qt 贝塞尔曲线
Bezier曲线原理及实现代码(c++)

Bezier曲线原理及实现代码(c++)Bezier曲线原理及实现代码(c++)2009-06-30 18:50:09| 分类: |字号⼀、原理:贝塞尔曲线于,由⼯程师(Pierre Bézier)所⼴泛发表,他运⽤贝塞尔曲线来为的主体进⾏设计。
贝塞尔曲线最初由于运⽤开发,以的⽅法求出贝塞尔曲线。
线性贝塞尔曲线给定点 P0、P1,线性贝塞尔曲线只是⼀条两点之间的。
这条线由下式给出:且其等同于。
⼆次⽅贝塞尔曲线的路径由给定点 P0、P1、P2的函数 B(t) 追踪:。
字型就运⽤了以组成的⼆次贝塞尔曲线。
P0、P1、P2、P3四个点在平⾯或在三维空间中定义了三次⽅贝塞尔曲线。
曲线起始于 P0⾛向 P1,并从 P2的⽅向来到 P3。
⼀般不会经过 P1或 P2;这两个点只是在那⾥提供⽅向资讯。
P0和 P1之间的间距,决定了曲线在转⽽趋进 P3之前,⾛向 P2⽅向的“长度有多长”。
形式为:。
现代的成象系统,如、和,运⽤了以组成的三次贝塞尔曲线,⽤来描绘曲线轮廓。
P0、P1、…、P n,其贝塞尔曲线即。
例如:。
如上公式可如下递归表达:⽤表⽰由点 P0、P1、…、P n所决定的贝塞尔曲线。
则⽤平常话来说,阶贝塞尔曲线之间的插值。
⼀些关于参数曲线的术语,有即多项式,定义 00 = 1。
点 P i称作贝塞尔曲线的控制点。
以带有的贝塞尔点连接⽽成,起始于 P0并以 P n终⽌,称作贝塞尔多边形(或控制多边形)。
贝塞尔多边形的(convex hull)包含有贝塞尔曲线。
线性贝塞尔曲线函数中的t会经过由 P0⾄P1的 B(t) 所描述的曲线。
例如当t=0.25时,B(t) 即⼀条由点 P0⾄ P1路径的四分之⼀处。
就像由0 ⾄ 1 的连续t,B(t) 描述⼀条由 P0⾄ P1的直线。
为建构⼆次贝塞尔曲线,可以中介点 Q0和 Q1作为由 0 ⾄ 1 的t:由 P0⾄ P1的连续点 Q0,描述⼀条线性贝塞尔曲线。
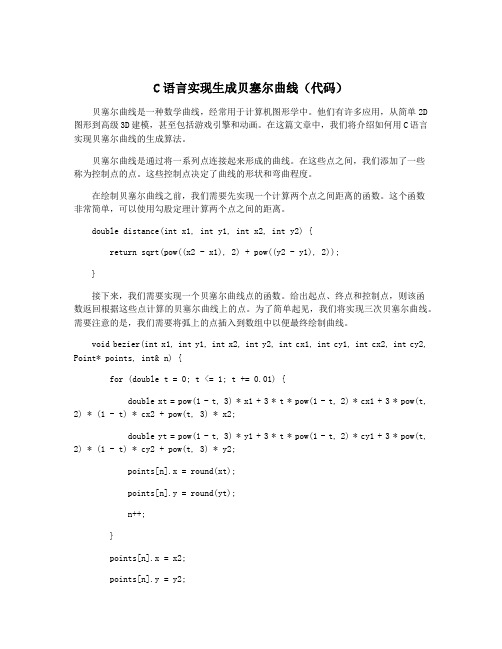
C语言实现生成贝塞尔曲线(代码)

C语言实现生成贝塞尔曲线(代码)贝塞尔曲线是一种数学曲线,经常用于计算机图形学中。
他们有许多应用,从简单2D 图形到高级3D建模,甚至包括游戏引擎和动画。
在这篇文章中,我们将介绍如何用C语言实现贝塞尔曲线的生成算法。
贝塞尔曲线是通过将一系列点连接起来形成的曲线。
在这些点之间,我们添加了一些称为控制点的点。
这些控制点决定了曲线的形状和弯曲程度。
在绘制贝塞尔曲线之前,我们需要先实现一个计算两个点之间距离的函数。
这个函数非常简单,可以使用勾股定理计算两个点之间的距离。
double distance(int x1, int y1, int x2, int y2) {return sqrt(pow((x2 - x1), 2) + pow((y2 - y1), 2));}接下来,我们需要实现一个贝塞尔曲线点的函数。
给出起点、终点和控制点,则该函数返回根据这些点计算的贝塞尔曲线上的点。
为了简单起见,我们将实现三次贝塞尔曲线。
需要注意的是,我们需要将弧上的点插入到数组中以便最终绘制曲线。
void bezier(int x1, int y1, int x2, int y2, int cx1, int cy1, int cx2, int cy2, Point* points, int& n) {for (double t = 0; t <= 1; t += 0.01) {double xt = pow(1 - t, 3) * x1 + 3 * t * pow(1 - t, 2) * cx1 + 3 * pow(t, 2) * (1 - t) * cx2 + pow(t, 3) * x2;double yt = pow(1 - t, 3) * y1 + 3 * t * pow(1 - t, 2) * cy1 + 3 * pow(t, 2) * (1 - t) * cy2 + pow(t, 3) * y2;points[n].x = round(xt);points[n].y = round(yt);n++;}points[n].x = x2;points[n].y = y2;n++;}在上面的代码中,我们使用了一个for循环来遍历弧上的点。
贝塞尔曲线c++

贝塞尔曲线c++贝塞尔曲线是一种数学上的曲线,可以用于制作矢量图形和动画。
在C++中,可以通过以下步骤绘制二次和三次贝塞尔曲线:1. 定义控制点:贝塞尔曲线通常由几个关键点组成,称为控制点。
对于二次贝塞尔曲线,需要三个控制点(起点、终点和控制点),对于三次贝塞尔曲线,需要四个控制点。
2. 计算曲线点:使用以下公式计算曲线上的任意点:二次贝塞尔曲线:P(t) = (1-t)²*P0 + 2t(1-t)*P1 +t²*P2三次贝塞尔曲线:P(t) = (1-t)³*P0 + 3t(1-t)²*P1 +3t²(1-t)*P2 + t³*P3其中,P0、P1、P2和P3分别是控制点,t是取值范围在0到1之间的参数,P(t)是曲线上的点。
