基于+HTML5的三维地理信息平台环境搭建技术探讨
基于HTML5和虚拟现实的综合管廊三维地理信息系统

城市综合管廊亦称共同沟,是指在城市地下用于集中敷设电力、通信、广播电视、给水、排水、热力、燃气等市政管线的公共隧道,是一种现代化、科学化、集约化的城市基础设施[1]。
综合管廊中管线、管廊设施分布纵横交错、错综复杂,仅仅用二维的平面图来描述综合管廊是远远不够的,需要将综合管廊进行三维可视化,通过二维和三维有效集成方式,对综合管廊进行有效、统一的管理。
1 采用的关键技术1.1 基于HTML5和WebGL技术构建2.5D场景三维GIS虽然更好展现三维浏览可视化成果,也能进行空间分析,但由于数据量较大,数据处理速度慢,相应的网络传输速度也慢。
HTML5与WebGL的出现为3D WebGIS创造了新的发展机遇[2]。
通过HTML5技术将三维与GIS相结合,主要是利用WebGL技术实现的,通过JavaScript代码即可实现2.5D场景的展示,操作者能够方便的从各种角度查看地图,由于产生的数据量小,相应的网络传输速度则快些,可以实现三维场景的快速浏览。
该文克服综合管廊条带状的三维浏览难题,基于HTML5Web GL技术进行开发,构建快速、高效的综合管廊2.5D场景,具有实现跨浏览器、跨平台的兼容性,通过特定角度渲染、分片输出,解决了传统三维数据量大和加载速度慢的问题。
1.2 基于虚拟现实技术构建3D场景虚拟现实(Virtual Reality,简称VR)技术是指利用人工智能、计算机图形学、人机接口、多媒体、计算机网络及电子、机械、视听等高新技术, 模拟人在特定环境中的视、听、动等行为的高级人机交互技术。
交互性是指参与者利用视觉、听觉、触觉、嗅觉和味觉等感官功能及对话、头部运动、眼睛移动、转身、拾取和放置等人类自然技能,对虚拟实体进行交互考察与操作的过程[3]。
利用虚拟现实的沉浸性,可从任意角度浏览、实时互动的角度出发,构建综合管廊3D场景,具有很强的真实性和灵活性。
2 综合管廊三维地理信息系统2.1 三维浏览系统耦合2.5维场景和虚拟现实技术,既能从地上往地下看廊体的整体分布情况,也能以第一人称的形式进入到管廊内部进行行走,达到仿真模拟的效果。
HTML5实现获取地理位置信息并定位功能

HTML5实现获取地理位置信息并定位功能Geolocation API的原理是利用设备中的GPS、移动网络和无线局域网等方式获取地理位置信息。
通过HTML5中的navigator.geolocation对象,可以调用相关方法获取位置信息。
获取地理位置信息的流程大致为:1. 检测浏览器是否支持Geolocation API:通过检测navigator对象是否存在geolocation属性来判断。
2. 获取用户许可:由于获取地理位置信息需要用户授权,因此首先需要向用户请求许可。
可以使用navigator.geolocation的getCurrentPosition(方法,该方法会向用户弹出一个许可对话框,用户可以选择允许或拒绝。
3. 获取地理位置信息:一旦用户授权,可以调用getCurrentPosition(方法并传入一个成功回调函数来获取地理位置信息。
该函数接收一个Position对象作为参数,包含了地理位置信息,如经度、纬度、精确度等。
4. 处理位置信息:通过Position对象中的属性,可以获取到具体的位置信息,如经纬度信息、速度、方向等。
5. 错误处理:可能会出现获取地理位置信息失败的情况,这时可以通过getCurrentPosition(方法的第二个参数指定一个错误回调函数,用于处理错误情况。
在实际使用中,可以将获取到的地理位置信息展示在页面中,可以使用HTML5的地图API(如Google Maps API或百度地图API)在页面中标记出用户的位置。
