Axure高级功能
Axure的动画设计与过渡效果实现方法

Axure的动画设计与过渡效果实现方法Axure是一款功能强大的原型设计工具,它不仅可以帮助设计师快速制作出高保真的交互原型,还可以实现丰富的动画效果和过渡效果。
在本文中,我将分享一些Axure的动画设计与过渡效果实现方法。
首先,我们来讨论一下如何实现简单的动画效果。
在Axure中,可以通过设置组件的交互动作来实现动画效果。
例如,当用户点击一个按钮时,可以让一个组件从左侧滑入或者淡入淡出等。
具体操作步骤如下:1. 选择要添加动画效果的组件,点击右键选择“交互动作”。
2. 在弹出的对话框中,选择“动画”选项卡。
3. 在“动画”选项卡中,可以设置动画类型、持续时间、延迟时间等参数。
4. 点击“确定”按钮,保存设置。
通过上述步骤,我们可以轻松地给组件添加简单的动画效果。
但是,如果想要实现更复杂的动画效果,就需要使用Axure的高级功能——动态面板。
动态面板可以让我们更灵活地控制组件的动画效果和过渡效果。
在Axure的动态面板中,我们可以创建多个状态,每个状态代表一个组件的不同状态。
例如,我们可以创建一个状态来表示组件的初始状态,另一个状态来表示组件的最终状态。
然后,通过设置过渡效果,可以让组件在不同状态之间平滑地过渡。
具体操作步骤如下:1. 选择要添加动态面板的组件,点击右键选择“交互动作”。
2. 在弹出的对话框中,选择“动态面板”选项卡。
3. 点击“新建”按钮,创建一个新的状态。
4. 在新建的状态中,可以对组件进行任意的修改,例如改变位置、大小、颜色等。
5. 点击“添加过渡效果”按钮,设置过渡效果的类型、持续时间、延迟时间等参数。
6. 点击“确定”按钮,保存设置。
通过上述步骤,我们可以创建多个状态,并且通过设置过渡效果,实现组件在不同状态之间的平滑过渡。
这样,我们就可以实现更复杂的动画效果,例如组件的旋转、缩放、淡入淡出等。
除了基本的动画效果和过渡效果,Axure还提供了一些高级功能,例如交错动画和路径动画。
Axure的7个实用插件推荐

Axure的7个实用插件推荐Axure是一款功能强大的原型设计工具,广泛应用于产品设计和用户体验领域。
它提供了丰富的功能和工具,使设计师能够快速创建交互原型,并与团队成员进行有效的协作。
除了自带的功能外,Axure还支持插件的使用,这些插件可以进一步提升工作效率和设计质量。
在本文中,我将向大家推荐7个实用的Axure插件。
1. "Widget Libraries"插件这个插件是Axure官方提供的,它包含了大量常用的UI元素和模板,可以帮助设计师快速创建页面布局和交互效果。
通过使用这个插件,设计师可以节省大量的时间和精力,同时确保设计的一致性和可重用性。
2. "Dynamic Panels"插件动态面板是Axure中非常重要的一个功能,它可以模拟页面的动态效果和交互行为。
然而,原生的动态面板功能有一些限制,无法满足一些复杂的交互需求。
这时,可以使用"Dynamic Panels"插件来扩展原生功能,提供更多的交互选项和效果,例如滑动、淡入淡出等。
3. "Table"插件在一些数据密集型的应用中,表格是必不可少的一个组件。
然而,Axure的原生表格功能相对简单,无法满足一些高级的需求,例如排序、筛选、分页等。
"Table"插件可以解决这个问题,它提供了丰富的功能和选项,使设计师能够更好地模拟和展示复杂的表格交互。
4. "Form Validation"插件表单验证是一个常见的需求,用于确保用户输入的准确性和完整性。
Axure原生的表单验证功能有一些限制,无法满足一些复杂的验证规则。
"Form Validation"插件可以解决这个问题,它提供了丰富的验证选项和规则,使设计师能够更好地模拟和展示表单验证的交互。
5. "Flowchart"插件流程图是一个常用的工具,用于描述和分析复杂的流程和交互。
Axure初中高级交互实例

初级交互设计1. 交互(Interaction)2. 定义基本连结3. 动作型态(Action)及实际动作(Action Description)4. 多重条件(Multiple Cases )5. 网页层级的交互: OnPageLoad6. 秘技(Quick Tips)1. 交互(Interaction)Interactions窗格是用来定义Widget在Wireframe中的交互表现方式,交互表现的方式包含简单的连结到Rich Internet Application (RIA)的复杂行为,而且这些交互表现都可以在Prototype中执行。
