箭头关系图
EA14种图像以及连线

EA 14种图像以及连线关系一、结构建模1.1 类图类图展示了面向对象系统的构造模块。
描绘了模型或部分模型的静态视图,显示它包含的属性和行为,而不是详细描述操作的功能或完善方法。
类图最常用来表达多个类和接口之间的关系。
泛化(Generalizations),聚合(aggregations)和关联(associations)分别是类之间继承,复合或应用,及连接的表现。
下面的图显示了类之间的聚合关系。
弱聚合(浅色箭头)表现在类 "Account" 使用 "AddressBook",但是不必要包含它的一个实例。
强聚合(图中的黑色箭头)表示了目标类包含源类,例如,"Contact" 和"ContactGroup"值被包含在 "AddressBook"中。
类(Classes)类是定义对象所具有的属性和行为的元素。
行为用类能理解的合适消息和适合每条消息的操作来描述。
类中也可能定义约束,标记值,构造型。
类的标柱(Class Notation)类用矩形表示。
除类的名称外,还可以选择性地显示属性和操作。
分栏分别用来显示类的名称,属性和操作。
在下面图中,类的类名显示在最上面的分栏,它下面的分栏显示详细属性,如:"center" 属性显示初始化的值。
最后面的分栏显示操作,如: setWidth,setLength 和 setPosition 以及他们的参数。
属性和操作名前的标注表示了该属性或操作的可见性: 如果使用 "+"号,这个属性或操作是公共的 ; "-" 号则代表这个属性或操作是私有的。
"#"号是这个属性或操作被定义为保护的," ~" 号代表包的可见性。
接口(Interfaces)接口是实施者同意满足的行为规范,是一种约定。
用例图之参与者、用例间的四种关系

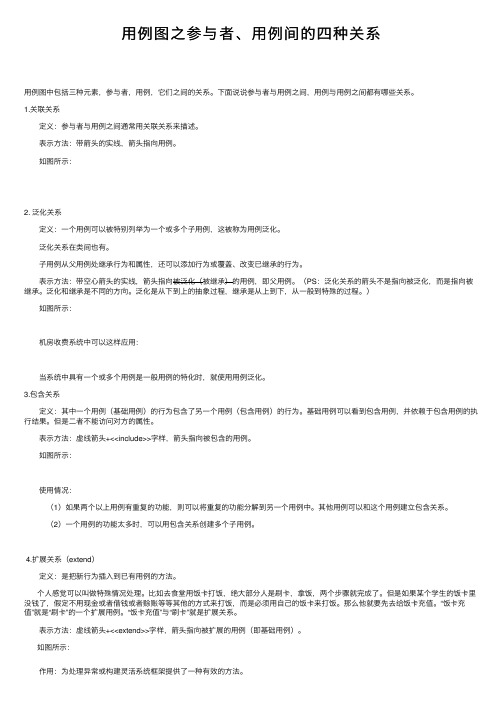
⽤例图之参与者、⽤例间的四种关系⽤例图中包括三种元素,参与者,⽤例,它们之间的关系。
下⾯说说参与者与⽤例之间,⽤例与⽤例之间都有哪些关系。
1.关联关系定义:参与者与⽤例之间通常⽤关联关系来描述。
表⽰⽅法:带箭头的实线,箭头指向⽤例。
如图所⽰:2. 泛化关系定义:⼀个⽤例可以被特别列举为⼀个或多个⼦⽤例,这被称为⽤例泛化。
泛化关系在类间也有。
⼦⽤例从⽗⽤例处继承⾏为和属性,还可以添加⾏为或覆盖、改变已继承的⾏为。
表⽰⽅法:带空⼼箭头的实线,箭头指向被泛化(被继承)的⽤例,即⽗⽤例。
(PS:泛化关系的箭头不是指向被泛化,⽽是指向被继承。
泛化和继承是不同的⽅向。
泛化是从下到上的抽象过程,继承是从上到下,从⼀般到特殊的过程。
)如图所⽰:机房收费系统中可以这样应⽤:当系统中具有⼀个或多个⽤例是⼀般⽤例的特化时,就使⽤⽤例泛化。
3.包含关系定义:其中⼀个⽤例(基础⽤例)的⾏为包含了另⼀个⽤例(包含⽤例)的⾏为。
基础⽤例可以看到包含⽤例,并依赖于包含⽤例的执⾏结果。
但是⼆者不能访问对⽅的属性。
表⽰⽅法:虚线箭头+<<include>>字样,箭头指向被包含的⽤例。
如图所⽰:使⽤情况:(1)如果两个以上⽤例有重复的功能,则可以将重复的功能分解到另⼀个⽤例中。
其他⽤例可以和这个⽤例建⽴包含关系。
