在flash中实现鼠标随意拖动的效_...
如何用Flash制作拖拽型游戏课件

如何用Flash制作拖拽型游戏课件/摘要:本文介绍了如何使用脚本编程、按钮元件和动态文本,来制作拖曳型游戏课件。
关键词:flash;课件;教学在教学过程中,我们可以充分利用计算机的交互性、多媒体性和智能性,制作一些Flash游戏课件,使练习和测验活动变得更加生动有趣,从而提高学生的学习兴趣。
本文使用脚本编程、按钮元件和动态文本,来实现拖曳型游戏题的制作,下面以英语课件为例来说明其制作过程”flash player下载“。
一、课件介绍本实例制作的是一个英语拖拽型游戏课件。
课件运行时,用户可以拖拽动物图片到标记了动物名称的虚线方框中。
释放鼠标时,如果是正确的位置,图片就会停留在方框中,同时文本框中显示“You’reright”;否则图片就会返回,并且文本框中显示“Sorry,thepositioniswrong”。
另外,单击“重置”按钮,可以重新做题。
二、课件制作过程1.制作元件本课件中用到的按钮元件有“dog”“duck”“lion”和“重置”按钮,影片剪辑有“movie-dog”“movie-duck”“movie-lion”和“area”,其中“movie-dog”“movie-duck”“movie-lion”用于制作拖拽的对象,“area”用于制作拖放的区域。
(1)新建Flash文档。
单击“文件”菜单中的“新建”命令,新建一个Flash文档,设置影片大小为550×430像素,背景颜色为淡蓝色。
(2)创建“bt-dog”按钮元件。
按Ctrl+F8键,在创建新元件对话框中输入名称“bt-dog”,类型选择“按钮”。
进入按钮编辑区,选择“弹起”帧,导入一张小狗图片“dog.jpg”。
将图片分离,并用“套索工具”删除白色背景,再将处理后的图形组合。
注意要将图形对齐编辑中心点。
按照同样的方法,制作小鸭、狮子的按钮元件“bt-duck”和“bt-lion”。
(3)创建“重置”按钮,进入元件编辑区,制作一个颜色、大小变化的动态按钮。
Flash常见的鼠标跟随效果

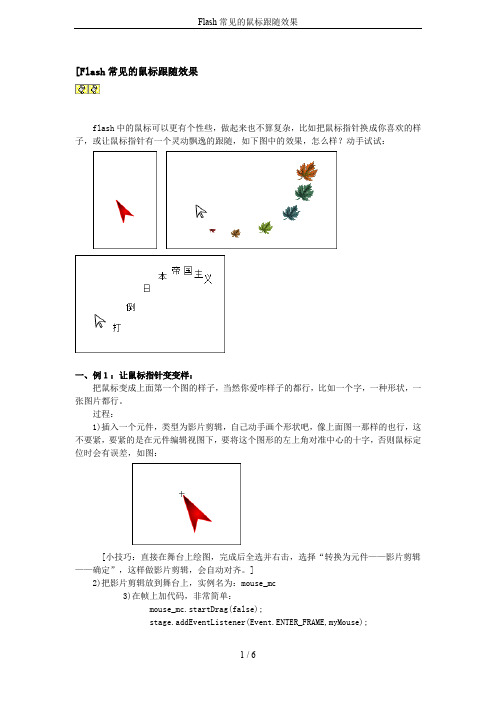
[Flash常见的鼠标跟随效果flash中的鼠标可以更有个性些,做起来也不算复杂,比如把鼠标指针换成你喜欢的样子,或让鼠标指针有一个灵动飘逸的跟随,如下图中的效果,怎么样?动手试试:一、例1:让鼠标指针变变样:把鼠标变成上面第一个图的样子,当然你爱咋样子的都行,比如一个字,一种形状,一张图片都行。
过程:1)插入一个元件,类型为影片剪辑,自己动手画个形状吧,像上面图一那样的也行,这不要紧,要紧的是在元件编辑视图下,要将这个图形的左上角对准中心的十字,否则鼠标定位时会有误差,如图:[小技巧:直接在舞台上绘图,完成后全选并右击,选择“转换为元件——影片剪辑——确定”,这样做影片剪辑,会自动对齐。
]2)把影片剪辑放到舞台上,实例名为:mouse_mc3)在帧上加代码,非常简单:mouse_mc.startDrag(false);stage.addEventListener(Event.ENTER_FRAME,myMouse);function myMouse(evt:Event) {mouse_mc.x = mouseX;mouse_mc.y = mouseY;}Mouse.hide();其中Mouse.hide(); 的作用是隐藏默认的鼠标指针,如果要恢复显示:Mouse.show();二、例2:鼠标指针后面跟随飘逸的枫叶:过程:1)把这几张图下载到你的电脑上,并导入到flash库中去。
2)把这些图拖到舞台上去,按图从小到大的顺序依次分别右击他们,并选“转换成元件——影片剪辑——确定”:按“从小到大”的顺序操作,是为了叠放次序,后来居上:虽然在同一时间轴图层上,但后转换成影片剪辑的会居上方。
