在IPAD平板电脑上进行界面设计_规范
平板设计规范

平板设计规范平板设计规范在现代社会中,平板电脑作为一种便携式的计算设备,已经广泛应用于各个领域。
为了更好地满足用户的需求,提高用户体验,制定平板设计规范是非常重要的。
本文将从外观设计、功能布局、交互设计等方面探讨平板设计规范。
一、外观设计1. 尺寸和重量:平板应力求小巧轻便,方便携带。
一般尺寸以9-11寸为宜,重量应控制在500克左右。
2. 材质和手感:使用高质量的合金材料,使整机更加结实耐用。
同时,考虑到用户对手感的要求,外表可以进行特殊的处理,如磨砂处理、金属拉丝等。
3. 色彩和纹理:设计师可以根据不同用户需求和使用场景,选择不同的色彩和纹理。
通常,简洁大气的色调,如白色、黑色、银色等较为受欢迎。
二、功能布局1. 按键和端口:在设计按键和端口时,应从用户的使用习惯出发,合理布局。
常见的按键有开/关机键、音量控制键等;常见的端口有USB接口、耳机接口等。
这些按键和端口应分布在便于用户操作和接口的位置。
2. 摄像头位置:平板应该有前置和后置摄像头,前置摄像头方便用户进行视频通话,后置摄像头方便用户拍照和录像,两者应尽量靠近主要的操作区域,方便用户操作。
3. 扬声器位置:扬声器的位置要考虑到音效的最佳表现,一般应位于平板的两侧,与用户的听觉位置相对应。
三、交互设计1. 用户界面设计:用户界面应简洁、直观。
使用图标和文字等方式,将平板功能分类明确,并合理布局。
菜单选项和操作按钮应尺寸适中,便于用户点击。
2. 触摸屏设计:触摸屏是交互设计中最重要的部分之一。
触摸屏的灵敏度应合理,对用户手指的触摸和滑动能够迅速响应。
同时,为了方便用户操作,设计时要考虑到手指的大小,按钮和选项的大小应合适。
3. 界面反馈:设计时应给出明显的反馈和指引,比如按键的点击反馈、页面切换的动画效果等,让用户清楚知道自己的操作是否被平板正确理解和执行。
综上所述,平板设计规范需要考虑到外观设计、功能布局和交互设计等方面。
外观设计要小巧轻便,材质和手感要好;功能布局要考虑用户使用习惯和便捷性;交互设计要简洁直观,触摸屏要灵敏,界面要有明显的反馈。
用于平板电脑的图形用户界面(登录界面)的制作流程

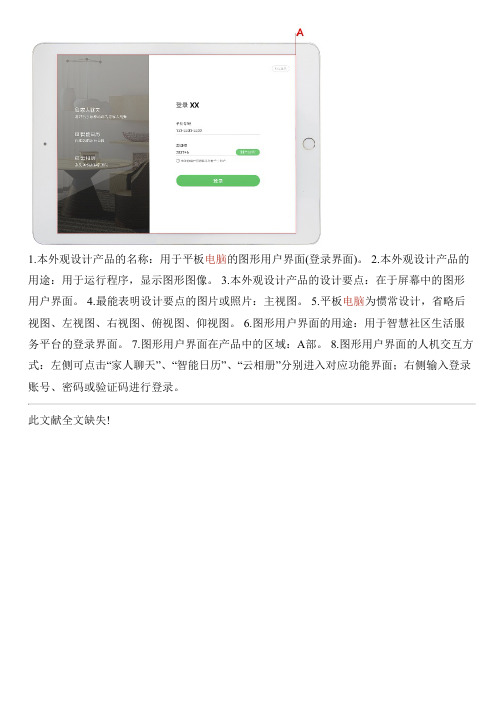
1.本外观设计产品的名称:用于平板电脑的图形用户界面(登录界面)。
2.本外观设计产品的用途:用于运行程序,显示图形图像。
3.本外观设计产品的设计要点:在于屏幕中的图形用户界面。
4.最能表明设计要点的图片或照片:主视图。
5.平板电脑为惯常设计,省略后视图、左视图、右视图、俯视图、仰视图。
6.图形用户界面的用途:用于智慧社区生活服务平台的登录界面。
7.图形用户界面在产品中的区域:A部。
8.图形用户界面的人机交互方式:左侧可点击“家人聊天”、“智能日历”、“云相册”分别进入对应功能界面;右侧输入登录账号、密码或验证码进行登录。
此文献全文缺失!。
iPad UI设计的尺寸规范(“系统”相关文档)共4张

8、iPad UI设计的尺寸规范
Windows Moblie 系统是微软公司开发的手机操作系统,把熟悉的桌面系统扩展到手持移动设备之上。使用Windows系统的手机 主要有诺基亚、HTC和微软平板电脑等。
iPad的界面尺寸:
设备
iPad3、4、5、6、Air、 Air2、min2
iPad1、2
iPad
2048px*1536px W使i用ndWowinsdoMwosb系lie统系的统手是机微主软要公有司诺开基发亚的、手H机TC操和作微系软统平,板把电熟脑悉等的。桌面系统扩展到手持移动设备之上。
2048px*1536px Windows Moblie 系统是微软公司开发的手机操作系统,把熟悉的桌面系统扩展到手持移动设备之上。 使用Windows系统的手机主要有诺基亚、HTC和微软平板电脑等。
2048px*1536px 2使0用48Wpxin*1d5o3w6sp系x 统的手机主要有诺基亚、HTC和微软平板电脑等。 8iP、adiP3a、d4U、I设5、计6的、尺A寸ir、规A范ir2、min2
