性状态。
可以通过指定某种属性进行渐变效果,指定某种属性用transition-property:….。
;渐变的时长用transition-duration:….确定。
不指定渐变的属性时,就会对所有变化的属性进行渐变处理;若有知道属性,就只会对指定的属性进行渐变处理,其他有变化的属性不会有渐变处理。
例如:{transition-property:opacity,left;transition-duration:2s,4s;}“opacity”的渐变会在2s内平滑改变,”left”的渐变会在4s内平滑改变。
{transition-property: opacity, left, top, width;transition-duration: 2s, 1s;}The above example defines a transition on the ‘opacity’ property of 2 seconds duration, a transition on the ‘left’ property of 1 second duration, a transition on the ‘top’ property of 2 seconds duration and a transition o n the ‘width’ property of 1 second duration.意思是:opacity的变化为2秒;left的变化为1秒;top的变化为2秒,width的变化为1秒。
transition-property指定的对象;transition-property:none|all|….;其中当为none时,表示没有元素会执行动画效果。
all表示所有css样式都采用动画效果。
其他情况,可以设置一个或多个具体的CSS样式,设置多个时它们之间用英文的逗号隔开。
transition-duration定义渐变的时长;transition-duration:<time>[,<time>]* 参数一个或多个;time:是执行动作所需要的时间;小于等于0意味着没有过渡过程,不会有动画;transition-timing-function描述变化过程是如何计算的transition-timing-function:ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>,<number>,<number>,<number>)参数可选其中一个,或不选。
不选默认的为linearease //ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).linear //线性过度ease-in //由慢到快ease-out //由快到慢ease-in-out //由慢到快在到慢cubic-bezier 特定的cubic-bezier曲线。
类似ease-in-outease:ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).linear:linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0).ease-in:ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0).ease-out:ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0).ease-in-out:ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)cubic-bezier:特定的cubic-bezier曲线。
(x1, y1, x2, y2)四个值特定于曲线上点P1和点P2。
所有值需在[0, 1]区域内,否则无效。
{-webkit-transition-property:top;/*变化针对的属性*/-webkit-transition-timing-function:ease;/*变化形式(0.25,0.1,0.25,1.0)*/-webkit-transition-duration:2s;/*变化过程时长*/}transition-delay动画延迟transition-delay:<time>[,<time>]即在动作和变换开始之间等待的时间,通常用秒来表示(比如, .1s)。
time可为大于0、小于0或等于0time:为属性值改变时间点算起,设置一个时间偏移量。
在过完这个时间偏移量后,transition 开始执行。
若为负值(例如-3s),在表现上会提前开始执行transition(表现现象也即在开始执行transition之前已经开始执行了这段时间(3s),能看到的是属性已经变化到这段时间之后的状态,再从这个时刻再继续有效地变化)一个或多个参数时,用英文中的逗号隔开。
与transition-property里设置的值一一对应。
省略该值即不会延迟。
transition实现重叠动画:transition:[<‘transition-property’>||<‘transition-duration’>||<‘transition-timing-function’>||<‘tr ansition-delay’>[,[<‘transition-property’>||<‘transition-duration’>||<‘transition-timing-function’>||<‘transition-delay’>]]*经常会碰到同一元素会有多个动画同时执行的时侯,比如文字颜色和背景同时变化例子如下:(-webkit)-transition: color .25s linear , background-color 1s ease -2s;意思为:字体颜色在0.25s内进行linear变化;背景色的变化时间为1s且是ease变化,但会提前2s执行。
CSS Animation顾名思义,这个就能实现元素的动画效果。
animation有这几个属性:animation-name 设置animation动画的名称用来给@keyframes引用的。
animation-name:none|string[,none|string]* 参数是none或者是任意字符串;如果定义的animation-name不能和任意的@keyframes匹配,则定义的name无效。