3)同样从小到大,依次取实例名为:level0、level1、level2、level3、level4、level5 4)在帧上加一些简单的代码即可:level0.startDrag(false);stage.addEventListener(Event.ENTER_FRAME,myMouse);function myMouse(evt:Event) {level0.x = stage.mouseX + 20;level0.y = stage.mouseY + 10;var speed:uint = 3;for (var i:uint = 1; i<=5; i++) {this["level"+i].x += (this["level" + (i-1)].x -this["level" + i].x )/speed;this["level"+i].y += (this["level" + (i-1)].y -this["level" + i].y )/speed;}}三、例3:鼠标跟随飘动的文字这个其实和例2是一样的,把图片换成一个个文字,其他的过程一样,数量有些不同,改改相关的代码即可。
flash鼠标跟随代码

flash制作鼠标跟随

鼠标跟随这一节我们来学习一下在flash中的函数,duplicateMovieClip()复制函数,语法规则是duplicateMovieClip(target, newname, depth),意思是复制影片(原影片的名字,复制出新片的名字,新片的位置),另一个函数是拖动影片startDrag(),语法是startDrag(影片名,true),意思是拖动(影片名称,拖中心),前面的true表示“真”值,另一个是假值false;1、创建影片剪辑1)启动Flash,新建一个空白文档;2)选择“插入-新建元件”菜单,新建一个名为“小球”的图形元件,选择椭圆工具,在工作区中绘制一个圆,在属性面板中将宽和高都改成50,将边框色设为无,在内部填上右下角的彩色渐变色,在对齐面板中,把它对齐到中央,以“鼠标跟随”为文件名,保存文件到自己的文件夹;3)再选择“插入-新建元件”菜单,新建一个名为“运动小球”的影片元件,按Ctrl+L打开库,向工作区中拖入一个小球元件,对齐到中央,打开属性面板,在颜色里把Alpha调为100%,再在20帧插入关键帧,用箭头工具选中小球,把宽高改为1,对齐到中央,透明度Alpha改为0%,选中第一帧,单击鼠标右键,选择“创建补间动画”,在下面的属性面板中,设定顺时针旋转10次,保存一下文件;4)点击时间轴上面的“场景1”回到场景中,在库中拖一个“运动小球”元件到工作区,对齐到中央,在属性面板中把“<实例名称>”改为ball_mc,在第2帧插上单击鼠标右键,选择“插入帧”命令,加长一下动画,保存一下文件;2、输入脚本代码折叠属性面板,添加一个图层2,在第1帧单击一下,然后打开“动作”面板,打开行号,输入下列代码(可以先抄到本子上),注意字符串的双引号必须是英文,结尾的分号也必须是英文的:第4句是鼠标拖动函数,拖动的是_root.ball_mc,_root是指时间轴,true是拖中心位置;第6句是复制语句,复制20个新剪辑,第一个应该是“ball1_mc”,放在第1层中,依此类推;第10句是if语句,最多只复制20个剪辑,再多的就回来用前面的层;保存一下文件,测试一下,如果有错误就仔细看看输出面板中的提示,回来改正错误,缓慢移动鼠标看看精彩的效果;本节学习了startDrag();和duplicateMovieClip();两个函数,学习了动态复制影片剪辑和拖动剪辑,如果你成功地理解并完成了练习,请继续学习下一课内容:《》。
跟随鼠标移动的flash水波纹动画

跟随鼠标移动的水波纹动画(flash制作)效果确实很好鼠标划动看看水波。
