table表格中的 thead,tbody,tfoot
表格标签的详解

表格标签的详解表格标记表格是有⾏、有列。
作⽤:显⽰表格类的数据。
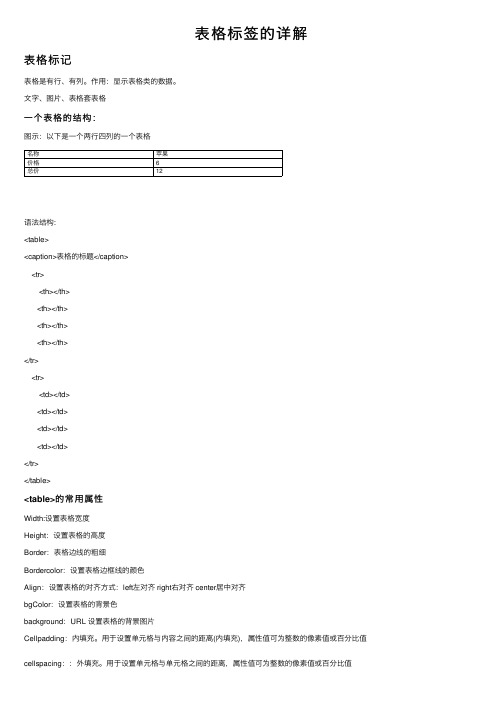
⽂字、图⽚、表格套表格⼀个表格的结构:图⽰:以下是⼀个两⾏四列的⼀个表格名称苹果价格6总价12语法结构:<table><caption>表格的标题</caption><tr><th></th><th></th><th></th><th></th></tr><tr><td></td><td></td><td></td><td></td></tr></table><table>的常⽤属性Width:设置表格宽度Height:设置表格的⾼度Border:表格边线的粗细Bordercolor:设置表格边框线的颜⾊Align:设置表格的对齐⽅式:left左对齐 right右对齐 center居中对齐bgColor:设置表格的背景⾊background:URL 设置表格的背景图⽚Cellpadding:内填充。
⽤于设置单元格与内容之间的距离(内填充),属性值可为整数的像素值或百分⽐值cellspacing::外填充。
⽤于设置单元格与单元格之间的距离,属性值可为整数的像素值或百分⽐值<tr>的常⽤属性Align:⽔平对齐⽅式:Left向左 ,right向右 ,center居中Valign:垂直对齐⽅式 top向上 bottom 向下middle居中bgColor:设置⾏的背景⾊height:设置⾏的⾼度<td>或<th>的常⽤属性学⽣信息登记表姓名性别年龄⾝⾼⼩明⼥18180⽼王男30175th在显⽰上的效果区别是:1. 将⽂字内容加粗显⽰2. 单元格的内容会⽔平居中对齐合并单元格colspan 合并列的单元格(跨列合并)rowspan 合并⾏的单元格(跨⾏合并)合并步骤:第⼀步:找到合并起始的单元格第⼆步:删除其后被合并的单元格<caption>表格标题描述:<caption>是给⼀个表格增加⼀个标题格式:<caption>内容</caption>说明:<caption>标记是<table>的⼦标记;<caption>应该紧跟表格的开始标记,在所有的⾏之前的位置;⼀个表格只有⼀个<caption>thead、tbody、tfoot可以使⽤⽕狐浏览器⾥⾯的firebug⼯具查看:thead、tbody、tfoot作⽤:对表格进⾏逻辑上的划分。
html与表格(table)相关的属性

html与表格(table)相关的属性<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及⼀个或多个 tr、th 或 td 元素组成。
tr 元素定义表格⾏,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
table标签除了具有html元素中通⽤的属性外,还含有⾃⼰的属性,常⽤属性如下::规定表格边框的宽度。
:规定单元边沿与其内容之间的空⽩:规定单元格之间的空⽩。
:规定外侧边框的哪个部分是可见的。
:规定内侧边框的哪个部分是可见的。
:规定表格的摘要。
:规定表格的宽度。
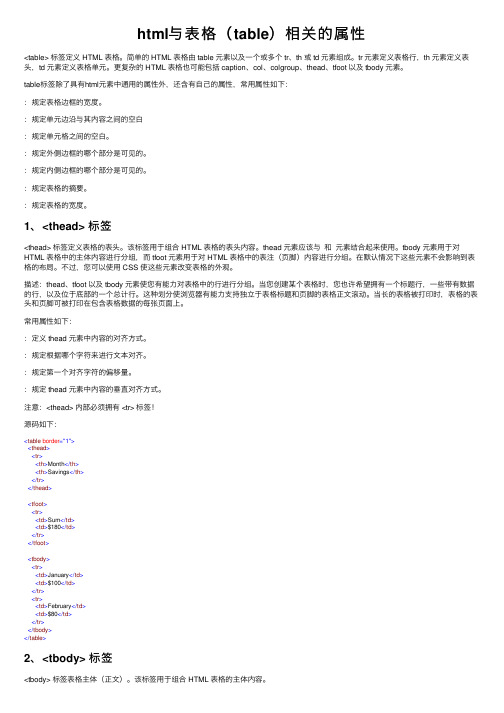
1、<thead> 标签<thead> 标签定义表格的表头。
该标签⽤于组合 HTML 表格的表头内容。
thead 元素应该与和元素结合起来使⽤。
tbody 元素⽤于对HTML 表格中的主体内容进⾏分组,⽽ tfoot 元素⽤于对 HTML 表格中的表注(页脚)内容进⾏分组。
在默认情况下这些元素不会影响到表格的布局。
不过,您可以使⽤ CSS 使这些元素改变表格的外观。
描述:thead、tfoot 以及 tbody 元素使您有能⼒对表格中的⾏进⾏分组。
当您创建某个表格时,您也许希望拥有⼀个标题⾏,⼀些带有数据的⾏,以及位于底部的⼀个总计⾏。
这种划分使浏览器有能⼒⽀持独⽴于表格标题和页脚的表格正⽂滚动。
当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页⾯上。
常⽤属性如下::定义 thead 元素中内容的对齐⽅式。
:规定根据哪个字符来进⾏⽂本对齐。
:规定第⼀个对齐字符的偏移量。
:规定 thead 元素中内容的垂直对齐⽅式。
注意:<thead> 内部必须拥有 <tr> 标签!源码如下:<table border="1"><thead><tr><th>Month</th><th>Savings</th></tr></thead><tfoot><tr><td>Sum</td><td>$180</td></tr></tfoot><tbody><tr><td>January</td><td>$100</td></tr><tr><td>February</td><td>$80</td></tr></tbody></table>2、<tbody> 标签<tbody> 标签表格主体(正⽂)。
