最简单的gif动画制作方法
VMD制作体系旋转演示的gif动画的简单方法

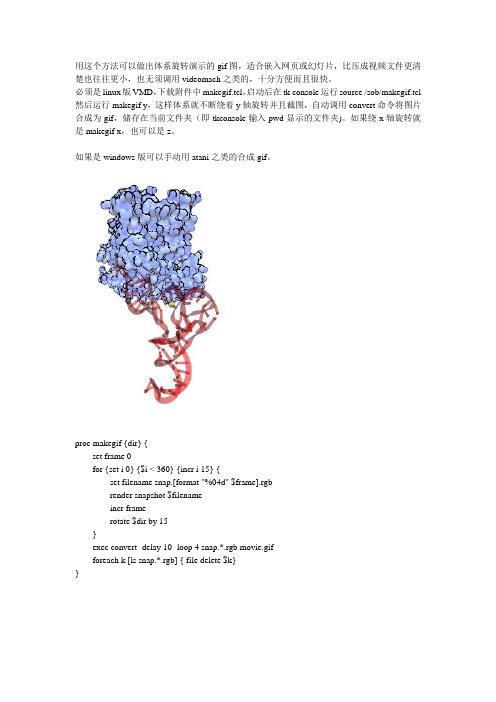
用这个方法可以做出体系旋转演示的gif图,适合嵌入网页或幻灯片,比压成视频文件更清楚也往往更小,也无须调用videomach之类的,十分方便而且很快。
必须是linux版VMD,下载附件中makegif.tcl,启动后在tk console运行source /sob/makegif.tcl 然后运行makegif y,这样体系就不断绕着y轴旋转并且截图,自动调用convert命令将图片合成为gif,储存在当前文件夹(即tkconsole输入pwd显示的文件夹)。
如果绕x轴旋转就是makegif x,也可以是z。
如果是windows版可以手动用atani之类的合成gif。
proc makegif {dir} {
set frame 0
for {set i 0} {$i < 360} {incr i 15} {
set filename snap.[format "%04d" $frame].rgb
render snapshot $filename
incr frame
rotate $dir by 15
}
exec convert -delay 10 -loop 4 snap.*.rgb movie.gif
foreach k [ls snap.*.rgb] { file delete $k}
}。
学会在Adobe Photoshop中制作GIF动画

学会在Adobe Photoshop中制作GIF动画随着社交媒体和网络平台的流行,动态图像(GIF)在互联网上变得越来越流行。
GIF动画以其独特的方式引起用户的注意,吸引他们的目光。
在这个数字时代,学会在Adobe Photoshop中制作GIF动画是一个非常有用的技能。
本文将介绍一些基本的步骤和技巧,帮助您开始制作令人惊叹的GIF动画。
首先,您需要安装并打开Adobe Photoshop软件。
在打开后,选择“文件”>“新建”,输入您想要的画布尺寸,然后点击“确定”按钮。
接下来,您可以从头开始创建一个全新的GIF动画,也可以导入一些图像作为素材。
在开始制作GIF动画之前,您需要准备好所有素材。
您可以使用笔刷、形状工具、文字以及从其他图片中裁剪出来的部分作为素材。
尽量选择具有鲜明颜色和有趣纹理的素材,以获得更好的效果。
一些简单的图形和图标也可以用来制作动画效果。
现在让我们来探索GIF动画制作的一些技巧。
首先,您可以通过图层窗口添加多个图层。
每个图层都代表着动画中的一个关键帧。
您可以使用绘画工具在不同的图层中绘制或修改图像,从而在每个关键帧之间创建动画过渡效果。
另一个值得注意的技巧是使用“帧动画”窗口来设置动画帧顺序和持续时间。
在“窗口”菜单中选择“帧动画”,然后点击右上角的图标,选择“创建新帧动画”。
您可以通过点击图标或使用快捷键来添加新的关键帧。
在每个关键帧上,您可以更改图层的可见性,旋转、平移或调整其他属性,以制作不同的动画效果。
为了使您的GIF动画看起来更加流畅,建议将帧速率设置为每秒20到30帧。
这意味着每一秒将显示20到30个不同的关键帧。
您可以在“帧动画”窗口的右上角找到帧速率选项。
另一个重要的技巧是循环选项。
循环选项可以让您决定GIF动画播放完一次后是否重复播放。
在“帧动画”窗口中,点击右上角的图标,选择“循环选项”。
您可以设置动画的循环次数,或者选择“一直循环”以使动画无限循环播放。
Fireworks制作GIF动画图片教程

