opengl立方体的简单三维交互式几何变换实验报告材料+代码
实验3OpenGL几何变换

实验3OpenGL⼏何变换1.实验⽬的:理解掌握⼀个OpenGL程序平移、旋转、缩放变换的⽅法。
2.实验内容:(1)阅读实验原理,运⾏⽰范实验代码,掌握OpenGL程序平移、旋转、缩放变换的⽅法;(2)根据⽰范代码,尝试完成实验作业;3.实验原理:(1)OpenGL下的⼏何变换在OpenGL的核⼼库中,每⼀种⼏何变换都有⼀个独⽴的函数,所有变换都在三维空间中定义。
平移矩阵构造函数为glTranslate<f,d>(tx, ty, tz),作⽤是把当前矩阵和⼀个表⽰移动物体的矩阵相乘。
tx, ty,tz指定这个移动物体的矩阵,它们可以是任意的实数值,后缀为f(单精度浮点float)或d(双精度浮点double),对于⼆维应⽤来说,tz=0.0。
旋转矩阵构造函数为glRotate<f,d>(theta, vx, vy, vz),作⽤是把当前矩阵和⼀个表⽰旋转物体的矩阵相乘。
theta, vx, vy, vz指定这个旋转物体的矩阵,物体将绕着(0,0,0)到(x,y,z)的直线以逆时针旋转,参数theta表⽰旋转的⾓度。
向量v=(vx, vy,vz)的分量可以是任意的实数值,该向量⽤于定义通过坐标原点的旋转轴的⽅向,后缀为f(单精度浮点float)或d(双精度浮点double),对于⼆维旋转来说,vx=0.0,vy=0.0,vz=1.0。
缩放矩阵构造函数为glScale<f,d>(sx, sy, sz),作⽤是把当前矩阵和⼀个表⽰缩放物体的矩阵相乘。
sx, sy,sz指定这个缩放物体的矩阵,分别表⽰在x,y,z⽅向上的缩放⽐例,它们可以是任意的实数值,当缩放参数为负值时,该函数为反射矩阵,缩放相对于原点进⾏,后缀为f(单精度浮点float)或d(双精度浮点double)。
注意这⾥都是说“把当前矩阵和⼀个表⽰移动<旋转, 缩放>物体的矩阵相乘”,⽽不是直接说“这个函数就是旋转”或者“这个函数就是移动”,这是有原因的,马上就会讲到。
实验报告几何变换实验

实验报告几何变换实验实验报告:几何变换实验引言:几何变换是计算机图形学中的重要概念,它可以改变图像的形状、位置和大小。
在本次实验中,我们将通过对几何变换的实际操作,深入了解几何变换的原理和应用。
一、实验目的本次实验的主要目的是探究几何变换在图像处理中的应用,具体包括平移、旋转、缩放和翻转等几何变换操作。
通过实际操作和观察,我们将了解几何变换对图像的影响,并学习如何使用计算机编程实现这些变换。
二、实验材料和方法1. 实验材料:- 一台计算机- 图像处理软件(如Photoshop、GIMP等)- 编程软件(如Python、MATLAB等)2. 实验方法:- 步骤一:选择一张图片作为实验对象,并导入到图像处理软件中。
- 步骤二:使用图像处理软件进行平移操作,观察图像的位置变化。
- 步骤三:使用图像处理软件进行旋转操作,观察图像的旋转效果。
- 步骤四:使用图像处理软件进行缩放操作,观察图像的大小变化。
- 步骤五:使用图像处理软件进行翻转操作,观察图像的翻转效果。
- 步骤六:使用编程软件编写程序,实现上述几何变换操作,并观察结果。
三、实验结果与分析1. 平移操作:在实验中,我们发现通过平移操作,可以将图像在水平和垂直方向上进行移动。
通过调整平移的距离和方向,我们可以改变图像在画布上的位置。
这种操作常用于图像的对齐和拼接等应用中。
2. 旋转操作:旋转操作可以改变图像的角度和方向。
通过调整旋转的角度和中心点,我们可以使图像以不同的角度进行旋转。
这种操作常用于图像的矫正、仿射变换等应用中。
3. 缩放操作:缩放操作可以改变图像的大小。
通过调整缩放的比例,我们可以使图像变得更大或更小。
这种操作常用于图像的放大、缩小、裁剪等应用中。
4. 翻转操作:翻转操作可以改变图像的方向。
通过水平或垂直翻转,我们可以使图像在左右或上下方向发生镜像反转。
这种操作常用于图像的镜像处理、对称效果等应用中。
四、实验总结通过本次实验,我们深入了解了几何变换在图像处理中的应用。
计算机图形学-几何变换实验报告

// 左下:前视图 glViewport(0, 0, win_width/2, win_height/2); glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluPerspective(70.0, 1.0, 1, 50); gluLookAt (0.0, 0.0, 4.5, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); glRotatef (30.0, 1.0, 0.0, 0.0); glRotatef (Angle, 0.0, 0.0, 0.0); glCallList(object); glFlush(); glutSwapBuffers();