触发事件(Event)、假设条件(Case)、动作型态(Action)在Axure RP中的交互设计是由触发事件(Event)、假设条件(Case)与动作型态(Action)所组成。
当使用者对网页进行某些人机介面的操作时,就会对网页触发一个事件(Event)。
每一个触发事件都可以有一或多个假设条件(Case),例如,一个按钮的OnClick 触发事件可以有两个假设条件:其中一个导引至某个网页,另一个则导引至另一个网页。
而每一个假设条件(Case)又可以执行一或多个动作型态(Action),举例来说:「Open Link in Current Window」的动作就是一个基本连结。
触发事件(Event)目前Axure RP 5支持的人机介面触发事件,及相对应的触发事件(Event)名称如下:∙以鼠标点击- OnClick∙鼠标的指针移动到对象之上- OnMouseEnter∙鼠标的指针移动出对象之外- OnMouseOut∙鼠标的指针进入文字输入状态- OnFocus∙鼠标的指针离开文字输入状态- OnLostFocus∙敲键盘- OnKeyUp∙浏览器加载网页- OnPageLoad大多数的对象,只具备最常见的三种触发事件(Event) - OnClick、OnMouseEnter 与OnMouseOut。
Axure使用详解 甄选

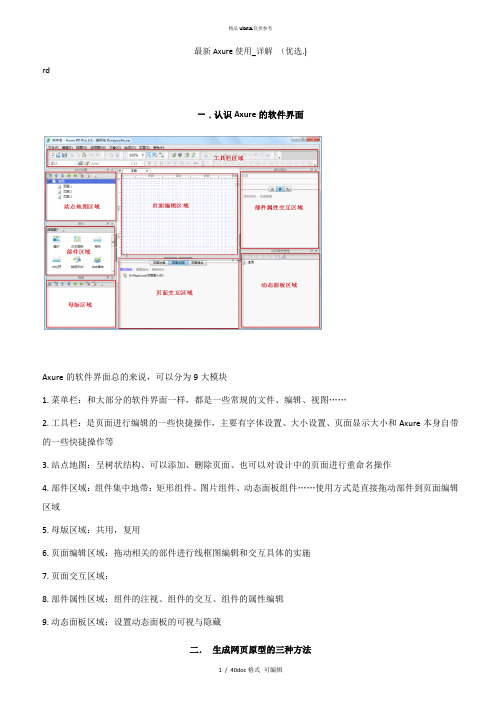
最新Axure使用_详解(优选.)rd一.认识Axure的软件界面Axure的软件界面总的来说,可以分为9大模块1. 菜单栏:和大部分的软件界面一样,都是一些常规的文件、编辑、视图……2. 工具栏:是页面进行编辑的一些快捷操作,主要有字体设置、大小设置、页面显示大小和Axure本身自带的一些快捷操作等3. 站点地图:呈树状结构、可以添加、删除页面、也可以对设计中的页面进行重命名操作4. 部件区域:组件集中地带:矩形组件、图片组件、动态面板组件……使用方式是直接拖动部件到页面编辑区域5. 母版区域:共用,复用6. 页面编辑区域:拖动相关的部件进行线框图编辑和交互具体的实施7. 页面交互区域:8. 部件属性区域:组件的注视、组件的交互、组件的属性编辑9. 动态面板区域:设置动态面板的可视与隐藏二.生成网页原型的三种方法方法一:菜单生成法路径:生成——原型——弹出框如图:方法二:工具栏,快速按钮生成法方法三:快捷键生成法:直接按键盘F5,即可生成网页原型弹出框:无论使用上面哪一种方法生成原型,最终都会弹出以下这个弹出框(如图)我们需要做三步动作:1. 目标文件夹:即我们要生成的网页原型文件要存放的位置,默认存放在我的文档》我的AXURE RP原型文件夹中,如果你不想放在默认的位置,也可以点击进行自定义存放。
2. 选择浏览器或者不打开,一般选择默认浏览器3. 点击“生成”按钮,生成网页原型,生成过后,如果你选择了默认浏览器,软件会直接启动你的浏览器,并打开生成的原型页面,如图:一个简单的登录窗口,就生成了!你也试试吧!三.如何关闭IE浏览器在生成原型时候的安全警告一般情况下,如果你的浏览器是IE的话,在每次生成网页原型的时候都会弹出如下安全警告,如图:暂时性去除方法:单机鼠标右键,选择容许阻止内容彻底的方法:工具——internet选项——弹出窗口——选择高级——把允许活动内容在我的计算机上的文件中运行”,打上对勾点击“应用”即可。
axure教程

优秀原型设计案例赏析
案例一
某社交应用原型设计
亮点
简洁的界面设计,清晰的社交功能布局,以及流畅的 交互体验。
启示
在社交应用的设计中,需要注重用户体验和社交功能 的完善性。
优秀原型设计案例赏析
案例二
某电商网站原型设计
亮点
丰富的商品展示方式,个性化的推荐功能,以 及便捷的购物流程。
启示
在电商网站的设计中,需要关注用户需求,提供多样化的商品展示和个性化的 推荐服务。
界面设计及交互实现
界面设计
