用flash制作精确倒计时程序
FLASH倒计时代码

my_Second = second;
my_Total = second;
my_Frame = my_frame;
init();
}
//初始化计时器
private function init():Void {
//计时器数目递加
my_Text.text = String(my_Second);
//每隔1秒调用一次timeing函数
my_ID = setInterval(this, "timeing", 1000);
}
//定义stop()函数
public function stop():Void {
//当倒计时数目>0时,递减
if (my_Second>0) {
my_Text.text = String(my_Second);
my_Second--;
} else {
this.stop();
}
}
public function play():Void {
TaoshawCountDown.my_Length += 1;
}
//获取计时的总时间
public function get total():Number {
return my_Total;
}
//设置计时的总时间
public function set total(second:Number):Void {
my_Second = second;
my_Total = second;
}
//统计计时器的数目
flash倒计时

}
var second = Math.round(nnn-Math.floor(nnn/60)*60); //:计算剩余时间中的秒数,
并赋给变量“second”。
seconds1 = time.getTime(); //:把自1970年1月1日午夜(通用时间)到当前时间以来的毫秒数
赋给变量“seconds1”,这主要是确定一个参照的时间。
countdown = szsz8; //:把第一帧确定的变量“szsz8”的值赋付给变量“countdown”。
设置字体(黑体)、字号(65)、颜色(白色);点击文字属性的下拉菜单(左上角红色框的部分)选中“动态文本”(这一点非常关键,动态文本意味着我们可以通过程序来随时改变显示的文字),在“变量”一栏(右下角红色框的部分)中输入“szsz”(这是为这个动态文本起个名字,一边将来我们在程序中调用)。锁住图层2。最后效果如下图:
分钟数,并赋给变量“minute”。
if (minute<10) {
minute0 = "0"+minute;
} else {
minute0 = minute;
Flash倒计时时钟 - oneajie - 信息技术教与学
Flash倒计时时钟 - oneajie - 信息技术教与学新建一图层(图层 3),单击菜单中的【窗口】-【其它面板】-【公用库】-【按钮】,打开公用按钮库,选择三个适当的按钮拖到舞台上,分别为计时按钮(点击开始到计时)、暂停按钮(点击暂停倒计时,再点击计时按钮后,又从暂停的时间开始倒计时)、停止按钮(点击停止倒计时,时间恢复到设定的时间)。本例中是自制的按钮,按钮的制作参见其它教程,效果如图:
2024年多种Flash倒计时器

多种Flash倒计时器1.引言Flash倒计时器是一种基于AdobeFlash技术的网页应用,主要用于在网站上显示倒计时功能。
它可以用于各种场合,如促销活动、限时抢购、重要事件倒计时等。
本文将介绍多种Flash倒计时器,包括其特点、使用方法及适用场景。
