PS技巧及字体LOGO设计
ps制作logo教程

ps制作logo教程
今天我为大家介绍如何使用Photoshop制作logo的教程。
下面,我将向大家一步步演示如何操作。
首先,打开Photoshop软件,并创建一个新的文件。
我们可以
根据自己的需求设定文件的尺寸和分辨率。
接下来,选择一个合适的字体作为logo的主题字体。
在工具
栏中找到文本工具,并点击画布上的空白区域。
在打开的文本框中输入文本,然后选择文字的大小和颜色。
然后,我们可以开始对logo进行一些样式和效果的设计。
点
击图层面板中的“fx”按钮,选择想要的效果,例如阴影、渐变等。
此外,我们还可以添加图像或形状作为logo的背景。
在工具
栏中找到形状工具,选择想要的形状,然后在画布上绘制出来。
可以通过调整图层的透明度或使用混合模式来调整形状的显示效果。
接下来,我们可以为logo添加一些特色的图标或图形。
可以
使用形状工具创建简单的图标,或导入自己设计好的图形文件。
将图标或图形放置在logo中合适的位置,并调整大小和颜色。
最后,我们需要保存logo文件。
点击菜单栏中的“文件”选项,选择“保存为”,然后输入文件名和保存路径,选择所需的文件
格式,例如JPEG或PNG。
通过以上的步骤,我们就可以使用Photoshop制作一个简单的logo了。
当然,更复杂的设计还需要更多的操作和技巧。
希望这个简单的教程能帮助到大家!。
ps烫金字体教程_PS如何做烫金字效果

ps烫金字体教程_PS如何做烫金字效果黄金的尊贵已经深入人们脑海,土豪金,玫瑰金……等等已经渐渐成为了高档的代名词,包装中也有一种金——烫金印。
下面由店铺为大家整理的ps烫金字体教程,希望大家喜欢!ps烫金字体教程下载好一个面板素材、或者要做烫金效果的包装稿件,和要用到的logo或设计好产品名称。
导入要做烫金效果的logo或名称设计稿件,logo稿件最好转成只能对象(以后可以直接修改logo来达到一键替换);把logo文件做相应变形来符合面板素材的透视关系。
给logo做一个斜面浮雕效果,选择——外斜面——平滑——深度、大小软化角度(按自己实际图片大小调整)也可参照截图参数——高光选择实色混合(会自然一些)——高光和阴影不透明度都调高一些。
图层样式中在添加一个内阴影让logo的立体感更明显一些,(相关投影距离和大小按实际大小调整,也可参照我这边截图比例调整) 添加一个光泽效果,来模拟金属倒影反射光线的效果,光泽混合模式选择线性加深;光线角度考虑要和第3步斜面浮雕的角度接近。
因为要做烫金效果,这里就在做个金色的样式叠加(色值:C3B394)——混合模式选择颜色——不透明度选择100% 细心的人会看到颜色叠加或logo颜色有深有浅,颜色不一致(主要是因为我导入的logo一部分是黑一部分是灰色的),为了消除logo 原来颜色对这个效果的影响,把logo填充值改为0%;这样logo颜色就是刚刚填充的颜色,而且深浅一样。
为了更真实模拟效果,可以再添加一个白色高光的渐变,来模拟真实光线照射的效果。
如截图右上角为光源位置。
这时候感觉还少了点黄金表面肌理的感觉,这里可以添加黄金肌理图案来实现(没有的话也可以自己做个类似渐变噪点的素材定义为图案)到这里就有烫金的感觉了。
到了刚才那里调烫金的步骤以及基本完成,但是颜色感觉还是不够鲜艳,我们在负责一层,至保留斜面浮雕和颜色叠加的图层样式,并把叠加的颜色改成更鲜艳的黄色(色值:ffdfa2)。
ps制作logo教程

