浏览器兼容性的解决方法
浏览器兼容解决方案

浏览器兼容解决方案
《浏览器兼容解决方案》
在互联网时代,浏览器兼容性问题是网站开发人员不得不面对的一个挑战。
不同浏览器对HTML、CSS和JavaScript的解释
存在差异,因此同一个网页在不同浏览器上可能会显示不同的效果,甚至无法正常加载。
为了解决这一问题,我们需要采取一些兼容性解决方案。
首先,使用最新的Web标准。
随着HTML5和CSS3等新技术
的不断发展,很多老版本的浏览器并不支持这些新特性。
因此,在设计网页时,尽量采用最新的Web标准,以确保网页在大
部分现代浏览器上能够正常显示。
其次,进行浏览器检测和特性检测。
借助JavaScript,我们可
以检测用户正在使用的浏览器和其版本,根据不同浏览器的特性来加载不同的代码,以确保页面在各种浏览器上都能够良好地显示和运行。
另外,采用CSS Reset。
不同的浏览器对CSS的默认样式存在
差异,因此在设计网页时,我们可以使用CSS Reset来重置不
同浏览器的默认样式,以确保网页的外观在各种浏览器上保持一致。
最后,采用浏览器嗅探和用户代理检测。
通过浏览器嗅探和用户代理检测,我们可以获取用户的浏览器信息,从而根据用户的浏览器来加载不同的样式和脚本,以确保网页在不同浏览器
上都能够正常运行。
总之,针对浏览器兼容性问题,我们可以采取上述一些解决方案来解决。
只有通过不懈的努力和探索,我们才能够让我们的网页在各种浏览器上都能够完美地呈现。
微软ie11浏览器兼容问题轻松解决

微软IE11浏览器兼容性问题轻松解决当遇到打开有问题的网站,可以尝试下面的操作:一、添加受信任的站点1、打开IE11浏览器,点击右上角的“工具”选项,再选择“Internet”2、点击界面的上方的“安全”选项卡,然后点击“受信任的站点”3、点击“站点”,添加该行的网站二、添加兼容性视图设置1、打开IE11浏览器,点击右上角的“工具”选项,再选择“兼容性视图设置”2、将该行网站添加到“兼容性视图中的网站”3、关闭IE11浏览器,重新登入三、关闭保护模式1、打开IE11浏览器,点击右上角的“工具”选项,再选择“Internet”选项2、点击界面的上方的“安全”选项卡,然后点击“Internet”3、把“启用保护模式”的勾选去掉,另外,切换到“高级”选项卡,找到“增强保护模式”,如果前面有勾选并可选的话,请您将前面的勾去掉;4、关闭IE11浏览器,重新登入四、禁用GPU硬件加速如果用户的电脑是没有独立显卡的老机器,在用IE11观看优酷之类的在线视频时,会出现切换为全屏模式后当前视频就自动关闭的异常状况。
这是由于用户的集成显卡不支持硬件加速导致的,只要将当前的Flashplayer播放插件卸载,并安装10.2及以下版本即可解决。
此外,如果用户并不想在以后升级自己电脑,在进行下面的操作:1、打开IE,点击右上角的“工具”选项,再选择“Internet选项”;2、点击界面的上方的“安全”选项卡,然后点击“Internet”;3、把“启用保护模式”的勾选去掉,另外,切换到“高级”选项卡,找到“使用软件呈现而不使用GPU呈现”选项,如果前面有勾选并可选的话,请您将前面的勾去掉;4、关闭IE重新打开该网站另外,如果您的设备曾经装载过或正在使用第三方的防毒软件,建议您可以进行卸载或停用的操作,看问题是否得到改善。
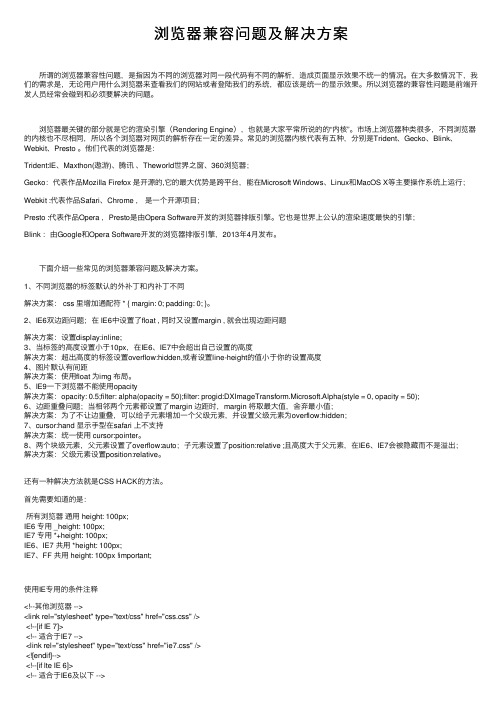
浏览器兼容问题及解决方案

浏览器兼容问题及解决⽅案 所谓的浏览器兼容性问题,是指因为不同的浏览器对同⼀段代码有不同的解析,造成页⾯显⽰效果不统⼀的情况。
