Flash8形状补间动画详解及实例
教学案例《Flash创建形状补间动画》

【学习提高】
对于学有余力的同学可以参照书本158页的“探究过程”进一步美化、丰富自己的作品。将完成的作品提交到教师机。
提示:step2:创建影片剪辑;(——重点讲解,理解影片剪辑的意义。)
Step3:插入帧;
Step4:属性设置中,设置“形状补间”动画。
Step5:提醒学生操作要认真、仔细,掌握设置图形变化的方法。
教学活动4
【学生演示】【矫正反馈】
请小组代表演示“盛开的小花”操作过程,老师和学生共同对他的操作做评价,表扬操作熟练的学生,对于操作失误的及时给予纠正。
2.创建影片剪辑的方法,理解影片剪辑的意义。
教学资源
《Flash创建形状补间动画》教学过程描述
教学活动1
【展示、导入】
1、展示上节课学生制作的部分优秀作品“旋转的风车”动画,进行交流评价。
展示“盛开的小花”动画。
观察对比:比较“旋转的风车”和“盛开的小花”两个动画,分析他们的动画效果有什么区别?
2、学生讨论回答
学生通过分组讨论学习,尝试操作,寻找合适的制作方法。
老师通过观察,了解学生的思维方向,并做学习引导。
3、引入课题:在刚才同学们的操作过程中,我发现很多同学还是用我们上节课所学的方法来制作“盛开的小花”动画,结果无法完成“盛开的小花的制作,今天我们来一起尝试一种新的动画制作:“形状补间”动画。
教学活动2
学生讨论、回答,师生共同总结:
“动画补间”动画是设置同一运动对象的不同属性,如位置、角度和大小等;
“形状补间”动画是用来制作形状、颜色变化等动画效果。
教学活动6
【作品修饰、完成】
对作品进行最后的完善,完成剩余操作步骤.
【提交作业】【作品演示】
FLASH8动画制作培训操作提纲(已修订)

操作提纲一、运动补间动画(在一个关键帧上放置一个元件实例,然后在同一图层的另一个关键帧改变这个元件实例的大小、位置、角度、透明度、颜色等,FLASH根据二者之间的差值自动生的动画被称为运动补间动画)1、小球位移动画(横向位移)(1)先用椭圆工具在舞台的左侧画一个红色小球,选中小球按F8键,将它转换成图形元件。
(2)点图层1的第20帧,按F6键插入一个关键帧,将小球元件拖至舞台的右侧。
(3)选图层1的第1帧,打开下面的“属性”面板,在“补间”下拉列表中选“动画”,再按“CTRL + ENTER”键测试动画。
最后以“运动小球”为文件名保存动画。
2、弹性小球动画(1)在舞台下面画一个矩形,填充色为棕色,将它转换为图形元件并调整好矩形的位置。
选中图层1的第36帧按F6键插入一个关键帧,让矩形从1~36帧全部可见。
(2)点“新建图层”按钮新建图层2,再用椭圆工具在舞台上画一个红色小球,选中小球按F8键,将它转换成图形元件。
再把小球移到舞台的上端的中央处。
(3)选中图层2的第18帧和第36帧,按F6键各插入一个关键帧。
选中图层2的第18帧,按SHIFT + ↓将小球平稳移至舞台的下方和矩形相接。
选中图层2的第1帧复制该帧至图层2的第36帧。
再点图层2的第1帧和第18帧,点右键“创建补间动画”。
(4)选中图层2的第1帧和第36帧,打开“属性”面板,在“缓动”值中分别输入“-100”和“100”。
按“CTRL + ENTER”键测试动画。
最后以“弹性小球”为文件名保存动画。
二、形状补间动画(是指一个形状成变另一个形状的动画)矩形变成圆形(1)在图层1的第1帧,在舞台的左侧好一个无边框的绿色矩形。
(2))点图层1的第30帧,按F7插入一个空白关键帧,然后在第30帧帧上画一个无边框的红色圆形,将圆形移至舞台的右侧。
(3)点第1帧,调出“属性”面板,在“补间”下拉列表中选动画类型为“形状”。
按“CTRL + ENTER”键测试动画。
flash8教程

