动作补间和形状补间的特点和区别
Flash 补间形状、补间动画、传统补间的主要区别

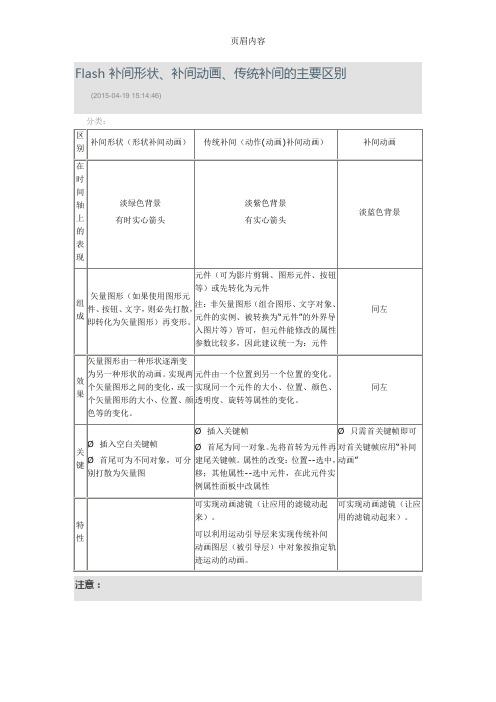
Flash 补间形状、补间动画、传统补间的主要区别(2015-04-19 15:14:46)注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1. 建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层²欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2. 效果制作:其中一层做动画设计等3. 将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
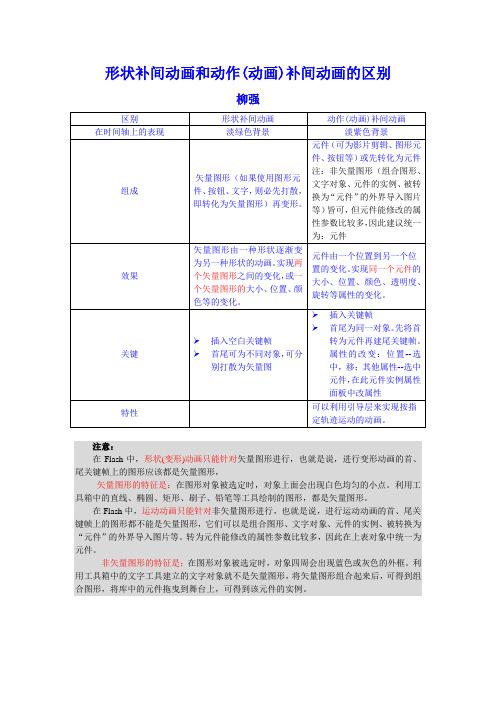
动画-形状补间动画和动作(动画)补间动画的区别及引导层、遮罩层的应用

形状补间动画和动作(动画)补间动画的区别柳强注意:在Flash中,形状(变形)动画只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,运动动画只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层的应用1.建被引导图层:建内容及动画。
✧内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图)✧最常用的动画形式是动作(动画)补间动画✧被引导图层可为多个2.建引导层:✧内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
✧导出影片中此层不可见3.附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十字圆)对准引导层线段的开始和结束的端点注意:✧“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐✧在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于引导线”的操作更容易成功。
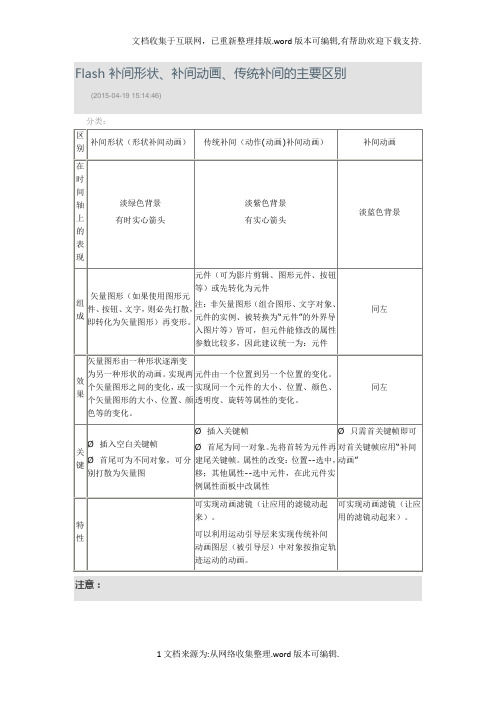
Flash 补间形状、补间动画、传统补间的主要区别

Flash 补间形状、补间动画、传统补间的主要区别(2015-04-19 15:14:46)注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1. 建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层²欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2. 效果制作:其中一层做动画设计等3. 将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
补间动画

补间动画逐帧动画可以实现一些精致的动画,但如果所有的课件都采用这种动画类型,那就无从谈制作效率了。
要实现简单的位移效果,可以利用补间动画来实现动画模拟效果。
补间动画,就是指只要做好了起点关键帧和终点关键帧的图像,FLASH就会自动补上中间的动画过程。
FLASH可以创建两种类型的补间动画:动作补间动画和形状补间动画。
补间是补足区间的简称,是指只要做好起点关键帧和终点关键帧的图形,FLASH就会自动补上中间的动画过程。
因此,要构成动作补间动画,同一个图层上至少要有两个不同位置的关键帧。
运用动作补间动画,可以通过改变元件实例的大小、位置、颜色、透明度和旋转等种种属性,做出精彩的效果。
注意:补间动画适用的对象必须是元件、文字、位图或组对象,而不能是形状。
如果是形状,则应先将形状转换为“元件”或“群组对象”。
补间动画的参数设置:1、缩放在制作补间动画时,若在终点关键帧上更改了动画对象的大小,而且选择了“缩放”这个选项,就可以将大小变化的动画效果补出来。
如果没有选择,大小变化的动画效果就补不出来。
默认情况下,“缩放”选项自动被选择。
2、缓动●设置数值在[-1,-100]中,动画运动的速度从慢到快,朝运动结束的方向加速补间。
●设置数值在[1,100]中,动画运动的速度从快到慢,朝运动结束的方向减速补间。