需要注意的是,由于获取地理位置信息需要用户授权,因此在使用Geolocation API时,应给用户提供清晰的说明,并尽可能减少对用户体验的影响。
需要注意的是,由于获取地理位置信息需要用户授权,因此在使用Geolocation API时,应给用户提供清晰的说明,并尽可能减少对用户体验的影响。
除了Geolocation API,HTML5还提供了其他与地理位置相关的API,如:- 地址选择器(Address Picker)API:允许用户从地图上选择一个地址,并将其转化为坐标。
基于HTML5WebGL构建智能城市3D场景

基于HTML5WebGL构建智能城市3D场景前⾔随着城市规模的扩⼤,传统的⽅式很难彻底地展⽰城市的全貌,但随着 3D 技术的应⽤,出现了 3D 城市群的⽅式以动态,交互式地把城市全貌呈现出来。
配合智能城市系统,通过 Web 可视化的⽅式,使得城市管理者可以更及时地了解交通情况,城市消防,电⼒管理等⽅⾯的运⾏情况,做出处理。
本 demo 使⽤产品轻量化 HTML5/WebGL 建模的⽅案,传统的智慧楼宇/楼宇⾃动化/楼宇安防/智慧园区常会采⽤ BIM(建筑信息模型 Building information modeling)软件,如 Autodesk 的 Revit 或 Bentley 这类建筑和⼯程软件,但这些 BIM 建模模型的数据往往过于庞⼤臃肿,绝⼤部分细节信息对楼宇⾃控意义不⼤,反⽽影响拖累了⾏业 Web SCADA 或 Web 组态监控的趋势,所以我们采⽤以 Hightopo 的 HT for Web 产品轻量化 HTML5/WebGL 建模的⽅案,实现快速建模、运⾏时轻量化到甚⾄⼿机终端浏览器即可3D 可视化运维的良好效果。
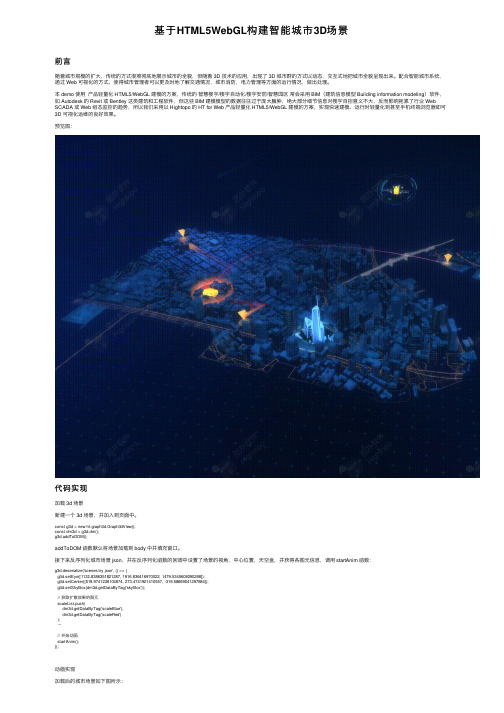
预览图:代码实现加载 3d 场景新建⼀个 3d 场景,并加⼊到页⾯中。
const g3d = new ht.graph3d.Graph3dView();const dm3d = g3d.dm();g3d.addToDOM();addToDOM 函数默认将场景加载到 body 中并填充窗⼝。
接下来反序列化城市场景 json,并在反序列化函数的回调中设置了场景的视⾓,中⼼位置,天空盒,并获得各图元信息,调⽤ startAnim 函数:g3d.deserialize('scenes/ny.json', () => {g3d.setEye([1132.8386351821287, 1916.836416970022, 1479.5345608290288]);g3d.setCenter([519.9741236104874, 273.4741921410557, -319.58669041297884]);g3d.setSkyBox(dm3d.getDataByTag('skyBox'));// 获取扩散效果的图元scaleList.push(dm3d.getDataByTag('scaleBlue'),dm3d.getDataByTag('scaleRed'));···// 开始动画startAnim();});动画实现加载后的城市场景如下图所⽰:我们可以看到场景中有蓝黄⽔波纹效果,道路,消防通道的流动效果,上下浮动的效果和旋转的 logo 和卫星。
基于Hadoop和HTML5的环保WebGIS系统架构优化设计与实现

基于Hadoop和HTML5的环保WebGIS系统架构优化设计与实现作者:王燕枫陈高王冬来源:《中国市场》2017年第09期[摘要]文章阐述了在环保大数据环境下利用Hadoop和HTML5技术解决WebGIS系统建设中的可视化效率问题,针对海量数据的图像化渲染中容易出现的加载延时长、系统响应慢的问题,构建基于Hadoop的大数据处理模型和WebGIS系统架构,通过数据库、空间数据服务、WebGIS客户端实现等多个环节,提高WebGIS系统的效率。
