HTML表单的设计代码
最全Html代码大全,学习必备资料

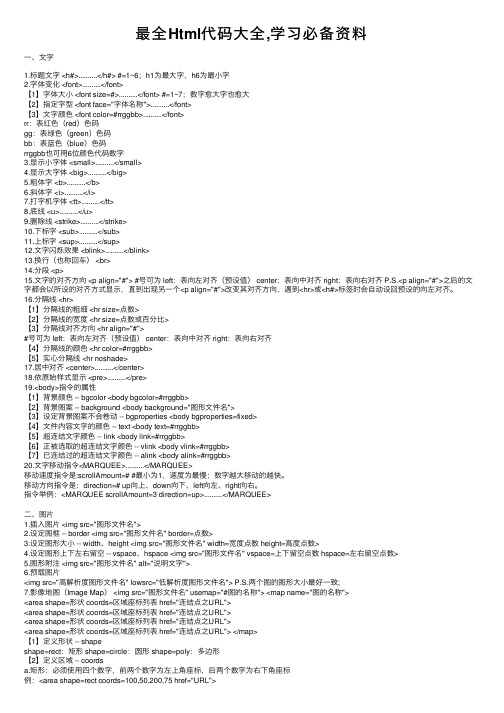
最全Html代码⼤全,学习必备资料⼀、⽂字1.标题⽂字 <h#>..........</h#> #=1~6;h1为最⼤字,h6为最⼩字2.字体变化 <font>..........</font>【1】字体⼤⼩ <font size=#>..........</font> #=1~7;数字愈⼤字也愈⼤【2】指定字型 <font face="字体名称">..........</font>【3】⽂字颜⾊ <font color=#rrggbb>..........</font>rr:表红⾊(red)⾊码gg:表绿⾊(green)⾊码bb:表蓝⾊(blue)⾊码rrggbb也可⽤6位颜⾊代码数字3.显⽰⼩字体 <small>..........</small>4.显⽰⼤字体 <big>..........</big>5.粗体字 <b>..........</b>6.斜体字 <i>..........</i>7.打字机字体 <tt>..........</tt>8.底线 <u>..........</u>9.删除线 <strike>..........</strike>10.下标字 <sub>..........</sub>11.上标字 <sup>..........</sup>12.⽂字闪烁效果 <blink>..........</blink>13.换⾏(也称回车) <br>14.分段 <p>15.⽂字的对齐⽅向 <p align="#"> #号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐 P.S.<p align="#">之后的⽂字都会以所设的对齐⽅式显⽰,直到出现另⼀个<p align="#">改变其对齐⽅向,遇到<hr>或<h#>标签时会⾃动设回预设的向左对齐。
表格HTML代码一览表

表格HTML代码一览表html特效代码 html表格制作表格算不上什么特效,但在空间却很有用处。
如果使用专门的工具,制作一张表格是轻而易举的事,但这类工具一下子不容易学会,下面介绍html表格如何手工制作。
1、最基本的表格代码:<table width="300" border="1" bordercolor="#000000"><tr><td>第1行第1列</td><td>第1行第2列</td></tr><tr><td>第2行第1列</td><td>第2行第2列</td></tr><tr><td>第3行第1列</td><td>第3行第2列</td></tr></table>2、表格的代码非常整齐,也很有规律,我们只要学会使用并能够作一些简单修改就行了。
上面是一张3行2列的表格,如果把它改成4行3列,怎么改呢?我们可以将代码通过复制、代码:<table width="450" border="1" bordercolor="#000000"><tr><td>第1行第1列</td><td>第1行第2列</td><td>第1行新3列</td></tr><tr><td>第2行第1列</td><td>第2行第2列</td><td>第2行新3列</td></tr><tr><td>第3行第1列</td><td>第3行第2列</td><td>第3行新3列</td></tr><tr><td>新4行新1列</td><td>新4行新2列</td><td>新4行新3列</td></tr></table>3、下面是一张4行4列的表格,请把它改成2行3列的表格,自己试一试吧。
html表格代码大全

1.HTML常用标签①.跑马灯②.字体效果③.区断标记④.链接⑤.图像/音乐⑥.表格⑦.分割窗口<SUB> 下标字<SUP> 上标字<TABLE BORDER=n> 调整表格的宽线高度<TABLE CELLPADDING> 调整数据域位之边界<TABLE CELLSPACING> 调整表格线的宽度<TABLE HEIGHT> 调整表格的高度<TABLE WIDTH> 调整表格的宽度<TABLE>...</TABLE> 产生表格的卷标<TD ALIGN> 调整表格字段之左右对齐<TD BGCOLOR> 设定表格字段之背景颜色<TD COLSPAN ROWSPAN> 表格字段的合并<TD NOWRAP> 设定表格字段不换行<TD VALIGN> 调整表格字段之上下对齐<TD WIDTH> 调整表格字段宽度<TD>...</TD> 定义表格的数据域位<TEXTAREA NAME ROWS COLS> 窗体中加入多少列的文字输入栏<TEXTAREA WRAP> 决定文字输入栏是自动否换行<TH>...</TH> 定义表格的标头字段<TITLE> 文件标题<TR>...</TR> 定义表格美一行<TT> 打字机字体<U> 文字加底线<UL TYPE>...</UL> 无序号的列表 ( 可指定符号 )<VAR>...</VAR> 用于显示变量2.网页表格中单元格线条及边框的设置其实上面的三个表格都有三行三列,隐藏分隔线的诀窍在于rules,察看这三个表格的源代码,我们可以看到标签中都有rules。