(2)⼀个⽤例的功能太多时,可以⽤包含关系创建多个⼦⽤例。
4.扩展关系(extend)定义:是把新⾏为插⼊到已有⽤例的⽅法。
个⼈感觉可以叫做特殊情况处理。
⽐如去⾷堂⽤饭卡打饭,绝⼤部分⼈是刷卡,拿饭,两个步骤就完成了。
但是如果某个学⽣的饭卡⾥没钱了,假定不⽤现⾦或者借钱或者赊账等等其他的⽅式来打饭,⽽是必须⽤⾃⼰的饭卡来打饭。
那么他就要先去给饭卡充值。
“饭卡充值”就是“刷卡”的⼀个扩展⽤例。
“饭卡充值”与“刷卡”就是扩展关系。
表⽰⽅法:虚线箭头+<<extend>>字样,箭头指向被扩展的⽤例(即基础⽤例)。
箭头图(arrow diagram)

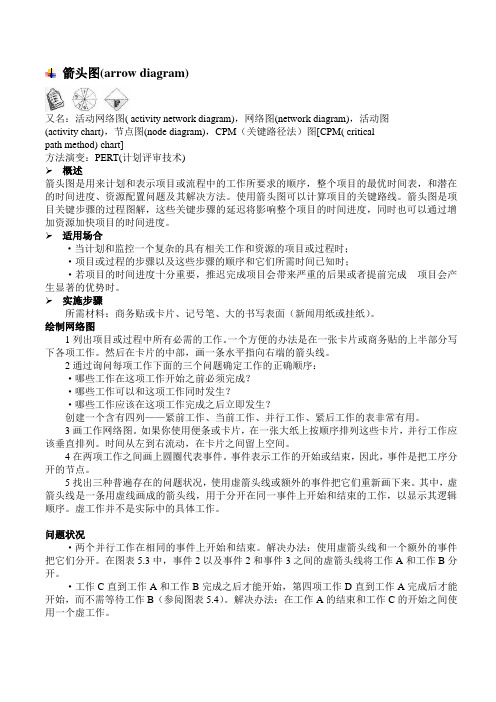
箭头图(arrow diagram)又名:活动网络图( activity network diagram),网络图(network diagram),活动图(activity chart),节点图(node diagram),CPM(关键路径法)图[CPM( criticalpath method) chart]方法演变:PERT(计划评审技术)概述箭头图是用来计划和表示项目或流程中的工作所要求的顺序,整个项目的最优时间表,和潜在的时间进度、资源配置问题及其解决方法。
使用箭头图可以计算项目的关键路线。
箭头图是项目关键步骤的过程图解,这些关键步骤的延迟将影响整个项目的时间进度,同时也可以通过增加资源加快项目的时间进度。
适用场合·当计划和监控一个复杂的具有相关工作和资源的项目或过程时;·项目或过程的步骤以及这些步骤的顺序和它们所需时间已知时;·若项目的时间进度十分重要,推迟完成项目会带来严重的后果或者提前完成项目会产生显著的优势时。
实施步骤所需材料:商务贴或卡片、记号笔、大的书写表面(新闻用纸或挂纸)。
绘制网络图1列出项目或过程中所有必需的工作。
一个方便的办法是在一张卡片或商务贴的上半部分写下各项工作。
然后在卡片的中部,画一条水平指向右端的箭头线。
2通过询问每项工作下面的三个问题确定工作的正确顺序:·哪些工作在这项工作开始之前必须完成?·哪些工作可以和这项工作同时发生?·哪些工作应该在这项工作完成之后立即发生?创建一个含有四列——紧前工作、当前工作、并行工作、紧后工作的表非常有用。
3画工作网络图。
如果你使用便条或卡片,在一张大纸上按顺序排列这些卡片,并行工作应该垂直排列。
时间从左到右流动,在卡片之间留上空间。
4在两项工作之间画上圆圈代表事件。
事件表示工作的开始或结束,因此,事件是把工序分开的节点。
5找出三种普遍存在的问题状况,使用虚箭头线或额外的事件把它们重新画下来。
QC改善工具—关联图

针对原因—结果,目的—手段等
相互纠缠的复杂问题进行分析。
2.关联图的基本构成
① 将表示原因或手段的短文或词语用 或 圈起来
② 将表示问题或目标的短文或词语用
或
圈起来
③ 将相关项目用箭头 连接起来,箭头方向为原因(手段) 指向问题点(目标)
箭头只进不出是问题
箭头只出不进是主因 箭头有进有出是中间因素
主要因素 中间因素 问题
出多于进的中间因素是关键中间因素
3.关联图的类型-关系表示型
按问题数量、应用形式分为 ①多目的型(两个以上目的)