2.Flash倒计时器的种类2.1简单倒计时器简单倒计时器是最基础的Flash倒计时器,它仅显示倒计时的时间,如天、小时、分钟和秒。
这种倒计时器适用于大多数场合,如促销活动、限时抢购等。
2.2带图片背景的倒计时器带图片背景的倒计时器在简单倒计时器的基础上,增加了背景图片功能。
用户可以根据需要设置倒计时器的背景图片,使倒计时器更具个性化。
这种倒计时器适用于需要与特定主题或品牌形象相匹配的场合。
2.3带动画效果的倒计时器带动画效果的倒计时器在简单倒计时器的基础上,增加了动画效果。
例如,数字倒计时可以带有翻转效果,背景可以带有动态效果等。
这种倒计时器更具吸引力,适用于需要吸引更多用户关注的场合。
2.4带音效的倒计时器带音效的倒计时器在简单倒计时器的基础上,增加了音效功能。
用户可以为倒计时器设置开始倒计时、倒计时结束等音效,使倒计时器更具趣味性。
这种倒计时器适用于需要增加用户互动和体验的场合。
2.5多语言倒计时器多语言倒计时器是一种支持多种语言的倒计时器。
用户可以根据需要设置倒计时器的显示语言,如中文、英文等。
这种倒计时器适用于需要面向不同语言用户的场合。
3.Flash倒计时器的使用方法3.1导入Flash倒计时器文件<paramname="movie"value="倒计时器文件路径.swf"><paramname="quality"value="high"><paramname="wmode"value="transparent"></object>其中,需要将“倒计时器文件路径.swf”替换为实际的倒计时器文件路径,并根据需要设置倒计时器的宽度和高度。
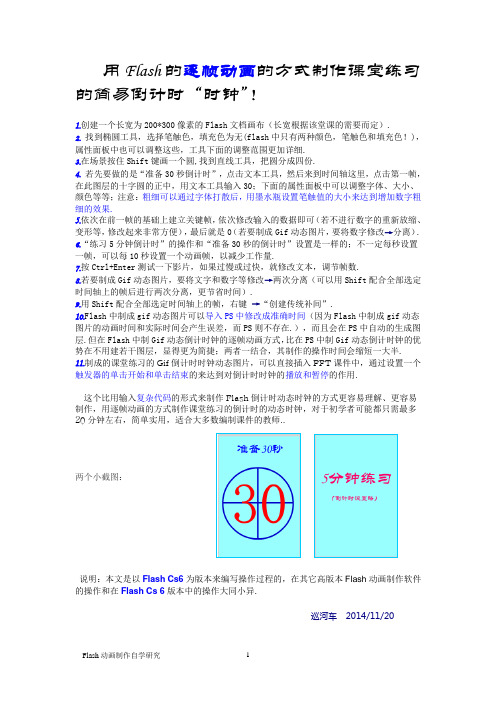
用Flash的逐帧动画的方式制作课堂练习的简易倒计“时钟”

这个比用输入复杂代码的形式来制作Flash倒计时动态时钟的方式更容易理解、更容易制作,用逐帧动画的方式制作课堂练习的倒计时的动态时钟,对于初学者可能都只需最多20分钟左右,简单实用,适合大多数编制课件的教师..
5.依次在前一帧的基础上建立关键帧,依次修改输入的数据即可(若不进行数字的重新放缩、变形等,修改起来非常方便),最后就是0(若要制成Gif动态图片,要将数字修改→分离).
6.“练习5分钟倒计时”的操作和“准备30秒的倒计时”设置是一样的;不一定每秒设置一帧,可以每10秒设置一个动画帧,以减少工作量.
7.按Ctrl+Enter测试一下影片,如果过慢或过快,就修改文本,调节帧数.
8.若要制成Gif动态图片,要将文字和数字等修改→两次分离(可以用Shift配合全部选定时间轴上的帧后进行两次分离,更节省时间).
9.用Shift配合全部选定时间轴上的帧,右键→“创建传统补间”.
10.Flash中制成gif动态图片可以导入PS中修改成准确时间(因为Flash中制成gif动态图片的动画时间和实际时间会产生误差,而PS则不存在.),而且会在PS中自动的生成图层.但在Flash中制Gif动态倒计时钟的逐帧动画方式,比在PS中制Gif动态倒计时钟的优势在不用建若干图层,显得更为简捷;两者一结合,其制作的操作时间会缩短一大半.
用
1.
2.
3.在场景按住Shift键画一个圆,找到直线工具,把圆分成四份.
4.若先要做的是“准备30秒倒计时”,点击文本工具,然后来到时间轴这里,点击第一帧,在此图层的十字圆的正中,用文本工具输入30;下面的属性面板中可以调整字体、大小、颜色等等;注意:粗细可以通过字体打散后,用墨水瓶设置笔触值的大小来达到增加数字粗细的效果.
