遮罩动画+补间动画——卷轴
谈Animate遮罩动画制作案例

关键词:Animate;遮罩动画;案例分析引言Animate动画具有体积小、传输和下载速度快、交互性强、跨平台性和可移植性等优点,被广泛应用在互联网、电影、电视、移动媒体、教学课件、MTV音乐电视、游戏等诸多领域。
利用Animate遮罩动画,可以制作出诸如:探照灯、放大镜、水波纹、卷轴动画等很多其他动画类型无法实现的特殊效果,可以使动画变得更加丰富多彩,可以大大提高动画的视觉效果。
1Animate遮罩动画Animate遮罩动画的原理。
为了更好地理解遮罩动画的含义和原理,举个通俗一点的例子,通常在实际生活中,用某个对象把另外的对象遮挡起来,下层对象被上层对象遮挡住的部分我们是看不到的。
而Animate中的遮罩动画效果正好与之相反:透过遮挡对象来看被遮挡对象,只有被遮挡部分才能看到,没有被遮挡部分反而看不到。
也可以这样理解,遮罩就像一个“窗口”,透过它可以看到下面的被遮罩区域,“窗口”之外的其余区域都被隐藏起来。
通过这两个例子是不是遮罩动画的含义和原理就更好理解了。
Animate遮罩动画的类型。
利用遮罩动画的特点和原理,我们可以制作出很多华丽的特殊效果。
按照遮罩动画制作的难易程度和效果是否精彩,可分为如下类型:(1)静态遮罩动画。
遮罩层和被遮罩层内的对象都是静态的,被遮罩层可以一层,称为静态单层遮罩;被遮罩层可以多层,称为静态多层遮罩。
运用静态遮罩我们可以制作出静态探照灯、放大镜、图片字、彩虹字等多种静态特效,通常我们先学习这种简单的静态遮罩动画的制作,可更好地入门并理解遮罩动画的含义及原理,为学习较复杂的动态遮罩动画打下良好基础。
(2)动态遮罩动画。
动态遮罩又可分为动态单层遮罩和动态多层遮罩。
动态单层遮罩是指一个遮罩层与一个被遮罩层链接,动态多层遮罩是指一个遮罩层与多个被遮罩层链接,可以创建复杂的遮罩效果。
通常动态遮罩的制作可以采用如下3种方法:(1)在遮罩层内制作对象的移动、改变大小、旋转或变形等动画。
《平面设计与动画》上机考试题目

一、要求1、在本学期第18周(2014.6.30)之前完成作品。
2、作品分为PhotoShop和Flash两部分。
3、建立一个以学号+姓名为名的文件夹;并将每题的答案按要求存到此文件夹后上交。
4、杜绝抄袭,若有雷同,判为0分。
二、题目1、PhotoShop要求:(1)、输出格式为jpg格式和psd格式,在psd格式中,若制作过程中没有必要合并的图层,请不要合并(2)、作品要求创意新奇,具有视觉冲击力(3)、作品能够依据主题完善创作。
(4)、制作成标准尺寸大小为为800*600像素的图片;(5)、在图像中,添加新图层,在图像的左下角添加个人信息。
个人信息包括“学号:姓名:班级:”等文本信息,字体大小为20点;个人信息背景框的大小为7.5cm*4cm, 以浅蓝色(RGB值分别为27,146,207)作为背景,格式如下图所示最终效果如下图所示:(6)、从如下作品中任选一个题目:a、为一项体育比赛设计宣传海报,标明比赛时间、地点及赛程安排,要求创意新奇,具有视觉冲击力。
b、为青岛科技大学高密校区五周年校庆制作宣传画,要求准确表达校区信息。
C、为青岛科技大学高密校区制作贺年卡,要求反映校区特色,校区形象表达清晰。
d、设计二十四节气海报,要求任选一个节气,突出节气特点。
e、设计十二生肖邮票,要求任选一个生肖,突出特点。
f、包装设计,如酒类、食品包装等,要求突出特色。
g、广告设计,如房地产广告、手表逛到等,要求突出特色。
h、其它,如电影海报、节假日贺卡、软件包装、公益广告等2、Flash王学杰制作要求:帧速率为25/s ,提交作品为fla格式和swf格式,从如下要求中任选两个。
(1)设计一形状补间动画。
内容为一个紫色的圆形转变为6个均匀分布的紫色矩形。
文件大小为:500*500像素。
另外在文件左下角加一行字(字号为小四):XXX制作(为考生个人姓名);注意整体布局和美观。