// 右下:旋转的透视视区 glViewport(win_width/2, 0, win_width/2, win_height/2); glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluPerspective(70.0, 1.0, 1, 50); gluLookAt (0.0, 0.0, 5.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); glRotatef (30.0, 1.0, 0.0, 0.0); glRotatef (Angle, 0.0, 1.0, 0.0); glCallList(object); glFlush(); glutSwapBuffers(); }
openGL+VS2010的例程--旋转立方体(三维)

openGL+VS2010的例程--旋转⽴⽅体(三维)效果图如上:步骤:⾸先,设置模型视⾓往后退,再旋转视⾓;然后,⽤默认绘制⽴⽅体函数绘制;最后,利⽤空闲对模型做⾓度微调。
实现代码如下:1 #include <GL\glut.h>23 GLfloat xRotated, yRotated, zRotated;45void Display(void)6 {7 glClear(GL_COLOR_BUFFER_BIT);8 glLoadIdentity();9 glTranslatef(0.0,0.0,-4.0);10 glRotatef(xRotated,1.0,0.0,0.0);11 glRotatef(yRotated,0.0,1.0,0.0);12 glRotatef(zRotated,0.0,0.0,1.0);13//glScalef(2.0,1.0,1.0);14 glutWireCube(1.5);15 glFlush(); //Finish rendering16 glutSwapBuffers();17 }1819void Reshape(int x, int y)20 {21if (y == 0 || x == 0) return; //Nothing is visible then, so return22//Set a new projection matrix23 glMatrixMode(GL_PROJECTION);24 glLoadIdentity();25//Angle of view:40 degrees26//Near clipping plane distance: 0.527//Far clipping plane distance: 20.028 gluPerspective(40.0,(GLdouble)x/(GLdouble)y,0.5,20.0);29 glMatrixMode(GL_MODELVIEW);30 glViewport(0,0,x,y); //Use the whole window for rendering31 }32static int times = 0;33void Idle(void)34 {35 times++;36if(times >30000)37 times = 0;3839if(times %30000 == 0)40 {41 xRotated += 0.3;42 yRotated += 0.1;43 zRotated += -0.4;44 Display();45 }46 }474849int main (int argc, char **argv)50 {51//Initialize GLUT52 glutInit(&argc, argv);53 glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB); //For animations you should use double buffering54 glutInitWindowSize(300,300);55//Create a window with rendering context and everything else we need56 glutCreateWindow("Cube example");57 glPolygonMode(GL_FRONT_AND_BACK,GL_LINE);58 xRotated = yRotated = zRotated = 0.0;59 glClearColor(0.0,0.0,0.0,0.0);60//Assign the two used Msg-routines61 glutDisplayFunc(Display);62 glutReshapeFunc(Reshape);63 glutIdleFunc(Idle);64//Let GLUT get the msgs65 glutMainLoop();66return0;67 }。
华电_计算机图形学实验报告

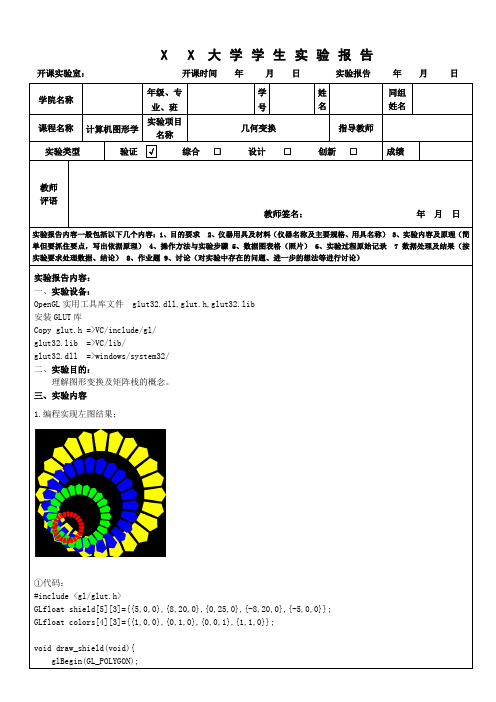
课程设计(综合实验)报告=实验名称 OpenGL基本图元绘制实验课程名称计算机图形学||专业班级:计算机11K1学生姓名:王粲学号:111909010118成绩:指导教师:姜丽梅实验日期:2014.4.20实验一、OpenGL基本图元绘制实验一、实验目的及要求1.掌握计算机图形学及交互式计算机图形学的定义,了解OpenGL的功能及工作流程,掌握基于OpenGL Glut库的程序框架。
2.掌握基本的二维线画图元的绘制算法及属性,掌握OpenGL基本图元的绘制。
