20个有创意的联系页面及表单设计欣赏
精品网页设计欣赏及评析

精品网页设计欣赏及评析1.商业清爽型国外现在较流行的风格,国内也有不少模范者,可是往往在色彩调配和细节方面有所欠缺。
图一图二特点:利用方框构图,简介明了,图片一般大面积出现,但图片一定要结构清晰,色彩鲜明色彩方面多使用大面积浅灰度和白色,以衬托logo 和配图的色彩鲜艳,配以高明度小小色块(如导航处)。
因为结构构图简单,细节方面一定要讲究,不适宜有过于复杂的logo 和点缀出现,多用简洁明快的几何图形结合。
一般此类风格背景如果是彩色,都会是低纯度低亮度彩色,以反衬主题图片和logo。
在大面积背景压住的情况下,图片明度越高越爽。
画面应该有一个主色调。
注意图二左下脚的logo,有意与背景色调相同,以免抢了视觉中心,这是很多人常犯的错误。
图三注意细节图案的使用,这是大多数设计者弱点所在,细直线条与箭头、方块、园点不要乱用,每个点的存在你都要有理由。
2. 商业门户型现在的商业门户网站在几乎都是三栏,上面是logo+banner 。
其实门户网站因为信息大,更新频繁,在设计时应该充分考虑可扩展性,我认为可以充分利用下拉特性,充分考虑左上位置的设计,主体争取结构明了简洁。
下面我们一起来看看几个门户网站的设计。
图四所示的这个网站是卡通网站,广告栏很大,但通过精心设计使之醒目而不凌乱。
图片统一使用斜角,统一又不呆板。
图五所示网站使用曲线与直线的结合,蓝灰色主色,画面沉静而不脏,这里的色彩难度很高,需要细心调试,色块分割,简单明了。
图六所示网站主题部分简之又简,在背景上做足了功夫,轻轻的灰度变化,是现在国际流行的风格,高雅,不花,充分烘托主体。
图四图五图六3. IT 企业实用模板图七图八图九图十4. 时尚企业网站模板图十一图十二5. 主题型实用网站模板图十三上图所示模板其logo 和图片以及其绿色的主色调与动物园的环境和业务非常贴切。
美食业务主题网站,布局合理大方,整体设计“色香味”俱全,主题鲜明,功能齐全。
6. 学校教育型模板图十四图十五7. 儿童主题型网站模板图十六图十七图十八图十九8. 个人个性化网站模板小部分。
如何做落地页设计?这儿有20个顶尖的案例和优点分析

杯图标展示了其获得的荣誉,在增加价值和信任感的同 时,激发访客的好奇心。动画流畅,响应及时。时尚的 视差滚动效果与充满现代感的分屏画面完美
契合。加载动画保持该公司的风格。11. SAGMEISTERWALSH这个设计好在哪?这是最具创意的主 页设计之一,通过灵活的导航选项卡
展现在线网络摄像机拍摄的特性。你可以随意点击地板 上或标语上的任何元素。你可以观察现在办公室里的人 在做什么。导航标签字体美观,页脚中也出
栏时,屏幕会分割成两部分。这样访客在浏览相关信息 的时,视频也在屏幕另一边同步播放。主页设计让人充 满积极的能量,并自然而然地产生一种“内
部”视角。6. FORHONOR这个设计好在哪?主页设计使用 户一步步沉浸到游戏世界。有一套优秀的字体与之完美 配合。冲击剑的音效渲染了整
体氛围。与用户的微交互遵循着简单的规则:触发 -> 规 则 ->反馈 ->循环模型。微交互是一个无休止的循环。7.