HTML创建网页表格的基本原则和方法

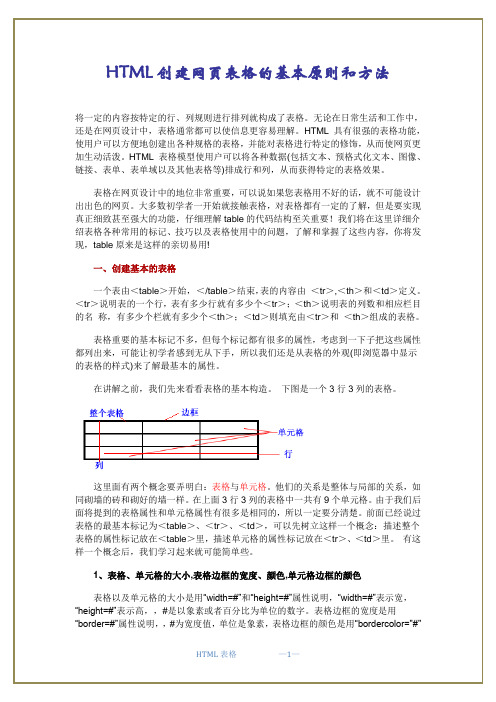
HTML创建网页表格的基本原则和方法将一定的内容按特定的行、列规则进行排列就构成了表格。
无论在日常生活和工作中,还是在网页设计中,表格通常都可以使信息更容易理解。
HTML 具有很强的表格功能,使用户可以方便地创建出各种规格的表格,并能对表格进行特定的修饰,从而使网页更加生动活泼。
HTML 表格模型使用户可以将各种数据(包括文本、预格式化文本、图像、链接、表单、表单域以及其他表格等)排成行和列,从而获得特定的表格效果。
表格在网页设计中的地位非常重要,可以说如果您表格用不好的话,就不可能设计出出色的网页。
大多数初学者一开始就接触表格,对表格都有一定的了解,但是要实现真正细致甚至强大的功能,仔细理解table的代码结构至关重要!我们将在这里详细介绍表格各种常用的标记、技巧以及表格使用中的问题,了解和掌握了这些内容,你将发现,table原来是这样的亲切易用!一、创建基本的表格一个表由<table>开始,</table>结束,表的内容由<tr>,<th>和<td>定义。
<tr>说明表的一个行,表有多少行就有多少个<tr>;<th>说明表的列数和相应栏目的名称,有多少个栏就有多少个<th>;<td>则填充由<tr>和<th>组成的表格。
表格重要的基本标记不多,但每个标记都有很多的属性,考虑到一下子把这些属性都列出来,可能让初学者感到无从下手,所以我们还是从表格的外观(即浏览器中显示的表格的样式)来了解最基本的属性。
在讲解之前,我们先来看看表格的基本构造。
下图是一个3行3列的表格。
这里面有两个概念要弄明白:表格与单元格。
他们的关系是整体与局部的关系,如同砌墙的砖和砌好的墙一样。
在上面3行3列的表格中一共有9个单元格。
由于我们后面将提到的表格属性和单元格属性有很多是相同的,所以一定要分清楚。
前面已经说过表格的最基本标记为<table>、<tr>、<td>,可以先树立这样一个概念:描述整个表格的属性标记放在<table>里,描述单元格的属性标记放在<tr>、<td>里。
九九乘法表长方形html代码

九九乘法表长方形HTML代码是一种能够以长方形的形式展示九九乘法表的HTML代码。
在网页开发中,九九乘法表长方形HTML代码可以通过嵌入到HTML文档中,从而在网页上展示出美观整齐的九九乘法表。
下面将介绍如何使用HTML代码来实现九九乘法表的长方形展示。
1. 创建HTML文件在文本编辑器中创建一个新的HTML文件,可以使用Notepad、Sublime Text等文本编辑器来编写HTML代码。
2. 编写HTML结构在HTML文件中,编写基本的HTML结构,包括`<html>`、`<head>`和`<body>`标签,并设置网页的标题。
如下所示:```<!DOCTYPE html><html><head><title>九九乘法表长方形展示</title></head><body><!-- 九九乘法表长方形展示代码将在这里编写 --></body></html>```3. 插入CSS样式为了使九九乘法表能够以长方形的形式展示,需要使用CSS样式来设置表格的样式。
在`<head>`标签内插入CSS样式代码,如下所示:```<style>table {border-collapse: collapse;width: 400px;}th, td {border: 1px solid #000;padding: 10px;text-align: center;}</style>```4. 编写JavaScript代码使用JavaScript来生成九九乘法表的内容,并将其插入到HTML中。
在`<body>`标签内插入JavaScript代码,如下所示:```<script>document.write("<table>");for (var i = 1; i <= 9; i++) {document.write("<tr>");for (var j = 1; j <= 9; j++) {if (j <= i) {document.write("<td>" + j + "x" + i + "=" + (j * i) +"</td>");} else {document.write("<td></td>");}}document.write("</tr>");}document.write("</table>");</script>```5. 保存并预览网页保存HTML文件,并使用浏览器打开该文件,即可在网页上看到九九乘法表以长方形的形式展示出来。
