使用CSS实现动态效果和动画
CSS动画库推荐让动画效果更加简单实现

CSS动画库推荐让动画效果更加简单实现CSS动画是网页设计中常用的一种技术,通过对元素的样式进行动态的变化,可以给用户带来更加生动和吸引人的视觉效果。
然而,编写和实现复杂的CSS动画效果往往需要耗费大量的时间和精力。
为了帮助开发者更加便捷地实现各种动画效果,现在有许多优秀的CSS动画库可供选择。
本文将向大家推荐几个功能强大且易于使用的CSS动画库。
## 1. Animate.cssAnimate.css是一个非常受欢迎的CSS动画库,拥有众多预定义的动画效果,开发者只需将预设的类名添加到HTML元素上,即可轻松实现各种动画效果。
Animate.css支持多种动画属性,包括淡入淡出、旋转、缩放、滑动等,且兼容各种浏览器。
该动画库还提供了多个自定义选项,方便开发者根据需求进行调整。
使用Animate.css,你可以轻松地创建出令人印象深刻的动画效果。
## 2. Hover.cssHover.css是一个专注于悬停效果的CSS动画库,它提供了一系列令人惊叹的悬停效果,用于改变鼠标悬停在网页元素上时的样式表现。
与Animate.css类似,Hover.css也采用类名的方式来触发动画效果。
不仅如此,Hover.css还提供了自定义动画的功能,你可以根据自己的需求,调整动画的速度、延迟和持续时间等参数。
如果你想要给网页添加更加出色的悬停效果,Hover.css将是一个不错的选择。
## 3. Magic.cssMagic.css是一个轻量级的CSS动画库,它提供了一组简单易用的CSS动画效果。
与前面介绍的两个库相比,Magic.css的特点是更加注重细微的动画表现。
它可以给元素添加一些微妙的动态效果,如质感、弹簧效果等,让网页看起来更加生动。
Magic.css同样支持各种浏览器,并且可以通过自定义选项来调整动画效果。
如果你追求细节和独特性,不妨试试Magic.css。
## 4. Move.jsMove.js是一个强大的JavaScript动画库,可以帮助开发者实现复杂的CSS动画效果。
css animation 常用方法

CSS Animation 常用方法一、概述CSS Animation 是一种通过 CSS 来实现动画效果的技术。
它可以实现页面元素的平移、缩放、旋转、颜色变化等动画效果,在网页设计和开发中有着广泛的应用。
本文将介绍 CSS Animation 的常用方法,帮助读者掌握如何使用 CSS 实现动画效果。
二、基本概念在学习 CSS Animation 之前,我们首先需要了解一些基本概念。
1. 关键帧(Keyframes)关键帧是定义动画过程中某个特定时间点的状态。
在 CSS Animation 中,通过关键帧可以定义动画的起始状态、中间状态和结束状态。
2. 动画属性(Animation Properties)在 CSS 中,有一些专门用来控制动画效果的属性,如 animation-name、animation-duration、animation-timing-function、animation-iteration-count等。
3. 动画类型CSS Animation 可以分为两种类型:基于关键帧的动画(keyframes-based animation)和基于过渡的动画(transition-based animation)。
前者通过 keyframes 规则来定义动画,后者是通过transition 属性在元素状态变换时实现动画效果。
三、基于关键帧的动画基于关键帧的动画是指通过 keyframes 规则来定义动画效果。
下面是一个基于关键帧的动画示例:```csskeyframes slidein {from {transform: translateX(-100);}to {transform: translateX(0);}}.element {animation: slidein 1s forwards;}```在上面的示例中,我们定义了一个名为 slidein 的关键帧动画,从元素的初始状态向左平移,然后到达最终状态。
animation用法css

一、什么是CSS动画CSS动画是通过使用CSS样式来实现的动态效果,通过改变元素的属性值,比如位置、尺寸、颜色等,从而让元素呈现出动态变化的效果。
