蒙赛尔表色体系
7孟塞尔表色系统

例如标号为10Y8/12的颜色表示10Y为色相,是黄 与绿黄的中间色,明度值是8,饱和度是12。
对于非彩色的黑白系列,中性色用N表示,在N后标明 度值V,斜线后不写饱和度
NV/表示中性色明度值/
例如:N5/ 为明度值为5的中性灰色。
二、孟塞尔新标系统[P164] 最初的孟塞尔系统经过一段时间的使用后,发现了
V 10 8 6 4 2
0 20 40 60 80 100 Y
孟塞尔空间明度V与亮度因数Y之间的关系
孟塞尔新标系统的第11级明度值为10,该系统的Y值以氧化 镁为标准,并规定氧化镁的亮度因数为100。但是氧化镁的 实际反射率达不到100%,而是只有97.5%,所以孟塞尔的第 11级明度值的亮度因数为: Y0=100/Y氧化镁=100/97.5=102.57
5GY 10Y 5Y
10GY
10YR
5G
GY Y
5YR
10G
G
YR
10R
中 国
颜
5BG BG
N
R
5R
色 体
系
10BG
B
10RP 色
RP
相
5B
PB P
5RP
标 定
10B
10P
示 意
5PB 10PB 5P
图
2、明度
中国颜色体系的明度用V表示。在颜色立体中,同样 以中心轴来表示明度值。中心轴自上而下,明度值从0-10共 分成11个明度等级。同时规定,明度值小于2.5的中性色为 灰色,明度值大于8.5的中性色为白色,明度值介于2.5-8.5 之间的中性色为灰色。为了提高中国颜色体系的适用性,其 明度值与CIE亮度因数之间换算关系如下表:
孟塞尔色彩体系的明度范围

孟塞尔色彩体系的明度范围
孟塞尔色彩体系(Munsell color system)是一种定义颜色的色
彩体系,基于三个参数:颜色饱和度、颜色纯度和明度。
其中明度(Lightness)俗称“value”,测量颜色的亮度,代表着一个颜色的
深浅程度。
孟塞尔色彩体系的明度范围从0(黑)到10(白),考虑到眼睛
对亮度的感知,不同的明度范围代表了人眼对颜色的区别程度。
孟塞
尔色彩体系的明度范围依次划分出10个等级:0(黑)、1(黯淡)、2(暗灰)、3(轻灰)、4(中色灰)、5(浅灰)、6(半灰)、7
(丁香灰)、8(盐灰)、9(白)和10(白灰)。
值得注意的是,对于不同的颜色而言其明度差别也会有所不同,
如果是同一种色彩的不同深浅时,用一种颜色来标注一定的等级时,
人眼感知上要做出调整,才能把颜色调校到正确的数字值。
在孟塞尔
色彩体系中,每一个明度等级都有其特定的准确数字值,所以在使用
孟塞尔色彩体系定义颜色时,必须根据其定义的数字值准确去理解颜色。
色彩体系曼塞尔表色系

色相 Hue
明度 彩度 Value Chroma
7
修正曼塞爾體系
1943年,美國光學會(OSA)完成修正曼塞爾色彩 體系,成為國際通用體系。
圖片來源:維基百科 作者:SharkD
8
曼塞爾體系的優缺點
優點:經光學驗證為正確的表色體系,可作為色 彩管理之用。
缺點:純色的明度與彩度不統一,在配色的使用 上有困難。
3
曼塞爾色相環
在最高色度情況下的曼塞爾色相環,共有20色。
圖片來源:維基百科 作者:plusminus
4
曼塞爾色立體
曼塞爾的色立體為一不規則形的立體構造。
5
曼塞爾色立體
曼塞爾色立體的結構圖:
圖片來源:維基百科 作者:Jocob Rus
6
曼塞爾表色法
曼塞爾體系將色彩的色相、明度、彩度以H V/C 的順序表記化。
圖片來源:flickr 作者:B Rosen
9
曼塞爾體系的應用
曼塞爾色彩體系為國際通用的色彩體系,普遍應 用在工業、商業、紡織及印刷業。