[关键词]环保;大数据;Hadoop;WebGIS[DOI]10.13939/ki.zgsc.2017.09.029随着环保工作的不断展开和深化以及环保大数据工程的建设实施,对基于WebGIS的数据可视化查询和综合分析等要求也越来越高,目前江苏省环境信息系统的设计架构,受到传统数据库对大数据处理性能和浏览器加载能力的制约,在WebGIS中加载大量的几何图形(如在页面中加载上万个污染源点位)时,容易发生加载延时过长,甚至浏览器崩溃的问题,极大地影响了工作效率。
随着大数据技术的快速发展,Hadoop等大数据计算平台能够将海量的数据进行分布并进行处理,为海量环保地理数据的有效存储和高效运算提供了可能。
同时,随着WebGIS技术的发展,如HTML 5等技术的不断成熟,也为大数据在浏览器客户端的加载绘制提供了优化的方案。
江苏省生态环境大数据图形化展示平台的建设,就是在面对大数据环境下,利用Hadoop 技术和HTML 5技术,提出一种GIS数据可视化系统的优化方案。
1 Hadoop和HTML 5技术综述1.1 Hadoop技术Hadoop是一个由Apache基金开发的分布式系统基础架构。
Hadoop由HDFS、MapReduce、HBase、Hive等部分组成,其设计核心是HDFS和MapReduce,HDFS为海量的数据提供了存储,而 MapReduce为海量的数据提供了计算,Hbase则为处理后的数据提供存储。
基于HTML5的移动终端地理信息应用设计

到用户的明确许可, 否则浏览器不可获取用户 的当前地理位置数据。H T ML 5 G e o l o c a t i o n 提供的接 口使用非常
容易 , 目前提供了两种定位请求接 口: ( 1 ) 单次定位请求 , 可使用 g e t C u r r e n t P o s i t i o n ( ) 接 口函数 , 使用该 函数只会进行一次定位处理 ;
文章编 号:1 6 7 1 — 1 7 4 2 { 2 0 1 3 ) 0 2 — 0 1 1 9 . 0 5
基 于 HT ML 斌 , 仲维 亮
( 西 南交通 大 学信 息科 学与技 术 学 院 , 四川 成都 6 1 0 0 3 1 )
摘要 : 当前存在许多针对移动终端 开发的地理信息应用 , 这些应用大多基于特 定移动平 台进行开发 , 无法实 现 平 台间的兼容。超文本标记语言 ( Hy p e r t e x t Ma r k u p L a n g u a g e , HT ML ) , MTML 5作为下一代互联 网技术标准 , 提供 了许 多新 特性 , 可 以实现平 台间最 大兼 容。因此 , 提 出了基 于 H TML 5的设计 思路 , 旨在根据 移动终端 地理信息应
中图分 类号 : T P 3 9 9
文献标 志码 : A
O 引 言
基于SuperMap三维场景的WebGIS开发与设计

基于SuperMap三维场景的WebGIS开发与设计文章主要阐述了基于SuperMap平台,借助HTML5、JavaScript等编程语言,构建三维场景地理信息服务网站的关键技术与实现方法。
为进一步提升用户体验与需求,在此基础上,结合WebGIS开发特点,文章还探讨了多角度、多时相表达地理信息的解决方案和思路。
标签:三维场景;SuperMap;Web GIS引言随着GIS的深入应用,越来越多的人们要求利用真三维空间来处理问题。
对于客观世界,三维GIS具备二维GIS无法比拟的表现形式,对于地理信息的深层次分析和挖掘,三维GIS也有着不可替代的作用。
