Axure动态面板的使用
Axure的动态面板与状态面板的使用技巧

Axure的动态面板与状态面板的使用技巧Axure是一款广泛应用于界面原型设计的工具,它提供了丰富的功能和工具,使得设计师可以轻松地创建交互式原型。
其中,动态面板和状态面板是Axure中非常有用的功能,它们可以帮助设计师更好地展示和演示交互效果。
本文将介绍Axure的动态面板与状态面板的使用技巧,帮助读者更好地利用这些功能。
一、动态面板的使用技巧动态面板是Axure中非常重要的功能之一,它可以帮助设计师模拟用户与界面的交互过程。
在使用动态面板时,设计师可以通过添加交互事件和动画效果来展示不同的交互场景。
首先,设计师需要创建一个动态面板。
在Axure的工具栏中,可以找到“动态面板”工具,点击后在画布上绘制一个面板。
接下来,可以在面板上添加需要展示的元素,如按钮、输入框等。
然后,设计师可以为面板添加交互事件。
在Axure的交互面板中,可以找到各种交互事件,如点击、鼠标悬停等。
选择一个交互事件后,可以将其与需要触发该事件的元素关联起来。
例如,当用户点击按钮时,可以设置面板的状态发生变化。
此外,设计师还可以为面板添加动画效果,使得交互效果更加生动。
在Axure 的动画面板中,可以选择不同的动画效果,如淡入淡出、滑动等。
通过设置动画效果,可以使得元素的出现和消失更加平滑。
二、状态面板的使用技巧状态面板是Axure中另一个非常有用的功能,它可以帮助设计师展示不同的界面状态。
在使用状态面板时,设计师可以通过添加不同的状态来展示界面的不同情况。
首先,设计师需要创建一个状态面板。
在Axure的工具栏中,可以找到“状态面板”工具,点击后在画布上绘制一个面板。
接下来,可以在面板上添加需要展示的元素。
然后,设计师可以为面板添加不同的状态。
在Axure的状态面板面板中,可以添加各种不同的状态,如正常状态、悬停状态等。
选择一个状态后,可以对面板上的元素进行相应的调整,如改变颜色、大小等。
此外,设计师还可以通过设置事件触发不同的状态。
Axure实现数据交互的方法与技巧

Axure实现数据交互的方法与技巧在现代的互联网时代,数据交互已经成为了各种应用和网站的重要组成部分。
而在设计和开发过程中,如何有效地实现数据交互,成为了一个关键问题。
Axure作为一款流行的原型设计工具,提供了丰富的功能和工具,可以帮助设计师实现数据交互。
本文将介绍一些Axure实现数据交互的方法与技巧。
一、使用变量在Axure中,可以使用变量来存储和传递数据。
通过设置变量的值,可以实现不同页面之间的数据传递和交互。
在设计过程中,可以通过设置变量来模拟用户的操作和输入,从而实现数据的交互效果。
例如,在一个表单页面中,可以使用变量来记录用户的输入,并在另一个页面中显示用户输入的内容。
二、使用条件判断条件判断是实现数据交互的常用方法之一。
在Axure中,可以使用条件判断来根据不同的条件执行不同的动作。
通过设置条件判断,可以根据用户的操作和输入来改变页面的状态和显示内容。
例如,在一个登录页面中,可以使用条件判断来判断用户输入的用户名和密码是否正确,并根据结果来显示不同的提示信息。
三、使用动态面板动态面板是Axure中实现数据交互的强大工具之一。
通过设置动态面板的状态和交互效果,可以实现复杂的数据交互和页面跳转。
例如,在一个购物车页面中,可以使用动态面板来显示不同的商品信息和数量,并通过点击按钮来实现添加和删除商品的功能。
四、使用交互组件Axure提供了丰富的交互组件,可以帮助设计师实现各种数据交互效果。
例如,可以使用滑块组件来实现滑动选择的功能,使用选项组件来实现单选和多选的功能,使用文本框组件来实现用户输入和编辑的功能等等。
通过合理地使用这些交互组件,可以提升用户体验,增加页面的交互性。
