交互设计自查表
设计规范检查表100分

设计规范检查表100分
1. 项目概述
本文档旨在提供一个设计规范检查表,用于评估设计师的设计
作品是否符合规范要求。
通过该检查表的使用,可以确保设计作品
在各方面都能够达到高质量标准。
2. 设计规范要求
设计师在进行设计工作时,应符合以下规范要求:
- 色彩搭配合理:设计师应在设计作品中使用合适的色彩搭配,保证整体效果的协调性和美感。
- 字体选择准确:设计师应选择合适的字体来传达设计作品的
风格和信息,并确保字体的可读性。
- 图片质量优秀:设计师应使用高质量的图片,确保图像的清
晰度和逼真度。
- 版式布局合理:设计师应合理安排设计元素的版式布局,使
得内容结构清晰,易于阅读和理解。
- 辅助线条运用得当:设计师应使用辅助线条来引导视觉注意
力和划定设计区域。
- 图形符号符合要求:设计师应使用符合设计主题和风格的图
形符号,并保证其清晰度和可识别性。
- 动画效果合理运用:如果设计作品包含动画效果,设计师应
确保动画效果的运用恰当,并不过于繁杂和花哨。
3. 设计规范检查表
4. 使用说明
使用该检查表进行设计规范评估时,根据设计作品的表现情况,将相应的分值填写在表格中。
如果某个项目的设计未能满足规范要求,则在“扣分情况”一栏中注明具体扣分情况。
最终,计算出总分
并评估设计级别。
5. 总结
设计规范检查表是一个有助于评估设计师的设计作品是否符合规范要求的工具。
通过使用该检查表,可以提高设计作品的质量,并保证设计师在设计过程中遵循规范和标准。
希望该文档对您有所帮助!。
交互自查表

举例一些常见的基础通用类型的检查点类别状态申请人填写中是否允许和其他用户的字段重复申请人填写申请中的错误提示提交申请后申请后通过什么方式提醒用户是否有多种登录方式密码错误是否有次数显示忘记密码有什么方式取回登录前登录中(正常)登录中(异常)登陆后为空时如何显示每一页的默认显示数量是多少每一行的默认显示字段是多少列表默认显示顺序图片为空的显示内容过期的显示内容不存在的显示翻页(加载)操作列表是否有多种排列方式列表的操作静止状态(默认状态)鼠标经过状态对应键盘上的操作编辑态和常态的区别编辑完成后的保存成功编辑完成后保存失败编辑的过程中是否能取消编辑后是否提供预览输入有逻辑关系的内容鼠标悬停状态(h over )鼠标点下状态鼠标按下后弹起状态不可点击状态静止状态(默认状态)输入时状态输入有错误时候状态输入正确时候状态键盘是否能做相应操作输入框(文本框)填写申请登录列表按钮输入无法输入时加载/上传/下载 中(正常)加载/上传/下载(异常)加载/上传/下载后加载/上传/下载成功加载/上传/下载失败加载状态加载时间过长加载过程中是否允许取消单页面加载异步加载说明后台收到什么,需要谁如何处理邮箱、rtx等超过限制如何提升发生异常怎么提醒刷新页面还是记录登录前浏览的位置若分页,每页显示多少条若字数太多,怎么显示按热度降序还是按时间顺序加载或者翻页的操作方式大图、小图、图+文等,按时间,按热度筛选、搜索等经过图片或者文字时的变化如果是pc端,是否支持对应键盘上的操作,如何对应用排列组合的方式检查是否有默认值在输入过程中是否提供提示和判断输入文本长度是否有限制?字符标准是什么?比如输入完成后点击回车是否和“确认”一样网络错误、操作错误如何提醒一次性加载全部内容,一般在页面内容较少,信息文件较小的情况下一次性加载完所有数据在显示单页面多模块加载。
