web编程技术实验二
java web实验二

实验二使用Servlet来开发视图组件
实验目的与任务
目的:
1.理解Servlet的工作原理
2.掌握Servlet类的创建,以及在web.xml中配置servlet的方法
3.掌握servlet的调用方法
4.使用Servlet来开发视图组件
5.理解servlet在J2EE Web应用程序中的作用
预习内容
参考资料和阅读相关的Servlet知识。
实验内容及要求(软件下载地址:ftp://10.18.33.70)
1、创建一个DVDItem类,其UML类图如指导书实验所示,请写出该JavaBean的源代码
2、创建一个ListLibrayServlet并进行部署,当用户请求该Servlet时,从DVD库中取
出所有的DVDItem并显示成表格形式。
DVD库是一个集合类,可以在输出之前创建该集合类对象并往里边添加若干DVDItem对象。
注意该Servlet的URL-Pattern定义为/List.view;写出:
(1)该Servlet中关键的代码
(2)web.xml中对于该servlet的定义和映射片段
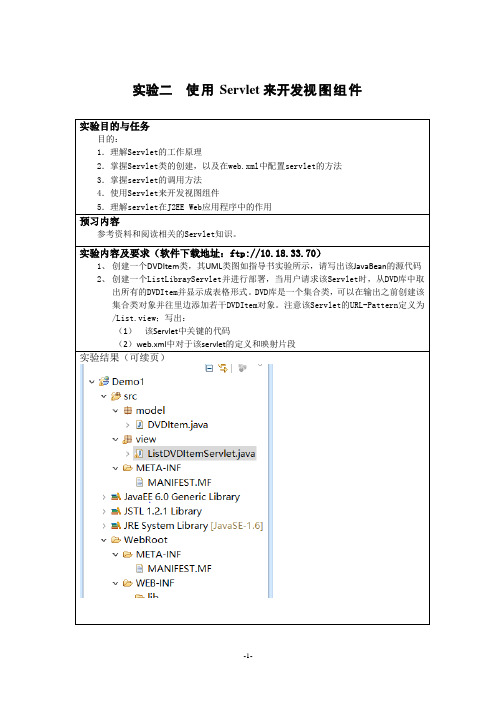
实验结果(可续页)
思考题:
1、结合实验,试讲述下客户端的访问请求到Servlet执行的全过程?
1 客户端在浏览器的地址栏中输入一个请求的URL,按回车后就向服务器端发起一个http request(由浏览器生成)。
2 服务器端的Web Server首先接受到请求,并将请求转交给容器,容器会根据请求的URL去调用客户端要访问的Servlet。
3 容器会根据web。
xml中对Servlet的描述去查找要访问的Servlet,若找到,将此Servlet。
北京理工大学-计算机网络实践-实验 2 简单的 Web 服务器

实验二简单的 Web 服务器一.实验目的Web 服务器是Internet 网络中主要提供信息的服务器之一,通过WinSock 编程接口编写简单的Web 服务器程序。
1.理解HTTP 协议的工作原理2.掌握 Web 服务器的处理流程3.掌握 HTTP 请求和响应包的处理方法二.实验内容利用 WinSock 编程接口编写简单的Web 服务器程序,可以接收IE 等Web浏览器的请求,对HTTP 请求进行处理,向浏览器客户发送HTTP 响应,由浏览器显示请求的页面。
三.实验环境程序运行环境为以太网,采用 TCP/IP 协议栈,网络操作系统为Windows。
程序开发环境为VS2012 版本。
四.实验步骤1.Web服务器功能(1) Web 服务器可以接受任何Web 客户的连接(2) Web 服务器在同一时刻只能处理一个客户的请求,该客户请求处理完成才可以接收下一个客户的请求(3) Web 浏览器客户通过地址栏指定服务器地址和请求的页面(4) Web 服务器对请求进行处理,发送HTTP 响应(5) Web 浏览器客户收到HTTP 响应后显示页面,关闭连接2.Web服务器程序开发以Visual C++ Console控制台程序的形式编写服务器程序,利用WinSock编程接口实现HTTP通信。
Web服务器程序采用循环服务器的模式,不支持多线程操作。
服务器侦听TCP 80号端口,建立TCP连接后接收HTTP 请求,分析请求包得到访问资源的路径名,从主目录下找到指定的资源,以HTTP响应的形式发送给Web客户。
3.编译和执行程序将Web 服务器程序编译、连接成执行程序,运行Web 服务器程序,在系统设定的主目录下存放一些Web 页面。
启动IE 浏览器,在地址栏指定Web 服务器的地址和页面,可以在浏览器中显示响应的页面。
五.实验结果1.提前在webserver.exe所在文件夹建立www文件夹,存放若干页面;点击webserver.exe启动程序,如下:2.在浏览器中输入网址:http://127.0.0.1:80/csbit.html,回车,可以看到服务器段接收到数据并发送数据,浏览器端显示出页面:3.可以看到服务器工作正常。
中南大学web技术实验报告(计算机物联网专业专用)

