单元1个人博客主页—Axure原型设计与网站开发入门WEB前端开发实用案例教程
AXURE_RP教程带案例

AXURE_RP教程带案例Axure RP 是一款功能强大的原型设计工具,它可以帮助用户快速制作交互式的原型。
下面将为你介绍 Axure RP 的基本功能,并提供一个案例来帮助你更好地理解和应用。
Axure RP 的主要功能包括页面设计、组件库、交互设计和团队协作等。
通过这些功能,用户可以快速创建可交互和可视化的原型,并与团队成员共享和反馈。
其次,交互设计是 Axure RP 的另一个重要功能。
用户可以通过添加链接、动态面板和条件语句等方式来定义页面的交互行为。
例如,用户可以将按钮添加链接,点击按钮时跳转到指定页面;用户还可以通过动态面板实现页面元素的显示与隐藏效果;用户还可以通过条件语句来控制交互流程,例如根据用户的输入内容显示不同的提示信息等。
最后,Axure RP 还提供了团队协作功能,用户可以将原型文件上传到 Axure Cloud,与团队成员共享并进行在线协作。
在 Axure Cloud 中,用户可以添加评论和标记,方便团队成员进行反馈和修改。
此外,Axure RP 还支持版本控制和权限管理等功能,确保团队成员之间的工作流程和安全性。
下面将以一个在线购物平台的案例来演示如何使用 Axure RP 进行原型设计。
1.首先,可以创建一个包含主页、商品列表和购物车页面的原型文件。
2.在主页中,可以添加一个栏和商品分类选项,用户可以输入关键字或选择分类来商品。
3.在商品列表页面中,可以显示多个商品的信息,例如商品名称、价格和图片等,用户可以点击商品进入商品详情页面。
4.在商品详情页面中,可以显示商品的详细信息,例如商品描述、参数和评论等,用户可以选择购买数量并加入购物车。
5.在购物车页面中,可以显示用户选择的商品和总价等信息,用户可以进行结算并填写收货地址等信息。
通过以上步骤,可以使用 Axure RP 创建一个简单的在线购物平台原型。
在设计过程中,可以根据实际需求和反馈进行不断调整和优化。
总结来说,Axure RP 是一款功能强大的原型设计工具,它可以帮助用户快速制作交互式的原型。
《AxureRP9网站与App原型设计》教学教案—02用页面区域管理页面

第2章 用页面区域管理页面 课时内容 用页面区域管理页面课时 4教学目标 掌握页面区域、页面区域功能,学会规划软件栏目结构教学重点 页面区域功能教学难点 页面区域功能教学设计 1.教学思路:通过实例引出页面区域的概念;通过多媒体演示和实机操作讲解页面区域功能;通过实战介绍网页栏目规划的方法。
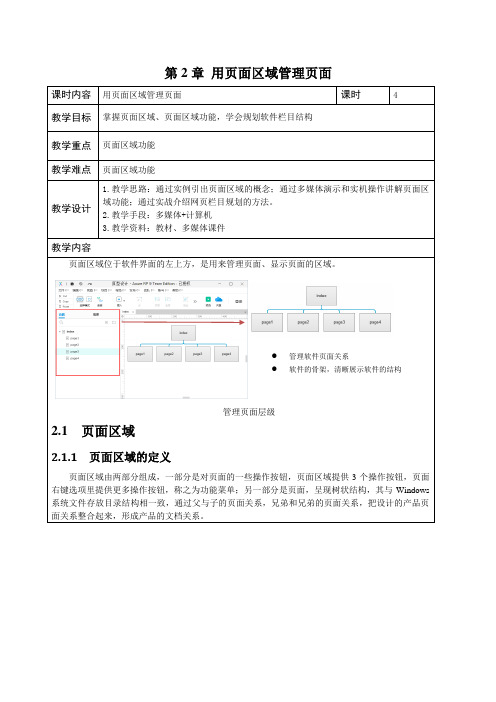
2.教学手段:多媒体+计算机3.教学资料:教材、多媒体课件 教学内容页面区域位于软件界面的左上方,是用来管理页面、显示页面的区域。
管理页面层级2.1 页面区域2.1.1 页面区域的定义页面区域由两部分组成,一部分是对页面的一些操作按钮,页面区域提供3个操作按钮,页面右键选项里提供更多操作按钮,称之为功能菜单;另一部分是页面,呈现树状结构,其与Windows 系统文件存放目录结构相一致,通过父与子的页面关系,兄弟和兄弟的页面关系,把设计的产品页面关系整合起来,形成产品的文档关系。
●管理软件页面关系 ● 软件的骨架,清晰展示软件的结构页面区域的结构和功能2.1.2 页面区域的意义(1)页面区域可以用来规划软件的功能单元或者软件的结构。
(2)页面区域可以让使用者快速地了解软件的结构。
(3)页面区域方便使用者快速地找到想要的页面。
2.1.3 使用页面区域注意事项(1)制作软件原型时要规划软件的功能菜单或者栏目结构。