2104284px*1573668px iPad3、4、5、6、Air、Air2、min2 8、iPad UI设计的尺寸规范
尺寸
2048px*1536px
1024px*1768px
1024px*1768px
分辨率
264ppi
132ppi
163pi
状态栏高度
40px
20px
20px
导航栏高度
88px
44px
44px
标签栏高度
98px
49px
49px
iPad3、4、5、6、Air、Air2、min2 8、iPad UI设计的尺寸规范 8、iPad UI设计的尺寸规范 iWPaindd3o、ws4、M5o、bli6e、系A统ir、是A微ir软2、公m司in开2 发的手机操作系统,把熟悉的桌面系统扩展到手持移动设备之上。 i使Pa用dW3、in4d、ow5s、系6统、的Ai手r、机A主ir2要、有mi诺n2基亚、HTC和微软平板电脑等。
pad设计规范

pad设计规范PAD设计规范是为了保障软件应用程序的界面设计统一、规范、简洁、易用,提供用户友好的使用体验而制定的一系列设计原则和标准。
以下是关于PAD设计规范的一些要点:1. 界面布局:- 应遵循清晰简洁的设计风格,避免过于复杂或过多的元素。
- 页面布局要合理,信息结构清晰,主要功能点应明确突出。
- 对于大型应用程序,可以采用模块化的布局方式,将不同的功能区块划分清晰。
- 页面内容应根据重要性进行合理排序,主要功能点应位于最显眼的位置。
2. 颜色和图像:- 颜色应选择符合品牌识别和用户喜好的色彩搭配,尽量避免使用过于刺眼或对比度过大的颜色。
- 图像要精确且高质量地表达意思,符合用户直觉,使用图标要简洁明了,不宜过多或过于复杂。
- 文字和背景颜色要有明显的对比度,确保易读性和界面可用性。
3. 文字和字体:- 文字要使用易读的字体,清晰而明了,大小要适中,不要过小或过大。
- 文字内容要简洁明了,符合用户的习惯和认知,不宜过多的技术术语或专业术语。
- 对于长段落的文字内容,应根据需要进行段落划分,方便用户阅读。
4. 交互设计:- 主要功能点要易于发现,位置明显,醒目突出,可以通过颜色、大小、图标等方式实现。
- 按钮和操作界面要一目了然,确保用户可以轻松掌握操作。
- 响应速度要快,界面要有良好的反馈,及时告知用户操作结果。
- 界面要有良好的导航结构,让用户可以轻松找到自己需要的功能点或信息。
5. 响应式设计:- 考虑到不同设备的屏幕大小和分辨率,应采用响应式设计,使界面在各种终端上都能正常显示并且有良好的用户体验。
- 界面要适配不同的屏幕尺寸,确保按钮和操作界面的大小适宜。
- 对于移动设备,要考虑到手势操作和触摸屏使用的习惯,提供相应的交互方式。
6. 辅助功能:- 考虑到一些特殊用户群体的需求,应提供辅助功能,如放大镜、语音识别、无障碍模式等。
- 对于表单输入框等组件,要提供充足的提示信息和错误提示,方便用户输入。
移动应用界面设计的尺寸设置及规范

【总结】移动应用界面设计的尺寸设置及规范时间2014-05-04 15:15:07 青溪·札记原文appdesign-sizesetting/主题用户界面设计移动应用刚接触移动应用的界面设计,最先跳入脑海的疑问是:画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。
若有不当之处,欢迎斧正。
一、android篇1、android分辨率Android的多分辨率,一向是设计师和开发者非常头疼的事儿。
尽管如此,对于多分辨造成的复杂问题,也是大家要优先解决的。
Android支持多种不同的dpi 模式:ldpi 、mdpi 、hdpi 、xhdpi 、xxhdpi 、xxxhdpi注意,ppi、dpi 是密度单位,不是度量单位:* ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。