【表格】表格属性大全

删除指定的表格行
deleteTFoot()
删除表格的tFoot元素
deleteTHead()
删除表格的tHead元素
insertRow()
向表格中插入新行
TableCell对象:表示HTML文档中表的单元格,对于文档中每个<td>标记,浏览器都创建一个TableCell对象.
TableCell对象属性
设置或获取以空格分表头单元格的id列表
height
设置或获取单元格的高度
innerHTML
设置或获取单元格标记间的HTML文本
noWrap
设置或获取单元格是否自动换行
rowSpan
设置或获取单元格跨越的表格行数
scope
设置或获取与标题相关联的数据列
vAlign
设置或获取单元格文字的垂直对齐方向
width
border
设置或获取表格边框
caption
设置或获取表格标题
cellPadding
设置或获取每个单元格边框与内容的宽度
cellSpacing
设置或获取表格中单元格的间距
frame
设置或获取表格具有哪些边框
rules
设置或获取表格中的内部边框
summary
设置或获取表格的描述
tFoot
获取表格的tFoot对象
tHead
获取表格的tHead对象
width
设置或获取表格宽度
Table对象方法
createCaption()
为表格创建一个空的标题元素
createTFoot()
为表格创建一个空的tFoot元素
createTHead()
表格标签(table)深入了解

表格(table)是一直以来长期被大家使用的标签,直到现在还是在用,不过呢因为现在的网站重构,建议大家不要表格(table)来布局而很多朋友误以为用表格(table)就是所谓的不标准了,其实不然,表格(table)是一个重要元素。
前不久为了寻找表格(table)所包含的主要标签,一直在寻找着,找到当然就是跟大家一起来分享一下。
表格标签主要包含的标签有table、caption、th、tr、td、thead、tfoot、tbody、col、colgroup,针对每个的介绍如下:<table>table标签可定义表格。
在<table> 标签内部,你可以放置表格的标题、表格行、表格列、表格单元以及其他的表格。
<caption>caption 元素可定义一个表格标题。
caption 标签必须紧随table 标签之后。
您只能对每个表格定义一个标题。
通常这个标题会被居中于表格之上。
<th>定义表格内的表头单元格。
此th 元素内部的文本通常会呈现为粗体。
<tr>在表格中定义一行。
<td>定义表格中的一个单元格。
<thead>定义表格的表头。
thead、tfoot 以及tbody 元素使您有能力对表格中的行进行分组。
当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。
这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。
当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
<tbody>定义一段表格主体(正文)。
使用<tbody> 标签,可以将表格分为一个单独的部分。
<tbody> 标签可将表格中的一行或几行合成一组。
html里table的用法

html里table的用法HTML中的表格是一种常用的布局工具,它可以用于展示数据、组织信息、展示布局等。
在HTML中,可以使用`<table>`标签来创建表格,并使用其他的HTML 标签来控制表格的外观和行为。
下面我们将介绍如何使用`<table>`标签创建表格、设置表格属性、添加表头和表体、以及控制表格的行为等。
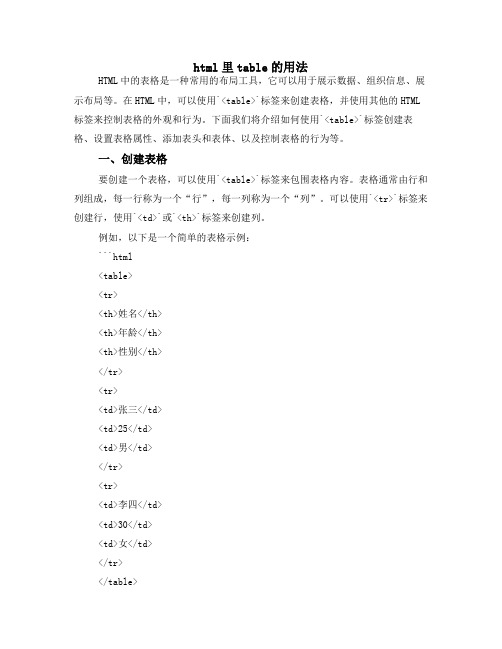
一、创建表格要创建一个表格,可以使用`<table>`标签来包围表格内容。
表格通常由行和列组成,每一行称为一个“行”,每一列称为一个“列”。
可以使用`<tr>`标签来创建行,使用`<td>`或`<th>`标签来创建列。
例如,以下是一个简单的表格示例:```html<table><tr><th>姓名</th><th>年龄</th><th>性别</th></tr><tr><td>张三</td><td>25</td><td>男</td></tr><tr><td>李四</td><td>30</td><td>女</td></tr></table>```上述代码创建了一个包含三列的表格,其中第一列是表头,第二和第三列是表格的行内容。