(2)页面的命名要有意义。
2.2 页面区域的功能使用页面区域的功能使用包括两方面内容。
(1)功能菜单的使用。
(2)页面管理。
页面的功能菜单检索页面:可以按页面名称进行页面区域检索。
当制作的原型比较大,页面比较多的时候,想通过页面区域找到某个页面,这时可以使用搜索按钮来搜索页面。
例如想找到“index”页面,输入“index”时,就可以把“index”页面找出来。
所以页面的命名一定要有意义,便于快速地找到想要的页面。
新建页面:为所选择的节点页面创建一个新的同级页面。
如果想给page1页面新建一个兄弟页面,首先选中page1页面,然后单击“新建页面”按钮,就可以创建一个同级页面。
AXURE_RP案例教程

AXURE_RP案例教程首先,我们需要创建一个新的项目,选择网页原型模板,并设置页面尺寸为常见的1366*768像素。
接下来,我们将开始设计我们的界面原型。
第一步,设计首页。
在页面顶部放置一个网站的Logo,并在右侧放置一个购物车图标,用于显示用户的购物车的商品数量。
在页面的中间部分,我们放置一个框,用户可以在该框中输入关键字来商品。
框的右侧放置一个按钮。
在页面的下方,我们放置一个导航条,用于展示不同商品的分类。
第二步,设计商品列表页面。
用户在首页上输入关键字进行后,将会跳转到商品列表页面。
在该页面的上方,我们放置一个面包屑导航条,用于显示当前所在的位置。
在页面的中间部分,我们将展示商品的列表。
每个商品都会显示其名称、价格和一张缩略图。
用户可以点击一些商品的缩略图或名称,以查看该商品的详细信息。
第三步,设计商品详情页面。
在商品列表页面,用户点击一些商品的缩略图或名称后,将会跳转到商品的详情页面。
在该页面的左侧,我们将展示商品的详细信息,包括商品名称、价格、描述等。
在页面的右侧,我们放置一个加入购物车的按钮,用户可以点击该按钮将该商品加入购物车。
第四步,设计购物车页面。
在任何页面上点击购物车图标,用户将会跳转到购物车页面。
在该页面上,我们将展示用户已经选购的商品列表,每个商品都会显示其名称、价格和数量。
用户可以修改购物车中商品的数量或删除一些商品。
最后,我们需要为每个页面的点击事件添加相应的交互逻辑。
例如,在首页上点击按钮后,将会跳转到商品列表页面,并根据用户在框中输入的关键字来显示相应的商品列表。
另外,在商品列表页面上点击一些商品的缩略图或名称后,将会跳转到商品详情页面,并显示相应商品的详细信息。
以上就是使用AXURE_RP设计一个在线购物平台的步骤。
通过使用AXURE_RP,我们可以快速创建具有交互功能的界面原型,帮助我们在设计阶段更好地理解和展示产品的功能和用户体验。
希望这个案例教程对大家有所帮助。
axure案例教程

axure案例教程Axure是一款非常专业的原型设计工具,它可以帮助设计师快速创建高保真的交互原型,并进行展示和测试。
下面我将介绍一个Axure案例教程,以帮助你更好地了解如何使用Axure进行原型设计。
首先,我们需要创建一个新的Axure文件。
打开Axure软件,在首页选择“新建项目”选项。
然后选择“创建新文件”并命名你的文件。
在开始设计之前,我们需要先做一些准备工作。
首先,我们需要明确我们的目标和需求。
例如,我们可能需要设计一个电商网站的原型,我们可以先找一些类似的网站进行参考,了解一些常见的设计风格和布局。
其次,我们还需要收集一些所需的资源,例如网站的logo、图片、文字等。
在开始设计原型之前,我们首先需要创建一些页面。
在Axure 中,我们可以通过页面链接来实现页面之间的跳转。
打开Axure软件后,在左侧的工具栏找到“页面管理器”,在其中创建你所需要的页面。