CSS动画可以通过关键帧动画、过渡动画和动画属性等方式来实现。
二、 CSS3动画属性1. animation-name:定义动画名称,可以通过keyframes规则来定义关键帧动画的名称。
2. animation-duration:定义动画持续时间,动画持续的时间长度,单位可以是秒(s)或毫秒(ms)。
3. animation-timing-function:定义动画的时间函数,用于描述动画执行的速度变化,比如匀速、加速、减速或抛物线等。
4. animation-delay:定义动画延迟时间,动画延迟开始执行的时间长度,单位可以是秒(s)或毫秒(ms)。
5. animation-iteration-count:定义动画的播放次数,可以设置为具体的次数或无限次播放。
6. animation-direction:定义动画的播放方向,可以选择正向、反向或交替播放。
7. animation-fill-mode:定义动画在执行前和执行后如何呈现,可以选择保持、后退、向前或默认值。
8. animation-play-state:定义动画的播放状态,可以选择暂停或播放。
9. animation:以上所有属性的简写属性,可以一次性定义动画的所有属性值。
三、实现CSS3动画的方式1. 使用keyframes规则定义关键帧动画keyframes可以定义动画的关键帧,通过指定不同百分比的关键帧来描述动画的不同状态,结合动画属性,可以实现丰富多样的动画效果。
示例代码:```CSSkeyframes mymove {0 {top: 0;}25 {top: 100px;}50 {top: 50px;}75 {top: 150px;}100 {top: 0;}}```2. 使用animation属性应用动画通过animation属性应用定义好的关键帧动画,实现页面元素的动态效果。
使用CSS实现动态交互效果的方法与示例

使用CSS实现动态交互效果的方法与示例CSS(层叠样式表)是一种用于定义网页样式的语言,它能够为网页增添丰富的视觉效果。
除了可以实现静态的样式设计之外,CSS还可以通过一些技巧和特性实现动态交互效果,为用户提供更好的使用体验。
本文将介绍一些使用CSS实现动态交互效果的方法与示例。
一、悬停效果悬停效果是指当鼠标悬停在某个元素上时,该元素会发生一些动态变化。
通过CSS的:hover伪类选择器,我们可以轻松实现悬停效果。
例如,当鼠标悬停在一个按钮上时,可以改变按钮的背景颜色、字体颜色或者添加一些过渡效果,让用户感知到按钮的可点击性。
二、过渡效果过渡效果是指在元素状态发生改变时,通过一定的时间和动画效果来平滑地过渡到新的状态。
CSS的transition属性可以实现过渡效果。
例如,当一个图片元素被点击时,可以通过添加transition属性,使图片以渐变的方式放大或者旋转,给用户一种流畅的过渡体验。
三、折叠效果折叠效果是指在点击某个元素时,该元素的内容会展开或者折叠。
通过CSS 的:checked伪类选择器和~兄弟选择器,我们可以实现折叠效果。
例如,当用户点击一个复选框时,可以通过:checked伪类选择器来改变其后的元素的显示状态,从而实现内容的展开或者折叠。
四、轮播效果轮播效果是指在一定时间间隔内,多个元素按照一定的顺序连续地切换显示。
通过CSS的animation属性和@keyframes规则,我们可以实现轮播效果。
例如,当一个图片轮播器中的图片按照一定的时间间隔连续切换时,可以通过定义关键帧动画,实现图片的平滑切换效果。
五、响应式布局响应式布局是指在不同的设备和屏幕尺寸下,网页能够自动调整布局,以适应不同的显示效果。
通过CSS的媒体查询@media,我们可以实现响应式布局。
例如,当网页在手机上打开时,可以通过媒体查询来改变元素的大小、位置或者隐藏某些元素,以适应手机屏幕的尺寸。
六、滚动效果滚动效果是指当用户滚动页面时,元素会根据滚动位置的变化而发生动态变化。
css animation用法

CSS Animation是指利用CSS语法实现页面元素动画效果的技术。
它可以让网页元素在不借助JavaScript或Flash等外部插件的情况下实现动态效果,使得网页更具交互性和吸引力。
在前端开发中,掌握CSS Animation用法对于提升页面体验和用户留存率都具有重要意义。