Fireworks制作GIF动画图⽚教程 当我们在⽹上冲浪时,看到形形⾊⾊的动画效果,⼀定会有⼀种冲动,那就是将这个漂亮的动画存储到⾃⼰的硬盘上,那么你知道这些动画是如何制作的的吗?下⾯是店铺整理的⼀些关于Fireworks制作GIF 动画图⽚的相关资料,供您参考。
Fireworks制作GIF动画图⽚教程 其实动画的原理很简单,就是让图⽚有秩序地轮流显⽰。
利⽤Firework 3制作动画总共有三种⽅法,由易到难分别为:合并已有图⽚⽣成动画,利⽤Tween Instances⽣成动画和⼿⼯绘制。
⼀、合并已有图⽚⽣成动画 合并已有图⽚形成动画,顾名思义就是将⼀系列图⽚按顺序排列在不同的帧中从⽽⽣成动画,当然,⾸先我们必须有⼀串连续的图⽚,然后,在 Fireworks中,选择菜单指令“File/Open Multiple”,这时将弹出“打开”对话框(如图1),进⼊所需图⽚所在的⽬录,然后按照动画中图⽚显⽰的顺序依次选取图⽚,并单击“Add”按钮将这三张图⽚加⼊到对话框下⾯的窗⼝;注意:我们还必须勾选对话框最下⾯的“Open as Animation”(以动画打开)选项,不然的话,我们打开的将是三张分开的静态图⽚;最后,单击“Done”(完成)按钮。
单击窗⼝右下⾓状态栏的播放按钮,怎么样?效果还不错吧! 现在只是⼀只海鸥在不停地飞,如果为它再添加⼀副背景,效果⼀定会更好,好吧,下⾯我们就为海鸥添加⼀副⼤海的背景。
添加背景的⽅法有两种:⾃动复制和共享图层。
1. ⾃动复制 ⾸先,单击“Frames”⾯板右上⾓如图2按钮,选择“Add Frames”,在弹出的对话框中选择“Number”为1和“At the end”,单击“ok”按钮。
然后将画布的⼤⼩改为200x150(Pixels);接下来,打开背景图⽚,发现图⽚周围有⼀个如图3的边框,说明图⽚处于图像编辑模式,选择 “Modify/Exit Image Edit (Ctrl+Shift+D)”,使图⽚进⼊对象编辑模式,如果想让图⽚打开时总为对象编辑模式,我们将“File/Preferences”的“Editing”⾯板中“Open in Image Edit Mode”复选框前⾯的对钩去掉即可。
学习GIF动画制作

学习GIF动画制作发表日期:2008年1月18日出处:网络已经有715位读者读过此文Ulead GIF Animator 5是业界最完整也最经济的GIF动画制作工具。
它可让您为网站与PowerPoint简报轻松制作可迅速下载的动画图片通过以下功能为您提供快速简易的动画制作:1、直观化的操作界面:「编辑」、「最佳化」与「预览」三种模式以简易的卷标形式界面迅速切换,动画制作立即上手;2、简易的编辑:以精确的拖放操作来制作出色的多重对象动画;3、精彩的特效:套用各种文字特效、视讯特效、转场与 Photoshop 的相容滤镜效果;4、强大的最佳化处理:以最新的影像压缩技巧,确保您可迅速下载动画;5、弹性的输出:可汇出多样的档案格式,包括了 Flash、AVI、MPEG 与QuickTime。
新版GIF Animator 5拥有动画合成、编辑、特效制作、最佳化压缩、输出等强大功能,同时适用于Microsoft PowerPoint、向量形式的 Flash 项目上,并可完美整合至PhotoImpact、Adobe Photoshop与Jasc Paint Shop Pro等图像编辑软件,绝对让您制作网页动画banner快、狠、准~Ulead GIF Animator 5是业界最完整也最经济的GIF动画制作工具。
它可让您为网站与PowerPoint简报轻松制作可迅速下载的动画图片。
首先打开软件,会出现一个框框,然后按照我下面的步骤一步步来吧~选择"打开一个已存在的图像文件": 第一课:让图动起来提示:1. 按下图中1--8的步骤依次进行。
2. 图小一点,太大的图做成GIF后太大,可能无法上传。
第二课屏幕移动效果文字教程:1.新建一个文件宽200 高1402.添加图像3.添加桢并把眼睛点上,稍稍移动一下图。
4. 重复3步骤二次5. 选中第一桢,按住shift 键,在第四桢上点一下,(四桢全选中)右击----画面属性,廷迟时间改为306. 点第一桢,点“之间”按钮,如图设置7. 点第七桢,开始桢改为7 结束桢改为88. 点第十三桢,开始桢改为13 结束桢改为149. 第一至第十九桢全部选中,右击选择“相同的桢”,再次右击,选“反向桢顺序”。
电脑上怎么制作动态GIF图 表情包在线制作