现其特性。文字伴随流畅的动画效果出现和消失,让访 客产生一种参与感,想继续往下浏览。5. MEETTHEGREEK 这个设计好在哪?背景视
频有两个目的:吸引访客的注意力,创造有趣的体验。 餐厅在主页设置了这样的一个主人公角色,成功取悦了 用户,与用户建立起紧密的情感联系,让他
们有进一步探索的欲望。柔和的颜色和简单的字体让访 客产生一种好像在与主人公交谈的感觉。友好的设计和 简单的导航与背景视频融为一体。点击菜单
小贴士:Dropbox是一个著名的品牌,该公司目前主要致 力于推广他们新的文档创建工具Paper 。Paper的主页被 分割成三个色块,分
别代表的产品的三个不同部分:业务解决方案,文档工 具和经典应用。简约、清晰的设计与Dropbox的其他品牌 相一致,但功能强大到独树一帜。
(2021年整理)家装设计客户沟通表

家装设计客户沟通表编辑整理:尊敬的读者朋友们:这里是精品文档编辑中心,本文档内容是由我和我的同事精心编辑整理后发布的,发布之前我们对文中内容进行仔细校对,但是难免会有疏漏的地方,但是任然希望(家装设计客户沟通表)的内容能够给您的工作和学习带来便利。
同时也真诚的希望收到您的建议和反馈,这将是我们进步的源泉,前进的动力。
本文可编辑可修改,如果觉得对您有帮助请收藏以便随时查阅,最后祝您生活愉快业绩进步,以下为家装设计客户沟通表的全部内容。
家装舍计(客户调查表)尊敬的客户,您好!为了准确把握您需要的设计风格,满足您的家居功能要求,为您提供尽量完善的服务,我们的设计师应当对您家庭的基本资料、您的喜好、您的生活习惯等有所了解。
我们会充分尊重您的隐私,并保证该调查表仅用于本次的合作范围.充分了解您,才能满足您的需要,请您理解。
非常感谢您的密切配合!我们会详尽记录您的意见与要求,为完善家居设计方案提供准确的依据。
以下信息为您填写预约时间:2014年 1 月展开设计(若您拍下的定金为元,请填写此项)您的网络称呼(如QQ、旺旺ID):淘宝ID:您的称呼(先生/女士):联系电话:网上联系(QQ/MSN/旺旺):E-MAIL:您的所在城市:(直接填写城市名称,如:广东省广州市即可)楼盘名称:____________________(楼盘名称,如绿城桂花苑)预计出图时间:天(在一般情况下,我们一般3-4天内出一步设计稿,15天内出全套设计图纸)预计装修总费用:元(此为装修总造价,硬装造价指:地面墙面顶面不可动的物体,软装造价指:家私电器家纺灯饰装饰品等可易于更换的物品的全部造价)居室面积:(建筑面积) 平方米层高:(别墅复式等请每层说明)居室种类:( )A:□平层B:□错层C:□跃层D:□复式E:□别墅F:装修种类:()A:□带有初装修B:□旧房改造C:□毛坯房您的房屋周围环境:()A:□住宅区B:□商业区C:□工业区D:郊区以下选择可单选或多选:1、您的年龄:()A:□20——25 B:□25——35 C:□35——45 D:□45以上2、您的学历:()A:□本科以下B:□本科以上C:□留学生( ) 4、您从事的行业:()A:□IT B:□电讯C:□贸易D:□服装E:□鞋业F:□房地产G:□旅游H:□媒体I:□金融J:□艺术K:□教师L:□公务员M:□科技行业N:□其他(请注明大概)5、您的居室成员:( )A:□父母B:□夫(妻)C:□女儿D:□儿子E:□孙子F:□孙女G:□保姆H:□其他6、您的孩子年龄:()A:□还没有孩子B:□1—3岁C:□4—6岁D:□7—9岁E:□10—13岁F:□14—18岁G:□18岁以上7、您喜欢的家居风格:()A:□中国古典风格B:□现代风格C:□简欧风格D:□日式风格E:□美式田园风格F:□欧式古典风格G:□混合型风格H