运用Axure的设计工具,进行界面设 计,包括色彩搭配、图标设计、字体 选择等,打造美观且符合用户习惯的 界面。
交互实现
利用Axure的交互功能,为界面添加 交互效果,如点击、滑动、拖拽等, 提升用户体验。
原型测试与优化调整
原型测试
将设计好的原型进行测试,邀请目标用户参与,收集他们的反馈和建议,了解原型在实际使用中的表 现。
优秀原型设计案例赏析
案例三
某在线教育平台原型设计
亮点
生动的课程内容展示,互动性的学习体验, 以及完善的学习辅助功能。
启示
在线教育平台的设计需要注重课程内容的呈 现方式和学习体验的互动性。
03
Axure核心功能详解
页面管理
创建新页面
在Axure中,可以通过简单的操作创建新的页面,以满足不同设 计需求。
axure教程
目录 CONTENT
• Axure基础入门 • 原型设计基础 • Axure核心功能详解 • 高级功能应用与技巧 • 实战案例:从0到1完成一个APP
原型设计 • 总结与展望
01
Axure基础入门
软件安装与启动
Axure高级功能

• 在动态面板添加一个状态state; • 打开状态编辑页面,放置Text Panel组件,并写入”This username and password is invalid. Please try again.” • 在主页面,右键动态面板,把 面板gin Button,在 Interactions添加一个 OnClick Case; • 在Case属性窗口,Step 1 下方,点击Add Condition 链接;
• 一个写得好的Case description,可以变成一种有效的方 法为逻辑条件或流程建立链接,也非常容易进行维护和更 新。有时候,也可以通过复杂的设计,实现更多功能、更 高精确度的原型。 • 功能的逻辑条件可以添加到你设计的任何一个case的 interaction。判断条件可以基于原型组件的输入值,比如 checkboxes的选择状态、text fields的输入值。判断条件 还可以基于变量。
•
•
•
建立条件
• 在条件中,有6中值的类型可以被使用:
– – – – – – Check state of(状态选择) Selected option of(选项选择) Value of variable(变量值) Length of variable vaule(变量值的长度) Text on widget(组件的文本) Length of widget value(组件值的长度)
• 在弹出的Condition Builder 窗口,设置此Case的条件 判断; • 选择判断对象类型为:text on widget。
逻辑条件演示
• • • • • • • • 选择对象:UserName Field(创建输入框时, 输入的标记便于识别组件); 选择条件:equals(等于); 选择判断值类型:value(输入框中的值); 在输入框输入判断值”Axure”; 即:当输入框UserName Field的值为Axure时, 判断通过。 在第一个条件最右边,点击”+”按钮,继续添 加下一个判断条件; 同理,设置第二个判断条件为:当输入框 Password Field的值为12345时,判断通过。 在Condition Builder窗口左上方satisfy,选择 符合的判断数,选择all,即当用户名和密码输 入框的值都满足设置条件时,调用Case。 点击OK,保存判断
axure 变量高级用法

axure 变量高级用法在 Axure 中,变量是一种非常有用的功能,可以用于存储和管理用户输入的数据,以及在交互中进行判断和操作。
除了基本的变量功能外,Axure 还提供了一些高级用法,帮助设计师更灵活地应用变量。
1. 变量作为条件判断的依据使用变量进行条件判断是 Axure 中常见的用法。
在交互设计中,我们经常需要根据用户的输入或选择做出不同的响应。
例如,可以创建一个布尔型变量,用于判断用户是否勾选了某个选项。
然后,在相应的交互动作中,使用条件语句(如 If-Else)根据变量的取值来执行不同的操作。
2. 变量的计算与操作除了存储数据外,变量还可以进行计算和操作。
Axure 提供了一些内置的变量操作函数,如加法、减法、乘法、除法等,方便我们对变量进行数值处理。