ps制作logo教程PS(Photoshop)制作logo主要分为以下几个步骤:确定设计理念、选择合适的字体和图形、调整颜色和大小、添加效果和细节等。
下面将详细介绍每个步骤。
首先,确定设计理念是制作logo的重要一步。
在设计之前,要先考虑logo的目的和所代表的品牌或公司的特点。
可以通过与品牌相关的关键词和形象进行头脑风暴,从中获得一些灵感。
这一步骤非常关键,因为它直接影响到整个logo的风格和表达。
接下来,选择合适的字体和图形。
字体的选择要考虑到品牌的定位,可以选择一种简洁、清晰并且有个性的字体,以便让logo更易于辨识和记忆。
图形可以是与品牌相关的符号或图标,也可以是将字母或文字进行艺术处理的形式。
然后,调整颜色和大小。
颜色对于logo的表达非常重要,可以运用色彩心理学的原理来选择合适的颜色。
比如,红色代表力量和激情,蓝色代表稳定和信任等。
在调整大小时,要考虑不同应用场景下的可视性,确保logo在各种大小的屏幕上都能清晰可见。
接着,添加效果和细节。
可以运用一些特效和滤镜来增加logo的层次和立体感,如投影、渐变等。
同时,注意细节的处理,确保logo的线条和比例都是精确的,不会出现模糊或失真的情况。
最后,保存logo的文件格式和版本。
通常情况下,logo需要保存为矢量格式(如AI或EPS)和位图格式(如JPG或PNG)。
矢量格式可以保持logo的清晰度和可伸缩性,而位图格式则适用于网页和印刷等输出。
在制作logo时,还要注意版权问题,避免使用已有的商标或图像,以免侵权。
如果需要使用别人的素材,可以选择购买和授权合法的图像库。
总结起来,PS制作logo需要经过确定设计理念、选择字体和图形、调整颜色和大小、添加效果和细节以及保存文件等步骤。
每个步骤都需要仔细考虑和精确处理,以确保最终的logo符合品牌的形象和定位。
使用Photoshop制作店铺招牌

【导入】从功能上看,Photoshop可分为图像编辑、图像合成、校色调色及特效制作部分。
Photoshop界面图像编辑是图像处理的基础,可以对图像做各种变换如放大、缩小、旋转、倾斜、镜像和透视等;也可进行复制、去除斑点、修补、修饰图像的残损等操作。
这在商品摄影、人像处理制作中有非常大的用场,可选取图像上满意的部分,以及进行美化加工,得到让人满意的效果。
2008年9月23日Adobe公司正式发行Photoshop CS4版本,这也是本书中示例采用的版本。
【讲解】5.3 图像制作与处理使用Photoshop制作店铺招牌店招就是店铺的招牌,在实体商店运营中起到户外广告的作用,随着网络交易平台的发展,店招也延伸到了网店中,即虚拟店铺的招牌。
网店店铺招牌一般都有统一的大小要求,以淘宝网来说,店招为950×150像素,格式为JPEG、GIF。
下面以制作一个店铺招牌来说明Photoshop在图片制作中的应用。
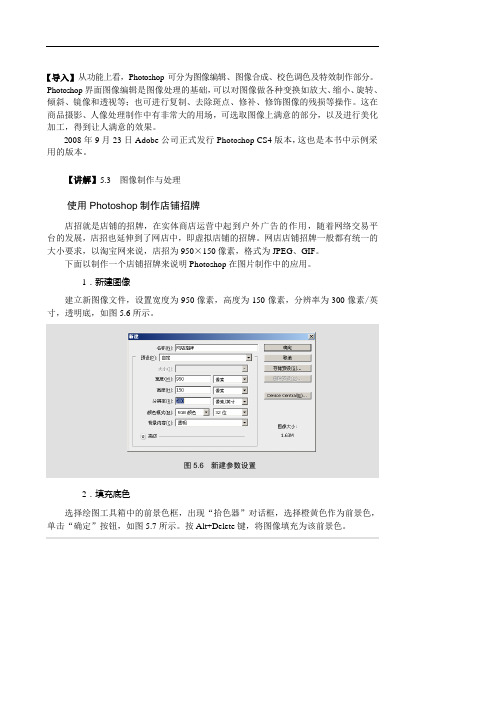
1.新建图像建立新图像文件,设置宽度为950像素,高度为150像素,分辨率为300像素/英寸,透明底,如图5.6所示。
图5.6 新建参数设置2.填充底色选择绘图工具箱中的前景色框,出现“拾色器”对话框,选择橙黄色作为前景色,单击“确定”按钮,如图5.7所示。
按Alt+Delete键,将图像填充为该前景色。
图5.7 “拾色器”参数设置使用单一颜色作为背景比较单调,下面还将引入背景图片,并且将背景颜色和图片融合到一起,形成符合店铺主题的颜色体系。
3.填充背景图片进入百度搜索引擎,找到一张和主题相符的图片,命名为“店标素材”,存储在桌面。