PPT多种Flash倒计时器

将鼠标放在Flash播放器窗口上,按下鼠标左键并拖 动可调整位置。
03
根据需要,可以调整Flash播放器窗口的大小和位置 ,以适应幻灯片的布局。
设置播放参数以满足不同需求场景
选中Flash播放器窗口,点击右 键选择“属性”选项。
根据需要,可以设置Flash倒计 时器的播放时长、颜色、字体 等参数,以满足不同场景的需 求。
使用Flash提供的交互组件,如按钮、文本框等,创建具有交互性 的界面。
动画效果
利用ActionScript控制Flash动画,实现倒计时器的动态效果。
优化代码提高性能策略分享
代码优化技巧
01
通过减少代码量、避免冗余代码、使用高效算法等方式优化代
码,提高程序运行效率。
内存管理
02
合理管理内存资源,及时释放不再使用的对象,避免内存泄漏
在弹出的对话框中,可以设置 Flash播放器的各种参数,如播
放、暂停、停止等。
设置完成后,点击“确定”即 可保存设置。
06
总结回顾与展望未来发展趋
势
本次课程重点内容回顾
01
Flash倒计时器基本概念
介绍了Flash倒计时器的基本定义、作用和使用场景。
02
多种Flash倒计时器制作方法
详细讲解了使用PPT制作多种风格Flash倒计时器的具体步骤和技巧,
缓动函数应用举例
例如,在制作一个元素从屏幕左侧移动到右侧的动画时,可以使用缓入缓出( ease-in-out)的缓动函数。这样,元素在动画开始时会较慢地开始移动,然后 逐渐加速,在动画结束时再逐渐减速,从而实现更加自然的移动效果。
结合音频、视频素材提升观感体验
音频素材应用
音频素材可以为动画增添声音效果,提升观众的听觉体验。例如,在动画中添加背景音乐、音效等,可以使动画 更加生动有趣。
FLASH游戏中倒计时代码

//启动计时器,每1000毫秒(即1秒)运行一次"执行倒计时"函数
/*=======================注意======================*/
/* 新建文档,选择图层1,帧1,打开动作面板,直接粘贴本代码 */
/* 将场景大小设置为宽200,高20以适合创建的文本 */
this.createTextField("文本", this.getNextHighestDepth(), 0, 0, 200, 20);
//执行倒计时
if (剩余时间>=1) {
//如果剩余时间大于1秒时运行
剩余时间 -= 1;
//剩余时间减去1秒
}
文本.text = "残残倒计时,剩余时间:"+int(剩余时间/60)+"分,"+int(剩余时间%60)+"秒";
}
执行倒计时();
//执行倒计时,用于一开始显示
//创建文本
文本.html = true;
//设置文本启用HTML格式支持
var 总时间:Number = new Number(40*60);
//设置倒计时时间为40分钟乘以每分钟60秒
var 剩余时间:Number = new Number(总时间);
//设置剩余时间
function 执行倒计时():Void {
倒计时flash动画(2024)
2024/1/26
变量与函数
使用ActionScript定义变量和 函数,实现数据的存储和计算 ,增加动画的逻辑处理能力。
时间轴控制
通过ActionScript可以精确控 制时间轴上的播放、停止、跳 转等操作,实现复杂的动画流 程控制。
外部资源整合
利用ActionScript加载外部资 源,如图片、音频和视频等, 丰富动画的内容和表现形式。
通过倒计时flash动画,可以引导用户进行特定的操作,如注册 、购买或参与活动。
增强视觉效果
倒计时flash动画能够增强页面的视觉效果,提升用户体验。
21
在广告宣传中的应用
突出促销信息
在广告中使用倒计时flash动画,可以突出显示促 销活动的剩余时间,刺激消费者购买欲望。
创造紧迫感
倒计时flash动画能够创造一种紧迫感,促使消费 者在短时间内做出购买决策。
挑战传统制作流程
技术创新对传统动画制作流程提出挑战,需要适应新的制 作方式和工具。
27
行业规范与标准建设需求
01
行业规范建设
建立健全动画制作行业的规范和标准,保障行业的健康有序发展。
2024/1/26
02
知识产权保护
加强对动画作品知识产权的保护,打击盗版和侵权行为,维护创作者的
合法权益。
03
推动国际合作与交流
10
03
动画创意与设计
2024/1/26
11
创意构思与灵感来源
倒计时flash动画的创意构思可 以从多个方面入手,如节日、活
动、品牌宣传等。