在⼤多数情况下,我们的需求是,⽆论⽤户⽤什么浏览器来查看我们的⽹站或者登陆我们的系统,都应该是统⼀的显⽰效果。
所以浏览器的兼容性问题是前端开发⼈员经常会碰到和必须要解决的问题。
浏览器最关键的部分就是它的渲染引擎(Rendering Engine),也就是⼤家平常所说的的“内核”。
市场上浏览器种类很多,不同浏览器的内核也不尽相同,所以各个浏览器对⽹页的解析存在⼀定的差异。
常见的浏览器内核代表有五种,分别是Trident、Gecko、Blink、Webkit、Presto 。
他们代表的浏览器是:Trident:IE、Maxthon(遨游)、腾讯、Theworld世界之窗、360浏览器;Gecko:代表作品Mozilla Firefox 是开源的,它的最⼤优势是跨平台,能在Microsoft Windows、Linux和MacOS X等主要操作系统上运⾏;Webkit :代表作品Safari、Chrome ,是⼀个开源项⽬;Presto :代表作品Opera ,Presto是由Opera Software开发的浏览器排版引擎。
它也是世界上公认的渲染速度最快的引擎;Blink :由Google和Opera Software开发的浏览器排版引擎,2013年4⽉发布。
下⾯介绍⼀些常见的浏览器兼容问题及解决⽅案。
1、不同浏览器的标签默认的外补丁和内补丁不同解决⽅案: css ⾥增加通配符 * { margin: 0; padding: 0; }。
2、IE6双边距问题;在 IE6中设置了float , 同时⼜设置margin , 就会出现边距问题解决⽅案:设置display:inline;3、当标签的⾼度设置⼩于10px,在IE6、IE7中会超出⾃⼰设置的⾼度解决⽅案:超出⾼度的标签设置overflow:hidden,或者设置line-height的值⼩于你的设置⾼度4、图⽚默认有间距解决⽅案:使⽤float 为img 布局。
关于系统浏览器兼容问题解决办法

关于研究生信息管理系统的兼容性问题,现提出如下解决方法。
1、本系统建议使用IE6或以上版本浏览器,查看个人电脑浏览器版本方法如下:
打开IE浏览器,点击页面上面的帮助,选择关于Internet Explorer。
2、IE浏览器兼容性设置。
点击页面上的工具按钮,选择兼容性视图。
或者点
击兼容性视图设置,选择添加研究生院网站。
如下图
3、360浏览器兼容性设置。
在360浏览器的网址输入栏右侧点击或者图标
选择浏览模式。
如下图
4、搜狗浏览器兼容性设置。
在搜狗浏览器的网址输入栏右侧点击或者
切换视图模式。
如下图
注:若搜狗版本为2014最新版 5.0.10.13383。
则在网址输入栏的左侧点击切换视图模式,选择切换到兼容。
如下图。
浏览器兼容性问题的解决方案

浏览器兼容性问题的解决方案随着互联网的不断发展,浏览器已经成为人们日常生活中必不可少的工具之一。
然而,不同的浏览器和浏览器版本之间的兼容性问题却给网站开发和维护带来了诸多麻烦。
本文将探讨浏览器兼容性问题带来的影响以及解决方案。
一、浏览器兼容性问题的影响1.用户体验不佳在不同的浏览器和版本下,网站的显示效果和交互体验往往差异很大,这会导致用户在使用网站时出现卡顿、界面错乱、功能失效等问题,影响用户的使用体验。
2.网站表现不佳由于不同的浏览器对网站代码的解释和执行方式不同,故网站在兼容性方面存在一定的缺陷。
这会导致网站在某些浏览器和版本下出现性能问题,例如加载速度变慢、页面响应时间变长等。
3.网站SEO降低由于不同的浏览器在搜索引擎中的排名不同,因此网站在兼容性方面出现问题会直接影响网站的搜索排名和SEO结果,降低网站被搜索引擎收录的概率和搜索排名。