五、使用数据生成器数据生成器是Axure中一个非常实用的功能,可以帮助设计师快速生成测试数据。
通过设置数据生成器的规则和参数,可以自动生成各种类型的数据,如姓名、地址、电话号码等等。
在设计过程中,可以使用数据生成器来填充表格、列表和卡片等组件,以模拟真实的数据交互效果。
Axure动态面板的使用流程

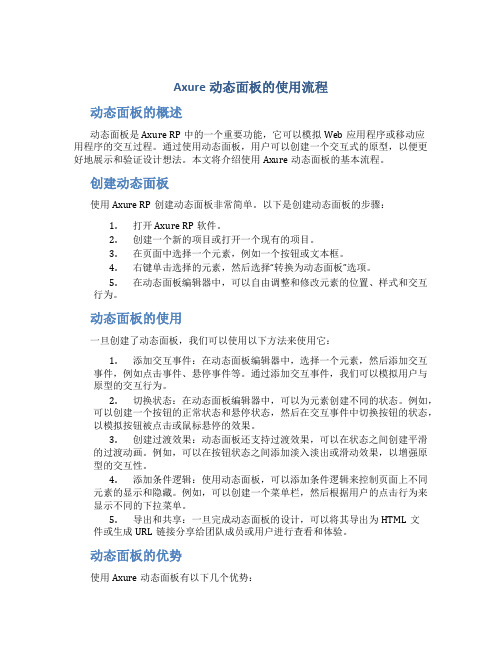
Axure动态面板的使用流程动态面板的概述动态面板是Axure RP中的一个重要功能,它可以模拟Web应用程序或移动应用程序的交互过程。
通过使用动态面板,用户可以创建一个交互式的原型,以便更好地展示和验证设计想法。
本文将介绍使用Axure动态面板的基本流程。
创建动态面板使用Axure RP创建动态面板非常简单。
以下是创建动态面板的步骤:1.打开Axure RP软件。
2.创建一个新的项目或打开一个现有的项目。
3.在页面中选择一个元素,例如一个按钮或文本框。
4.右键单击选择的元素,然后选择“转换为动态面板”选项。
5.在动态面板编辑器中,可以自由调整和修改元素的位置、样式和交互行为。
动态面板的使用一旦创建了动态面板,我们可以使用以下方法来使用它:1.添加交互事件:在动态面板编辑器中,选择一个元素,然后添加交互事件,例如点击事件、悬停事件等。
通过添加交互事件,我们可以模拟用户与原型的交互行为。
2.切换状态:在动态面板编辑器中,可以为元素创建不同的状态。
例如,可以创建一个按钮的正常状态和悬停状态,然后在交互事件中切换按钮的状态,以模拟按钮被点击或鼠标悬停的效果。
3.创建过渡效果:动态面板还支持过渡效果,可以在状态之间创建平滑的过渡动画。
例如,可以在按钮状态之间添加淡入淡出或滑动效果,以增强原型的交互性。
4.添加条件逻辑:使用动态面板,可以添加条件逻辑来控制页面上不同元素的显示和隐藏。
例如,可以创建一个菜单栏,然后根据用户的点击行为来显示不同的下拉菜单。
5.导出和共享:一旦完成动态面板的设计,可以将其导出为HTML文件或生成URL链接分享给团队成员或用户进行查看和体验。
动态面板的优势使用Axure动态面板有以下几个优势:•交互性:通过使用动态面板,可以模拟真实应用程序的交互过程,帮助用户更好地理解和验证设计想法。
•可视化:动态面板编辑器提供了一个直观的界面,用户可以直接在编辑器中设计和调整页面交互。
•快速迭代:使用动态面板可以快速创建和修改设计原型,减少了传统开发阶段的时间和成本。
axure 常用功能的使用手册

axure 常用功能的使用手册摘要:1.Axure RP 简介2.Axure RP 常用功能2.1 页面布局2.2 组件库2.3 动态面板2.4 条件逻辑2.5 框架2.6 函数2.7 样式2.8 模板2.9 库正文:Axure RP 是一款专业的原型设计工具,广泛应用于网站、APP、软件等产品的原型设计中。
本文将为您介绍Axure RP 的常用功能,帮助您更高效地进行原型设计。
一、Axure RP 简介Axure RP 是一款功能强大的原型设计软件,可以帮助设计师快速制作具有高度交互性的原型。
Axure RP 具有丰富的组件库、强大的条件逻辑功能以及灵活的页面布局功能,可以满足各种原型设计需求。
二、Axure RP 常用功能1.页面布局在Axure RP 中,您可以通过拖拽的方式轻松地对页面进行布局,也可以使用“页面布局”工具精确地控制页面元素的位置和大小。
2.组件库Axure RP 提供了丰富的组件库,包括按钮、表单、菜单、图片等常用组件,您可以在设计过程中随时调用这些组件。
3.动态面板动态面板是Axure RP 中的重要功能,可以用来实现复杂的交互效果。
通过设置面板的状态和交互方式,您可以实现如菜单、轮播图等复杂的交互效果。