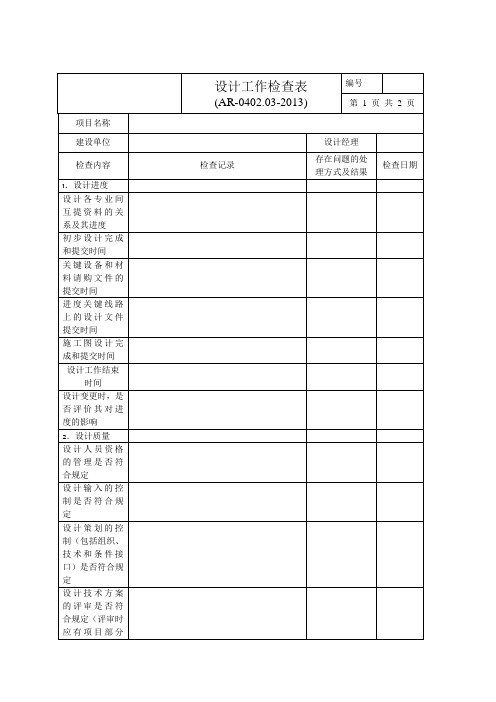
设计工作检查表

项目名称
建设单位
检查内容
1.设计进度 设计各专Байду номын сангаас间 互提资料的关 系及其进度 初步设计完成 和提交时间 关键设备和材 料请购文件的 提交时间 进度关键线路 上的设计文件 提交时间 施工图设计完 成和提交时间 设计工作结束
时间 设计变更时,是 否评价其对进 度的影响 2.设计质量 设计人员资格 的管理是否符 合规定 设计输入的控 制是否符合规 定 设计策划的控 制(包括组织、 技术和条件接 口)是否符合规 定 设计技术方案 的评审是否符 合规定(评审时 应有项目部分
设计工作检查表
(AR-0402.03-2013)
编号 第1页共2页
检查记录
设计经理
存在问题的处 理方式及结果
检查日期
项经理参加) 设计文件的校 审与会签是否 符合规定 设计输出的控 制是否符合规 定 设计变更的控 制是否符合规 定
3.限额设计控制 整个项目的限 额设计目标规 定情况 各阶段、各单项 工程或各专业 的限额设计目 标的规定 是否按限额要 求开展设计 是否优化设计
方案 设计变更时,是 否评价其对费 用的影响 4.其它 抽查请购文件, 是否明确设备 材料等级、规格 和技术要求,数 量统计是否准 确 是否按时报业 主确认或报施 工图审查,发现 的问题是否及 时解决 设计完成后,是 否编制设计文 件总目录,是否 按要求归档 是否按要求进 行设计交底或
进行施工图会 审,会审时发现 的问题是否已 解决
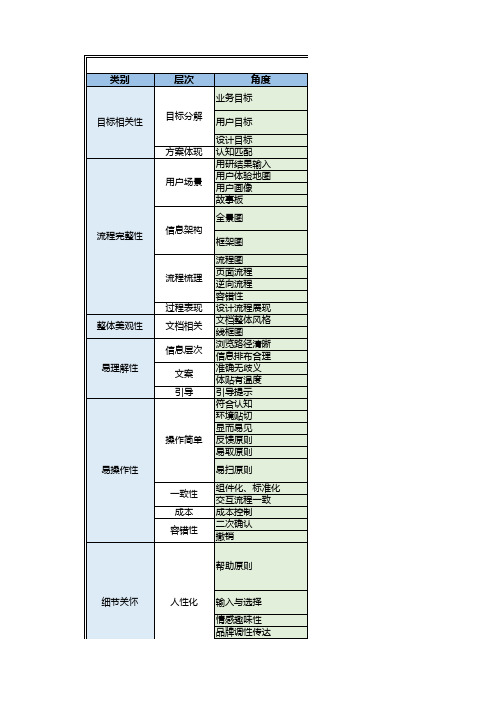
交互设计自查表

类别 层次 角度
业务目标 目标相关性 目标分解 用户目标 设计目标 认知匹配 用研结果输入 用户体验地图 用户画像 故事板 全景图 流程完整性 信息架构 框架图 流程图 页面流程 逆向流程 容错性 设计流程展现 文档整体风格 线框图 浏览路径清晰 信息排布合理 准确无歧义 体贴有温度 引导提示 符合认知 环境贴切 显而易见 操作简单 易操作性 一致性 成本 容错性 反馈原则 易取原则 易扫原则 组件化、标准化 交互流程一致 成本控制 二次确认 撤销
方案体现 用户场景
流程梳理 过程表现 整体美观性 文档相关 信息层次 易理解性 文案 引导
帮助原则
细节关怀
人性化
输入与选择 情感趣味性 品牌调性传达 动效 大小屏幕 横竖屏 高低分辨率 有无SD卡 移动(Android/iOS) PC(Windows) 新老版本共存 弱网 超时 无网 缓存 流量模式 外网访问 中间过程能否取消 空状态 大量数据
交互创新 面向未来
社会责任感
交互设计自查表
自查点