中南大学Web技术实验报告学生姓名: 胡家威学号: 0909090807专业班级: 计科0902班指导老师: 盛羽学院: 信息科学与工程学院完成时间: 2012年5月30日目录实验目的 (3)实验内容 (3)详细设计 (3)界面展示 (11)实验目的了解和掌握基本的Web技术,包括HTML、CSS、Javascript等。
实验内容(1).制作一个个人主页;(2).制作一个相册。
详细设计【请老师相信这是学生做的,内容为英文是我个人的习惯,不喜欢写着写着切换中英文!】1.首先界面设计:个人主页我分为了五大模块:首页(Home),个人简介(Portfolio),博客(Blog),相册(Photos),联系方式(Contact)。
为了将第二个作业整合进来,我给了添加了一个新的模块(Exercise),链接进去。
2.接着是各个界面的设计:首先,个人主页的各个页面我使用统一的界面风格,只是其中的内容不相同罢了。
统一的界面风格如下:2.1.背景是一张小图片,宽只有1个像素,然后竖直平铺下去。
图片上面的颜色深下面浅,这样就可以表现出渐变式的背景。
2.2.中间内容区域最上面是一个使用Flash制作的3D动态切换效果。
【图片是校园图片】2.3.接下来是导航栏,导航栏是一个标准的导航了,这里没有子菜单,被选中的菜单项会呈现出不一样的效果。
2.4.然后是中间内容区域,这个不同页面内容不同。
2.5.最后是页面底部,底部也是标准的网页底部,标明了版权以及制作人(yinger就是我),同时标明它是符合CSS和XHTML规范的。
3.首页分析:中间部分是一个用JS制作的特效,分为5部分,可以自动切换。
4.个人简介页面分析:这里也是使用了一个JS制作的特效,形成了四页的选项卡,每个选项卡中的页面其实是在JS中从外部加载进来的,效果很好。
这里分别记录了我的童年,初中,高中和大学。
5.博客页面分析:这个页面分为了两个部分,左边显示博文,右边显示其他信息,包括作者信息,搜索,文章分类列表。
web 实验报告

web 实验报告Web实验报告一、引言Web实验是计算机科学和信息技术领域中一项重要的实践活动。
通过设计和开发Web应用程序,我们可以深入了解Web技术的原理和应用,提升自己的编程能力和创新思维。
本文将介绍我在Web实验中的经历和收获。
二、实验目标本次Web实验的目标是设计一个在线购物网站。
通过这个实验,我们可以学习和掌握Web开发的基本技术,包括前端开发、后端开发和数据库管理等方面的知识。
同时,我们还能锻炼自己的团队合作能力和解决问题的能力。
三、实验过程1. 需求分析在开始实验之前,我们首先进行了需求分析。
通过与用户的交流和讨论,我们明确了网站的功能和特点。
我们确定了用户注册、商品浏览、购物车管理、订单管理等基本功能,并根据需求进行了详细的功能设计。
2. 前端开发在前端开发过程中,我们使用了HTML、CSS和JavaScript等技术。
我们设计了网站的整体布局和样式,并实现了用户注册、商品展示和购物车等功能的前端界面。
通过这个过程,我们学会了如何使用前端技术创建用户友好的界面,并提高了自己的页面设计能力。
3. 后端开发在后端开发过程中,我们使用了Python和Django等技术。
我们实现了用户注册、商品管理和订单管理等功能的后端逻辑,并与前端进行了数据交互。
通过这个过程,我们学会了如何使用后端技术处理用户请求和管理数据,提高了自己的编程能力和逻辑思维能力。
4. 数据库管理在数据库管理方面,我们使用了MySQL作为我们的数据库系统。
我们设计了数据库的结构和表,并实现了数据的增删改查等操作。
通过这个过程,我们学会了如何使用数据库管理系统存储和管理数据,提高了自己的数据库设计和管理能力。
五、实验总结通过这次Web实验,我不仅学到了很多关于Web开发的知识和技术,还提高了自己的团队合作能力和解决问题的能力。
在实验过程中,我遇到了很多困难和挑战,但通过和同学们的讨论和合作,我成功地解决了这些问题,并完成了实验任务。
太原理工大学web程序设计基础实验报告2016