文件存为:个人姓名1.fla 和个人姓名1.swf。
flash

Flash8.0实例集锦(实例内容以《巨野县2010年第三期教师教育技术培训技术能力培训教材》为蓝本)遮罩动画的制作一、(卷轴在中间的做法)1、导入图片后按自由选择工具,调整图片的大小至适中。
2、单击图层1,在第三十帧处加普通帧。
3、插入新建元件1,点击矩形工具,作一矩形。
4、回到场景中,新增一个图层2,单击第一帧,从库中拖入矩形元件。
再点击第三十帧,加入关键帧。
点击任意变形工具,并拉动矩形元件,(此时的矩件同时向两边延伸)直至覆盖底层的图片。
6、点击1~30中间任一位置,创建补间动画。
在图层2点右键加遮罩层,按ctrl+enter键看效果。
7、再增加一个图层3,点第一帧,从库中拉出边框放在图片的左边,点击第三十帧,加入关键帧,同时把边框向左移动,点击1~30帧的中间位置创作补间动画。
8、再增加一个图层4,点第一帧,从库中拉出边框放在图片的右边,,点击第三十帧,加入关键帧,同时把边框向右移动,点击1~30帧的中间位置创作补间动画。
(画的卷轴元件也可以单独做)9、然后按Ctrl+enter键看总体效果。
二、卷轴在最左边的做法1、导入图片后按自由选择工具,调整图片的大小至适中。
2、单击图层1,在第三十帧处加普通帧。
3、插入新建元件1,点击矩形工具,画一个矩形。
这一矩形元件就存到库中去了,想用拉出来就行。
4、加入图层2,单击第一帧,从库中拖入矩形元件,放在图片的最左边。
再点击第三十帧,加入关键帧。
向右拉动矩形元件(同时按住ALT键)(只有按住ALT键往右拉时,才可以保证矩形只往右边动。
不会同时朝两边运动)直至覆盖底层的图片。
5、点击1~30帧的中间位置,创建补间动画。
然后加入遮罩层。
按Ctrl+enter键看效果就行。
6、新建图层3,点击第一帧,从库中拖入矩形元件,放在图片的最左边。
点击该图层第三十帧加关键帧。
然后点击“选择工具”,把矩形元件挪动到最右边。
点击1~30帧的中间位置,创建补间动画。
(做右边的卷轴)7、新建图层4,单击第一帧,从库中拖入矩形元件,放在图片的最左边。
第九课制作神奇的遮罩动画---卷轴动画教学设计

1、讲出本节课的教学背景
2、引出本课的学习任务
3、复习和巩固遮罩的知识点
4、讲解和演示卷轴动画的操作过程
1)、导入“圣诞节”图片,在第100帧处插入帧,延续第1帧的画面。
2)、建立遮罩层,在第1帧处画一个矩形框,位置在“圣诞节”图片的左边,不能遮盖住图片,在第100帧处插入关键帧,利用任意变形工具调整矩形框,使矩形框整个覆盖住“圣诞节”图片。在第1帧~第100帧建立形状补间。将遮罩层设置遮罩效果。
3)、建立卷轴1层,在第1帧处导入“画轴”图片,利用隐藏/显示按钮取消遮罩效果,用任意变形工具和移动工具,将“卷轴1”调整到“圣诞节”图片的最左端。复制卷轴。
4)、建立卷轴2层,在第1帧处粘贴卷轴,将卷轴2和卷轴1放在一起,在第100帧处插入关键帧,将卷轴2移动到“圣诞节”图片的最右端。在第1帧~第100帧之间创建动画补间,形成卷轴滚动的效果
5)、取消隐藏的遮罩效果,测试影片。
5、总结遮罩的本质和规律
教学反思
1、本节课环节紧扣遮罩的知识点,讲解详细、清晰,语速较快,声音洪亮,对于已经学习过遮罩的学生来说的同学来说简单易懂,在一些细节方面,还需要对学习理解能力稍慢的学生加以详细解释,对于以后的flash微课制作是一次很好的探索。
第九课制作神奇的遮罩动画----卷轴动画(微课教学设计)
教材
清华大学出版社信息技术五年级上册
学科
信息技术
学段
小学
教师
刘芳适用对象五年级学生 Nhomakorabea教学背景
本节课是清华大学出版社出版的信息技术五年级上册第九课的内容,利用flash软件制作神奇的遮罩动画的一节练习课,是学习完遮罩的基本内容之后的一节提升课。复习和巩固flash的遮罩的知识点。
用flash制作遮罩动画卷轴展开_说课课件

归纳总结
• 教师提问:今天主要学习了哪些知识?
