第7课 认识GIF动画PPT课件
一年级美术第7课《七彩飞虹》ppt课件

虹.可编辑ppt
12
可编辑ppt
13
可编辑ppt
14
可编辑ppt
15
可编辑ppt
16
可编辑ppt
17
可编辑ppt
18
游戏
色彩对对碰
可编辑ppt
19
红+蓝 红+ 黄 黄+蓝
可编辑ppt
20
可编辑ppt
21
可编辑ppt
22
2
可编辑ppt
23
可编辑ppt
24
可编辑ppt
25
可编辑ppt
可编辑ppt
1
可编辑ppt
2
可编辑ppt
3
可编辑ppt
4
可编辑ppt
5
可编辑ppt
6
可编辑ppt
7
静静的水面上,顿时天气突变.
可编辑ppt
8
可编辑ppt
9
下起了很大的雨
可编辑ppt
10
过了一会,雨停了,太阳公公出来了.
可编辑ppt
11
河面上和空中到处弥漫着水气
,被太阳一晒就出现了七彩飞
26
可编辑ppt
27
可编辑pptBiblioteka 28可编辑ppt29
拿出彩笔,画 一幅有彩虹的 美丽图画吧!
可编辑ppt
30
此课件下载可自行编辑修改,此课件供参考! 部分内容来源于网络,如有侵权请与我联系删除!感谢你的观看!
《动漫——动起来的漫画》PPT课件

日本
宫崎骏,日本著名动画导演、动画师及漫 画家。代表作有《千与千寻》、《天空之 城》、《风之谷》、《幽灵公主》等。宫崎 骏动画作品大多涉及人类与自然之间的关系、 和平主义及女权运动,出品的动漫电影以精 湛的技术、动人的故事和温暖的风格在世界 动漫界。
中国、日本、美国动画片的代表人物及作品
美国动漫
中国
美国
日本
中 国
日 本
美 国
请你仔细体会:不同国家的动画片所表现的故 事情节以及文化内涵有什么不同?
中国
日本
美 国
1.注重主题性,内容积极向上,往往富有教育
中 意义。 国 2.坚持民族传统,具有中国特色。
3.人物造型以写实为主,风格质朴。
1.多以现实为题材,关注人与自然。
日 2.多体现人物的坚持、顽强、有正义感等品格, 本 体现人性的真、善、美。
小学人美版·美术 五年级下册 第11课
动漫——动起来的漫画
-.
请根据描述,猜一个卡通人物
猜谜语
打一卡通人物
不是王后带王冠, 魔鬼身材披长衫。 耳朵尖尖爱漂亮, 发起火来把锅端。
猜谜语
打一卡通人物
猜谜语
打一卡通人物
一根藤上七朵花, 各个兄弟本领大。 打败妖魔和鬼怪, 兄弟同心力量大。
猜谜语
打一卡通人物
3.人物造型漂、可爱,画面精致唯美。
1.动画类型一种是搞笑动画,一种是美国个人
美 英雄主义之下的超级英雄动画。 国 2.主题多体现向往自由、平等。
3.人物造型大多夸张而搞怪,肢体语言丰富。
1、介绍一下自己喜欢的动漫形象。
2.可以将自己喜欢的原因(如形象特点、 色彩风格、性格特点、表现形式等)写 在自己收集到的动漫形象的旁边。
第7课精彩的动画世界-滇人版八年级信息技术上册课件

动画的发展历史
胶片动画的发展
1937年,首部长篇动画片; 《白雪公主》活应变的剧本,有限动画的制作方式; 《汤姆和杰瑞》,奥斯卡短片奖;
动画的发展历史
电脑动画的发展
1993年,斯皮尔伯格,侏罗纪公园; ILM制作,利用恐龙的骨架控制运动; 利用恐龙模型的动作实时地调整CG模型 ;
3、 MAYA
MAYA,Alias/Wavefront公司出品; 三维动画软件,不仅包括一般三维和视觉效
果制作的功能,而且还结合了最先进的建模、 数字化布料模拟、毛发渲染和运动匹配技术;
3、 3D Max
3D Max,Autodesk公司; 元老级三维动画软件; 丰富的建模和动画能力,出色的材质编辑系统; 使用插件来增加软件的功能,如增强的粒子系统、
设计火、烟、云、制作肌肉和人面部动画等;
四、动画作品欣赏
课堂小结
测一测: 1.动画是基于______________原理而形成的。 2. 动 画 技 术 的 发 展 经 历 了 ___________ 、 发 展 期 和 _______________。 3.计算机动画可分为___________和__________________。 4.写出至少一种常用的二维动画制作软件_____________。 5.任何动画要表现运动或变化,至少前后要给出两个不同的 关 键 状 态 , 在 Flash 中 , 表 现 关 键 状 态 的 帧 称 为 ______________________。
觉造成连续变化的假象; 和电影在本质上是一致的;
Frame1 Frame2 Frame3 Frame4 Frame5 Frame6 Frame7
二、动画的发展历史
早期动画:
1868年,手翻书;
(2024年)Flash详细教程完整版PPT课件