在Photosh中选择“文件”→“打开”命令,弹出“打开”对话框,如图5.8所示。
图5.8 使用“打开”命令打开“店标素材”选择绘图工具箱中的移动工具,将“店标素材”拖到“网络招牌”窗口,这时,在图层管理器中出现“图层2”,如图5.9所示。
图5.9 图层管理器界面4.使用蒙版导入背景图片后,“图层2”完全覆盖了背景色“图层1”,要想让“图层2”融入到“图层1”中,可以采用的方法很多,较好的方式是使用蒙版。
ps设计logo教程

ps设计logo教程PS设计logo的教程可以分为以下几个步骤: 1. 确定设计方向2. 收集灵感和素材 3. 创建新文档 4. 绘制基本形状 5. 添加颜色和渐变 6. 添加文字 7. 调整和优化设计 8. 导出和保存设计第一步是确定设计方向。
在设计logo之前,首先需要明确logo的目标和风格。
你需要考虑公司或品牌的特点,以及你想传达的信息。
不同的行业和公司类型可能有不同的设计要求,比如一些公司可能需要一个现代和简洁的设计,而一些公司则更适合传统和正式的设计。
第二步是收集灵感和素材。
在设计logo之前,建议你花些时间来搜集一些灵感和素材。
你可以浏览网站、查看设计杂志等,以便获得一些启发。
此外,你也可以收集一些相关的图片、图标和颜色样本,以便在设计中使用。
第三步是创建新文档。
在Photoshop中,你可以通过点击“文件”菜单,然后选择“新建”来创建一个新的文档。
这时你可以根据自己的需要设置文档的尺寸、分辨率和颜色模式。
第四步是绘制基本形状。
在Photoshop中,你可以使用各种工具和技术来绘制基本形状,比如矩形、圆形、线条等。
可以使用“矩形选框工具”来创建矩形或正方形,使用“椭圆选框工具”来创建圆形或椭圆。
第五步是添加颜色和渐变。
在设计logo时,颜色是一个非常重要的方面。
你可以使用Photoshop的颜色选择器来选择合适的颜色,也可以使用渐变工具来创建渐变效果。
可以尝试不同的颜色组合和渐变样式,直到找到一个满意的效果。
第六步是添加文字。
在设计logo时,你可能需要添加文字来表达公司或品牌的名称。
你可以使用“文本工具”来添加文字,并根据需要调整字体、大小和样式。
另外,你还可以尝试使用一些特殊效果来增加文字的吸引力,比如阴影或倾斜。
第七步是调整和优化设计。
设计logo的过程中,你可能需要不断地调整和优化。
你可以调整形状、颜色和文字的位置,以便获得一个更好的效果。
此外,你还可以尝试使用一些滤镜和效果来增加设计的特殊效果。
PS制作艺术字LOGO方法教程

PS制作艺术字LOGO方法教程在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到ps,具体怎么设计和制作艺术字logo呢,下面给大家分享使用PS制作艺术字LOGO 的操作教程。
具体步骤如下:1、新建一个画布,大小自己随意,这里准备设置为桌面,所以设置的参数为1366*7682、接着填充背景颜色,设置颜色值为#ededed3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。
5、接着继续修改字体,以达到最终效果。