1 2
问题
4
问题
3
问题
5 6
3.关联图的类型-关系表示型
按问题数量、应用形式分为
②单向汇集型(单向顺延)
实例运用 1
某车间照明耗电量大,运用关联图进行原因分析。
因素:开关集中控制、用一亮八、照明耗电大、灯 头 多、光 线 暗、厂 房 低、 管理不严、乱 接 灯、乱 盖 房、检 查 差、长 明 灯、节电意识差、缺乏节电 教育、责任不明
开关集中控制
管理不严 乱 接 灯 乱 盖 房
用一亮八 照明耗电大 灯 头 多 光 线 暗 厂 房 低
原辅料合格 率低
操作人员质 量意识不够
操作人员技 能水平受限 设备故障率高
复糟酒物料不 符合要求
入窖糟合格率 低
操作人员不 符合要求 复糟酒设备不 符合要求 单甑产 量低 设备老化
工艺参数不 符合
复糟酒生产 环境不达标
复糟酒工艺 不符合
生产环境 温度过高
函数调用关系图

函数调用关系图函数调用关系图是软件开发中一种重要的技术手段,它能够帮助程序员分析程序的结构、组织程序文件之间调用关系、以及系统各模块之间的通信和协作。
它可以全面清晰地展示程序的结构,可以帮助软件开发人员清晰地了解软件的具体结构,从而加快编程、调试和系统的集成。
函数调用关系图可以帮助程序员分析程序的结构,从而组织程序文件之间的调用关系。
函数调用关系图中常见的符号有:框、箭头、实线、虚线等,其中,框表示函数、箭头表示调用关系、实线表示同步调用、虚线表示异步调用。
通过这些符号,程序员可以清楚地看出程序中各函数之间的运行关系,以及函数内部的运行流程,从而深入分析程序的结构,加快程序的开发速度。
函数调用关系图还可以帮助程序员深入理解系统的模块之间的通信和协作。
一个系统可能由多个模块组成,这些模块可能来自不同的开发团队或第三方软件供应商,而它们之间的通信和协作状况通常是相当复杂的。
函数调用关系图能够清晰地展示各模块之间的交互关系,从而帮助程序员更好地理解系统的结构,并组织这些模块之间的协作关系,为系统的正确运行和开发提供重要依据。
函数调用关系图不仅能够帮助程序员分析程序的结构,而且还能帮助他们加快编程和调试过程。
通过函数调用关系图,程序员可以清晰地看到不同函数之间的调用关系,这样一来,他们就可以更快地了解程序的结构,从而减少编程时间,并大大提高编程效率。
此外,函数调用关系图也可以帮助程序员更好地掌握程序的流程,从而更快地定位程序中的错误,加快程序调试,提高程序的质量。
函数调用关系图还能帮助程序员更好地组织系统的集成。
在利用函数调用关系图组织集成工作时,程序员可以清楚地看到系统各部分之间的调用关系,从而及时发现集成中的问题,并尽可能快地解决。
总之,函数调用关系图是一种重要的软件开发技术,它能够帮助程序员清晰地了解程序的结构、组织文件之间的调用关系,以及系统模块之间的通信和协作,使程序员更好地分析程序,加快编程、调试和系统集成的过程,为软件开发和维护提供有力的技术支持。
叙词系统的知识组织汇总

• 检索质量不稳定,容易受到文本表达质量的影响;
• 缺乏词汇控制。
(二) 叙词系统的特征