业务目标沟通是否到位、指标提升背后的洞察分析(持续追问挖掘,警惕直接 说数据/方案) 调研分析、观察访谈等,建立不同类型的用户画像与故事板描述、用户的核心 痛点与诉求提炼 基于业务与用户目标提炼出1-3个设计关键词并解读 方案是否围绕目标进行展开、怎么体现和感知、联想与参照 焦点小组、问卷、竞品分析报告等 梳理用户全链路的行为路径、关键痛点、机会点洞察、情感波动等 目标用户分解、用户特征、访问场景、用户目标、关键词、最关心的内容、痛 点等 情境化描述角色的使用场景、一日故事等 全站页面的分布和组织情况,注意体现页面之间的跳转关系(是否容易理解、 信息分类是否合理) 关键页面的整体框架布局,体现优先级关系(信息层级是否清晰、信息视觉流 是否流畅) 用户操作流程抽象,用户体验路径是否一致,分支情况要考虑周到 返回和出口是否符合用户预期,跳转名称与目的是否一致 逆向流程的设计是否考虑周全 是否充分考虑了操作的容错性 将如脑暴、卡片分类等线下设计讨论过程拍照,完整记录呈现在文档里 干净整洁、突出内容、注意字体和排版细节 线框图层次清晰、精致、避免用色干扰 是否设计并体现出清晰的用户浏览内容路径 字段选取和排布符合优先级和基本排版原则,层级简单,不过载、混乱、密集 文案信息传达准确、不产生误解,句式、用词保持一致 文案内容不冷冰冰、结合用户特征体现情感 在合适的场景下出现恰当的引导提示,不打断用户 控件操作符合用户成型的认知习惯,不盲目创新 尽可能贴近用户所在的环境(年龄、学历、文化、时代背景),使用约定俗成 的表达 状态可见,行动点可见性强、利益点外化、容易一眼认知 及时反馈,周全地考虑所有操作成功/失败的反馈 识别好于记忆,减少用户对操作目标的记忆负荷,动作和选项都应该是可见的 用户浏览网页的动作不是读,不是看,而是扫;易扫要求突出重点,弱化和剔 除无关信息 沉淀和复用已有组件,统筹考虑改进,控件样式一致 符合平台和产品设计规范,基本交互操作反馈流程一致,功能、用语等保持一 致 交互模式的操作学习成本低 危险操作(如删除)前是否有二次确认环节(须同时考虑流畅性);toast提示 操作后是否允许回退、撤销
设计信息检查表(1.0版)

系统测试是否符合产品要求,验证结果是否符合要求
151
性能测试是否符合设计要求,测试结果是否符合设计要求
编制:审核:复核:批准:
设计信息检查表(表五)
顾客或厂内零件号□手工样件□工程样件□小批量编号:BG-QR-06-06/1
问题
是
否
所要求的意见/措施
负责人
备注
E.测试/验证类
152
使用现有的检验技术,是否有些规定要求不能被评价?
问题
是
否
所要求的意见/措施
负责人
备注
48
先遣的材料供方是否在顾客批准的名单中?
49
是否要求材料供方对每一批货提供检验证明?
50
是否已明确材料特性所要求的检验?如果是,则:
51
·特性将在厂内进行检验吗?
52
·具备试验设备吗?
53
·为保证准确结果,需要培训吗?
54
将使用外部试验室吗?
55
所有被使用的试验室得到认可吗(如要求)?
81
将使用外部试验室吗?
82
所有被使用的试验室得到认可吗(如要求)?
83
是否解决了实验室发现问题和用户反馈问题?
84
是否已考虑以下材料要求
85
对于影响配合、功能和耐久性的尺寸是否已明确?(与结构)
86
可制造性,工艺是否合理?是否满足批量生产?