灵感来源可以包括日常生活中的 点滴、自然界的美景、艺术作品
的启发等。
在构思过程中,需要考虑动画的 主题、风格、情感表达等因素。
pptflash倒计时器
目录
• PPTFlash倒计时器简介 • PPTFlash倒计时器制作原理 • PPTFlash倒计时器设计要素 • PPTFlash倒计时器制作步骤详解 • PPTFlash倒计时器应用技巧分享 • PPTFlash倒计时器发展趋势及展望
01
PPTFlash倒计时器简介
03
PPTFlash倒计时器设计要素
界面布局与风格设计
简洁明了的界面
确保倒计时器界面清晰、 简洁,避免过多复杂元素相协调, 保持一致的视觉体验。
色彩搭配
选择适合的色彩搭配,突 出倒计时器的显示效果, 同时不影响PPT其他内容 的阅读。
动画效果选择与设置
动画效果选择
可嵌入PPT幻灯片中 ,与PPT演示完美融 合,提升演示效果。
界面简洁、操作便捷 ,支持自定义倒计时 时间、提示音效等设 置。
应用场景及优势
应用场景
适用于PPT演示、会议发言、教学授课、活动倒计时等需要掌控时间的场合。
优势
PPTFlash倒计时器可帮助演讲者更好地掌握时间,避免超时或时间不足的情况 ,提高演示效果和参与者的体验。同时,其简洁的界面和便捷的操作方式也受 到了广泛好评。
PPT与Flash集成方法
插入Flash对象
在PPT中插入Flash对象,使其能够在 幻灯片中播放。
超链接调用
控件嵌入
使用ActiveX控件或Shockwave Flash Object控件将Flash嵌入到PPT 中。
通过超链接调用外部Flash文件,实现 在PPT中播放Flash动画。
计时功能实现原理
未来发展趋势预测及挑战应对
发展趋势
PPTFlash倒计时器将逐渐实现智能化、个性化、协同化等发展方向,为用户提供更加便捷、高效、丰富的倒计时 体验。
嵌入PPT中的多种Flash倒计时器(任意设置时间)
它广泛应用于各种场合,如会议 、演讲、活动等,用于提醒参与 者时间管理。
倒计时器在PPT中的应用
在PPT中嵌入倒计时器可以帮助演讲 者更好地掌控时间,避免超时或时间 不足的情况。
它也可以为观众提供一个明确的时间 参考,帮助他们更好地理解演讲内容 。
倒计时器的制作方法
使用PPT内置的动画效果
在PPT中插入文本框,输入倒计时数字,然后使用动画效果逐个 显示数字。
重复计时
可以选择倒计时是否重复 ,以及重复的次数。
设置样式
主题样式
字体调整
可以选择不同的主题样式,如数字、 指针、动态等。
可以调整数字和指针的字体大小、字 体类型等。
颜色配置
可以自定义倒计时的背景色、数字颜 色、指针颜色等。
设置音效
背景音乐
可以选择是否开启背景音乐,以 及音乐的音量大小。
倒计时音效
感谢您的观看
THANKS
产品发布会是企业向公众发布新产品的重要场合,需要营造 出专业、高端的氛围。在发布会现场,使用倒计时器可以增 加活动的神秘感和期待感,同时也可以让观众更加关注发布 会的进程。
在产品发布会上,倒计时器通常以Flash动画的形式嵌入到 PPT中,与发布会主题相呼应,营造出专业、高端的氛围。
会议签到
会议签到是会议开始前的重要环节, 用于核实参会人员身份、记录签到时 间等。在会议签到环节,使用倒计时 器可以增加活动的秩序感和效率。
安全性问题
确保Flash动画中不包含恶 意代码,以免对PPT的安 全性造成影响。
文件大小限制
注意控制导出的SWF文件 大小,避免因文件过大导 致PPT加载缓慢。
03 在PPT中嵌入Flash倒计 时器
嵌入方法
用flash制作倒计时器的步骤
用flash制作倒计时器的步骤
1. 打开flash软件点修改\“影片”设置属性(帧频1,宽400px,高150px)。
2. 点插入层,插入4层,分别改名为背景、数值、控制、声音。
将2、3、4层锁定。
3. 点背景的关键帧,在背景旁画一矩形,选中,按ctrl+alt+I调出信息框输入W=400px,H=150px,X=0px,Y=0px点“确定”。
4. 在背景旁画一矩形,选中,按ctrl+alt+I调出信息框输入W=340px,H=90px,X=30px,Y=30px点“确定”涂上不同颜色。
5. 点直线画四角的线,点窗口\面板\填充\选斜直线,取合适色填充边框,选斜射线取色填充中间。
选择边线点delete键删除画的线。
6. 做原件,点插入新建组件选“图形”画0、1、2、3、4、5、6、7、8、9。
选影片画“:”。
点按钮画播放按钮、停止按钮、返回按钮。
(向上按F7,经过按F7,向下按F6,执行按F6).