:□地中海风格I:□其他8、您喜欢的陈设品:(可多选)摆设类:()A:□雕塑B:□玩具C:□酒杯D:□花瓶E:□其他壁饰类:()A:□工艺美术品B:□各类书画作品C:□图片摄影D:□其他9、您喜欢的家居整体色调:()A:□偏冷B:□偏暖C:□中性色调D:□根据房间功能10、您喜欢喝:( )A:□茶B:□咖啡C:□酒D:□新鲜饮料E:□11、您的洗浴方式:()A:□淋浴B:□浴缸C:□两样兼有D:□其他12、您的个人爱好:( )A:□收藏B:□音乐C:□电视D:□宠物E:□运动F:□读书G:□旅游H:□上网I:□其他13、您对装修材料的喜好:()A:□玻璃类B:□木质类C:□石材类D:□壁纸类E:□不锈钢铁艺F:□软装饰 G:□其它14、庭院:()A:□有B:□无□共平方米15、家庭共用空间间数:阳台:个书房: 个餐厅:个客厅(起居室):个卧室个储藏间: 个娱乐间:个视听室:个车库:个16、是否需要摆放书籍、收藏品及展示品:()A:□是B:□否具体列举:书柜,酒柜17、您喜欢的颜色:( )A:□红B:□黄C:□蓝D:□绿E:□紫F:□白G:□灰H:□粉I:□其他咖啡色卡其色(请说明)18、您希望您家的厨房是:()A:开放式B:封闭式19、您家计划装什么空调:()A:中央空调B:分体空调C:新风系统D:其他您的装修要求:(包括功能用材及风格等,越详细越好,尽量包括您所有的想法和希望)More…。
form表单内案例

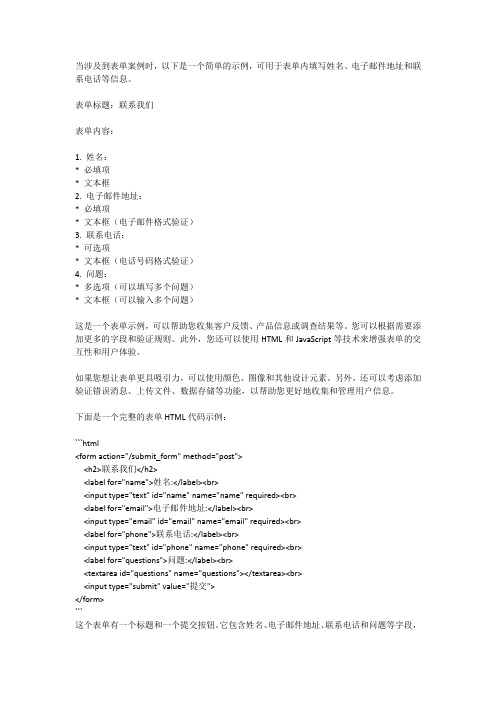
当涉及到表单案例时,以下是一个简单的示例,可用于表单内填写姓名、电子邮件地址和联系电话等信息。
表单标题:联系我们表单内容:1. 姓名:* 必填项* 文本框2. 电子邮件地址:* 必填项* 文本框(电子邮件格式验证)3. 联系电话:* 可选项* 文本框(电话号码格式验证)4. 问题:* 多选项(可以填写多个问题)* 文本框(可以输入多个问题)这是一个表单示例,可以帮助您收集客户反馈、产品信息或调查结果等。
您可以根据需要添加更多的字段和验证规则。
此外,您还可以使用HTML和JavaScript等技术来增强表单的交互性和用户体验。
如果您想让表单更具吸引力,可以使用颜色、图像和其他设计元素。
另外,还可以考虑添加验证错误消息、上传文件、数据存储等功能,以帮助您更好地收集和管理用户信息。
下面是一个完整的表单HTML代码示例:```html<form action="/submit_form" method="post"><h2>联系我们</h2><label for="name">姓名:</label><br><input type="text" id="name" name="name" required><br><label for="email">电子邮件地址:</label><br><input type="email" id="email" name="email" required><br><label for="phone">联系电话:</label><br><input type="text" id="phone" name="phone" required><br><label for="questions">问题:</label><br><textarea id="questions" name="questions"></textarea><br><input type="submit" value="提交"></form>```这个表单有一个标题和一个提交按钮。
客户联系表模板

客户联系表模板
客户联系表模板是一种用于记录客户联系信息的表格模板。
