JAVA布局管理器
Java 布局管理器

•
编写图形界面应用程序
布局管理器
5. GridBagLayout 见例题: 见例题:GridBagWindow.java
如果没有设fill 参数: 如果没有组件设weightx参数:
编写图形界面应用程序
布局管理器
综合例子: 综合例子:
编写图形界面应用程序
布局管理器
综合例子: 综合例子:
编写图形界面应用程序
• •
编写图形界面应用程序
布局管理器
2. FlowLayout 当调整窗口大小时: 当调整窗口大小时:
编写图形界面应用程序
9.3 布局管理器
2. FlowLayout 见例题: 见例题:FlowWindow.java
编写图形界面应用程序
布局管理器 3.
•
GridLayout
基本布局策略是把容器的空间划分成若干行乘若干列的网格区域, 组件就位于这些划分出来的小区域中。 所有的区域大小一样。 组件按从左到右,从上到下的方法加入。 用构造函数划分出网格的行数和列数, new GridLayout(行数,列数)。
编写图形界面应用程序
布局管理器
1. BorderLayout
• • 是顶层容器( JFrame, JDialog, 和 JApplet ) 的默认布局管理器。 有五个位置组件:
编写图形界面应用程序
布局管理器
1. BorderLayout 见例题: 见例题:BorderWindow.java
编写图形界面应用程序
container.add(firstComponent); container.add(Box.createHorizontalGlue()); container.add(secondComponent);
Java布局管理器与WPF布局管理器

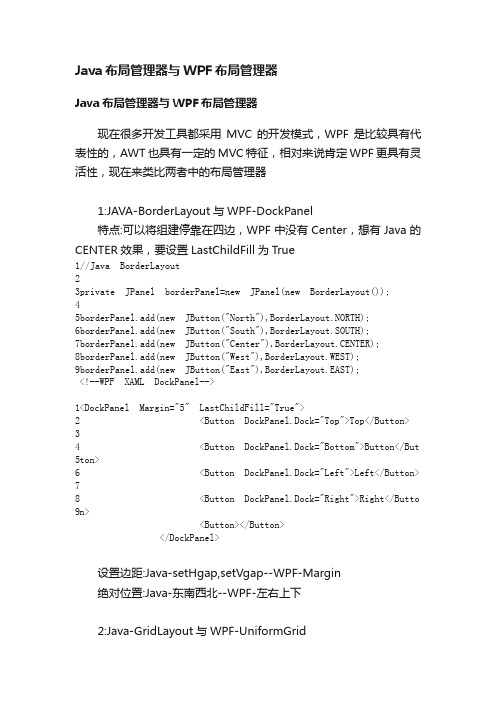
Java 布局管理器与WPF 布局管理器Java 布局管理器与WPF 布局管理器现在很多开发工具都采用MVC 的开发模式,WPF 是比较具有代表性的,AWT 也具有一定的MVC 特征,相对来说肯定WPF 更具有灵活性,现在来类比两者中的布局管理器1:JAVA-BorderLayout 与WPF-DockPanel特点:可以将组建停靠在四边,WPF 中没有Center ,想有Java 的CENTER 效果,要设置LastChildFill 为True1 2 3 4 5 6 7 8 9 //Java BorderLayoutprivate JPanel borderPanel=new JPanel(new BorderLayout()); borderPanel.add(new JButton("North"),BorderLayout.NORTH); borderPanel.add(new JButton("South"),BorderLayout.SOUTH); borderPanel.add(new JButton("Center"),BorderLayout.CENTER); borderPanel.add(new JButton("West"),BorderLayout.WEST); borderPanel.add(new JButton("East"),BorderLayout.EAST);1 2 3 4 5 6 7 8 9 <!--WPF XAML DockPanel--><DockPanel Margin="5" LastChildFill="True"><Button DockPanel.Dock="Top">Top</Button><Button DockPanel.Dock="Bottom">Button</But ton><Button DockPanel.Dock="Left">Left</Button><Button DockPanel.Dock="Right">Right</Butto n><Button></Button></DockPanel>设置边距:Java-setHgap,setVgap--WPF-Margin绝对位置:Java-东南西北--WPF-左右上下2:Java-GridLayout 与WPF-UniformGrid特点:先确定行列,然后将组建按添加顺序依次排放1 2 3 4 5 6 7 //Java GridLayoutprivate JPanel gridPanel=new JPanel(new GridLayout(2,2));gridPanel.add(new JButton("0"));gridPanel.add(new JButton("1"));gridPanel.add(new JButton("2"));1 2 3 4 5 6 7 8 9 <!--WPF XAML UniformGrid--><UniformGrid Rows="2" Columns="3"><Button FontSize="24">One</Button> <Button FontSize="24">Two</Button> <Button FontSize="24">Three</Button> <Button FontSize="24">Four</Button> <Button FontSize="24">Six</Button> </UniformGrid>3:Java:FlowLayout 与WPF:WarpLayout特点:按顺序排列下去,如果剩余长度不足,则自动换行1 2 3 4 5 6 7 8 9 //Java FlowLayoutprivate JPanel flowPanel=new JPanel(new FlowLayout()); flowPanel.add(new JButton("One")); flowPanel.add(new JButton("Two")); flowPanel.add(new JButton("Three")); flowPanel.add(new JButton("Four")); flowPanel.add(new JButton("Five"));flowPanel.add(new JButton("Six"));1 2 3 4 5 6 7 8 9 <!