圖片來源:flickr 作者:Sally M
10
曼塞爾體系的應用
曼塞爾可轉換為國際照明委員會(CIE)的XYZ表色法。 為美國(ANSI)、日本(JIS)、台灣(CNS,中央標準局)及
曼塞爾色彩體系
1905年發表色彩體系,經過多次修正於1915年 確立表色系。
圖片來源:維基百科 作者:Jocobolus
1
曼塞爾色彩體系基礎
曼塞爾體系(Munsell Color system)以色彩三環的基本色相有五種:紅、黃、綠、 藍、紫,加入補色後再等間隔分割成為100種顏 色。
国际标准色彩体系有些国际标准色彩三大体系

国际标准色彩体系有些国际标准色彩三大体系国际上常用的国际标准色彩体系有三个,究竟是哪三个呢?下面,为大家提供国际标准色彩三大体系,希望对大家有所帮助!蒙塞尔(Munsell)颜色系统,1898年由美国艺术家A. Munsell 创造,是另一常用的颜色测量系统。
Munsell目的在于创立一个"描述色彩的合理方法",采用的十进位计数法比颜色命名法优越。
1905年他出版了一本颜色数标法的书,已屡次再版,仍然当作比色法的标准。
蒙塞尔系统模型为一球体,在赤道上是一条色带。
球体轴的明度为中性灰,北极为白色,南极为黑色。
从球体轴向水平方向延伸出来是不同级别明度的变化,从中性灰到完全饱和。
用这三个因素来判定颜色,可以全方位定义千百种色彩。
蒙塞尔命名这三个因素(或称品质)为:色调、明度和色度。
PCCS(Practical Color-ordinate System)色彩体系是日本色彩研究所研制的,色调系列是以其为根底的色彩组织系统。
其最大的特点是将色彩的三属性关系,综合成色相与色调两种观念来构成色调系列的。
从色调的观念出发,平面展示了每一个色相的明度关系和纯度关系,从每—个色相在色调系列中的位置,明确的分析出色相的明度、纯度的成分含量。
奥斯特瓦德色立体的色相环,是以赫林的生理四原色黄(Yellow)、蓝(Ultramarine-blue)、红(Red)、绿(Sea-green)为根底,将四色分别放在圆周的四个等分点上,成为两组补色对。
然后再在两色中间依次增加橙(Orange)、蓝绿(Turquoise)、紫(Purple)、黄绿(Leaf-green)四色相,总共8色相,然后每一色相再分为三色相,成为24色相的色相环。
色相顺序顺时针为黄、橙、红、紫、蓝、蓝绿、绿、黄绿。
取色相环上相对的两色在盘旋板上盘旋成为灰色,所以相对的两色为互补色。
并把24色相的同色相三角形按色环的顺序排列成为一个复圆锥体,就是奥斯特瓦德色立体。
孟塞尔色卡对照表中文版

孟塞尔色卡对照表中文版
孟塞尔色卡(Munsell Color Chart)是一种颜色标准,用于颜色测量、匹
配和描述。
以下是孟塞尔色卡的一些常见颜色的中文对照表:
1. 红色系列:浅红、红、暗红、砖红、艳红
2. 橙色系列:浅橙、橙、深橙、橙黄
3. 黄色系列:淡黄、黄、深黄、黄绿
4. 绿色系列:淡绿、绿、深绿、蓝绿
5. 蓝色系列:浅蓝、蓝、深蓝、紫蓝
6. 紫色系列:淡紫、紫、艳紫
7. 棕色系列:浅棕、棕、深棕
8. 白色系列:亮白、白、柔和白
9. 黑色系列:亮黑、黑、暗黑
以上只是孟塞尔色卡中的一部分颜色,实际上孟塞尔色卡包含的颜色非常多,可以用来描述各种不同的颜色。
孟塞尔表色系统Munsellcolorsystem

H:5个主色 (5R、5Y、5G、5B、5P) ,其 间插入YR、GY、BG、PB、RP成10阶,再细 分为100阶色相。
V:0(黑)~10(白)
(无彩色者为N0~N10)。
C:0(无彩色)~16
(艳色)。