说起动态图片很多人的第一反应应该都是GIF,没错,GIF已经成为聊天必备的一个功能,可能很多人刚开始都是只是通过手机来制作GIF,或者是直接使用自带的,但是其实还有一个简单的GIF制作方法,不仅仅可以截取GIF,还可以将视频转为GIF,那电脑上怎么制作动态GIF图,表情包在线制作有什么方法呢?
1、首先今天要说的是一个电脑端的APP,制作好的GIF可以传到手机中用于平时的聊天使用,自己制作GIF最大的好处就是可以制作自己喜欢或者需要的任何表情包哦!
2、在电脑上运行迅捷GIF制作工具,搜索应该可以看到很多的GIF制作软件,找到小编在用的同款GIF制作工具,但是建议在官网安装哦!直接百度搜索“迅捷”进入官网即可下载;
3、打开会看到两个选择按钮,前者是直接录制电脑屏幕内容的,后者是对已有的图片或者视频转GIF的操作;
4、根据自己素材的来源选择“启动屏幕录制”或“启动GIF编辑器”,小编以前者为例,录制一个动画的小片段,会出现一个录制框,直接录制即可;
5、录制完成之后,可以添加文字、水印、手绘或者是对录制的GIF内容进行删减等等操作;
6、最后点击右上角的“另存为”或者“导出GIF”将制作好的GIF保存起来即可,保存的位置和GIF的名称可以自己设置更改。
上面是电脑上怎么制作动态GIF图,表情包在线制作的内容,希望可以帮助到你!。
动态图片怎么制作

动态图片怎么制作在当今数字时代,动态图片已成为我们日常生活中不可或缺的一部分。
无论是社交媒体上的动态表情,还是网站页面上的动画效果,都可以通过制作动态图片来增添趣味性和视觉吸引力。
本文将介绍一些简单且常见的方法,帮助您制作动态图片。
1. 使用动画制作软件最简单的一种方法是使用专业的动画制作软件。
这些软件通常具有直观的用户界面和丰富的功能,可以让您通过图像序列或关键帧动画创建动态图片。
例如,Adobe Animate和Toon Boom Animation Studio是市场上最受欢迎的动画制作软件之一。
它们提供了丰富的工具和效果,供您自由创作动态图片。
2. 使用在线动态图片制作工具除了专业软件,还有很多在线工具可以帮助您制作动态图片,无需任何设计或编程经验。
例如,Ezgif和Make a GIF是两个常用的在线动态图片制作工具。
它们提供了简单易用的界面,您只需上传图像文件,设置动画参数,即可生成您所需的动态图片。
3. 利用图像处理软件中的动画功能大多数图像处理软件,如Adobe Photoshop和GIMP,都具有一些基本的动画功能。
这些功能通常被称为“时间轴”或“动画帧”,可以让您在同一图像上创建多个帧,然后设置帧之间的过渡效果。
通过调整每个帧的属性,您可以制作出动态图片。
4. 使用CSS和HTML5实现动画效果对于网页设计,您可以使用CSS和HTML5来制作动态图片。
CSS (层叠样式表)是一种用于定义网页外观和布局的标记语言,而HTML5(超文本标记语言第五版)是最新的HTML版本,支持更多的动画效果。
通过在网页中嵌入CSS和HTML5代码,您可以创建各种动态效果,如旋转、缩放和淡入淡出等。
无论您选择哪种方法,制作动态图片的关键是创造力和耐心。
尝试不同的工具和技术,学习基本的动画原理和技巧,不断改进和加强您的作品。
同时,记住动态图片的大小和加载速度对于用户体验非常重要,所以尽量保持文件尺寸较小,并优化动画效果的性能。
制作gif格式的动画

