Android屏幕适配方案分析
屏幕适配方案

屏幕适配方案在移动设备多样化的时代,屏幕适配成为了开发者需要面对的重要问题。
不同的设备可能拥有不同的屏幕大小、分辨率和比例,因此,开发者需要找到一种适配方案来确保应用程序在不同设备上具有良好的用户体验。
本文将介绍几种常见的屏幕适配方案,以帮助开发者解决这一问题。
一、像素密度适配首先,我们来介绍一种常见的屏幕适配方案——像素密度适配。
在不同的设备上,屏幕像素密度可能会有所不同。
为了让应用程序在不同设备上按照相同的比例显示,我们可以使用“像素密度无关像素(dp)”作为度量单位,而不是使用传统的像素(px)。
Android平台提供了内置的像素密度适配方案。
通过定义不同像素密度下的资源文件,应用程序可以根据设备的像素密度自动加载相应的资源。
例如,可以在res/drawable目录下创建drawable-hdpi、drawable-mdpi和drawable-xhdpi等文件夹来存放不同像素密度下的图片资源。
系统会根据设备的像素密度选择合适的资源加载到应用程序中。
在iOS平台上,使用points作为单位,可以实现类似的像素密度适配。
开发者可以使用points布局视图和绘制图形,而不用考虑设备的像素密度。
系统会自动根据设备的屏幕分辨率和像素密度转换为相应的像素值。
二、屏幕尺寸适配除了像素密度适配,开发者还需要考虑到不同设备的屏幕尺寸。
屏幕尺寸差异可能会导致布局问题,使得应用程序在不同设备上的显示效果不一致。
为了解决这个问题,我们可以使用流式布局、百分比布局或者基于比例的布局来实现屏幕尺寸适配。
1. 流式布局流式布局是指按照一定的顺序和规则排列视图,自动适应屏幕的尺寸。
通过使用流式布局,开发者可以确保在不同设备上,应用程序的UI界面都能够自动调整大小和排列。
流式布局可以避免固定尺寸的UI元素在不同设备上的失效问题,提供更好的屏幕适配方案。
在Android开发中,可以使用LinearLayout或者ConstraintLayout来实现流式布局。
详解Android折叠屏适配攻略

详解Android折叠屏适配攻略随着三星 Galaxy Fold 和华为 Mate X 的发布,折叠屏⼿机开始进⼊⼤家的视线。
在改变⼿机体验的同时,也给我们开发⼈员在适配⽅⾯带来了更多的挑战。
本⽂给⼤家介绍⼀下 Android 开发中和折叠屏相关的⼀些概念,以及如何进⾏折叠屏的适配。
折叠屏适配折叠屏之所以需要适配,是因为我们的应⽤有可能在运⾏的过程中,所在的屏幕尺⼨发⽣了变化,这种情况对现有项⽬多少都会产⽣⼀些问题。
所以折叠屏适配的本质是:当应⽤运⾏时,屏幕的尺⼨、密度或⽐例发⽣了变化,应⽤能够继续在变化后的屏幕上正常显⽰和正常运⾏。
其实这种情况并不是折叠屏出现之后才有的,应⽤的纵向横向切换也会发⽣同样的情况,只不过很多应⽤都强制纵向,不需要处理这种适配了。
允许改变应⽤尺⼨要适配折叠屏,⾸先是要让应⽤⽀持动态改变尺⼨,我们需要在 menifest 中的 Application 或对应的 Activity 下声明:android:resizeableActivity="true"相反,如果暂时不打算适配,把这个参数设为 false 就好了。
需要说明的是,这个参数在 Android 7.0 或更⾼版本默认为 true,以下则默认为 false。
下⾯介绍两个和这个参数相关的概念。
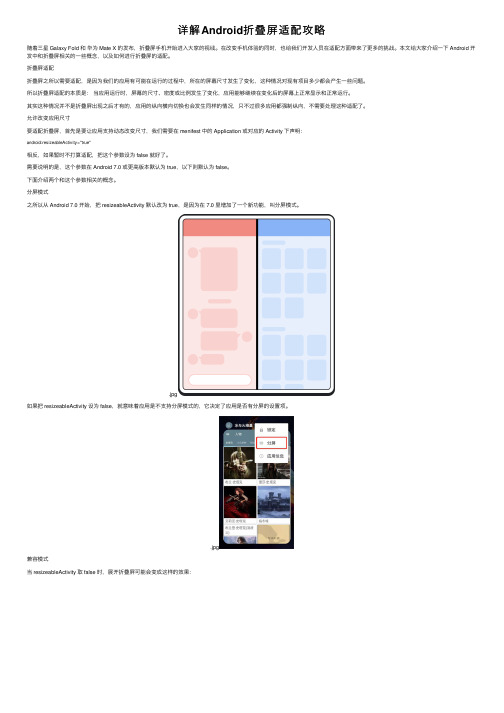