课程名称:WEB程序设计基础实验项目:WEB程序设计基础实验实验地点:逸夫楼402 专业班级:软件1415班学生姓名:朱伟学号:2014005960指导教师:田玉玲2016年11 月21 日实验一HTML语言一、实验目的1.掌握常用的HTML语言标记;2.利用文本编辑器建立HTML文档,制作简单网页。
二、实验要求1.独立完成实验。
2.书写实验报告书。
三、实验内容1.在文本编辑器“记事本”中输入如下的HTML代码程序,以文件名sy1.html保存,并在浏览器中运行。
(请仔细阅读下列程序语句,理解每条语句的作用)(1)程序代码:<!doctype html><html lang="en"><head><meta charset="UTF-8"><title>Example</title></head><body bgcolor="#00DDFF"><h1><B><I><FONT COLOR="#FF00FF"><MARQUEE BGCOLOR="#FFFF00"direction=left behavior=alternate>welcome to you</MARQUEE></FONT></I></B></h1><hr><h2 align=center><FONT COLOR="#0000FF">A simple HTML document</FONT></h2><EM> Welcome to theworld of Html</EM><p>This is a simple HTML document.It is to give you an outline of how to write HTML file and how the <b>markup tags </b>work in the<I>HTML</I>file</p><p>Following is three chapters<ul><li>This is the chapter one</li><li><A HREF="#item">This is the chapter two</A></li><li>This is the chapter three</li></ul></p><hr><p><A NAME="item">Following is items of the chapter two</A></p><table border=2 bgcolor=gray width="40%"><tr><th>item</th><th>content</th></tr><tr><td>item1</td><td>font</td></tr><tr><td>item2</td><td>table</td></tr><tr><td>item3</td><td>form</td></tr></table><hr><p>1<p>2<p>3<p>4<p>5<p>6<p>7<p><B><I><FONT COLOR=BLUE SIZE=4>End of the example document</FONT></I></B> </p></body></html></body></html>(2)实验结果2.编写一个能输出如图所示界面的HTML文件。
Web程序设计课程实验教学大纲

《Web程序设计》实验教学大纲一、课程基本情况课程代码:10411课程名称(中/英文):Web程序设计/Web Programming课程类别:专业核心课程学分:3.0总学时:48理论学时:32实验/实践学时:16适用专业:数据科学与大数据技术适用对象:本科先修课程:Java程序设计、数据结构、计算机网络与通信教学环境:多媒体教室、黑板、粉笔开课学院:计算机与信息工程学院二、课程简介《Web程序设计》是数据科学与大数据科学专业的一门专业基础课程,主要介绍Web程序设计的基本原理和技术、JSP程序设计基础和JSP程序开发工具使用等Web程序设计有关方法和技术。
通过课程学习,使学生掌握开发JSP程序的基础知识和方法,具备B/S架构软件设计、开发和维护的能力,能够开发中小型Web应用程序。
为了响应思政课程进课堂的要求,通过设计《中国近现代史纲要》课程网站,采取分模块在实验中实现的方式进行,使学生不仅掌握Web程序设计技术,提高Web程序设计能力,而且可以增强学生自身的个人素质和爱国情怀和政治素质,使其具有较强爱国主义情怀和社会责任感,具有较强信息安全意识。
三、实验项目及学时安排四、实验内容实验一静态网页设计实验实验目的:掌握HTML网页的编写方法,进一步加深理解Web的工作原理,为即将学习JSP技术打下基础。
实验设备:PC机一台并安装配置好JDK、Eclipse、Tomcat、MySql、SqlYog等Web程序设计所需要的开发环境和软件;能够上网查阅资料和文献。
实验主要内容及步骤:实验1.1 第一个HTML文件实验内容:编写第一个HTML网页,网页内容显示“Hello Web程序设计”,并有背景图片。
实验步骤:(1)编写“Hello Web程序设计”网页;(2)为网页背景添加一副美丽的风景画。
实验1.2 使用CSS控制表格设计出课程表实验内容:编写一个网页,内容为本学期本班的课程表,并使用CSS设计课程表的显示样式实验步骤:(1)编写一个网页,内容为课程表表格;(2)使用CSS美化课程表表格;(3)使用CSS控制表格,表格行背景颜色随鼠标移动而改变。
web程序设计实验二