--WPF XAML WrapPanel--> <WrapPanel> <Button Width="50" Height="20">One</Button > <Button Width="100" Height="20">Two</Butto n> <Button Width="100" Height="20">Three</But ton> <Button Width="100" Height="20">Four</Button><Button Width="100" Height="20">Five</Butt on></WrapPanel>4:最重要Java:GridBagLayout 与WPF:Grid特点:面板以单元格布局,组建可以定位到置顶单元格12345 6 7 8 9 10 11 12 13 14 15 16 171819private JPanel gridBagPanel=new JPanel(new GridBagLayout()); GridBagConstraints c=new GridBagConstraints(); c.fill=GridBagConstraints.BOTH; c.weightx=1.0; c.weighty=1.0; c.gridwidth=GridBagConstraints.REMAINDER; gridBagPanel.add(new JButton("One"),c); c.gridx=1; c.gridy=1; gridBagPanel.add(new JButton("TWO"),c); c.gridx=1; c.gridy=2; gridBagPanel.add(new JButton("Three"),c); c.gridx=0; c.gridy=1; c.gridheight=2; c.gridwidth=1; gridBagPanel.add(new JButton("Four"),c); 1 2 3 4 5 6 7 <Grid><Grid.RowDefinitions><RowDefinition></RowDefinition><RowDefinition></RowDefinition></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition>8 9 1 0 1 1 1 2 1 3 1 4 1 5 1 6 1 7 1 8 1 9 2 0 2 1 2 2 2 3 2 4 2 5 2 6 2 7 2 8 2 9 3 0<ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><Button Grid.Column="0" Grid.Row="1" Margin="5" KeyDown="Key_Down" Name="tp" Grid.ColumnSpan="3"></Button><Button Grid.Column="2" Grid.Row="0" Margin="5" Name="tb "><GroupBox Header="asdf" Margin="0" HorizontalAlig nment="Stretch" VerticalAlignment="Stretch"><StackPanel><RadioButton>aaa</RadioButton><RadioButton>aaa</RadioButton><RadioButton>aaa</RadioButton></StackPanel></GroupBox></Button><ToggleButton Grid.Column="0" Grid.Row="0" ToolTipService .BetweenShowDelay="100"></ToggleButton><GridSplitter Grid.Column="1" Grid.Row="0" Grid.RowSpan=" 2" VerticalAlignment="Stretch" Width="3"></GridSplitter></Grid>总体上感觉,AWT的布局管理和WPF的布局管理原理上相似,当不如WPF那么灵活。
java布局管理器总结

java布局管理器总结BorderLayoutFlowLayoutGridLayoutGridBagLayoutCardLayoutBoxLayout1.BorderLayoutng.Object--java.awt.BorderLayout将版面划分成东、西、南、北、中五个区域,将添加的组件按指定位置放置。