分屏模式之所以从 Android 7.0 开始,把 resizeableActivity 默认改为 true,是因为在 7.0 ⾥增加了⼀个新功能,叫分屏模式。
.jpg如果把 resizeableActivity 设为 false,就意味着应⽤是不⽀持分屏模式的,它决定了应⽤是否有分屏的设置项。
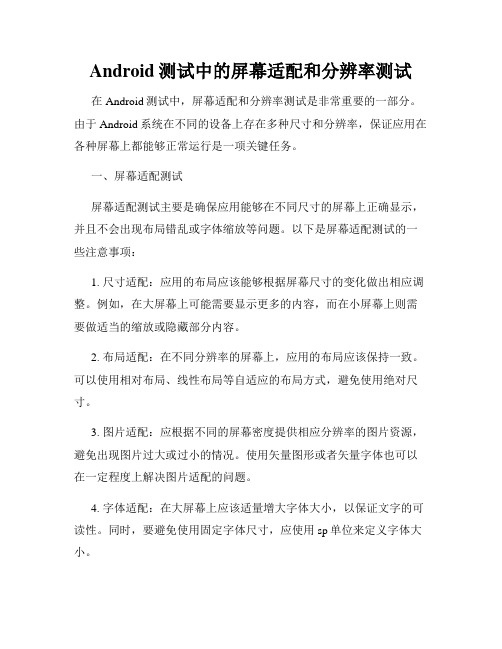
.jpg兼容模式当 resizeableActivity 取 false 时,展开折叠屏可能会变成这样的效果:.jpg这个效果类似于在 iPad 上使⽤不兼容的 iPhone 应⽤,这个四周⽤⿊⾊填充的模式,叫兼容模式。
Android测试中的屏幕适配和分辨率测试

Android测试中的屏幕适配和分辨率测试在Android测试中,屏幕适配和分辨率测试是非常重要的一部分。
由于Android系统在不同的设备上存在多种尺寸和分辨率,保证应用在各种屏幕上都能够正常运行是一项关键任务。
一、屏幕适配测试屏幕适配测试主要是确保应用能够在不同尺寸的屏幕上正确显示,并且不会出现布局错乱或字体缩放等问题。
以下是屏幕适配测试的一些注意事项:1. 尺寸适配:应用的布局应该能够根据屏幕尺寸的变化做出相应调整。
例如,在大屏幕上可能需要显示更多的内容,而在小屏幕上则需要做适当的缩放或隐藏部分内容。
2. 布局适配:在不同分辨率的屏幕上,应用的布局应该保持一致。
可以使用相对布局、线性布局等自适应的布局方式,避免使用绝对尺寸。
3. 图片适配:应根据不同的屏幕密度提供相应分辨率的图片资源,避免出现图片过大或过小的情况。
使用矢量图形或者矢量字体也可以在一定程度上解决图片适配的问题。
4. 字体适配:在大屏幕上应该适量增大字体大小,以保证文字的可读性。
同时,要避免使用固定字体尺寸,应使用sp单位来定义字体大小。
二、分辨率测试分辨率测试主要是验证应用在不同分辨率的屏幕上是否能够完整显示,并且不会出现变形、模糊等问题。
以下是分辨率测试的一些要点:1. 分辨率适配:应用的布局和图形界面应该能够根据屏幕分辨率的变化做出相应调整。
例如,可以使用百分比布局或者使用dp单位来定义布局元素的尺寸。
2. 图形模糊:在低分辨率的屏幕上,图形元素可能会出现模糊或失真的情况。
应该使用高分辨率的图形资源,并在代码中进行适配或缩放。
3. 文字可读性:在高分辨率的屏幕上,文字可能会显得很小,影响可读性。
应该根据屏幕密度适当增大字体大小,保证文字在各种分辨率下都能够清晰可读。
三、最佳实践除了屏幕适配和分辨率测试之外,还有一些最佳实践可以帮助提高Android应用的用户体验:1. 使用权重和相对布局:在设计布局时,可以使用权重和相对布局来确保布局在不同屏幕上的一致性。
【转】Androidhdpildpimdpixhdpixxhdpi适配详解

【转】Androidhdpildpimdpixhdpixxhdpi适配详解1、了解⼏个概念(1)分辨率。
分辨率就是⼿机屏幕的像素点数,⼀般描述成屏幕的“宽×⾼”,安卓⼿机屏幕常见的分辨率有480×800、720×1280、1080×1920等。
720×1280表⽰此屏幕在宽度⽅向有720个像素,在⾼度⽅向有1280个像素。
(2)屏幕⼤⼩。
屏幕⼤⼩是⼿机对⾓线的物理尺⼨,以英⼨(inch)为单位。
⽐如某某⼿机为“5⼨⼤屏⼿机”,就是指对⾓线的尺⼨,5⼨×2.54厘⽶/⼨=12.7厘⽶。
