几何图形变换实验_计算机专业_OpenGL实验_Exp
实验 OpenGL几何变换

实验OpenGL几何变换1.实验目的:理解掌握一个OpenGL程序平移、旋转、缩放变换的方法。
2.实验内容:(1)阅读实验原理,运行示范实验代码,掌握OpenGL程序平移、旋转、缩放变换的方法;(2)根据示范代码,尝试完成实验作业;3.实验原理:(1)OpenGL下的几何变换在OpenGL的核心库中,每一种几何变换都有一个独立的函数,所有变换都在三维空间中定义。
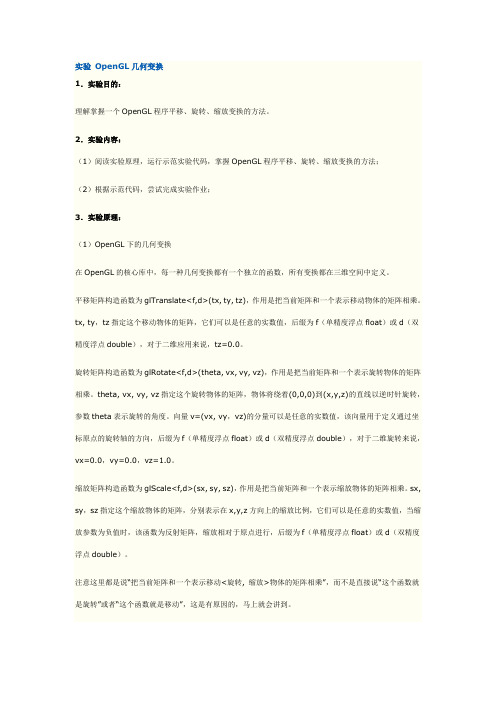
平移矩阵构造函数为glTranslate<f,d>(tx, ty, tz),作用是把当前矩阵和一个表示移动物体的矩阵相乘。
tx, ty,tz指定这个移动物体的矩阵,它们可以是任意的实数值,后缀为f(单精度浮点float)或d(双精度浮点double),对于二维应用来说,tz=0.0。
旋转矩阵构造函数为glRotate<f,d>(theta, vx, vy, vz),作用是把当前矩阵和一个表示旋转物体的矩阵相乘。
theta, vx, vy, vz指定这个旋转物体的矩阵,物体将绕着(0,0,0)到(x,y,z)的直线以逆时针旋转,参数theta表示旋转的角度。
向量v=(vx, vy,vz)的分量可以是任意的实数值,该向量用于定义通过坐标原点的旋转轴的方向,后缀为f(单精度浮点float)或d(双精度浮点double),对于二维旋转来说,vx=0.0,vy=0.0,vz=1.0。
缩放矩阵构造函数为glScale<f,d>(sx, sy, sz),作用是把当前矩阵和一个表示缩放物体的矩阵相乘。
sx, sy,sz指定这个缩放物体的矩阵,分别表示在x,y,z方向上的缩放比例,它们可以是任意的实数值,当缩放参数为负值时,该函数为反射矩阵,缩放相对于原点进行,后缀为f(单精度浮点float)或d(双精度浮点double)。
注意这里都是说“把当前矩阵和一个表示移动<旋转, 缩放>物体的矩阵相乘”,而不是直接说“这个函数就是旋转”或者“这个函数就是移动”,这是有原因的,马上就会讲到。
实验报告几何变换实验

实验报告几何变换实验实验报告:几何变换实验引言:几何变换是计算机图形学中的重要概念,它可以改变图像的形状、位置和大小。
在本次实验中,我们将通过对几何变换的实际操作,深入了解几何变换的原理和应用。
一、实验目的本次实验的主要目的是探究几何变换在图像处理中的应用,具体包括平移、旋转、缩放和翻转等几何变换操作。
通过实际操作和观察,我们将了解几何变换对图像的影响,并学习如何使用计算机编程实现这些变换。
二、实验材料和方法1. 实验材料:- 一台计算机- 图像处理软件(如Photoshop、GIMP等)- 编程软件(如Python、MATLAB等)2. 实验方法:- 步骤一:选择一张图片作为实验对象,并导入到图像处理软件中。
- 步骤二:使用图像处理软件进行平移操作,观察图像的位置变化。
- 步骤三:使用图像处理软件进行旋转操作,观察图像的旋转效果。
- 步骤四:使用图像处理软件进行缩放操作,观察图像的大小变化。
- 步骤五:使用图像处理软件进行翻转操作,观察图像的翻转效果。
- 步骤六:使用编程软件编写程序,实现上述几何变换操作,并观察结果。
三、实验结果与分析1. 平移操作:在实验中,我们发现通过平移操作,可以将图像在水平和垂直方向上进行移动。
通过调整平移的距离和方向,我们可以改变图像在画布上的位置。
这种操作常用于图像的对齐和拼接等应用中。
2. 旋转操作:旋转操作可以改变图像的角度和方向。
通过调整旋转的角度和中心点,我们可以使图像以不同的角度进行旋转。
这种操作常用于图像的矫正、仿射变换等应用中。
3. 缩放操作:缩放操作可以改变图像的大小。
通过调整缩放的比例,我们可以使图像变得更大或更小。
这种操作常用于图像的放大、缩小、裁剪等应用中。
4. 翻转操作:翻转操作可以改变图像的方向。
通过水平或垂直翻转,我们可以使图像在左右或上下方向发生镜像反转。
这种操作常用于图像的镜像处理、对称效果等应用中。
四、实验总结通过本次实验,我们深入了解了几何变换在图像处理中的应用。
计算机图形学实验报告

计算机图形学实验报告
在计算机图形学课程中,实验是不可或缺的一部分。
通过实验,我们可以更好地理解课程中所学的知识,并且在实践中掌握这些
知识。
在本次实验中,我学习了如何使用OpenGL绘制三维图形,并了解了一些基本的图形变换和视图变换。