目前,在图像图形处理、三维可视化等相关技术发展的多重推动下,三维GIS不断发展,在国土、地质、石油等多个领域扮演着越来越重要的角色。
同时,在网络时代,Web GIS的发展日新月异,为GIS的应用提供了更为广阔的空间,也为用户提供了更为方便快捷的GIS服务。
将三维GIS和Web GIS两者的优势结合到一起,对GIS的发展具有重要的意义。
SuperMap作为具有国内领先水平的GIS平台,具有高性能、高稳定性、高可靠性的特点。
它提供了企业级的GIS服务器以及开发真三维应用的工具包,能够支持用户快速高效地开发特定的Web三维GIS应用产品。
1 开发前准备编程语言采用JavaScript,在开发前需要在服务器端部署服务发布平台,用户可以根据自身需求选择安装SuperMap iServer平台进行数据及系统服务的发布,也可以采用IIS等其他服务进行数据和系统的发布。
GIS功能利用SuperMap iServer for Realspace提供的开发脚本库及web三维GIS插件来开发实现。
1.1 插件安装Web三维GIS插件是以ActiveX控件的形式嵌入网页中,用户在浏览三维场景中需要安装该插件,所以开发者在发布系统的同時,需要把插件也发布出去。
1.2 添加脚本库将SuperMap iServer for Realspace安装目录下lib脚本库(目录组织见图1)复制到系统目录下。
基于HTML5的三维地理信息平台环境搭建技术探讨

动 终 端 也 能 够 支 持 三 维 地 理 信 息 系 统 的 浏 览 和 操 作 。避 免 以往 系 统 在不 同设 备上 需 要 开 发 不 同版 本
定性 。
[ 关键 词 ]H T M L 5 ;W e b G L ; 三 维 ;G I S
[ 中图分类号]P 2 0 8
[ 文献标 识码 ]A
[ 文章编号]1 6 7 4 — 5 0 1 9( 2 0 1 3 )0 3 — 0 1 0 2 — 0 2
T e c h n i c a l Di s c u s s i o n o n En v i r o n me n t Co n s t r u c t i o n i n HT M L5 一 Ba s e d T h r e e Di me ns i o n a l Ge o g r a p h i c a l I n f o r ma t i o n Pl a t f o r m
一
数 据 能力 的仿 真三 维 环 境 ,允 许 第 三 方 的三 维 数据
格 式进 入 , 同时 具备 以三 维平 台为 基础 的地 理 空 间
分 析 功 三 方 插 件进
行浏 览 的标 准 W e b G L服务 平 台 。
些 城 市地 标 、 标 志性 建 筑 物 将 利 用 导 入方 式将 制 在 利用 三 维 模 型文 件 导 入 方式 建 立 空 间三 维 的
1 0 2
测绘第 3 6卷第 3期 2 0 1 3年 6月
基于 H T M L 5的三维地理信 息平 台环境 搭建技术探讨
基于 HTML5 WebGL 的 3D SCADA 主站系统

基于HTML5 WebGL 的3D SCADA 主站系统首先,还是从场景的搭建开头,这个界面是在 body 体上添加了三个部分:3d 组件,表单组件以及拓扑组件(2d 组件)。
添加的方式是这样的:为了最外层组件加载填弥漫窗口的便利性,HT 的全部组件都有addToDOM 函数,其实现规律如下,其中 iv 是 invalidate 的简写:HT 的组件普通都会嵌入 BorderPane、SplitView 和 TabView 等容器中用法,而最外层的HT组件则需要用户手工将 getView()返回的底层 div 元素添加到页面的 DOM 元素中,这里需要注重的是,当父容器大小变幻时,假如父容器是 BorderPane 和 SplitView 等这些 HT 预定义的容器组件,则 HT 的容器会自动递归调用孩子组件 invalidate 函数通知更新。
