第七章 计算机动画
多媒体技术应用教程之计算机动画制作技术

角色设计
游戏中的角色形象简洁明了,色彩鲜 明,符合游戏主题。
物理模拟
游戏中的物理模拟精确地再现了现实 世界中的物理规律,如重力、碰撞等 。
交互体验
通过动画和特效的结合,提供流畅的 交互体验,增强游戏的趣味性。
06
计算机动画制作发展趋势与展 望
AI与机器学习在计算机动画中的应用
总结词
AI和机器学习技术在计算机动画制作中发挥着越来越重要的 作用,它们能够自动生成复杂的动画效果,提高制作效率, 为动画制作带来更多可能性。
适用于高端影视制作,提供六面体绑定和动画解决方案,支持复杂 的角色动画和特效制作。
Adobe After Effects
强大的合成功能
将多个图层合并为一个合成,并应用各种视觉 效果和动画。
动态图形设计
创建动态图形模板,用于视频、电视和网络媒 体。
3D效果
支持3D图层和3D渲染效果,实现更丰富的视觉表现。
3
运动规律可以应用于不同领域,如角色动画、自 然现象模拟等,为计算机动画制作提供重要的技 术支持。
三维建模与渲染
三维建模是计算机动画制作中不可或缺的一环,通过建立三维模型来构建动画场景 和角色。
三维模型可以根据实际需求进行精细的细节处理和纹理贴图,以实现逼真的视觉效 果。
渲染是将三维模型转化为二维图像的过程,通过渲染技术可以模拟光线在场景中的 传播和反射,增强动画的真实感。
音效与配乐整合
将音效和配乐与动画进行整合,确保音效与画面、音乐的协调一致 。
05
计算机动画制作案例分析
《狮子王》角色动画制作解析
总结词
角色建模
通过分析《狮子王》的角色动画制作过程 ,了解计算机动画制作技术在角色建模、 表情和动作设计等方面的应用。
计算机动画概述精品PPT课件

4.1 计算机动画概述
4.科学计算与工程设计 科学计算可视化:通过计算机动画将科学计 算过程及其结果转换为几何图形或图像并显示 出来,以便于研究和交互处理。 工程设计:工程图纸设计完后,指定立体模 型材质,制作三维动画。如建筑行业中楼房建 筑的透视和整体视觉效果。
4.1 计算机动画概述
5.模拟与仿真 飞行模拟器:能训练飞行员模拟起飞和着陆 、操纵各种手柄、观察各种仪器以及在舷窗能 看到机场跑道或自然景象。 在航天、导弹和原子武器等复杂的系统工程 中,先建立模型,再用计算机动画模拟真实系 统的运行,调节参数,获得最佳运行状态。
一、什么是计算机动画 动画是通过一定速度播放连续画面来显示运
动和变化的过程,其含义有: ①播放速度:24f/s、25f/s、30f/s ②运动过程:动画的本质 ③变化过程:色彩变化、光强变化 计算机动画是借助于计算机生成一系列连续
图像并可动态播 放的计算机技术。
4.1 计算机动画概述
二、计算机动画的分类 1.按动画功能强弱分类 第一等级:用于交互产生、着色、存储、检
索和修改图像,不考虑时间→图像编辑器 第二等级:实现中间帧的计算 第三等级:形体的操作(平移、旋转) 虚拟摄像机的操作(镜头推移) 第四等级:定义角色 第五等级:智能动画系统(自学习能力)
4.1 计算机动画概述
2.按动画制作原理分类 ⑴二维动画(计算机辅助动画) 二维动画主要用来实现中间帧生成,即根据 两个关键帧生成所需的中间帧(插补技术)。 二维动画系统的功能(第二等级): ①画面生成、中间帧生成 ②图像编辑 ③着色、预演 ④后期制作
4.3 计算机动画设计与创意
