JavaScript 获取鼠标点击位置坐标
js获取位置坐标的方法

js获取位置坐标的方法一、概述JavaScript是一种广泛使用的编程语言,它允许开发人员创建动态、交互式的网页和应用程序。
在JavaScript中,获取位置坐标的方法可以帮助我们获取用户当前的位置信息。
本篇文章将介绍如何使用JavaScript获取位置坐标的方法。
二、方法介绍1. 使用`navigator.geolocation` API`navigator.geolocation` API是获取位置坐标的常用方法之一。
它允许浏览器获取用户的地理位置信息,包括经度、纬度等。
下面是一个使用`navigator.geolocation` API获取位置坐标的简单示例:```javascriptif (navigator.geolocation) {navigator.geolocation.getCurrentPosition(function(position) {// 获取位置坐标var lat = titude;var lon = position.coords.longitude;console.log("当前位置坐标:纬度:" + lat + ", 经度:" + lon);}, function(error) {console.log("获取位置信息失败:" + error.message);});} else {console.log("浏览器不支持获取位置信息");}```2. 使用第三方库除了使用浏览器的原生API外,还可以使用第三方库来获取位置坐标。
一些常用的JavaScript库包括`geo-location-js`和`simple-geolocation`等。
这些库提供了更简单、更方便的方法来获取位置坐标,通常还支持自动检测和切换不同的定位服务。
三、使用示例以下是一个使用第三方库`simple-geolocation`获取位置坐标的示例:首先,需要将库文件引入到HTML文件中:```html<script src="path/to/simple-geolocation.js"></script>```然后,在JavaScript代码中使用该库:```javascriptsimpleGeoLocation.getLocation(function(position) {// 获取位置坐标var lat = titude;var lon = position.coords.longitude;console.log("当前位置坐标:纬度:" + lat + ", 经度:" + lon);}, function(error) {console.log("获取位置信息失败:" + error);});```四、总结在本篇文章中,我们介绍了两种在JavaScript中获取位置坐标的方法:使用`navigator.geolocation` API和第三方库。
function(e)的用法

一、简介function(e)是JavaScript中常见的语法结构,用于定义函数和处理事件。
其中,e通常表示事件对象,可以在函数内部使用这个对象来获取触发事件的相关信息。
二、在函数中使用event对象1. 在事件处理函数中,可以通过function(e)来接收事件对象e,然后在函数内部使用这个对象来获取事件的相关信息,比如触发事件的元素、事件的类型等。
2. 通过event对象可以获取元素的相关信息,比如获取事件触发的元素,获取鼠标位置等。
这些信息可以帮助开发者更灵活地处理事件。
三、示例以下是一个简单的示例,演示了如何在函数中使用event对象来处理鼠标点击事件。
```// HTML部分<button id="btn">点击我</button>// JavaScript部分document.getElementById('btn').addEventListener('click',function(e) {console.log('触发了点击事件');console.log('事件类型:' + e.type);console.log('触发事件的元素:' + e.target);console.log('鼠标点击的X坐标:' + e.clientX);console.log('鼠标点击的Y坐标:' + e.clientY);});```四、在不同情况下的用法1. 在事件处理函数中,可以根据需要选择是否使用event对象。
如果需要获取事件相关的信息,就可以在函数中使用function(e),然后通过e来获取相应的信息。
2. 在一些情况下,可能并不需要event对象,比如一些简单的事件处理函数,只需要执行一些特定的操作,不需要获取事件的相关信息。
快速获取鼠标位置的方法

快速获取鼠标位置的方法获取鼠标位置是在计算机编程和用户界面设计中常见的需求。
无论是为了实现鼠标操作的交互功能,还是为了监测和记录鼠标的移动轨迹或点击位置,都需要能够快速准确地获取鼠标的当前位置。
本文将介绍一些常用的方法和技术,帮助开发者快速获取鼠标位置。
1.使用系统API在不同的编程语言和操作系统中,都提供了相应的API函数来获取鼠标位置。
例如,在Windows平台上,可以使用Win32 API的GetCursorPos函数来获取鼠标的屏幕坐标。