3.理解二维、三维图形的绘制流程,掌握二维图形和三维图形的图形变换。
4.了解形体的真实感表示的内容,包括消隐技术、简单光照明模型、多边形的明暗绘制技术以及纹理映射技术。
5.要求使用OpenGL及GLUT库在Visual C++环境下编写图形绘制程序实现基本图元绘制。
6.要求对绘制的简单场景综合利用几何变换或gluLookAt函数实现交互式三维观察程序。
二、实验内容在两个具有不同属性的窗口中分别显示一个旋转的三角形来演示单缓存和双缓存,在旋转过程中不断改变图形的颜色,利用鼠标或菜单可终止/启动图形旋转。
明确程序包括哪些函数,各个函数的功能以及整个流程,从而为进一步做综合性的图形绘制实验奠定基础。
三、所用仪器、设备Windows XP系统,Visual C++,OpenGL及GLUT库四、实验方法与步骤先配置环境,把相关文件放到相应的文件夹C:\Program Files\Microsoft Visual Studio\VC98\Include\GLC:\WINDOWS\system32C:\Program Files\Microsoft Visual Studio\VC98\Lib再通过VC++进行编译五、程序代码#include <gl/glut.h>#include <stdlib.h>#include < stdio.h >#include <math.h>#define DEG_TO_RAD 0.017453static GLfloat theta = 0.0;GLfloat r = 1.0; //设置正方形的初始颜色GLfloat g = 0.0;GLfloat b = 0.0;int singleb,doubleb;void display(void){ glClear(GL_COLOR_BUFFER_BIT); //正方形颜色渐变glColor3f(r, g,b);r = r - 0.002;g = g + 0.002;b = b + 0.001;if(r < 0.001){ r = 1.0;g = 0.0;b = 0.0; }glBegin(GL_POLYGON);glVertex2f(cos(DEG_TO_RAD*theta), sin(DEG_TO_RAD*theta));glVertex2f(cos(DEG_TO_RAD*(theta+90)),sin(DEG_TO_RAD*(theta+90)));glVertex2f(cos(DEG_TO_RAD*(theta+180)),sin(DEG_TO_RAD*(theta+180)));glVertex2f(cos(DEG_TO_RAD*(theta+270)), sin(DEG_TO_RAD*(theta+270)));glEnd();glutSwapBuffers();}void spinDisplay (void) //正方形转动弧度设置{theta = theta +0.1;if (theta > 360.0)theta = theta - 360.0;glutSetWindow(singleb);glutPostWindowRedisplay(singleb);glutSetWindow(doubleb);glutPostWindowRedisplay(doubleb);}void spinDisplay1(void){glutPostRedisplay();}void myReshape(int w, int h){glViewport(0, 0, w, h); //指定平面上一个矩形裁剪区域,glMatrixMode(GL_PROJECTION);glLoadIdentity();if (w <= h)gluOrtho2D(-1.,1.,-1.*(GLfloat)h/(GLfloat)w,1.*(GLfloat)h/(GLfloat)w);elsegluOrtho2D(-1.*(GLfloat)w/(GLfloat)h, 1.*(GLfloat)w/(GLfloat)h, -1., 1.);}void mouse(int button,int state,int x,int y) //鼠标定义{ switch(button){case GLUT_LEFT_BUTTON:if(state == GLUT_DOWN ){ glutIdleFunc(spinDisplay1);}break;case GLUT_RIGHT_BUTTON:if(state == GLUT_DOWN)glutIdleFunc(spinDisplay);break;default:break;}}void main(int argc, char** argv) //主函数{glutInit(&argc,argv);glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB);glutInitWindowPosition(100, 100);glutInitWindowSize(500, 500);singleb=glutCreateWindow("spinning square"); glClearColor(1.0, 1.0, 0.0, 