BorderLayout.EASTBorderLayout.WESTBorderLayout.SOUTHBorderLayout.NORTHBorderLayout.CENTER构造函数:BorderLayout()建立组件间无间距的BorderLayoutBorderLayout(int hgap,int vgap)建立组件间水平间距为hgap,垂直间距为vgap的BorderLayout例一:[java] view plaincopyprint?import java.awt.BorderLayout;import javax.swing.JFrame;import javax.swing.JButton;public class BorderLayoutDemo {public static void main(String[] args) {//建立一个JFrame,JFrame的默认LayoutManager为BorderLayoutJFrame f=new JFrame("BorderLayout");JButton btn=new JButton("BorderLayout.NORTH");f.add(btn,BorderLayout.NORTH);btn=new JButton("BorderLayout.SOUTH");f.add(btn,BorderLayout.SOUTH);btn=new JButton("BorderLayout.EAST");f.add(btn,BorderLayout.EAST);btn=new JButton("BorderLayout.West");f.add(btn,BorderLayout.WEST);btn=new JButton("BorderLayout.CENTER");f.add(btn,BorderLayout.CENTER);f.pack();f.setVisible(true);f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}}运行结果:在上例代码的第13,14行之间插入以下代码[java] view plaincopyprint?f.setLayout(new BorderLayout(10,10));运行结果:2.FlowLayoutng.Object--java.awt.FlowLayout组件按从左到右而后从上到下的顺序依次排列,一行不能放完则折到下一行。
Java语言程序设计课件——布局管理器

add(new JButton(labels[i]));
resize(240布局例2
public class Fig7_6 extends Applet { /** * Initializes the applet. You never need to call this directly; it is * called automatically by the system once the applet is created. */ public void init() { String labels[] = {"One", "Two", "Three", "Four", "Five", "Six", "Seven", "Eight", "Nine"}; setLayout(new GridLayout(3, 3, 10, 10)); /*部件之间加了间隙 */ for (int i=0; i<labels.length; i++) add(new JButton(labels[i])); resize(240, 180); }
// Add calendar components // Top
top.add(new JButton("Previous Month"), BorderLayout.WEST); JLabel month = new JLabel("October", JLabel.CENTER); top.add(month, BorderLayout.CENTER); top.add(new JButton("Next Month"), BorderLayout.EAST); add(top, BorderLayout.NORTH); // Middle // Add days names String days[] = {"Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"}; for (int i=0; i<days.length; i++)
JAVA实验指导:布局管理器

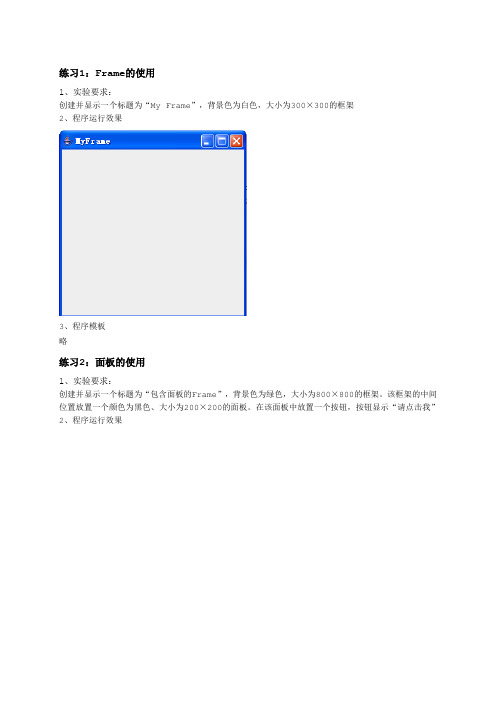
练习1:Frame的使用1、实验要求:创建并显示一个标题为“My Frame”,背景色为白色,大小为300×300的框架2、程序运行效果3、程序模板略练习2:面板的使用1、实验要求:创建并显示一个标题为“包含面板的Frame”,背景色为绿色,大小为800×800的框架。
该框架的中间位置放置一个颜色为黑色、大小为200×200的面板。
在该面板中放置一个按钮,按钮显示“请点击我”2、程序运行效果3、程序模板//按模板要求,将程序补充完整//text2.javapublic static void main(String[] args) {[代码1]//创建并显示一个标题为“包含面板的Frame”的Frame框[代码2] //背景色为绿色[代码3] //大小为800×800f.setLayout(null);JPanel pan=new JPanel();//该框架的中间位置创建放置一个面板[代码4]// 颜色为黑色[代码5] //大小为200×200[代码6] //将该面板添加到框架中[代码7]//在该面板中放置一个按钮,按钮显示“请点击我”[代码8] //将该按钮添加到面板中f.setVisible(true);}练习3:布局管理器的使用1、实验要求:创建并显示一个标题为“My Frame”,背景色为白色,大小为1000×1000的框架。
