XML DOM访问Element节点
dom4j element方法总结

dom4j element方法总结DOM4J是一个Java库,用于处理XML文档。
它提供了一种方便的方式来解析、修改和创建XML文档。
以下是DOM4J Element的一些常用方法:1. 获取子元素:`List<Element> elements()`: 获取当前元素的所有子元素。
`List<Element> elements(String name)`: 根据指定的元素名称获取所有子元素。
`Element element(String name)`: 根据指定的元素名称获取子元素对象,如果元素名称重复,则获取第一个元素。
2. 获取和设置文本内容:`String getText()`: 获取当前元素对象的文本内容。
`void setText(String text)`: 设置当前元素对象的文本内容。
3. 获取属性值:`String attributeValue(String name)`: 根据指定的属性名称获取其对应的值。
4. 添加属性:`public Element addAttribute(String name, String value)`: 根据指定的属性名称和值进行添加或修改。
5. 获取根元素:`Element getRootElement()`: 获取根元素对象(根标签)。
6. 遍历所有元素节点:可以通过递归的方式遍历所有元素节点并打印它们的名称。
首先获取根元素,然后对每个子元素递归调用此方法。
7. 其他常用操作:获取元素的命名空间URI、命名空间Prefix等。
判断元素是否有某个属性。
删除或替换子元素等。
使用DOM4J时,建议查阅官方文档或相关教程,以了解更多关于Element 和其它相关功能的详细信息。
JSP XML DOM添加与删除元素节点

JSP XML DOM添加与删除元素节点
XML文档被加载到内存后,可以对其形成的XML文档树中的节点进行操作,如在根标记下添加一个节点,或删除一个已有的节点。
现在创建一个实例,演示在DOM树模型中添加和删除元素节点。
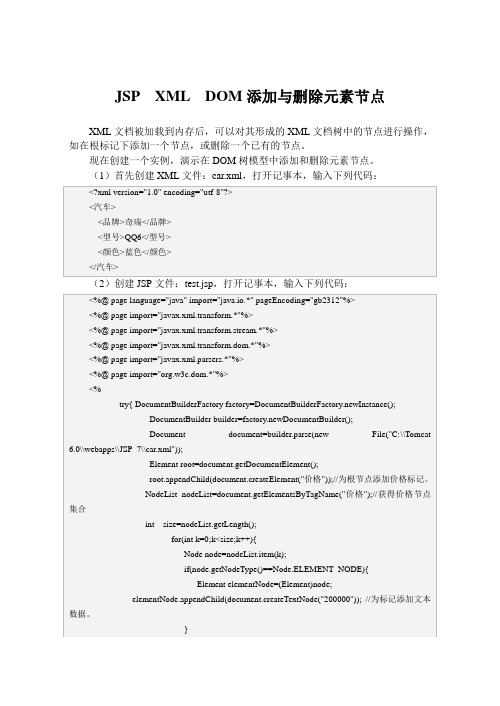
(1)首先创建XML文件:car.xml,打开记事本,输入下列代码:
(3)测试。
启动服务器,请求test.jsp文件,当文件执行成功执行后会重新定向到car.xml文件,显示如图7-23所示(“汽车”元素多了一个“价格”子元素)。
其实这个XML文件已经不是原来的文件,而是形成的新文件把原来的覆盖了。
图7-23 添加元素节点
(4)扩展。
读者可以参考添加节点元素的方法来实现删除节点元素,比如删。
dom总结

dom总结DOM(Document Object Model)是一种用于表示和操作HTML、XML和SVG文档的标准编程接口。
它将文档表示为一个树形结构,其中每个节点都是一个对象,可以通过编程方式访问和操作。
DOM的主要作用是提供一种标准的方式来访问和操作文档的内容和结构。
它允许开发人员使用JavaScript等编程语言来动态地修改文档的内容和样式,从而实现交互式Web应用程序。
DOM的树形结构由多个节点组成,每个节点都有一个类型和一组属性。
节点类型包括元素节点、文本节点、注释节点等。
元素节点表示HTML或XML文档中的标签,文本节点表示标签中的文本内容,注释节点表示HTML或XML文档中的注释。
DOM提供了一组API来访问和操作文档的节点。
这些API包括getElementById、getElementsByTagName、getElementsByClassName等方法,它们可以用于查找文档中的特定节点。
此外,DOM还提供了一组方法来修改文档的内容和样式,例如createElement、appendChild、setAttribute等方法。
DOM的优点在于它提供了一种标准的方式来访问和操作文档的内容和结构。
这使得开发人员可以使用JavaScript等编程语言来动态地修改文档的内容和样式,从而实现交互式Web应用程序。
