PS教程:Photoshop打造流光3D文字特效
ps设计3D蓝光立体文字实用教程

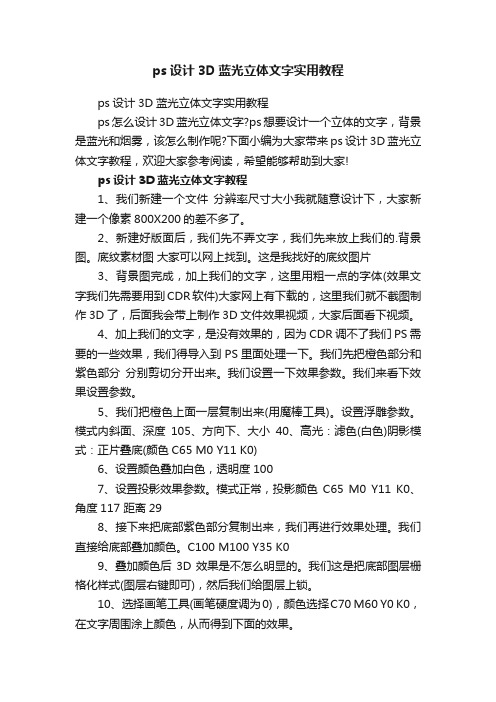
ps设计3D蓝光立体文字实用教程ps设计3D蓝光立体文字实用教程ps怎么设计3D蓝光立体文字?ps想要设计一个立体的文字,背景是蓝光和烟雾,该怎么制作呢?下面小编为大家带来ps设计3D蓝光立体文字教程,欢迎大家参考阅读,希望能够帮助到大家!ps设计3D蓝光立体文字教程1、我们新建一个文件分辨率尺寸大小我就随意设计下,大家新建一个像素800X200的差不多了。
2、新建好版面后,我们先不弄文字,我们先来放上我们的.背景图。
底纹素材图大家可以网上找到。
这是我找好的底纹图片3、背景图完成,加上我们的文字,这里用粗一点的字体(效果文字我们先需要用到CDR软件)大家网上有下载的,这里我们就不截图制作3D了,后面我会带上制作3D文件效果视频,大家后面看下视频。
4、加上我们的文字,是没有效果的,因为CDR调不了我们PS需要的一些效果,我们得导入到PS里面处理一下。
我们先把橙色部分和紫色部分分别剪切分开出来。
我们设置一下效果参数。
我们来看下效果设置参数。
5、我们把橙色上面一层复制出来(用魔棒工具)。
设置浮雕参数。
模式内斜面、深度105、方向下、大小40、高光:滤色(白色)阴影模式:正片叠底(颜色C65 M0 Y11 K0)6、设置颜色叠加白色,透明度1007、设置投影效果参数。
模式正常,投影颜色C65 M0 Y11 K0、角度117 距离298、接下来把底部紫色部分复制出来,我们再进行效果处理。
我们直接给底部叠加颜色。
C100 M100 Y35 K09、叠加颜色后3D效果是不怎么明显的。
我们这是把底部图层栅格化样式(图层右键即可),然后我们给图层上锁。
10、选择画笔工具(画笔硬度调为0),颜色选择C70 M60 Y0 K0,在文字周围涂上颜色,从而得到下面的效果。
11、弄好文字效果后,我们来看下整体文字效果。
大家都弄对了吗?12、接下来我们给它加上一点火焰的效果,更加霸气。
我们添加火焰素材,模式直接选择(浅色)就再适当调整下大小就可以了。
Photoshop制作2024发光特效艺术字艺术字体设计

Photoshop制作2024发光特效艺术字艺术字体设计
制作发光特效艺术字的步骤如下:
步骤1:打开Photoshop软件,并创建一个新的画布。
可以根据需要
设置画布的尺寸和分辨率。
步骤2:选择合适的字体。
可以在字体库中浏览并选择一个适合的字体,建议选择一些装饰性强的字体以增加艺术效果。
步骤3:添加文本层。
在左侧的工具栏中选择文本工具(T),点击
画布并输入所需的文字。
调整字体大小、颜色和对齐方式,使其适配于画布。
步骤4:添加发光效果。
选中文本图层,在图层面板中找到“fx”按钮,点击并选择“外发光”。
调整外发光的大小、颜色、不透明度和其他
属性以达到预期的发光效果。
步骤5:添加背景。
可以选择合适的背景颜色或图片作为底色。
新建
一个图层并将其放置在文本图层的下面,使用油漆桶工具(G)填充背景
颜色或导入背景图片。
注意事项:
-在调整发光属性时可以尝试不同的设置,以找到最适合的发光效果。
-可以通过在文本图层上重复添加外发光效果来增加发光的层数和复
杂度。
-尝试使用不同的混合模式(如“加亮”、“滤色”)来获得更多的
艺术效果。
-可以在设计中添加其他装饰元素,如阴影、纹理或渐变,以增加视觉效果。
利用PS制作霓虹灯般的炫彩文字

利用PS制作霓虹灯般的炫彩文字1. 打开PhotoShop软件,并创建一个新的空白文件,选择适当的尺寸和分辨率。
2. 选择文字工具,点击文本框,在画布上输入你想要制作的文字,调整文字的字体、大小和颜色,确保文字内容清晰可读。