首先,我们需要通过OpenGL的基本命令来绘制基本图形,例
如线段、矩形、圆等。
这些基本的绘制命令需要首先设置OpenGL 的状态,例如绘制颜色、线段宽度等,才能正确地绘制出所需的
图形。
然后,在实验中我们学习了图形的变换。
变换是指通过一定的
规则将图形的形状、位置、大小等进行改变。
我们可以通过平移、旋转、缩放等变换来改变图形。
变换需要按照一定的顺序进行,
例如先进行旋转再进行平移等。
在OpenGL中,我们可以通过设
置变换矩阵来完成图形的变换。
变换矩阵包含了平移、旋转、缩
放等信息,通过矩阵乘法可以完成图形的复合变换。
最后,视图变换是指将三维场景中的图形投影到二维平面上,
成为我们所见到的图形。
在实验中,我们学习了透视投影和正交
投影两种方式。
透视投影是指将场景中的图形按照视点不同而产
生不同的远近缩放,使得图形呈现出三维感。
而正交投影则是简单地将场景中的图形按照平行投影的方式呈现在屏幕上。
在OpenGL中,我们可以通过设置视图矩阵和投影矩阵来完成视图变换。
通过本次实验,我对于计算机图形学有了更深入的了解,并掌握了一些基本的图形绘制和变换知识。
在今后的学习中,我将继续学习更高级的图形绘制技术,并应用于实际的项目中。
计算机图形学-几何变换实验报告

// 左下:前视图 glViewport(0, 0, win_width/2, win_height/2); glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluPerspective(70.0, 1.0, 1, 50); gluLookAt (0.0, 0.0, 4.5, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); glRotatef (30.0, 1.0, 0.0, 0.0); glRotatef (Angle, 0.0, 0.0, 0.0); glCallList(object); glFlush(); glutSwapBuffers();
// 右下:旋转的透视视区 glViewport(win_width/2, 0, win_width/2, win_height/2); glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluPerspective(70.0, 1.0, 1, 50); gluLookAt (0.0, 0.0, 5.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); glRotatef (30.0, 1.0, 0.0, 0.0); glRotatef (Angle, 0.0, 1.0, 0.0); glCallList(object); glFlush(); glutSwapBuffers(); }
北方工业大学 计算机图形学实验 几何变换

北方工业大学计算机图形学课程实验报告题目:实验二几何变换学院:专业:指导教师:学生班级:学生学号:学生姓名:教师评定:学号:班级:姓名:实验报告二几何变换实验一.实验目的1.熟悉OpenGL图形库;2.掌握几何变换算法。
二.实验环境1.软件环境:操作系统:Win7应用软件:VC6.0,OpenGL2.硬件环境CPU:显卡:三.用矩阵计算实现二维几何变换写程序实现基本矩阵运算,同时实现平移、放缩、旋转等几何变换。
要求自己设计实例验证平移、放缩、旋转函数,采用键盘交互。
已给出二维点坐标结构体、单位矩阵赋值函数。
已给出:二维点坐标结构体struct Point2D{float x, y;}已给出:宏定义3×3数组typedef float Matrix3x3 [3][3];Matrix3x3 matComposite;已给出:单位矩阵赋值函数void matrix3x3SetIdentity(Matrix3x3 matIdent3x3){int row, col;for(row=0; row<3;row++){for(col=0; col<3; col++){matIdent3x3[row][col] = (row==col);}}}要求给出以下函数及实例截图。