HTML代码大全

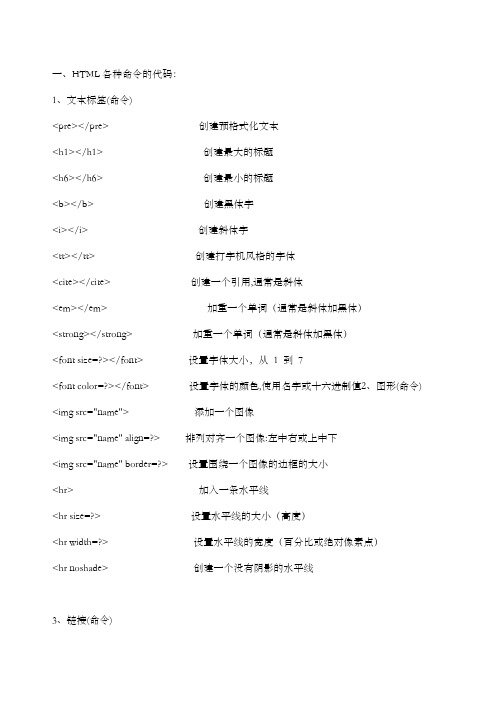
一、HTML各种命令的代码:1、文本标签(命令)<pre></pre> 创建预格式化文本<h1></h1> 创建最大的标题<h6></h6> 创建最小的标题<b></b> 创建黑体字<i></i> 创建斜体字<tt></tt> 创建打字机风格的字体<cite></cite> 创建一个引用,通常是斜体<em></em> 加重一个单词(通常是斜体加黑体)<strong></strong> 加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从1 到7<font color=?></font> 设置字体的颜色,使用名字或十六进制值2、图形(命令) <img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?> 设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?> 设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接<a name="NAME"></a> 创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p> 创建一个新的段落<p align=?> 将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul> 创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式<html></html>(文件的开头与结尾)主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3) 改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)显示图形<img src="URL"></a>图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
HTML表单的设计代码

<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>交友信息注册</title></head><body><form action="1.百度搜索页面.html" method="post"><fieldset><legend>欢迎注册交友信息</legend><table border="1"cellspacing="0"width="600"align="center"><tr><td>用户名</td><td><input type="text"name="username" value="请输入用户名"/></td></tr><tr><td>密码</td><td><input type="password"name="password" size="16"maxlength="16"/><font color="green"size="2">请不要超过16位数字或字母</td></tr><tr><td>确认密码</td><td><input type="password"name="repwd" size="16"maxlength="16"/></td></tr><tr><td>年龄</td><td><input type="text"name="age" /></td></tr><tr><td>性别</td><td><input type="radio"name="sex"value="男" id="man"/><label for ="man">男</label> <input type="radio"name="sex"value="女" id="woman"/><label for ="woman">女</label></td></tr><tr><td>城市</td><td><select name="city"><option selected="selected"value="黄山">黄山</option><option value="合肥">合肥</option><option