0.1);glutDisplayFunc(display);glutReshapeFunc(myReshape);glutIdleFunc(spinDisplay);glutMouseFunc(mouse);glutInit(&argc,argv);glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB);glutInitWindowPosition(600, 100);glutInitWindowSize(500, 500);doubleb=glutCreateWindow("spinning square"); glClearColor(1.0, 1.0, 0.0, 0.1);glutDisplayFunc(display);glutReshapeFunc(myReshape);glutIdleFunc(spinDisplay);glutMouseFunc(mouse);glutMainLoop();}六、实验结果实验二、OpenGL三维观察综合实验一、目的与要求7.掌握计算机图形学及交互式计算机图形学的定义,了解OpenGL的功能及工作流程,掌握基于OpenGL Glut库的程序框架。
实验三 几何图形变换实验

另一个函数是:
void gluOrtho2D(GLdouble left,GLdouble right,GLdouble bottom,GLdouble top)
它是一个特殊的正射投影函数,主要用于二维图像到二维屏幕上的投影。它的near和far缺省值分别为-1.0和1.0,所有二维物体的Z坐标都为0.0。因此它的裁剪面是一个左下角点为(left,bottom)、右上角点为(right,top)的矩形。
glutInitWindowSize (500, 500);
glutInitWindowPosition (100, 100);
glutCreateWindow (argv[0]);
init ();
glutDisplayFunc(display);
glutReshapeFunc(reshape);
glutMainLoop();
{
glutInit(&argc, argv);
glutInitDisplayMode (GLUT_DOUBLE | GLUT_RGB);//使用双缓存模式
glutInitWindowSize (500, 500);
glutInitWindowPosition (100, 100);
glutCreateWindow (argv[0]);
三、实验内容
1、下面的代码采用GLUT库,使用了双缓存,在按下鼠标左键后,程序在空闲时一直不停地调用spinDisplay函数,实现了一个矩形在窗口中匀速转动(单击鼠标右键停止转动)。请修改代码,实现矩形在窗口内沿着水平线移动。
/*
* double.c
用OpenGL实现交互式的三维图形显示

第6卷 第10期 2006年5月167121815(2006)1021428202 科 学 技 术 与 工 程Science Technol ogy and Engineering Vol .6 No .10 M ay 2006Ζ 2006 Sci .Tech .Engng .用OpenG L 实现交互式的三维图形显示龚 安 宫法明(中国石油大学,东营257061)摘要 OpenG L 图形系统是访问图形硬件的一种软件接口,通过OpenG L 可以创建交互式的可编辑三维图形系统,制作高性能三维图形处理软件。
简要介绍了OpenG L 的一些基本概念,在此基础上示例性地说明了如何控制OpenG L 的三维显示以实现与用户的交互。
关键词 OpenG L 三维图形 变换 矩阵中图法分类号 TP31714; 文献标识码 B2006年1月4日收到第一作者简介:龚安(1971—),男,硕士,四川巴中,E 2mail:gongan0328@sina .com 。
1 O penGL 的相机显示模型在现实生活中,用相机拍摄一副照片一般要进行如下几个步骤:(1)进行拍摄的物体移动到合适的地方,以便于拍摄;(2)相机固定在三角架上,并将镜头对准要拍摄的物体;(3)调整相机的镜头(如焦距等),以放大、缩小场景或调节取景范围等;(4)最终生成的照片放在幻灯机上,以投射到屏幕进行观察,此时也可以通过调节幻灯机的参数实现屏幕上照片的缩放和平移。
OpenG L 中,将三维模型显示到计算机屏幕的机制与现实生活中使用相机得到相片的过程类似。
其基本原理是通过几种矩阵变换实现对三维模型显示的基本处理过程,基本的矩阵变换包括模型变换、视图变换、投影变换和视口变换。
2 O penGL 的模型变换模型变换相当于拍摄时搬移或旋转物体,或通过某种方法将物体直接进行放缩。
通过模型变换可以实现对物体进行平移、旋转和放缩等操作。
OpenG L 中,对模型变换矩阵进行操作需要用到如下几个函数:glScalef 可实现物体的缩放,其参数分别用来指定物体在三个坐标轴方向上的缩放比例,当三个方向指定的缩放比例不一致时,还可以实现对物体在某个方向进行拉伸的功能;glTranslatef 实现对物体的平移,其参数分别指定了物体在X 、Y 、Z 三个方向上平移的距离;gl Rotatef 可实现物体的旋转。
关于opengl实验报告

关于opengl实验报告OpenGL实验报告一、实验目的本实验旨在通过使用OpenGL图形库,掌握基本的3D图形编程技术,以及了解OpenGL的基本操作和常用函数。