详细代码:var k:Number=0;//声明一个数值型变量k,初始值为0var mc:MovieC lip =new Mc();//声明一个影片剪辑类实例mc,链接库中类名为Mc的影片剪addChi ld(mc);//把mc添加到显示列表p Data(275,200,false,0x0);//声明一个位图数据类实例bt1(宽var bt1:Bitmap Data=new Bitma275,高200,不支持透明度,黑色)var bt2:Bitmap Data=new Bitmap Data(275,200,false,0x0);//声明一个位图数据类实例bt2(宽275,高200,不支持透明度,黑色)p Data(550,400);//声明一个位图数据类实例bt3(宽550,高400, var bt3:Bitmap Data=new Bitma默认支持透明度,白色)var filter:Convol ution Filte r=newConvol ution Filte r(3,3,[.5,1,.5,1,0,1,.5,1,.5],3);//声明一个卷积滤镜的实例filte r(矩阵有3列,3行,用于矩阵转换的值的数组,矩阵转换中使用的除数)var newfil ter:Displa cemen tMapF ilter=new Displa cemen tMapF ilter(bt1,newPoint(0,0),4,4,50,50);//声明一个置换滤镜的实例newfi lter(源显示对象,目标显示对象的左上角相对于映射图像左上角的偏移量,在映射图像中置换 x 结果的颜色通道蓝通道,在映射图像中置换 y结果的颜色通道蓝通道,用于缩放映射计算的 x 置换结果的乘数,用于缩放映射计算的 y 置换结果的乘数)addEve ntLis tener(Event.ENTER_FRAME,onfram e);//添加帧频事件侦听,调用函数on frameaddEve ntLis tener(MouseE vent.MOUSE_OVER,ondown);//添加鼠标滑入事件侦听,调用函数on downaddEve ntLis tener(MouseE vent.MOUSE_OUT,ondown);//添加鼠标滑出事件侦听,调用函数on downfuncti on ondown(e:MouseE vent):void {//定义鼠标事件函数ond ownk++>20?k=0:k=k;//k每帧增加1,如果k大于20,则k获取0,否则什么也不做}functi on Rect() {//自定义函数R ectbt1.fillRe ct(new Rectan gle(mouseX/2,mouseY/2,2,2),0xffff ff);//在bt1中进行矩形填充(范围(左上角坐标(mouseX/2,mouseY/2),宽2,高2),颜色为白色)}functi on onfram e(e:Event):void {//定义事件函数onfra mek%2==1?Rect():0;//如果k除以2的余数等于1,调用自定义函数Rect,否则什么都不做var temp:Bitmap Data=bt2.clone();//声明一个位图数据类实例temp,获取bt2的副本bt2.applyF ilter(bt1,new Rectan gle(0,0,550,400),new Point(0,0),filter);//在位图bt2中应用滤镜(源位图,源矩形区域,目标图像中与源矩形左上角对应的点,卷积滤镜对象)bt2.draw(temp,null,null,"subtra ct",null,false);//在位图bt2中拍照(源显示对象,不变形,没有颜色转换,混合模式,绘制整个源对象,不做平滑处理)bt3.draw(bt2,new Matrix(2,0,0,2),newColorT ransf orm(1,1,1,1,127,127,127),null,null,true);//在位图bt3中拍照(源显示对象,在X和Y方向上放大2倍,颜色各红绿蓝通道偏移量均增大127,无混合模式,绘制整个源对象,平滑处理)newfil ter.mapBit map=bt3;//置换滤镜ne wfilt er的包含置换映射数据的位图对象获取bt3 mc.filter s=[newfil ter];//为mc添加置换滤镜temp.dispos e();//设置temp的宽和高都为0,不再调用,即从内存中清除temp=bt1;//temp获取bt1bt1=bt2;//bt1获取b t2bt2=temp;//bt2获取t emp}//标题:将文本转换为位图var