但假如父容器是原生的 html 元素,则 HT 组件无法获知需要更新,因此最外层的 HT 组件普通需要监听 window的窗口大小变幻大事,调用最外层组件 invalidate 函数举行更新。
由于这个函数是将 style 中的位置都固定了,所以不能将全部的组件都用这个函数,我们根据这个函数的方式将拓扑组件和属性组件添加进界面中,3d 组件挺直利用 addToDOM 函数即可:拓扑组件和属性组件的样式我就不再赘述了,只是设置了一个背景色彩以及 left right top bottom 位置而已。
这里要声明一下,HT 组件普通都以设置 position 为 absolute 的肯定定位方式。
大家可能会奇怪,这个鹰眼怎么生成的?在 HT 中,只要 2D 和3D 共用同一个数据容器 dataModel 即可共同拥有全部在这个dataModel 中的元素,并且位置都是对应的,只需要类似这种做法即可:第1页共2页。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
测绘第36卷第3期2013年6月102基于HTML5的三维地理信息平台环境搭建技术探讨欧阳洪原孙敬杰(四川省基础地理信息中心,四川 成都 610041)[摘要] 利用HTML5技术在WebGIS平台上建立三维GIS系统,将地理信息的三维浏览与分析展示等功能发布在网络平台上,利用HTML5的技术特性建立跨平台的无插件式三维地理信息平台,保证系统运行的高效率和强稳定性。
[关键词] HTML5;WebGL;三维;GIS[中图分类号] P208 [文献标识码] A [文章编号] 1674-5019(2013)03-0102-02Technical Discussion on Environment Construction in HTML5-Based Three Dimensional Geographical Information PlatformOU-YANG Hong-yuan SUN Jing-jie1 引言三维GIS是一个特殊需求的GIS产品,它既要体现三维所能呈现出来的视觉优点,又应该具备二维GIS的分析功能[2],互联网三维GIS实现了多源三维地理信息数据网络化服务,利用互联网传输介质的特点信息化测绘产品网络服务,将地理信息数据完整完善地呈现到用户面前[3]。
通过HTML5技术[1]将三维与GIS相结合,将地理信息的三维浏览与分析展示在网络平台上,利用HTML5技术使平台不需要安装额外的三维插件,运行环境也不仅仅局限于桌面系统平台,在支持HTML5的浏览器的帮助下,移动终端也能够支持三维地理信息系统的浏览和操作。
避免以往系统在不同设备上需要开发不同版本的问题。
2 环境分析在HTML5平台上进行三维服务搭建,主要以建立在网络前端脚本为框架基础,结合WebGL三维图形绘制技术来构建三维服务平台[4],利用接近底层的方法重新绘制出带有地理信息并具有包容地理信息数据能力的仿真三维环境,允许第三方的三维数据格式进入,同时具备以三维平台为基础的地理空间分析功能,并将此环境发布为不使用第三方插件进行浏览的标准WebGL服务平台。
建立完整的三维服务分为三个研究步骤:(1)构建包含地理信息学的三维地球环境。
包括建立仿真三维地球模型、建立在Web之上的地理坐标系统,将整个三维地球环境赋予地理空间属性。
(2)实现浏览三维基础地理空间信息数据和服务。