可以使用这些函数来根据用户输入的值计算结果,并将计算结果存储到另一个变量中,供后续使用。
3. 变量在重复动态元件中的应用Axure 中的重复动态元件(Dynamic Panel)是一种很常用的交互元件,可以用于制作轮播图、选项卡等功能。
使用变量,我们可以更好地控制重复动态元件中的内容和状态。
例如,在制作轮播图时,可以使用一个变量记录当前显示的图片索引。
然后,根据变量的取值来显示对应索引的图片,并在用户点击切换按钮时,更新变量的值实现图片切换。
4. 变量在数据列表中的应用Axure 的数据列表功能可以帮助我们展示和操作一组数据。
对于一个数据列表来说,可以使用变量来存储当前选中的行或列的索引,以及记录用户的操作。
通过变量,我们可以根据用户的选择或操作,对数据列表进行动态更新和交互。
总结:Axure 的变量功能在交互设计中起到了至关重要的作用。
除了基本的存储和获取数据,还可以进行条件判断、数值计算、操作重复动态元件和数据列表等高级用法。
熟练掌握这些高级用法,将极大地提升我们在 Axure 中设计交互的能力。
Axure动态面板的使用

Axure动态面板的使用简单的说,动态面板就是展示在页面不跳转的情况下所能实现的交互状态1、什么是Axure的动态面板按照Axure官方网站的解释:动态面板控件(Dynamic Panel)可以让你实现高级的交互功能,实现原型的高保真度。
动态面板包含有多个状态(states),每个状态可包含一系列控件(你可以把一个状态理解成一个独立的页面)。
任何时候都只有一个状态(页面)是可见的,或整个动态面板可以被隐藏。
结合交互动作,可以让动态面板的状态进行隐藏、显示和改变。
像添加其它控件一样,可以在控件面板中拖放动态面板控件到线框图中。
简单的说,动态面板就是展示在页面不跳转的情况下所能实现的交互状态。
而动态面板的每一个状态都可以看作是产生的一个新的交互结果。
2、Axure的动态面板可以用来做什么1)tab式页签的切换效果:Axure的官方给出的实例就是这个,AlipayUED的同学按照官方给出的做法制作了一个3tab的原型,不愿看英文说明的同学可以直接参照这篇博客。
2)鼠标触发式和点击触发式的下拉菜单效果:这个可以结合Axure的默认组件中的“垂直菜单”、“水平菜单”来实现,常用于导航的原型制作。
3)鼠标触发式的浮窗效果:类似“Alt”的效果,常用于浏览提示和触发式广告。
4)JS的鼠标点击弹层效果:这个是目前使用被广泛使用的效果之一。
5)注册表单中的根据焦点判断提示的效果:当焦点在输入框内的时候提示该表单栏目填写规范,当焦点离开输入框的时候根据填写的结果提示正确或者错误原因,这个需要动用高级设计交互编辑功能结合Axure的逻辑条件和设置变量功能来实现。
….and so on…3、如何使用Axure的动态面板1)动态面板属于Axure的一个组件,在组件栏中选中它,直接拖到你希望它出现的位置。
不用担心,即使在添加完状态之后它的位置也是可以随时改变的。
2)在动态面板上点击右键——编辑动态面板——管理动态面板状态。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
使用示例
• 在弹出的Condition Builder 窗口,设置此Case的条件 判断; • 选择判断对象类型为:text on widget。
逻辑条件演示
•
• • • • • • •
选择对象:UserName Field(创建输入框时, 输入的标记便于识别组件); 选择条件:equals(等于); 选择判断值类型:value(输入框中的值); 在输入框输入判断值”Axure”; 即:当输入框UserName Field的值为Axure时, 判断通过。
变量演示
• 在Enter Text窗口的工具条选择 显示的字体类型、大小、加粗、 颜色、位置; • 在输入框输入文字”Welcome,” • 点击Insert Variable按钮; • 在弹出的Insert Variable窗口, 选择变量NameVariable,点击 OK; • 返回Enter Text窗口,可以看到 变量被赋值到文本框中,在文 本末尾加一个”!”号,点击OK。 • 返回的窗口都点击OK保存变量 设置。
•
•
•