(3)密度(dpi,dots per inch;或PPI,pixels per inch)。
从英⽂顾名思义,就是每英⼨的像素点数,数值越⾼当然显⽰越细腻。
假如我们知道⼀部⼿机的分辨率是1080×1920,屏幕⼤⼩是5英⼨,你能否算出此屏幕的密度呢?哈哈,中学的勾股定理派上⽤场啦!通过宽1080和⾼1920,根据勾股定理,我们得出对⾓线的像素数⼤约是2203,那么⽤ 2203除以5就是此屏幕的密度了,计算结果是440。
440dpi的屏幕已经相当细腻了。
2、实际密度与系统密度尚未发现他处使⽤“实际密度”和“系统密度”这两个词汇,暂时由我如此定义吧。
“实际密度”就是我们⾃⼰算出来的密度,这个密度代表了屏幕真实的细腻程度,如上述例⼦中的440dpi就是实际密度,说明这块屏幕每⼨有440个像素。
5英⼨1080×1920的屏幕密度是440,⽽相同分辨率的4.5英⼨屏幕密度是490。
如此看来,屏幕密度将会出现很多数值,呈现严重的碎⽚化。
⽽密度⼜是安卓屏幕将界⾯进⾏缩放显⽰的依据,那么安卓是如何适配这么多屏幕的呢?其实,每部安卓⼿机屏幕都有⼀个初始的固定密度,这些数值是120、160、240、320、480,我们权且称为“系统密度”。
⼤家发现规律没有?相隔数值之间是2倍的关系。
Android自适应屏幕大小和layout布局(横屏竖屏)

一:不同的layoutAndroid手机屏幕大小不一,有480x320, 640x360, 800x480.怎样才能让App自动适应不同的屏幕呢?其实很简单,只需要在res目录下创建不同的layout文件夹,比如layout-640x360,layout-800x480,所有的layout文件在编译之后都会写入R.java里,而系统会根据屏幕的大小自己选择合适的layout进行使用。
二:hdpi、mdpi、ldpi在之前的版本中,只有一个drawable,而2.1版本中有drawable-mdpi、drawable-ldpi、drawable-hdpi三个,这三个主要是为了支持多分辨率。
drawable- hdpi、drawable- mdpi、drawable-ldpi的区别:(1)drawable-hdpi里面存放高分辨率的图片,如WVGA (480x800),FWVGA (480x854)(2)drawable-mdpi里面存放中等分辨率的图片,如HVGA (320x480)(3)drawable-ldpi里面存放低分辨率的图片,如QVGA (240x320)系统会根据机器的分辨率来分别到这几个文件夹里面去找对应的图片。
更正:应该是对应不同density 的图片在开发程序时为了兼容不同平台不同屏幕,建议各自文件夹根据需求均存放不同版本图片。
[i]备注:三者的解析度不一样,就像你把电脑的分辨率调低,图片会变大一样,反之分辨率高,图片缩小。
[/i]屏幕方向:横屏竖屏自动切换:可以在res目录下建立layout-port-800x600和layout-land两个目录,里面分别放置竖屏和横屏两种布局文件,这样在手机屏幕方向变化的时候系统会自动调用相应的布局文件,避免一种布局文件无法满足两种屏幕显示的问题。
不同分辨率横屏竖屏自动切换:以800x600为例可以在res目录下建立layout-port-800x600和layout-land-800x600两个目录不切换:以下步骤是网上流传的,不过我自己之前是通过图形化界面实现这个配置,算是殊途同归,有空我会把图片贴上来。