二、设置表格属性除了使用`<table>`标签外,还可以使用其他的HTML标签来设置表格的属性,例如边框宽度、单元格边距、单元格间距等。
可以使用`border`属性来设置表格的边框宽度,使用`cellpadding`和`cellspacing`属性来控制单元格的内边距和单元格之间的间距。
网站制作中TR、TH和TD的区别

网站制作中TR、TH和TD的区别对于网站制作技术来说,一种是用DIV来做的,一种是用表格来排版的,虽然东莞网站制作建议大家做网站采用DIV技术,不过,这不妨碍表格建站有很大的市场,并且事实上表格制作的网站表现也是很好的,不管对于排名还是显示(事实上,表格网站显示方面可能会更好,更加兼容)。
拥有一个网站知道一点基础的HTML知识关于<tr标签<table是<tr的上层标签<tr必须在一个<table</table里面,它不能单独使用,相当于<table的属性标签.<tr...</tr定义一行标签,一组行标签内可以建立多组由<td或<th标签所定义的单元格。
<table标示一个表格,<tr标示这个表格中间的一个行<td标示行中的一个列,需要嵌套在<tr</tr中间这里是一个例子:(两行两列)<table<tr<td</td<td</td</tr</teble关于<th标签<th和<td一样,也是需要嵌套在<tr当中的,<tr嵌套在<table当中<th...</th定义表头单元格。
表格中的文字将以粗体显示。
<TH与<TD同样是标示一个储存格,唯一不同的是<TH所标示的储存格中的文字是以粗体出现,即可以这样看:<th网站制作</th的显示效果相当于<td<b文字</b</td在表格中也可以不用此标签,不过如果使用的话,<th标签必须放在<tr标签内关于<td标签<td...</td定义单元格标签,一组<td标签将将建立一个单元格,<td标签必须放在<tr标签内。
bootstrap table 单元格样式
导言在网页设计开发过程中,表格是一个非常常见的元素。
而bootstrap 是一个流行的前端框架,提供了丰富的表格组件,其中就包括了表格单元格样式的定义。
一、基本表格结构首先我们来看一下bootstrap中基本的表格结构,一个简单的表格由table、thead、tbody和tr等元素构成。
我们可以通过简单的HTML 代码来创建一个基本的表格结构,如下所示:```html<table class="table"><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><td>1</td><td>Mark</td><td>Otto</td><td>mdo</td></tr><tr><td>2</td><td>Jacob</td><td>Thornton</td><td>fat</td></tr><tr><td>3</td><td>Larry</td><td>the Bird</td><td>twitter</td></tr></tbody></table>```在上面的代码中,我们创建了一个简单的表格,包括了表头和表体,并定义了表格的基本结构。
一、(3)HTML表单与表格-综合应用
DTD TF
TF STF STF STF STF STF
</tr> <tr> <td>2.2</td> <td>2.3</td> </tr> </table>
注意事项:列的个数要一致 如果一个格子中没有内容,请尽量使用 ( 空格)补齐
1.3 常见问题 1.如果要完成跨行跨列,先做一个完整的表格。再一步一步的去完成跨行合并或跨列合并操作。 2.结构化后的表格需要去掉结构标签后,再做合并操作 3.注意需要合并的td起始位置,合并完成后必须清除同行或列多出来的td
<p>爱好: <input type="checkbox" name="hobbuy" value="唱歌" checked/>唱歌 <input type="checkbox" name="hobbuy" value="看书"/>看书 <input type="checkbox" name="hobbuy" value="学习"/>学习 <input type="checkbox" name="hobbuy" value="上网"/>上网
其它属性:
placeholder:定义输入框的提示文字 maxlength:设置文本框最多输入多少字符 readonly:只读(不可输入) disabled:禁用(不可输入) -> 不会提交这个表单元素的数据 checked:仅用于 radio/checkbox,作用是设置默认选中项