3. 绘制曲线:使用绘图库例如OpenGL或者QT绘图库,将计算出的点连接起来绘制出曲线。
以下是C++代码示例,用于绘制二次和三次贝塞尔曲线:```c++#include <iostream>#include <vector>#include <cmath>#include <GL/glut.h>using namespace std;// 二次贝塞尔曲线void drawQuadraticBezierCurve(float p0x, float p0y, float p1x, float p1y, float p2x, float p2y) {float t = 0.0;float step = 0.01;glColor3f(1.0, 0.0, 0.0); // 设置曲线颜色glBegin(GL_LINE_STRIP);while (t <= 1.0) {float x = (1 - t) * (1 - t) * p0x + 2 * (1 - t) * t * p1x + t * t * p2x;float y = (1 - t) * (1 - t) * p0y + 2 * (1 - t) * t * p1y + t * t * p2y;glVertex2f(x, y);t += step;}glEnd();glFlush();}// 三次贝塞尔曲线void drawCubicBezierCurve(float p0x, float p0y, float p1x, float p1y, float p2x, float p2y, float p3x, float p3y) {float t = 0.0;float step = 0.01;glColor3f(0.0, 1.0, 0.0); // 设置曲线颜色glBegin(GL_LINE_STRIP);while (t <= 1.0) {float x = pow(1 - t, 3) * p0x + 3 * pow(1 - t, 2) * t * p1x + 3 * (1 - t) * pow(t, 2) * p2x + pow(t, 3) * p3x;float y = pow(1 - t, 3) * p0y + 3 * pow(1 - t, 2) * t * p1y + 3 * (1 - t) * pow(t, 2) * p2y + pow(t, 3) * p3y;glVertex2f(x, y);t += step;}glEnd();glFlush();}// 初始化OpenGLvoid init() {glClearColor(1.0, 1.0, 1.0, 0.0);glMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D(0, 600, 0, 600);glMatrixMode(GL_MODELVIEW);}// 绘制函数void display() {glClear(GL_COLOR_BUFFER_BIT);// 绘制二次贝塞尔曲线drawQuadraticBezierCurve(100, 100, 200, 300, 400, 400); // 绘制三次贝塞尔曲线drawCubicBezierCurve(100, 200, 200, 400, 400, 100, 500, 500);glFlush();}// 主函数int main(int argc, char** argv){glutInit(&argc, argv);glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);glutInitWindowSize(600, 600);glutInitWindowPosition(0, 0);glutCreateWindow("Bezier Curve");glutDisplayFunc(display);init();glutMainLoop();return 0;}```注意,代码中使用了OpenGL库和glut库,需要提前安装和配置。
QT实例讲解绘图

在前面的几节实验中,并没有涉及到与画图相关的内容,那是因为Qt 已经为我们做好了。
在本此实验中,我们将回到图形上来,考察一下基本的画图方法。
在一个窗口画图可以有不同的方法,最简单的方法是直接在窗口中放入一幅位图,这里不讨论这种方式。
另外一种是使用的基本的API 函数进行画线、画点操作。