尽管概念不同,但是对于移动设备的显示屏,可以看作ppi=dpi 。
ppi的运算方式是:PPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数。
即:长、宽各自平方之和的开方,再除以屏幕对角线的英寸数。
以iphone5为例,其ppi=√(1136px² + 640px²)/4 in=326ppi(视网膜Retina屏)对于android手机,一个不确切的分法是,720 x 1280 的手机很可能接近 320 dpi (xhdpi模式),480 x 800 的手机很可能接近 240 dpi (hdpi模式),而320 x 480 的手机则很接近 160 dpi(mdpi模式)。
ios,app图标尺寸规范

竭诚为您提供优质文档/双击可除ios,app图标尺寸规范篇一:ios界面设计尺寸规范ios界面设计尺寸规范一、尺寸及分辨率iphone界面尺寸:320*480、640*960、640*1136、750*1334、1080*1920等。
ipad界面尺寸:1024*768、2048*1536等。
单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。
ps:作图的时候确保都是用形状工具(快捷键:u)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iphone的app界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。
640*960的尺寸设计下这些元素的尺寸。
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px[下图说明:]至于我们经常说的iphone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
ps:在最新的ios7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计ios7风格的界面的时候多多注意下~三、字体大小heitisc(黑体-简,黑体-简的英文名称为heitisc。
heiti为黑体的拼音,sc代表简体中文(simplifiedchinese)),是macosxsnowleopard(版本10.6)包含的简体中文字型,也是iphoneos3.0(版本4.0后改名为ios)及ipodnano第五代以来的预设简体中文字型。
ipad,界面设计规范

竭诚为您提供优质文档/双击可除ipad,界面设计规范篇一:界面设计规范界面总体设计原则界面设计的中心是用户,我们要做的是提供给用户可操作性强的界面,而不是由界面来操作用户。
界面是系统与用户交互的媒介,友好的界面设计,不但可以给用户以良好的视觉感官,而且可以提供给用户简易、规范的交互过程,从而引导用户逐渐形成良好的操作习惯,提高用户操作系统的效率。
1、界面规范界面的规范是指,界面使用的提示性语言,名称,符号和布局符合行业标准和软件行业标准。
相同功能的提示语言,名称,符号和布局使用相同内容。
这样可以使用户对系统形成统一的操作认识,加快对系统操作的掌握速度,提高工作效率。
遵循一致的准则,确立标准并遵循。
无论是控件使用、提示信息措辞,还是颜色、窗口布局风格,都遵循统一的标准。
做到真正的一致。
使用户使用起来能够建立起精确的心里模型,使用熟练一个界面后,切换到另外一个界面能够轻松推测出各种功能,而且能够降低培训成本。
2、界面操作简易我们一直遵循“以用户为中心的设计”原则,在此原则下,界面操作的简易程度已经成为不可或缺的一个衡量指标。
此外,界面操作的简易主要从以下几个方面衡量:界面布局合理界面一致性鼠标与键盘合理对应快捷键的使用(支持windows快捷键)尽可能减少在动作间需记忆的信息数量。
合理的界面大小,高效利用显示器。
3、界面交互人性化人性化的界面交互,让用户使用起来得心应手。
我们做到的良好的人机交互,包括很多方面。