html table的用法
html table的用法引言概述:HTML表格是一种强大的工具,用于在网页上展示和组织数据。
它可以帮助开发者以清晰、结构化的方式呈现信息。
本文将详细介绍HTML表格的用法,包括创建表格、设置表格样式、合并单元格、添加标题和表格标题等。
正文内容:1. 创建表格1.1 使用<table>标签创建表格1.2 使用<tr>标签创建表格的行1.3 使用<td>标签创建表格的单元格1.4 使用<th>标签创建表格的表头2. 设置表格样式2.1 使用CSS样式设置表格的边框、背景色和字体样式2.2 使用CSS类设置表格的样式2.3 使用CSS伪类选择器设置表格的样式3. 合并单元格3.1 合并行3.2 合并列3.3 合并行和列4. 添加标题和表格标题4.1 使用<caption>标签添加表格标题4.2 使用<thead>、<tbody>和<tfoot>标签分组表格内容4.3 使用<th>标签创建表格的标题行5. 表格的其他用法5.1 设置表格的宽度和高度5.2 添加表格的边框和背景图片5.3 使用表格布局进行页面设计总结:通过本文的介绍,我们了解了HTML表格的基本用法。
我们学习了如何创建表格、设置表格样式、合并单元格以及添加标题和表格标题。
同时,我们还了解了一些其他的表格用法,如设置表格的宽度和高度,添加边框和背景图片,以及使用表格布局进行页面设计。
掌握这些技巧,我们可以更好地展示和组织数据,提升网页的可读性和用户体验。
html表格用法
html表格用法HTML表格用法什么是HTML表格?HTML表格是一种用于展示和组织数据的标记语言。
表格由一个或多个行和列组成,用于在网页上显示数据。
创建表格在HTML中,使用<table>元素来创建表格。
表格由行(<tr>)和单元格(<td>)组成。
下面是创建一个简单表格的代码示例:<table><tr><td>单元格1</td><td>单元格2</td><td>单元格3</td></tr><tr><td>单元格4</td><td>单元格5</td><td>单元格6</td></tr></table>合并单元格有时候我们希望将多个单元格合并成一个,可以使用colspan和rowspan属性来实现。
colspan属性用于跨列合并,rowspan属性用于跨行合并。
<table><tr><td colspan="2">跨两列单元格</td><td>单元格3</td></tr><tr><td>单元格4</td><td rowspan="2">跨两行单元格</td><td>单元格6</td></tr><tr><td>单元格7</td><td>单元格8</td></tr></table>表头和表体在表格中,可以使用<thead>、<tbody>和<tfoot>元素来分组不同部分的内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
table表格中的thead,tbody,tfoot写html代码的时候,遇到了Tbody这个标记符,这个标记符是对于表格来说的,每个页面都有head ,body两部分,对于比较复杂的页面,页面的排版用到了很多的表格,表格的结构也就相对的复杂了,所以又将表格分割成三个部分:题头、正文和脚注。
而这三部分分别用:thead,tbody,tfoot来标注。
thead用来放标题之类的东西tbody放数据本体tfoot放表格的脚注之类……标签使用其本身所代表的含义。
这就是他们的作用。
(thead表格的头tbody表格的身体tfoot表格的脚)TBody是在table中使用的,用来指明由它包括的各表格行做为表格的主体部分。
TBody与THead和TFoot在表格中形成三个“块”,THead指明表格的Head部分,TFoot指明表格的脚注部分。
而TBody则指明表格的主体部分。
比如:<TABLE><THEAD><TR><TD>This text is in the THEAD.</TD></TR></THEAD><TBODY><TR><TD>This text is in the TBODY.</TD></TR></TBODY><TFOOT><TR><TD>This text is in the table footer.</TD></TR></TFOOT></TABLE>表格的dom结构象这样的:<table><thead><tr><td>表头</td></tr></thead><tbody><tr><td>表体</td></tr></tbody><tfoot><tr><td>表脚</td></tr></tfoot></table>如果只有一个tbody的时候经常不写tbody,但是其实这个对象还是存在的,alert 一下table的innerHTML就可以看见了。