人的面部表情:面部的动作变化能体现人物 的情绪和性格,但也更加复杂。
4.3 计算机动画设计与创意
计算机动画技术

汇报人: 2024-01-09
目录
• 计算机动画技术概述 • 计算机动画制作流程 • 计算机动画技术原理 • 计算机动画软件与工具 • 计算机动画技术挑战与未来发
展 • 计算机动画技术案例分析
01
计算机动画技术概述
定义与特点
定义
计算机动画技术是一种利用计算 机生成连续动态图像的技术,通 过模拟物体运动轨迹和形态变化 ,生成具有真实感的动态画面。
动画制作
角色动画
根据故事情节,为角色添加动作和表情,使其生 动活泼。
镜头运动
设计镜头的运动轨迹,包括推拉、摇移和跟拍等 。
特效制作
根据需要,添加烟雾、火焰或水流等特效。
渲染与后期处理
渲染输出
通过渲染引擎,将三维场景渲染成二维图像。
后期合成
将渲染出的图像与音效、配乐等素材进行合成,形成完整的动画。
蒙皮技术则是将模型表面与骨骼系统绑定,通过骨骼的运动来影响模型表面的变形 。
骨骼动画与蒙皮技术适用于创建逼真的生物运动效果,如人物行走、奔跑和跳跃等 。
粒子系统与流体模拟
粒子系统是一种模拟大量微观 粒子的运动和相互作用的计算 机图形技术。
流体模拟则是模拟液体的流动 和变形,如水流、火焰和烟雾 等效果。
特点
计算机动画技术具有逼真度高、 制作周期短、成本低廉等优点, 广泛应用于电影、电视、游戏、 广告等领域。
计算机动画技术的应用领域
电影与电视
游戏开发
计算机动画技术在电影和电视制作中广泛 应用,用于制作特效、场景、角色等,提 升视觉效果。
计算机动画技术在游戏开发中用于创建逼 真的角色、场景和特效,提高游戏的可玩 性和沉浸感。
AI与机器学习在计算机动画中的应用
第17课电脑动画(教案)

4.审美情趣:引导学生发现生活中的美,培养审美观念,提高学生在动画创作中的审美鉴赏能力;
5.文化理解:让学生了解电脑动画在多媒体领域的应用,认识到动画艺术与文化的紧密联系,增强跨文化交流意识。
三、教学难点与重点
1.教学重点
第17课电脑动画(教案)
一、教学内容
第17课电脑动画
《信息技术》教材第七单元第17课,本节课主要内容为:
1.了解电脑动画的基本概念及其在日常生活和多媒体制作中的应用;
2.学习使用动画制作软件(如Flash)的基本操作和功能;
3.掌握制作简单动画的基本步骤,包括设计动画场景、绘制动画元件、设置动画动作和发布动画作品;
小组讨论时,学生们提出了很多有关电脑动画在实际生活中应用的想法,这显示出他们对课程内容的深刻理解和创造性思考。但同时,我也注意到部分学生在讨论中较为沉默,可能是因为他们对主题不够熟悉或者自信心不足。在今后的教学中,我需要更多地鼓励这些学生,帮助他们克服障碍,积极参与讨论。
1.对于软件操作和概念理解,我会设计更多的互动环节,让学生在实践中学习,提高他们的操作熟练度。
在理论讲解环节,我发现有些学生对动画制作软件的操作界面感到陌生,对时间轴、图层等概念理解起来有些吃力。这提示我在接下来的课程中,需要更加细致地讲解这些基本概念,并通过更多的实际操作演示来帮助他们理解。
实践活动环节,学生们在分组讨论和实验操作中表现出了很好的团队协作能力。不过,我也观察到一些小组在操作软件时遇到了困难,尤其是在设置动画动作和关键帧上。这让我认识到,对于这些难点内容,我需要设计更具针对性的练习和指导,以便他们能够更好地掌握。