我们经过长期的调研和努力,从适应性、有效性、易学习性、用户满意度几个方面出发来设计界面,做到更好更方便的人机交互。
窗口弹出位置明显。
让用户轻松中转至新的界面。
出错信息及警告。
出错信息是指出现问题时系统给出的提示,用来提醒用户应该做的正确操作。
执行动作提示。
界面作为人机对话的工具,用户做了任何动作,我们会给您一个视觉或听觉提示,让您更加放心的使用我们提供的每一个功能。
联机帮助。
安装系统的同时,系统自动为您提供帮助文档,方便您的前期使用和查阅。
ipad,app图标尺寸规范

竭诚为您提供优质文档/双击可除ipad,app图标尺寸规范篇一:ios界面设计尺寸规范ios界面设计尺寸规范一、尺寸及分辨率iphone界面尺寸:320*480、640*960、640*1136、750*1334、1080*1920等。
ipad界面尺寸:1024*768、2048*1536等。
单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。
ps:作图的时候确保都是用形状工具(快捷键:u)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iphone的app界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。
640*960的尺寸设计下这些元素的尺寸。
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px[下图说明:]至于我们经常说的iphone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
ps:在最新的ios7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计ios7风格的界面的时候多多注意下~三、字体大小heitisc(黑体-简,黑体-简的英文名称为heitisc。
heiti为黑体的拼音,sc代表简体中文(simplifiedchinese)),是macosxsnowleopard(版本10.6)包含的简体中文字型,也是iphoneos3.0(版本4.0后改名为ios)及ipodnano第五代以来的预设简体中文字型。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、学习iPad出来不久,我们便觉得这样的神器简直就是为用户体验设计而生——精致的显示,优秀的交互,简单的操作,让使用没有门槛,充满无限可能——于是我们决定进军这个陌生的领域。
学习是第一步,于是有人开始看Stanford的视频教程,有人开始安装xCode,有人开始研究HTML5,而我,则开始学习苹果4月3号出的那份官方指南《iPad Human Interface Guidelines》。
6月27号的成都UCD书友会,官方主题正好是《移动设备的交互和设计》,于是我把前一阵子的学习的心得和领悟做了份演示文稿,跟参会的书友们进行了分享和交流。
iPad用户体验设计指导性原则在这份文档里,苹果提出了几个重要的设计原则。
首先,在iPad上侧重的是内容和交互,而不是UI。
作为设计师,几乎我们本能的就会醉心于一些华丽的UI界面而忘了用户本身是来干什么的。
为了让用户关注内容本身并在交互的过程中尽量少受干扰,所以我们需要淡化程序UI,弱化界面控件、让信息更扁平化(让上下层级可以在同一界面中自如切换),限制一个视图内的任务复杂度、淡化文件管理、使用最少的模态对话框、只有在需要时才提醒用户⋯⋯然后,是内容形式上富有真实感。
iPad上自带的iBooks、Note以及Google Map都是很好的例子。
苹果给出的解释是:程序显示和现实生活越相似,用户就越容易理解、操作并喜欢。
可以使用动画进一步增强真实感觉,东纵的真实感比外观更为重要,要符合物理规律。
最后,是充分利用设备性能和特性。