87
此板卡与外部设备连接是否可通用
88
相关程序是否与软件系统兼容性
9
如果是,是由横向职能小组完成的吗?
10
是否对所有规定的试验、方法、设备和接受准则有一个清楚的定义和了解?
11
是否已选择特殊特性?
设计系统设计验证:构建交互设计自查体系人人都是产品经理

设计系统设计验证:构建交互设计自查体系人人都是产品经理交互设计自查体系是设计系统的重要一环,是设计师完成交互设计方案后,提交给团队内部、产品经理或者客户前查缺补漏的环节。
有效的进行交互设计自查,将有助于保证交互设计方案的质量,凸显设计师的专业性,避免设计评审时面对被各方挑战和质疑的窘境。
这一年来我对于自身的交互设计的自查工作,都是出于零碎的基于经验的查验,往往缺乏明确的思路和逻辑性。
所以在交互设计评审阶段经常会被挑战,事实证明,也确实有很多是我自身的思考不全面所导致的的疏漏。
另一方面,因为业务需要,团队内的设计师也将开始接手一部分的交互设计需求,如何能帮助组员更好的承担交互设计的工作,提供更加高质量的交互方案的输出。
而交互设计自查体系就可以帮助组员快速审视自己的交互工作,高效的进行自我审视,查缺补漏,提供出更严谨更专业的交互设计方案。
基于以上两点,构建交互设计自查体系就显得尤为必要。
如果设计师的自查工作严格测试的步骤来执行,将会耗费大量的时间。
所以我更习惯于按照交互设计工作过程的脉络来构建交互设计自查体系,所以自查体系将以《用户体验要素》为基础,自上而下的设计过程也会贯穿在自查过程中,同时也会新增特殊因素作为自查的一部分。
所以我希望这个自查体系是大而全,可以根据项目的需要,灵活选择cheklist项,高效的执行设计自查。
一、产品目标与用户需求基于业务和用户背景提炼出具体的设计目标后,设计方案需要紧密围绕目标展开,而不是在被别人问到你的设计方案如何体现出这一目标时,才发现目标和方案实际上基本不相干甚至南辕北辙。
所以这个过程需要设计师重新全局审视设计方案,整体的进行评估判断。
1. 目标•业务目标:业务目标是否沟通到位,指标背后的洞察分析;•用户目标:不同类型的用户与故事板描述,用户的核心痛点和诉求提炼;•设计目标:基于业务和用户目标提炼1-3个设计关键词并解读。
2. 方案认知匹配:设计方案是否围绕目标展开、怎样体现和感知、联想与参照。
交互设计自查表
文档描述
设备相关 系统相关 H5嵌套 版本更新 多平台 登录 登录状态 教育引导
网络相关
手势动效Leabharlann 中间态 过期状态 数据展示
反馈
内容
流程图 设计意图 解释说明 核心问题解析 设计方法原则 边界场景 横竖屏 分辨率 系统性能 操作系统差异 功能支持 新老版本共存 功能适配 不同类型账号 游客转登录 登录转游客 disable 已登录 未登录 功能提示 新手引导 网络慢 网络超时 网络中断 无网络. 缓存相关 手势支持 手势冲突加 点击瞬间 载入中 载入时间 过场动画 当前态动效 按下效果 中间过程时候可以取消 过期提示 过期下架 空状态 事件发生前状态 事件发生后状态 大量数据. 非模态反馈
弹层形态:可关闭的。单确认式,双向选择 略 对于多步行为有相应进度的提示 网络加载慢情况下无图显示效果 考虑夜间模式下呈现效果 区分编辑模式下可变更内容的权限
反馈 特殊状态
弹层反馈 页面反馈 进度反馈 无图模式 夜间模式 编辑模式
要求
复杂逻辑通过流程图来梳理逻辑 设计方案聚焦的内容与权衡取舍 对.上下游理解上有困难的标注描述,图标含义标注 解析问题的核心内容,抽离核心关键路径,分析用户心理 问题解决的方法,解析设计中所用的设计原则和方法,诱发用户哪些方面的共鸣与认同 对边界场景的穷举,描述 1.是否支持横竖屏操作, 2.