Android 目前最稳定和高效的UI适配方案

Android系统发布十多年以来,关于Android的UI的适配一直是开发环节中最重要的问题,但是我看到还是有很多小伙伴对Android适配方案不了解。
刚好,近期准备对糗事百科Android客户端设计一套UI尺寸适配方案,可以和小伙伴们详细的聊一聊这个问题。
Android适配最核心的问题有两个,其一,就是适配的效率,即把设计图转化为App界面的过程是否高效,其二如何保证实现UI界面在不同尺寸和分辨率的手机中UI的一致性。
这两个问题都很重要,一个是保证我们开发的高效,一个是保证我们适配的成效;今天我们就这两个核心的问题来聊一聊Android的适配方案。
image首先,大家都知道,在标识尺寸的时候,Android并不推荐我们使用px这个真实像素单位,因为不同的手机之间,分辨率是不同的,比如一个96*96像素的控件在分辨率越来越高的手机上会在整体UI中看起来越来越小。
image出现类似于上图这样这样,整体的布局效果可能会变形,所以px这个单位在布局文件中是不推荐的。
dp直接适配针对这种情况,Android推荐使用dp作为尺寸单位来适配UI.那么什么是dp?dp指的是设备独立像素,以dp为尺寸单位的控件,在不同分辨率和尺寸的手机上代表了不同的真实像素,比如在分辨率较低的手机中,可能1dp=1px,而在分辨率较高的手机中,可能1dp=2px,这样的话,一个96*96dp的控件,在不同的手机中就能表现出差不多的大小了。
那么这个dp是如何计算的呢? 我们都知道一个公式: px = dp(dpi/160) 系统都是通过这个来判断px和dp的数学关系,那么这里又出现了一个问题,dpi是什么呢?系统软件上指定dpi是像素密度,指的是在的单位尺寸的像素数量,它往往是写在系统出厂配置文件的一个固定值。
我为什么要强调它是软件系统上的概念?因为大家买手机的时候,往往会听到另一个叫ppi的参数,这个在手机屏幕中指的也是像素密度,但是这个是物理上的概念,它是客观存在的不会改变。
Android测试如何应对各种屏幕尺寸和分辨率

Android测试如何应对各种屏幕尺寸和分辨率随着移动设备的普及和多样化,Android平台上的屏幕尺寸和分辨率也日益多样。
对于Android应用程序开发者以及测试人员而言,如何适配和测试不同屏幕尺寸和分辨率的设备是一个重要的挑战。
本文将介绍一些Android测试中应对各种屏幕尺寸和分辨率的方法和技巧。
一、屏幕适配的重要性在Android开发过程中,合理适配不同的屏幕尺寸和分辨率对于保证应用程序在各种设备上的良好显示效果至关重要。
如果应用程序没有进行良好的适配工作,可能会导致图标显示不全、布局错乱、文字过小或过大等问题。
为了提供一致的用户体验,测试人员需要确保应用程序在各种屏幕尺寸和分辨率上均能正常显示。
二、使用布局文件适配Android提供了布局文件来帮助开发者适配不同的屏幕尺寸和分辨率。
通过使用布局文件,开发者可以根据屏幕尺寸和分辨率的不同自动调整布局。
测试人员可以通过以下几种方式来测试布局文件的适配情况:1. 使用模拟器或真实设备:测试人员可以在不同的模拟器或真实设备上运行应用程序,观察和验证布局在不同屏幕上的显示效果。
2. 分辨率切换:测试人员可以通过模拟设备分辨率的切换来测试布局的适配情况。
例如,将设备的分辨率切换为较小的分辨率,然后观察布局是否正确适配。