嘉应学院计算机学院实验报告课程名称:Web程序设计开课学期:2017-2018学年第1学期班级:指导老师:实验题目:实现网页中的买家评论信息学号:姓名:一、实验目的:实现网页中的买家评论信息二、实验内容运用列表编辑网页三、实验过程描述实验源码;<!DOCTYPE html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"><title>商品详情</title><link rel="stylesheet" type="text/css" href="css/mr-style.css" /></head><body><div class="mr-cont"><div class="mr-nav"><ul class="mr-nav1"><li><font size="+1" color="#FF0000"><b>全部评价</b></font></li><li><font size="+1"><b>宝贝详情</b></font></li><li><font size="+1"><b>猜你喜欢</b></font></li></ul></div><div class="mr-yinxiang"><div class="mr-good-left"><br><font size="+3" color="#FF0000"><b>100</b><font size="-1">%</font></font><font>好评度</font></div><dl class="mt-good-right"><dt><font size="+2" color="#FF0000"><b>买家印象</b></font></dt><dd class="mr-yinx-txt"><font color="#FFFFFF" >"性价比高(2177)"</font><font color="#FFFFFF" >"系统流畅(1860)"</font><font color="#FFFFFF" >"外观漂亮(1823)"</font><font color="#FFFFFF" >"功能齐全(1689)"</font><font color="#FFFFFF" >"支持国产机(1488)" </font><font color="#FFFFFF" >"反应快(1392)" </font><font color="#FFFFFF" >"照相不错(1119)" </font><font color="#FFFFFF" >"通话质量好(865)"</font><font color="#FFFFFF" >"国民手机(831)"</font></dd></dl></div><div class="mr-pingjia"><ul><li><font>全部评价(733)</font></li><li><font>好评(598)</font></li><li><font>中评(120)</font></li><li><font>差评(15)</font></li></ul><div class="mr-ping"><div class="mr-touxiang"><img src="images/touxiang.jpg" /></div><div class="mr-pingjia-txt"><div class="pingjia-tit"><font color="#999"><b> b***1(匿名)</b>评论于2015年11月02日17:46</font></div><div class="pingjia-txt"><font color="#3f3f3f"> 帮朋友买的,没拆开来看,据说还不错,很满意!<br> 颜色分类:金 电信4G </font> </div></div></div><div class="mr-ping"><div class="mr-touxiang"><img src="images/touxiang.jpg" /></div><div class="mr-pingjia-txt"><div class="pingjia-tit"><font color="#999"><b> b***1(匿名)</b>评论于2015年11月02日17:46</font></div><div class="pingjia-txt"><font color="#3f3f3f"> 帮朋友买的,没拆开来看,据说还不错,很满意!<br> 颜色分类:金 电信4G </font> </div></div></div><div class="mr-ping"><div class="mr-touxiang"><img src="images/touxiang.jpg" /></div><div class="mr-pingjia-txt"><div class="pingjia-tit"><font color="#999"><b> b***1(匿名)</b>评论于2015年11月02日17:46</font></div><div class="pingjia-txt"><font color="#3f3f3f"> 帮朋友买的,没拆开来看,据说还不错,很满意!<br> 颜色分类:金 电信4G </font> </div></div></div></div></body></html>运行结果:四、实验小结ul-li实现没有前后顺序的信息列表(即无序列表);有序列表(ordered list)的默认样式属性为阿拉伯数字,语义为列表之间有顺序之别;无序列表(unordered list)的默认样式属性为实心圆点,语义为各个列表的地位是平等的,无顺序之别。
网络安全技术实验报告实验2Web服务器及安全设置

XX大学本科实验报告课程名称:网络安全技术1421351 学号:XXX姓名:网络工程专业:班级:网络B14-1 指导教师:课内实验目录及成绩信息技术学院2016年9 月29 日XX大学实验报告课程名称:计算机信息安全实验类型:演示、验证实验项目名称:实验一构建虚拟局域网实验地点:信息楼320 实验日期:2016 年9月22 日无线网络安全设置操作很常用,对于掌握相关的知识的理解和应用也很有帮助。
1. 实验目的在上述无线网络安全基本技术及应用的基础上,还要掌握小型无线网络的构建及其安全设置方法,进一步了解无线网络的安全机制,理解以WEP算法为基础的身份验证服务和加密服务。
2. 实验要求1)实验设备本实验需要使用至少两台安装有无线网卡和Windows操作系统的连网计算机。
2)注意事项(1) 预习准备。
由于本实验内容是对Windows 操作系统进行无线网络安全配置,需要提前熟悉Windows 操作系统的相关操作。
(2) 注意理解实验原理和各步骤的含义对于操作步骤要着重理解其原理,对于无线网络安全机制要充分理解其作用和含义。
(3) 实验学时:2学时(90-100分钟)3.实验内容及步骤1. SSID和WEP设置(1) 在安装了无线网卡的计算机上,从“控制面板”中打开“网络连接”窗口,如17所示。
(2) 右击“无线网络连接”图标,在弹出的快捷菜单中选择“属性”选项,打开“无线网络属性”对话框,选中“无线网络配置”选项卡中的“用Windows配置我的无线网络设置”复选框,如18所示。
17 “网络连接”窗口18 “无线网络连接属性”对话框(3) 单击“首选网络“选项组中的“添加”按钮,显示“无线网络属性”对话框,如19所示。
该对话框用来设置网络。
1) 在“网络名(SSID)”文本框中输入一个名称,如hotspot,无线网络中的每台计算机都需要使用该网络名进行连接。
2) 在“网络验证”下拉列表中可以选择网络验证的方式,建议选择“开放式”。