创建页面后,我们可以开始设计页面的布局和组件。
在设计之前,我们可以先使用Axure的皮肤样式和布局来帮助我们进行设计。
在Axure的顶部菜单栏选择“皮肤样式”,然后选择一个合适的样式来应用到我们的页面上。
接着,我们可以使用Axure的组件库来添加需要的组件,例如按钮、文本框、下拉菜单等。
你可以根据你的设计需求来选择添加相应的组件,并将其放置在你希望它们出现的位置。
在设计过程中,我们还可以使用Axure的交互功能来增加页面的交互性。
Axure提供了很多交互效果,例如页面跳转、页面滚动、弹窗等。
只需要选择你想要的交互效果,并将它们应用到相应的组件上即可。
完成页面的设计后,我们可以进行一些测试和优化。
Axure可以帮助我们生成一个可以在浏览器中运行的原型,并且可以进行页面的交互测试。
你可以在Axure的顶部菜单栏选择“生成原型”,然后选择“生成HTML文件”来生成你的原型。
生成完成后,你可以通过在浏览器中打开该文件来查看和测试你的原型。
最后,我们还可以将原型分享给其他人进行查看和反馈。
Axure原型设计基础教学ppt课件(完整版)

Axure RP是一款快速原型设计工具。Axure代表美国Axure Software Solution公 司;RP则是Rapid Prototyping(快速原型)的缩写。Axure RP是该公司旗舰产品, 是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的用 户能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。 它不需要用户具备任何编程或写代码基础,就可以快速、高效地创建原型,设计出 交互效果良好的产品原型,常用于互联网产品设计、网页设计、UI设计等领域。 作为专业的原型设计工具,它还能同时支持多人协作设计和版本控制管理。
图2-1 线框图
图2-2 线框图式思维转化
Axure线框工具可以帮助用户简化烦琐的设计过程,为用户节省时间和精力。在制 作线框图的时候,尽量创建可编辑、可重复使用的元素,如图2-3、图2-4所示。这 样,制作原型的时候,在之前的基础上继续细化这些元素即可。
图2-3 线框图元素一
图2-4 线框图元素二
2.1 Axure RP的工作环境
Axure的可视化工作环境可以让用户轻松快捷地以鼠标操作的方式创建带有注释 的线框图。不用进行编程,就可以在线框图上定义简单连接和高级交互。软件可 以在线框图的基础上自动生成HTML原型和Word格式的文件,见表2-1。
表2-1 产品对比
随着Axure RP原型设计工具的广泛应用,Axure RP已经被很多大型企业所采用,使 用者越来越趋于广泛,不但包括了最初Axure RP原型工具的主推对象:产品经理、 需求工作人员、专注功能交互和界面设计的交互设计师、可用性专家、UI设计师 等,甚至产品规划、设计、开发、测试、运营环节的参与人员,如:商业分析师、信 息架构师、IT咨询师、架构师、程序开发工程师也在使用Axure。
axure原型案例

axure原型案例Axure原型案例。
在产品设计与开发过程中,原型设计是一个非常重要的环节。
它可以帮助产品团队更直观地了解产品的功能和交互细节,也可以帮助开发团队更好地把握产品的需求和设计思路。
而在原型设计工具中,Axure是一个非常受欢迎的选择,它强大的功能和灵活的操作方式,使得它成为了众多产品设计师的首选工具之一。
在这篇文档中,我将分享一个关于Axure原型设计的案例,希望能够通过具体的实例,来展示Axure在产品设计中的应用和价值。