在MacOS平台上,可以使用Cocoa框架提供的NSEvent类的locationInWindow方法来获取鼠标的窗口坐标。
2.监听鼠标事件除了主动地获取鼠标位置,还可以通过监听鼠标事件来实时获取鼠标位置。
这种方法适用于需要实时追踪鼠标移动的场景。
通过注册系统提供的鼠标事件回调函数或者使用第三方库来监听鼠标事件,可以获取鼠标移动和点击的事件信息,从中提取出鼠标位置。
3.使用JavaScript获取鼠标位置在Web开发中,可以使用JavaScript来获取鼠标位置。
通过监听鼠标移动事件或者点击事件,可以使用event对象提供的clientX和clientY属性来获取鼠标相对于浏览器窗口的坐标。
如果需要获取鼠标相对于整个文档页面的坐标,则可以使用event对象的pageX和pageY 属性。
需要注意的是,不同浏览器可能会有差异,需要进行兼容性处理。
4.使用跨平台工具为了跨平台地获取鼠标位置,可以使用一些针对多个操作系统的跨平台工具。
这些工具一般是基于底层系统API实现的,提供了一致的接口和方法来获取鼠标位置。
例如,AutoHotkey是一个Windows平台上常用的跨平台工具,可以通过编写脚本来实现鼠标位置的获取。
5.使用第三方库和框架为了简化开发过程和提供更高级的功能,可以使用一些专门的第三方库和框架。
这些库和框架往往提供了更抽象和易用的接口,封装了底层的API调用。
JavaScript实现浏览器网页自动滚动并点击的示例代码

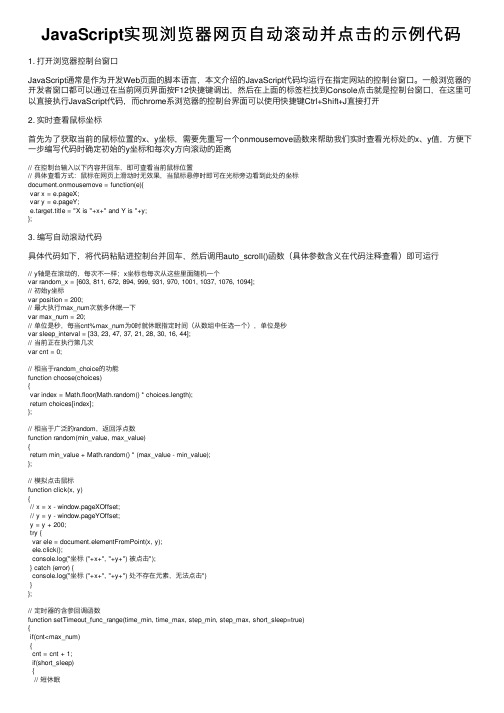
JavaScript实现浏览器⽹页⾃动滚动并点击的⽰例代码1. 打开浏览器控制台窗⼝JavaScript通常是作为开发Web页⾯的脚本语⾔,本⽂介绍的JavaScript代码均运⾏在指定⽹站的控制台窗⼝。
⼀般浏览器的开发者窗⼝都可以通过在当前⽹页界⾯按F12快捷键调出,然后在上⾯的标签栏找到Console点击就是控制台窗⼝,在这⾥可以直接执⾏JavaScript代码,⽽chrome系浏览器的控制台界⾯可以使⽤快捷键Ctrl+Shift+J直接打开2. 实时查看⿏标坐标⾸先为了获取当前的⿏标位置的x、y坐标,需要先重写⼀个onmousemove函数来帮助我们实时查看光标处的x、y值,⽅便下⼀步编写代码时确定初始的y坐标和每次y⽅向滚动的距离// 在控制台输⼊以下内容并回车,即可查看当前⿏标位置// 具体查看⽅式:⿏标在⽹页上滑动时⽆效果,当⿏标悬停时即可在光标旁边看到此处的坐标document.onmousemove = function(e){var x = e.pageX;var y = e.pageY;e.target.title = "X is "+x+" and Y is "+y;};3. 编写⾃动滚动代码具体代码如下,将代码粘贴进控制台并回车,然后调⽤auto_scroll()函数(具体参数含义在代码注释查看)即可运⾏// y轴是在滚动的,每次不⼀样;x坐标也每次从这些⾥⾯随机⼀个var random_x = [603, 811, 672, 894, 999, 931, 970, 1001, 1037, 1076, 1094];// 初始y坐标var position = 200;// 最⼤执⾏max_num次就多休眠⼀下var max_num = 20;// 单位是秒,每当cnt%max_num为0时就休眠指定时间(从数组中任选⼀个),单位是秒var sleep_interval = [33, 23, 47, 37, 21, 28, 30, 16, 44];// 当前正在执⾏第⼏次var cnt = 0;// 相当于random_choice的功能function choose(choices){var index = Math.floor(Math.random() * choices.length);return choices[index];};// 相当于⼴泛的random,返回浮点数function random(min_value, max_value){return min_value + Math.random() * (max_value - min_value);};// 模拟点击⿏标function click(x, y){// x = x - window.pageXOffset;// y = y - window.pageYOffset;y = y + 200;try {var ele = document.elementFromPoint(x, y);ele.click();console.log("坐标 ("+x+", "+y+") 被点击");} catch (error) {console.log("坐标 ("+x+", "+y+") 处不存在元素,⽆法点击")}};// 定时器的含参回调函数function setTimeout_func_range(time_min, time_max, step_min, step_max, short_sleep=true){if(cnt<max_num){cnt = cnt + 1;if(short_sleep){// 短休眠position = position + random(step_min, step_max);x = choose(random_x);scroll(x, position);console.log("滚动到坐标("+x+", "+position+")");click(x, position);time = random(time_min, time_max)*1000;console.log("开始" + time/1000 + 's休眠');setTimeout(setTimeout_func_range, time, time_min, time_max, step_min, step_max);// console.log(time/1000 + 's休眠已经结束');}else{// 长休眠,且不滑动,的回调函数time = random(time_min, time_max)*1000;console.log("开始" + time/1000 + 's休眠');setTimeout(setTimeout_func_range, time, time_min, time_max, step_min, step_max);// console.log(time/1000 + 's休眠已经结束');}}else{cnt = 0;console.log("⼀轮共计"+max_num+"次点击结束");time = choose(sleep_interval)*1000;console.log("开始" + time/1000 + 's休眠');setTimeout(setTimeout_func_range, time, time_min, time_max, step_min, step_max, false);// console.log(time/1000 + 's休眠已经结束(长休眠且不滑动)');}};// ⾃动滚动⽹页的启动函数// auto_scroll(5, 10, 50, 200)表⽰每隔5~10秒滚动⼀次;每次滚动的距离为50~200⾼度function auto_scroll(time_min, time_max, step_min, step_max){time = random(time_min, time_max)*1000;console.log("开始" + time/1000 + 's休眠');setTimeout(setTimeout_func_range, time, time_min, time_max, step_min, step_max);// console.log(time/1000 + 's休眠已经结束');};/*---------以下内容⽆需⽤到,根据情况使⽤----------// ⾃定义click的回调函数// 若绑定到元素,则点击该元素会出现此效果function click_func(e){var a = new Array("富强","民主","⽂明","和谐","⾃由","平等","公正","法治","爱国","敬业","诚信","友善"); var $i = $("<span></span>").text(a[a_idx]);a_idx = (a_idx + 1) % a.length;var x = e.pageX,y = e.pageY;$i.css({"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,"top": y - 20,"left": x,"position": "absolute","font-weight": "bold","color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")" });$("body").append($i);$i.animate({"top": y - 180,"opacity": 0},1500,function() {$i.remove();});};// 在控制台输⼊以下内容,即可查看当前⿏标位置document.onmousemove = function(e){var x = e.pageX;var y = e.pageY;e.target.title = "X is "+x+" and Y is "+y;};*/代码运⾏效果如下以上就是JavaScript实现浏览器⽹页的⾃动滚动并点击的⽰例代码的详细内容,更多关于JavaScript 浏览器⾃动滚动点击的资料请关注其它相关⽂章!。
getpoint函数

getpoint函数在计算机程序设计中,获取鼠标点击坐标是非常常见的需求。
而getPoint函数便是一个能够获取鼠标坐标的函数。
下面,我们来详细了解一下如何使用getPoint函数。
1.理解getPoint函数的作用getPoint函数可以返回当前鼠标坐标的x,y值。
这意味着我们可以获取用户通过鼠标点击在屏幕上选择的位置,以进行进一步的操作。
2.定义getPoint函数在JavaScript中,我们需要使用以下代码来定义getPoint函数:```function getPoint(event){var x,y;x=event.clientX; //获取鼠标在窗口内的x坐标y=event.clientY; //获取鼠标在窗口内的y坐标return {“x”:x,“y”:y}; //返回x和y坐标}```在这个函数中,我们使用JavaScript的event对象,从中获取鼠标点击事件的坐标信息,并将其存储在变量x和y中。