●默认情况下,补间帧之间的变化速率不变。
3、旋转●选择“无”:禁止元件旋转;●选择“自动”:使元件在需要最小动作的方向上旋转对象一次;●选择“顺时针”或“逆时针”:输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。
动画补间动画(一)——置换反应的微观现象操作过程:1、布局场景:插入4个图层,分别命名为:背景、标题、氢原子、氧原子、氢原子、铜原子。
绘制或导入课件所需的图形元件:铜原子、氧原子、氢原子等。
(已在库中,随时可以拖放到舞台中。
)2、在“铜原子”图层,将“铜原子”图形元件拖放到舞台的左边。
选择该图层的第5帧,右击,选择“插入关键帧”;再分别选择第20、35、50帧,按F6插入关键帧。
《动作补间效果多》 知识清单

《动作补间效果多》知识清单在动画制作和多媒体设计中,动作补间效果是一种非常重要和实用的技术。
它能够让元素在画面中流畅地运动和变化,为作品增添生动性和吸引力。
下面就让我们来详细了解一下动作补间效果的各种特点和应用。
一、什么是动作补间效果动作补间效果,简单来说,就是在两个关键帧之间创建平滑的过渡,使对象在这一时间段内产生位置、形状、大小、颜色等方面的变化。
通过这种方式,可以让静态的元素“活”起来,呈现出动态的效果。
例如,一个圆形从画面的左侧移动到右侧,或者一个矩形逐渐变大并改变颜色,这些都是动作补间效果的常见表现形式。
二、动作补间效果的基本类型1、位置变化这是最常见的一种动作补间类型。
对象可以沿着直线、曲线或者自由路径在舞台上移动。
比如,让一个小球从顶部掉落到底部,或者让一个飞机沿着特定的航线飞行。
2、大小变化可以使对象在一定时间内逐渐增大或缩小。
比如,一个气球慢慢膨胀,或者一个图片逐渐缩小消失。
3、形状变化将一个形状逐渐转变为另一个形状。
例如,把一个正方形逐渐变成一个圆形,或者把一个三角形变成一个五角星。
4、颜色变化对象的颜色可以在不同的关键帧之间发生改变。
比如,一个物体从红色逐渐变成蓝色,或者从一种渐变色过渡到另一种渐变色。
5、旋转变化让对象围绕一个中心点进行旋转。
可以设定旋转的方向、速度和角度。
比如,一个风车不停地转动,或者一个车轮匀速旋转。
三、动作补间效果的关键要素1、关键帧关键帧是动作补间效果的基础,它们标记了对象在不同时间点的状态。
在设置动作补间时,至少需要两个关键帧来确定起始和结束的状态。
2、缓动缓动可以让动作更加自然和流畅。
它可以使对象在开始和结束时的速度有所变化,而不是匀速运动。
例如,一个物体在开始移动时速度较慢,然后逐渐加快,在接近终点时又逐渐减慢。
3、路径如果希望对象按照特定的轨迹运动,就需要绘制路径。
路径可以是直线、曲线或者复杂的形状,对象会沿着这条路径进行移动。
4、图层在复杂的动画中,合理地使用图层可以更好地组织和管理对象,避免它们之间的相互干扰。
形状补间动画课件说课讲解

作业:
1.让学生利用所学到的知识, 制作一个让文字“生日快乐” 变成“Happy Birthday”的动画。
2、预习下节课的内容
此课件下载可自行编辑修改,仅供参考! 感谢您的支持,我们努力做得更好!谢谢
小结:
字符 与一般的图形不同,字符不能直接制作变形动画, 而需要先把字符“打散”,分离成图形。
动作补间动画、形状补间动画及二者的区别
动作补间动画是指改变对象的大小,位置,透明度等属性而形成的动画。 它的起始关键帧和结束关键帧之间,会显示一条带箭头的浅绿色背景的直线。
形状补间动画是指改变对象的形状,位置,大小和颜色等属性而形成的动 画。 它的起始关 键帧和结束关键帧之间,会显示一条带箭头的浅绿色背景的直线。
形状补间动画课件
同学们看完这个动画以后,觉得有什么变化吗
同学这些动画形状发生改变了
补间动画
动作补间动画 形状补间动画
回顾
教学内容:
图形变形 文字变形
形状动画与补间动画 的区别
本节课 重输点入内文容学字习
内容Biblioteka 圆变成矩形,然后再变成三角形
圆形
圆形变成 四边形的过程
四边形
四边形变成 三角形的过程
三角形
字母A变成B,然后再变为C
ABC
字母A
字母A变成 字母B的过程
字母B
字母B变成 字母C的过程
字母C
“形状补间”动画与“动画补间”动画的区别?
一.动画补间 动作补间动画的对象必须为”元件”,指改变对象的 大小, 位置,透明度等属性而形成的动画.如果转为 ”元件”,必须执行分离操作.
二.形状补间 形状补间动画的对象必须要”分离” .
Flash动画动作补间