在该框架中放置八个按钮,按钮的标题分别为“按钮1”、……“按钮8”。
采用FlowLayout布局管理器。
2、程序运行效果3、程序模板//text3.java//参考书P122-123练习4:布局管理器的使用1、实验要求:编写一个java程序,在程序中生成一个框架窗口,设置窗口的布局管理器为网格式布局管理器,往窗口中加入9个按钮。
2、程序运行效果3、程序模板//text4.java//参考书P124练习5:按钮、标签、文本行、文本区实验要求:书P127。
JavaGUI布局管理器

JavaGUI布局管理器容器可设置布局管理器,管理容器中组件的布局:container.setLayout(new XxxLayout());Java有6种布局管理器,AWT提供了5种:FlowLayoutBorderLayoutGridLayoutGridBagLayoutCradLayoutSwing还提供了⼀种:BoxLayout1、FlowLayout 流式布局顾名思义,组件像⽔流⼀样,从第⼀⾏开始,从左向右依次排列,碰到边界时转到下⼀⾏继续。
三个构造函数:FlowLayout() //使⽤默认参数FlowLayout(int align) //设置对齐⽅式FlowLayout(int align,int hgap,int vgap) //设置对齐⽅式、⽔平间距、垂直间距align是FlowLayout类的常量,⽐如:FlowLayout.LEFT,FlowLayout.CENTER2、BorderLayout 边界布局将容器划分为EAST、WEST、SOUTH、NORTH、CENTER五个部分,每个部分可放置⼀个组件。
2个构造函数:BorderLayout() //使⽤默认参数BorderLayout(int hgap,int vgap) //设置⽔平间距、垂直间距放置组件时需指定位置:container.add(Component comp, Borderlayout.SOUTH); //第⼆个参数是BorderLayout类的常量,指定组件位置container.add(Component comp); //缺省位置时,默认为BorderLayout.CENTER,放在中间⼀共5个位置,⼀个位置最多放1个组件。
当然,可以在⼀个位置放置多个组件,只是后放置的组件会覆盖之前放置的组件。
也可以⼀个都不放。
3、GridLayout ⽹格布局将容器划分为指定⾏数、列数的⽹格,每个格⼦的尺⼨都相同,⼀个格⼦中放置⼀个组件,适合组件⼤⼩差不多的,⽐如放置计算器的按钮。
java常用布局管理器
Java GUI布局管理概述 FlowLayout顺序排放组件 BorderLayout边界版面布局 GridLayout网格版面布局 用面板JPanel进行界面的分块布局
Java GUI布局管理概述
布局管理意义 在Java中,组件在界面上的布局由布局管理器来管理。如: Container cc=getContentPane(); cc.setLayout(new FlowLayout()); cc.add(···); 由此可见,容器的操作处理上将界面设计分成两个步骤: 通过 setLayout 方法将布局的管理交给专门的布局管理器类来完成。 通过 add 方法将将其他组件加入其中 每个容器都有一个缺省的布局管理器,用来实现布局管理。 Container的缺省管理器是 BorderLayout。 大多数的布局管理器在AWT包中,有一小部分在S小,组件的排列方式不变,组件之间的行列间距保持不变 所有组件的宽度和高度相同,其大小会随窗口的尺寸而相应改变
用面板JPanel进行界面的分块布局
JPanel概述 JPanel继承了Jcomponent,它是 一个 Swing 组件,而JComponent继承 了AWT包中的 Container,所以JPanel 是一个容器组件,在JPanel中可容放 其他组件。 JFrame、其上的内容窗格和 JPanel 的关系如图:
FlowLayout布局特点:
改变窗口的大小,那么组件的排列方式也会跟着变化 组件的顺序和组件的尺寸是确定的,不随窗口而改变
BorderLayout边界版面布局
BorderLayout类概述
这是Container对象默认的布局方式且全部居中。
构造方法
public BorderLayout() public BorderLayout(int hgap,int vgap) 说明:此时需在add方法中加上确定边界位置的参数,不加参数组件会叠 加在一起。 如:add(new JButton(“North”) , BorderLayout.NORTH);
Java布局管理器
Java图形用户界面2—布局管理器在Java中组件的摆放位置和大小是由布局管理器来决定的,容器对布局管理器的特定实例保持着一个引用,当容器要定位一个组件的时候,它将调用布局管理器来决定。
我们在设置组件的大小的时候,也是通过这个完成的。
在Java中给我提供了五种布局管理器。
BoraderLayout边界布局管理器,FlowLayout浮动布局管理器,GridLayout网格布局管理器,CardLayout卡片布局管理器,GridBagLayout布局管理器。
在Java中FlowLayout是Panel容器的默认管理器,其组件的放置规律是从上到下,从左到又。
BoarderLayout是Window、Frame和Dialog的默认布局管理器。