本文将从基础概念、属性用法和实例演示三个方面介绍CSS Animation的相关知识。
一、基础概念1. CSS Animation概念在Web开发中,CSS Animation是指通过CSS样式来实现元素从一个样式逐渐变化到另一个样式的效果。
它通过指定关键帧来控制动画的进程,可以实现渐变、旋转、缩放、位移等各种动画效果。
由于其不需要依赖JavaScript,因此在一定程度上减轻了页面的负担,提升了用户体验。
2. CSS Animation基本特点CSS Animation有以下几个基本特点:(1)流畅性:通过CSS Animation实现的动画效果可以更加流畅自然,提升了网页的交互性。
(2)兼容性:CSS Animation相对于JavaScript来说更有利于跨浏览器的兼容性,因为它是由CSS来控制的。
(3)易维护:通过CSS Animation实现的动画效果,将样式和结构分离,易于维护和管理。
二、属性用法1. keyframes规则keyframes规则是CSS Animation的核心,它定义了动画的关键帧,即在动画进行过程中需要改变的样式属性和取值。
keyframes规则通过关键帧(from和to)或百分比(0和100)来定义动画的起始和结束状态,同时可以定义中间阶段的状态。
2. animation属性animation属性是CSS Animation的主要属性之一,它用来定义动画的整体效果,包括动画名称、持续时间、延迟时间、速度曲线、播放次数等。
其基本语法为:animation: name duration timing-function delay iteration-count direction fill-mode;其中各属性含义分别为动画名称、持续时间、速度曲线、延迟时间、播放次数、播放方向和填充模式。
动态背景制作出动态变化的背景效果

动态背景制作出动态变化的背景效果现如今,动态背景已经成为了网页设计的热门趋势之一。
通过使用动态效果,网页可以实现更生动、吸引人的视觉效果,提升用户的体验和互动性。
在本篇文章中,我们将探讨一些制作出动态变化的背景效果的方法和技巧。
一、CSS3动画背景CSS3提供了许多能够实现动态效果的属性和函数,可以用来制作出各种各样炫酷的背景效果。
例如,使用CSS3的animation属性,我们可以实现平滑的渐变过渡、旋转和缩放等效果。
同时,CSS3还提供了@keyframes规则,可以定义动画的关键帧。
通过合理地运用这些属性和函数,我们可以制作出流畅的动态背景效果。
二、使用Canvas制作动态背景Canvas是HTML5中的一个元素,可以通过JavaScript在其中绘制图形和动画。
利用Canvas,我们可以创建一个具有逼真动态效果的背景。
通过在Canvas上绘制图形和运动效果,可以制作出各种视觉上令人惊艳的背景效果。
同时,通过使用JavaScript控制Canvas中的动画,我们可以制作出更加复杂和自定义化的动态背景。
三、视频背景现在越来越多的网站开始使用视频作为背景来吸引用户的注意力。
通过在网页中嵌入一个自动播放的视频,我们可以实现一个动态变化而又炫酷的背景效果。
但是需要注意的是,视频文件的大小可能会较大,需要进行压缩和优化,以确保网页的加载速度和用户体验。
四、使用JavaScript制作动态效果除了CSS3和Canvas,JavaScript也是制作动态背景效果的重要工具之一。
通过使用JavaScript的库和框架,如jQuery和GreenSock,我们可以实现各种各样的动态效果。
例如,可以通过JavaScript控制元素的位置、颜色和透明度等属性,在网页中实现动态变化的背景效果。
五、注意事项在制作动态背景效果时,需要注意以下几点:1. 考虑到不同设备和浏览器的兼容性,需要进行兼容性测试,并做好适配工作,以确保在不同环境下都能正常运行。
大屏可视化的css技巧

大屏可视化的css技巧大屏可视化是一种将数据以视觉方式呈现的技术,可以帮助用户更好地理解和分析数据。
在进行大屏可视化设计时,CSS技巧是非常重要的,可以帮助我们创建漂亮、吸引人的可视化效果。
本文将介绍一些常用的CSS技巧来提升大屏可视化的效果。
1.使用CSS动画CSS动画可以为可视化元素添加动态效果,吸引用户的注意力。