教师与学生一起简短回顾本节课的主要知识点,
将前面所学的零散知识汇总,使学生所掌握的感性 知识上升学理性知识。并提醒学生要灵活、合理运 用动画效果。
谢谢!
让学生说出动态遮罩的效果, 然后教师演示,学生观察,最
后让学生按照Leabharlann 师演示的步骤完成任务。驱动任务 层层深入
2. 遮罩效果
任务三:卷轴展开效果的实现
通过前面对两种遮罩效果的学
习和实践,来进行综合实践练 习,教师演示,然后让学生完
成任务。
驱动任务 层层深入
2. 遮罩效果
任务四:探究任务
要求学生根据“提示”自主学习 ,并对个别学生单独辅导。 如实践中遇到困难可与同学交流
学情分析
所教对象为计算机专业一年级的学生,由于计算机的普及,大多数 学生在初中时就学过一些计算机方面的基本知识,加上现在上网的方便, 因此学生对计算机的基本操作应该有一定的了解。
由于学生对以往的灌输式学习已经呈现出抵触情绪,所以本书采用
“行动导向”,“任务驱动”的方法引导学生在“学中做”、“做中 学”,把基础知识的学习和基本技能的掌握有机地结合在一起,从具体
。
• 学法
采用分层任务驱动法、自主探究学习等方法,在整个教学中,学生也
是由浅入深、循序渐进,围绕知识点展开,通过自主式和合作式学习 ,最后达到对知识的理解和能力的提高。
教学过程
4 3 2 1
情境导入 任务驱动 评价交流 归纳总结
创设情境 导入新课
• 欣赏动画作品,引入遮罩效果
驱动任务 层层深入
的操作实践中培养学生的应用能力。
教学目标
1、知识目标:
FLASH操作实例之遮罩层使用—卷轴展开 教学设计

《FLASH操作实例之遮罩层使用—卷轴展开》教学设计一、设计思想随着新课程改革的深入,信息技术课程理念发生了巨大的变化,具体表现为:强调培养学生的信息素养;为学生打造终身学习的平台;关照全体学生的发展;强调培养学生解决问题的能力,运用信息技术创新实践的能力,与人交流合作的能力。
新课程要求教师必须改变传统的“教教材”,要“用教材去教”,要求教学模式由以往的“以教师为主体”转变到“以学生为主体”,提倡“任务型”教学,关注学生的情感态度价值观。
本节课我根据新课标,结合学生的特点对教材的内容进行了深入的挖掘和思考,创设丰富的教学情境,提供多样的学习资源。
教学以生活中有趣的问题作为任务驱动,让学生采用自主、合作、探究、体验等学习方式,通过实践操作获得新知,充分体现学生的主体地位。
二、学情分析从思维品质上来说:学生已有使用计算机的感性经验,已经可以超越简单的技术操作,具备了接受更高层面文化的能力。
学生的思维能力已接近成人,他们有旺盛的求知欲,较高的学习自觉性,并具备一定的自学能力,已具有较强抽象思维和逻辑推理能力。
从知识储备上来说:经过前面的学习,学生已经可以使用计算机处理一些实际问题,例如:利用计算机对文字、图片、多媒体信息的处理,但是对于相对复杂一点的多媒体作品设计学生还是难以完成。
三、教学目标(一)、知识与技能:1、理解帧的概念;2、理解遮罩层的概念;2、理解动作补间和形状补间的概念;(二)、过程与方法:1、学会做简单动作补间和形状补间动画;2、学会制作简单的遮罩层动画;2、培养学生的理论联系实际能力和动手操作能力。
(三)、情感态度与价值观:1、培养学生学习信息技术课程的兴趣;2、培养学生主动探究和合作学习的意识和能力。
四、重点难点教学重点:动作补间、形状补间、遮罩层教学难点:遮罩层五、教学策略与方法1、问题导入,激情引趣。
2、创设情境,任务驱动。
3、自主完成,构建新知。
4、强化练习,巩固提高。
六、课前准备1、教学课件2、计算机教室七、教学过程(一)新课导入同学们,上节课我们进行了FLASH动画操作题的练习,并且制作了打台球的动画作品,大部分同学对于FLASH的一般操作有了一定的了解,对于设计动作补间的动画也有了一定的尝试,也可以独立完成一些简单的FLASH操作题,这节课,我们继续讲解FLASH操作题的练习,不同的是,这节课制作的难度有所增加,也要制作更美观的动画。
动画解密-卷轴动画

前言
有人说ppt动画效果远不如flash,这一点我们必须承认,但是ppt 易上手、易操作、易交互、易修改,确是其它课件制作软件所不及的, 这也是ppt拥有很多使用者的原因吧。其实Ppt本身自带的自定义动画, 其功能是非常强大的,只要您有兴趣去研究、去尝试,完全可以制作 出非常炫的动画效果!