1.矩阵左乘运算函数Void matrix3x3PreMultiply(Matrix3x3 m1, Matrix3x3 m2){int row, col;Matrix3x3 temp;for(row=0; row<3;row++){for(col=0; col<3; col++){temp[row][col] = m1[row][0]*m2[0][col] +m1[row][1]*m2[1][col] + m1[row][2]*m2[2][col];}}for(row=0; row<3;row++){for(col=0; col<3; col++){m2[row][col]=temp[row][col];}}2.平移函数void Translate2D (float tx, float ty){Matrix3x3 matTransl;matrix3x3SetIdentity (matTransl);matTransl[0][2]=tx;matTransl[1][2]=ty;matrix3x3PreMultiply(matTransl,matComposite);}3.顶点矩阵左乘合成函数void TransformVerts2D(int nVerts,Point2D * verts){GLint k;GLfloat temp1, temp2;for (k=0;k<nV erts; k++){temp1=matComposite [0][0]*verts[k].x + matComposite[0][1]*verts[k].y + matComposite [0][2];temp2=matComposite [1][0]*verts[k].x + matComposite[1][1]*verts[k].y+matComposite [1][2];verts[k].x=temp1;verts[k].y=temp2;}}4.绘制三角形函数void RenderTriangle (Point2D* verts){int k;glBegin (GL_TRIANGLES);for (k=0;k<3;k++){glVertex2f(verts[k].x,verts[k].y);}glEnd();}5.旋转函数void Rotate2D (Point2D fixedPt, float theta){Matrix3x3 matRot;matrix3x3SetIdentity (matRot);matRot [0][0]=cos(theta);matRot [0][1]=-sin (theta);matRot [0][2]=fixedPt.x*(1-cos (theta))+fixedPt.y*sin(theta);matRot [1][0]=sin (theta);matRot [1][1]=cos (theta);matRot [31][2]=fixedPt.x*(1-cos (theta))-fixedPt.y*sin(theta);matrix3x3PreMultiply(matRot,matComposite);}6.缩放函数void scale2D (GLfloat sx,GLfloat sy,wcPt2D fixedPt){ Matrix3x3 matScale;matrix3x3SetIdentity(matScale);matScale [0][0]=sx;matScale [0][2]=(1-sx)*fixedPt.x;matScale [1][1]=sy;matScale [1][2]=(1-sy)*fixedPt.y;matrix3x3PreMultiply(matScale,matComposite); }7.平移实例及截图8.旋转实例及截图9.缩放实例及截图四.用OpenGL函数库实现几何图元旋转特效在Nehe教程Lesson04基础上,修改程序,在屏幕上画两个三角形、两个四边形,并完成相应动画效果,三角形A绕X轴旋转,三角形B绕Y轴旋转,四边形C绕Z轴旋转,四边形D绕X轴旋转。
几何图形变形实训报告

几何图形变形实训报告几何图形变形实训报告一、实训概述本次实训内容为几何图形变形,主要包括平移、旋转和缩放等几种常见的图形变形方式。
实训目的是通过实际操作,加深对几何图形变形的理解和应用,提高实践能力。
二、实训过程1. 平移变形首先,我们选择一个简单的图形,比如正方形,使用尺子和铅笔在纸上画出一个正方形。
然后,在尺子的辅助下,将图形沿着一个方向(比如向右)平移一段距离,并用铅笔画出平移后的图形。
我们重复这个过程,将图形平移至不同位置,观察图形的变化。
通过实践,我们发现,平移变形并没有改变图形的形状和大小,只是改变了图形的位置。
2. 旋转变形接下来,我们选择一个三角形,并在纸上画出三角形的样子。