3. 在字体面板中选择一个适合的字体,可以选择一种有霓虹灯风格的字体,或者使用普通的字体后再进行风格的修改。
4. 将文字图层转换为智能对象,右击文字图层,选择“转换为智能对象”。
这样方便进行后续的样式调整。
5. 调整文字样式,点击文本工具栏上的“添加样式”按钮,选择“外发光”,设置合适的颜色、大小和距离。
外发光可以使文字看起来带有光晕效果。
6. 继续添加样式,选择“内发光”,设置内发光的颜色、大小和不透明度。
内发光可以使文字看起来更加立体。
7. 接下来,选择“描边”,设置合适的颜色、大小和位置。
描边可以使文字的边缘更加清晰。
8. 再添加样式,选择“渐变叠加”,根据个人喜好选择渐变的颜色和方向。
渐变叠加可以使文字的颜色过渡更加柔和。
9. 调整样式的顺序和参数,使得整体效果更加符合个人预期。
可以不断尝试不同的设置,直到得到满意的效果。
10. 保存和导出制作好的炫彩文字。
点击文件菜单,选择“存储为”,选择合适的文件格式进行保存。
可以选择PNG格式,以保留文字的透明背景。
11. 如果需要,可以将制作好的炫彩文字叠加在其他图片或背景上,可进一步增加视觉冲击力。
通过以上步骤,你可以轻松地使用PhotoShop制作出霓虹灯般的炫彩文字。
除了以上提到的样式设置,你还可以尝试其他效果或功能,如模糊、斜切、倾斜等,以实现更加丰富多样的效果。
记住不断尝试和调整,发挥创造力,展现个人风格,相信你一定可以制作出令人惊艳的作品!。
利用Photoshop制作流光溢彩的文字效果

利用Photoshop制作流光溢彩的文字效果一、新建文件与文字编辑1. 打开Photoshop软件,创建一个新的文件。
点击菜单栏中的"文件",选择"新建"。
2. 在新建文件的对话框中,设置文件的宽度和高度,建议选择适合你需要的尺寸。
3. 在工具栏中选择"文本工具"(T键),点击画布上选择文字位置。
4. 输入你想要制作效果的文字。
二、文字样式调整1. 在图层面板中,双击文字图层,打开"字符"面板。
2. 在"字符"面板中,调整字号、行间距和字距,以便适应你的需求。
3. 还可以调整字体颜色,选择适合的颜色使文字更加鲜艳。
三、制作文字的流光效果1. 在图层面板中,选择文字图层,右键点击图层,选择"复制图层样式"。
2. 再次右键点击文字图层,选择"新建图层"。
3. 在新建的图层上,右键点击,选择"粘贴图层样式"。
4. 依次点击图层面板中的"滤镜","模糊","运动模糊"。
5. 在"运动模糊"窗口中,调整角度和距离,让文字看起来像是被光芒追赶或扩散。
6. 按住Ctrl键,点击文字图层和光芒图层,在图层面板中,右键点击选择"合并图层"。
7. 在图层面板中,选择合并后的图层,再次右键点击选择"复制图层样式"。
8. 在新建的图层上,右键点击,选择"粘贴图层样式"。
9. 依次点击图层面板中的"滤镜","模糊","径向模糊"。
10. 在"径向模糊"窗口中,调整半径和旋转角度,使文字散发出流光的效果。
11. 按住Ctrl键,点击文字图层和流光图层,在图层面板中,右键点击选择"合并图层"。
如何使用Photoshop制作炫酷的3D文字效果

如何使用Photoshop制作炫酷的3D文字效果Photoshop是一款功能强大的图像处理软件,它提供了许多工具和功能,可以帮助我们创建各种各样炫酷的效果。
其中之一就是制作3D文字效果。
在本教程中,我将向您展示如何使用Photoshop轻松制作炫酷的3D文字效果。
步骤一:选择适当的字体为了制作出炫酷的3D文字效果,选择适合的字体特别重要。
您可以选择一种带有立体感的字体,或者使用普通字体之后通过后续步骤添加3D效果。
请记住,在选择字体的时候要考虑其可读性和视觉吸引力。