9
认识Flash工作界面
工具箱
包含绘图、上色、选择、变形 等工具,用于创建和编辑图形 。
舞台与工作区
舞台是动画的展示区域,工作 区是编辑和创建动画的区域。
菜单栏
包括文件、编辑、视图、插入 、修改、文本、命令、控制、 窗口和帮助等菜单。
2024/3/26
时间轴
用于组织和控制动画的播放时 间、帧和图层。
属性面板
显示当前选中对象的属性,如 颜色、大小、位置等。
10
基本工具栏功能介绍
线条工具
用于绘制直线、曲 线等路径。
矩形和椭圆工具
用于绘制矩形、圆 角矩形、椭圆等形 状。
选择工具
用于选择、移动、 调整图形对象。
2024/3/26
铅笔工具
2024/3/26
20
补间动画类型及创建方法
2024/3/26
形状补间
用于创建两个关键帧之间形状变化的动画。创建方法是先绘制起始形状,再绘制结束形状 ,然后在时间轴上选择起始关键帧,右键选择“创建补间形状”。
动作补间
用于创建两个关键帧之间物体位置、大小、旋转等变化的动画。创建方法是先确定起始关 键帧中物体的位置、大小等属性,再确定结束关键帧中物体的位置、大小等属性,然后在 时间轴上选择起始关键帧,右键选择“创建补间动画”。
32
07
课程总结与展望
2024/3/26
33
回顾本次课程重点内容
Flash动画制作基本原理 和流程
包括时间轴、帧、图层、元件等核心概念, 以及动画补间、形状补间、遮罩动画等制作 技巧。
2024/3/26
交互式动画制作方法
教学课件PPT状态图和活动图

3
UML理论与实践
状态
状态由状态名、状态变量和活动三部分组成。 状态变量是状态图所显示的类的属性,也可以是临时变量。 活动部分列出了处于该状态时要执行的事件和动作。有3 个标准事件: entry事件用于指明进入该状态时的特定动作。
exit事件用于指明退出该状态时的特定动作。
do事件用于指明在该状态中时执行的动作。
24
UML理论与实践
H和H*的区别:
H只记住最外层的组合状态的历史。 H*可记住任何深度的组合状态的历史。
例:历史状态的例子。
25
UML理论与实践
状态图的工具支持
正向工程:根据状态图生成代码。例:
所生成的代码示例:
26 UML理论与实践
class MessageParser { public boolean put(char c) { switch (state) { case Waiting: if (c == '<') { state = GettingToken; token = new StringBuffer(); body = new StringBuffer(); } break; case GettingToken : if (c == '>') state = GettingBody; else token.append(c); break; case GettingBody : if (c == ';') { state = Waiting; return true; }
[change = 0]
[change > 0]
自动售货机 状态图
9 UML理论与实践
Do:dispense item
PPT中如何利用动态图像和GIF动画