4.条件逻辑Axure RP 支持条件逻辑功能,可以根据特定条件执行不同的操作。
您可以使用“条件逻辑”工具来设置条件和操作,实现如导航菜单、表单验证等复杂的交互效果。
5.框架框架是Axure RP 中的一种特殊元素,可以用来组织和管理页面。
通过创建框架,您可以将页面分为不同的区域,使页面结构更加清晰。
6.函数Axure RP 支持自定义函数,您可以使用JavaScript 编写自己的函数,实现特定的功能。
例如,您可以编写一个函数来实现数据动态更新、计算等功能。
7.样式Axure RP 提供了丰富的样式设置选项,您可以对页面元素的样式进行精确控制。
此外,您还可以使用CSS 样式来统一控制页面的样式。
Axure 9 动态面板案例教程,省市区三级联动下拉菜单

Axure 9 动态面板案例教程,省市区三级联动下拉菜单动态面板在Axure原型设计中,可以说是应用最广泛的了。
本次课程我们就来学习一下,动态面板的应用。
本篇我们来讲解一下,如何运用动态面板,绘制省市区三级联动下拉菜单。
完成效果图我们先来看看完成效果图,大家可以看到,省市区联动下拉菜单的交互主要包括:•初始状态时,省份菜单显示,城市菜单和区县菜单不显示;•选择省份时,城市菜单显示,区县菜单不显示;•选择城市时,区县菜单显示;•切换省份时,城市菜单复原,区县菜单不显示;•切换城市时,区县菜单复原。
下拉菜单初稿为了节省时间,这里提前把下拉菜单初稿准备好了,下面来给大家讲解一下设置联动交互的步骤。
01 第一步:创建动态面板首先选中北京城市菜单,点击右键,在弹出菜单中选择转换为动态面板;然后把左侧栏切换为概要,将动态面板命名为城市(适当的命名,可方便分辨与查找元件)。
在北京城市菜单上,点击右键选择转换为动态面板将动态面板命名为城市在动态面板State1上点击右键,在弹出菜单中选择添加状态,新增一个State2状态;将河北城市菜单,拖入State2,并在动态面板中拖动其对齐省份菜单。
在State1上点击右键,选择添加状态,新增为State2将河北城市拖入State2在动态面板中,拖动河北城市菜单对齐省份菜单接着回到正常画布,选中北京区县菜单,点击右键,在弹出菜单中选择转换为动态面板;然后左侧栏的概要中,将动态面板命名为区县。
在北京区县菜单上,点击右键选择转换为动态面板将动态面板命名为区县在区县动态面板的State1上点击右键,在弹出菜单中选择添加状态,新增2个状态为State2和State3;然后将石家庄区县菜单拖入State 2,将唐山区县菜单拖入State 3,并在动态面板中拖动其对齐省份菜单。
在State1上点击右键,选择添加状态,新增2个状态为State2和State3石家庄区县拖入State 2,将唐山区县拖入State 3在动态面板中,拖动石家庄区县和唐山区县菜单对齐省份菜单02 第二步:设置省份菜单的联动交互首先回到正常画布,选中省份菜单,在右侧栏的交互中点击新建交互,再依次点击选项改变时_显示隐藏_城市动态面板,设置为隐藏;然后点击右上角的添加目标,选择区县动态面板(默认为隐藏),再点击完成。
小楼axure教程(五)动态面板的使用

小楼axure教程(五)动态面板的用途小楼一夜听春语分类:Axure教程发布时间:2013-07-09 22:24ė61条评论编辑小楼axure教程(五)动态面板的用途写了几个Axure教程之后发现,可能教程的起点有些高了,过分的去讲效果的实现,而忽略了axure功能以及基础元件的使用,那么从这个教程开始,把这些逐渐的展开讲解。
关于动态面板动态面板是axure原型制作中使用非常频繁的一个元件,主要用途就是实现一些动态的交互效果。
所以,如果动态面板使用不熟悉的话,对axure原型的制作会有很大的影响,那么动态面板都能做什么呢?主要有以下几个方面:1、隐藏与显示2、滑动效果3、拖动效果4、多状态效果以上这些效果都在移动面板的元件属性里面体现。