步骤二:创建并编辑文本层在Photoshop中创建一个新的文档,并使用文本工具创建一个文本层。
键入您想要制作3D效果的文字,并根据需要调整字体大小和位置。
在文本层上右键单击,选择“复制图层”。
然后将复制的文本图层后移一层,这是为了制作3D效果的阴影。
步骤三:应用3D效果在图层面板中,选中第一个文本层(正面层),然后单击“3D”菜单中的“创建3D”图层。
这将打开“3D”面板。
在“3D”面板上,选择“3D文字”选项卡,并调整字体的深度、厚度和曲率等属性。
您可以通过拖动滑块或直接输入数值来调整这些属性。
步骤四:编辑3D对象在“3D”面板上,选择“当前视图”选项卡。
然后单击“3D景深”和“当前材料”选项卡,分别调整3D对象的景深和材质。
在“3D景深”选项卡上,您可以调整模糊的起始点和结束点,以及模糊的量度。
这样可以为3D文字添加更真实的景深效果。
在“当前材料”选项卡上,您可以调整3D对象的颜色、亮度和反射等属性。
您可以尝试不同的材料设置,以获得所需的效果。
步骤五:添加阴影效果在图层面板中,选中第二个文本层(复制的文本层),然后在“3D”面板上单击“当前视图”选项卡。
在“3D”面板上,单击“光线”选项卡,并调整光照的角度、强度和颜色等属性。
您可以通过拖动滑块或直接输入数值来调整这些属性。
步骤六:导出和保存完成3D文字效果后,您可以导出为图像或其他格式。
怎样在Photoshop中创建闪光文字效果

怎样在Photoshop中创建闪光文字效果Photoshop是一款功能强大的图像编辑软件,它可以帮助我们创建各种惊艳的效果。
本文将直入主题,教你如何在Photoshop中创建闪光文字效果。
步骤一:创建新文件首先,打开Photoshop软件并创建一个新文件。
选择“文件”菜单,点击“新建”,输入想要的尺寸和分辨率,然后点击“确定”按钮。
步骤二:添加文字图层在右侧的工具栏中,选择“文本工具”,点击在画布上添加文字的位置。
键入你想要创建闪光效果的文字内容。
步骤三:选择文字效果点击顶部菜单栏中的“窗口”,选择“字符”面板,用以调整文字样式。
在字符面板中,你可以选择字体、字号、字距和对齐方式等。
步骤四:应用闪光效果选中文字图层,在顶部菜单栏中选择“滤镜”,然后选择“渲染”子菜单下的“光效浮雕”。
调整光效浮雕的参数以达到你想要的闪光效果。
你可以调整灯光的高度、角度、亮度和厚度等选项。
步骤五:调整颜色在顶部菜单栏中选择“图像”,然后选择“调整”子菜单下的“色相/饱和度”。
调整色相、饱和度和亮度等选项,使文字的颜色更加鲜艳、明亮。
步骤六:添加阴影效果选中文字图层,在底部的“图层面板”中,点击“添加图层样式”按钮,选择“阴影”。
调整阴影的颜色、角度、大小和距离等参数,以实现更加立体的效果。
步骤七:调整图层效果在底部的“图层面板”中,选择文字图层并点击“添加图层样式”按钮,可以选择不同的效果。
你可以尝试使用“外发光”、“描边”、“渐变叠加”等效果,以增强闪光文字效果。
步骤八:保存和导出完成上述步骤后,点击顶部菜单栏的“文件”,选择“保存”或“导出”功能,将闪光文字保存为所需的格式,如JPEG、PNG等。
至此,你已经学会了在Photoshop中创建闪光文字效果的方法。
通过灵活运用各种效果和工具,你可以定制出各种独特的闪光文字效果,为你的设计项目增添视觉吸引力。
记住,熟能生巧,多多实践,掌握更多技巧,你将成为一个有创意和技术的Photoshop高手!。
制作闪烁光效 Photoshop 针对闪烁字体的处理教程
制作闪烁光效:Photoshop 针对闪烁字体的处理教程Photoshop是一款强大的图像处理工具,能够满足各种创意的需求。
在设计中,有时我们需要给字体加上一些特效,使其更加引人注目。
其中之一就是闪烁光效,它能够给字体带来动感和活力。