一个理想的颜色立体,在任何方向、任何位 置上,各颜色之间都应有相同的间隔,即在视觉上 的差异应该是相等的,无论是色相,还是明度或彩 度,在任何方向上都是等间隔的。也就是说,应该 都具有相等的视觉差异。但是,任何表示颜色的色 立体,都很难做到这一点。所谓均匀,实际上是相 对的。
四、 孟塞尔新标系统的用途
由于孟塞尔表色系统为一均匀的颜色空间, 特别是 经过修正以后的孟塞尔新标系统,对孟塞尔图册中的每 个色卡,都经过了精确的测量,被赋予了CIEXYZ表色 系统的参数,因而有了很多新的用途。例如:检验各种 不同颜色空间的均匀性。
把具有相同孟塞尔色相的色卡按其所测 得的色度坐标,绘于x—y色度图上,发现绝 大部分等色相线在色度图中都不是直线,而且,不
同明度水平的等色相线也不 重合。因此,具有相同色相 的色卡,由于明度水平不同, 在x-y色度图上应具有不同 的主波长。
CIE1931色度图上不同明度水平的等色相轨迹
在孟塞尔颜色系统中
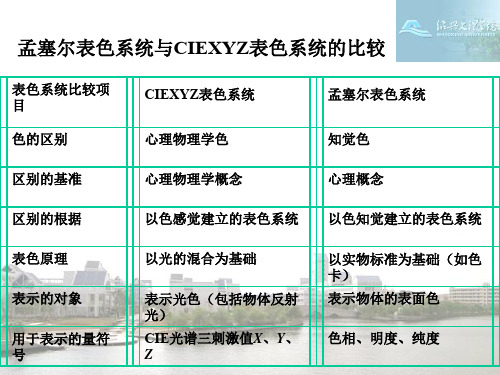
孟塞尔表色系统与CIEXYZ表色系统的比较
表色系统比较项 目
色的区别
CIEXYZ表色系统 心理物理学色
孟塞尔表色系统 知觉色
区别的基准
心理物理学概念
心理概念
区别的根据
以色感觉建立的表色系统 以色知觉建立的表色系统
表色原理
表示的对象
用于表示的量符 号
以光的混合为基础
表示光色(包括物体反射 光) CIE光谱三刺激值X、Y、 Z
孟赛尔颜色体系
孟赛尔颜色体系用类似球体放入模型把各种表面色的三种颜色参数-----色调、明度、饱和度全部表现出来,在立体模型中的每一部位各代表一个特定的颜色,目前国际上已广泛采用孟赛尔颜色系统作为分类和标定表面色放入方法,代表符号为HL/C,H代表色调(Hue),L代表明度,C代表彩度(Chroma)。
H = 和红原色的夹角C=到原点的距离CIE标准色度体系CIE(国际照明委员会)体系是1931年建立的色彩测量国际标准,由此衍生出来1931CIE-XYZ系统。
其中,X代表红原色,Y代表绿原色,Z代表蓝原色。
1964CIE 补充了色度学系统。
1976年修正为CIEL*a*b*。
此体系用三个参数,一个是明度L,另两个是颜色分量,一个为a,代表从绿到红,另一个是b,代表从蓝到黄。
The C.I.E. L*a*b* 1976L*+b*-+a*-b*a*由XYZ得到L*C*h°与L*a*b*直接关系它们绘制于同一地图上L*= L*C*=h°=Arc Tangent(b*/ a*)CIE L*a*b*/ LCh°容差的类型有很多种,我们比较常用的有L﹡a﹡b﹡、DE﹡、DEcmc。
+b*Gray+a*+b*Gray+a*上图中4个容差模式分别为L﹡a﹡b﹡、L﹡C﹡h°、DE﹡、DEcmc可以看出DE=1和Decmc=1所代表的范围有所区别。
DEcmc的容差范围是一个以标准为中心的椭圆,其长轴和短轴分别为l和c,在油墨行业中通常将l和c的值设为1.4和1,其他行业设为2和1。
在爱色丽7000A软件中判定是否合格是依据Decmc值。
色坐标的表示及测试方法
色坐标表示方法色彩的坐标系即表色系,国际上色彩的定量表述有孟塞尔表色系统、CIE表色系统等,各系统之间在一定条件下可以转换。
1.孟塞尔表色系孟塞尔表色系描述色彩的三个要素是,色相、彩度、明度。
色相:色彩的相貌,是区别色彩种类的名称;明度:色彩的明暗程度,即色彩的深浅差别,明度差别指同色的深浅变化,也指不同色相之间存在的明度差别;彩度:又称纯度或饱和度,指色彩的纯净程度。