二、实验环境1. 操作系统:Windows 102. 开发环境:Visual Studio 20193. 编程语言:C++4. 图形库:OpenGL三、实验内容1. 创建一个窗口并初始化OpenGL环境2. 绘制一个简单的三维立方体3. 添加光照效果和材质4. 实现简单的相机控制5. 添加纹理贴图四、实验过程1. 创建窗口并初始化OpenGL环境首先,我们使用OpenGL提供的函数来创建一个窗口,并初始化OpenGL环境。
这一步是整个实验的基础,也是我们能够进行后续操作的前提。
2. 绘制一个简单的三维立方体利用OpenGL提供的函数,我们可以很容易地绘制一个简单的三维立方体。
通过设置顶点坐标和法向量,我们可以使用OpenGL提供的函数来绘制出一个立方体。
3. 添加光照效果和材质在绘制立方体的基础上,我们可以通过设置光源的位置和颜色,以及物体的材质属性,来实现光照效果和材质的渲染。
这一步可以让我们的立方体看起来更加真实。
4. 实现简单的相机控制通过控制相机的位置和方向,我们可以实现简单的相机控制。
这样可以让我们在3D场景中自由地移动和观察物体。
5. 添加纹理贴图最后,我们可以通过加载纹理图片,并将其贴到立方体的表面上,来实现纹理贴图。
这样可以让我们的立方体看起来更加生动和具有真实感。
五、实验总结通过本次实验,我们学习了如何使用OpenGL图形库进行3D图形编程,掌握了基本的操作和常用函数。
同时,我们也实现了一个简单的3D场景,包括绘制立方体、添加光照效果和材质、实现相机控制以及添加纹理贴图。
这些技术和知识对于今后的图形编程工作将会有很大的帮助。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
立方体的简单三维交互式几何变换这个学期对opengl的学习,使我对计算机图形学的一些算法过程有了更多的了解。
因为对三维图形的显示比较感兴趣,就做了立方体的简单三维交互式几何变换。
功能:键盘的方向键实现立方体的上下左右平移;A键,S键分别实现向前,向后旋转;J键,K键分别实现放大,缩小;C键退出。
程序模块:1.该模块为绘制一个立方体。
void DrawBox(){glBegin(GL_QUADS);//前面glColor3f(1,0,0);glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的左下glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右上 glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左上 // 后面glColor3f(0,1,0);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的右下glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的左下// 顶面glColor3f(0,0,1);glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的左上glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左下glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的右上// 底面glColor3f(1,1,0);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的左下glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的右下// 右面glColor3f(0,1,1);glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的左下// 左面glColor3f(1,0,1);glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的右下glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的右上glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的左上glEnd();}2.该模块设置屏幕颜色和深度缓存,设置立方体的平移,缩放,旋转变换。
void display(){glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT); //清空颜色和深度缓存glMatrixMode(GL_MODELVIEW);glLoadIdentity();//gluLookAt(2.0, 2.0, 2.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);glTranslatef(0.0f+tx,0.0f+ty,-4.0f);//平移变换glScalef(1+sf,1+sf,1+sf); //缩放变换glRotatef(ratX, 1.0f, 0.0f, 0.0f);//绕X轴的旋转变换glRotatef(ratY, 0.0f, 1.0f, 0.0f);//绕Y轴的旋转变换glRotatef(ratZ, 0.0f, 0.0f, 1.0f);//绕Z轴的旋转变换DrawBox();glFlush();glutSwapBuffers();}3.该模块为重绘回调函数,在窗口首次创建或用户改变窗口尺寸时被调用。