如果全部的条件都要满足,在Satisfy 下来选项中,选择all。选择any,表示 只要满足任意一个条件就通过判断。
建立条件
• 在条件中,有6中值的类型可以被使用:
– – – – – – Check state of(状态选择) Selected option of(选项选择) Value of variable(变量值) Length of variable vaule(变量值的长度) Text on widget(组件的文本) Length of widget value(组件值的长度)
– 变量1:”value of variable”、”NameVariable”等 于”text on Widget”、”NameField”,即把 NameField文本框的内容赋值到变 量NameVariable; – 变量2:”text on Widget”、”NameText”等 于”value”,Edit text蓝色链接表 示可以编辑的文本,即把编辑的 文本赋值到NameText的文本内容。
• 一个写得好的Case description,可以变成一种有效的方 法为逻辑条件或流程建立链接,也非常容易进行维护和更 新。有时候,也可以通过复杂的设计,实现更多功能、更 高精确度的原型。 • 功能的逻辑条件可以添加到你设计的任何一个case的 interaction。判断条件可以基于原型组件的输入值,比如 checkboxes的选择状态、text fields的输入值。判断条件 还可以基于变量。
建立条件
• 要添加条件,首先,在Interactions pane中为事件添加一个Case。在弹出 的Interactions Case Properties窗口, Step 1的下方,点击Add Condition蓝 色链接。 Condition Builder窗口打开。此窗口用 于构建一个条件表达式,比如“If text on widget UsernameField equals „axure‟ and text on widget PasswordField equals „12345‟”。如果 Case的情节被执行,在原型就会判断 这个表达式 是否成立。 在Condition Builder窗口可以添加一行 或多行条件。点击每行末尾的”+”按 钮,添加一行条件。点击”-”按钮,去 掉一行条件。
(在5.5版本,有8中选项,多了state of panel面板状态和visibility of panel面板可见度)
建立条件
• 完成条件设置后,点击Ok,返回到Interacation Case Properties窗口。 在Step 3选择条件满足后触发的actions。 • 设置后,在Interactions pane的Cases描述中,包含了一个”If”语句 进行条件描述。并且,整个事件的图标都会变成绿色的高光显示。
Axure高级功能
纲要
• • • • • • 逻辑条件 OnChange事件 OnKeyUp事件 OnFocus事件 变量 OnPageLoad事件
逻辑条件
• 概述 1. 逻辑条件演示 2. 逻辑条件 3. 建立条件
逻辑条件演示
• 新建一个工程,包括登 录页面和用户账户 页 面; • 在登录页面,添加用户 名输入框、密码输入框、 登录按钮、动态面板, 各个组件的位置见左图;
建立条件
• 一旦事件的Case定义了条件,后续的Cases都以”Else If”开头。如果 后续的Cases没有定义条件,则描述显示为”Else If Trnteractions pane右键“Else If”s,选择Change to IF可以改 为”If”s。如果多个条件满足,多个Cases都会被执行。
• 在动态面板添加一个状态state; • 打开状态编辑页面,放置Text Panel组件,并写入”This username and password is invalid. Please try again.” • 在主页面,右键动态面板,把 面板设为隐藏。
逻辑条件演示
• 点击Login Button,在 Interactions添加一个 OnClick Case; • 在Case属性窗口,Step 1 下方,点击Add Condition 链接;
逻辑条件演示