那通过这几个属性都能实现什么样的功能呢?简单的举几个例子。
1、显示隐藏效果我们经常在做原型的时候,需要点击按钮后出现一些界面上没有的元素,比如:登录功能在不填写用户名时点击登录按钮,显示出要求用户填写用户名的提示。
情景B:当我们需要在用户的某一个操作时,弹出一个提示框。
当用户点击提示框的确定按钮时提示框消失。
诸如以上情景都需要用到动态面板的显示隐藏效果。
动态面板初始状态是隐藏还是显示,可以通过右键单击动态面板—编辑选项—设为显示(或)设为隐藏来实现。
2、动态面板的滑动效果与显示隐藏效果不同,动态面板的滑动效果一般是通过其他交互事件来激发的,可能是点击某个按钮,也可能是页面加载时实现。
比如:情景A:情景B:点击登录按钮,登录面板的弹出收起效果。
一般滑动效果都需要有复杂的激发过程,比如通过页面的onpageload事件。
现在,在此不做过多讲解,以后通过案例来进行介绍,则更易懂一些。
3、动态面板的拖动效果动态面板的拖动效果,对于移动互联网产品原型来说是必须的,主要用于APP的产品原型。
用来实现面板被拖动时产生的一些效果。
情景A:手机的滑动解锁功能。
手机页面的纵向浏览功能。
Axure设计中的内容滚动与切换效果优化技巧

Axure设计中的内容滚动与切换效果优化技巧在现代的网页和应用设计中,内容滚动和切换效果扮演着至关重要的角色。
它们不仅可以提升用户体验,还可以增加页面的交互性和吸引力。
而在Axure设计软件中,我们可以通过一些技巧来优化内容滚动和切换效果,使其更加流畅和自然。
一、使用动态面板实现内容滚动在Axure中,我们可以使用动态面板来实现内容的滚动效果。
首先,我们需要创建一个动态面板,并将需要滚动的内容放置在该面板中。
然后,我们可以通过设置动态面板的滚动条属性,来实现内容的滚动。
例如,我们可以设置滚动条的位置和大小,以及滚动条的滚动速度和动画效果等。
通过调整这些属性,我们可以实现不同的滚动效果,如平滑滚动、缓慢滚动等,从而提升用户的体验。
二、使用交互式组件实现内容切换除了滚动效果,内容切换也是Axure设计中常用的效果之一。
在Axure中,我们可以使用交互式组件来实现内容的切换。
例如,我们可以使用选项卡组件来实现多个内容之间的切换。
首先,我们需要创建一个选项卡组件,并将需要切换的内容放置在不同的选项卡中。
然后,我们可以通过设置选项卡的点击事件,来实现内容的切换。
通过调整选项卡的样式和动画效果,我们可以实现不同的切换效果,如渐变切换、滑动切换等,从而增加页面的交互性和吸引力。
三、注意滚动和切换效果的性能优化在设计滚动和切换效果时,我们需要注意其性能优化。
首先,我们应该避免使用过多的动画效果和复杂的交互,以免导致页面加载速度过慢。
其次,我们应该合理使用动态面板和交互式组件,避免过度嵌套和重复渲染,以提升页面的性能。
此外,我们还可以通过预加载和懒加载等技术手段,来提升内容滚动和切换效果的加载速度和流畅度。
四、结合视觉设计优化滚动和切换效果除了技术手段,视觉设计也是优化滚动和切换效果的重要因素之一。
在设计滚动和切换效果时,我们应该注意与页面的整体风格和主题相一致,避免过多的花哨和炫技。
同时,我们还可以通过调整颜色、字体、布局等元素,来增加滚动和切换效果的可读性和美观度。
Axure实现跨页面交互设计的技巧与实践

Axure实现跨页面交互设计的技巧与实践在用户界面设计中,跨页面交互设计是非常重要的一环。
而Axure作为一款强大的原型设计工具,可以帮助设计师实现跨页面的交互效果。
本文将介绍一些Axure实现跨页面交互设计的技巧与实践,帮助读者更好地利用Axure进行设计工作。
一、页面链接的设置在Axure中,页面链接是实现跨页面交互的基础。