bmd:Bitmap Data;//声明一个位图数据类变量bmdvar bit:Bitmap;//声明一个位图显示类变量bitvar txt:TextFi eld =new TextFi eld();//声明一个文本类实例tx to rmat("华文隶书",56,0xff0000);//设置txt的格式(字体,txt.defaul tText Forma t=new TextF大小,颜色)txt.autoSi ze=TextFi eldAu toSiz e.LEFT;//txt自动调整大小并左对齐txt.filter s =[new DropSh adowF ilter()];//txt应用投影滤镜txt.text="恭贺新春快乐";//txt的内容bmd=new Bitmap Data(txt.width,txt.height,true,0);//变量获取位图数据类的实例(宽、高都为文本的宽高,支持透明度,颜色为黑色)bmd.draw(txt);//在位图上为文本拍照bit=new Bitmap(bmd);//变量bit获取位图显示类的实例,用来显示bm dbit.x=100;//bit的X坐标获取100bit.y=50;//bit的Y坐标获取50mc.addChi ld(bit);//把bit添加到mc中。
Flash as3实例教程:鼠标事件控制图形移动

Flash as3实例教程:鼠标事件控制图形移动本例为Flash AS3.0菜鸟学飞系列教程,在本Flash AS3.0教程中我们将通过运用if-else 语句来实现按钮的控制播放和暂停,希望能给朋友们带来帮助~~一个按钮控制播放和暂停(if-else语句的运用)1、新建Flash文档文件,命名、保存。
2、把图层1,改名为mc。
选椭圆工具,在场景中画一个圆。
右键单击圆,在下拉菜单中选【转换为元件】在弹出的面板中选类型:【影片剪辑】注册点放在中间,在属性面板中命名为mc。
选中选择工具,双击场景中的圆,进入影片剪辑的编辑状态,在图层1的第30帧插入关键帧,把圆拖动一段距离,右键点击1至30帧的任意帧,在下拉菜单中选【创建补间动画】拖动一下播放头,小球已经可以移动了。
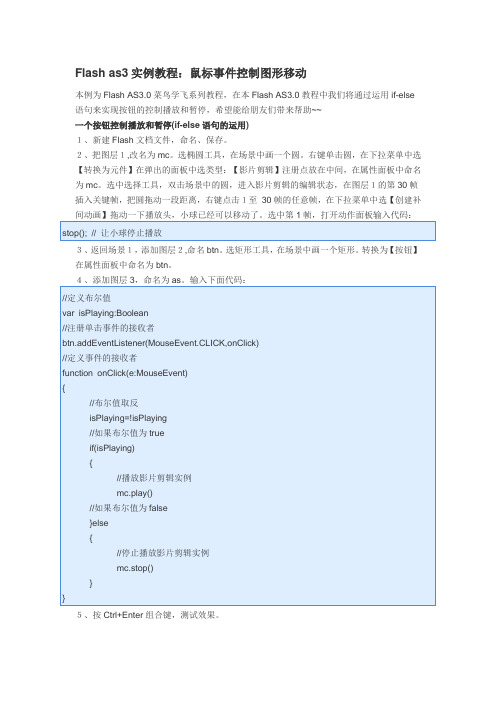
选中第1帧,打开动作面板输入代码:stop(); // 让小球停止播放3、返回场景1,添加图层2,命名btn。
选矩形工具,在场景中画一个矩形。
转换为【按钮】在属性面板中命名为btn。
4、添加图层3,命名为as。
输入下面代码://定义布尔值varisPlaying:Boolean//注册单击事件的接收者btn.addEventListener(MouseEvent.CLICK,onClick)//定义事件的接收者function onClick(e:MouseEvent){//布尔值取反isPlaying=!isPlaying//如果布尔值为trueif(isPlaying){//播放影片剪辑实例mc.play()//如果布尔值为false}else{//停止播放影片剪辑实例mc.stop()}}5、按Ctrl+Enter组合键,测试效果。
本例中学习if-else语句的运用,if-else 语句选择执行两段程序中的一段程序,当条件成立时,执行程序,当条件不成立时执行下面的程序,并且肯定会执行其中的一段程序。
代码中的【!】运算符是对布尔值取反。
教案flash鼠标跟随特效
课题:用flash制作鼠标跟随特效日期:20014-10-21 班级:13青鸟教师:张斌教学目的通过本节课的学习,让学生利用以前学习过的按纽结合脚本语言制作出鼠标在屏幕上滑过时产生特殊的动态效果。
德育要点学生通过观察范例动画,分析实现该动画的方法并完成制作。
培养学生的学习兴趣,增加学生的动手实践能力与参与意识。
教学重点制作能在鼠标滑过后播放的动画教学难点合理的使用脚本语言控制动画效果课型:实践教具:计算机教师活动学生活动设计意图【组织教学】一、复习提问观看动画,并且按老师要求完成下列要求1.在动画播放时让小球停止2.当鼠标点击按钮后,小球移动请1或2名同学演示操作二、讲授新课(一)介绍本节课学习的动画效果,要求学生观察鼠标在屏幕上运动后产生的效果。