①直观性强,直接以规范化的自然语言——叙词作为 标识符号; ②组配准确,专指性高,严格遵循概念组配的原则; ③结构完备,通过参照系统和各种索引,可以根据需 要对词汇进行有效控制; ④适应性强,可以随时进行增、删、改; ⑤后组式,更大的灵活性和容纳范围,也不受范围、 时间和空间的限制; ⑥词汇控制要求严格,词表的编制和管理难度较大; ⑦标引规则较为复杂,难度大,速度慢,用户不易理 解词表和标引规则,给使用带来一定的不便。
美国国会标题表基本标题类型 (Library of Congress Subject Heading)
Library (图书馆 ─单词标题)
English literature (英语文学─形容词词组标题) Children in motion pictures(电影中的儿童─介词词组标题) Literature and science (文学与科学─连词词组标题) Chemistry, Organic (有机化学 ─倒置标题)
用标题词法的预先组配方法(词组); ③采用标题词法对语词进行严格规范的方法,以 保证词语概念的一一对应; ④采用并进一步完善了标题词法的参照系统,采 用体系分类系统的基本原理编制叙词分类索引 和等级索引,采用与关键词法类似的方法编制
叙词表轮排索引,从多个方面显示叙词之间的
相互关系。
主题法的类型
• 按照选词方式:
1988年开始也使用了类似叙词法的参照
方式。
标题法主题法特点与不足
特点:
– 采用列举式词表,形式直观; – 定组式标题结构固定,含义明确; – 按照词表列举的标题和副标题进行标引,操作 简便; – 主要通过以参照方式揭示标题之间的相关性。
PPT图表并列关系递进关系循环关系红橙色箭头雷达图PPT图表合集

Lorem Ip um i imply dummy text of the printing and type etting indu try. Lorem Ip um ha been the indu try'
tandard dummy text ever ince the 1500 , when an unknown printer took a galley of type and crambled it to make a type pecimen book.
It i a long e tabli hed fact that a reader will be di tracted
3
Two ection:
It i a long e tabli hed fact that a reader will be di tracted
2
Two ection:
It i a long e tabli hed fact that a reader will be di tracted
Lorem Ip um i imply dummy text of the printing and type etting indu try. Lorem Ip um ha been the indu try'
tandard dummy text ever ince the 1500 , when an unknown printer took a galley of type and crambled it to make a type pecimen book.