可以使用CSS关键帧动画来创建自定义的动画效果,如淡入淡出、旋转、缩放等。
可以使用CSS过渡效果来使元素的过渡更加平滑。
2.使用伪元素伪元素是在元素的前面或后面插入内容的方法,可以通过CSS对其样式进行设置。
可以使用伪元素来为可视化元素添加额外的装饰效果,如阴影、边框、图标等。
3.使用背景图片和渐变背景图片和渐变可以为可视化元素添加纹理和层次感。
可以使用CSS的background属性来设置背景图片,使用background-size属性来控制背景图片的大小。
还可以使用CSS的渐变功能来创建平滑过渡的背景效果。
4.使用阴影效果阴影效果可以为可视化元素增加立体感和深度。
可以使用CSS的box-shadow属性来添加阴影效果。
可以通过调整阴影的偏移、模糊和颜色等属性来创建不同的阴影效果。
5.使用过渡效果过渡效果可以使可视化元素的变化更加平滑和自然。
可以使用CSS的transition属性来设置元素的过渡效果。
可以通过指定过渡属性、持续时间和过渡曲线来控制过渡的效果。
6.使用变换效果变换效果可以改变可视化元素的形状、位置和大小等属性。
可以使用CSS的transform属性来进行变换。
可以使用translate、rotate、scale等函数来实现平移、旋转和缩放等效果。
7.使用媒体查询8. 使用Flexbox布局Flexbox布局可以帮助我们更好地控制可视化元素的排列和对齐方式。
可以使用CSS的flex属性来设置元素的弹性布局。
可以通过调整元素的flex-grow、flex-shrink和flex-basis等属性来控制元素的大小和排列。
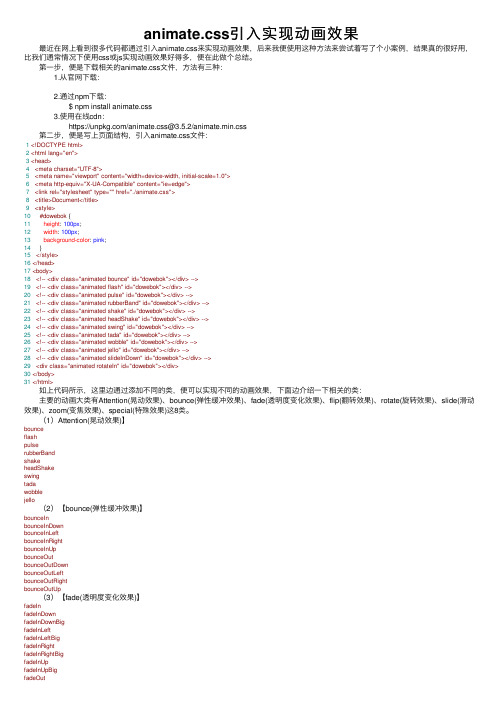
animate.css引入实现动画效果

animate.css引⼊实现动画效果 最近在⽹上看到很多代码都通过引⼊animate.css来实现动画效果,后来我便使⽤这种⽅法来尝试着写了个⼩案例,结果真的很好⽤,⽐我们通常情况下使⽤css或js实现动画效果好得多,便在此做个总结。
第⼀步,便是下载相关的animate.css⽂件,⽅法有三种: 1.从官⽹下载: 2.通过npm下载: $ npm install animate.css 3.使⽤在线cdn: https:///animate.css@3.5.2/animate.min.css 第⼆步,便是写上页⾯结构,引⼊animate.css⽂件:1<!DOCTYPE html>2<html lang="en">3<head>4 <meta charset="UTF-8">5 <meta name="viewport" content="width=device-width, initial-scale=1.0">6 <meta http-equiv="X-UA-Compatible" content="ie=edge">7 <link rel="stylesheet" type="" href="./animate.css">8 <title>Document</title>9 <style>10 #dowebok {11 height: 100px;12 width: 100px;13 background-color: pink;14 }15 </style>16</head>17<body>18 <!-- <div class="animated bounce" id="dowebok"></div> -->19 <!-- <div class="animated flash" id="dowebok"></div> -->20 <!-- <div class="animated pulse" id="dowebok"></div> -->21 <!-- <div class="animated rubberBand" id="dowebok"></div> -->22 <!-- <div class="animated shake" id="dowebok"></div> -->23 <!-- <div class="animated headShake" id="dowebok"></div> -->24 <!-- <div class="animated swing" id="dowebok"></div> -->25 <!