检查不同屏幕效果 不同分辨率下的适配问题,是否有空白溢出变形 操作过程是否有卡顿显现,对图片色彩进行控制 Android&ios平台的差异 H5嵌入到原生APP中,标题栏的操作是否能够可控与支持 增加新功能对老版本的影响 产品同时在多平台适配基础功能是否能够适配 ,如返回操作 账号权限、体验差异 略 略 略 登录后购买逻辑的统一 触发登录的时机 对存在理解困难的专有名词及定义的解释 复杂操作是否需要|导或试玩模式 略 略 相应的提示与操作引导 略 页面缓存的处理 考虑不同场景下是否有快捷的手势操作 入手势时是否会有冲突,如标签切换与右滑返回 略 略 考虑载入时间的长短,根据不同时间考虑添加动效,降低用户等待烦躁与不可控的感知 略 略 略 加载过程中是否可以取消 ,对应的用户提示如何描述 活动类或券类过期的提醒 营销活动过期后下架及相应的回查渠道 用户在当前标签下尚未进行相应操作如何显示与提示 事件尚未发生前的无数据状态 事件后数据记录与状态变更 对数据超出的处理,如昵称过长.示..限定字符数 必要的提示如toast提示
基于Word的交互式自查问卷的设计与应用
基于Word的交互式自查问卷的设计与应用教师在教学与教研工作中,经常需要组织问卷调查活动。
传统的纸质问卷法费时也容易统计出错。
为提高效率,后来产生了交互网页的调查方法,但后者要求教师具备教学服务器,并且在面对大批量非注册用户的调查时力不从心,常出现同一人多次回答同一问卷和对问卷中各个问题的回答人数不一致等情况,降低了调查结果的可信度。
为有效解决上述问题,笔者以“有关Word编写教学文档的若干问题质疑”中的14个自查问题为例,采用广大读者熟悉的Word 界面,设计了基于控件的交互式自查问卷。
使用者在回答完所有自查问题后,单击指定命令按钮即可将自查结果送到Excel文档中,以便统计。
一、交互界面与功能简介“Word应用操作(中级)自查问卷”交互界面包括六部分:标题、使用说明区(含调查说明、准备工作、操作说明、特别注意等内容)、命令按钮区(包括“以年月、班名和学号保存本文档”和“生成Excel自查结果文件”两个按钮)、被调查者数据选择输入区[包括“学习或培训班名称(ClassName_CBox)”、“年份(Year_CBox)”、“月份(Month_CBox)”、“学号(StuNum_CBox)”、“姓名(StuName_CBox)”和“单位(UnitName_CBox)”等6个下拉组合框]、自查问题回答区(下拉组合框:Q_CBox1~14)以及下方的被调查者原始数据图标(内置全部被调查者原始数据和自查问题选择答案)。
所有控件的名称均可在VBA编辑器单击F4键后在“属性”窗口中修改。
二、各功能模块设计与VBA程序编制(一)通用变量、数组与对象声明Dim i, j As IntegerDim qOption1(1 To 2), qOption2(1 To 6), qOption3(1 To 13), qOption4(1 To 101) As String '控件选项数组Dim ArrCtrlIndex() As Variant '控件索引数组Dim ArrCtrlName() As String'控件名字数组Dim CtrlObj As Object '控件对象(二)控件数组的初始化代码(参阅7、8期合刊)Private Sub initCtrlArray()'将文档中所有控件的信息分别放入两个数组中Dim l As IntegerReDim ArrCtrlIndex(1 ToActiveDocument.InlineShapes.Count) As VariantReDim ArrCtrlName(1 ToActiveDocument.InlineShapes.Count) As StringFor l = 1 To ActiveDocument.InlineShapes.Count'数组ArrCtrlIndex用于存放控件索引ArrCtrlIndex(l) = l'数组ArrCtrlName用于存放控件名称ArrCtrlName(l) = ActiveDocument.InlineShapes. Item(l). Next lEnd Sub(三)获取控件对象的函数(参阅7、8期合刊)Private Function getCtrlObject(CtrlName As String) As Object'函数值为名字符合要求的控件对象Dim l As IntegerFor l = 1 To UBound(ArrCtrlName)If (CtrlName = ArrCtrlName(l)) ThenSet getCtrlObject =ActiveDocument.InlineShapes.Item(ArrCtrlIndex(l)).OLEFormat. ObjectExit FunctionEnd IfNext lEnd Function(四)打开文档时执行的进程代码Private Sub Document_Open()'数组初始化:将文档中所有控件的信息分别放入两个数组中initCtrlArray'设置“学习班名称”、“学生编号”、“学生姓名”、“单位名称”、“年份”、“月份”组合框对象、对应的数组选项和组合框选项赋值,典型代码如下:Set CtrlObj = getCtrlObject("ClassName _CBox")For i = 1 To 6'对“学习班名称”数组循环qOption2(i) = DataList.Cells(i + 1, 1).ValueNext i'对“学习班名称”组合框选项赋值CtrlObj.List() = qOption2()……'设置第1~14题选项组合框对象,对其数组和组合框选项赋值For i = 1 To 14Set CtrlObj = getCtrlObject("Q_CBox" & i)For j = 1 To 6qOption2(j) = DataList.Cells(j + 1, 8).ValueNext jCtrlObj.List() = qOption2()Next iEnd Sub(五)单击“以年、月、班名和学号保存本文档”按钮事件代码Private Sub Save_Doc_Click()If ClassName_CBox.Value = "" ThenMsgBox ("请选择“学习或培训班名称”。
课程设计自查表
课程设计自查表一、教学目标本课程的教学目标是使学生掌握XX学科的基本知识,理解XX学科的基本概念和基本原理,培养学生运用XX学科知识分析和解决问题的能力。
具体分为三个部分:1.知识目标:学生能够掌握XX学科的基本知识,了解XX学科的发展历程,理解XX学科的基本概念和基本原理。
2.技能目标:学生能够运用XX学科知识分析和解决实际问题,具备XX学科的基本技能,如XX技能、XX技能等。
3.情感态度价值观目标:学生能够正确认识XX学科的社会价值,培养对XX学科的兴趣和热情,形成积极的情感态度和正确的价值观。
二、教学内容本课程的教学内容主要包括XX学科的基本概念、基本原理、基本方法及其在实际问题中的应用。
具体安排如下:1.第一部分:XX学科的基本概念和基本原理,包括XX概念、XX原理等。
2.第二部分:XX学科的基本方法,包括XX方法、XX方法等。
3.第三部分:XX学科在实际问题中的应用,包括XX案例分析、XX实验等。
三、教学方法为了实现本课程的教学目标,将采用多种教学方法,如讲授法、讨论法、案例分析法、实验法等。
具体安排如下:1.讲授法:用于向学生传授XX学科的基本知识和基本原理。
2.讨论法:用于引导学生深入思考和探讨XX学科相关问题。
3.案例分析法:用于分析XX学科在实际问题中的应用,提高学生的实际操作能力。
4.实验法:用于让学生亲身体验和掌握XX学科的基本方法。
四、教学资源为了保证本课程的顺利进行,将准备以下教学资源:1.教材:选择适合本课程的教材,为学生提供系统、科学的学习材料。
2.参考书:提供相关领域的参考书籍,帮助学生拓宽知识面。
3.多媒体资料:制作或收集与课程内容相关的多媒体资料,如课件、视频等,丰富教学手段,提高学生的学习兴趣。
4.实验设备:准备必要的实验设备,确保实验教学的顺利进行。
五、教学评估本课程的评估方式将全面、客观、公正地反映学生的学习成果。
评估内容包括平时表现、作业、考试等。
具体安排如下:1.平时表现:通过观察学生在课堂上的参与度、提问、讨论等,评估学生的学习态度和积极性。
人手必备的产品自查表(建议收藏+打印)
产品经理在日常工作当中,由于其岗位的职责范围广,所需要具备的能力也较多,事情也相对较“杂”。
往往在有限的脑容量当中,要完美地做好每一件事,是极其有难度的。