孟塞尔色彩体系中色相、明度、彩度间关系如图所示。
孟塞尔表色系认为,互补的色相对比可通过调整明度差别来取得谐调,即高明度基色可配其低明度的补色来做补偿。
配色中较强的色要缩小面积,较弱的色要扩大面积。
TFT-LCD的像素大小、色层厚度等光学相关物理参数都是固定的,所以在TFT-LCD中使用孟塞尔色彩体系还原五颜六色的物体在光学和材料上很难操作。
2.RGB表色系三原色可以合成包括单色光在内的所有的颜色。
不同的待配色光达到匹配时三原色光亮度不同,用颜色方程C=R(R)+G(G)+B(B)表示,其中(R)、(G)、(B)代表代表产生混合色的红、绿、蓝三原色的单位量,R、G、B分别为匹配待配色所需要的红、绿、蓝三原色的数量,称为三刺激值。
把等能量的单色光,用三刺激值分别求出各自在RGB三维空间的坐标,得到CIE1931xy色度图。
3.XYZ表色系CIE在RGB表色系基础上,改用三个假想的原色XYZ建立了一个新的色度系统,将它匹配等能光谱的三刺激值,定名为CIE1931标准色度观察者光谱三刺激值,简称XYZ表色系。
经过变换,色度坐标均为正值,XY坐标进行归一化处理,可得到x-y色度坐标,又称CIExyY色度图,其中Y轴用于表示亮度。
4.CIExyY色度图CIExyY色度图的建立给定量分析颜色创造了条件,对CIE XYZ空间进行非线性变换空间处理,消掉XYZ的具体绝对值,把x-y坐标系迎合视觉需要修正为u-v坐标系,形成CIE LUV色度图。
建立表色系(色坐标)后,光源的颜色就可以用色空间上的某一点表示出来。
7孟塞尔表色系统
1.8cm×2.1cm。
一、孟塞尔颜色立体 孟塞尔颜色立体是一种能直观准确地表达颜色的一种表
色系统,它是采用颜色立体模型来表示颜色的。 该系统用一个三维空间类似球体的模型,将各种表面色
的色相、明度、饱和度作为三维空间的坐标以按“目视色彩 感觉等间隔”(相邻两个色样)的排列方式,把各种表面色 的特征表示出来。每一特定部位都代表一种颜色,并有一组 特定的标号。
颜色表示说明书三个部分。
在孟塞尔颜色系统中,通
过颜色立体模型的颜色分类方法,是用纸片制成许多标准颜
色样品汇编成颜色图册。颜色图册包括两套样品,一套是有
光泽样品,共包括1488块颜色样品,附有一套由白到黑共37
块中性色样品。另一套是无光泽样品,由1277块颜色样品,
32块中性色样品组成。每一颜色样品的尺寸大约是
V 10 8 6 4 2
0 20 40 60 80 100 Y
孟塞尔空间明度V与亮度因数Y之间的关系
孟塞尔新标系统的第11级明度值为10,该系统的Y值以氧化 镁为标准,并规定氧化镁的亮度因数为100。但是氧化镁的 实际反射率达不到100%,而是只有97.5%,所以孟塞尔的第 11级明度值的亮度因数为: Y0=100/Y氧化镁=100/97.5=102.57
例:HV/C=色相 明度值/饱和度
例如标号为10Y8/12的颜色表示10Y为色相,是黄 与绿黄的中间色,明度值是8,饱和度是12。
对于非彩色的黑白系列,中性色用N表示,在N后标明 度值V,斜线后不写饱和度
NV/表示中性色明度值/
例如:N5/ 为明度值为5的中性灰色。
二、孟塞尔新标系统[P164] 最初的孟塞尔系统经过一段时间的使用后,发现了
孟塞尔色系是从视觉心理的角度,根据人的 视觉特性,以等间隔的方法对颜色进行分类 和标定的。
孟塞尔色立体颜色解释
孟塞尔色立体颜色解释
孟塞尔色(Munsell color)是一种用于描述和标准化颜色的系统,由美国艺术家和教育家Albert H. Munsell于20世纪早期开发。