(二)比较分析两个动画分析雪花的特征,设计制作思路将鼠标停止在某一位置,让学生观看单独的雪花落下的过程,并分析该过程的特征,根据分析结果制定设计方法动画特征:1,动画包含一个雪花下落融化消失过程2,鼠标指针经过的位置才有雪花鼠标指针没有经过的位置动画停止学生回忆前一节课的内容。
在老师提供的动画中分别使用stop 和goto语句完成操作要求。
1 在第一帧加stop2 在按钮上加goto学生对屏幕上鼠标滑过后看到有雪花落下的效果感到惊奇学生通过观看动画对动画的效果分解并猜测动画中各个部分的特征。
所提问的内容与本节课有直接关系,帮助学生更好学习新课。
既复习了学习过的内容又可以为本节学习做铺垫。
通过特效激发学生的兴趣。
培养学生分析问题并解决问题的能力,同时也增强了学生的观察力调动学生学习的自觉性和主动性,让学生自己参与到教学过程中来。
3,动画开始处有个看不见的按钮(三)制作雪花跟随鼠标特效动画1,制作静止雪花a 绘制六瓣雪花中的一个花瓣b 利用变形工具(ctro+t)旋转复制2 制作雪花下落融化a 将雪花转换成影片命名为snowb 双击snow 影片进入编辑状态c 创建补间动画在30帧加关键帧d 在30帧移动雪花调整ALPHA值为03 添加按纽,使用语言控制动画a 在第一帧增加关键帧b 在第一帧添加方形按钮c 在第一帧添加stop函数d 在按钮上使用goto函数控制动画播放学生制作不同的花瓣,通过旋转复制可以得到各不相同的雪花学生根据老师的提示提出制作要求,1 雪花从上到下移动2 雪花移动的下方时融化学生根据老师的提示提出制作要求,1 雪花下落的动画需要先停止在第一帧2 增加按纽,并用goto函数使鼠标滑过按扭时,播放雪花下落动画。
鼠标拖动物体的FLASH动画制作教案
鼠标拖动物体的FLASH动画制作教案一、教学目标1. 让学生了解和掌握FLASH动画制作的基本知识。
2. 培养学生运用FLASH软件制作鼠标拖动物体的动画能力。
3. 提高学生创新意识和团队协作能力。
二、教学内容1. FLASH动画制作基本概念2. FLASH软件界面及功能介绍3. 鼠标拖动物体的FLASH动画制作流程4. 鼠标拖动物体动画的关键技术5. 动画作品的展示与评价三、教学重点与难点1. 教学重点:FLASH动画制作的基本操作,鼠标拖动物体动画的制作流程。
2. 教学难点:鼠标拖动物体动画的制作技巧,动画作品的创新设计。
四、教学方法1. 采用案例教学法,让学生通过模仿案例来掌握FLASH动画制作技巧。
2. 采用任务驱动法,让学生在完成具体任务的过程中,学会鼠标拖动物体动画的制作。
3. 小组合作学习,培养学生团队协作能力和创新能力。
五、教学准备1. 教师准备FLASH软件、教学案例及素材。
2. 学生准备笔记本电脑或平板设备,安装FLASH软件。
3. 网络环境,用于展示和分享作品。
六、教学过程1. 导入新课:通过展示一个鼠标拖动物体的FLASH动画案例,激发学生的学习兴趣。
2. 讲解FLASH动画制作基本概念,介绍FLASH软件界面及功能。
3. 讲解鼠标拖动物体的FLASH动画制作流程,包括:设计角色、制作动画、添加音效等。
4. 示范制作一个简单的鼠标拖动物体动画,讲解制作过程中的关键技术。
5. 学生动手实践,模仿案例制作自己的鼠标拖动物体动画。
6. 学生互相交流、讨论,解决制作过程中遇到的问题。
7. 教师巡回指导,针对学生的作品进行点评,提出改进意见。
8. 学生根据点评意见,修改完善自己的作品。
9. 组织学生进行作品展示,互相评价,选出优秀作品。
七、课后作业1. 制作一个有趣的鼠标拖动物体FLASH动画。
3. 观察并思考如何在动画作品中融入更多的创新元素。
八、教学评价1. 学生作品的创意性、技术性和完成度。
实例教学Flash鼠标跟随教程制作馋嘴的兔兔
核心提示:本例教朋友用Flash制作鼠标跟随效果。
用鼠标拖动萝卜,兔兔眼睛总盯住萝卜,很可爱噢...本例教朋友用Flash制作鼠标跟随效果。
