经典教程:Photoshop制作网页banner广告设计
如何使用Photoshop设计精美的网络横幅广告

如何使用Photoshop设计精美的网络横幅广告Photoshop作为一款专业的图像处理软件,广泛应用于设计师、摄影师等创意行业。
在设计网络横幅广告时,Photoshop提供了许多有用的功能和工具,可以帮助我们创建精美、吸引人的横幅广告。
本文将带您一起了解如何使用Photoshop设计精美的网络横幅广告。
第一章:准备工作在开始设计之前,我们需要明确广告的目的和受众群体。
这将有助于我们确定横幅广告的风格、颜色和内容等关键元素。
此外,为了提高工作效率,我们还需要准备一些素材,如品牌标志、产品图片和文字等。
第二章:选择和调整画布大小在Photoshop中,我们可以根据广告平台的要求选择和调整画布大小。
例如,如果我们要在社交媒体上发布广告,我们可以设置画布大小为1200像素宽和628像素高。
通过调整画布大小,我们可以确保广告在不同设备上都能正常显示。
第三章:选择合适的背景选择合适的背景是设计横幅广告的重要步骤。
我们可以使用颜色渐变、纹理、图片或插图等元素作为背景。
同时,我们应该确保背景与广告的主题一致,并且不会干扰到文字和其他重要的视觉元素。
第四章:添加品牌元素品牌元素是横幅广告中的重要组成部分,可以帮助我们加强品牌形象和认可度。
我们可以添加品牌标志、品牌色彩和字体等元素来展示品牌特色。
此外,我们还可以使用特定的布局和排版方式来突出品牌的个性。
第五章:优化图片和插图如果广告中包含产品图片或插图,我们需要确保它们具有高品质和适当的尺寸。
Photoshop提供了许多图像处理工具,例如调整亮度和对比度、裁剪、调整颜色等。
通过优化图片和插图,我们可以提高广告的吸引力和视觉效果。
第六章:设计引人注目的标题标题是吸引受众注意力的关键元素之一。
我们可以使用Photoshop的文字工具来设计独特而有吸引力的标题。
在选择字体时,我们应该考虑与品牌一致,并确保标题易于阅读。
使用特殊效果如阴影、描边和拉伸等,可以使标题更加突出。
Photoshop 网页设计 实例——设计工作室网页Banner制作

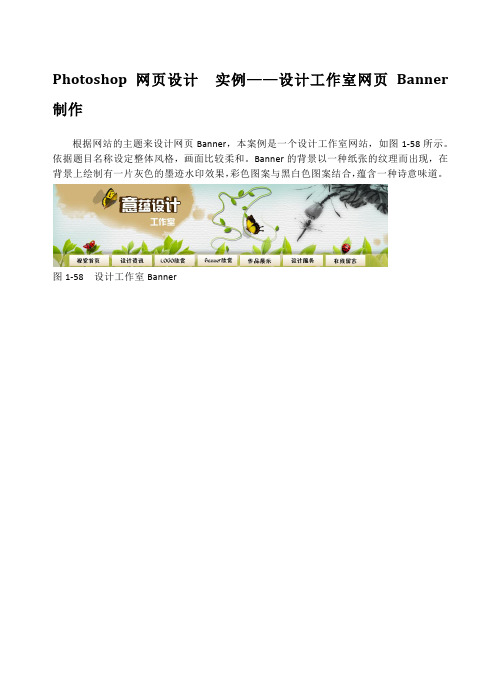
Photoshop 网页设计实例——设计工作室网页Banner 制作根据网站的主题来设计网页Banner,本案例是一个设计工作室网站,如图1-58所示。
依据题目名称设定整体风格,画面比较柔和。
Banner的背景以一种纸张的纹理而出现,在背景上绘制有一片灰色的墨迹水印效果,彩色图案与黑白色图案结合,蕴含一种诗意味道。
图1-58 设计工作室Banner操作步骤:(1)新建一个【宽度】和【高度】分为1000和250像素,10%灰色背景文档。
执行【滤镜】|【纹理】|【纹理化】命令,打开【纹理化】对话框,设置【纹理】为“画布”,设置参数,如图1-59所示。
图1-59 添加纹理效果(2)新建“图层1”,填充蓝色(#ABD5CF),单击【图层】面板下的【添加图层蒙版】按钮,对图层添加蒙版。
在蒙版处于工作状态下,使用黑色【画笔工具】,设置【硬度】为0%,在画布中央进行涂抹,如图1-60所示。
(3)打开“墨迹”图片素材,使用【魔棒工具】,设置【容差】为30像素,在画布白色出点击建立选区。
按Ctrl+Shift+I快捷键,反选选区。
新建“图层1”,将选区填充土黄色(#D1b57A),取消选区,如图1-61所示。
图1-61 绘制图形(4)使用【移动工具】,将图像放置到Banner文档中,命名图层为“墨迹”图层。
按Ctrl+T快捷键,对图像进行缩小变换,并按Enter键结束变换,如图1-62所示。
图1-62 放置图像(5)按住Ctrl键,单击该图层缩览图,载入选区。