这里介绍一种动画——类似flash的遮罩层动画的制作,并解密一 个实例:卷轴动画。
(2) (3)
(1)
课件制作:浅蓝
联系QQ:249731530背Fra bibliotek层退出系统
请看下一个演示
(3) 把滚动条重叠放置到左卷轴上方,滚动条要在左卷轴的下一层
(4)设置遮罩层:制作一些填充色与背景一样的小矩形,去掉线条颜色(我这里保留,为了讲解的方便),进行遮 挡.本解密实例动画主要是为了遮挡向下移动的滚动条,因此制作三个遮罩层即可,分别记为(1)(2)(3);(1)放 置到左卷轴的下一层,而在滚动条的上一层.(2)处在滚动条的上一层.(3)放置到右卷轴和卷轴面的上一层.
课件制作:浅蓝
联系QQ:249731530
退出系统
基本实例
系统菜单
观看动画1
探照灯效果
动画解密1
(1)制作底层背景 (黑色) (2)制作一个小圆圈,填充色为白色 (3)放一个文本框,书写文字,如:探照灯效果(文字的颜色为黑色,即与背景色相同 (4)对小圆圈设置自定义动画—绘制自定义路径,ok (第二个动画以后再解密,^_^)
课件制作:浅蓝
联系QQ:249731530
退出系统
系统菜单
遮罩层动画
遮罩层动画通过设置遮罩层及其关联图层中对象的位移、形变 来产生一些特殊的动画效果,比如:水波、百叶窗、聚光灯、放大镜、 望远镜等等。在flash中运用遮罩层动画能制作出很多精彩的动画.其 实在PPT中完全可以模仿flash中遮罩层动画,制作出比较炫的动画效 果.本文将重点解密一个综合类动画---卷轴动画,该动画中主要应用了 遮罩层的相关知识.首先我们看看两个简单的遮罩层实例!
卷轴(遮罩动画)

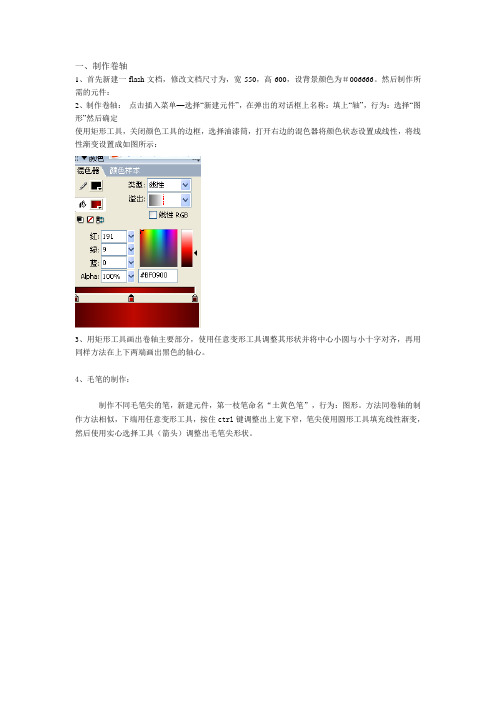
一、制作卷轴1、首先新建一flash文档,修改文档尺寸为,宽550,高600,设背景颜色为#006666。
然后制作所需的元件:2、制作卷轴:点击插入菜单—选择“新建元件”,在弹出的对话框上名称:填上“轴”,行为:选择“图形”然后确定使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示:3、用矩形工具画出卷轴主要部分,使用任意变形工具调整其形状并将中心小圆与小十字对齐,再用同样方法在上下两端画出黑色的轴心。
4、毛笔的制作:制作不同毛笔尖的笔,新建元件,第一枝笔命名“土黄色笔”,行为:图形。
方法同卷轴的制作方法相似,下端用任意变形工具,按住ctrl键调整出上宽下窄,笔尖使用圆形工具填充线性渐变,然后使用实心选择工具(箭头)调整出毛笔尖形状。
5、回到场景,制作卷轴展开。
打开—窗口—库,将库中元件“轴”拖入场景,将该层命名为:上轴。
新建一层,命名:下轴。
将元件轴再拖入该层,调整两个层中的轴为并列并位于上方位置如图。
6、点击下轴层的第一帧,右键—选择创建补间动画,在第15帧处点击右键—插入关键帧,选择场景中的卷轴,将其移动到文档的下面。
将上轴层的第15帧处插入帧。
7、制作纸张铺开。
在最下面新建一图层,命名:纸。
按照卷轴展开的位置画出浅黄色的纸,再在黄色纸上画出白纸芯,位置大小适当。
(对象绘制)在图层纸上新建一层,命名:遮罩。
画一很窄的矩形,一定要与纸相同宽,在第15帧处点击右键—插入关键帧,使用自由变换工具,将其高度修改成文档高度,右键点击遮罩层—选择遮罩。
创建补间动画。
8、制作荷花。