value="上海">上海</option><option value="北京">北京</option></select></td></tr><td>城市中的地区</td><td><select name="city"><optgroup label="黄山"><option selected="selected"value="屯溪">屯溪</option><option value="休宁">休宁</option><option value="歙县">歙县</option><optgroup /><optgroup label="合肥"><option value="蜀山区">蜀山区</option><option value="包河区">包河区</option><option value="瑶海区">瑶海区</option><optgroup /></select></td><tr><td>爱好</td><td><input type="checkbox"name="hobby"value="文学" />文学 <input type="checkbox"name="hobby"value="音乐" />音乐 <input type="checkbox"name="hobby"value="运动" />运动 </td></tr><tr><td>交友对象</td><td><select name="aim"size="4" /><option value="朋友">朋友</option><option value="恋人">恋人</option><option value="同行">同行</option><option value="其他">其他</option></td></tr><tr><td>照片上传</td><td><input type="file"name="photo"size="30" /></td></tr><tr><td>个人简介</td><td><textarea name="introduction" rows="10"cols="30" ></textarea></td></tr><tr><td colspan="2"><input type="submit"value="注册"/><input type="reset"value="重置"/><input type="button"value="确定"onclick="alert('核对信息完成后点击注册完成注册!');"/> <input type="image"src="pic/button.png"align="right"/></td></tr></table></fieldset></form></body></html>。
html浮动提示框功能的实现代码

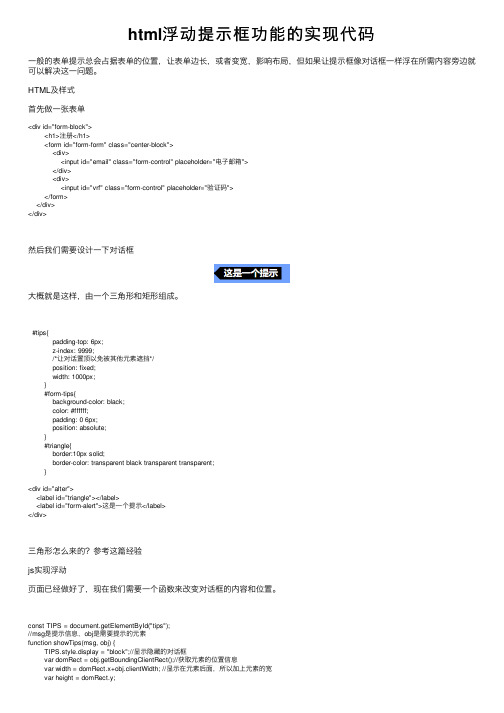
html浮动提⽰框功能的实现代码⼀般的表单提⽰总会占据表单的位置,让表单边长,或者变宽,影响布局,但如果让提⽰框像对话框⼀样浮在所需内容旁边就可以解决这⼀问题。
HTML及样式⾸先做⼀张表单<div id="form-block"><h1>注册</h1><form id="form-form" class="center-block"><div><input id="email" class="form-control" placeholder="电⼦邮箱"></div><div><input id="vrf" class="form-control" placeholder="验证码"></form></div></div>然后我们需要设计⼀下对话框⼤概就是这样,由⼀个三⾓形和矩形组成。
#tips{padding-top: 6px;z-index: 9999;/*让对话置顶以免被其他元素遮挡*/position: fixed;width: 1000px;}#form-tips{background-color: black;color: #ffffff;padding: 0 6px;position: absolute;}#triangle{border:10px solid;border-color: transparent black transparent transparent;}<div id="alter"><label id="triangle"></label><label id="form-alert">这是⼀个提⽰</label></div>三⾓形怎么来的?参考这篇经验js实现浮动页⾯已经做好了,现在我们需要⼀个函数来改变对话框的内容和位置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>交友信息注册</title></head><body><form action="1.