执行【选择】|【修改】|【扩展】命令,设置【扩展量】为5像素,如图1-63所示。
图1-63 建立选区(6)新建图层“墨迹1”,填充土黄色(#D1b57A),设置【不透明度】为30%。
如同(2)步骤操作,对“墨迹”添加蒙版后在图像边缘进行涂抹,如图1-64所示。
图1-64 绘制墨迹水印效果(7)打开“水墨画”图片素材,执行【图像】|【模式】|【灰度】命令。
将图像由彩色转换为黑白。
使用Photoshop制作创意海报和宣传展板设计

使用Photoshop制作创意海报和宣传展板设计Photoshop是一款功能强大的图像处理软件,广泛应用于设计领域。
本教程将教你如何使用Photoshop制作创意海报和宣传展板设计,让你的宣传物更加吸引人。
1. 设计思路在制作海报和宣传展板之前,首先需要明确设计的目的和主题。
根据目标受众和信息传达的重点,确定设计的整体风格和色彩搭配。
2. 文字处理文字是海报和宣传展板的重要组成部分,它能够有效传达信息。
在Photoshop中,你可以使用文本工具添加文字,并调整字体、大小、颜色等属性以获得更好的效果。
可以使用字体的粗细、斜体等呈现不同的风格,注意文字的可读性和与背景的对比度。
3. 图片处理图片是海报和宣传展板的关键元素之一,选择高质量的图片能够吸引目标受众的注意力。
可以使用图片工具导入自己的图片,或从图库中选择合适的图片。
在Photoshop中,你可以调整图片的大小、裁剪、修饰等,以确保图像的质量和适应设计需求。
4. 背景设计背景是海报和宣传展板的基础,能够为设计增添氛围。
可以使用填充工具或选择背景图像来设计背景。
另外,通过添加阴影、光线效果等可以增加视觉层次感和丰富度。
5. 图层合并和调整在完成设计后,可以合并图层以减少文件大小和提高操作效率。
合并图层后,你还可以使用调整图层来调整整体颜色、对比度和亮度等参数,以获得更佳的效果。
6. 特效添加为了增添创意和吸引力,可以使用Photoshop提供的特效工具来为设计添加一些独特的效果。
例如,模糊、变形、滤镜等,这些特效可以为海报和宣传展板注入艺术感和创意元素。
7. 输出和保存在所有设计和调整完成后,你可以使用Photoshop的导出功能将作品保存为适当的格式,以便用于打印或在线发布。
常见的保存格式包括JPG、PNG等,可以根据实际需要选择合适的格式。
使用Photoshop制作创意海报和宣传展板是一项需要综合各方面设计技巧和创意思维的任务。
通过合理运用各种工具和功能,可以创作出独一无二的设计作品。
Photoshop 网页设计 实例——服装网Banner制作

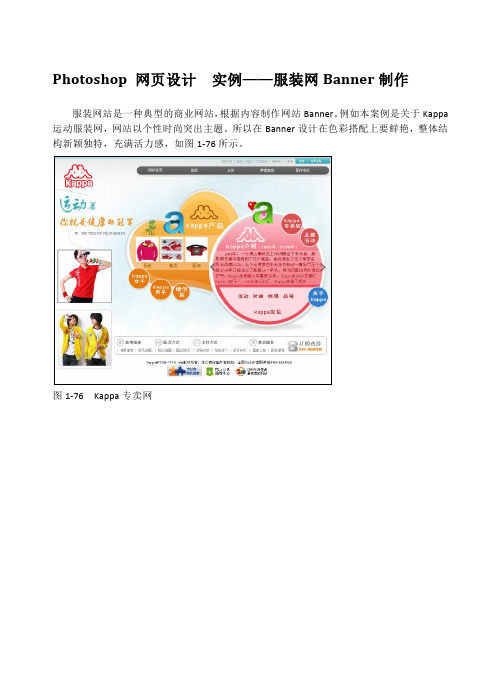
Photoshop 网页设计实例——服装网Banner制作服装网站是一种典型的商业网站,根据内容制作网站Banner。
例如本案例是关于Kappa 运动服装网,网站以个性时尚突出主题。
所以在Banner设计在色彩搭配上要鲜艳,整体结构新颖独特,充满活力感,如图1-76所示。
图1-76 Kappa专卖网操作步骤:(1)新建一个【宽度】和【高度】分别为750和530像素,白色背景文档。
新建“图层1”,填充任意色。
双击该图层,打开【图层样式】对话框,启用【渐变叠加】选项,设置参数,如图1-77所示。
图1-77 添加渐变效果(2)新建“图层2”,选择【自定义形状工具】。
在【“自定形状”取舍器】下拉菜单中,选择“红心形卡”。
设置W和H分别为440和380像素,在画笔在单击,建立图形,如图1-78所示。
图1-78 绘制图形(3)按Ctrl+T快捷键,打开变换框。
在【工具栏】上,设置【旋转】1-30度。
双击当前图层,打开【图层样式】对话框,启用【内阴影】选项,设置参数,如图1-79所示。