然后,我们使用斜尺作为旋转角的辅助工具,在图形的一个顶点上固定斜尺,并以这个顶点为中心,以一定角度将图形旋转。
在每次旋转之后,我们都使用铅笔画出旋转后的图形。
通过实践,我们发现,旋转变形使图形保持了形状和大小不变,只是改变了图形的方向。
3. 缩放变形最后,我们选择一个圆形,并在纸上画出圆形的样子。
然后,我们使用尺子作为辅助工具,在图形的中心点上固定尺子,并将尺子的一段放在圆形上,然后围绕中心点进行缩放。
在每次缩放之后,我们使用铅笔画出缩放后的图形。
通过实践,我们发现,缩放变形改变了图形的大小,但保持了图形的形状。
三、实训感悟通过这次实训,我对几何图形的变形有了更深入的理解。
平移变形、旋转变形和缩放变形是我们日常生活中常见的变形方式,而这次实训让我亲身体验了这些变形的过程,加深了对几何图形变形的认识。
同时,这次实训也让我意识到几何图形变形在实际生活中的应用广泛,比如建筑设计、机械制造等领域都离不开几何图形变形的运用。
四、实践意义几何图形变形是数学中的重要内容,而通过实际操作,我们可以更好地理解和应用这些概念和方法。
几何图形变形在实际生活和工作中有着广泛的应用,比如建筑设计、艺术创作等领域都需要运用几何图形变形的知识。
实验三 几何图形变换实验

另一个函数是:
void gluOrtho2D(GLdouble left,GLdouble right,GLdouble bottom,GLdouble top)
它是一个特殊的正射投影函数,主要用于二维图像到二维屏幕上的投影。它的near和far缺省值分别为-1.0和1.0,所有二维物体的Z坐标都为0.0。因此它的裁剪面是一个左下角点为(left,bottom)、右上角点为(right,top)的矩形。
glutInitWindowSize (500, 500);
glutInitWindowPosition (100, 100);
glutCreateWindow (argv[0]);
init ();
glutDisplayFunc(display);
glutReshapeFunc(reshape);
glutMainLoop();
{
glutInit(&argc, argv);
glutInitDisplayMode (GLUT_DOUBLE | GLUT_RGB);//使用双缓存模式
glutInitWindowSize (500, 500);
glutInitWindowPosition (100, 100);
glutCreateWindow (argv[0]);
三、实验内容
1、下面的代码采用GLUT库,使用了双缓存,在按下鼠标左键后,程序在空闲时一直不停地调用spinDisplay函数,实现了一个矩形在窗口中匀速转动(单击鼠标右键停止转动)。请修改代码,实现矩形在窗口内沿着水平线移动。
/*
* double.c
计算机图形学 实验 利用OpenGL实现图形的平移、旋转、缩放

XXXXXXXX大学(计算机图形学)实验报告实验名称利用OpenGL实现图形的平移、旋转、缩放实验时间年月日专业姓名学号预习操作座位号教师签名总评一、实验目的:1.了解OpenGL下简单图形的平移、旋转、缩放变换的编程的基本思想;2.掌握OpenGL下简单图形的平移、旋转、缩放变换的编程的基本步骤;二、实验原理:在OpenGL中,可以使用下面三个函数便捷地实现简单图形平移、旋转、缩放变换的功能:glRotatef(theta, vx, vy, vz);glTranslatef(dx, dy, dz);glScalef(sx,sy,sz);三、实验内容:// 1.cpp : Defines the entry point for the console application.//#include "stdafx.h"#include "glut.h"#include "math.h"void display(){glClear( GL_COLOR_BUFFER_BIT); // Clear the frame bufferglColor3f( 0.0, 1.0, 1.0); // Set current color to greenglBegin( GL_POL YGON); // Draw the triangleglVertex2f( 0.0, -0.2);glVertex2f( 0.2, 0.0);glVertex2f( 0.0, 0.0);glEnd();glFlush();}void