Flash8基础入门实例教程为了避免学习本软件枯燥无味,本教程按照flash动画类型进行讲解,在制作动画实例的过程中顺便学习flash工具的使用方法,flash8有以下四种基本动画类型:逐帧动画、形变动画、运动动画和路径动画(也叫引导动画),另外还有一个很重要的遮罩效果(有些教程里提到flash有5种动画,其实是把这招效果看做了一种动画,实质上遮罩只是一种效果,遮罩层类似于PS的蒙板),下面我们就结合实例,对每种动画进行讲解和演示。
一、逐帧动画在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,实例一:制作一个倒计时54321的动画。
步骤:1、点击图层第一帧,在舞台上输入数字5。
【小技巧】对齐对象。
点击选择工具,选中“5”,打开对齐工具面板【Ctrl+K】点击相对于舞台按钮,在纵向和横向上将文字对齐于屏幕中心点。
2、按F6快捷键,插入4个关键帧。
3、依次将2-5关键帧的数字改为4321.4、保存flash文档,CTRL+S,命名为逐帧动画,点击保存。
5、测试影片,CTRL+回车,或者用控制菜单的【测试影片】命令。
查看效果。
6、此时发现数字变化太快,我们可以用以下方法修改。
(1)方法一修改帧率,CTRL+J打开文档属性面板,看到帧率为12,也就是说每秒钟播放,可以调整为1,也就是每秒播放1帧,CTRL+K测试效果。
(2)方法二,延长帧,将每一帧拖至12帧长,最后一帧在需要延长到的帧格里俺F5插入帧。
(我们提倡用此方法,这样做出的动画适合web播放)二、形变动画(即形状渐变动画)就是从一个形状通过多帧变化为另一个形状的动画。
实例:圆形 方形步骤:1、在第一帧用椭圆工具,画一个圆,点中椭圆工具后可以调整笔触和填充颜色,这里我们笔触选择无,填充用红色,画圆的时候按下SHFIT拖动可以画出正圆。
2、利用选择工具,选中圆形,用对齐工具将圆对齐至屏幕中心点。
Flash 8 动作补间动画详解及实例

Flash 8 动作补间动画详解及实例动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“成组对象”。
运用动作补间动画,您可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,配合别的手法,您甚至能做出令人称奇的仿3D的效果来。
本实例详细讲解了动作补间动画的特点及创建方法,并分析了动作补间动画和形状补间动画的区别,我们精心设计的一个实例将带您进一步加深对动作补间动画的了解。
1.动作补间动画的概念(1)动作补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间的帧的值创建的动画被称为动作变形动画。
(2)构成动作补间动画的元素构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
(3)动作补间动画在时间帧面板上的表现动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。
图3-4-1 动作补间动画在时间帧上的表现(4)形状补间动画和动作补间动画的区别形状补间动画和动作补间动画都属于补间动画。
前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
区别之处动作补间动画形状补间动画在时间轴上的表淡紫色背景加长箭头淡绿色背景加长箭头现组成元素影片剪辑、图形元件、按钮形状,如果使用图形元件、按钮、文字,则必先打散再变形。
完成的作用实现一个元件的大小、位置、颜色、透明等的变化。
实现二个形状之间的变化,或一个形状的大小、位置、颜色等的变化。
5)创建动作补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
flash8教程

flash8教程Flash8基础⼊门实例教程为了避免学习本软件枯燥⽆味,本教程按照flash动画类型进⾏讲解,在制作动画实例的过程中顺便学习flash⼯具的使⽤⽅法,flash8有以下四种基本动画类型:逐帧动画、形变动画、运动动画和路径动画(也叫引导动画),另外还有⼀个很重要的遮罩效果(有些教程⾥提到flash有5种动画,其实是把这招效果看做了⼀种动画,实质上遮罩只是⼀种效果,遮罩层类似于PS的蒙板),下⾯我们就结合实例,对每种动画进⾏讲解和演⽰。