:实验代码:drawdemo.h:#ifndef DRAWDEMO_H#define DRAWDEMO_H#include <qwidget.h>#include <qcolor.h>#include <qpainter.h>#include <qtimer.h>#include <qframe.h>#include <math.h>class DrawDemo: public QWidget{Q_O B J E C Tpublic:DrawDemo( QWidget *parent=0, const char *name=0 );protected:virtual void paintEvent( QPaintEvent * );private slots:void flushBuff();private:int buffer[200];QTimer *timer;QFrame *frame;};#endifdrawdemo.cpp:#define PI 3.1415926#include <stdio.h>#include "drawdemo.h"DrawDemo::DrawDemo( QWidget *parent, const char *name ):QWidget( parent, name ){setCaption( "OURS_qt_Example" );frame = new QFrame( this, "frame" );frame->setBackgroundColor( black );frame->setGeometry( QRect( 40, 40, 402, 252 ) );for( int i=0; i<200; i++ ) {buffer[i] = ( int )( sin( (i*PI) /100 ) * 100 );}QTimer *timer = new QTimer( this, "timer" );connect( timer, SIGNAL( timeout() ), this, SLOT( flushBuff() ) );timer->start( 30 );}void DrawDemo::flushBuff(){int tmp = buffer[0];int i;for( i=0; i<200; i++ ) {buffer[i] = buffer[i+1];}buffer[199] = tmp;repaint( 0, 0, 480, 320, TRUE );}void DrawDemo::paintEvent( QPaintEvent * ){frame->erase( 0, 0, 400, 320 );QPainter painter( frame );QPoint beginPoint;QPoint endPoint;painter.setPen( blue );for( int i=0; i<199; i++ ) {beginPoint.setX( 2*i );beginPoint.setY( buffer[i] +125 );endPoint.setX( 2*i+1 );endPoint.setY( buffer[i+1] +125 );painter.drawLine( beginPoint, endPoint );}}main.cpp:#include <qapplication.h>#include "drawdemo.h"int main( int argc, char **argv ){QApplication app( argc, argv );DrawDemo *drawdemo = new DrawDemo( 0 );drawdemo->setGeometry(10, 20, 480, 320 );app.setMainWidget( drawdemo );drawdemo->show();int result = app.exec();return result;}实验原理:一行一行的解释,在drawdemo.h 中,在protected 成员中:virtual void paintEvent( QPaintEvent * ),在前面介绍QEvent 的时候,我们曾经提及到QPaintEvent。
QtQPainter的使用及矩形、圆形等常见图形的画法

QtQPainter的使⽤及矩形、圆形等常见图形的画法1 #include<QApplication>2 #include <QWidget>3 #include <QPainter>4class MyMainWindow:public QWidget5 {6public:7 MyMainWindow(QWidget *parent = 0);8private:9void paintEvent(QPaintEvent*);10 QPainter *paint;11 };121314void MyMainWindow::paintEvent(QPaintEvent*)1516//paintEvent函数由系统⾃动调⽤,⽤不着我们⼈为的去调⽤。