如图所示:6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度, 设置颜色#ea9c2d到#fdfa9f的渐变7、这样我们就可以得到如下效果:8、将背景以外的所有图层进行合并,然后按下键盘的【CTRL+J】进行复制,并且添加图层样式补充:ps工具箱常用快捷键技巧矩形、椭圆选框工具【M】移动工具【V】套索、多边形套索、磁性套索【L J魔棒工具【W】裁剪工具【C J切片工具、切片选择工具【K】喷枪工具【J】画笔工具、铅笔工具【B]像皮图章、图案图章【S]历史画笔工具、艺术历史画笔【Y]像皮擦、背景擦除、魔术像皮擦【E]渐变工具、油漆桶工具【G ]模糊、锐化、涂抹工具【R]减淡、加深、海棉工具【0]路径选择工具、直接选取工具【A ]文字工具【T]钢笔、自由钢笔【P]矩形、圆边矩形、椭圆、多边形、直线【U ]写字板、声音注释【N ]吸管、颜色取样器、度量工具【I】抓手工具【H】缩放工具【Z】默认前景色和背景色【D】切换前景色和背景色【X】切换标准模式和快速蒙板模式【Q】标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】跳到lmageReady3.0 中【Ctrl 】+【Shift 】+【M 】临时使用移动工具【Ctrl】临时使用吸色工具【Alt】临时使用抓手工具【空格】快速输入工具选项(当前工具选项面板中至少有一个可调节数字)【0】至【9】循环选择画笔【[】或【]】建立新渐变(在”渐变编辑器”中)【Ctrl】+【N】相关阅读:ps入门实用技巧第一项:图片的移动ctrl+滚轮页面左右移动。
ps广告招牌设计教程_Photoshop制作广告招牌金属文字

ps广告招牌设计教程_Photoshop制作广告招牌金属文字金属文字的广告招牌在生活中到处可见,那么我们就用PS来打造个性鲜明质感很强的金属文字,加上红色背景给你强有力的视觉冲击力。
下面由店铺为大家整理的ps广告招牌设计教程,希望大家喜欢! ps广告招牌设计教程1、新建一个文件。
设置前景色为深红色,按Alt Delete键填充背景层,图像效果如图01所示。
2、单击工具箱中的文字工具,在字符面板中设置参数,在窗口中输入文字,图像效果如图02所示。
3、执行菜单栏中的“编辑”“自由变换”命令,显示自由变换编辑框,按下Ctrl键拖动鼠标进行变形处理,图像效果如图03所示。
4、按住Ctrl键的同时单击文字图层,将文字载入选区。
执行菜单栏中的“选择”“修改”“扩展”命令,在弹出的对话框中设置扩展量为35像素,如图04所示,图像效果如图05所示。
5、设置前景色为白色,新建图层1,按Alt Delete键对选区填充白色,图像效果如图06所示。
6、双击图层1,在弹出的图层样式对话框中选择“投影”“渐变叠加”样式,在渐变叠加面板中的渐变编辑器中设置色标依次为灰色RGB分别为84、84、84,白色,灰色RGB132、132、132,白色,如图07-08所示,图像效果如图09所示。
7、按住Ctrl键的同时单击图层1,将文字载入选区。
执行菜单栏中的“选择”“修改”“收缩”命令,在弹出的对话框中设置收缩量为10像素,如图10所示,图像效果如图11所示。
8、设置前景色为白色,新建图层2,按Alt Delete键对选区填充白色,图像效果如图12所示。
9、双击图层2,在弹出的图层样式对话框中选择“外发光”“斜面和浮雕”“渐变叠加”样式,其中设置外发光的颜色为黑色,在渐变叠加面板中的渐变编辑器中设置色标依次为黄色RGB分别为157、157、161,浅黄色RGB255、245、150,黄色RGB210、140、0,浅黄色RGB255、245、150,黄色RGB210、140、0,如图13-15所示,图像效果如图16所示。
如何使用Photoshop设计创意字母Logo

如何使用Photoshop设计创意字母Logo步骤一:准备工作1. 下载并安装Photoshop软件。