PPT中如何利用动态图像和GIF动画PPT(PowerPoint)是一种常用的演示工具,它可以帮助我们以图文并茂的方式展示信息,使得演示更加生动有趣。
而在PPT中,利用动态图像和GIF动画可以进一步增加演示的吸引力和表现力。
本文将探讨如何在PPT中有效地利用动态图像和GIF动画。
一、动态图像的选择和运用动态图像是指能够呈现动态效果的图片,例如GIF图像、视频等。
在选择动态图像时,首先要考虑与演示内容的相关性,确保动态图像与主题相符。
其次,要注意动态图像的质量,避免模糊或失真的情况出现。
在运用动态图像时,可以考虑以下几种方式:1. 背景动画:在PPT的背景中添加动态图像,可以让整个演示更加生动。
例如,可以选择一张自然风光的GIF图像作为背景,使得演示具有更好的视觉效果。
2. 图片切换动画:通过设置图片的切换动画,可以使得图片在PPT中呈现出流畅的过渡效果。
例如,可以使用渐变、飞入等动画效果,使得图片的呈现更加生动。
3. 图表动画:在PPT中使用动态图像来展示数据和统计信息,可以使得数据更加直观和易于理解。
例如,可以使用动态的柱状图或饼状图来展示数据的变化趋势,增加观众的参与感。
二、GIF动画的运用技巧GIF动画是一种常见的动态图像格式,它可以在PPT中很好地呈现动态效果。
以下是一些GIF动画的运用技巧:1. 适度使用:在PPT中使用GIF动画要注意适度,避免过多使用,以免分散观众的注意力。
选择与演示内容相关的GIF动画,并且确保其质量和流畅度。
2. 合理布局:在PPT中使用GIF动画时,要注意合理布局,避免与文字或其他元素重叠。
可以通过调整GIF动画的大小和位置,使得其与其他元素相衔接,形成统一的整体效果。
3. 时间控制:在PPT中设置GIF动画的播放时间是非常重要的。
要根据演示的需要,合理控制GIF动画的播放时间,使其与文字和其他元素的呈现形成协调统一的效果。
三、动态图像和GIF动画的优势利用动态图像和GIF动画在PPT中展示信息具有以下几个优势:1. 增强视觉冲击力:动态图像和GIF动画能够吸引观众的眼球,提升演示的视觉冲击力。
四年级下册信息技术课件 - 第10课 GIF Animator简介 人教新课标 (共24张PPT)

在编辑状态下,单击帧面板下面的 按钮,播放 动画。认真观察帧面板,看看你能发现什么。然后, 试试帧面板中其他按钮的功能。
制作简单的动画
小拓展
在Ulead GIF Animator中,可以把动态图像保存为多种格式的文件。 执行“文件”菜单中的“保存”命令,可以按uga格式保存文件。 以后可以在Ulead GIF Animator 窗口中打开它,继续编辑修改。 打开“文件”菜单,执行“另存为”子菜单里的“GIF”命令,可 以按GIF格式保存动画文件。此后,可以用IE、ACDSee等软件浏览动画。 打开“文件”菜单,执行“导出”子菜单里的“作为HTML文件” 命令,可以导出html格式的网页文件。如果执行“导出”子莱单里的 “作为动画包(EXE)”命令,可以导出可直接执行文件。
认识Ulead GIF Animator
试一试
依次把鼠标指针指向窗口中的各个工具按钮并停留片刻,观察指 针下面出现的按钮名称。然后,再单击菜单栏里的“文件”“编辑” 等选项,打开它们的菜单,浏览其中的命令。
制作简单的动画
利用 UIead GIF Animator 的动画向导,可以方便地利用已有的图像 素材制作简单的GIF动态图像。
制作简单的动画
动手做
制作GIF动面“豹奔跑”。 第1步:执行“文件”莱单里的“动画向导”命令,打开“动画向导— —设计画布大小”对话框。
制作简单的动画
动手做
制作GIF动面“豹奔跑”。 第2步:在“宽度”和“高度”输入框中输入画布的尺寸,然后单击按钮,出现 “动画向导——选取文件”对话框。 第3步:单击按钮,出现“打开”对话柜后,选定“图像”文件夹中的图像“豹 1”,然后单击其中的按钮。 第4步:仿照第3步操作,按顺序添加“图像”文件夹里的“豹2”“豹3”“豹 4”“豹5”这4个文件。
五年级下册信息技术课件-3.7认识GIF动画|浙江摄影版(新) (共9张PPT)(共9张PPT)