图1-79 添加立体效果(4)按住Ctrl键,单击“图层2”缩览图,载入该图层选区。
执行【选择】|【变换选区】命令。
单击【工具栏】上【保持长宽比例】按钮,设置【水平缩放】为95%,如图1-80所示。
(5)按Enter键,结束上次变换。
新建“图层3”,填充任意色。
双击该图层,启用【渐变叠加】图层样式,对图像添加渐变效果,设置参数,如图1-81所示。
并中“图层2”,按Delete键,删除该图层图像上所选区域。
图1-81 添加渐变效果(6)新建“图层4”,将选区填充为白色。
按照上例缩放选区方法,设置【水平缩放】为85%,缩放选区。
按Delete键,删除选区,如图1-82所示。
按Ctrl+D快捷键,取消选区,并设置该图层【不透明度】为20%。
图1-82 绘制图像(7)新建“图层5”,设置前景色为白色。
使用【矩形工具】,设置W和H分别为390和125像素,绘制矩形。
利用Photoshop设计海报和广告横幅

利用Photoshop设计海报和广告横幅如何使用Photoshop设计海报和广告横幅步骤一:收集素材1. 确定设计目的:海报或广告横幅的用途、定位和受众等。
2. 寻找合适的图片:从免费图库或付费图库中寻找与设计目的相关的素材。
可以使用关键词搜索以节省时间。
3. 考虑版权问题:确保所选图片具有商业使用许可。
注意避免侵犯他人的知识产权。
步骤二:启动Photoshop1. 打开Photoshop软件:确保你已经安装了最新版的Photoshop软件,并启动它。
2. 创建新的文件:选择“文件”> “新建”,根据你的海报或广告横幅尺寸需求创建一个新的空白文件。
3. 配置画布设置:根据你的设计需求,设置画布尺寸、分辨率和背景颜色等。
步骤三:编辑素材1. 导入素材:将收集到的图片导入到Photoshop中,可以使用“文件”> “导入”> “放置嵌入”命令将图片添加到画布中,并调整位置和大小。
2. 调整图像:使用“图像”> “调整”菜单中的选项来微调图像的亮度、对比度、饱和度等,以确保它们符合整体设计风格。
3. 使用滤镜:尝试使用Photoshop中的滤镜功能,如模糊、锐化、马赛克等,以创建独特的视觉效果。
步骤四:添加文本和图形1. 插入文本:使用“文本工具”在海报或广告横幅上添加标题、正文和其他信息。
选择合适的字体、字号和颜色来增强设计效果。
2. 格式化文本:使用Photoshop中的文本格式化选项,如对齐、缩进、行距等,调整文本的外观和样式。
3. 添加图形元素:通过“形状工具”或在互联网上搜索并导入矢量图标等,将图形元素添加到设计中。
注意保持整体风格的一致性。
步骤五:进行修饰和调整1. 添加特效:使用Photoshop提供的图像特效工具,如阴影、高光、渐变等,为设计添加更多的细节和深度。
2. 调整图层:使用“图层”面板调整各个元素的顺序和透明度,以达到更好的组合效果。
3. 修饰细节:检查设计是否需要额外的调整或修饰,如添加边框、装饰线条等,以使整体效果更加出众。
如何使用Photoshop制作创意广告横幅

如何使用Photoshop制作创意广告横幅PS软件是一款功能强大的图像处理软件,广泛应用在广告设计领域。
在本文中,我将分享如何使用Photoshop制作创意广告横幅的技巧。
首先,打开PS软件并创建一个新的画布。
选择“文件”>“新建”,设置画布的大小和分辨率。
通常情况下,广告横幅的标准尺寸是960像素宽、120像素高。
请注意,广告的尺寸可能会根据实际需求有所变化。
接下来,在画布上创建一个背景。
选择“图层”>“新建填充图层”,选择所需的背景颜色或图案。
优雅的背景可以增强广告的吸引力和可读性。
然后,选择一个适合广告主题的图片或图标。
你可以通过在互联网上搜索免费或付费的图像库来找到所需的素材。
将所选图片拖放到画布上,并通过调整大小和位置使其适合横幅的尺寸。