3
Two ection:
It i a long e tabli hed fact that a reader will be di tracted
新QC七手法.⑤箭条图

1.箭条图,所谓箭条图(参见下图)是把推进计划所必须的各项工作,按其时间顺序和从属关系,用网络形式表示的一种“矢线图”。
我国称为统筹法,它是安排和编制最佳日程计划,有效地实施管理进度的一种科学管理方法。
一项任务或工程,可以分解为许多作业,这些作业在生产工艺和生产组织上相互依赖、相互制约,箭条图可以把各项作业之间的这种依赖和制约关系清晰地表示出来。
通过箭条图,能找出影响工程进度的关键和非关键因素,因而能进行统筹协调,合理地利用资源,提高效率与效益。
2.箭条图的作用:2-1.制订详细的计划;2-2.可以在计划阶段对方案进行仔细推敲,从而保证计划的严密性;2-3.进入计划实施阶段后,对于情况的变化和计划的变更都可以做出适当的调整;2-4.能够具体而迅速地了解某项工作工期延误对总体工作的影响,从而及早采取措施,计划规模越大,越能反映出该工具的作用。
3.箭条图做成方法:3-1.箭条图是一张有向无环图,由节点、作业活动组成。
如下图:圆圈表示事件(如圆圈上1、2、3…),圆圈下方左右数据分别表示节点最早开工时间和最迟完工时间;箭头表示活动,箭头下的权值表示活动持续的时间(如2、4、1…)。
在箭条图中,路径最长(权重数值之和最大,图中用粗线表示)的路径称为关键路线,它的长度代表完成整个工程的最短时间,称为总工期。
由于只有通过压缩关键路线上的活动时间,才能使整个工期缩短,因此关键路线上的活动是影响整个工程的主要因素,这就是"关键"一词的由来,虚线箭头表示不占用时间,连接起来表示先后逻辑关系指名作业进行的方向。
3-2.关键路线是箭条图中一个极其重要的概念。
关键路线又称为主要矛盾线,其周期决定了整个作业进度的周期。
关键路线上的延迟或提前,将直接导致整个项目总工期的拖延或提前完成。
关键路线上的作业称为关键作业。
关键作业在时间上没有回旋的余地。
因此,要缩短总工期,必须抓住关键路线上的薄弱环节,采取措施、挖掘潜力,以压缩工期。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Text in here
Text in here
Text in here
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Click to edit title style
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Describe a vision of company or strategic contents.
Diagram
Add Your Title
Add Your Text
Add Your Text
Add Your Text
Add Your Text
Add Your Text
Diagram
Click to add Text Text in here Click to add Text
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Diagram
Add your title in here
- Your text in here - Your text in here
Add your title in here Click to add Text Click to add Text
- Your text in here - Your text in here
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
• Add your text in here
Text in here
Title in here
Please write down of contents.
Add your text in here • Your text in here • Your text in here • Your text in here Add your text in here • Your text in here • Your text in here • Your text in here
80%
50%
30%
20%
A Title in here
B Title in here
C Title in here
D Title in here
Description of the company’s sub contents
• company’s products • company’s business
• company’s products • company’s business • company’s technology • company’s contents
Diagram
Add your title in here
- Your text in here - Your text in here
Add your title in here Click to add Text Click to add Text
- Your text in here - Your text in here
Add your title in here
- Your text in here - Your text in here
Click to add Text
Click to add Text
Add your title in here
- Your text in here - Your text in here
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Diagram
Describe a vision of company or strategic contents.
Text in here Description of the contents Text in here Description of the contents
51PPT模板网搜集整理
Diagram
Add Your Text
Add Your Text
Add Your Text
Diagram
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc. A. Company
3D Pie Chart
Title in here
• Add your text in here
• Add your text in here - Your text in here - Your text in here • Add your text in here - Your text in here - Your text in here
Click to edit title style
2008 2007 2006 2005 2004 2003
• Description of the contents • Description of the contents • Description of the contents
• Description of the contents • Description of the contents • Description of the contents
46
Product
Product 1 32
B. Company
85
Product 2
51
69
Product 3
70
20
Product 4
65
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Add Your Text here
Add your title in here
- Your text in here - Your text in here
Click to add Text
Click to add Text
Add your title in here
- Your text in here - Your text in here
Click to edit title style
“A title about content”
Click to add Title Click to add Title Click to add Text Click to add Title
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
2002 2001 2000
• Description of the contents • Description of the contents • Description of the contents
Diagram
Add Your Title Add Your Title Add Your Title
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Diagram
ThemeGallery is a Design
Digital Content & Contents mall developed by Guild Design Inc.
Add your teห้องสมุดไป่ตู้t in here • Your text in here • Your text in here • Your text in here Add your text in here • Your text in here • Your text in here • Your text in here
Click to add Text Text in here Click to add Text
Diagram
Text
Text
Text
Add Your Title Text
Block Diagram