案例背景:某互联网公司正在开发一款新的移动应用,该应用主要定位于提供健身运动相关的服务。
在产品开发的初期阶段,产品团队需要对应用的功能和交互进行详细的规划和设计,以便为后续的开发工作提供清晰的指导。
设计目标:1. 展示应用的整体架构和功能模块。
2. 完整呈现应用的交互流程和用户操作路径。
3. 提供可交互的原型演示,以便进行用户测试和产品迭代。
设计过程:首先,我们使用Axure进行了应用的整体架构设计,包括首页、个人中心、健身课程、社区互动等功能模块。
通过Axure的线框工具,我们可以快速绘制出各个页面的布局和元素排列,从而形成了应用的整体框架。
接着,我们利用Axure的交互功能,对各个页面之间的跳转和用户操作进行了设计。
通过设置链接和交互事件,我们可以模拟用户在应用中的各种操作行为,比如点击按钮、滑动页面、填写表单等。
这样一来,我们就可以清晰地呈现应用的交互流程和用户操作路径,为开发工作提供了详细的参考。
最后,我们将设计好的原型导出为HTML文件,并进行了用户测试和产品迭代。
通过与用户的交互测试,我们发现了一些潜在的问题和改进点,并及时对原型进行了调整和优化。
这些反馈和改进不仅提高了产品的用户体验,也为开发团队提供了更清晰的需求和指导。
总结:通过这个案例,我们可以看到Axure在产品设计中的重要作用。
它不仅可以帮助设计师快速构建原型,还可以帮助团队更好地沟通和协作,提高产品设计和开发的效率。
毕业设计(论文)-基于axure的个人门户类网站交互原型设计

并发掘新思路的装置,称之为“原型”。
交互原型设计的主要作用,就是要通过设计—体验—改进(设计)的循环过程,来获得最佳的用户体验,满足用户需求,增强用户粘性。
1.3 小结
通过上述分析可以看出,个人门户将是互联网发展的必然趋势。关注未来的网络,重点离不开个人门户,个人门户网站也必将成为未来的焦点。因此,目前,个人门户类网站层出不穷,甚至打出了web3.0理念的招牌,一批批个性化门户网站纷纷上线,都希望在这段肥地分得一杯羹。但是拥有良好用户体验的网站并不很多,许多网站正挣扎在生死存亡的边缘。针对这一普遍现象,我们来寻求改进。网站的成功与用户体验息息相关,而用户体验便来自于交互设计的结果。可以说交互体验极大的影响着网站的生存与发展。
1.2.2原型设计在交互产品设计中的作用
在交互产品设计实践中,设计师更加关注影响用户行为与习惯的各种因素,如何使用户在交互过程中获得良好的体验。为此,设计团队往往需要根据创意概念构建出一系列的装置,以不断验证想法,评估其价值,并为进一步设计深入提供基础与灵感。在交互设计中, 一般把这样的帮助我们与未来产品进行交互, 从而获得第一手体验,
axure原型图案例

axure原型图案例Axure原型图案例。
在产品设计和用户体验设计中,原型图是一个非常重要的环节。
它可以帮助设计师和团队成员更好地理解产品的功能和交互细节,同时也可以为开发人员提供清晰的开发指导。
而Axure作为一款专业的原型设计工具,被广泛应用于各个行业的产品设计中。
下面将通过几个实际案例来介绍Axure原型图的应用。
案例一,电商网站首页设计。
在电商网站的设计中,首页是用户最先接触到的页面,也是用户获取信息和进行购物的入口。
因此,首页的设计非常重要。
在使用Axure进行电商网站首页设计时,可以通过拖拽组件、设置交互链接等功能来实现页面的设计和交互效果。
比如,可以使用Axure的动态面板功能来展示不同的商品分类和推荐产品,同时通过链接设置实现搜索框、导航栏等功能的跳转。
这样设计出的原型图可以更直观地展现给团队成员和客户,从而更好地讨论和修改设计方案。
案例二,移动应用交互设计。
在移动应用的设计中,交互设计尤为重要。