二、1.编写符合标准的HTML、CSS和JavaScript代码兼容性问题的主要原因是网站代码不符合标准,因此,编写符合标准的代码是避免兼容性问题的基本手段。
在编写代码时要符合W3C标准,并注意不要使用浏览器非标准的属性和方法。
2.尽量避免使用特定浏览器的特定功能尽量避免使用特定浏览器的特定功能,以避免兼容性问题。
如果非常需要使用某个功能,则需要对该浏览器进行特别处理。
这可以通过JavaScript语言的特异性或条件注释来实现。
3.使用开源框架开源框架具有成熟的代码库,同时还能避免浏览器兼容性问题的发生。
常见的开源框架包括React、Angular和Vue.js等。
4.使用CSS Reset或Normalize.cssCSS Reset可以将所有浏览器的默认样式清空,从而减少兼容性问题的发生。
Normalize.css则可以实现一些浏览器的标准一致,从而让网站表现更稳定。
5.使用polyfillPolyfill是一种用于填补不同浏览器功能缺失的JavaScript库。
最全整理浏览器兼容性问题与解决方案剖析

常见浏览器兼容性问题与解决方案所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。
在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。
所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。
在学习浏览器兼容性之前,我想把前端开发人员划分为两类:第一类是精确按照设计图开发的前端开发人员,可以说是精确到1px的,他们很容易就会发现设计图的不足,并且在很少的情况下会碰到浏览器的兼容性问题,而这些问题往往都死浏览器的bug,并且他们制作的页面后期易维护,代码重用问题少,可以说是比较牢固放心的代码。
第二类是基本按照设计图来开发的前端开发人员,很多细枝末节差距很大,不如间距,行高,图片位置等等经常会差几px。
某种效果的实现也是反复调试得到,具体为什么出现这种效果还模模糊糊,整体布局十分脆弱。
稍有改动就乱七八糟。
代码为什么这么写还不知所以然。
这类开发人员往往经常为兼容性问题所困。
修改好了这个浏览器又乱了另一个浏览器。
改来改去也毫无头绪。
其实他们碰到的兼容性问题大部分不应该归咎于浏览器,而是他们的技术本身了。
文章主要针对的是第一类,严谨型的开发人员,因此这里主要从浏览器解析差异的角度来分析兼容性问题。
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding 差异较大。
碰到频率:100%解决方案:CSS里*备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS 文件开头都会用通配符*来设置各个标签的内外补丁是0。
浏览器兼容问题二:块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大问题症状:常见症状是IE6中后面的一块被顶到下一行碰到频率:90%(稍微复杂点的页面都会碰到,float布局最常见的浏览器兼容问题)解决方案:在float的标签样式控制中加入display:inline;将其转化为行内属性备注:我们最常用的就是div+CSS布局了,而div就是一个典型的块属性标签,横向布局的时候我们通常都是用div float实现的,横向的间距设置如果用margin实现,这就是一个必然会碰到的兼容性问题。
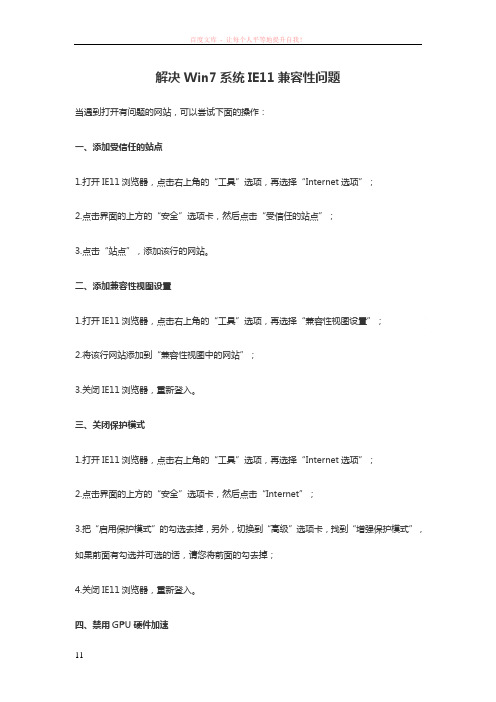