任务一:在素材中国中下载GIF动画,并保存在桌面上。 任务二:下载的GIF动画插入到本页PPT当中
同学们,和老师一起来探索GIF动画的形成原理吧。 今天我们要学的就是利ULEAD GIF动画制作软件进行讲 解GIF动画的形成原理。
动画原理
问题:
1.如何用UGA软件翻开GIF动画? 2.UGA窗口界面由什么ห้องสมุดไป่ตู้成?
想一想
同学们,和老师一起来探索GIF动画的形成原理吧。 任务一:在素材中国中下载GIF动画,并保存在桌面上。 我们大家一起来欣赏GIF动画——伟大的祖国 任务二:下载的GIF动画插入到本页PPT当中 我们大家一起来欣赏GIF动画——伟大的祖国
GIF动画是怎样动起来的? 今天我们要学的就是利ULEAD GIF动画制作软件进行讲解GIF动画的形成原理。
我们大家一起来欣赏GIF动画——伟大的祖国
如何用UGA软件翻开GIF动画? 今天我们要学的就是利ULEAD GIF动画制作软件进行讲解GIF动画的形成原理。 任务一:在素材中国中下载GIF动画,并保存在桌面上。 GIF动画是怎样动起来的? GIF动画其实是一组连续播放的图像,每张图像之间存在一些细微的差异,连续播放时就能形成动态的效果。 GIF动画其实是一组连续播放的图像,每张图像之间存在一些细微的差异,连续播放时就能形成动态的效果。 今天我们要学的就是利ULEAD GIF动画制作软件进行讲解GIF动画的形成原理。 同学们,和老师一起来探索GIF动画的形成原理吧。 任务一:在素材中国中下载GIF动画,并保存在桌面上。 任务一:在素材中国中下载GIF动画,并保存在桌面上。 同学们,和老师一起来探索GIF动画的形成原理吧。 今天我们要学的就是利ULEAD GIF动画制作软件进行讲解GIF动画的形成原理。 GIF动画是怎样动起来的? 同学们,和老师一起来探索GIF动画的形成原理吧。 GIF动画其实是一组连续播放的图像,每张图像之间存在一些细微的差异,连续播放时就能形成动态的效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Thinking In Other People‘S Speeches,Growing Up In Your Own Story
讲师:XXXXXX XX年XX月XX日
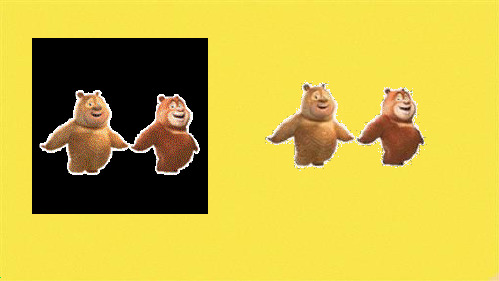
图片是几帧几个对象;
写在最后
经常不断地学习,你就什么都知道。你知道得越多,你就越有力量 Study Constantly, And You Will Know Everything. The More
You Know, The More Powerful You Will Be
Thank You
提升任务:让GIF动画动起来,向同桌分享属于你的成果。 参考书本第22页,电脑小博士的提示吧
GIF动画的奥秘
小助手闪亮登场
找小助手帮忙——“Ulead GIF Animator” 简称UGA
UGA在哪里?
打开GIF动画Hale Waihona Puke 打开UGA软件 打开GIF动画
参考:打开方式参考书本 P22
打开后,观察这个软件的界面有哪些部分 组成?并学习 P23 的小知识
桌面 ,并更改文件名 。
提示: GIF动画的下载方法和普通图片一样。 右击—>图片另存为…
插入GIF动画
GIF在QQ、网页上的表现刚刚大家都见识 到了,在演示文稿中可以用插入图片的方 法插入GIF动画,来点缀演示文稿。
挑战二
挑战时间: 3分钟 打开素材包中的演示文稿——“我型我秀” 在第二页“插入”GIF动画 调整GIF动画的位置与大小,使画面更美观。
UGA组成部分
标准工具栏
工具面板 帧面板
对象管理器面板
“小知识”问答
1.动画中的一幅图画指的是__B___? A.对象 B.帧 C.面板
2.对象指的是动画里出现的___C__? A.一个动画 B.一帧 C.一个素材
3.对象管理器面板,显示和管理动画中所有 的_对__象__。
4.帧面板,显示和管理的是动画中的各个_帧____。
导入
① 你们打字一定都很熟练? ② 你们一定有用QQ聊过天? ③ 你们一定使用过QQ表情?
第七课 认识GIF动画
清明上河图
网上资源多
有许多专业的素材网站都提供GIF动画。在桌 面的素材包有一个网站“GIF动画资源.html” 这里有几个不同主题的资源链接。
挑战一
挑战时间:3分钟 挑选一张喜欢的“GIF动画” 下载,保存在
挑战三
挑战时间: 3分钟 了解自己打开的GIF动画共有_____帧、_____
个对象。并尝试使用“帧面板”中的工具条, 试着控制动画的播放。
思考“对象管理器面板”中的小眼睛有什么 作用?
课堂小结
今天我们学习了很多内容,看看你都会了么?
1.下载GIF动画; 2.在演示文稿中插入GIF动画; 3.让GIF在演示文稿中动起来; 4.知道GIF动画动起来的原理; 5.了解帧和对象的概念,并知道自己下载的GIF