iPad是今年1月27号才发布的全新设备,除了具有普通数码设备的硬件指标和性能参数之外,还具有很多诸如重力和加速度感应、多点触控、手势识别等人机交互新特性。
如何把这些交互手段通过设计结合到你的作品中,会是个有趣的挑战。
总之,上帝的归上帝,凯撒的归凯撒。
二、设计牛博网阅读器的想法,6月初就提出来了,但要做成什么样子,大家脑子里还是一片混沌。
6月12号,竞总出了份iPad牛博网阅读器低保真模型,有横板和竖版两种模式。
它看起来有些象网页,又有些象RSS阅读器,还有些象iPad上的Mail程序——大家都是菜鸟,看到这样的设计,也无法判断这样的设计到底是好,还是坏。
后来因为其他项目上的事情一忙,这份原型也就沉没了。
竞总的设计原型概览6月底的时候,我开始着手设计。
因为本身就是设计师,视效上没有障碍,涉及的页面也不是很多,所以一开始就在PS下面画图了。
网站设计多了,一上来还是传统思路在作祟,结果才设计了个开头就茫然了:心想如果设计成这个样子,还不如人家直接在iPad上用Safari浏览器打开牛博网来看呢⋯⋯用做网站的思路来设计iPad应用完全是死路一条好吧,摒弃网站思路,做减法后我设计了目录页和内文页,设想应该有按文章索引、按人物索引、RSS订阅和设置这些功能⋯⋯显然,这是个平庸的设计,但其实没关系,很多东西都是这样,刚开始的时候很糗,但至少有了讨论的基础。
第一版目录页第一版内文页团队的Daily Meeting上,大家给了很多好的建议。
S拿出一本《南方人物周刊》,说其实应该做成这个样子——首先,它应该是一本杂志,阅读习惯上应该象在阅读一本书而不是浏览一个网站;然后,它应该是一本期刊,时效性比书本高,但比网站和blog低;内容质量和阅读体验和书相当,比网站有更多的个性,更少的噪音。
有了这个定位,设计也就有了方向,牛读器从此变成了《牛壹周》,开始有了典型的杂志封面,开始有了内文的两栏设计,交互上也去掉了纵向滚屏而采用了横向翻页。
第二版封面(我们团队简称CCW,于是戏称自己是山寨传媒CCVV)目录页设计第二版内文页设计第二版在视效框架基本定型,代码上的难点也基本突破的时候,我和Shawn就好象分别从两头开始掘进海底隧道的两只工程队,开始合龙——然后,也才尴尬地发现——有些视效在设计的时候忽略了动态时候的效果,有些交互则会消耗太多系统资源导致无法平滑过渡。
而且在模拟器中看到的效果和实际真机运行还是存在一定差距。
文章翻页设计中遇到的问题是个典型的例子。
现在文章翻页是需要即时loading的,为避免误操作,我们需要用户拖动移动一定长度后才确认这是翻页操作。
我早期的设计中,图标翻转的效果下面还有一句作为噱头的话。
如果你用手指拖动页面,会先浮现出图标,下面配上提示文字“再拖⋯⋯”;如果你继续拖动页面,图标会完整显示,下面的文字是:“再拖⋯⋯再拖就是下一篇了哦~”,当用户拖到程序设定的长度,图标变红,然后就翻页了。
翻页提示的设计实际的情况是这个拖动需要滑动的距离设计得太长了⋯⋯如果你紧握iPad边缘用大拇指完成操作,很可能会造成韧带拉伤。
当然,经过实际真机调试后我们决定删除那些文字,然后问题就解决了。
在Shawn的博文中也提到过,更有效的设计方法,其实应该是界面的视觉设计有个大概以后就应该和交互仿真同时进行并快速迭代,这个时候做设计的不要考虑太多细节上的修饰;做开发的不要着急实现后面的功能——做一个可以运行在真机上的界面原型可以更早地暴露问题并快速改进。
三、细节神在细节间,魔鬼也是。
团队奉行37教(我们喜欢这种精悍的团队),行事原则就是 Geting Real,不过这也让我们在快速迭代中很难做到细节的尽善尽美。
就拿牛一周的图标来说吧。
7月8号的时候,Shawn说:“妖怪,给我个牛一周的icon吧,我要72X72和256X256两种大小。
”于是我迅速地山寨了一个(好吧,你没猜错,克隆的原型是NBA的芝加哥公牛队LOGO),然后继续其他的设计。
费总说:Ei~看起来怎么这么眼熟呢?等到7月10号比较空闲的时候,我花了些时间来做icon的精细化设计——在Illustrator 下拉渐变网格,并尝试各种造型组合。