这个模板帮助您轻松地维护、更新和管理您与客户之间的联系信息。
下面是一份简单的客户联系表模板,可根据您的需求进行自定义。
表头包括以下信息:
1. 客户姓名:记录客户的全名或名称。
2. 公司名称:如果客户代表一家公司或组织,记录其名称。
3. 联系电话:记录客户的主要联系电话。
4. 手机号码:记录客户的移动电话号码。
5. 电子邮件:记录客户的电子邮件地址。
6. 职位:如果客户在公司或组织中有特定职位,请记录其职位名称。
7. 地址:记录客户的办公地址或居住地址。
您可以根据需要添加其他自定义字段,例如:
1. 客户类型:记录客户的分类,如潜在客户、现有客户等。
2. 上次联系日期:记录您上次与客户联系的日期。
3. 交易历史:记录客户的过往交易或项目历史。
4. 备注:记录其他重要信息或备注。
使用这个客户联系表模板,您可以轻松地添加新客户的联系信息,并随时更新和跟踪客户数据。
这将有助于您更好地了解客户需求、提供个性化服务、有效跟进销售机会,并建立稳固的客户关系。
通过合理使用客户联系表模板,您可以更好地组织和管理您的客户联系信息,提高客户满意度,促进业务增长,并实现业务目标。
18个UI demo设计实例,深挖让用户愉悦的小惊喜

18个UI d emo设计实例,深挖让用户愉悦的小惊喜文章分享了对话框及模态窗口、注册与登录页面、导航及菜单、滑动条和切换开关等UI设计实例,希望对大家有所启发。
CodePen网站已成为开发者的游乐场。
那是一个你可以驰骋想象、开发创造的沙盘。
里面既有实践的东西,也有实验性的概念——是个激发灵感的宝库。
我们在其中做了一些挖掘,发现了一些有趣的UI demo和概念图,包括对话框和模态窗口、注册与登录页面、导航及菜单、滑动条和切换开关,可供你欣赏和再设计。
这些设计中的小惊喜让用户与网站或App的互动更愉悦。
接下来,请欣赏!一、对话框和模态窗口1.1 Flappy对话框Alex Wright制作的的Flappy对话框是基于Dribble网站上Peter Main设计的一款概念图。
这个对话框窗的特色是两个门帘(flap),一旦用户鼠标悬停于其中一个上面,它就开始移动;而当用户点击时,整个窗口弹到最前面,而后消失。
这是一种让窗口及内容更突出的有趣的展现方式,尤其适用于像选择“是”或“否”这种用户不会过多关注的常规交互。
“Flappy对话框”制作:Alex Wright设计:Peter Main。
1.2 销毁模态窗口至于你是否想要在实际项目中运用它,存在很大的探讨空间,但来自LegoMushroom的销毁模态窗口的创意,的确令人印象深刻。
一旦用户关闭模态窗口,它立即变成碎片。
这一效果令人惊喜!“销毁模态窗口”制作:LegoMushroom1.3 Material Design样式来自Ettrics的Material Design样式的核心是用户点击按钮时展开的动画。
看似是按钮本身在展开,但实际上一个附加在按钮上动态加载的 div ,并会展开为模态窗口的大小。
在模态窗口显现的瞬间,该 div 立即隐藏。
很高明的做法!“Material Design样式”制作:Ettrics二、注册与登录2.1 交互式注册表单Riccardo Pasianotto的注册表单非常具有创新性,丝毫不无聊沉闷。
web页面交互设计实例

web页面交互设计实例Web页面交互设计是指通过网页来进行用户与系统之间的信息交流和操作的过程。
良好的交互设计可以提升用户体验,使用户更加方便、快捷地完成操作。
下面以购物网站的页面交互设计为例,来介绍一下Web页面交互设计的实例。
一、首页设计购物网站的首页需要直观地展示各类商品,引导用户浏览和购买。