Flash动画动作补间一、补间动画的概念1、补间动画:补间动画只需要确定开始和结束帧的图形,然后由Flash软件自动生成它们之间的画面。
也就是说制作补间动画只需要完成第一帧和最后一帧的画面即可。
补间动画分成两种,一种是形状补间动画,一种是动作补间动画。
2、形状补间动画:在Flash软件中,在开始和结束帧中绘制不同形状的图形,然后由Flash软件自动生成它们之间形状变化画面的动画,叫做形状补间动画。
3、动作补间动画:在Flash软件中,先确定开始和结束帧画面中对象的位置、大小,然后由Flash软件自动生成它们之间的画面的动画,叫做动作补间动画。
二、形状补间和动作补间动画的区别1、形状补间动画时间轴上帧格为浅绿色;动作补间动画时间轴上帧格为浅紫色。
2、制作动作补间动画,画面中的对象必须先转换为元件。
三、动手实践1、基础练习:制作一个球呈V形移动第一步:启动Flash,新建一个Flash文档。
第二步:在舞台的左上角绘制一个球的图形。
第三步:选定整个球图形,然后执行修改菜单中的转换为元件命令,把它转为元件。
第四步:右击25帧,插入关键帧,并把图形移到舞台的下部居中。
第五步:右击50帧,插入关键帧,关把图形移到舞台的右上角。
第六步:右击第1帧,单击创建补间动画命令,在第1-25帧之间创建补间动画。
第七步:类似的,右击第25帧,在第25-50帧之间创建补间动画。
第八步:播放动画,看球是否呈V形移动,满意后保存起来。
2、提高训练:打开素材文件夹中的“蓝天白云(素材)”,根据所学知识,能否做出白云在蓝天中移动的效果?操作提示:(1)用动作补间动画完成白云移动的效果,注意要把白云转换为元件;(2)白云移动到哪一帧,蓝天和树这些背景也要出现到哪一帧。
补间形状和补间动画
补间形状和补间动画
制作“动作”动画之前,⽐如说做⼀个球的移动,之前球必须转换成元件(影⽚剪辑),“动作”动画只是物体坐标或者⼤⼩、⾓度的变化,物体本⾝是不变的,也就是说⼀个圆是不可能在动“动作”动画中变成正⽅形的。
“形状”动画不同,“形状”动画在做动画之前⼀定不能转换成元件,形状动画可以使物体本⾝发⽣变化,⽐如说,可以让⼀个圆在“形状”动画中变成正⽅形。
动画补间:对象⼀定是“图形元件”或是“影⽚剪辑”,⼤⼩,移动,颜⾊,透明度,旋转属性都可以改变。
形状补间:对象只能是⽤绘图⼯具绘制出的⽮量图,同样,⼤⼩,移动,颜⾊,透明度,旋转属性可以改变。
除此之外,还多了⼀个外形的变化(⽐如说⽅形变为圆形,就只能⽤形状动画,补间动画是做不出来这种效果的)。
形状补间动画可以实现两个图形之间颜⾊,形状,⼤⼩,位置的相互变化。
其变形的灵活性介于逐帧动画和动作补间动画⼆者之间,使⽤的元素多为⽤⿏标或压感笔绘制出的形状,如果使⽤图形元件、按钮、⽂字,则必须先“打散”再变形。
形状补间动画建好后,时间帧⾯板的背景⾊变为淡绿⾊,在起始帧和结束帧之间有⼀个长长的箭头。
Flash 补间形状、补间动画、传统补间的主要区别
Flash 补间形状、补间动画、传统补间的主要区别(2015-04-19 15:14:46)注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1. 建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层²欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2. 效果制作:其中一层做动画设计等3. 将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
动画-补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用
补间形状、补间动画、传统补间的主要区别柳强注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的 SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:建内容及动画。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.动作补间动画的概念
(1)动作补间动画的概念
在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间的帧的值创建的动画被称为动作变形动画。
(2)构成动作补间动画的元素