2. 打开软件,创建新的画布。
3. 设置画布大小、分辨率和背景颜色。
步骤二:选择字母1. 确定设计所需的字母。
2. 在字母形状的基础上进行创意改造,可以尝试变形、扭曲、旋转等操作,使字母具有独特的外观。
3. 确定字母的大小、比例和位置。
步骤三:颜色选择1. 选择适合设计的配色方案,可以使用Photoshop中的调色板或自定义颜色。
2. 确定字母的主要颜色和背景颜色,考虑到颜色的对比度和可读性。
步骤四:添加效果1. 使用文本工具在字母上添加文字效果,如阴影、描边、渐变等。
2. 尝试使用滤镜效果,如模糊、扭曲、光晕等,以增强字母的视觉效果。
3. 通过调整图层样式、混合模式和不透明度等属性,优化字母的外观。
步骤五:添加图形元素1. 在字母周围添加有趣的图形元素,如符号、图标、图案等,以增加设计的创意性。
2. 考虑图形元素和字母的相互关系,通过调整大小、位置和颜色等参数,使其相互融合。
步骤六:调整细节1. 对整体设计进行细致的调整,确保字母和图形元素之间的比例和协调性。
2. 优化颜色、光影和对比度等细节,以突出设计的特点和表现力。
步骤七:保存和输出1. 完成设计后,保存工作文件。
2. 根据需要选择适当的文件格式,如JPEG、PNG或PDF等,进行输出和分享。
总结:使用Photoshop设计创意字母Logo需要一定的专业知识和技能,但只要按照上述步骤进行,即可轻松完成一个独具创意的字母Logo设计。
记住,在设计过程中要保持灵感的启发,并尝试不同的效果和元素组合,以使设计更具个性和吸引力。
通过不断探索和练习,你将能够设计出令人印象深刻的字母Logo作品。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS技巧及字体LOGO设计
一:蒙版的类型及应用详解
蒙版在PS里的应用相当广泛,蒙版最大的特点就是可以反复修改,却不会影响到本身图层的任何构造。
如果对蒙版调整的图像不满意,可以去掉蒙版原图像又会重现。
真是非常神奇的工具。
我们平常老说蒙版蒙版的,实际上蒙版有好几种,我知道的有四种:一是快速蒙版;二是图层蒙版;三是矢量蒙版;四是剪切蒙版。
它们之间的内在联系咱不管他。
一、快速蒙版:
我只用它建立选区,看一个实例:好多磨皮教程里要求把mm的五官留出来,只磨面部皮肤,咱就用下这个快速蒙版。
它在哪?这里,按Q也行。
下面我们用它把mm的面部皮肤选出来,点那个钮,选画笔,前景色为黑色,涂你要磨的部分,涂过界的用白色画笔涂回来,来回涂是不是很方便?
怎么是红色?红色就对了,默认的就是红色。
下面点建立快速蒙版左边的钮,退出快速蒙版,按Q还行。
看见选区了吧,先别急,蒙版蒙版,刚才红色的部分是蒙住的,不是我们要的,反选就行了呗!复制一下看看效果。
这时要你的发挥了,刚才不是用了画笔吗,那么画笔的功能就能够用在这里,不是边界生硬吗,那我们用软笔头,还可以用不同的透明度,你甚至可以用各种图案笔刷刷出各种图案选区,另外还可以羽化呀,总之你一定做的比我的好。
二、图层蒙版:
图层蒙版是我们作图最最常用的工具,平常所说的蒙版一般也是指的图层蒙版(这节里所说的蒙版均指图层蒙版)。
可以这样说,如果没掌握蒙版,你就别说你已经迈进了ps的门槛。
为什么开篇先引用了调侃专家的一句话,我刚接触蒙版的时候就是看了这样的教程,解释图层蒙版里,他不教你用画笔,而是让你用渐变,我的妈呀!蒙版还没明白,又多了个渐变,今天咱们就从最最菜鸟的认识说起。
有个网友说蒙版就好像橡皮,咱就从它的像橡皮的地方说起。
一、蒙版是橡皮?