接下来,精心选择字体和颜色来设计广告的文本部分。
点击“T”图标打开文本工具,然后在画布上创建一个文本框。
输入所需的文字并调整字号、字体和颜色。
要增强广告的吸引力,可以使用Photoshop提供的各种特效和滤镜。
例如,你可以应用阴影效果、模糊、亮度/对比度等来改善图像的外观。
请注意,过度使用特效和滤镜可能会导致广告看起来过于复杂或混乱,因此请谨慎使用。
除了图片和文本之外,你还可以添加一些图标、符号或装饰来增添广告的创意性。
Photoshop提供了各种绘图工具和形状工具,可以帮助你创建所需的图形元素。
当设计完成后,可以预览广告横幅,并进行必要的修改和调整。
确保广告的布局合理,文字易读,图片清晰,并且整体设计与广告主题相符合。
最后,在完成广告设计后,可以保存为常见的图像格式,如JPEG、PNG或GIF。
根据广告发布的需求,选择合适的图像格式,并进行必要的压缩和优化,以确保图像质量和加载速度。
这就是使用Photoshop制作创意广告横幅的基本步骤和技巧。
通过运用PS软件提供的各种工具和特效,你可以创造出吸引人的广告设计。
记住,创意和平衡是制作成功的广告横幅的关键。
Photoshop网站的banner
1、了解网站的banner和logo。
Banner:网站的横幅、旗帜
Logo:网站的标志
2、欣赏一些网站的横幅(banner)
3、网站的banner应该是醒目的,它由文字和图片组合而成。
它能够很直接的反应出本网站的一个主题内容。
4、一般网站的banner是由图片组成的,所以我们可以使用photoshop(以后简称PS)软件来制作。
5、建议网站的banner大小为760像素宽,120像素高。
推荐banner的尺寸大小:760pix×120pix 760pix×200pix
6、我们准备制作一个这样的横幅
7、在PS里面建立一个760×120的图片。
9、利用编辑菜单中的“自由变换”让蓝天白云的图片铺满整个背景。
10、利用“自由变换”让长江大桥的图片放到右边
11、利用快速蒙版将长江大桥的图片,“刮掉”一部分,让图片融入背景。
12、利用同样的方法制作出左边的黄鹤楼
来。
15、用移动工具调整好鹤的位置。
17、增加文字
18、给文字层增加“描边”和“投影”的效果。
19、制作完成之后,将图片保存,同时“存储为”一幅“jpg”格式的图片。
如何使用photoshop制作店招
如何使用PS制作店招1.打开ps软件,单击“文件”菜单下的“新建”命令,如图所示,将新建画布宽度设置为950像素,高度设置为150像素,(这是淘宝店铺装修的标准像素),设置好后单击确定图12.设置前景色,红色箭头指定的位置为前景色,此操作前景色以粉红为例,见图2图23.选择油漆桶工具,单击,如图3 所示图34.选择油漆桶工具后,在新建的画布上单击鼠标右键,会出现如图所示,此时的画布即为我们设置的前景色5.然后我们复制一下图层,点击下图箭头所指的位置,复制图层6.此时的图层一即为我们复制的图层7.此时我们的店招是粉红色,那么下一步怎么将字体或者自己喜欢的图,添加到我们的店招上呢?1》点击我们复制的图层,单击添加文字功能,如图所示,点击横排字添加然后我们可以随意设置一下字体,添加一个描边,如图所示,点击箭头所指的地方,选择描边会出现如下图飞飞小铺,这几个字原本是黄色的,现在我选择黑色作为描边,当然颜色大家自己搭配,我只是告诉大家操作方法哦接下来我们可以在我们的店招上添加我们喜欢的图案8.我们单击“文件”菜单下的打开命令,随便打开我们存在自己文件夹的一张图片,此时如图然后单击“选择”菜单,选择“全部”,会出现下图,图框的旁边会出现很多蚂蚁线箭头所指的这些线,就是蚂蚁线,9.