3. 测试各种屏幕尺寸:测试人员可以在模拟器或真实设备上测试各种屏幕尺寸,例如手机、平板电脑和大屏幕显示设备,确保应用程序在不同尺寸的屏幕上均有良好的显示效果。
三、使用相对尺寸和权重在布局文件中,使用相对尺寸和权重可以帮助开发者实现更好的屏幕适配效果。
相对尺寸指的是相对于屏幕尺寸或其他布局元素的大小,而不是固定的像素值。
权重可以定义布局元素在布局中所占的比重。
测试人员可以通过以下方式验证相对尺寸和权重是否适配:1. 屏幕旋转测试:测试人员可以在设备上进行屏幕旋转测试,观察布局是否能够正确适应不同的方向。
2. 动态调整布局元素大小:测试人员可以通过改变屏幕尺寸或布局元素的权重来测试布局的适配能力。
android9中screen mirror原理 -回复

android9中screen mirror原理-回复题目:Android 9 中screen mirror原理解析导语:随着技术的发展,移动设备已经成为人们生活中不可或缺的一部分。
Android 9作为一种主流操作系统,具备了许多先进的功能,其中之一就是screen mirror。
本文将深入探讨Android 9中screen mirror的原理,并详细解析其实现过程。
第一部分:概述1.1 什么是screen mirror?Screen mirror是指将Android设备屏幕上显示的内容实时镜像投射到另一台设备上的功能。
这使用户能够更方便地共享自己的屏幕内容,比如展示图片、演示PPT或者进行游戏。
1.2 Android 9中的改进Android 9在screen mirror功能上进行了改进。
在老版本中,由于数据传输效率低、延迟高,导致实时镜像显示效果不够流畅。
而在Android 9中,引入了新的技术,提高了画面传输的效率和稳定性。
第二部分:实现原理解析2.1 基于Wi-Fi Direct技术Android 9中的screen mirror功能主要基于Wi-Fi Direct技术。
Wi-FiDirect是一种点对点的无线传输技术,它允许两个设备之间直接建立连接,而无需通过路由器作为中介。
这使得设备之间的通信更加快速和稳定。
2.2 Wi-Fi Direct连接的建立在Android 9中,当用户开启screen mirror功能后,系统会在设备周围搜索支持Wi-Fi Direct的设备,并列出可连接的设备列表。
用户选择要连接的设备后,会触发一系列操作,完成Wi-Fi Direct连接的建立。
这些操作主要包括:- 手机向目标设备发送连接请求;- 目标设备接收到连接请求后,通过Wi-Fi Direct建立连接;- 连接建立成功后,两台设备之间可以进行数据的传输。
2.3 数据传输在Wi-Fi Direct连接建立成功后,Android 9会将设备屏幕上的图像数据编码成帧,然后通过Wi-Fi Direct进行传输。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Android开发过程中我们常用的尺寸单位有px、dp,还有一种sp一般是用于字体的大小。
但是由于px是像素单位,比如我们通常说的手机分辨例如1920*1080都是px的单位。
现在Android屏幕分辨率碎片化720x1280、1080x1920、
2280x1080,这就造成例如187px会在各个分辨率的机型上都是显示一样大小的,那肯定不是我们想要的效果,所以用px单位我们是难以达到适配效果的,那么为什么用dp可以呢?