先来认识一下它,先建一个看看:为了看出效果,我们打开一个风景和一个MM,MM在上,风景在下,给MM层添加一个蒙版:
点箭头所指按钮,在MM层出现了一个蒙版图标,而且这个图标是显示被编辑状态,现在的操作就是在蒙版上进行了。
我们试着把MM融到花丛里:首先选黑色画笔,涂抹我们想隐去的部分,是不是和橡皮一样呀?哎呀!涂过界了!不怕,这时咱选白色画笔涂回想露出的部分,这样来回涂,就不用担心过界了。
你还可以用软笔头把边缘涂的尽量自然,还可以用低透明度涂出若隐若现的效果。
到这里我们是不是体会到了它与橡皮的不同?
实际上它与橡皮最大的不同还在于它只是在蒙版上操作,没有对图片造成一点破坏,而橡皮擦过后,图片的像素已经擦掉了。
因此,在蒙版上如果做的不满意,我们删掉蒙版就行了,不会对图片有任何影响。
它与橡皮的不同是本质上的,蒙版建立的是选区,它与通道有内在的联系,这些咱不管他,知道怎么用就行了。
要删除蒙版可在蒙版图标上点击右键,会出现删除蒙版选项,还可以将蒙版图标拉到垃圾桶。
二、蒙版不是橡皮
我们已经知道蒙版不是橡皮了,那它就应该有其他的用途,下面我们看看它还可以怎么用?
1、渐变融图
如果您老人家对渐变还不理解,那我只有劝您先去学学渐变再往下看了。
经常到网上找教程的人一定见过这个图,在理解了我们刚才的方法后再来看看用渐变就不难了。
度,关键是用渐变后过度非常自然,这是我们用手涂抹弄不出来的效果。
2、调整层的局部调整:
我们作图的时候,经常只想对一些局部进行调整,建立调整图层(调整图层的知识这里不涉及)为我们提供了便利,因为调整图层同时链接了一个蒙版,通过对蒙版的操作,可以让调整的效果按照我们的意愿在哪里显示或隐藏,显示多或少。
请看下图:
在箭头所指建立调整图层里的所有选项,都同时建立图层蒙版。
本人在最初看到这些图标时简直晕死了,但弄懂蒙版后再看这些图标,简直可爱死了,因为它们可以让我们随心所欲的对图片进行调整,下面看个例子:
假设我想把MM的脸部调亮点,而其他部分不要调,就可以建立曲线调整层,然后用黑色画笔把MM脸部擦出来。
3、其他局部调整:
调整层里同时建立了蒙版,不是调整层里的调整我们给它加个蒙版不是一样实现局部调整吗?