我们然后将这些信息作为对象的属性返回,以便在编程中进一步使用。
3.使用getPoint函数一旦我们已经定义了getPoint函数,我们可以在我们的程序中使用它来获取鼠标点击坐标。
以下是一个基本的使用getPoint函数的示例代码:```document.addEventListener('click', function(event){var point = getPoint(event);console.log('点击坐标为:' + point.x + ', ' + point.y); });```这个示例代码将在文档中监听点击事件,当用户点击屏幕时,它将调用getPoint函数返回鼠标坐标。
这些坐标将被存储在一个名为“point”的变量中,并使用JavaScript的console.log函数输出在浏览器的控制台上。
4.其他应用getPoint函数也可以用于一些其他场景,如将鼠标点击坐标在浏览器窗口内进行可视化,或将其作为参数来控制应用中的某些元素等等。
Web前端开发基础之JavaScript程序设计知到章节答案智慧树2023年浙江工业职业技术学院

Web前端开发基础之JavaScript程序设计知到章节测试答案智慧树2023年最新浙江工业职业技术学院第一章测试1.下面不属于<script>标签属性的是()。
参考答案:href2.下列选项中,可以接收用户输入的信息的是()。
参考答案:prompt()3.下面关于JavaScript的概述不正确的是()。
参考答案:依赖于操作系统4.下列选项中,可以实现警告框的是()。
参考答案:alert()5.下面()标签可在页面中直接嵌入JavaScript。
参考答案:<script>6.下面关于字符串的描述错误的是()。
参考答案:单引号中使用单引号不需要转义7.下列选项中与++(后置)具有相同优先级的是运算符是()。
参考答案:--(后置)8.表达式Math.PI.toFixed(2)的运行结果为()。
参考答案:3.149.函数Object.prototype.toString.call('undefined')的返回值是()。
参考答案:"[object String]"10.下列选项中,不属于赋值运算符的是()。
参考答案:==11.下列选项中,在操作9和15时,结果为负数的是()。
参考答案:“~”12.下面关于逻辑运算符的说法错误的是()。
参考答案:逻辑运算的返回值是布尔型13.下列语句中可以重复执行一段代码的是()。
参考答案:while14.下面关于运算符的说法错误的是()。
参考答案:表达式中赋值运算符总是最后执行的15.以下选项中不属于选择结构语句的是()。
参考答案:while语句16.以下选项中不属于基本数据类型的是()。
参考答案:Object17.以下选项中可以保留2位小数的是()。
参考答案:toFixed()18.下面关于变量的说法错误的是()。
参考答案:保留字能够作为变量名称使用19.下面关于for语句描述错误的是()。
参考答案:for循环语句小括号内的分号分割符可以省略20.下列选项中可以将null转换成字符型的是()。
usemouseinelement解析-概述说明以及解释

usemouseinelement解析-概述说明以及解释1.引言1.1 概述usemouseinelement是一个用于在网页开发中获取鼠标相对于某个元素的位置信息的JavaScript函数。
它能够返回鼠标在该元素上的相对位置,包括鼠标在元素内的x坐标和y坐标,以及鼠标在元素内部的位置百分比。
在网页设计过程中,我们经常会遇到需要根据鼠标位置来实现一些特效或交互功能的情况。
比如,在网页中实现鼠标悬停效果时,我们通常需要获取鼠标相对于某个元素的位置,以便在特定位置触发相应的效果或动画。
而usemouseinelement就是一个强大且方便的工具,可以帮助我们轻松地实现这样的功能。
usemouseinelement的使用方法非常简单。
只需要在需要获取鼠标位置的元素上添加相应的事件监听器,并调用usemouseinelement函数即可。
函数会返回一个包含鼠标相对于元素位置信息的对象,我们可以根据这些信息来实现各种交互效果。
此外,usemouseinelement还具有一些独特的优势和应用场景。
首先,它可以帮助我们更精确地控制页面上的元素,使交互效果更加精细和准确。
其次,它可以方便地实现鼠标跟随效果,让页面更加生动和有趣。
此外,它还可以用于创建一些特殊效果,比如拖拽、放大镜等。
总之,usemouseinelement是一个非常实用的JavaScript函数,在网页开发中具有广泛的应用价值。
它能够帮助我们轻松获取鼠标相对于元素的位置信息,为实现各种交互效果提供了强有力的支持。
在接下来的正文中,我们将详细介绍usemouseinelement的使用方法、优势和应用场景,以及对其发展前景的展望。
1.2 文章结构本文主要分为引言、正文和结论三个部分。
引言部分主要介绍了本篇文章的背景和目的。
首先概述了usemouseinelement的概念和作用,为读者提供一个初步的认识。