用户在手机上进行操作时,需要更加直观和便捷的交互方式。
因此,使用Axure进行移动应用交互设计可以帮助设计师更好地实现交互效果。
比如,在设计一个社交应用时,可以使用Axure的交互组件来实现用户发布动态、查看消息、添加好友等功能的交互效果。
通过设置页面切换、弹窗交互等功能,设计出的原型图可以更好地展现给团队成员和开发人员,从而更好地沟通和优化交互设计。
案例三,企业管理系统界面设计。
在企业管理系统的设计中,界面的布局和功能的设置对用户的使用体验影响非常大。
使用Axure进行企业管理系统界面设计时,可以通过网格线、对齐功能等工具来实现界面的规范和统一。
同时,可以使用Axure的数据列表、表单等组件来实现系统中各种复杂的数据展示和操作。
通过设置交互链接和状态切换,可以更好地模拟用户在系统中的操作流程,从而更好地进行界面设计和交互优化。
总结。
通过以上几个实际案例的介绍,可以看出Axure在原型设计中的重要作用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一单元 个人博客主页
——Axure 原型设计与网站开发入门
随着互联网的普及,网站是信息传播工具,人们通过它来发布自 己想要公开的资讯及提供相关的网络服务。许多公司都有自己的网站 ,用于宣传公司或发布产品信息,个人网站和博客已经不再神秘,越 来越多的网友想拥有自己的一个网站,或为兴趣聚集一帮至交好友, 网站应该怎么建立呢?先用Axure原型设计,以用户为中心的思想贯穿 整个产品项目,快速构建出产品原型,也就是产品项目前的简单框架 ,然后再由网站编辑程序员,应用网站开发流程来完成网站建设。
教学目标:
掌握Axure 原型工具安装、注册、汉化和工作界面的介绍
了解Dreamweaver工作环境及使用方法,能够创建站点并
新建网页
目录页/Contents
01
任务1 用Axure站点地图管理页面——Axure原型设计概述
02
任务2 个人简历页面——网站环境和本地站点创建
03
任务3 心情日记——开发工具介绍及网站开发总体讲解
图1-1 Axure RP7.0软件图标
ห้องสมุดไป่ตู้
图1-2 Axure RP7.0开始安装
01 知识储备
任务 1 用Axure站点地图管理页面 —— Axure原型设计概述
【知识储备】
1. 认识Axure Axure是一个快速的原型工具,主要是针对负责定义需求、定义规格、设
计功能、设计界面的专家,包括用户体验设计师(UX)、交互设计师(UI) 、业务分析师(BA)、信息架构师(IA)、可用性专家(UE)、产品经理( PM)。Axure能快速的进行原型设计,让相关的人员进行体验和验证,向用 户进行演示、沟通交流以确认用户需求,并能自动生成规格说明文档。
任务 1 用Axure站点地图管理页面 —— Axure原型设计概述
【知识储备】
3. Axure RP 工具安装、注册、汉化和软件界面 1)Axure RP 安装 (1)双击Axure RP-Pro-Setup.exe文件,如图1-1所示的Axure RP7.0软件图 标,打开安装初始化界面,由于平台语言的兼容性问题会出现乱码,但并不影 响软件的安装和使用,如图1-2所示的Axure RP7.0开始安装。
2. Axure 与网站页面的关系 根据项目的大小、类型、工期及用户的需求来选择设计原型,描述清楚
系统的功能结构和基本交互效果。为方便项目组人员沟通交流,可以采用低保 真原型设计;当需要演示系统交互效果或者展示设计效果,可以采用高保真原 型设计。最后根据用户确认的原型设计,演示效果,项目组人员进行网站的编 写,将原型设计效果,实现为网站的页面效果。