⼀、逐帧动画在时间帧上逐帧绘制帧内容称为逐帧动画,由于是⼀帧⼀帧的画,所以逐帧动画具有⾮常⼤的灵活性,⼏乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,实例⼀:制作⼀个倒计时54321的动画。
步骤:1、点击图层第⼀帧,在舞台上输⼊数字5。
【⼩技巧】对齐对象。
点击选择⼯具,选中“5”,打开对齐⼯具⾯板【Ctrl+K】点击相对于舞台按钮,在纵向和横向上将⽂字对齐于屏幕中⼼点。
2、按F6快捷键,插⼊4个关键帧。
3、依次将2-5关键帧的数字改为4321.4、保存flash⽂档,CTRL+S,命名为逐帧动画,点击保存。
5、测试影⽚,CTRL+回车,或者⽤控制菜单的【测试影⽚】命令。
查看效果。
6、此时发现数字变化太快,我们可以⽤以下⽅法修改。
(1)⽅法⼀修改帧率,CTRL+J打开⽂档属性⾯板,看到帧率为12,也就是说每秒钟播放,可以调整为1,也就是每秒播放1帧,CTRL+K测试效果。
(2)⽅法⼆,延长帧,将每⼀帧拖⾄12帧长,最后⼀帧在需要延长到的帧格⾥俺F5插⼊帧。
(我们提倡⽤此⽅法,这样做出的动画适合web播放)⼆、形变动画(即形状渐变动画)就是从⼀个形状通过多帧变化为另⼀个形状的动画。
实例:圆形⽅形步骤:1、在第⼀帧⽤椭圆⼯具,画⼀个圆,点中椭圆⼯具后可以调整笔触和填充颜⾊,这⾥我们笔触选择⽆,填充⽤红⾊,画圆的时候按下SHFIT拖动可以画出正圆。
Flash-8-形状补间动画详解及实例

形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
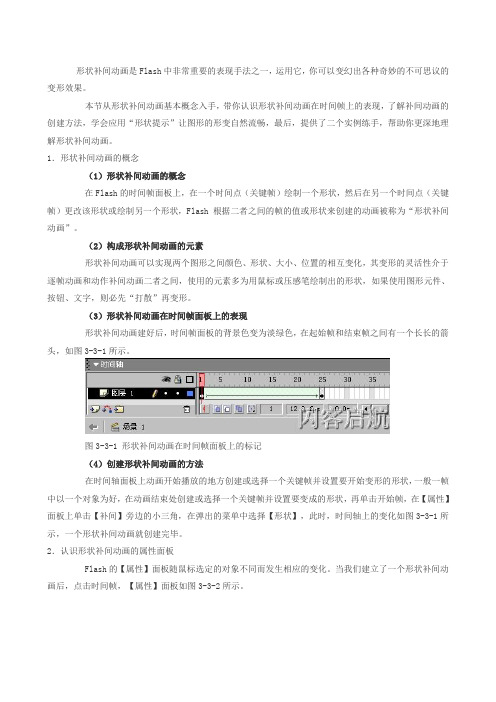
1.形状补间动画的概念(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
图3-3-1 形状补间动画在时间帧面板上的标记(4)创建形状补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
2.认识形状补间动画的属性面板Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
图3-3-2 形状补间动画【属性】面板形状补间动画的【属性】面板上只有二个参数:(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
Flash-8-遮罩动画详解及实例
Flash-8-遮罩动画详解及实例Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions 指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
2在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要3把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
Flash8制作形状补间动画
图5-7 创建补间动画
7、使用相同旳措施,在第20帧、第40帧两处分别创建形状补间动 画。
8、按Ctrl+Enter 快捷键测试播放影片,观看这个由小圆成长为一 片绿叶,再枯黄,再凋零旳动画。
9、关闭测试播放器,选中第40帧,然后在属性面板中分别设置【 缓动】为“-100~100”之间不同旳值,然后分别测试影片,观 看树叶凋谢动画旳速率变化 。
图5-45 设计思绪及效果
1、素材准备。 (1)新建一种Flash文档,文档全部属性使用默认参数 。