接着说明了本文的整体结构,以帮助读者更好地理解和阅读文章。
cesium坐标拾取方法

cesium坐标拾取方法(原创版3篇)《cesium坐标拾取方法》篇1Cesium 是一个流行的开源JavaScript 库,用于在Web 上展示3D 地图和地理数据。
在使用Cesium 时,拾取坐标是非常常见的操作,以下是几种常用的坐标拾取方法:1. 使用Cesium 的内置功能拾取坐标:Cesium 提供了一个built-in feature 来拾取屏幕坐标,您可以使用以下代码来实现:```javascriptviewer.entities.add({name: "潘多拉星球",position: Cesium.Cartesian3.fromDegrees(121.485368, 31.245408, 100),enable Picking: true,highlight: true,click: function(event) {var pick = viewer.entities.getByName("潘多拉星球")[0];var position = pick.position;console.log(position);}});```在这个例子中,我们创建了一个名为"潘多拉星球" 的实体,并使用`enable Picking` 和`highlight` 属性来启用拾取和高亮显示。
当用户点击该实体时,会触发`click` 事件,并通过`pick` 变量获取拾取到的坐标。
2. 使用第三方插件拾取坐标:Cesium 的社区非常活跃,有很多第三方插件可以方便地拾取坐标。
例如,Cesium.GeoPicker 是一个用于拾取地图上点的插件,您可以使用以下代码来实现:```javascriptcesium.GeoPicker.install();viewer.entities.add({name: "潘多拉星球",position: Cesium.Cartesian3.fromDegrees(121.485368, 31.245408, 100),enable Picking: true,highlight: true,click: function(event) {var pick = viewer.entities.getByName("潘多拉星球")[0];var position = pick.position;console.log(position);}});```在这个例子中,我们使用了Cesium.GeoPicker 插件来拾取坐标,并使用了与上述示例相同的实体设置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JavaScript 获取鼠标点击位置坐标
在一些DOM操作中我们经常会跟元素的位置打交道,鼠标交互式一个经常用到的方面,令人失望的是不同的浏览器下会有不同的结果甚至是有的浏览器下没结果,这篇文章就上鼠标点击位置坐标获取做一些简单的总结,没特殊声明代码在IE8,FireFox,Chrome下进行测试兼容
鼠标点击位置坐标相对于屏幕
如果是涉及到鼠标点击确定位置相对比较简单,获取到鼠标点击事件后,事件screenX,screenY获取的是点击位置相对于屏幕的左边距与上边距,不考虑iframe因素,不同浏览器下表现的还算一致。
function getMousePos(event) {
var e = event || window.event;
return {'x':e.screenX,'y':screenY}
}
相对浏览器窗口
简单代码即可实现,然而这是还不够,因为绝大多数情况下我们希望获取鼠标点击位置相对于浏览器窗口的坐标,event的clientX,clientY属性分别表示鼠标点击位置相对于文档的左边距,上边距。
于是类似的我们写出了这样的代码function getMousePos(event) {
var e = event || window.event;
return {'x':e.clientX,'y':clientY}
}
相对文档
简单测试也没什么问题,但是clientX与clientY获取的是相对于当前屏幕的坐标,忽略页面滚动因素,这在很多条件下很有用,但当我们需要考虑页面滚动,也就是相对于文档(body 元素)的坐标时怎么办呢?加上滚动的位移就可以了,下边我们试试怎么计算页面滚动的位移。
其实在Firefox下问题会简单很多,因为Firefox支持属性pageX,与pageY属性,这两个属性已经把页面滚动计算在内了。
在Chrome可以通过document.body.scrollLeft,document.body.scrollTop计算出页面滚动位移,而在IE下可以通过document.documentElement.scrollLeft ,document.documentElement.scrollTop
function getMousePos(event) {
var e = event || window.event;
var scrollX = document.documentElement.scrollLeft || document.body.scrollLeft;