dsp()glClear( GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT); // Clear the frame bufferglColor3f( 0.0, 1.0, 1.0); // Set current color to greendisplay();//-------------------------- //平移glPushMatrix();glTranslatef(0.5,0.5,0.0);display();glPopMatrix();//-------------------------- //缩放glPushMatrix();glScalef(0.5,0.5,0.0);display();glPopMatrix();//-------------------------- //旋转glPushMatrix();glRotatef(60,0.0,0.0,1.0);display();glPopMatrix();}void init(){glClearColor( 0.0, 0.0, 0.0, 0.0); // Set the clear color to black// Specify the boundaries of the viewing windowglMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D(-1.0, 1.0, -1.0, 1.0); // The para are: (left, right, bottom, top)glMatrixMode(GL_MODELVIEW);}int main(int argc, char* argv[]){glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB|GLUT_DEPTH);glEnable(GL_DEPTH_TEST);glutCreateWindow("simple");glutDisplayFunc(dsp);init();glutMainLoop();return 0;原图:平移:缩放:旋转:四、实验总结:1.在分别查看图像的平移、缩放、旋转中的其中一个功能时,需要将其他两个的代码注释掉,否则只会显示旋转一个功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
//输出五芒星信息
//设置缩放 //绘制纹理木箱
//输出木箱信息
4、分析讨论 OpenGL 是通过矩阵相乘实现图形的几何变换的, 由于矩阵乘法不满足交换律, 因此 在进行图形的复合几何变换时,特别要注意矩阵相乘的顺序。连续的平移变换、连续的 旋转变换、或者连续的比例变换是允许的,但是像“平移 1→旋转→平移 2”与“平移 1 →平移 2→旋转” 的几何变换则可能会出现截然不同的变换结果, 而实际上我们需要的结 果往往是后者。 为了避免这种情况,利用 OpenGL 提供的 glPushMatrix()函数对原始图形的矩阵 S 压 栈,然后把所有平移矩阵累乘得到矩阵 A、所有旋转矩阵累乘得到矩阵 B、所有比例矩 阵累乘得到矩阵 C,最后在视窗上绘制 S*A*B*C 的变换矩阵图形,最后用 glPopMatrix() 弹栈恢复变换前矩阵 S,准备下一次的几何变换。
void Display(void) { glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); if(iMenu==1) //绘制五芒星 { glPushMatrix(); glTranslatef(Tx_2D,Ty_2D,0); glRotatef(Rz_2D,0,0,1); glScalef(Sx_2D,Sy_2D,1); DrawStar(); glPopMatrix(); glColor3f(1,1,1); ShowStar(); } else { //绘制木箱 glEnable(GL_DEPTH_TEST); glEnable(GL_TEXTURE_2D); glPushMatrix(); glTranslatef(Tx_3D,Ty_3D,0); glRotatef(Rx_3D,1,0,0); glRotatef(Ry_3D,0,1,0); glRotatef(Rz_3D,0,0,1); glScalef(Sx_3D,Sy_3D,Sz_3D); DrawTexTureCube(); glPopMatrix(); glDisable(GL_DEPTH_TEST); glDisable(GL_TEXTURE_2D); glColor3f(1,1,1); ShowCube(); } glutSwapBuffers(); return; } //设置平移 //设置旋转 //设置平移 //设置旋转 //设置缩放 //绘制五芒星