下面是一个简单的Photoshop教程,教你如何使用该软件制作闪烁光效。
首先,打开Photoshop软件,并创建一个新的文档。
选择一个适合你设计需求的尺寸和分辨率,并确定背景色为黑色。
接下来,选择文字工具(T),点击文档中的位置以插入你想要制作闪烁光效的字体。
在字体选择器中,选择一个粗大、容易辨认的字体,并调整字体大小以适应你的设计需求。
在字体颜色上,选择一个鲜艳且与背景形成鲜明对比的颜色。
例如,如果背景是黑色,则选择亮黄色或亮蓝色等。
接下来,我们将应用闪烁光效。
首先,在图层面板中双击字体图层以打开“图层样式”窗口。
在“图层样式”窗口中,点击“描边”选项卡,并勾选“描边”选框。
选择一个适当的描边颜色,并调整描边大小以使其与字体边缘平衡。
添加描边后,我们将添加一个发光效果以创造闪烁的外观。
点击“外发光”选项卡,并勾选“外发光”选框。
选择一个与描边颜色相近的外发光颜色,并调整发光大小和范围以产生适当的闪烁效果。
你可以通过改变外发光的扩散和噪点参数来进一步调整闪烁的外观。
完成上述步骤后,点击“确定”按钮应用样式设置。
现在,我们已经创建了一行闪烁光效的字体。
但是,如果你想创建更多的闪烁光效字体,我们可以使用复制和变换工具。
选中已创建的闪烁光效字体图层,并按下Ctrl+J(Windows)或Command+J(Mac)来复制字体图层。
然后,使用移动工具(V)调整复制的字体图层的位置,以使它们与原来的字体略有不同。
继续重复复制和调整位置的步骤,直到你得到满意的闪烁光效字体排列。
最后,点击“文件”菜单,并选择“保存为”来保存你的设计。
选择适当的文件格式和保存位置,点击“保存”按钮即可。
Photoshop中制作3D文字效果的技巧
Photoshop中制作3D文字效果的技巧章节一:引言制作3D文字是Photoshop中常见的设计技巧之一。
通过运用透视、灯光效果以及图层属性,我们可以在平面设计中为文字赋予立体感,增加视觉冲击力。
本文将介绍几种常用的制作3D文字效果的技巧,帮助读者更好地运用Photoshop进行设计。
章节二:基础步骤在开始制作3D文字之前,首先需要准备一个适合的背景。
可以选择纯色、渐变或纹理等背景效果,以突出3D文字的立体感。
接下来,我们需要选择合适的字体,因为字体的形状和大小对3D效果的展示有很大的影响。
建议选择较粗的字体,并保持字体清晰。
章节三:使用3D工具Photoshop提供了3D工具,方便我们制作3D文字效果。
首先,在“图层”面板中选择文字图层,然后点击菜单栏中的“3D”按钮,在弹出的菜单中选择“新建3D”层”选项。
这样,文字图层将转化为3D图层,提供了更多的选项和参数供我们调整。
章节四:调整3D效果在3D选项中,我们可以通过调整透视、旋转和缩放等参数来改变3D文字的外观。
透视参数可以控制文字的倾斜程度,从而产生更真实的3D效果。
旋转参数可以使文字在空间中旋转,增加视觉冲击力。
缩放参数可以改变文字的大小,以适应不同的设计需求。
章节五:添加材质和灯光效果为了增加3D文字的真实感,我们可以为文字图层添加材质和灯光效果。
材质可以改变3D文字的表面质感,如金属、塑料等。
在3D选项中,可以选择不同的材质,并调整其颜色和亮度等属性。
此外,还可以在3D材质贴图中添加纹理或图案,进一步丰富文字的视觉效果。
灯光效果可以通过添加光源来改变3D文字的明暗度和阴影效果。
在3D选项中,可以设置光源的位置、亮度和颜色等属性,使文字更具层次感。
章节六:使用图层样式除了使用3D工具,我们还可以通过图层样式来制作3D文字效果。
在文字图层上右键点击,选择“图层样式”选项,在弹出的菜单中选择“采样”、“外发光”、“阴影”等样式,以调整文字的立体感。
如何利用Adobe Photoshop软件制作3D文字效果