下面我们先说一下BoarderLayout布局管理器。
下面有张图片:通过上面的图片我们可以看出来,BoarderLayout将容器分成了五个区域:North、South、East、West和Center。
每一个区域可以用来放置一个组件。
如果只有一个组件,默认的是放置在Center中。
下面我们看一个例子程序:在上面的程序中,我们可以看到在我们创建Frame后必须设置一些参数,这些参数在程序中注释已经显示其作用了,但是Frame的设置并不只有这些,读者可以自己根据Java帮助文档详细的学习。
在上面程序执行完成之后就是按照第一张图片给的位置摆放这些按钮的,但是这些按钮之间没有空隙,有时候我们想让按钮之间有空隙,我们可以将14行的代码注释取消,表示的产生2个像素的空隙。
FlowLayot布局管理器,是所有的组件浮动的填充在容器中,我们看一个例子:上面程序的运行结果如下图:如果我们改变窗口的大小,相应的组件的位置也会发生改变,读者可以自己试一下。
对于FlowLayout还提供了按钮的对齐方式,例如我们程序中的第15行代码,就是设置了左对齐的方式,如果我们取消注释,这些按钮将会从左边依次摆放。
Java布局管理器深入讨论
java 已 经 为 我 们 提 供 了 几 个 常 用 的 布 局 管 理 器 类 , 例 如 : BorderLayout 、 FlowLayout、GridBagLayout等等。但在实际的布局上,我们还是会有其他的需要。我 在 不 久 前 的 一 个 问 题 中 曾 经 要 一 个 垂 直 的 流 式 布 局 , 我 称 之 为 VflowLayout , 其 实 BoxLayout和GridBagLayout可以完成类似的工作,但前者是swing类的成员,我的客户 端是一个applet,不能使用,而后者必须在类生成的时候指定列数,而失去了灵活性, 所以我决定重写一个自己的布局管理器来实现。经过分析,所有的LayoutManager都要 实现一个接口,就是LayoutManager Inerface或者是他的一个子接口LayoutManager2 Interface,后者用于复杂的布局管理,例如GridCardLayout。LayoutManager有五个方 法需要实现,分别是:
java布局管理器
Container中的component,通常是由布局管理器(layout manager)来管理的。
每个Container(如:Panel和Frame)均有一个缺省的布局管理器,用户也可通过setLayout()方法指定其他的布局管理器。
布局管理器负责决定Container内所有组件的位置和大小。
Java中包含了下列布局管理器:Flow Layout - 是Panel和Applet缺省的布局管理器Border Layout - 是Window和Dialog缺省的布局管理器,即也是Frame缺省的布局管理器。
Grid LayoutCard LayoutGridBag LayoutFlow Layout Manager(顺序布局管理器)该布局管理器对应的类为java.awt.FlowLayout。
以下是一个使用Flow Layout的例子。
import java.awt.*;public class ExGui {private Frame f;private Button b1;private Button b2;public static void main(String args[]) {ExGui guiWindow = new ExGui();guiWindow.go();}public void go() {//create a instance of the class java.awt.Framef = new Frame("GUI example");//create a instance of flow layout manager//and install it in the Framef.setLayout(new FlowLayout());// create a instance of class java.awt.Buttonb1= new Button("Press Me");//the button label is defined by the String argument//to the constructorb2 = new Button("Don't Press Me");//add component b1 to Container ff.add(b1);f.add(b2);//强制告诉Frame对象,对它的component再排版,//以尽量小的空间存放这些componentf.pack();f.setVisible(true);}}程序运行效果该例所使用的flow layout是按行来放置component的,每当一行放满后,就新产生一行开始放。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
前言随着Internet的飞速发展,Java技术也得到了越来越广泛的应用。
而无论我们是采用J2SE、J2EE还是J2ME,GUI都是不能回避的问题。
现在的应用软件越来越要求界面友好、功能强大而又使用简单。
而众所周知,在Java中进行GUI设计相对于其跨平台、多线程等特性的实现要复杂和麻烦许多。
这也是很多Java 程序员抱怨的事情。
但GUI已经成为程序发展的方向,所以我们也必须了解Java 的GUI设计方法和特点。