允许添加诸如矢量地图数据,影像数据等基本地理空间信息数据以及服务[5]。
允许添加多格式二三维数据,如通用的三维模型和常见的二维图形图片。
(3)建立三维地理信息分析服务,建设三维地理信息空间分析及数据分析服务。
3 环境测试三维模型产生的方式在WebGL中分为两种:一种为外部模型文件的导入,另一种通过一定的模型信息(如顶点坐标信息、纹理坐标信息等)在系统内部即时绘制。
第一种外部模型导入方式的特点在于模型生产时直观高效,用于建立一些对精度要求较高的模型。
但这种导入方式对模型的制作有较高的要求,建立模型需要严格规范化,对模型有很多细节的指定(例如模型中面的正反要求)。
第二种即时模型绘制的特点是直接在系统内部绘制,模型建立速度快,避免了加载外部模型文件所需的解析文件时间,这种绘制方式普遍用于大规模的初步模型和对模型精细度要求不高的批量模型(如一个城市所有的普通居民建筑物)。
在三维地理信息系统中,将采用这两种方式混合加载的模式来处理模型,大规模房屋模型采用即时生成方式制作,对于一些城市地标、标志性建筑物将利用导入方式将制作好的精细化模型添加到系统中。
在利用三维模型文件导入方式建立空间三维的时候,因为制作三维模型的模型部件具有复用性,测绘第36卷第3期2013年6月 103所以可将一个复杂模型分解为多个基础模型。
这些基础模型可运用在其他有着相同部件的复杂模型搭建中。
最终在一个形成的基础模型库中,只需要通过几个或者十几个基础模型零件就能搭建起一个模型,大大节省了精细化建模的耗时。
在此,将这种把基础模型放入系统中重装成复杂模型的模型建设方式称为分块模型搭建。
实验一:第三方格式模型分块组合加载利用Sketchup软件建立房屋模型(文件:house.dae),并将其拆分为单独模型文件,包括一个屋顶模型house5.dae、两个不同贴图材质的楼层模型house2.dae与house2S.dae,将模型文件放在指定目录,通过读取建立的数据库中相关数据以供用户选择。
用户选择好相应的楼层数,加载模型文件名称,用已封装方法loader. Load将collada 模型(即.dae模型文件)和选择数据提交给WebGL 计算绘制。
如图1,是一个以house5.dae模型文件为屋顶,house2.dae和house2S.dae混合加载的4层楼房。
图1 加载模型文件绘制三维楼房在这个测试中,可以修改所选楼层模型的类型、大楼的楼层数、是否给予屋顶。
可以看出真正需要在系统外部建立模型的只有屋顶和两种楼层模型这三个模型文件,而系统能通过这三种模型的不同加载数和选择变换出不同要求的大楼模型,大大减少了系统所需构建模型量。
实验二:动态三维绘制以第一个实验为基础,将模型文件的贴图纹理提取出来存放在指定目录,建立数据库表,添加字段贴图名称(PicName)和贴图位置(PicPath)以及贴图相关信息(PicMeg),例如材质、价格。
通过选择页面读取出所拥有的贴图文件名称及路径。
勾选“采用即时图形绘制”选项,选择相应贴图名称和楼层数绘制大楼模型(在此已经内部设定了每层楼的长宽高)。
在绘制过程中,也可以动态地根据一些外部数据对每个生成的三维模型新增属性,在这里,系统记录了每个模型所处的楼层数,并将其与自己模型的贴图文件在数据库中的相关信息结合起来组成了独特的属性信息。
系统同时增加了一个点选选择模型的鼠标功能,并将所选的模型属性信息显示出来。
如图2,点击一楼模型之后,系统得到了所在的楼层数,以及从数据库中获得的此楼所用贴图的材料信息,同时自己增加了一个所在楼层的用途。
图2 即时绘制方式生成的大楼以上测试是将贴图存放在文件库中,也可将图片以二进制的方式上传至数据库里,这样完全不使用文件系统的模型加载,降低了模型建立所需文件的复杂度。