使用px单位从左到右依次为480 800、1080 1920、1440 * 2560
使用dp单位从左到右依次为480 800、1080 1920、1440 * 2560
屏幕总宽度依次为320dp、415dp、411dp
dp指的是设备独立像素,以dp为尺寸单位的控件,在不同分辨率和尺寸的手机上代表了不同的真实像素,比如在分辨率较低的手机中,可能1dp=1px,而在分辨率较高的手机中,可能1dp=2px,这样的话,一个187dp高度的控件,在不同的手机中就能表现出差不多的大小了。
android中的dp在渲染前会将dp转为px,计算公式:
•px = density * dp;
•density = dpi / 160;
•px = dp * (dpi / 160);
而dpi是根据屏幕真实的分辨率和尺寸来计算的,每个设备都可能不一样的。
由于density不是固定不变的,所以每个分辨率不同的设备他们的density都肯定不相等,这样就会造成每个设备的宽/高对应的总dp都是不同的,假设480 800分辨率的density是1.5,1080 1920分辨率的density是2.6,1440 * 2560分辨率的density是3.5。
那么它们对应的宽度总dp = (宽度px) / density,分别为320dp、415dp、411dp。
可以看出单位为dp的时候三个设备之间的差距就不是
很大了,但是这样肯定还是不能满足我们对屏幕适配的要求的。
下面来看看Android 常见的三种比较成熟的屏幕适配方案,并分析这几种方案的优劣。
1.1 宽高限定符适配
设定一个基准的分辨率,也就是设计图对应的分辨率,其他分辨率都根据这个基准分辨率来计算,在不同的尺寸文件夹内部,根据该尺寸编写对应的dimens文件。
比如我们的设计图375 * 667为基准分辨率
•宽度为375,将任何分辨率的宽度整分为375份,取值为x1-x375
•高度为667,将任何分辨率的高度整分为667份,取值为y1-y667
那么对于1080*1920的分辨率的dimens文件来说,
•x1=(1080/375)*1=2.88px
•x2=(1080/375)*2=5.76px
•y1=(1920/667)*1=2.87px
•y2=(1920/667)*2=5.75px
当代码里面引用高度为y_187,在APP运行时会根据当前设备分辨率去找对应xml 文件中对应的高度,我们就可以按照设计稿上的尺寸填写相对应的dimens引用了,这样基本解决了我们的适配问题,而且极大的提升了我们UI开发的效率。
验证方案
简单通过计算验证下这种方案是否能达到适配的效果,例如设计图上有一个宽
187dp的View。
480 * 800
•设计图占宽比: 187dp / 375dp = 0.498
•实际在480 800占宽比= 187 1.28px / 480 = 0.498
1080 * 1920
•设计图占宽比: 187dp / 375dp = 0.498
•实际在1080 1920占宽比= 187 2.88px / 1080 = 0.498
•计算高同理
但是这个方案有一个致命的缺陷,那就是需要精准命中才能适配,比如1920x1080的手机就一定要找到1920x1080的限定符,否则就只能用统一的默认的dimens 文件了。
而使用默认的尺寸的话,UI就很可能变形,简单说,就是容错机制很差。
1.2 smallestWidth适配
smallestWidth适配,或者叫sw限定符适配。
指的是Android会识别屏幕可用高度和宽度的最小尺寸的dp值(其实就是手机的宽度值),然后根据识别到的结果去资源文件中寻找对应限定符的文件夹下的资源文件。
这种机制和上文提到的宽高限定符适配原理上是一样的,都是系统通过特定的规则来选择对应的文件。
可以把smallestWidth 限定符屏幕适配方案当成这种方案的升级版,smallestWidth 限定符屏幕适配方案只是把dimens.xml 文件中的值从px 换成了dp,原理和使用方式都是没变的
├── src/main
│ ├── res
│ ├── ├──values
│ ├── ├──values-sw320dp
│ ├── ├──values-sw360dp
│ ├── ├──values-sw400dp
│ ├── ├──values-sw411dp
│ ├── ├──values-sw480dp
│ ├── ├──...