1.理论介绍:首先,我们要了解电脑动画的基本概念。电脑动画是通过动画制作软件,利用连续播放静止图像的方法制作出的动态画面。它在多媒体制作、广告、影视等领域具有广泛的应用。
数字媒体技术作业(2)

《数字媒体技术》课堂作业—第一章1、媒体的基本要素:信息和信息载体2、媒介是指?传播信息的载体。
媒质是指?存储信息的实体。
3、国际电信联盟的媒体分类有:感觉媒体,表示媒体,显示媒体,存储媒体,传输媒体。
5、媒体具有哪些特性?多样性、集成性、信息使用的方便性、信息接收的方便、交互性。
6、我国对数字媒体概念主要强调什么特征?网络作为数字媒体的传播模式。
7、数字媒体具有两方面的特征?通过计算机存储、处理和传播。
8、数字媒体的特性?数字化、交互性、趣味性、集成性、技术与艺术的融合。
9、数字媒体有哪些传播模式?大众传播模式、媒体信息传播模式、数字媒体传播模式、超媒体传播模式。
10、客户是否是数字媒体产业价值链的一环?是。
具有何种地位?是价值链的起点,也是价值链的归宿,还是价值链的源泉。
11、数字媒体的版权保护技术有?加密技术、数字水印技术、权利描述语言等。
《数字媒体技术》课堂作业—第二章1、声音在物理学与生理学上的基本特性及对应关系?物理学:频率、振幅、波形;生理学:音调、响度、音色;对应关系:上下对应。
2、音频技术经历了从传统模拟音频到数字音频的过程。
3、按频率可把声音分为超声、次声、正常声。
4、录音机与音箱是输入输出数字音频信号的设备。
5、数字音频处理中用什么来保存声音信号?一连串二进制数据6、数字音频处理过程中面临的对象都是数字音频信号?答案:否。
7、音频的数字化步骤?采样——量化——编码;量化指标?采样——量化——编码;8、奈奎斯特频率描述了音频的数字化的什么重要特征?答案:要想不产生低频失真,则采样频率至少是录制的最高频率的两倍。
9、数字音频音质好坏的判定指标有?采样频率、量化深度、音频流码率。
10、数字音频编辑技术有哪些内容?数字音频的编辑方式、数字音频设备、音频编辑软件、介、数字音频编辑实例。
11、选择采样频率为22Khz、样本精度为16bit的声音数字化参数,在采用压缩技术的前提下,录制一分钟的双声道音频信号需要的存储空间为多少KB?请写明计算步骤。
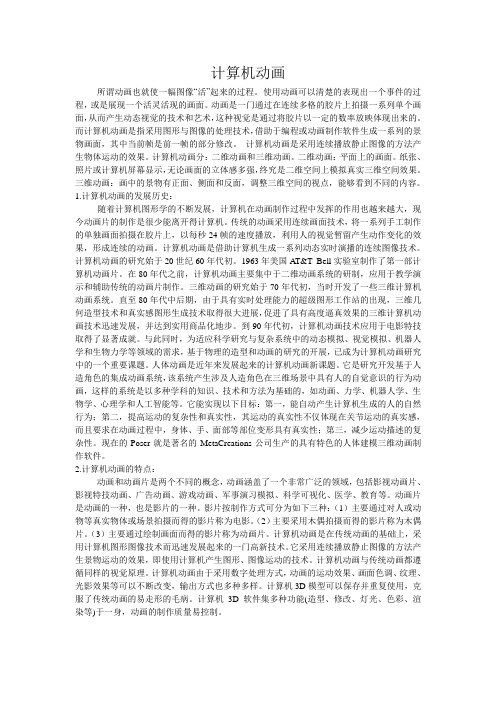
计算机动画

计算机动画所谓动画也就使一幅图像“活”起来的过程。
使用动画可以清楚的表现出一个事件的过程,或是展现一个活灵活现的画面。
动画是一门通过在连续多格的胶片上拍摄一系列单个画面,从而产生动态视觉的技术和艺术,这种视觉是通过将胶片以一定的数率放映体现出来的。
而计算机动画是指采用图形与图像的处理技术,借助于编程或动画制作软件生成一系列的景物画面,其中当前帧是前一帧的部分修改。
计算机动画是采用连续播放静止图像的方法产生物体运动的效果。
计算机动画分:二维动画和三维动画。
二维动画:平面上的画面。
纸张、照片或计算机屏幕显示,无论画面的立体感多强,终究是二维空间上模拟真实三维空间效果。
三维动画:画中的景物有正面、侧面和反面,调整三维空间的视点,能够看到不同的内容。
1.计算机动画的发展历史:随着计算机图形学的不断发展,计算机在动画制作过程中发挥的作用也越来越大,现今动画片的制作是很少能离开得计算机。