然后我们选择“编辑”菜单下的拷贝功能,单击“拷贝”,点击拷贝功能后,回到我们自己建的画布,单击“编辑”菜单下的“粘贴”功能,即把我们想要的图片添加到我们的店招上此时箭头所指的地方,为我们粘贴过来的图片,那图片这么大我们应该如何调整到我们想要的大小呢?我们按住键盘上的“Ctrl+t”键,会出现以下的调整框我们用鼠标随意的拖动这些调整框,然后调整到我们想要的大小即可,点击回车键如下图所示箭头所指的图片为刚刚添加上的图片,那么这个图片的底部是白色的,而我们的店招是粉色的怎么把白色的部分也调整成粉色呢?我们点击“吸管”工具,如图所示然后在我们店招粉色部分单击一下,此时前景色就会自动变为我们店招的颜色,(图中黑色箭头所指的即为前景色)吸取好和店招背景的颜色后,我们点击油漆桶工具,在白色背景图上,单击油漆桶工具即可,如下图所示用这种方法可以随意在店招上加入自己想要的图片。
【VIP专享】经典教程:Photoshop制作网页banner广告设计
导言:在这篇Photoshop教程中,我将教给你如何制作一个专业的banner广告。
教程浅显易懂,你一定可以做得到的。
下面教程开始我们这篇教程的效果如下。
(图01)图01好了,让我们开始吧,在Photoshop中,新建一个文档,尺寸是500×300px,白色背景。
(图02)图02选择圆角矩形工具,圆角半径设为5px,在你的画布中画出一个圆角矩形,填充绿色#6d9e1e。
(图03)图03双击图层面板中的该图层缩略图,弹出图层属性面板,设置渐变叠加。
参数如下图。
(图04)图04现在的效果应该是如下图的样子。
(图05)图05好了,这一步就完成了。
然后我们开始创建banner的“头部”。
按住Ctrl用鼠标左键单击图层缩略图,载入图层选区;点击矩形选区工具,消减掉下面一部分选区(按住Alt进行拖拽即可)。
剩余的部分填充白色,如下图。
(图06)图06点击Ctrl+D去掉选区。
改变这个图层的图层渲染模式为叠加,透明度设置为20%。
(图07)图07好了,进入下一步吧。
我希望在我们的头部中,有一个小的图形。
在网上我找到了一个小的钟表的图标,打开图片,把它拷贝到我们的文件中,按住Ctrl+T把图形变小一些。
(图08)图08用锐化工具稍微让图形清晰一些。
(图09)图09接下来,我们用文字工具写下了头部的标题。
(图10)图10在这里,我用的字体是Myraid Pro,白色。
但是实际上你可以选择你喜欢的字体。
打开图层属性面板,设置投影,参数如下图。
(图11)图11效果如下。
(图12)图12好了,头部的部分我们就已经完成了。
我希望给我们的banner添加更多的设计元素。
选择用户自定义形状,选择一个Photoshop里面自带的一个形状,如下图。
(图13)图13在我们的banner上面添加两个白色的形状。
(图14)图14合并两个形状到一个图层中。
好了,我们把banner外面的形状要删除。
如何做到这点呢?按住Ctrl左键点击形状的那个图层缩略图,载入选区。
教你用PS画一张网页banner的立体插画
教你用PS画一张网页banner的立体插画step1:那么,看见这张图,先分解,即它是由哪几个部分构成的呢?大背景透视的背景线立体插画图以及一些周边的按钮之类的。
step2:背景制作直接选择矩形工具,拉渐变。
接着选择椭圆工具,画一个填充白色的正圆,设置其羽化值。
好了,背景完成了。
step3:背景透视的线了,这个地方我用的方法比较笨,所以画了好久好久好久好久~先用矩形工具画一个矩形,填充去掉,描边2px接着,根据需要的点配合钢笔工具的加减锚点以及小白(直接选择工具)进行锚点的一对一修改。
然后用相同的方法拼出来一整个背景线条画好后,ctrl G进行编组,并复制一个组,命名背景-线,第一个组隐藏掉。
(这个操作是备份,以防后续需要进行修改)。
接着,在复制的组背景-线右键 - 转为智能对象,并进行颜色叠加。