│ ├── ├──values-sw600dp
│ ├── ├──values-sw640dp
验证方案
1920 * 1080分辨率的手机,dpi为420,我们同样设置一个View为187dp宽•density = (dpi = 420) / 160 = 2.6
•屏幕总宽度dp = 1080 / density = 415
•找到文件夹values-sw410dp下的187dp = 204.45dp
•通过公式px = density * dp,计算出px = 531.57
•算出占屏幕宽度的比例,56.86 / 1080 = 0.492
1440 * 2560分辨率的手机,dpi为560,我们同样设置一个View为187dp宽•density = (dpi = 420) / 160 = 3.5
•屏幕总宽度dp = 1440 / density = 411
•找到文件夹values-sw410dp下的187dp = 204.45dp
•通过公式px = density * dp,计算出px = 715.57
•算出占屏幕宽度的比例,715.57 / 1440 = 0.496
因为识别的文件夹是values-sw410dp的文件夹,但是屏幕宽度为415dp和411dp,所以最后计算出的占比会有一点点误差,基本可以忽略不计,可以达到相对比较准确的适配效果
优点
1.非常稳定,极低概率出现意外
2.不会有任何性能的损耗
3.适配范围可自由控制,不会影响其他三方库
4.在插件的配合下,学习成本低
缺点
1.侵入性高,在所有地方都需要引用。
2.还是没有办法覆盖所有的机型分辨率,部分机型可能适配效果还是不佳
3.不能以高度为基准进行适配
4.生成很多文件,增大APP体积1~2M
1.3 今日头条适配方案
今日头条屏幕适配方案的核心原理在于,根据以下公式算出density
默认px = density * dp,也就是屏幕总宽度dp = 屏幕宽度px / density,这个时候我们假设所有设备上的屏幕总宽度dp会等于我们设计图375dp,那么可以得出一个公式:
density = 屏幕宽度px / 设计图宽度(375dp)
然后我们通过系统api,将density赋值给系统,抛弃掉系统默认计算density的
计算公式。
这样可以很巧妙的实现屏幕适配,而且侵入性极低,甚至可以忽略不计。
验证方案
1920 * 1080分辨率的手机,我们同样设置一个View为187dp宽,设计图宽度为375dp
•density = (屏幕宽度px = 1080) / 375 = 2.88
•View宽度= density * 187dp = 538.56
•算出占屏幕宽度的比例,57.6 / 1080 = 0.498
1440 * 2560分辨率的手机,我们同样设置一个View为187dp宽,设计图宽度为375dp
•density = (屏幕宽度px = 1440) / 375 =3.84
•View宽度= density * 187dp = 718.08
•算出占屏幕宽度的比例,718.08 / 1440 = 0.498
可以看出,这种方案是完全没有误差的,而且侵入性极低,只需要修改系统的density。
虽然修改系统的density属性会产生一小部分影响,但是基本都是很好解决的。
优点
1.使用成本非常低,操作非常简单
2.侵入性非常低
3.可适配三方库的控件和系统的控件
缺点
1.会全局影响APP的控件大小,例如一些第三方库控件,他们设计的时候可能
设计图尺寸并不是像我们一样是375dp,这样就会导致控件大小变形等一些问题。