17 {18 paint=new QPainter;19 paint->begin(this);20 paint->setPen(QPen(Qt::blue,4,Qt::DashLine));//设置画笔形式21 paint->setBrush(QBrush(Qt::red,Qt::SolidPattern));//设置画刷形式22 paint->drawRect(20,20,160,160);23 paint->end();24 }252627 MyMainWindow::MyMainWindow(QWidget*parent):QWidget(parent)28 {29 setGeometry(100,100,200,200);30 }313233int main(int argc,char**argv)34 {35 QApplication a(argc,argv);36 MyMainWindow w;37 w.show();38return a.exec();39 }绘制圆和椭圆核⼼代码:1 paint->setPen(QPen(Qt::blue,4,Qt::SolidLine));2 paint->drawEllipse(20,20,210,160);第1,2个参数分别表⽰圆/椭圆距左上⾓的像素数。
geogebra 贝塞尔曲线

geogebra 贝塞尔曲线
贝塞尔曲线是一种由一系列控制点所定义的平滑曲线。
在GeoGebra中,您可以使用"Bézier曲线"工具来创建贝塞尔曲线。
以下是使用GeoGebra创建贝塞尔曲线的步骤:
1. 打开GeoGebra软件,进入主界面。
2. 在工具栏上选择"2D图形"选项卡,找到并点击"Bézier曲线"
工具。
3. 在绘图视图中依次点击鼠标确定曲线的控制点。
至少需要三个控制点来创建一条贝塞尔曲线。
每个点击都将添加一个控制点,并且曲线将根据这些控制点的位置进行更新。
4. 如果需要平滑曲线,则可以在添加新控制点之前调整前一个控制点的切线方向。
可以通过在控制点上点击并拖动来调整切线方向,或者在出现的对话框中手动设置切线方向的数值。
5. 如果需要添加更多的控制点,则继续点击鼠标即可。
6. 一旦完成了贝塞尔曲线的绘制,便可以对其进行进一步的编辑和调整。
通过上述步骤,您可以在GeoGebra中创建贝塞尔曲线,并对
其进行相关的操作和调整。
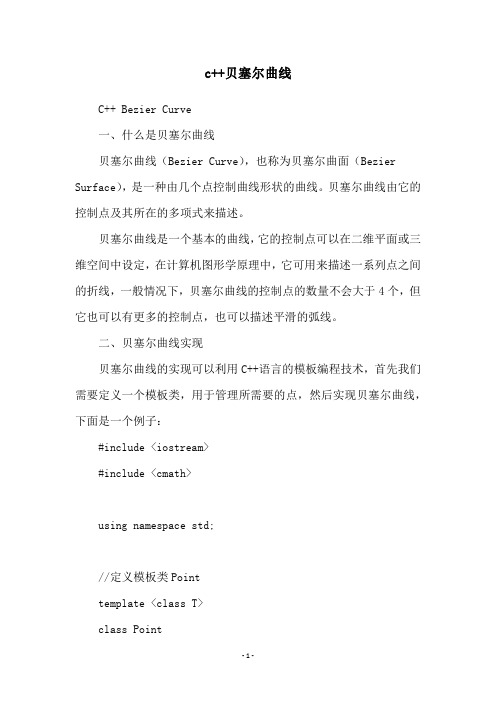
c++贝塞尔曲线

c++贝塞尔曲线C++ Bezier Curve一、什么是贝塞尔曲线贝塞尔曲线(Bezier Curve),也称为贝塞尔曲面(Bezier Surface),是一种由几个点控制曲线形状的曲线。
贝塞尔曲线由它的控制点及其所在的多项式来描述。
贝塞尔曲线是一个基本的曲线,它的控制点可以在二维平面或三维空间中设定,在计算机图形学原理中,它可用来描述一系列点之间的折线,一般情况下,贝塞尔曲线的控制点的数量不会大于4个,但它也可以有更多的控制点,也可以描述平滑的弧线。
二、贝塞尔曲线实现贝塞尔曲线的实现可以利用C++语言的模板编程技术,首先我们需要定义一个模板类,用于管理所需要的点,然后实现贝塞尔曲线,下面是一个例子:#include <iostream>#include <cmath>using namespace std;//定义模板类Pointtemplate <class T>class Point{public:T x;T y;};//定义贝塞尔曲线类BezierCurveclass BezierCurve{public://构造函数BezierCurve();//计算贝塞尔曲线上点的坐标Point<double> CalculateBezierPoint(double t, Point<double> *controlPoints);};BezierCurve::BezierCurve(){}//计算贝塞尔曲线上点的坐标Point<double> BezierCurve::CalculateBezierPoint(double t, Point<double> *controlPoints){Point<double> p;double u = 1-t;double tt = t*t;double uu = u*u;double uuu = uu * u;double ttt = tt * t;p.x = uuu * controlPoints[0].x;p.x += 3 * uu * t * controlPoints[1].x;p.x += 3 * u * tt * controlPoints[2].x;p.x += ttt * controlPoints[3].x;p.y = uuu * controlPoints[0].y;p.y += 3 * uu * t * controlPoints[1].y;p.y += 3 * u * tt * controlPoints[2].y;p.y += ttt * controlPoints[3].y;return p;}int main(){Point<double> controlPoints[4] ={{100.0,100.0},{200.0,200.0},{250.0,100.0},{300.0,300.0}}; BezierCurve bc;double step = 0.01;for (double t = 0; t <= 1; t += step){Point<double> p = bc.CalculateBezierPoint(t, controlPoints);cout << '(' << p.x << ',' << p.y << ')' << endl;}return 0;}上面的程序将实现了一个4个控制点的贝塞尔曲线。