页面的布局需要简洁明了,各个模块之间需要有明显的分隔,避免用户产生困惑。
在首页的顶部通常设置网站的Logo和搜索框,方便用户快速找到想要的商品。
在页面的中部,可以设置推荐商品的轮播图,吸引用户的注意力。
在页面的底部,可以设置网站的联系方式、服务协议等信息。
二、分类页面设计分类页面是购物网站的重要组成部分,用于将各个商品按照类别进行分类展示。
在分类页面的侧边栏通常设置商品的分类目录,方便用户快速定位到自己感兴趣的商品类别。
在商品列表的展示上,可以采用瀑布流式布局,将商品以瀑布的形式依次展示出来,使用户可以一次性看到更多的商品。
三、商品详情页面设计商品详情页面是用户购买商品的关键页面,需要详细展示商品的图片、价格、描述等信息。
在页面的上方通常设置商品的图片轮播图,使用户可以清晰地看到商品的各个角度。
在商品的基本信息下方,可以设置商品的详细描述、参数、用户评价等内容,帮助用户更好地了解商品的特点。
在页面的右侧可以设置商品的购买按钮和加入购物车按钮,方便用户进行购买操作。
四、购物车页面设计购物车页面是用户管理购物车中商品的页面,需要清晰地展示购物车中的商品信息和价格。
在购物车页面的顶部通常设置全选按钮和删除选中商品的按钮,方便用户进行批量操作。
在购物车商品列表的下方,需要展示商品的总价和结算按钮,方便用户进行结算操作。
在页面的底部可以设置推荐商品,引导用户继续购物。
五、结算页面设计结算页面是用户进行订单生成和支付的页面,需要用户填写收货地址、选择支付方式等信息。
在页面的上方通常设置订单商品的列表,方便用户确认购买的商品。
50个创意十足的网页页眉设计

50个创意十足的网页页眉设计1. 极简主义风格页眉:以纯色背景搭配简洁线条,呈现出清新自然的视觉效果。
2. 艺术插画页眉:将手绘插画融入页眉设计,为网站增添独特的艺术气息。
3. 动态效果页眉:利用CSS动画,让页眉元素动起来,提升用户体验。
4. 立体投影页眉:通过CSS3技术实现立体投影效果,使页眉更具立体感。
5. 超大文字页眉:放大文字,突出重点,吸引访客注意力。
6. 图文结合页眉:将图片与文字巧妙结合,形成独特的视觉焦点。
7. 抽象图形页眉:运用抽象图形元素,展现现代感十足的页眉设计。
8. 响应式页眉:根据不同设备屏幕尺寸,自动调整页眉布局,实现完美适配。
9. 色彩渐变页眉:运用色彩渐变效果,让页眉更具视觉冲击力。
10. 纹理背景页眉:为页眉添加纹理背景,提升整体质感。
11. 个性图标页眉:运用独特图标,展现品牌特色。
12. 悬浮导航页眉:将导航栏悬浮在页面顶部,方便用户浏览。
13. 透明背景页眉:采用透明背景,使页眉与页面内容融为一体。
14. 瀑布流页眉:模仿瀑布流布局,打造独具特色的页眉设计。
15. 3D效果页眉:运用3D技术,让页眉更具立体感。
16. 交互式页眉:通过鼠标滑过、等交互方式,展现丰富多样的页眉效果。
17. 时光隧道页眉:以时光隧道为灵感,打造富有创意的页眉设计。
18. 线条艺术页眉:运用线条勾勒出精美的图案,展现线条之美。
19. 仿生学页眉:从自然界中汲取灵感,打造独具特色的页眉设计。
20. 矢量插画页眉:使用矢量插画元素,呈现丰富的视觉效果。
21. 金属质感页眉:模拟金属质感,提升页眉品质感。
22. 水墨风格页眉:将水墨元素融入页眉设计,展现东方韵味。
23. 拼贴艺术页眉:利用拼贴手法,打造独特的页眉效果。
24. 渐变边框页眉:为页眉添加渐变边框,提升视觉效果。
25. 木质纹理页眉:采用木质纹理,营造自然舒适的氛围。
26. 玻璃质感页眉:模拟玻璃质感,展现透明美感。
27. 折纸艺术页眉:以折纸为灵感,打造立体感十足的页眉设计。