请同学们在老师旳带领下对形状补间动画旳创建措施和原理 进行进一步旳熟悉,并跟随下列要求进行操作训练 。
1、新建一种Flash文档,然后利用【椭圆】工具在舞台上绘制一种 圆形,并在【属性】面板中设置圆旳颜色为“#00FF00”,宽高 为“7px×7px”,如图5-3所示 。
2、在第20帧处插入关键帧,然后以圆为基点绘制一片树叶,如图54所示。
。当建立了一种形状补间动画后,单击时间轴,其【属性】面板如 5-2所示。
其中经常使用旳选项有如下两种 : (1)【缓动】选项 。在【缓动】选项中输入相应旳数值,形 状补间动画则会随之发生相应旳变化 。(2)【混合】选项 。在【 混合】选项中包括“角形”和“分布式”两个参数。
5.1.2 范例解析(一)──创建形状补间动画练习
2、执行【文件】/【导入】/【打开外部库】菜单命令,将教学资源 中旳“素材\第5讲\魔幻扑克\魔幻扑克-素材.fla”文件打开,将 外部库里旳元件和图片复制到目前库中,效果如图5-26所示。
3、将【库】面板中旳“背景”位图拖入场景中,设置其宽高为 “500px×353px”,并相对舞台居中对齐,效果如图5-27所示 。
叶片2 叶片6
Flash8动画制作应用基础教程
高一的学生,在前几章学习之后,对图层和时间轴的理解和运用有一定的体验。
在此基础上学生初步感受了库、图形元件、矢量图形、关键帧、普通帧、帧频,图层的概念,这些知识的接触为这节补间动画的学习做了很好的铺垫。
使上节课绘制的鱼可以在海水中游动起来也留给学生好奇心和动手欲,为本节课的主动学习创设了情境。
(六)教学方法与教学策略教学过程主要采用演示操作法,任务驱动学习,课时一节课。
1、形成认知结构的策略:在设计过程中,课堂上使用两主线贯穿:“鱼”游动是第一条主线;标题字变图形是第二条主线。
2、促进信息加工的教学策略:从学习动机的确立到学习结果的反馈,即为学习愿望的产生到愿望的满足,掌握知识、形成技能和发展能力的过程。
教师把教学活动看作是一个完整的信息传输系统,以支持他们每一阶段的学习。
3、教学模式:组织教学→导入新课→讲授新课→巩固新课→课堂反馈评价→小结(七)教学环境与教学资源设计1、学习环境选择:多媒体教室2、学习资源类型: flash半成品源文件、演示课件3、学习资源的简要说明:①flash半成品源文件直接引用上节课的作品,在此基础上再学习,避免重复劳动,也能给学生一个学习的完整性。
②演示课件主要为教师用。
作为课堂教学的主线使用。
(八)教学过程教学环节教师活动学生活动设计意图复习引入1、直接打开flash源文件展示我们第一节课的作品样貌,结合课件复习知识点:关键帧、普通帧、矢量图形、图形元件、文本对象2、学生在讲台操作演示插入普通帧使静止画面延续、插入关键帧改变舞台中对象的起始状态回忆:矢量图形与图形元件普通帧和关键帧的作用演示操作:1、将静止画面时间延长,在鱼图层的结束帧插入关键帧,并移动鱼的位置学生的操作更能激发兴趣,师生互动让学生参与其中初步体验+尝试制作1、演示、欣赏“fish.swf”动画作品,请学生分析作品中的动画形式;引出本节课的学习内容:补间动画(动作补间、形状补间)欣赏并分析动画——“鱼的世界”1、鱼的运动:从右向左的方向游动2、文字的形状变化:有文字明确学习内容“鱼”渐渐变成一个鱼的图形2、动作补间动画教师演示必要步骤:1)、开始和结束关键帧中“鱼”的位置变化,设置过渡帧属性:动作2)、鱼的转身操作:修改/元件/水平翻转3)、鱼游远并且变小的动画设置1、打开flash源文件,给“鱼”加上运动效果,教师的演示完成1)、“鱼”的位置变化2)、给“鱼”加上方向、大小等变化3)、测试动画效果2、完成快的同学辅助同座的同伴反馈学生做好的动画,以激励更多的同学。
Flash 8 遮罩动画详解及实例
Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层1图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