此外,DOM还具有跨平台和跨浏览器的优势,因为它是一个标准的编程接口,可以在不同的浏览器和操作系统上使用。
DOM是Web开发中非常重要的一个概念,它提供了一种标准的方式来访问和操作文档的内容和结构。
开发人员可以使用JavaScript 等编程语言来动态地修改文档的内容和样式,从而实现交互式Web 应用程序。
DOM的跨平台和跨浏览器的优势使得它成为Web开发中不可或缺的一部分。
XmlNode与XmlElement的区别总结

XmlNode与XmlElement的区别总结XmlNode与XmlElement的区别总结今天在做操作XML⽂档的过程中,发现了两个类:XmlNode和XmlElement。
这两个类的功能极其类似(因为我们⼀般都是在对Element节点进⾏操作)。
上⽹搜罗了半天,千篇⼀律的答案。
永远说不到重点,有些⼈回答⼜特别含糊,⽆奈之下,⾃⼰设断点尝试对⽐效果,现在总结如下:1、通过继承关系XmlElement继承⾃XmlLinkedNode⼜继承⾃XmlNode类,由此可知XmlElement是XmlNode的⼦类。
我们知道⼦类继承了⽗类所有的属性和⽅法,因此,XmlNode所拥有的⽅法和属性,在XmlElement类中也是可以使⽤的。
2、XmlElement是特殊的XmlNode类,Xml节点有多种类型:属性节点、注释节点、⽂本节点、元素节点等。
也就是XmlNode是这多种节点的统称。
但是XmlElement专门指的就是元素节点。
3、XmlElement是具现类,可以直接实例化,⽽XmlNode是抽象类,必须通过XmlDocument实例通过CreateNode创建。
4、XmlElement拥有众多对Attribute的操作⽅法,可以⽅便的对其属性进⾏读写操作(XmlNode也可以通过Attributes属性获取属性列表)。
5、在⽹上看到有⼈这么评论这两个类的区别:XmlNode包含⼦节点,XmlElement只包含属性及其本⾝不含有⼦节点。
但是我通过代码测试,发现即使是XmlElement,也可以通过ChildNodes来获取⼦节点列表。
虽然在断点中断模式下,我并没有发现XmlElement有ChildNodes属性。
举例如下://是XmlNode也是XmlElement,但是img以及aspnet.jpg只是XmlNode//既是XmlNode 也是XmlElementC# //只是XmlNode也就是元素节点可以相应转换为XmlElement,这样既可以使⽤XmlNode的功能,也可以使⽤它特有的对属性的操作⽅法。
dom结构类型 -回复

dom结构类型-回复DOM结构类型是一种描述网页文档结构的标准。
它定义了一种方式来操作HTML或XML文档,使得开发者可以通过JavaScript等编程语言来访问和操作网页中的元素。
在本文中,我们将一步一步地回答有关DOM结构类型的问题,并深入探讨其在Web开发中的重要性和用途。
DOM结构类型指的是HTML或XML文档的层次结构。
它由不同类型的节点组成,这些节点之间有层级关系,并且可以通过DOM API进行访问和操作。
DOM结构类型主要分为以下几种:1. 文档节点(document):文档节点是DOM树的根节点,在一个文档中只会有一个文档节点。
所有其他节点都是文档节点的子节点。
2. 元素节点(element):元素节点是指HTML或XML文档中的标签元素,如<div>、<p>等。
元素节点可以包含其他节点作为子节点,并且可以设置属性和样式。
3. 文本节点(text):文本节点是指元素节点中的文本内容,如<p>这是一个段落</p>中的“这是一个段落”。
文本节点没有子节点,但它可以是其他节点的子节点。
4. 属性节点(attribute):属性节点是指元素节点中的属性,如<imgsrc="image.jpg">中的“src”属性。
属性节点是元素节点的一部分,其值可以通过DOM API进行读取和更改。
5. 注释节点(comment):注释节点是指文档中的注释内容,如<! 这是一个注释>。
DOM结构类型的重要性和用途在于开发者可以使用DOM API来访问和操作网页的结构和内容。