如何制作gif格式的动画如何制作gif格式的动画 (1)1.1动画的格式 (1)1.2制作gif格式的动画 (2)1.3相关工具 (3)电脑动画现在应用的比较广泛,由于应用领域不同,其动画文件也存在着不同类型的存储格式。
1.1 动画的格式1.GIF动画格式GIF图像由于采用了无损数据压缩方法中压缩率较高的LZW算法,文件尺寸较小,因此被广泛采用。
GIF动画格式可以同时存储若干幅静止图像并进而形成连续的动画,目前Internet上大量采用的彩色动画文件多为这种格式的GIF文件。
很多图像浏览器如《豪杰大眼睛》等都可以直接观看此类动画文件。
2.FLIC格式FLIC是Autodesk公司在其出品的Autodesk Animator / Animator Pro / 3D Studio等2D/3D 动画制作软件中采用的彩色动画文件格式,FLIC是FLC和FLI的统称,其中,FLI是最初的基于320×200像素的动画文件格式,而FLC则是FLI的扩展格式,采用了更高效的数据压缩技术,其分辨率也不再局限于320×200像素。
FLIC文件采用行程编码(RLE)算法和Delta 算法进行无损数据压缩,首先压缩并保存整个动画序列中的第一幅图像,然后逐帧计算前后两幅相邻图像的差异或改变部分,并对这部分数据进行RLE压缩,由于动画序列中前后相邻图像的差别通常不大,因此可以得到相当高的数据压缩率。
它被广泛用于动画图形中的动画序列、计算机辅助设计和计算机游戏应用程序。
3.SWF格式SWF是Micromedia公司的产品Flash的矢量动画格式,它采用曲线方程描述其内容,不是由点阵组成内容,因此这种格式的动画在缩放时不会失真,非常适合描述由几何图形组成的动画,如教学演示等。
由于这种格式的动画可以与HTML文件充分结合,并能添加MP3音乐,因此被广泛地应用于网页上,成为一种“准”流式媒体文件。
4.A VI格式A VI是对视频、音频文件采用的一种有损压缩方式,该方式的压缩率较高,并可将音频和视频混合到一起,因此尽管画面质量不是太好,但其应用范围仍然非常广泛。
fireworksgif动画制作

fireworks gif动画制作Fireworks 的 gif 动画一直都是 fireworks 的强项,方便、快捷、自由是 fireworks 的特点。
下面小编给大家整理了关于一些fireworks gif 动画制作的方法,希望大家喜欢。
fireworks gif动画制作的方法步骤flash的主要作用还是在制作矢量的swf动画上,gif动画则是flash的一块鸡肋,发色数不多、文件体积巨大、文字不清晰都是flash 制作gif的最大毛病。
首先在symbol.新建一个文件,再里面随便画了个不规则多边形,按键盘上的f8,定义成一个symbol(graphic)。
可以发现,弹出的对话框和fw4是一模一样的。
将该symbol命名为graphic(这是为了和后面的几个symbol有所区别)。
这时,library面板中已经出现了该符号。
将画布中的graphic选中,ctrl+shift+d,克隆出一个新的symbol,将克隆出来的symbol透明度调成0%。
然后同时选中这两个symbol,菜单栏里的modify>symbol>tween vinstances(也可以直接按快捷键)。
这时弹出一个和fw4相同的对话框,就使用默认的数值吧,记得将数字下面的复选框勾上。
按下编辑区左下脚的play键预览下结果吧。
从上面的过程来看,fwmx相对于fw4没有太大改进,symbol(graphic)功能,symbol(animation)其实也是一样的。
只是是symbol(button)在编辑的时候多了一个import a button按钮,这样可以很方便的直接将默认库文件里的button文件导入进来。
fwmx在动画辅助上几乎可以说毫无进步。
听同学们说fw4的animation的motion线可以进行曲线运动,很可惜fwmx里还没能支持。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
z9c7e 新番连载 /sort-7-1.html
本文介绍一种最简单的 gif 动画制作方法,具
体我们看下面的步骤
1、AdobeImageReady 软件 2、要制作成动画的原始文件若干张 bmp、jpg
等格式都可以,这里为了简单就用 Photoshop 软件
示 完成第一步后,会打开浏览文件夹的对话框,
பைடு நூலகம்
我们选择存放我们制作动画的 bmp 文件的文件夹,
然后点“确定”,如下图所示:
完成上一步之后,我们会看到如下图所示的画
面
我们点击左上方菜单栏中的“文件”,之后选
择下面的“将优化结果存储为...”,具体操作如下
图所示 然后修改我们要保存的文件名,如:我们这里
就保存为:最简单的 gif 动画制作方法,之后点击
右边的“保存”按钮,至此我们的动画已经制作完
成。
制作了 5 张显示内容为 1、2、3、4、5 的 bmp,我
们在电脑的桌面新建一个名为“最简单的 gif 动画
制作方法”的文件夹,把我们之前的 5 张,都放到
里面 打开 AdobeImageReady 软件,然后点击左上方
菜单栏中的“文件”,之后选择下面的“导入”,然
后在选择“作为帧的文件夹”,具体操作如下图所