如何利用Adobe Photoshop软件制作3D文字效果引言:在当今图像设计与编辑领域,Adobe Photoshop软件无疑是最常用的工具之一。
它拥有众多强大的功能,其中之一就是制作出惊人的3D文字效果。
这种效果可以使文字在画面中具有立体感,使得设计作品更加生动有趣。
本文将介绍如何利用Adobe Photoshop软件制作3D文字效果,并提供一些技巧和建议。
1. 准备工作:在开始制作3D文字之前,需确保已获取并安装了Adobe Photoshop软件。
此外,还需选择一种适合的字体,并准备一张背景图像作为文字的底色。
在选择背景图像时,建议选取与文字主题相关的素材,以增强整体效果。
2. 创建新文档:打开Adobe Photoshop软件后,点击“文件”菜单,选择“新建”。
在弹出的对话框中,设置文档的尺寸和分辨率,确保适配打印或网络使用。
点击“确定”后,新的画布将随即打开。
3. 添加文字:在画布上方的工具栏中选择“水平文本工具”或“垂直文本工具”,然后点击画布,输入想要制作3D效果的文字。
此时,可以选择字体、字号和颜色等文本属性,使其与设计主题相匹配。
4. 调整文字样式:为了获得更好的3D效果,我们可以对文字进行一些样式的调整。
首先,选择整个文本图层,然后在图层面板中找到“样式”选项。
点击“样式”后,会出现许多效果选项,如阴影、内外发光、倒影等。
5. 添加阴影效果:在“样式”选项中,点击“阴影”,勾选“深度”选项。
根据设计需求,调整阴影的角度、距离和大小,使得文字显得有立体感和逼真感。
6. 制作反射效果:为了增强3D效果,可以添加文字的倒影。
首先,复制文本图层,并将其命名为“反射”。
然后,点击“编辑”菜单,选择“自由变换”或“翻转”功能,将复制的文字图层垂直翻转。
接着,将反射文字图层与原始文字图层之间添加透明度渐变,以达到逼真的倒影效果。
7. 调整光照效果:为了使3D文字看上去更加真实,还需考虑光照效果。
利用PS制作3D文字效果
利用PS制作3D文字效果在设计和广告制作中,3D文字效果是非常常见的。
它能够让文字在画面中更加生动立体,吸引人的眼球。
Adobe Photoshop是一款强大的图像处理软件,也可以用来制作令人印象深刻的3D文字效果。
以下是一个简单的教程,将带领你一步步用PS创建3D文字效果。
步骤1:创建新文档打开PhotoShop软件,点击“文件”菜单,选择“新建”或使用快捷键Ctrl+N。
在弹出的窗口中,设置合适的画布大小和分辨率,并确保背景透明。
步骤2:添加文字选择文字工具(T键),然后在画布上点击鼠标左键并输入想要制作为3D效果的文字。
选择合适的字体、字号和字体颜色。
步骤3:制作3D效果点击图层窗口中的文字图层,右键选择“复制图层”。
再次右键点击复制出的图层,选择“转换为智能对象”。
步骤4:变换效果点击菜单栏中的“3D”选项,选择“新建机头”或“新建旋转”等3D效果。
步骤5:调整3D效果在3D面板中,你可以通过拖动滑块或输入数值来调整3D效果的倾斜角度、旋转角度、曲面形状等。
你还可以调整光源的位置和强度,以及材质贴图等参数,以获得你想要的效果。
步骤6:添加纹理和材质点击3D面板中的“纹理”选项,你可以选择添加纹理图片,并调整其缩放和旋转。
你也可以通过调整材质的属性,比如反光度、光泽度和透明度等,使3D文字效果更加真实。
步骤7:渲染和输出当你满意了3D文字的效果后,点击3D面板中的“渲染”选项,Photoshop会开始渲染图像。
渲染时间可能会比较长,取决于图像的大小和复杂程度。
完成后,你可以将图像保存为所需格式,比如JPEG、PNG等。
步骤8:再次编辑如果你想对3D文字效果进行进一步的调整或修改,只需点击图层窗口中的智能对象,并再次进入3D面板,进行相应的更改。