当大家看到那个魔爪版的时候,Mak说:“牛长的不是蹄子么⋯⋯”小龙替我解释道:“妖总画的其实是大菠萝(Diablo)。
”《牛壹周》icons不同版本尝试牛壹周icon定妆照那几天正好在看《独唱团》,用手在封面的牛皮纸和微微泛黄的内文纸上摩挲,感觉很有feel——想到iPad设计指导中所提到的“内容形式上富有真实感”的设计原则,就在封底和内页分别加上了牛皮纸和新闻纸的质感。
Loading页和封底内文页设计第三版为了让人有场景代入的真实感,让人觉得这就是一本杂志,我也改进了横屏时的设计——修改前两边多出的部分本来只是个背景平铺;改进后加入了桌面、台布和咖啡杯——就好象在家,用一本杂志,享受一个很惬意的下午。
封面竖屏设计早期的封面横屏设计,只是简单的旋转缩放然后居中修改后的设计,增强了场景代入感如果你在内文页轻轻点击一下,下面会推出一列Preview缩略图。
这个部分的设计其实也费了一番思量和讨论,团队内部争论也比较激烈。
最早的想法是拿作者的头像作为索引,一来这样区分度比较明显,二来其实我们最关注的还是人本身。
最早的效果,也不过是在下面浮上来一个半透明的层,然后显示人像照片。
第二版的预览模式设计后来我们觉得对于我们这样的牛博网老用户来说把人和文章对应起来不是问题,但对于一些普通读者来说就是会比较困惑——他要跳转到自己喜欢的文章,先要把人头像翻译成自己对应喜欢的文章或风格,这里面经历了一次逻辑转换,会降低成功率。
如果他恰好不认识这位作者,那么失败率更高。
而小的缩略图虽然可能看不清标题和内容,但是原样复制了色彩和版式,让人很容易形成视觉上的一一对应。
于是我们改成了整个杂志的界面上推,然后在下面的餐台布上显示预览缩略,为了让你的目光聚焦在这个区域,我们在预览浮出的时候,把上面主体的部分作了暗化——这就象有点物理基础的科幻片,让你感觉真实,但也有点超现实。
改进后的预览设计如果你再细心一点,会发现不同文章的缩略,厚度是不一样的——有些是单页,有些则叠了一两页——这样的设计是我们想用不同的厚度来提示读者这篇文章的长度——如果你觉得它太长就可以放弃。
进入文章后,则会用苹果通用的圆点来表示一共有几页和你当前在第几页。
提示用户不同文章的长度以及现在读到了当前文章的第几页不管怎么说,简洁是我们设计的第一法则。
我们不希望看到任何多余的按钮,也没有教程,希望你一上手通过简单的尝试就知道该怎么做——为了达到这个目标,我们在样本大致出来后也找了身边很多朋友来测试。
它还不够完美,我们正在努力,也期待你的加入四、定位最后,我想用FAQ的方式,来谈谈关于《牛壹周》为什么这样设计,以及如何定位。
Q:如果我喜欢那些文章,我可以上牛博网和订阅他们的RSS,为什么你们还要做这样一本电子杂志?A:首先,它们的阅读体验不同,在iPad上阅读,显然比在电脑上阅读来得更愉快而方便,而且它相当于是一个存档——在纸张时代就已经有很多人喜欢收集全年的旧杂志,网络时代同样有人有此癖好;其次,这里面是精选的文章,经过了人的过滤,提升了内容质量,同时降低了阅读噪音,降低了你的筛选成本——我们相信编辑,也是有价值的再创造。
虽然我们的品味未必你未必完全认同,但其实你如果完全不认同也就天然不是我们的目标用户。
当然,这只是我们的理解。
用古灵常说的一句话来作结,那就是:“我说的都是错的。
”欢迎提出相反的看法。
:)Q:为什么是期刊而不是南周阅读器或者书的形式?为什么是十篇文章而不是更少或更多?A:选择做期刊其实是在信息的流动性和质量控制之间作必要的平衡和妥协。
Twitter、Blog 以及RSS已经解决了信息迅速流动的问题,高质量的、时效性堪比新闻但内在价值比新闻更强的精华信息如何展现和留存?我们认为期刊是不错的选择。
关于为什么是十篇?虽然我们身边不乏一觉醒来就要浏览上百个网站,RSS阅读器里躺了一千条未读文章的信息达人,但也有大量的人希望花更少的时间阅读到更有质量的信息,然后迅速离开,干自己该干的其他事情——我们信奉小就是美,少就是多。
摘自:/Html/130.htm。