不知道朋友们是否在产品工作当中有没有遇到这类问题:1.产品文档写完,自己审视后没问题(自认为没问题),评审的时候“舌战群儒”,搞得心力交瘁!2.产品文档写完,评审也顺利通过,但实际开发当中,还是遇到了需求变更!3.产品文档写完,需求也顺利开发了,但推向市场,却发现用户不买账?4.产品文档写完,需求顺利开发,用户也用了一段时间,数据分析的时候发现,效果极差!看完上述四点,相信每一个产品朋友都会有或多或少这类的问题。
(是读心高手阿境了)所以就需要有个规范,在做产品当中,也需要有份自查表,能够清楚每一篇文档每一个需求是否清晰准确。
做好每一个需求,不管大小,都是非常重要的。
而每一点需求也都是每一个产品人最初接触产品岗的工作内容之一,但也是极其重要。
(有一说一,有蛮大部分产品人没办法面面俱到地写好一个需求)阿境在这篇文章当中所说的产品自查表,主要指的是需求文档的产品自查。
深感需求的重要性,于是乎整理了这份产品自查表,望能够给到各位产品朋友一点启发(强烈建议收藏!)简单来说,文章适用于以下几类朋友:1.还不明白产品自查的重要性,目前在“野生”地写文档。
2.意识到目前产品需求文档不完善而造成的问题后果,但没有行动,想要有规范的产品自查流程。
3.已经在逐步搭建自身的产品自查表,但却并不完善,想了解其他人的产品自查。
当然,产品自查表并不局限于产品需求自查,还包括产品项目流程自查,产品调研自查等等,阿境对于这些,会简单先概括下,这部分更详细的内容,后续阿境会持续整理,再分享给朋友们。
阿境会以两个方面来阐述产品自查表,第一个是宏观角度的自查,主要指产品整体全局;一个是微观角度的自查,主要针对产品需求文档(这个是重点!)。
另附上本文导图框架,节约时间。
若您感兴趣,可继续深入阅读;若不感兴趣,感谢光临。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
是否自查
连续多次点击给予反馈 404、即将上线、页面失效、服务下线、系统繁忙,考虑出错页面内容情感化表达以减弱用户受挫感 1) 选项卡不要超过5个,最多不能超过7个。可以考虑使用2级选项卡来减少数量。
层级越少越好,最佳不超过3级,点击3次以内能看到用户想看的内容 每个层级下架构的宽度都不应该太宽,一般7+2 参考UI设计规范 自居小于行距,行距小于段距,段距小于块距
用户能到自助取消,如何提示 空状态/大量数据/权限隐私/网络数据过期/数据规则(按什么规则排序)/数据格式/数据极值 自主订阅/特殊咨询等 图片、视频/文字共存状态 不同账号切换 意外情况是否保存 是否提供默认值/是否允许复制 是否提供了提示和判断 是否存在不必要的输入 是都指定键盘类型和键盘引起的页面滚动 符合用户认知 是否具有一致性 可用/不可用状态 句式是否一致/描述是否有温度 是否一致、准确
2) 被选中的选项卡和底 下的区域要保持同色或 接近同色。 3)禁止选项卡里面使用 滚动条 4)尽量使用竖向选项卡 代替横向选项卡Leabharlann Web架构文字 间距
层级 宽度 字体大小 对齐与间距
描述 不超过三种色相的搭配
网络速度很慢,有无引导、提示、安抚 是否缓存上次内容,页面有缓存或无缓存如何表现 加载失败时是否重新加载 点击瞬间/载入中 1.载入时间
序号
类别 色彩心理
功能点 主色决定了品牌方向 不超过三种色相的搭配 明快的颜色和明暗的色彩搭配能使画面更有层次 感和朝气 主色决定了品牌方向 运用相似性来进行色彩呼应,画面更有节奏感和 舒适性 运用颜色渐变穿插,让界面平衡在一个频率上
与硬件交互 网络特性
从A到B状态 2.是否动效 3.长时间未获取到数据 如何处理
内容展现
用户个人属性 特殊轻量状态 输入与选择
控件呈现
文案展现 反馈
异常 其他 Tab使用
网络慢/网络超时、无网络/网络环境变化不稳定 缓存相关 加载失败 动效 考虑载入时间
动画过程 当前状态效果 中间过程 数据展现 咨询源 其他 登录状态 账号 无图模式/编辑模式 表单填写 表单验证 表单反思 表单交互 控件展现 控件样式/交互行为 控件状态 文案 核心词汇 操作成功 操作失败 操作中 加载过程 动效 异常操作 错误操作 是否需要新手引导