通过以上这些简单的步骤,你就可以快速制作出令人惊叹的3D文字效果了。
当然,这只是个简单的入门教程,你还可以尝试更多高级的技巧和特效,以创作出更独特的设计作品。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS教程:Photoshop打造流光3D文字特效【PConline 教程】今天的PS教程运用了Photoshop中的3D渲染功能,对这方面还不太了解的童鞋可以借此机会好好学习一下咯。
图00
步骤1:文本创建
首先我们打开Adobe Photoshop CC创建995x670px的画布创建字体Hello Zcool字体为“Vivaldi”
目前,我们的文本应该类似于下面的屏幕截图。
图01
接下来我们将文本转曲“右键–转换为形状”
图02
现在,我们可以变形文本。
弯曲修饰将明显弯曲文本,这将使它更有趣。
____________________________________________________________________________________________ “自由变换–变形”
图03
步骤2:材质灯光设置和渲染
现在是时候开始构建我们的3D场景了,所以创建3D图层
图04
____________________________________________________________________________________________
图05
现在我们需要开始在我们的背景。
为此创建一个新层在你的文本。
下一个填补它与黑色和画在它与白色当我做了下面的屏幕截图。
____________________________________________________________________________________________ 图06
现在只需要设置半径为250px的高斯模糊,并填充颜色。
此时我们将设置“Hello Zcool”材质球。
一旦你这样做了设置材质和所有的设置如我下面做的。
选择Mod的5个项的材质会看截屏下的内容。
到在属性面板调整材质
图08
现在我们需要回到我们的属性栏。
设置漫反射等颜色值
图09
接下来我们创建一个打在背后的“聚光灯”数值如下:
图10
同时在另一个位置新建一个相同数值的“聚光灯”和默认数值的“无线光”这样会显得3d文本更有质感。
图11
灯光材质设置已经完毕了现在只需要点击3D菜单栏里的“渲染”这个“Hallo Zcool”
图12
步骤3:文本处理和形状合并
转换3D图层成智能对象跟着你的感觉调整颜色
图13
接下来你需要制作一些形状像我那样在下面的屏幕截图。
现在我们可以设置一些更多的形状在模糊它们。
这将创建一个漂亮的光效应以及帮助创建一个意义上的深度。
我设置的50px的高斯模糊但是你将取决于你的形状初始大小。
图15
步骤4:滴画,级收尾工作
现在开始加入一些水滴和喷溅到我们的文本。
有多重方法可以做到这一点,我们将用画笔工具进行制作。
____________________________________________________________________________________________
____________________________________________________________________________________________ 图16
图17
正如你可以看到下面的截图。
你已经凸显期高光以及阴影。
下面可以按照一个一样的案例
(刚刚建立画布的时候不是很清晰,很抱歉)
图18
一旦创建了足够的水滴,你是满意的。
我的文本现在看起来像下面的截图
图19
现在我们需要创建影子。
成为正片叠底
图20
图21
最终效果图。