传统的动画采用连续画面技术,将一系列手工制作的单独画面拍摄在胶片上,以每秒24帧的速度播放,利用人的视觉暂留产生动作变化的效果,形成连续的动画。
计算机动画是借助计算机生成一系列动态实时演播的连续图像技术。
计算机动画的研究始于20世纪60年代初。
1963年美国A T&T Bell实验室制作了第一部计算机动画片。
在80年代之前,计算机动画主要集中于二维动画系统的研制,应用于教学演示和辅助传统的动画片制作。
三维动画的研究始于70年代初,当时开发了一些三维计算机动画系统。
直至80年代中后期,由于具有实时处理能力的超级图形工作站的出现,三维几何造型技术和真实感图形生成技术取得很大进展,促进了具有高度逼真效果的三维计算机动画技术迅速发展,并达到实用商品化地步。
到90年代初,计算机动画技术应用于电影特技取得了显著成就。
与此同时,为适应科学研究与复杂系统中的动态模拟、视觉模拟、机器人学和生物力学等领域的需求,基于物理的造型和动画的研究的开展,已成为计算机动画研究中的一个重要课题。
计算机动画原理_PPT课件

计算机动画特点
• 从制作的角度看,计算机动画可能相对较 简单,如一行字幕从屏幕的左边移入,然 后从屏幕的右边移出,这一功能通过简单 的编程就能实现。计算机动画也可能相当 复杂,如电影“变形金刚”。
按传播方式分类:
动画的分类:
TV动画 剧场动画
按读者群分类: OVA动画
儿童和少年动画
青年动画
按空间视觉效果分类:
• 图形与图像的主要区别有:
• 数据来源不同 图像数据来自客观世界;图形数据来自主观 世界。
• 处理方法不同 图像处理方法包括几何修正、图像变换、图 像增强、图像分割、图像理解、图像识别等 ;图形处理方法包括几何变换、开窗和裁剪 、隐藏线和隐藏面消除、曲线和曲面拟合、 明暗处理、纹理产生等。
• 图形与图像的主要区别有:
15
常用动画文件格式
MA格式 MA是MAYA的动画文件格式,文件扩
展名为 .MA,利用ASCII编码,可编辑, 可以用记事本打开。
16
常用动画文件格式
MB格式 MB是MAYA的动画文件格式,文件扩
展名为 .MB,利用二进制编码不可编辑。
17
常用动画文件格式
DIR格式 DIR是Director的动画格式,扩展名
2
计算机动画概述
• 计算机动画是采用连续播放静止图像的方 法产生景物运动的效果,也即使用计算机 产生图形、图像运动的技术。
• 计算机动画的原理与传统动画基本相同, 只是在传统动画的基础上把计算机技术用 于动画的处理和应用,并可以达到传统动 画所达不到的效果。
计算机动画发展历史
70-80年代 计算机图形图像技术的软、硬件都取得了 显著的发展,使计算机动画技术日趋成熟 ,三维辅助动画系统也开始研制并投入使 用。 三维动画也称为计算机生成动画( computer generated animation ),其动画 的对象不是简单地由外部输入,而是根据 三维数据在计算机内部生成的。
计算机基础:Flash动画处理技术

双击对象:选择轮廓线和填充色。(是被轮廓线包 围的图形 )
单击轮廓线:选择该轮廓线 双击轮廓线:选择所有轮廓线 单击填充色:选择填充色
Flash动画技术
(2)整形操作功能:对对象细节的修饰。
如对线条的整形 图形轮廓的整形 整形的对象只能是Shape图形 而且整形时对象必须在非选中状态下。
Flash动画技术
5、画桶工具
给封闭区域填充颜色,可以为白色区域填 充,也可以改变原有区域的填充颜色。
其颜色的设置和画笔相同