以即时绘制的方式来制作模型拥有很多可变空间,如楼房的长度、宽度、高度,都可以以输入的方式进行设置,模型所能设置的属性越多,模型的可变空间越大。
实验三:城市模型加载城市房屋模型的特点是模型数量多,模型所消耗的材质纹理文件量大,本次实验通过加载“让白牧场”密集房屋模型对系统进行测试,“让白牧场”模型群包含97栋独立的精细化房屋模型,每一个房屋模型都有完整的房屋结构以及自己的贴图。
在进行的10次加载测试中,模型群从加载到完全展示出来消耗的平均时间为3.14秒。
模型群如图3所示。
通过城市环境模型的模拟,我们可以看出以HTML5技术为基础所打造的三维地理信息系统正在逐步成型,以上测试中有以sketchup三维软件所制作的DAE格式模型,也有利用3DMAX的工程所导出的json文件,这些三维模型的格式并不需要进行过多的转换就能被系统所使用,同时也避免了以往不同三维系统不同平台需要转换不同模型格式的问题。
(下转第128页)测绘第36卷第3期2013年6月 1286 结论无人机凭借其独特的优势,已经成为获取空间信息的重要工具,被应用到很多领域。
本文主要提出了基于多目标遥感的无人机航线规划模型,最后通过编程实现了航线数据的获取,并将航线及航拍过程进行了三维可视化。
这证明利用此模型进行航路规划是可行的,可以保证航线满足最短路径原理,实现省时低耗。
参考文献[1] 李磊. 小型无人机航迹规划及数据链的设计[D]. 济南:山东大学,2011.[2] 巴海涛. 无人机航迹规划研究[D]. 西安:西北工业大学,2006.[3] 骆训纪,朱纪洪,孙增圻. 无人机航迹系统研究[J]. 测控技术,2002,(11).[4] 高晖,陈欣,夏云程. 无人机航路规划研究[J]. 南京航空航天大学学报,2001,(2).[收稿日期] 2013-03-21[作者简介] 王永岗(1985-),男,助理工程师,主要研究方向为地图制图和地理信息工程。
(上接第103页)图3 密集城市房屋模型加载4 结语经实验能够看出,以HTML5搭建三维平台具有可变性大、定制性强的开发特点[6],利用HTML5技术建设的三维地理信息系统,避免了以往Web 三维系统的众多弊端,原生的无插件浏览,跨平台使用以及高效访问打破了以往所有在互联网平台上的三维地理信息系统的格局,具有很强的推广与应用前景。
参考文献[1] Peter Lubbers,Brian Albers Frank Salim. Html5程序设计[M]. 北京:人民邮电出版社,2012.[2] 熊汉江,龚健雅,朱庆. 数码城市空间数据模型与可视化研究[J]. 武汉大学学报(信息科学版),2001,(5). [3] 李德仁,赵中元,赵萍. 城市规划三维决策支持系统设计与实现[J]. 武汉大学学报(信息科学版),2011,(5). [4] 朱庆,李德仁,龚建雅,等. 数码城市GIS 的设计与实现[J]. 武汉大学学报(信息科学版), 2001,26(3):8. [5] Richard S.Wright ,Jr.Nicholas Haemel. OpenGL 超级宝典(第5版)[M]. 北京:人民邮电出版社,2012. [6] 刘华星,杨庚. HTML5下一代Web 开发标准研究[J]. 计算机技术与发展,2011,21(8):54-58.[收稿日期] 2012-12-23基于 HTML5的三维地理信息平台环境搭建技术探讨作者:欧阳洪原, 孙敬杰, OU-YANG Hong-yuan, SUN Jing-jie 作者单位:四川省基础地理信息中心,四川 成都,610041刊名:测绘英文刊名:Surveying and Mapping of Sichuan年,卷(期):2013(3)本文链接:/Periodical_scch201303002.aspx。