通过使用DOM API,开发者可以执行各种操作,例如:- 动态添加、修改和删除网页的元素和属性:开发者可以使用DOM API 创建新的元素节点,设置元素属性,或通过修改DOM结构来改变网页的外观和行为。
- 获得和修改网页中的文本内容:开发者可以使用DOM API获取元素节点中的文本内容,并在需要时对其进行修改。
读写XML的四种方法

读写XML的四种方法XML(eXtensible Markup Language)是一种用于表示和传输数据的标记语言。
它具有良好的可读性和扩展性,被广泛应用于Web开发、数据交换和配置文件等领域。
在读写和处理XML数据时,有许多方法可供选择。
本文将介绍四种常见的读写XML的方法:DOM、SAX、JDOM、和XMLStreamReader/XMLStreamWriter。
1. DOM(Document Object Model):DOM是一种基于树形结构的解析器,它将整个XML文档加载到内存中,并将其表示为一个对象树。
在DOM中,每个XML元素都被表示为一个节点(Node),可以通过节点的属性和方法对其进行操作。
读取XML文档时,可以使用DOM解析器将其转换为一个DOM树,然后通过节点的方法访问和修改树结构。
写入XML文档时,可以通过创建和修改节点来构建DOM树,并使用DOM解析器将其保存为XML文档。
使用DOM读取XML文档的基本步骤如下:- 创建一个DocumentBuilderFactory对象。
- 根据DocumentBuilderFactory对象创建一个DocumentBuilder对象。
- 使用DocumentBuilder对象解析XML文档,并返回一个Document对象。
- 通过Document对象的方法遍历和操作XML文档的节点。
使用DOM写入XML文档的基本步骤如下:- 创建一个DocumentBuilderFactory对象。
- 根据DocumentBuilderFactory对象创建一个DocumentBuilder对象。
- 使用DocumentBuilder对象创建一个Document对象。
- 通过Document对象的方法创建和添加元素节点、属性节点等。
- 使用TransformerFactory和Transformer对象将Document对象保存为XML文档。
DOM的优点是易于使用和理解,可以方便地遍历和修改XML文档。
DOM简介属性及操作
DOM的官方定义DOM Document Object Model 文档对象模型。
DOM的官方定义:W3C的DOM,可以使程序或脚本(JS或AS、JScript),动态的访问或操作文档的内容、结构、样式。
DOM只是一个标准,就是操作网页的标准。
而这个标准(模型)在浏览器中,以“对象”的方式实现。
DOM的分类●核心DOM:提供了操作HTML文档(显示)或XML文档(存储数据)的公共的属性和方法。
●HTMLDOM:针对HTML文档,提供的专有的属性和方法。
●XMLDOM:针对XML文档,提供的专有的属性和方法。
●EventDOM:事件DOM,提供了很多的常用事件。
●CSSDOM:提供了操作CSS的一个接口。
HTML节点树DOM中节点的类型:●document文档节点:代表整个网页,document文档节点不对应标记。
是访问文档中各元素的起点。
●element元素节点:元素节点对应于网页中的各标记。
●attribute属性节点:每个元素都有若干个属性。
●text文本节点:文本节点是最底层节点。
核心DOM公共属性和方法●nodeName:节点名称。
●nodeV alue:节点的值。
●firstChild:第一个子节点。
●lastChild:最后一个子节点。
●parentNode:父节点。
●childNodes:子节点列表,是一个数组。
节点访问为什么,document.firstChild找到的不是HTML节点呢?DOM是针对HTML4.01开发的。
我们现在是XHTML1.0。
所以,要想使用核心DOM中的属性和方法,必须去掉DTD类型定义。
为什么,node_body.firstChild找不到table节点?在Firefox下,会把空格或换行,当成一个文本节点。