2、二维图形几何变换的计算 几何变换均可表示成 P’=P*T 的形式 (1)点的变换:先将点表示为规范化齐次坐标形式,再乘以变换矩阵。
(2)直线的变换:将直线的两个端点表示为规范化齐次坐标形式,再乘以变换矩阵。
(3)多边形的变换:将多边形的顶点表示为规范化齐次坐标形式,再乘以变换矩阵。
(4)曲线的变换:将曲线的每个点表示为规范化齐次坐标形式,再乘以变换矩阵。
图 6-4 旋转变换 推导:利用极坐标方程
逆时针旋转 θ 角的矩阵如下:
(4)对称变换 对称变换后的图形是原图形关于某一轴线或原点的镜像。
图 6-5 对称变换 ①关于 x 轴对称
图 6-6 关于 x 轴对称 ②关于 y 轴对称
图 6-7 关于 y 轴对称
③关于原点对称
图 6-8 关于原点对称 ④关于 y=x 轴对称
注:1、实验报告的内容: 一、实验目的;二、实验原理;三、实验步骤;四、实验结果;五、讨论分析 (完成指定的思考题和作业题) ;六、改进实验建议。 2、各专业可在满足学校对实验教学基本要求的前提下,根据专业特点自行设计实验报告的格式,所设 计的实验报告在使用前需交实践教学管理科备案。
五、实验步骤
1、复习有关算法,明确实验目的和要求; 2、依据算法思想,绘制程序流程图; 3、设计程序界面,要求操作方便; 4、用 C/C++语言编写源程序并调试、执行(任意指定一个图形) ; 5、分析实验结果 6、对程序设计过程中出现的问题进行分析与总结; 7、打印源程序或把源程序以文件的形式提交; 8、按格式要求完成实验报告。
六、实验报告要求:
1、分析各种算法的基本原理; 2、各算法的流程图 3、实验结果及分析 4、实验总结(含问题分析及解决方法)
七、实验原理
1、二维基本几何变换 二维基本几何变换都是相对于坐标原点和坐标轴进行的几何变换, 有平移、 比例、 旋转、反射和错切等。 (1)平移变换 是指将 p 点沿直线路径从一个坐标位置移到另一个坐标位置的重定位过程。 他是 一种不产生变形而移动物体的刚体变换(rigid-body transformation) ,如下图所示。
void Menu(void) { int MainMenu=glutCreateMenu(ProcessMenu); //创建主菜单 glutAddMenuEntry("二维图形几何变换 - 五芒星",1); glutAddMenuEntry("三维图形几何变换 - 纹理木箱",2); glutAttachMenu(GLUT_RIGHT_BUTTON); return; } void ChangeSize(int w,int h) { glViewport(0,0,w,h); glMatrixMode(GL_PROJECTION); glLoadIdentity(); if(iMenu==1) //二维图形映射规则 { if(w<=h) gluOrtho2D(-2,2,-2*h/w,2*h/w); else gluOrtho2D(-2*h/w,2*h/w,-2,2); } else //三维图形映射规则 { if(w<=h) glOrtho(-3,3,-3*h/w,3*h/w,-8,8); else glOrtho(-3*3/w,3*h/w,-3,3,-8,8); } glMatrixMode(GL_MODELVIEW); glLoadIdentity(); return; } //将主菜单与鼠标右键关联
图 6-9 关于 y=x 轴对称 ⑤关于 y=-x 轴对称
图 6-10 关于 y=-x 轴对称 (5)错切变换 错切变换也称为剪切、错位变换,用于产生弹性物体的变形处理。
图 6-11 错切变换
错切变换的变换矩阵为:
①沿 x 方向错切:b=0 ②沿 y 方向错切:c=0 ③两个方向错切:b 和 c 都不等于 0。
二、实验设备及实验环境
1、计算机(每人一台) 2、VC++6.0 或其他 C/C++语言程序设计环境(可使用 OpenGL)
三、实验学时
2 学时
四、实验内容
1、在 VC++编程环境下建立平面几何图形实现其常见几何变换; 2、在 VC++编程环境下建立三维立方体,实现其几何变换,包括缩放\平移\旋转.