在设计过程中,我们需要先确定页面之间的关系,然后在Axure中设置相应的页面链接。
可以通过以下几种方式实现页面链接:1. 使用链接部件:在Axure的部件库中,有一个专门用于创建链接的部件,可以将其拖拽到页面上,并设置链接的目标页面。
这种方式简单直观,适用于简单的页面跳转。
2. 使用热区:在Axure的交互面板中,可以将任意形状的部件设置为热区,并设置链接的目标页面。
这种方式更加灵活,可以创建各种形状的热区,并实现更复杂的页面跳转效果。
3. 使用交互动作:在Axure的交互面板中,可以设置各种交互动作,如点击、鼠标悬停等,并设置链接的目标页面。
这种方式可以根据用户的操作行为触发页面跳转,实现更加智能的交互效果。
二、页面状态的切换除了页面链接,Axure还提供了页面状态的切换功能,可以实现在同一个页面内切换不同的状态,从而实现更复杂的交互效果。
在Axure中,可以通过以下几种方式实现页面状态的切换:1. 使用动态面板:在Axure的部件库中,有一个专门用于创建动态面板的部件,可以将其拖拽到页面上,并设置不同的状态。
通过设置交互动作,可以在不同的状态之间切换,实现页面状态的变化。
2. 使用变量:在Axure的交互面板中,可以创建全局变量,并在页面上设置不同的变量值。
通过设置条件判断,可以根据变量的值切换页面的状态。
这种方式适用于需要根据用户的选择或操作切换页面状态的场景。
3. 使用交互动作:在Axure的交互面板中,可以设置各种交互动作,并在动作中切换页面的状态。
例如,可以在按钮的点击事件中设置页面状态的切换,实现按钮点击后页面内容的变化。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Axure动态面板的使用
1、什么是Axure的动态面板
按照Axure官方网站的解释:动态面板控件(Dynamic Panel)可以让你实现高级的交互功能,实现原型的高保真度。
动态面板包含有多个状态(states),每个状态可包含一系列控件(你可以把一个状态理解成一个独立的页面)。
任何时候都只有一个状态(页面)是可见的,或整个动态面板可以被隐藏。
结合交互动作,可以让动态面板的状态进行隐藏、显示和改变。
像添加其它控件一样,可以在控件面板中拖放动态面板控件到线框图中。
简单的说,动态面板就是展示在页面不跳转的情况下所能实现的交互状态。
而动态面板的每一个状态都可以看作是产生的一个新的交互结果。
2、Axure的动态面板可以用来做什么
1)tab式页签的切换效果:Axure的官方给出的实例就是这个,AlipayUED的同学按照官方给出的做法制作了一个3tab的原型,不愿看英文说明的同学可以直接参照这篇博客。
2)鼠标触发式和点击触发式的下拉菜单效果:这个可以结合Axure的默认组件中的“垂直菜单”、“水平菜单”来实现,常用于导航的原型制作。
3)鼠标触发式的浮窗效果:类似“Alt”的效果,常用于浏览提示和触发式广告。
4)JS的鼠标点击弹层效果:这个是目前使用被广泛使用的效果之一。
5)注册表单中的根据焦点判断提示的效果:当焦点在输入框内的时候提示该表单栏目填写规范,当焦点离开输入框的时候根据填写的结果提示正确或者错误原因,这个需要动用高级设计交互编辑功能结合Axure的逻辑条件和设置变量功能来实现。
….and so on…
3、如何使用Axure的动态面板
1)动态面板属于Axure的一个组件,在组件栏中选中它,直接拖到你希望它出现的位置。
不用担心,即使在添加完状态之后它的位置也是可以随时改变的。
2)在动态面板上点击右键——编辑动态面板——管理动态面板状态。
在弹出的窗口里输入动态面板的标签名称(默认是Unlabeled)、添加新的状态。
当然,也可以在界面的右下角找到“动态面板管理”模块来对动态面板进行操作。