---------------------------------------------------------------<tbody>的好处就是可以先显示<tbody></tbody>之间的内容,而不必等整个表格都下载完成后再显示,这对于那些喜欢用表格来排版式网页的人来说尤其重要,不然的话, 用户半天没看到反应就会以为该网页出错了.---------------------------------------------------------------<thead><tbody><tfoot>无论前后顺序如何改变,<thead>内的元素总是在表的最上面,<tfoot>总在表的最下面,所以<table><tfoot><tr><td>表脚</td></tr></tfoot><thead><tr><td>表头</td></tr></thead><tbody><tr><td>表体</td></tr></tbody></table>与上面的sorce运行结果是一样的。
---------------------------------------------------------------它是表格的正文部分,就像HTML的<body>一样.<TABLE><THEAD><TR><TD>这是THEAD 中的文本。
</TD></TR></THEAD><TBODY><TR><TD>这是TBODY 中的文本。
</TD></TR></TBODY></TABLE>大家一定曾经把别人的网页另存下来看过,特别是用dw打开时,你会看到,很多网页上面都加了<tbody>这个标签,在dw中黄黄的很是显眼,那么<tbody>是个什么东东呢?用TBODY这个标签可以控制表格分行下载,可以让其中的内容比网页中别的东东(如图片)先下载下来,这样可以让别人先看到网页的实质性的内容,不用等那么久了,在需要分行下载处加上<tbody>和</tbody>,比如:</P><P><table><tbody><tr><td>飞鸥岛</td></tr><tr><td>飞鸥岛</td></tr></tbody><tbody><tr><td>飞鸥岛</td></tr><tr><td>飞鸥岛</td></tr></tbody></table>表格的分组显示(Structured Table) (IExplore Only)1)按行分组<thead> ... </thead> - 表的题头(Header) <tbody> ... </tbody> - 表的正文(Body) <tfoot> ... </tfoot> - 表的脚注(Footer)例:<table border> <thead> <tr><th>Food</th><th>Drink</th><th>Sweet</th> </thead> <tbody> <tr><td>A</td><td>B</td><td>C</td> <tr><td>D</td><td>E</td><td>F</td> </tbody> </table>2)按列分组<colgroup align=#> #=left, right, center例:<table border width=160> <colgroup align=left> <colgroup align=center> <colgroup align=right> <thead> <tr><th>Food</th><th>Drink</th><th>Sweet</th> </thead> <tbody> <tr><td>A</td><td>B</td><td>C</td> <tr><td>D</td><td>E</td><td>F</td> </tbody> </table>3)列的属性控制<col span=#> #=从左数起,具有指定属性的列的列数<col align=#> #=left, right, center例:<table border width=160> <colgroup> <col align=center span=2> <colgroup align=right> <thead> <tr><th>Food</th><th>Drink</th><th>Sweet</th> </thead> <tbody> <tr><td>A</td><td>B</td><td>C</td> <tr><td>D</td><td>E</td><td>F</td> </tbody> </table>详细出处参考:/web/12804.html。