解决win7系统ie11兼容性问题

解决Win7系统IE11兼容性问题当遇到打开有问题的网站,可以尝试下面的操作:一、添加受信任的站点1.打开IE11浏览器,点击右上角的“工具”选项,再选择“Internet选项”;2.点击界面的上方的“安全”选项卡,然后点击“受信任的站点”;3.点击“站点”,添加该行的网站。
二、添加兼容性视图设置1.打开IE11浏览器,点击右上角的“工具”选项,再选择“兼容性视图设置”;2.将该行网站添加到“兼容性视图中的网站”;3.关闭IE11浏览器,重新登入。
三、关闭保护模式1.打开IE11浏览器,点击右上角的“工具”选项,再选择“Internet选项”;2.点击界面的上方的“安全”选项卡,然后点击“Internet”;3.把“启用保护模式”的勾选去掉,另外,切换到“高级”选项卡,找到“增强保护模式”,如果前面有勾选并可选的话,请您将前面的勾去掉;4.关闭IE11浏览器,重新登入。
四、禁用GPU硬件加速如果用户的电脑是没有独立显卡的老机器,在用IE11观看优酷之类的在线视频时,会出现切换为全屏模式后当前视频就自动关闭的异常状况。
这是由于用户的集成显卡不支持硬件加速导致的,只要将当前的Flashplayer播放插件卸载,并安装10.2及以下版本即可解决。
此外,如果用户并不想在以后升级自己电脑,在进行下面的操作:1.打开IE,点击右上角的“工具”选项,再选择“Internet选项”;2.点击界面的上方的“安全”选项卡,然后点击“Internet”;3.把“启用保护模式”的勾选去掉,另外,切换到“高级”选项卡,找到“使用软件呈现而不使用GPU呈现”选项,如果前面有勾选并可选的话,请您将前面的勾去掉;4.关闭IE,重新打开该网站另外,如果您的设备曾经装载过或正在使用第三方的防毒软件,建议您可以进行卸载或停用的操作,看问题是否得到改善。
前端开发中的跨浏览器兼容性问题及解决方法

前端开发中的跨浏览器兼容性问题及解决方法随着互联网的发展,前端开发在现代应用程序中扮演着重要的角色。
然而,由于不同浏览器的差异,前端开发人员经常面临跨浏览器兼容性问题。
这些问题可能导致网页在不同浏览器中显示不一致,甚至无法正常工作。
本文将讨论一些常见的跨浏览器兼容性问题,并提供解决方法。
一、CSS兼容性问题在前端开发中,CSS是我们用来设计和布局网页的重要工具。
然而,不同浏览器对CSS的支持程度各不相同,这导致了跨浏览器兼容性问题的出现。
解决方法:1. 使用CSS重置文件:CSS重置文件是一种用来重置不同浏览器默认样式的文件。
通过使用CSS重置文件,我们可以确保在不同浏览器中网页的初始样式是一致的。
2. 浏览器前缀:有些CSS属性在不同浏览器中需要添加特定的前缀才能正常工作。
例如,某些浏览器要求在使用CSS动画时添加"-webkit-"前缀。
通过使用浏览器前缀,我们可以确保CSS属性在不同浏览器中都能正常渲染。
二、JavaScript兼容性问题JavaScript是前端开发中常用的编程语言,但不同浏览器对JavaScript的支持也存在差异,这给前端开发人员带来了跨浏览器兼容性问题。
解决方法:1. 使用JavaScript库或框架:许多JavaScript库或框架,如jQuery和React,已经解决了跨浏览器兼容性问题。
通过使用这些库或框架,我们可以简化开发过程,同时确保在不同浏览器中代码的一致性。
2. 特性检测:在编写JavaScript代码时,我们可以使用特性检测来检查浏览器是否支持某个特定的功能。
如果浏览器不支持该功能,我们可以提供替代方案或使用polyfill来实现相同的效果。