这一系统使用三个属性来描述颜色:色相 (Hue)、明度 (Value)和饱和度(Chroma)。
孟塞尔色系统是一种三维颜色系统,可以更精确地表示和比较颜色,而不依赖于光照条件或其他环境因素。
以下是孟塞尔色系统的三个关键属性的解释:
1. 色相(Hue):色相是颜色的基本属性,它描述了颜色在光谱中的位置。
孟塞尔色系统将色相分为十个主要色相,从红色到黄色、绿色、蓝色等,每个主要色相再细分为十个等间隔的色相度数,以表示颜色的具体位置。
2. 明度(Value):明度表示颜色的亮度或深度。
在孟塞尔色系统中,明度从0 (黑色)到10 (白色)之间的值来表示颜色的明暗程度。
这使得可以在不同明度下比较相同色相和饱和度的颜色。
3. 饱和度 (Chroma):饱和度表示颜色的鲜艳程度。
它度量了颜色相对于灰色的纯度。
在孟塞尔色系统中,饱和度通常用数字来表示,从0(无饱和度,即灰色)到最大值(最饱和的颜色)。
孟塞尔色系统的三个属性结合在一起,使得人们能够准确地描述和比较颜色。
这对于许多领域,如艺术、设计、地图制作和科学研究,都非常有用,因为它提供了一种标准方法来沟通和记录颜色信息。
1/ 1。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
蒙赛尔表色体系蒙赛尔(Albert H. Munsell 1858-1918)美国色彩学家。
他的这一体系经过美国国家标准局和光学学会的反复修订,成了色彩界公认的标准色系之一。
蒙赛尔色相环蒙赛尔色立体简图蒙赛尔色相环由右上图的红(R)、黄红(YR)、黄(Y)……等10个主要色相组成,每个色相又划分为10个等分,其中5为主要色相(如标准的红是5R、黄是5Y),共分100个色相。
蒙赛尔横截面示意图红色区(R)剖面图蒙赛尔色立体的中心轴(N)由下到上为:黑→灰→白的明暗系列构成,并以此为彩色系各色的明度标尺,以黑(BK或BL)为0级,而白(W)为10级,共11级明度。
中心轴至表层横向水平线为纯度轴,以渐增的等间隔均分为若干纯度等级,由于纯色相中各色纯度值高低不一,这就使色立体中各纯色相与中心轴水平距离长短不一。
如:红色是14级(右上图每格是2级)。
本色系是以色彩的色相(H)、明度(V)、纯度(C)的三属性来表述的,其色彩的表述方式为HV/C,最纯的10种颜色写作:附图:蒙赛尔色立体表面色彩明度、彩度关系表P、C、C、S色相环(内圈)与蒙赛尔色相环(外圈)的比较中心三角形所指是印刷用三原色三个紫点子所指是光学三原色色彩三要素色彩三要素包括:色相、饱和度(纯度)、明度(亮度)。
色相:指色彩的相貌,是区别色彩种类的名称。
最初的基本色相为:红、橙、黄、绿、蓝、紫。
在各色中间加插一两个中间色,按光谱顺序为:红、红橙、橙、黄橙、黄、黄绿、绿、蓝绿、蓝、蓝紫、紫和红紫,可制出十二种基本色相。
将12种基本的色相按照环状排列起来,就形成了色相环。
色相环由原色、间色、复色构成,它是我们选择颜色的一个强有力的工具。
将12种基本的色相按照环状排列起来,就形成了色相环。
色相环由原色、间色、复色构成,它是我们选择颜色的一个强有力的工具。
图02这十二色相的彩调变化,在光谱色感上是均匀的。
如果进一步再找出其中间色,便可以得到二十四个色相。
图03注意:二十四色相环中每一色相间距为15度。
饱和度:表示色彩的鲜浊或纯净程度,即色彩的纯度。
具体来说,就是表示一种颜色中是否含有白与黑的成分。
色彩的纯度强弱,是指色相感觉明确或含糊、鲜艳或混浊的程度。
根据色环的色彩排列,相邻色相混合,纯度基本不变。
如红色和黄色相混合,将得到相同纯度的橙色。