其实,采用Java提供的布局管理器接口和相应的布局管理类,我们也可以做出相当漂亮的界面来,当然实现起来肯定要比VB麻烦许多。
本文试图通过自己的开发经历介绍一些具体的应用实例,希望能给那些曾经象我一样苦闷的Java痴迷者一些帮助。
2 Java中的布局管理器2.1 为什么要使用布局在实际编程中,我们每设计一个窗体,都要往其中添加若干组件。
为了管理好这些组件的布局,我们就需要使用布局管理器。
比如说,设计一个简单的计算器,或一个文本编辑器等等。
这些组件是让JVM 自己任意安排呢?还是按照一定的位置关系进行规范的安排呢?当然应该选择后者。
将加入到容器的组件按照一定的顺序和规则放置,使之看起来更美观,这就是布局。
在Java中,布局由布局管理器 (LayoutManager) 来管理。
那么,我们在什么时候应该使用布局管理器?应选择哪种布局管理器?又该怎样使用布局管理器呢?如果你写的是GUI程序,在使用AWT/Swing组件时就不应硬性设置组件的大小和位置,而应该使用Java的布局管理器(LayoutManager)来设置和管理可视组件的大小和位置,否则就有可能造成布局混乱。
不信,你可以新建一个Frame(或JFrame),通过setBounds()方法往其中添加几个Button(或JButton),一旦你将窗体拉大或缩小时,你会发现组件的排列完全不是按你所预想的那样。
为了解决这个问题,即当窗体(或容器)缩放时,组件位置也随之合理调整,我们就需要使用布局管理器。
为此,我们首先要知道Java的布局方式,Java提供的API中有些什么布局管理器,它们的布局特点是什么。
2.2 Java的布局方式我们都知道,Java的GUI界面定义是由AWT类包和Swing类包来完成的。
它在布局管理上采用了容器和布局管理分离的方案。
也就是说,容器只管将其他组件放入其中,而不管这些组件是如何放置的。
对于布局的管理交给专门的布局管理器类(LayoutManager)来完成。
现在我们来看Java中布局管理器的具体实现。
我们前面说过,Java中的容器类(Container),它们只管加入组件(Component),也就是说,它只使用自己的add()方法向自己内部加入组件。
同时他记录这些加入其内部的组件的个数,可以通过container.getComponentCount()方法类获得组件的数目,通过container.getComponent(i)来获得相应组件的句柄。
然后LayoutManager类就可以通过这些信息来实际布局其中的组件了。
Java已经为我们提供了几个常用的布局管理器类,例如: FlowLayout、BorderLayout、GridLayout、GridBagLayout等。
下面列表说明它们的布局特点:包类特点java.awt CardLayout 将组件象卡片一样放置在容器中,在某一时刻只有一个组件可见java.awt FlowLayout 将组件按从左到右而后从上到下的顺序依次排列,一行不能放完则折到下一行继续放置java.awt GridLayout 形似一个无框线的表格,每个单元格中放一个组件java.awt BorderLayout 将组件按东、南、西、北、中五个区域放置,每个方向最多只能放置一个组件java.awt GridBagLayout 非常灵活,可指定组件放置的具体位置及占用单元格数目Javax.swing BoxLayout 就像整齐放置的一行或者一列盒子,每个盒子中一个组件Javax.swing SpringLayout 根据一组约束条件放置子组件Javax.swing ScrollPaneLayout 专用于JScrollPane,含一个Viewport,一个行头、一个列头、两个滚动条和四个角组件Javax.swing OverlayLayout 以彼此覆盖的形式叠置组件Javax.swing ViewportLayout JViewport的默认布局管理器事实上,在大多数情况下,综合运用好这些布局管理器已可以满足需要。
当然对于特殊的具体应用,我们可以通过实现LayoutManager或LayoutManager2接口来定义自己的布局管理器。
下面我们通过几个实例来了解几个常用的布局管理器的使用方法。
3 GUI设计应用实例3.1 FlowLayout/GridLayout/BorderLayout的应用实例3.1.1应用背景假设我们要编写一个简单的计算器JApplet,其基本界面如下3.1.2解决方法通过其界面要求可知,我们可以通过将"BackSpace"和"Clear"JButton放置在一个JPanel(1)中,采用FlowLayout布局;将显示结果的JTextField和该JPanel 一起放置到另外一个JPanel(2),采用GridLayout布局;而将其它的JButton 则放置在另外一个JPanel(3)中,采用GridLayout布局;再将JPanel(2)和JPanel(3)加入该JApplet,即可实现界面需求。