var scrollY = document.documentElement.scrollTop || document.body.scrollTop;
var x = e.pageX || e.clientX + scrollX;
var y = e.pageY || e.clientY + scrollY;
//alert('x: ' + x + '\ny: ' + y);
return { 'x': x, 'y': y };
}
getBoundingClientRect() 来获取页面元素的位置
document.documentElement.getBoundingClientRect
下面这是MSDN的解释:
SyntaxoRect = object.getBoundingClientRect()
Return Value
Returns a TextRectangle object. Each rectangle has four integer properties (top, left, right, and bottom) that represent a coordinate of the rectangle, in pixels.
Remarks
This method retrieves an object that exposes the left, top, right, and bottom coordinates of the union of rectangles relative to the client's upper-left corner. In Microsoft Internet Explorer 5, the window's upper-left is at 2,2 (pixels) with respect to the true client.
还是实际解释下,该方法获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。
也不好理解,下面用图说明下。
该方法已经不再是IE Only了,FF3.0+和Opera9.5+已经支持了该方法,可以说在获得页面元素位置上效率能有很大的提高,在以前版本的Opera和Firefox中必须通过循环来获得元素在页面中的绝对位置。
下面的代码举了个简单的例子,可以滚动滚动条之后点红色区域看各个值的变化。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Demo</title>
</head>
<body style="width:2000px; height:1000px;">
<div id="demo" style="position:absolute; left:518px; right:100px; width:500px; height:500px; background:#CC0000; top: 114px;">Demo为了方便就直接用绝对定位的元素</div>
</body>
</html>
<script>
document.getElementById('demo').onclick=function (){
if (document.documentElement.getBoundingClientRect) {
alert("left:"+this.getBoundingClientRect().left)
alert("top:"+this.getBoundingClientRect().top)
alert("right:"+this.getBoundingClientRect().right)
alert("bottom:"+this.getBoundingClientRect().bottom)
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y = this.getBoundingClientRect().top+document.documentElement.scrollT op;
alert("Demo的位置是X:"+X+";Y:"+Y)
}
}
</script>
有了这个方法,获取页面元素的位置就简单多了,var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y =this.getBoundingClientRect().top+document.documentElement.scrollT op;
//获取元素的中心点方法:
function getMousePos(obj) {var ro = obj.getBoundingClientRect();var pwc = parseInt(ro.right - ro.left)/2;var phc = parseInt(ro.bottom - ro.top)/2;var posX = ro.left+document.documentElement.scrollLeft+pwc; var posY = ro.top+document.documentElement.scrollTop+phc;return {x:posX, y:posY}; }。