比如局部去色:假如我们想做出只有一朵葵花有颜色的效果。
首先复制一层,将复制层去色,添加蒙版,涂出葵花就行了。
下面再举一个局部应用滤镜的例子,就拿topaz滤镜举例。
Topaz滤镜是颇受非议的一个滤镜,网上好多人对“她”嗤之以鼻,我在这里用这个“她”就是表示对它的喜爱,在磨皮时我基本上每次都用,正所谓“没有不好的滤镜,
只有用不好滤镜的人”,跑题了…… 用好topaz的关键是不能看出应用痕迹,那我们就用蒙版把不想显示的部分隐藏起来不就行了吗
4、蒙版的常识
以上想到哪说到哪,有点乱,再缕缕,缕缕………——赵本山语
a、创建蒙版——当然可以在菜单里建;
b、新建显示全部——全部是白的蒙版。
全部显示。
刚才我们做的就是,也是默认的;
c、新建隐藏全部——全部是黑的蒙版。
全部隐藏。
在图层调板里按着Alt键点新建蒙版就是隐藏全部蒙版。
如果想调整的部分小,建立黑蒙版后,用白笔涂出要显示的那一小部分,很方便。
d、调整层建立的都是显示全部蒙版,要调整很小的一部分时,可以将蒙版填充黑色,就变成了隐藏全部蒙版。
e、你可以在蒙版上操作,也可以在图层上操作,这里就不截图了,分别试着点一下蒙版图标和图层图标,注意它们的编辑状态。
f、按着Ctrl键点击蒙版图标,可以获得在蒙版上的选区。
g、你可以使用图像调整菜单下不反白的选项对蒙版进行调整,也可以对蒙版使用几乎所有的滤镜,做出各种奇妙的效果。
h、你还可以将通道里获得的选区粘贴到蒙版上。
i、按着Shift键点击蒙版图标,可以停止使用蒙版。
j、点击箭头所指的链接按钮,可以解除蒙版与图层的链接,可以自由拖动蒙版或图层单独移动。
这在做动画时用得着,下面这个动画就用到蒙版。
还可以新建立选区或载入储存的选区,再建立蒙版,这时建立的蒙版就是选区形状。
看下图:
网上还有现成的蒙版素材,可以做出各种效果。
蒙版与通道有内在联系,这里不说,我也说不好……
蒙版在其他好多地方还有应用,比如计算,那些都是四年级的,咱弄不懂……
三、矢量蒙版:
矢量当然和路径有关,一提路径我就头大。
一个伟人说过:如果说蒙版是迈进ps 的门槛,那么路径就是迈进专业选手的门槛!(偷偷的告诉你,这个伟人就是我),又走题了……
矢量蒙版,就是在蒙版上只能进行路径操作,画笔是不能用了,给你准备了一只钢笔,这钢笔可不是好玩的,我业余的,一直玩不好。
如果要在蒙版上再添加蒙版怎么办呀,这时再加的那块版就是矢量蒙版。
矢量蒙版的操作与图层蒙版一样,只是变成了路径。
其他的就不知道了……
四:剪切蒙版:
剪切蒙板着实不好理解呢。
创建剪切蒙版时要有两个图层,对上面的图层创建剪切蒙版后,上面的图层只显示下面的图层的形状,用下面的图层剪切上面的图层,即上面的图层只显示下面图层范围内的像素。
(成绕口令了……)
剪贴蒙板只影响它的下一个图层。
我们来实际操作一下:还用这个MM,在MM层下层填充一个小一些的方形,在两个图层间按着Alt键点击,就对MM层创建了剪切蒙版,当然也可以在菜单里建。
看看效果,再拖动一下方块层,再看看效果。
剪切蒙版的应用有好多,不能细讲了,比如抠图时修饰边缘,做一些特殊效果,如下图:
二:PS调整字体粗细的方法
三:PS高手进阶之菜鸟必修课程——钢笔工具运用
四:中文logo设计的10种秘传方法1.连接法——结合字体特征将笔画相连接的形式
2.简化法——根据字体特点,利用视觉错觉合理地简化字体部分笔画的形式
3.附加法——在字体外添加配合表现标示的图形的形式
4.底图法——将字体镶嵌于色块或图案中的形式
5.象征法——将字体的笔画进行象征性演变的形式
6.柔美法——结合字体特征,运用波浪或卷曲的线条来表现的形式
7.刚直法——用直线型的笔画来组成字体的形式
8.印章法——以中国传统印章为底纹或元素的形式
9.书法法——把中国书法融入字体设计中的形式
10.综合元素——综合使用各种风格来修饰标志的形式。