Exp - University
实
课程名称 实验项目 专业班级 指导教师
验
报
告
计算机图形学实验 几何图形变换实验 姓 名 成 绩 Exp 学 号 QQ:289065406 日 期 2011.12.06
一、实验目的
1、通过实验,掌握计算机图形变换的基本知识、原理; 2、掌握二维和三维图形几何变换; 3、通过使用 VC++编程环境实现指定图形的常见几何变换;
十、实验总结
这次实验难度其实并不大,用到的都是以往的 OpenGL 绘图知识,例如绘制五芒星 时的描点连线、逼近法画圆、通过插值方式给图形填涂颜色、绘制木箱的纹理贴图、 OpenGL 视窗显示文字、右键菜单等等。 由于我是用工程的文件组织形式编程,因此很多功能都是通过代码重用实现的,所 以实际编程耗时很短。而我觉得真正有难度的是通过菜单切换二三维的映射规则。在我 的程序中,我是通过 gluOrtho2D()函数映射二维区域,gluOrtho()函数映射三维区域。 刚开始时,我只是简单地在 ChangeSize()函数里面通过判断当前菜单 iMenu 的值来 决定应该采用哪种映射规则,但这样做存在的问题就是每次切换菜单后,由于窗口大小 并没有发生变化,ChangeSize()函数并没有被 glutReshapeFunc()函数马上调用,必须人为 地拉伸一下窗口才能切换映射规则,这显然是很不理想的。为了解决这个问题,我进行 了多种尝试方法,最终决定在切换菜单后,马上人为地调用一次 ChangeSize()函数,传 参为 OpenGL 窗口的大小,即调用 ChangeSize(WinWidth,WinHeight),问题解决。 另一个问题是,我最初绘制三维的木箱时,使用的是透视投影 glFrustum(),但后来 发现,使用透视投影无法在在 OpenGL 窗口上绘制文字,但绘制出来的木箱效果很有实 感;而使用平行投影 gluOrtho()则既能显示文字,又能绘制出木箱,只是实感度相对于 透视投影略差。 遗憾的是我还没找到在透视投影下显示文字的方法, 唯有采用后者方案。
(3)旋转变换 三维旋转满足右手定则:大拇指指向围绕旋转的轴向,四指转的方向为正向。
图 7-6 旋转变换的角度方向
①绕 z 轴旋转
图 7-7 绕 z 轴旋转 ②绕 x 轴旋转
图 7-8 绕 x 轴旋转 ③绕 y 轴旋转
图 7-9 绕 y 轴旋转 (4)对称变换 ①关于坐标平面对称 关于 xoy 平面进行对称变换的矩阵计算形式为:
关于 yoz 平面的对称变换为:
关于 zox 平面的对称变换为:
②关于坐标轴对称变换 关于 x 轴进行对称变换的矩阵计算形式为:
关于 y 轴的对称变换为:
关于 z 轴的对称变换为:
(5)错切变换
①沿 x 方向错切
②沿 y 方向错切
③沿 z 方向错切
(6)逆变换 所谓逆变换即是与上述变换过程的相反的变换。 ①平移的逆变换
②比例的逆变换 局部比例变换的逆变换矩阵为:
整体比例变换的逆变换矩阵为:
③旋转的逆变换
八、算法流程
1、二维基本几何变换算法流程