void reshape(int w, int h){glViewport(0, 0, w, h);// 指定视口的位置和大小glMatrixMode(GL_PROJECTION);glLoadIdentity();//glFrustum(-1.0, 1.0, -1.0, 1.0, 3.1, 10.0);//gluPerspective(45,1,0.1,10.0);glOrtho(-2.0, 2.0, -2.0, 2.0, 2.0, 10.0);}4.该模块为设置深度缓存和启动深度测试模式。
void init(){glClearColor (1.0, 1.0, 1.0, 1.0);glEnable(GL_DEPTH_TEST); //启动深度测试模式}5.该模块为设置键盘的交互式操作。
void myKeyboard(unsigned char key, int x, int y){if(key == 'a' || key == 'A')ratX += 2;ratY += 2;ratZ += 2;if(key == 's' || key == 'S')ratX -= 2;ratY -= 2;ratZ -= 2;if(key == 'j' || key == 'J')sf+=0.1;if(key == 'k' || key == 'K')sf-=0.1;if(key == 'c' || key == 'C')exit(0);glutPostRedisplay(); //重新调用绘制函数}6.该模块为设置键盘方向键的交互式操作。
void myspecialKeyboard(int key,int x,int y){ if(key == GLUT_KEY_UP )ty+=0.1;if(key == GLUT_KEY_DOWN)ty-=0.1;if(key ==GLUT_KEY_LEFT)tx-=0.1;if(key==GLUT_KEY_RIGHT)tx+=0.1;glutPostRedisplay();}7.主函数模块,实现设置显示模式(窗口大小,位置),调用函数操作。
int main(int argc, char** argv){glutInit(&argc,argv); // 初始GLUT.glutInitDisplayMode (GLUT_DEPTH |GLUT_DOUBLE | GLUT_RGB); //设定显示模式glutInitWindowSize(400,400); // 设定窗口大小glutInitWindowPosition(50,100); // 设定窗口位置glutCreateWindow("立方体的简单三维交互式几何变换"); // 用前面指定参数创建glutReshapeFunc(reshape); //指定重绘回调函数glutDisplayFunc(display); // 进行一些初始化工作glutKeyboardFunc( myKeyboard); //指定键盘回调函数glutSpecialFunc(myspecialKeyboard); //指定键盘回调函数init();glutMainLoop();// 进入无穷循环,等待事件处理}功能截图:立方体的平移:上平移下平移:左平移:右平移:放大:旋转:#include <stdlib.h>#include <GL/glut.h>#include <windows.h>float ratX = 60;float ratY = 60;float ratZ = 60;float tx=0;float ty=0;float sf=0;void DrawBox(){glBegin(GL_QUADS);//前面glColor3f(1,0,0);glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的左下glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右上glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左上// 后面glColor3f(0,1,0);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的右下glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的左下// 顶面glColor3f(0,0,1);glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的左上glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左下glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的右上// 