Flash动画技术
6、文字工具 文字工具“A”的功能:
输入、修改、编辑文字 用“属性面板”设置文字的字体、字型、
字号。
1)、文字输入的操作为 :
单击【文字】工具→用【属性面板】,设 置文字的字体、字型、字号→在舞台(画 板)上单击在文本框的光标位置输入文字。
Flash动画技术
2、选择工具
对图形对象或其中的一部分进行修改、编辑, 必须选择对该对象后,才能对该对象进行操作, 选择工具有:
1)箭头工具 2)任意变形工具 3)套索工具
Flash动画技术
1)箭头工具
用箭头工具功能有:
选择整个对象或对象的一部分 实现对象的变形、整形操作、对象的移动 。
(1)形状(Shape)对象的选择操作,使用箭头工 具 ,分别有:
Flash动画技术
(2)编辑区 舞台(Stage):也称为画板,绘图 和编辑动画的地方 工作区:相当于后台。有时把:舞台 +工作区=编辑区
Flash动画技术
(二)文件的操作
1、建立新文件 2、保存文件 3、保存其他类型的文件 4、打开文件
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
7.2.1 Ulead GIF Animator 5.0动画设计软件
工作环境 7.2.2 Ulead GIF Animator 5.0作图工具介绍 7.2.3 GIF Animator 5.0工作区介绍 7.2.4利用动画向导制作GIF动画
7.2.1 Ulead GIF Animator 5.0 动画设计软件工作环境
7.1.3计算机动画系统的组成
计算机动画系统是一种交互式的计算机图形系
统。 一般结构如图7-2所示。 硬件平台大致可分为以PC机为基础组成的小型 图形工作站以及专业的大中型图形工作站。 软件平台不单单指动画制作软件,还包括完成 一部动画片的制作所需要的其他类别的软件。
7.2
GIF格式动画设计软件 Ulead GIF Animator介绍
7.3矢量动画软件Flash 8
7.3.1 Flash 动画概述
7.3.2 Flash 8工作界面
7.3.3 Flash基本动画技术 7.3.4 高级动画制作技术
7.3.1 Flash 动画概述
Flash是一种基于“关键帧”方式创建动画的
工具软件。动画中的每一个画面被称为一帧, 各帧依次排列起来连续播放就形成视觉上的动 画。 动画每一帧的画面中会出现许多对象,这些对 象可以是图形、图像、文字乃至动画片段等。
7.3.2 Flash 8工作界面
启动Flash 8应用程序时的工作界面如图7-14
所示。
7.3.3 Flash基本动画技术
逐帧动画制作
实例制作演示例7.1 连续播放F、L、A、S、H 几个字母 运动动画制作
实例制作演示例7.2 运动彩球 变形动画制作 实例制作演示例7.3逐渐变形的文字 蒙版图层的应用 实例制作演示例7.4 探照灯效果的文字
第7章
计算机动画
本章重点:
计算机动画概述 GIF格式动画设计软件Ulead GIF
Animator介绍 矢量动画软件Fla.1.1传统动画与计算机动画
7.1.2计算机动画的基本类型 7.1.3计算机动画系统的组成
7.1.1传统动画与计算机动画
所谓动画,是指利用人的视觉残留特性使 连续播放的静态画面相互衔接而形成的动态效 果。计算机动画是由传统动画发展而来的,对 传统动画的了解有助于对计算机动画的理解。