具体实现方法如下:/**以FlowLayout布局JPanel(1)*/JPanel p1 = new JPanel(new FlowLayout()); //默认组件从居中开始//加入"BackSpace"和"Clear"JButtonp1.add(backButton);p1.add(clearButton);/**以GridLayout布局JPanel(2)*/JPanel p2 = new JPanel(new GridLayout(2, 1)); //放置2行,每行1个组件//加入显示结果的JTextField和JPanel(1)p2.add(displayField);p2.add(p1);/**以GridLayout布局JPanel(3)*/JPanel p3 = new JPanel(new GridLayout(4, 5)); //放置4行,每行5个组件String buttonStr = "789/A456*B123-C0.D+=";for (int i = 0; i < buttonStr.length(); i++)this.addButton(p3, buttonStr.substring(i, i + 1));//addButton方法private void addButton(Container c, String s){JButton b = new JButton(s);if (s.equals("A"))b.setText("sqrt");else if (s.equals("B"))b.setText("1/x");else if (s.equals("C"))b.setText("%");else if (s.equals("D"))b.setText("+/-");b.setForeground(Color.blue);c.add(b);b.addActionListener(this);}/**以BorderLayout布局JApplet*/this.setLayout(new BorderLayout());this.add(p2, "North");this.add(p3, "Center");这样,就一切OK啦。
具体的实现代码可参见附件中的CalculateApplet.java 文件。
3.2 带工具栏和状态栏的GridLayout/BorderLayout应用实例3.2.1实际问题在很多情况下我们需要动态设置工具栏和状态栏,看下面的应用实例:以上是在视图的工具栏和状态栏都被复选的时候,以下分别为某一个没选或都未选的情况。
3.2.2解决方法1./**工具栏JToolBar采用从左开始的FlowLayout布局*/2.JToolBar toolBar = new JToolBar();3.toolBar.setBorderPainted(false); //不画边界4. toolBar.setLayout(new FlowLayout(FlowLayout.LEFT));5.6./**窗体采用动态的BorderLayout布局,通过获取工具栏或状态栏的复选标记进行界面的动态调整*/7.JSplitPane splitPane = new JSplitPane();8.splitPane.setOrientation(JSplitPane.VERTICAL_SPLIT); //设置统计窗口分隔条的方向9.splitPane.setDividerLocation(300); //设置分隔条的位置10.splitPane.setOneTouchExpandable(true);11.JCheckBoxMenuItem toolBarItem = new JCheckBoxMenuItem("工具栏(T)",true);12. JLabel statusLabel = new JLabel("当前统计目标:");13. JCheckBoxMenuItem statusBarItem = new JCheckBoxMenuItem("状态栏(S)", true);14.15./**设置系统窗体布局并动态设置工具栏和状态栏*/16. private void setLayout()17. {18. if(toolBarItem.getState() &&am;'statusBarItem.getState())19. {20. this.getContentPane().add(BorderLayout.NORTH,toolBar);21. this.getContentPane().add(BorderLayout.CENTER,splitPane);22. this.getContentPane().add(BorderLayout.SOUTH,statusLabel);23. }24. else if(toolBarItem.getState()&& !statusBarItem.getState())25. {26. this.getContentPane().add(BorderLayout.NORTH,toolBar);27. this.getContentPane().remove(statusLabel);28. }29. else if(statusBarItem.getState()&& !toolBarItem.getState())30. {31. this.getContentPane().add(BorderLayout.SOUTH,statusLabel);32. this.getContentPane().remove(toolBar);33. }34. else if(!toolBarItem.getState()&& !statusBarItem.getState())35. {36. this.getContentPane().remove(toolBar);37. this.getContentPane().remove(statusLabel);38. }39. this.show(); //添加或移去组件后刷新界面40. }通过该方法即可实现界面的动态刷新与调整。