因此,所有标记之间的空格和换行,都去掉。
查找html节点的方法●document.firstChild●document.documentElement(兼容性较好)查找body节点的方法●stChild●document.body(推荐使用)节点属性1、getAttribute()——获取属性的值●描述:获取节点属性的值。
如何使用DOM解析XML文件
如何使用DOM解析XML文件DOM(Document Object Model)是一种用于解析和处理XML文件的常用技术。
DOM API允许开发者以树形的数据结构方式访问和操作XML文件的内容。
1.导入DOMAPI:首先,你需要在你的代码中导入DOMAPI相关的类和方法。
在大多数编程语言中,都有现成的DOM库可供使用。
3. 加载XML文件:将要解析的XML文件加载到解析器中,可以使用解析器的`load(`或`parse(`方法,这个方法会将XML文件读取到内存中。
4. 创建一个DOM树:通过调用解析器的`getDocument(`或`parse(`方法,可以获取解析器对XML文件进行解析后的DOM树对象。
5. 获取根节点:通过DOM树对象的`getDocumentElement(`方法,可以获取XML文件的根节点。
6. 遍历子节点:通过DOM树对象的`getChildNodes(`方法,可以获取根节点的所有子节点。
然后,你可以使用循环遍历这些子节点,获取它们的内容和属性,并进一步操作。
7. 获取节点内容:通过DOM树节点对象的`getNodeValue(`方法,可以获取节点的文本内容。
如果节点有子节点,可以使用`getChildNodes(`方法获取它们的内容。
8. 获取节点属性:通过DOM树节点对象的`getAttribute(`方法,可以获取节点的属性值。
你需要在括号中指定要获取的属性名称。
9. 修改节点内容:通过DOM树节点对象的`setNodeValue(`方法,可以修改节点的文本内容。
10. 修改节点属性:通过DOM树节点对象的`setAttribute(`方法,可以修改节点的属性值。
你需要在括号中指定要修改的属性名称和新值。
11. 创建新节点:通过DOM树节点对象的`createElement(`方法,可以创建一个新节点对象。
你需要在括号中指定节点名称。
12. 添加节点:通过DOM树节点对象的`appendChild(`方法,可以将新节点添加为现有节点的子节点。
DOM获取节点的三种常用方法
DOM获取节点的三种常用方法在前端开发中,DOM(文档对象模型)是非常重要的一部分。
通过DOM,我们可以操作网页上的元素节点,实现动态的页面效果。
而获取节点则是在DOM中常见的操作之一、本文将介绍DOM获取节点的三种常用方法,分别是getElementById、getElementsByClassName和getElementsByTagName。
一、getElementById:getElementById是DOM中最简单,也是最常用的获取元素的方法。
它通过指定元素的id属性来获取对应的元素节点。
id属性在HTML文档中是唯一的,所以该方法可以准确定位到对应的元素。
getElementById的语法如下:```javascriptdocument.getElementById(id)```其中,id代表要获取的元素的id属性值。
如果找到对应id的元素,则返回该元素节点;如果找不到,则返回null。
例如,以下代码将会获取文档中id为"myElement"的元素节点:```javascriptvar myElement = document.getElementById("myElement");```二、getElementsByClassName:getElementsByClassName是通过元素的类名来获取元素的方法。
它会返回一个元素节点的集合,这些元素节点的类名与指定的类名相同。
getElementsByClassName的语法如下:```javascriptdocument.getElementsByClassName(className)```其中,className是要获取元素的类名。