三、响应式设计兼容性问题随着移动设备的普及,响应式设计已成为前端开发的重要方向。
然而,不同浏览器对响应式设计的支持程度也存在差异,这可能导致在某些浏览器中网页无法正确响应。
解决方法:1. 媒体查询:媒体查询是一种CSS技术,可以根据设备的特性来应用不同的样式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
浏览器兼容性的解决方法
随着互联网的不断发展,浏览器也得到了越来越多的重要性。
从最初的简单浏览功能到现在的多样化应用,浏览器正变得越来越重要。
但是,不同的浏览器有不同的协议和语言,可能会导致网页在不同的浏览器中显示不同的效果。
所以我们需要解决浏览器兼容性问题。
浏览器兼容性问题
浏览器兼容性问题是在不同的浏览器中显示不一致的问题,有时候还会出现网页无法正常显示的问题。
这是因为每个浏览器都有各自的实现标准和处理方式,而网页制作人员通常只考虑一种浏览器,没有考虑到其他浏览器访问自己的网站,导致了这种兼容性问题。
实际上,在网站开发的过程中,应该优先考虑多种浏览器,尤其是Internet Explorer和Firefox在不同版本之间的差异。
这样才能让网站在不同的环境下,不同的浏览器和不同的操作系统下都能完美的运行。
解决浏览器兼容性问题
虽然不同的浏览器有不同的实现标准,但是我们可以采用一些
措施来解决这种浏览器兼容性问题。
1.使用标准的HTML/CSS/Javascript
遵循HTML、CSS和JavaScript的标准,是解决浏览器兼容性
问题的基础。
这样的编写方式通常可以使网站在大多数浏览器中
运行良好。
如果您尝试按照标准编写只能在一种浏览器中工作的
网页,那么它就不会在其他浏览器上工作良好。
所以,标准的HTML/CSS/Javascript是解决浏览器兼容性问题的关键。
2.使用CSS Reset
在CSS Reset中,使用过CSS的开发者可能都有过这样的经历:每种浏览器都默认有自己的样式表文件,这就是为什么某些元素
在设计页面时会出现各种奇怪的问题。
CSS Reset 的目的就是将所
有浏览器的默认样式表重置,以达到统一的目的,从而减少浏览
器兼容性问题。
3.使用Bootstrap
Bootstrap是一个开源的前端框架,它包含众多基于HTML、CSS和JavaScript的组件,可以快速构建一个响应式、移动优先的网站。
Bootstrap兼容性较强,能够在大多数主流浏览器中正常显示页面,大大减少浏览器兼容性问题。
4.避免使用ActiveX和Flash
ActiveX和Flash是仅能在Internet Explorer浏览器中运行的插件,在其他浏览器中无法使用。
为了兼容性,尽量不要使用ActiveX和Flash插件,这样可以避免网页出现由于插件不支持而导致的显示问题。
5.使用Modernizr
Modernizr是一个JavaScript库,可以检查浏览器所支持的HTML5和CSS3特性。
它可以让开发者针对每种特性进行编程,而不必担心浏览器兼容性问题。
在实际开发中,只需要在网页中
引入Modernizr库,它就可以帮助我们检测浏览器支持哪些HTML5、CSS3特性,并根据不同的情况进行不同的响应。
结论
在开发网站时,为了避免浏览器兼容性问题,应该尽量遵循HTML、CSS和JavaScript的标准规范,使用Bootstrap等兼容性较高的框架,避免使用ActiveX和Flash等浏览器插件,以及使用JavaScript库Modernizr检查浏览器。
只有这样,我们才能确保网站能够在不同的浏览器和操作系统环境中正常显示。