对比色相混合,最易降低纯度,以至成为灰暗色彩,例如红色和绿色混合,则得到浊色。
亮度:表示色彩的明暗度。
明度就是色彩的明暗差别、光亮程度,所有色彩都有自己的光亮。
其中,暗色被称为低明度,亮色被称为高明度。
对于有彩色的明度差别包括两个方面,一是指某一色相在混入黑或者白色后,产生的深浅变化。
二是指有彩色不同色相间存在的明度差别,如以下六种标准色中黄最浅,紫最深,橙和绿、红和蓝处于相近的明度之间。
我们可以将有彩色转换为无彩色,来更加直观的观察明度变化。
色彩的搭配:4. 色相配色以色相为基础的配色是以色相环为基础进行思考的,用色相环上类似的颜色进行配色,可以得到稳静而统一的感觉。
用距离远的颜色进行配色,可以达到一定的对比效果。
●原色色相环由12种基本颜色组成。
首先包含的是色彩三原色,即红、黄、蓝。
色彩中不能再分解的基本色称为原色。
原色能合成出其它色,而其它色不能还原出本来的颜色。
图14注意:在色相环中,原色的位置是平均分布的,它们分别间隔120°。
在平面设计中,单单选用三原色,会给人亮丽而充满童趣的感觉。
红、黄、蓝三原色是色环上最极端的3个颜色,表现了最强烈的色相气质。
国旗大都采用了原色作为主色彩。
间色原色混合产生了二次色,即间色,位于两种三原色一半的地方。
每一种二次色都是由离它最近的两种原色等量混合而成的颜色,例如黄色和红色混合形成橙色,橙色就为间色。
图16由于三原色的不可协调性,画面会给人浮躁的感觉,搭配绿色、紫色和橙色三种间色,可以使画面色彩饱满且具有秩序性。
图17●复色三次色又叫复色,是由相邻的两种色彩混合而成,它可以由两个间色混合而成,也可以由一种原色和其对应的间色混合而成。
例如原色黄色和间色橙色可以混合出黄橙色,称其为复色。
图18复色的应用,可以使画面色彩更加丰富多彩。
图19下面将色相搭配分为六大种类,以方便大家更好的理解和运用色相搭配。
4.1 同类色搭配同类色主要是指在同一色相中不同的颜色变化。
在同一色相的颜色中加入白色、灰色或者黑色,从而形成明暗深浅的变化。
如图所示,在色相环中30°之间的颜色均可认为是同类色,色彩共性很多,给人一种和谐融洽的感觉。
图20采用同类色搭配,缺乏颜色的层次感,属于对比比较弱的色组。
但是可以形成明暗的层次,给人一种简洁明快、单纯和谐的统一美。
如图所示,画面采用统一绿色系进行搭配。
色彩搭配协调舒服,但有些单调乏味没有亮点的感觉,符合同类色彩搭配的特性。
图214.2 邻近色搭配邻近色之间往往是你中有我,我中有你。
例如朱红以红为主,里面略有少量黄色;桔黄以黄为主,里面有少许红色,虽然它们在色相上有很大差别,但在视觉上却比较接近。
图22注意:在色轮中,凡在60°范围之内的颜色都属邻近色的范围。
因为邻近色都拥有共同的颜色,色相间色彩倾向近似,冷色组或暖色组较明显,色调统一和谐、感情特性一致。
具有低对比度的和谐美感。
如图所示,采用了红色和橙色的色彩搭配,是典型的邻近色搭配。
图234.3 互补色如图所示,互补色是在色相环中相距180°的颜色,如红与绿、黄与紫、橙与蓝都是互补色。
补色的搭配能使色彩之间的对比效果达到最强烈。
图24如图所示,采用了互补色红色和绿色,使画面产生了强列的对比效果,传达出活力、能量、兴奋等意义同时用少量橙色起到调节作用。
图25注意:采用互补色进行色彩搭配,具有鲜明、强烈、饱满的特点。
但搭配不当,会产生杂乱、过分刺激感,造成作品倾向性不强、而缺乏鲜明的个性。
4.4 分离补色分离补色,是一种色彩与它的补色在色相环上的左边或右边的色相进行的组合(左边和右边的色相相邻90度),如图所示。
分离补色可由两种或三种颜色(同时搭配左右两边的色相)构成。