构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
(3)动作补间动画在时间帧面板上的表现
动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。
图3-4-1 动作补间动画在时间帧上的表现
(4)形状补间动画和动作补间动画的区别
形状补间动画和动作补间动画都属于补间动画。
前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
区别之处动作补间动画形状补间动画
在时间
轴上的表现
淡紫色背景加长箭头淡绿色背景加长箭头
组成元素
影片剪辑、图形元件、按
钮
形状,如果使用图形元件、按钮、
文字,则必先打散再变形。
矢量图
完成的作用
实现一个元件的大小、位
置、颜色、透明等的变化。
实现二个形状之间的变化,或一
个形状的大小、位置、颜色等的变化。
5)创建动作补间动画的方法
在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,
在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,
在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
2.认识动作补间动画的属性面板
在时间线“动作补间动画”的起始帧上单击,帧属性面板会变成如图3-4-2所示。
图3-4-2动作补间动画属性面板
(1)“简单”选项
在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,补间动作动画效果会以下面的设置作出相应的变化:
在1到-100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。
在1 到100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。
默认情况下,补间帧之间的变化速率是不变的。
(2)“旋转”选项
有四个选择,选择“无”(默认设置)禁止元件旋转;选择“自动”可以使元件在需要最小动作的方向上旋转对象一次;选择“顺时针”(CW) 或“逆时
针”(CCW) ,并在后面输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。
(3)“调整到路径”
将补间元素的基线调整到运动路径,此项功能主要用于引导线运动,我们在下一节中要谈到此功能。
(4)“同步”复选框
使图形元件实例的动画和主时间轴同步。
(5)“对齐”选项
可以根据其注册点将补间元素附加到运动路径,此项功能主要也用于引导线运动。
1.形状补间动画的概念
(1)形状补间动画的概念
在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素
形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现
形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
图3-3-1 形状补间动画在时间帧面板上的标记
(4)创建形状补间动画的方法
在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
2.认识形状补间动画的属性面板
Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
图3-3-2 形状补间动画【属性】面板
形状补间动画的【属性】面板上只有二个参数:
(1)“简单”选项
在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
在1到-100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速度补间。
在1 到100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。
默认情况下,补间帧之间的变化速率是不变的。
(2)“混合”选项
“混合”选项中有二项供选择:
“角形”选项:创建的动画中间形状会保留有明显的角和直线,适合于具有锐化转角和直线的混合形状。
“分布式”选项:创建的动画中间形状比较平滑和不规则。
至此,“形状补间动画”的相关知识大家都已经有所了解,下面动手个实例,体会一下形状补间动画的奇妙。