可以指定一个或多个类名,多个类名之间用空格分隔。
这样,返回的集合中会包含具有这些类名中至少有一个的元素节点。
例如,以下代码将会获取文档中所有类名为"myClass"的元素节点:```javascriptvar elements = document.getElementsByClassName("myClass");```需要注意的是,getElementsByClassName是在HTML5中引入的方法,旧版本的浏览器可能不支持。
dom基本概念
dom基本概念DOM基本概念DOM(Document Object Model)是一种用于处理HTML和XML文档的编程接口。
它将文档表示为一个树形结构,其中每个节点都是一个对象,每个对象都有其自身的属性和方法。
DOM的基本概念包括节点、元素、属性、文本、注释、文档对象等。
节点节点是DOM中最基本的单位,它可以是元素、属性、文本、注释等。
每个节点都有其自身的类型、名称、值等属性。
节点之间可以存在父子关系、兄弟关系等。
在DOM中,节点可以通过节点类型来进行分类,例如元素节点、属性节点、文本节点等。
元素元素是DOM中的一种节点类型,它表示HTML或XML文档中的标签。
每个元素都有其自身的标签名、属性、子元素等。
在DOM中,元素节点可以通过标签名来进行访问,例如document.getElementsByTagName()方法可以获取文档中指定标签名的所有元素。
属性属性是DOM中的一种节点类型,它表示HTML或XML文档中的属性。
每个属性都有其自身的名称和值。
在DOM中,属性节点可以通过元素节点来进行访问,例如element.getAttribute()方法可以获取元素节点的指定属性值。
文本文本是DOM中的一种节点类型,它表示HTML或XML文档中的文本内容。
每个文本节点都有其自身的文本值。
在DOM中,文本节点可以通过元素节点来进行访问,例如element.firstChild.nodeValue 可以获取元素节点的文本内容。
注释注释是DOM中的一种节点类型,它表示HTML或XML文档中的注释内容。
每个注释节点都有其自身的注释值。
在DOM中,注释节点可以通过元素节点来进行访问,例如element.childNodes可以获取元素节点的所有子节点,其中包括注释节点。
文档对象文档对象是DOM中的一种节点类型,它表示整个HTML或XML文档。
文档对象是DOM树的根节点,它包含了整个文档的所有元素、属性、文本、注释等节点。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
XML DOM访问Element节点
Element接口是比较重要的接口,该接口被实例化后,会对应节点树中的Elem ent节点,我们这里称为Element节点。
Element节点可以有Element子节点和Text 子节点(规范的XML文件的标记可以有子标记和文本数据)。
若一个节点使用get NodeType()方法测试,如果返回值为Node.ELEMENT_NODE,那么该节点就是Element节点。
Element节点对象具有的方法,如表6-2所示:
开记事本,输入下列代码:
将上述代码保存,名称为Example4.java。
打开命令提示符窗口,编译和解释执行该文件,会显示如图6-8所示窗口:
图6-8 访问Element节点
该案例主要是验证Element节点的用法。
当获取了Element的对象后,就可以获得根节点root的名称,并利用root根节点调用getChildNodes()方法获得子节点的节点集合,即获得XML文档中根标记的子标记计划。
然后调用getLength()方法判
断子节点集合的长度,在for循环中,首先获得每个索引所代表的节点对象,用条
件判断获得的节点是否是Element节点,(这里要注意,两个不同的标记之间,如</日程1><日程2>之间会认为存在一个字符,即空白字符,在节点树中都有相应的节点对应)将该节点对象强制转换为Element节点,然后输出该节点的名称、属性值、节点的文本数据。