接下来进行透视操作,先快捷键ctrl T,将图旋转45度,如下图:旋转45°后,再次右键,选择扭曲,并操作那么,背景就完成了。
step4:立体的图了,这个我们需要先把层分出来,就跟刚刚对整个画面分层是一样的道理,先来看第一个。
将元素组合起来,就是模型01的样式了。
接下来看一下有光的效果的是拆分。
剩下的就是叠加上去,凹进去的可以创建剪切蒙版,快捷键ctrlalt G等几个图形都制作完毕后,就进行一下整体的调节,添加一些周边的东西。
剩下还有一个按钮,叠加了两层,原本考虑直接用内阴影,效果不理想,于是就分两层来做了。
最后,成品啦!附上一张应用立体感觉设计的图,放在网页上面,网站看起来就比较专业啦~大家好,这里是吧唧设计!不定期分享译文,读后感,设计教程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
导言:
在这篇Photoshop教程中,我将教给你如何制作一个专业的banner广告。
教程浅显易懂,你一定可以做得到的。
下面教程开始
我们这篇教程的效果如下。
(图01)
图01
好了,让我们开始吧,在Photoshop中,新建一个文档,尺寸是500×300px,白色背景。
(图02)
图02
选择圆角矩形工具,圆角半径设为5px,在你的画布中画出一个圆角矩形,填充绿色
#6d9e1e。
(图03)
图03
双击图层面板中的该图层缩略图,弹出图层属性面板,设置渐变叠加。
参数如下图。
(图04)
图04 现在的效果应该是如下图的样子。
(图05)
图05
好了,这一步就完成了。
然后我们开始创建banner的“头部”。
按住Ctrl用鼠标左键单击图层缩略图,载入图层选区;点击矩形选区工具,消减掉下面一部分选区(按住Alt进行拖拽即可)。
剩余的部分填充白色,如下图。
(图06)
图06
点击Ctrl+D去掉选区。
改变这个图层的图层渲染模式为叠加,透明度设置为20%。
(图07)
图07
好了,进入下一步吧。
我希望在我们的头部中,有一个小的图形。
在网上我找到了一个小的钟表的图标,打开图片,把它拷贝到我们的文件中,按住Ctrl+T把图形变小一些。
(图08)
用锐化工具稍微让图形清晰一些。
(图09)
图09
接下来,我们用文字工具写下了头部的标题。
(图10)
在这里,我用的字体是Myraid Pro,白色。
但是实际上你可以选择你喜欢的字体。
打开图层属性面板,设置投影,参数如下图。
(图11)
图11
效果如下。
(图12)
图12
好了,头部的部分我们就已经完成了。
我希望给我们的banner添加更多的设计元素。
选择用户自定义形状,选择一个Photoshop里面自带的一个形状,如下图。
(图13)
图13
在我们的banner上面添加两个白色的形状。
(图14)
图14
合并两个形状到一个图层中。
好了,我们把banner外面的形状要删除。
如何做到这点呢?按住Ctrl左键点击形状的那个图层缩略图,载入选区。
然后按Ctrl+Shif+I将选区反选,按一下Delete就可以删除我们不需要的部分了。
(图15)
图15
点击Ctrl+D取消选区。
设置形状图层的渲染模式为柔光,透明度为20%。
(图16)
图16
现在,我们需要一个干净的头部,我们要把头部这一部分的图形形状删除掉。
利用矩形选区工具可以进行这个操作。
如下图。
(图17)
图17
添加更多的文字。
(图18)
图18
好了,剩下最后一部分了。
但是之前我想要在下面放一个按钮。
利用圆角矩形工具,圆角半径为2px,拖拽一个颜色为绿色#69990d的圆角矩形,如下图。
(图19)
图19 好了,在按钮上面添加一些文字。
(图20)
图20
Ok,我们的教程就完成了。
效果看上去很不错。
(图21)
图21。