-- <div class="animated tada" id="dowebok"></div> -->26 <!-- <div class="animated wobble" id="dowebok"></div> -->27 <!-- <div class="animated jello" id="dowebok"></div> -->28 <!-- <div class="animated slideInDown" id="dowebok"></div> -->29 <div class="animated rotateIn" id="dowebok"></div>30</body>31</html> 如上代码所⽰,这⾥边通过添加不同的类,便可以实现不同的动画效果,下⾯边介绍⼀下相关的类: 主要的动画⼤类有Attention(晃动效果)、bounce(弹性缓冲效果)、fade(透明度变化效果)、flip(翻转效果)、rotate(旋转效果)、slide(滑动效果)、zoom(变焦效果)、special(特殊效果)这8类。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
使用CSS实现动态效果和动画
CSS作为网页设计的重要组成部分,不仅可以用来美化页面样式,还可以实现各种动态效果和动画。
通过CSS的强大功能,我们可以为网页添加生动、吸引人的交互效果,让用户体验更加丰富和有趣。
一、CSS Transition过渡效果
CSS Transition是一种简单、易用且兼容性较好的动画实现方式。
通过使用CSS属性transition,我们可以给元素添加过渡效果,使其在不同状态之间平滑过渡。
比如,当鼠标悬停在一个按钮上时,可以使用transition让按钮的背景色淡入淡出,给用户一种视觉上的反馈。
二、CSS Animation动画
CSS Animation是一种更加灵活、多样化的动画实现方式。
与Transition不同,Animation可以通过关键帧(keyframes)来定义动画的各个阶段状态。
我们可以指定每个关键帧的样式和持续时间,使元素实现更加复杂的动画效果。
通过使用Animation,我们可以创建旋转、缩放、平移等各种炫目的动画效果,为网页增添更多的趣味性。
三、CSS Transform变换
CSS Transform是一种可以改变元素形状、大小和位置的属性。
通过使用transform,我们可以实现元素的旋转、缩放、倾斜等效果。
这些变换效果可以和Transition或Animation结合使用,创造出更加生动、丰富的动态效果。
比如,可以在鼠标点击时让一个图片元素旋转一定角度,或者通过鼠标滑动改变某个元素的大小。
四、CSS Transitions和Animations结合使用
Transitions和Animations相互搭配使用,可以创造出令人惊叹的交互效果。
通
过设置Transitions,我们可以实现当元素的状态发生改变时,过渡到下一个状态的
平滑过渡效果。
而Animations则可以定义元素从一种状态到另一种状态的具体动
画效果。
通过合理地组合Transitions和Animations,我们可以实现更加复杂、多样
化的动态效果。
五、CSS动画性能优化
在使用CSS实现动态效果和动画时,我们还需要考虑性能优化的问题。
过多
的动画效果可能会导致页面性能下降,特别是在移动设备上。
为了提高动画的流畅度,我们可以考虑以下几点:
1. 避免使用复杂的动画效果,尽量使用简单的过渡和变换。
2. 合理使用硬件加速,可以通过设置transform或opacity属性来触发硬件加速,提高动画性能。
3. 合理控制动画的帧数,避免产生过多的绘制和布局操作。
4. 对于长时间运行的动画,可以考虑使用requestAnimationFrame代替setTimeout或setInterval,以提高性能和流畅度。
六、小结
使用CSS实现动态效果和动画是网页设计中的一项重要技术。
通过CSS Transition、Animation和Transform等属性,我们可以实现各种各样的动态效果,
为网页增添生动、吸引人的页面交互。
同时,我们还需要关注性能优化,合理使用动画效果,以提高页面的流畅度和用户体验。
掌握这些技术,将为我们的网页设计带来更多的可能性和创意。