图26采用红色、黄绿色和蓝绿色,形成分离补色的搭配。
这种颜色搭配既具有类比色的低对比度的美感,又具有补色的力量感。
图274.5 对比色对比色亦称为大跨度色域对比,指色相距离120°至150°之间的对比关系。
如图所示,红色与黄绿色的配色,属于色相的中强对比,这种对比有着鲜明的色相感,但对比又不会很强烈。
图28如图所示,画面有着鲜明的色相感,效果强烈,具有视觉冲击力。
但在色彩搭配的同时,应适当降低某种颜色的饱和度,使画面更加协调。
正如画面中减少了黄绿色的纯度,同时减少了红色的面积,降低了画面的色对比,增加了和谐感。
图294.6 全色相全色相,顾名思义就是指色相环里的所有色相。
全色相搭配可以给人带来随时参与进去的气氛,这恰好适合节日气氛的色相,给人一种充满青春活力的感觉。
图30采用无秩序的排列方法,使画面色调鲜艳明亮,充满了活力和力量。
图315. 明度配色明度是决定配色的光感、明快感、清晰感、以及心理作用的关键。
简单的来说就是通过对比的手法,把握作品中黑、白、灰的关系。
依据明度色标,我们大致将明度分为三个区域:零至三度为低明度;四至六度为中明度;七至十度为高明度。
图32按照明度不同,明度配色可分为同明度(画面色彩采用同一个明度);类似明度(三度差以内);中差明度(三至五度差);对比明度(五度差以上)四种。
5.1 同明度同明度的配色缺乏明暗的变化,一般采用明度相同、色相和纯度变化的方式,用来表现平面造型的特点。
如图所示,画面中各个色彩均采用同一明度,但由于色相的变化,则使画面具有了色相之间的对比,从而避免了过于单一。
图335.2 类似明度类似明度是三度差以内的明度。
类似明度能够较稳定地体现出明暗的变化,较同一明度更加丰富,同时因为明度关系差别不大,体现出一种稳定性。
如图所示,画面采用蓝色的背景加上淡蓝色的主体物,在明度上有一定的差别,但同时又具有稳定性。
图345.3 中差明度中差明度为三至五度差的明度。
中差明度已经能够形成强烈的明度差别,同时也构成一定的空间感和视觉冲击力。
如图所示,虽然色相上差别较小,但在明度上已具有了较大的差别。
图355.4 对比明度对比明度为五度差以上的明度。
图像由于明度的强烈对比,给人造成强烈的视觉差异,在运用的过程中要注意明暗面积的分布,达到整体效果协调。
如图所示,强烈的明度差别,使画面给人留下深刻的印象。
6. 纯度配色纯度越高,色彩愈显鲜艳、引人注意,独立性及冲突性愈强;纯度愈低,色彩愈显朴素而典雅、安静而温和,独立性及冲突性愈弱。
因此主体色通常以高纯度配色来达到突显的效果。
如图所示,红色作为主题色鲜艳而醒目,背景颜色则采用低纯度配色,以达到衬托主题的目的,使画面达成统一协调的画面效果。
图37纯度本身的刺激作用不如明度的变化大,因此纯度变化应该搭配明度变化和色相变化,才能达到较活泼的配色效果。
图38如图所示,将红色从纯红色到灰色分为10个阶段,根据纯度之间的差别,可以形成不同的纯度对比的纯度色调和纯度序列。
相差4个阶段以内的纯度为类似纯度,8个阶段以内的纯度为对比纯度。
图396.1 同一纯度同一纯度的色彩组合,主要表现出色相的对比。
如图所示,由于各种色相的纯度达到了统一,所以画面给人协调而温馨的感觉。
图406.2 类似纯度相差4个阶段以内的纯度为类似纯度。
如图所示,因为纯度与明度的区别,因此画面效果在统一协调的基础上更加丰富。
图416.3 对比纯度8个阶段以内的纯度为对比纯度。
如图所示,纯度的对比会引起明度的差别,对比纯度的图像,能够突出高纯度的色彩,形成视觉反差和视觉焦点,从而产生吸引力。
图42。