用鼠标拖动萝卜,兔兔眼睛总盯住萝卜,很可爱噢...制作方法:一、做三个元件1、插入新元件,行为电影剪辑,命名为兔子。
画出兔子的外形,也可以画其他动物,只是眼珠不画。
如果要兔子耳朵、嘴巴、手动的话,要分层用逐帧改变形状。
如图所示:2、插入新元件,行为电影剪辑,命名为眼睛,确定,进入眼睛编辑窗口。
在第一帧画一个跟兔子眼眶一样大小的、没有填充色的圆(这里是30*30),并让其全居中,在里面贴住圆的右边线再画一个没有线条的红色眼珠,然后把眼眶边线的透明度设为0。
新建一个层,选中第一帧,打开“动作-帧”面板,输入以下代码:this.onMouseMove=function(){; eyeX=_root._xmouse-this._x; eyeY=_root._ymouse-this._y; ang=Math.atan2(eyeY,eyeX)*180/Math.PI; this._rotation=ang }如图所示:3、插入一个新元件,行为电影剪辑,命名为萝卜。
画出萝卜,选中萝卜,让其居中。
如图所示:二、布置主场景:新建三个层,由上到下命名为萝卜、眼珠、兔子、背景。
1、选中背景层的第一帧导入一幅你喜欢的背景图。
2、选中兔子层的第一帧,从库拖出拖出兔子MC,放在合适位置。
3、选中眼睛层的第一帧,从库里拖出两个眼睛MC,分别放在兔子的眼眶里。
注意也是放在眼眶的右侧(两圆相切)位置。
4、选中萝卜层的第一帧,从库里拖出萝卜MC,放在树下。
选中萝卜,并在电影剪辑属性面板命名为“lb”。
打开“动作-电影剪辑”面板,输入如下代码:onClipEvent (mouseMove) {; mouse.hide();; startdrag("_root.lb", true); }如图所示:至此本实例完成,测试、存盘。
Flash游戏中物体的三种运动方法的实现
Flash游戏中物体的三种运动方法的实现陈宇晖现在用Flash开发的游戏是越来越多了。
很多朋友也很想学习用Flash制作游戏的方法。
大家知道,不管在什么游戏中,实现物体的运动是游戏的前提,而不同的游戏里物体移动的方式又不尽相同。
所以,想学习制作Flash游戏的朋友今天就先随我一起学学在Flash中实现物体运动的几种方法吧。
方法一:通过单击按钮实现物体的单位运动1.新建flash文档,新建一个影片剪辑元件,画一个圆,把这个元件放入场景,按习惯命名“mc”。
并再做一个按钮元件以控制它的运动。
2.选中按钮元件,把AS写在按钮上。
on (press) {mc._x+=5}3.按CTRL+回车测试,当按下按钮时,小球就会一点一点的动起来了。
当然你可以用这一种方法做各个方向匀速运动。
方法二:通过敲击方向键实现物体的运动这种方法在游戏中是经常被使用到的,尤其是RPG游戏,学会它是设计RPG和其它很多游戏(如俄罗斯方块)的基础。
实例中用的是小键盘的方向键,你有可以把它改成其它键,做出各种你想要的效果。
1.新建一个flash文档,新建一个mc1元件。
如图示2.新建一个mc2,把mc1放入mc2,让它上下移动一下,做一个补间动画。
3.把mc2放入场景并给它实例命名为“mc”。
4.插入一个图层,写上AS代码:fx = 0;//小人的初始方向this.onEnterFrame = function() {if (Key.isDown(Key.RIGHT)) {setDirection(0);_root.mc._x += 3;}if (Key.isDown(Key.LEFT)) {setDirection(1);_root.mc._x -= 3;}if (Key.isDown(Key.DOWN)) {_root.mc._y += 3;}if (Key.isDown(Key.UP)) {_root.mc._y -= 3;}};function setDirection(param){//如果方向的值是0就朝这个方向否则就朝这个方向的反向if(param==0){mc._xscale = 100} else {mc._xscale = -100}}5.按CTRL+回车测试看看,这样,影片就可以做上下左右的运动了。