百度搜索页面.html" method="post"><fieldset><legend>欢迎注册交友信息</legend><table border="1"cellspacing="0"width="600"align="center"><tr><td>用户名</td><td><input type="text"name="username" value="请输入用户名"/></td></tr><tr><td>密码</td><td><input type="password"name="password" size="16"maxlength="16"/><font color="green"size="2">请不要超过16位数字或字母</td></tr><tr><td>确认密码</td><td><input type="password"name="repwd" size="16"maxlength="16"/></td></tr><tr><td>年龄</td><td><input type="text"name="age" /></td></tr><tr><td>性别</td><td><input type="radio"name="sex"value="男" id="man"/><label for ="man">男</label> <input type="radio"name="sex"value="女" id="woman"/><label for ="woman">女</label></td></tr><tr><td>城市</td><td><select name="city"><option selected="selected"value="黄山">黄山</option><option value="合肥">合肥</option><option value="上海">上海</option><option value="北京">北京</option></select></td></tr><td>城市中的地区</td><td><select name="city"><optgroup label="黄山"><option selected="selected"value="屯溪">屯溪</option><option value="休宁">休宁</option><option value="歙县">歙县</option><optgroup /><optgroup label="合肥"><option value="蜀山区">蜀山区</option><option value="包河区">包河区</option><option value="瑶海区">瑶海区</option><optgroup /></select></td><tr><td>爱好</td><td><input type="checkbox"name="hobby"value="文学" />文学 <input type="checkbox"name="hobby"value="音乐" />音乐 <input type="checkbox"name="hobby"value="运动" />运动 </td></tr><tr><td>交友对象</td><td><select name="aim"size="4" /><option value="朋友">朋友</option><option value="恋人">恋人</option><option value="同行">同行</option><option value="其他">其他</option></td></tr><tr><td>照片上传</td><td><input type="file"name="photo"size="30" /></td></tr><tr><td>个人简介</td><td><textarea name="introduction" rows="10"cols="30" ></textarea></td></tr><tr><td colspan="2"><input type="submit"value="注册"/><input type="reset"value="重置"/><input type="button"value="确定"onclick="alert('核对信息完成后点击注册完成注册!');"/> <input type="image"src="pic/button.png"align="right"/></td></tr></table></fieldset></form></body></html>。