• 按F5生成原型; • 在原型的Login窗口,输入用户 名Axure,密码12345,点击 Login,打开用户账户页面。 • 在原型的Login窗口,输入用户 名AxureRP,密码12345,点击 Login,在用户名上方显示错误 提示。
逻辑条件Conditional Login
变量演示
• 从Widgets pane拖放Text Field、Button和Text Panel组件到 Wireframe pane,位置摆放见下图; • 把Text Field组件标记为NameField,并清空Text框内默认的文本; • 把Button组件标记为Submit Button,并双击按钮输入文本Submit; • 把Text Panel组件标记为NameText,并清空Text框内默认的文本。
使用示例:实时的表格确认
• 做一个OnKeyUp事件的实例,在设计表格时,对用户输入的数据提 供实时的反馈。 • 考虑Zip code的text field,输入值的长度必须等于5个字符。 • 在Text field的OnKeyUp事件的第一个Cases,设置一个对text field输 入值长度等于5的检查。在此Cases,一个message显示输入值有效。 • 在第二个Cases,一个message显示输入值无效和输入值的要求。
在第一个条件最右边,点击”+”按钮,继续添 加下一个判断条件; 同理,设置第二个判断条件为:当输入框 Password Field的值为12345时,判断通过。 在Condition Builder窗口左上方satisfy,选择 符合的判断数,选择all,即当用户名和密码输 入框的值都满足设置条件时,调用Case。 点击OK,保存判断
变量演示
• • • • 按F5生成原型; 在原型的输入框内,输入Steve; 点击Submit按钮; 在输入框的下方显示”Welcome,Steve!”。
变量
• 变量应用:你在原型点击时,从一个页面存储和传递数据到另一个页 面。 • 在Axure RP,一个文件最多能设置25个变量。变量可以在 interactions pane设置,应用到interaction case的条件判断。
•
逻辑条件演示
• • • • • • • • • • • 返回Case属性窗口; 在Step 2: Select Actions,选择 Open Link in Current Window; 在Step 3 点击Link蓝色链接; 在弹出的Link属性窗口,选择页面, 点击OK。 在Case属性窗口,点击OK。 再为Login Button添加一个Case; 在Interactions点击Add Case; 在弹出Case属性窗口Step 2选择 Show Panel; 在Step 3点击Panel蓝色链接; 在弹出的Panel选择窗口,选择 Error Panel,点击OK; 在Case属性窗口,点击OK。
• 右键密码输入框,选择 Edit Text Field -> Mask Text(Password Field),把密码输入框 的文字修改成密码类型;
逻辑条件演示
• 把用户名输入框标记(Label)为 UserName Field; • 把密码输入框标记为Password Field; • 把动态面板标记为Error Panel; • 把按钮标记为Login Button,并 输入显示文字”Login”;
在OnChange事件使用条件
• 与其他事件的Cases一样,OnChange事件的Cases也可以在 Interaction Case Properties窗口的Step 1定义条件。 • 一般在OnChange事件,Cases的条件是比较droplist和list box的选项 值。
OnKeyUp事件
OnChange事件
• 概述 1. OnChange事件 2. 在OnChange事件使用条件
OnChange事件
• OnChange事件应用在Droplist和List Box组件。 • OnChange事件在droplist或list box的选项被选择时触发。 • 在原型的droplist(下来列表)导航应用OnChange事件,当选择 droplist的选项就链接到各自的页面。