友情提示:
a)默认的动态面板的状态是显示(蓝色),我们可以把他设置成隐藏(黄色)。
b)状态页面中的蓝色虚线外框表示动态面板的边界范围,超过这个边界范围外的内容在最终生成原型时将不可见。
c)为了不影响其他交互的制作,可以点击“动态面板管理”模块右侧的淡蓝色小方块在隐藏或显示之间切换。
或者,你可以在顶部的页面名称(如Home)上点击鼠标右键,选择右键菜单全部隐藏或全部显示,可以隐藏或显示页面中所有的动态面板。
3)双击添加完的动态面板状态(State1、2、…),会在Axure的工作区打开一个新标签。
现在,把这个新标签当作是一个全新的页面来设计就OK了,不过,记住不要超过蓝色虚线外框。
4)给动态面板添加交互。
Axure5.5中常用在动态面板上的交互行为包括:Set Panel state to State(设置动态面板的状态切换)、Show Panel(显示动态面板)、Hide Panel(隐藏动态面板)、Toggle Visibility for Panel(切换动态面板可见属性)、Move Panel(移动动态面板到一个
设定的位置(x*y))、Bring Panel to Front(将动态面板置于最前)。
交互行为的添加与添加其他组件的交互一样,没有什么好解释和介绍的。
5)生成HTML发布到web上、生成CHM分发给其他团队成员、建立Axure协作共享、…. 友情提示:
a)使用Axure汉化版本会让你使用更轻松,虽然汉化的还不是非常完全,但是对于英文不好的同学来说已经是莫大的帮助了,向汉化的平生一笑同学致敬!
b)如果看Axure官方的使用说明很费劲,可以参考目前陈良泳同学翻译的快速原型设计,翻译质量很不错!
c)从Axure5开始,可以创建自己的组建库和导入别人做好的组建库了,官方提供了一套雅虎的组件,个人觉得已经完全够用了。
d)模块和组件是2个完全不同的概念,模块的后缀是.rp而组件的后缀是.rplib。
模块和组件之间是可以相互转化的,你可以利用组件去创建一些自己常用的模块如网站头部、底部等;你也可以把模块里的内容分拆成组件单个使用。
e)在生成chm格式的时候页面名称不要使用中文,中文名称的页面在chm里会显示成乱码。
Axure是制作原型的利器,适合产品流程演示、交互设计,是目前产品经理比较喜欢的产品原型工具。
Axure的动态面板可以制作很多交互效果,目前常用的如层叠效果:
制作方法:
1、在Page里拖入一个动态面板(Dynamic Panel),双击动态面板,在Dynamic Panel Label
里命名为active,Panel States里Add new state里新建2个状态,一个命名为1,一个命名为2;
2、双击1,设置“我的好友”背景为粉红,通讯录背景为黄色;同样在2里面:“我的好友”背景设为黄色,通讯录背景设为粉红色;
3、在1中,“我的好友”上增加onclick事件,选择Set Panel state(s) to state(s),在Edit the Actions description(click an underlined value edit)建立关联,Set active state to 1;,“通讯录”上增加onclick事件,选择Set Panel state(s) to state(s),在Edit the Actions description(click an underlined value edit)建立关联,Set active state to 2;
4、同理在2中,按照3制作;
5、完成,F5预览效果。
利用这样的原理,我们可以制作出很多效果,如展开关闭效果,如下例中:
Axure的动态面板还有很多其他功能,就不一一列举了,俺也在不断摸索中...。