7. 打开场景将按钮添加到第一场,点“动作”设置各按钮的作用(播放双击,停止双击,返回双击“转到”后,填1帧)。
8. 选到要加声音的帧,点文件中的“导入”,再从图库中拖入场内即可,其他帧按F7插入空白帧。
9. 保存。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用flash制作精确倒计时程序
在FLASH时间函数中没有日期、时间的加减功能,对于需要用到“倒计时”时没法直接求两时间差,这里我们不得不借助另一特殊函数gettime()来计算。
该函数是取得指定对象自1970年1月1日午夜(通用时间)以来的毫秒数。
譬如我们定义了一个时间变量“s1”,赋给它的值是“2006年8月1日0时”,试用下面语句:
s1=new Date(2006,7,1,0,0,0);
sj = s1.getTime();
如果设置一个动态文本框,变量名为“sj”,运行结果文本框中就出现:
1154361600000
就是说,自1970年1月1日午夜到2006年8月1日的午夜经过了1154361600000毫秒。
那么还要说明一下,我们说的8月1日你怎么在时间参数里写2006,7,1呢,只是因为它按够了一个月的天数后才计月的,于是把每年开始的月计算为0,所以8月份计为7。
这就好啦,有了这个值我们就能求出两时间的差啦。
当然,我们做倒计时不能显示出毫秒数,因为看到这些毫秒数,谁也不知道还有多少时间,程序中还要通过换算显示出几天几时或几分几秒才好。
下面我们就从这个思路制作“倒计时”。
为了方便其他程序调用,还建立一个新元件(影片剪辑)。
建立6个“输入文本”框,分别输入变量名“n、y、r、d、f、m”,用以分别输入最终目标的年、月、日、点、分、秒数,选择“n”框,打开“属性”面板,点击“字符”弹出“字符选项”,选中“仅”“数字”,点击“完成”,在下行“最多字符”框中输入“4”,其他框同样都选择“仅”“数字”,“最多字符”框中输入“2”。
这样可以避免输入时间时输入非标字符和输入过多位数。
最好再选中对齐按钮中的右对齐。
时间轴共用2帧,在第1帧输入如下代码:
s2 = new date();
js1 = int((s1.gettime()-s2.gettime())/1000);
t1 = int(js1/(3600*24));
d1 = int(js1/3600)-t1*24;
f1 = int(js1/60)-t1*60*24-d1*60;
m1 = js1-t1*3600*24-d1*3600-f1*60;
if (js1<0.1) {
js = "离目标时间还差"+t1+"天"+d1+"小时"+f1+"分"+m1+"秒";
} else {
is = "时间到!倒计时结束。
"; }
制作一个“开始”按钮,输入代码:
on (release) {
s1 = new date(n,y-1,r,d,f,m); }
其他说明文字你自己设计吧。