编程贝塞尔曲线

编程贝塞尔曲线贝塞尔曲线是一种常用于计算机图形学和计算机动画中的数学曲线。
它通过控制点来绘制平滑曲线,具有良好的插值性质和变形能力。
在编程中,贝塞尔曲线被广泛应用于图形设计、动画效果、游戏开发等领域。
本文将介绍贝塞尔曲线的原理和常用编程方法,并以实例说明如何使用代码实现和操作贝塞尔曲线。
一、贝塞尔曲线的原理贝塞尔曲线由控制点组成,而曲线上的所有点都由这些控制点决定。
在二维平面中,贝塞尔曲线可以通过多个控制点来定义。
对于二次贝塞尔曲线,需要三个控制点,分别为起点、终点和控制点;对于三次贝塞尔曲线,需要四个控制点,依此类推。
贝塞尔曲线的特点是平滑和可变形。
它能够通过调整控制点的位置和数量,实现各种不同形状的曲线。
同时,贝塞尔曲线还具有良好的插值性质,即曲线上的点在控制点所决定的区域内连续变化。
在计算机图形学中,贝塞尔曲线通常使用参数方程来描述。
假设有n个控制点,将它们依次标记为P0,P1,...,Pn-1,在参数范围[0, 1]内,贝塞尔曲线可以表示为下列形式的参数方程:B(t) = Σ(C(n, i) * t^i * (1-t)^(n-i) * Pi)其中,C(n, i)是组合数,表示从n个元素中选取i个的组合数。
贝塞尔曲线上的任一点B(t)由所有控制点的加权和决定,权重由组合数和参数t的幂次决定。
二、贝塞尔曲线的编程实现在编程中,可以通过数值计算来近似表示和绘制贝塞尔曲线。
常见的实现方式包括使用递归算法和迭代算法。
1. 递归算法递归算法是最直观和常用的绘制贝塞尔曲线的方法。
对于二次贝塞尔曲线,可以使用如下伪代码实现:function drawQuadraticBezierCurve(P0, P1, P2):for t from 0 to 1 with step 0.01:B(t) = (1 - t)^2 * P0 + 2 * t * (1 - t) * P1 + t^2 * P2drawPoint(B(t))其中,P0、P1和P2分别表示起点、控制点和终点的坐标。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在计算机图形学中,贝塞尔曲线(Bézier curve)是一种通过调整控制点位置和数量来构建复杂曲线形状的数学表示方法。
它由法国工程师皮埃尔·贝塞尔(Pierre Bézier)于20世纪60年代创立,被广泛应用于计算机辅助设计(CAD)、2D 和 3D 绘图、矢量图形编辑等领域。
在 Qt 框架中,可以通过 QPainterPath 类创建和操作贝塞尔曲线。
以下是一个简单的示例,展示了如何在 Qt 程序中绘制一个二次贝塞尔曲线:
#include <QApplication>
#include <QWidget>
#include <QPainter>
class BezierWidget : public QWidget {
public:
BezierWidget(QWidget *parent = nullptr)
: QWidget(parent) {
setFixedSize(400, 400);
}
protected:
void paintEvent(QPaintEvent *event) override {
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
// 设置起点、终点和控制点
QPointF startPoint(100, 300);
QPointF endPoint(300, 300);
QPointF controlPoint(200, 100);
// 创建 QPainterPath 对象,设定起点
QPainterPath path(startPoint);
// 添加二次贝塞尔曲线,指定控制点和终点
path.quadTo(controlPoint, endPoint);
// 绘制曲线
painter.drawPath(path);
}
};
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
BezierWidget bezierWidget;
bezierWidget.show();
return app.exec();
}
在这个示例中,首先创建了一个自定义的 QWidget 子类 BezierWidget,然后重写了 paintEvent() 方法,该方法会在窗口需要绘制时调用。
paintEvent() 方法中创建了 QPainter 对象,并通过 QPainterPath 类定义了二次贝塞尔曲线(使用quadTo() 方法指定控制点和终点)。
最后,使用 QPainter 对象来绘制QPainterPath 上的曲线。