传统动画片的最小长度单位是格(或称帧)。 动画片中的每一幅画面通常是由许多张明片 (透明片)叠合而成的。每张明片上都有一些不 同对象或对象的某一部分,这种特定意义的对 象称为元件。从某种程度上来讲,动画是元件 在时间轴上的运动。 动画中还有一个关键帧的概念,是表示动 作的极限位置的画面,它是对一个元件在某一 时刻的特征表达,或者要交代某个重要情节或 动作。
作图工具面板;中间是编辑、优化、预览工作 区,该区可通过三个选项卡按钮进行切换,如 图7-6所示;
7.2.3 GIF Animator 5.0工作区介绍
右边是对象管理器面板,
可显示每个帧中的图形对 象,每个图形对象可通过 眼睛图标的存在与否表示 该图形在当前帧是否可见, 用锁图标的存在与否表示 该图形在当前帧可否编辑。 如图7-7所示。
7.3.4高级动画制作技术
1.交互式动画的概念 用户通过单击鼠标或按键进行操作,使动 画产生跳转变化或完成其他操作。交互式动画 有两个基本概念:事件和动作。
(1)事件。 它是触发动作的信号,Flash 8中共有三种 事件: 帧事件 按钮事件 动画片段事件。 (2)动作。 它是某事件发生时所进行的操作。
Ulead GIF Animator 5.0的工作界面如图7-3
所示。
7.2.2 Ulead GIF Animator 5.0 作图工具介绍
GIFGIF Animator 5.0作图工具面板如图7-5
所示。
7.2.3 GIF Animator 5.0工作区介绍
在属性工具栏的下部分为三个工作区:左边是
工作区下面是帧面板,用于逐帧选择、显示、
编辑,如图7-8所示。
用鼠标左键双击帧动画视图,可打开画面帧属性窗口,
如图7-9所示。
7.2.4利用动画向导制作GIF动画
步骤如下: 运行Ulead GIF Animator 5.0软件后,会自动 弹出一个启动向导对话框, 在弹出的动画向导-设置画布尺寸对话框中设 置画布大小, 在动画向导-选择文件对话框中,可以选择添 加图像按钮来添加图片,也可以选择添加视频 按钮来添加视频文件 在动画向导-画面帧持续时间对话框中,可以 指定默认的每一帧持续时间,稍后也可以在动 画帧属性对话框中改变每一帧的持续时间 在动画向导-完成对话框中,单击完成按钮, 即可完成动画制作。
计算机动画的基本原理可以用一个典型的 三维动画系统来描述,如图7-1所示。
7.1.2计算机动画的基本类型
根据运动的控制方式可将计算机动画分为实时
动画和逐帧动画两种。 根据视觉空间的不同,计算机动画又可以分为 二维动画和三维动画。 随着网络的发展和普及,适合网络特点的计算 机动画技术层出不穷,形成了计算机动画的又 一个分支——网络动画。
在传统动画的制作过程中,首先是脚本及 动画设计。 接着依次拍摄这一帧帧连续画面,就得到 了一段段动画片段。最后对拍摄好的动画片段 进行编辑、剪接、配音、字幕等后期制作。 然后进行关键帧的设计,绘制出一些关键 时刻各元件的造型。
计算机动画是在传统动画的基础上,采用 计算机图形技术而迅速发展起来的。 一般而言,计算机动画中的运动包括景物 位置、方向、大小和形状的变化,虚拟摄像机 的运动、景物表面纹理、色彩的变化。
2.Flash8编程基础 (1)Flash 8编程界面。
(2)常用指令。 (3)按钮事件和动画片段事件。 (4)文本框与变量。 实例制作演示例动态文本框和输入文本框 3.使用声音 4.设置声音选项
谢谢