底面glColor3f(1,1,0);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的左下glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的右下// 右面glColor3f(0,1,1);glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的左下// 左面glColor3f(1,0,1);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的左下glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的右下glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的右上glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的左上glEnd();}void display(){glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT); //清空颜色和深度缓存glMatrixMode(GL_MODELVIEW);glLoadIdentity();//gluLookAt(2.0, 2.0, 2.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);glTranslatef(0.0f+tx,0.0f+ty,-4.0f);//平移变换glScalef(1+sf,1+sf,1+sf); //缩放变换glRotatef(ratX, 1.0f, 0.0f, 0.0f);//绕X轴的旋转变换glRotatef(ratY, 0.0f, 1.0f, 0.0f);//绕Y轴的旋转变换glRotatef(ratZ, 0.0f, 0.0f, 1.0f);//绕Z轴的旋转变换DrawBox();glFlush();glutSwapBuffers();}void reshape(int w, int h) //重绘回调函数,在窗口首次创建或用户改变窗口尺寸时被调用{glViewport(0, 0, w, h);// 指定视口的位置和大小glMatrixMode(GL_PROJECTION);glLoadIdentity();//glFrustum(-1.0, 1.0, -1.0, 1.0, 3.1, 10.0);//gluPerspective(45,1,0.1,10.0);glOrtho(-2.0, 2.0, -2.0, 2.0, 2.0, 10.0);}void init(){glClearColor (1.0, 1.0, 1.0, 1.0);glEnable(GL_DEPTH_TEST); //启动深度测试模式}void myKeyboard(unsigned char key, int x, int y) {if(key == 'a' || key == 'A')ratX += 2;ratY += 2;ratZ += 2;if(key == 's' || key == 'S')ratX -= 2;ratY -= 2;ratZ -= 2;if(key == 'j' || key == 'J')sf+=0.1;if(key == 'k' || key == 'K')sf-=0.1;if(key == 'c' || key == 'C')exit(0);glutPostRedisplay(); //重新调用绘制函数}void myspecialKeyboard(int key,int x,int y){if(key == GLUT_KEY_UP )ty+=0.1;if(key == GLUT_KEY_DOWN)ty-=0.1;if(key ==GLUT_KEY_LEFT)tx-=0.1;if(key==GLUT_KEY_RIGHT)tx+=0.1;glutPostRedisplay();}int main(int argc, char** argv){glutInit(&argc,argv); // 初始GLUT.glutInitDisplayMode (GLUT_DEPTH |GLUT_DOUBLE | GLUT_RGB); //设定显示模式glutInitWindowSize(400,400); // 设定窗口大小glutInitWindowPosition(50,100); // 设定窗口位置glutCreateWindow("立方体的简单三维交互式几何变换"); // 用前面指定参数创建glutReshapeFunc(reshape); //指定重绘回调函数glutDisplayFunc(display); // 进行一些初始化工作glutKeyboardFunc( myKeyboard); //指定键盘回调函数glutSpecialFunc(myspecialKeyboard); //指定键盘回调函数init();glutMainLoop();// 进入无穷循环,等待事件处理}。