在画荷花之前先在白色纸张上绘制底色,新建“底色”层,用渐变色绘制一个矩形,笔触颜色设置无,填充颜色用渐变色:#FFE7C4,#FFFFFF,然后新建一层“荷花”层,用直线和颜料桶工具画出荷花的轮廓,并填充渐变色:#FFcccc,#FFFFFF。
花茎用深棕色刷子画出。
9、下面我们制作模拟画水墨画的效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、新建FLASH文档,设置舞台尺寸为600*200,背景颜色为#336699。
2、选择“矩形工具”,设置笔触为无色,填充颜色为白色,在舞台上绘制一个
480*110的长方形。
选择“文本工具”,在长方形上输入所需的文本内容。
并将长方形和文本全部选中,设置其在舞台中央对齐。
3、在长方形上单击鼠标右键,选择“复制”命令。
锁定图层1,单击“插入图
层”按钮,新建图层2,并在舞台中单击鼠标右键,选择“粘贴到当前位置”
命令,将长方形复制到图层2。
4、选择图层2第60帧,按下F6键插入关键帧;选择图层2第1帧,选择“任
意变形工具”,将舞台上矩形向左缩小至最小状态。
5、选择图层2第1帧,单击鼠标右键,选择“创建补间形状”命令。
并将图层
1延长至60帧。
6、用鼠标右键单击图层2,选择“遮罩层”命令。
7、单击“插入图层”按钮,新建图层3,选择“矩形工具”,设置笔触为无色,
填充颜色为线性渐变(颜色自定),在舞台上绘制一个宽为12像素,高为130像素的矩形。
将该矩形转换为图形元件,命名为“轴”。
将“轴”放在之前所绘制的长方形的左侧边缘。
8、锁定图层3,单击“插入图层”按钮,新建图层4。
将元件“轴”拖放到舞台
上,使其与图层3的轴并排排列。
选择图层4第60帧,按下F6键插入关键帧,将“轴”放在之前所绘制的长方形的右侧边缘。
9、选择图层2第1帧,单击鼠标右键,选择“创建补间动画”命令。
1、新建FLASH文档,创建影片剪辑元件“放大镜”。
2、在图层1中,输入要放大的文本,文本字体选较小的字体,如25号。
并让文
本在舞台居中。
3、在图层1中选择文本,选择“复制”命令。
单击“插入图层”按钮,新建图
层2,并在舞台中单击鼠标右键,选择“粘贴到当前位置”命令,将文本复制到图层2。
并把文本的字体设置为50号,
4、使用“任意变形工具”,把图层1中的文本放大至与图层2的文本宽度一样,
并调整两个图层上的文本的起始位置一致。
5、在图层2的第1帧上,使用“矩形工具”,设置笔触为无色,填充颜色为白色
(或与背景同色)。
画出一个矩形,大小与图层2的文本相同即可。
6、选择图层1、图层2的第60帧,按F5插入帧。
7、插入新图层“图层3”,在第1帧上放入元件“放大镜”的实例,并将放大镜
移至文本的左侧(起点处)。
适当调整放大镜实例的倾斜角度。
在第60帧,按F6插入关键帧。
并将放大镜移至文本的右侧(终点处)。
8、选择图层3的第1帧,单击鼠标右键,选择“创建补间动画”命令。
9、插入新图层“图层4”,并将图层4移到图层3的下方。
10、在图层4的第1帧上,使用“椭圆工具”,画出一个与放大镜镜片一样大
小的圆形,并将圆形移动与图层3第1帧的放大镜镜片处重合。
在第60帧,按F6插入关键帧。
并将圆形移动与图层3第60帧的放大镜镜片处重合。
11、选择图层4的第1帧,单击鼠标右键,选择“创建补间形状”命令。
选
择图层4,单击鼠标右键,选择“遮罩层”命令。
